COIT 20268: Responsive Web Design Portfolio 1 - Hobby & Collectibles
VerifiedAdded on 2022/09/18
|14
|1524
|21
Project
AI Summary
This assignment is a comprehensive portfolio project focusing on responsive web design for the COIT 20268 course, centered around creating a website for Hobby & Collectibles. The project includes detailed design considerations, such as responsive layouts for mobile devices, and outlines the website's structure, which includes an index page, pages for different collectibles (antiques, coins, origami, stamps), an 'About Us' page, and a 'Contact' page. The portfolio details the rationale, target audience (collectors and general visitors), and the website's acceptance criteria, including usability, proper image presentation, and navigation. It also discusses technical aspects, such as the use of CSS for styling, including the use of flex for element positioning and the use of sans-serif fonts, heading levels, and text emphasis. Mockups, flowcharts, and a bibliography of relevant resources are also included, providing a complete overview of the project's design and implementation. The website is designed to provide information to customers who want to visit the shop and obtain an overview of the shop layout and to find details of items available from the shop. The website is not an online shopping site.

Running head: RESPONSIVE WEB DESIGN - PORTFOLIO 1
Responsive Web Design - Portfolio 1
Name of the Student
Name of the University
Author’s note:
Responsive Web Design - Portfolio 1
Name of the Student
Name of the University
Author’s note:
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

1RESPONSIVE WEB DESIGN - PORTFOLIO 1
Table of Contents
Portfolio 1.1.....................................................................................................................................2
Portfolio 1.2:....................................................................................................................................3
Portfolio 1.3:....................................................................................................................................6
Portfolio 1.4:....................................................................................................................................8
Portfolio 1.5:....................................................................................................................................9
Portfolio 1.6:..................................................................................................................................10
Bibliography:.................................................................................................................................13
Table of Contents
Portfolio 1.1.....................................................................................................................................2
Portfolio 1.2:....................................................................................................................................3
Portfolio 1.3:....................................................................................................................................6
Portfolio 1.4:....................................................................................................................................8
Portfolio 1.5:....................................................................................................................................9
Portfolio 1.6:..................................................................................................................................10
Bibliography:.................................................................................................................................13

2RESPONSIVE WEB DESIGN - PORTFOLIO 1
Portfolio 1.1
Site Title: Hobby & Collectibles
Developer: <<Please Fill>>
Rationale: The website will be consisted of various information on collectables available
in Hobby & Collectibles. The website will have an index page that can have a floor plan and few
images of each type of collectables. The main goal of the website is showcasing the collectables.
Different pages will be provided for each type of collectables.
Main elements outline: Main features of the website will be clickable image, main menu,
link to collectable pages, about us and contact page. The website will also be responsive. This
means that website can be opened in mobile devices.
Content: The first page that user will access is index page. There will be a main
collectable page which will showcase few collectables of each category. For each collectable,
there will be separate pages. Additionally, there will be one about us page and one contact page.
Therefore, total eight pages will be available in the website.
Target Audience: The target audience of the website will be collectors. These collectors
can be stamp collectors, origami collectors, coin collectors and antique collectors. However,
normal people can also visit this page for purchasing collectable to decorate home.
Design Considerations: The primary design goal of the website is responsive ness. The
website must be accessible for mobile devices without losing the quality of the design. The
website will have similar design throughout every pages.
Portfolio 1.1
Site Title: Hobby & Collectibles
Developer: <<Please Fill>>
Rationale: The website will be consisted of various information on collectables available
in Hobby & Collectibles. The website will have an index page that can have a floor plan and few
images of each type of collectables. The main goal of the website is showcasing the collectables.
Different pages will be provided for each type of collectables.
Main elements outline: Main features of the website will be clickable image, main menu,
link to collectable pages, about us and contact page. The website will also be responsive. This
means that website can be opened in mobile devices.
Content: The first page that user will access is index page. There will be a main
collectable page which will showcase few collectables of each category. For each collectable,
there will be separate pages. Additionally, there will be one about us page and one contact page.
Therefore, total eight pages will be available in the website.
Target Audience: The target audience of the website will be collectors. These collectors
can be stamp collectors, origami collectors, coin collectors and antique collectors. However,
normal people can also visit this page for purchasing collectable to decorate home.
Design Considerations: The primary design goal of the website is responsive ness. The
website must be accessible for mobile devices without losing the quality of the design. The
website will have similar design throughout every pages.
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

3RESPONSIVE WEB DESIGN - PORTFOLIO 1
Limiting factors: As no complex technology can be used, the dynamic nature of the
website may not be implemented as desired. Many audiences of the website may not be familiar
with the online applications. For them, the design of the website may need to be simple.
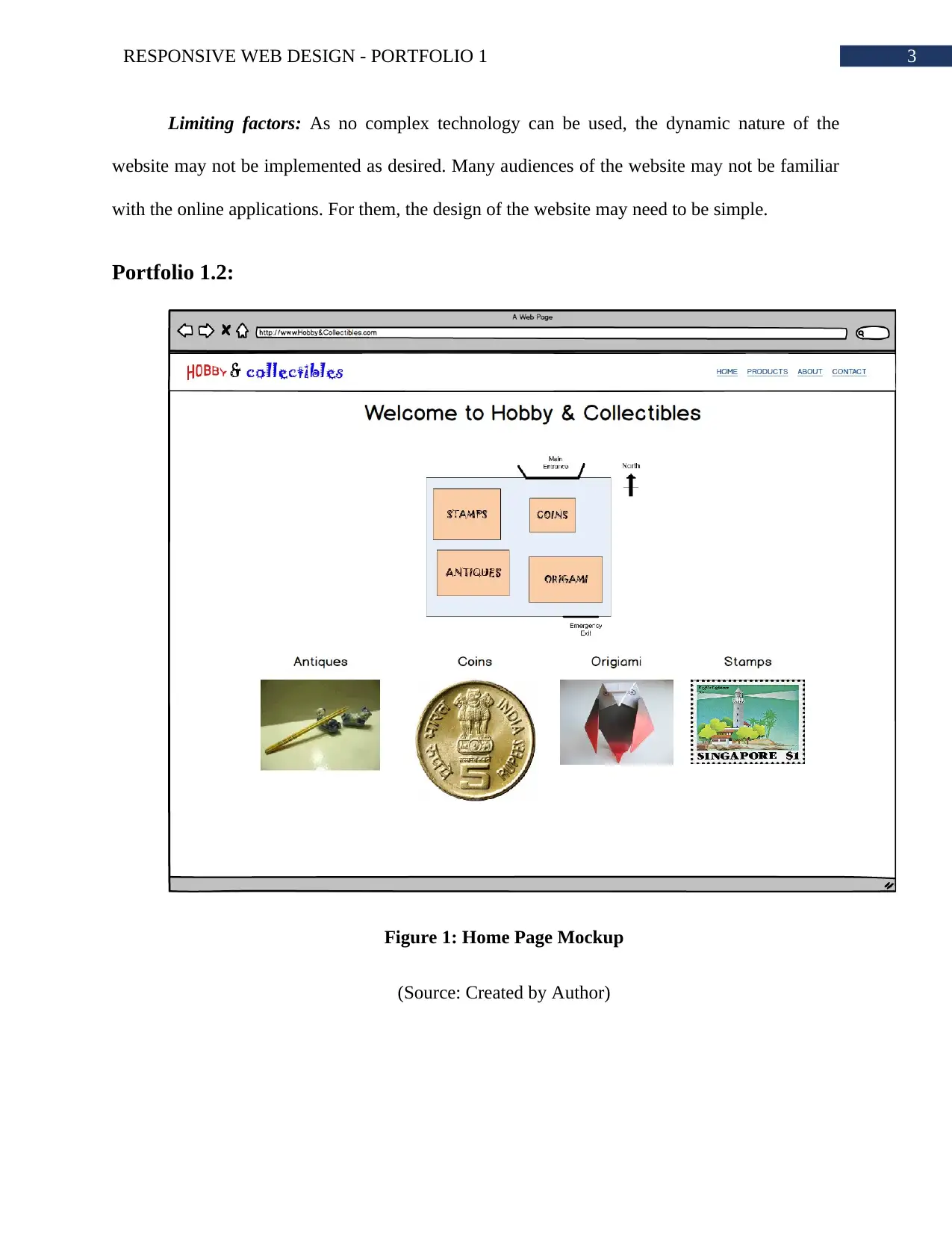
Portfolio 1.2:
Figure 1: Home Page Mockup
(Source: Created by Author)
Limiting factors: As no complex technology can be used, the dynamic nature of the
website may not be implemented as desired. Many audiences of the website may not be familiar
with the online applications. For them, the design of the website may need to be simple.
Portfolio 1.2:
Figure 1: Home Page Mockup
(Source: Created by Author)
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

4RESPONSIVE WEB DESIGN - PORTFOLIO 1
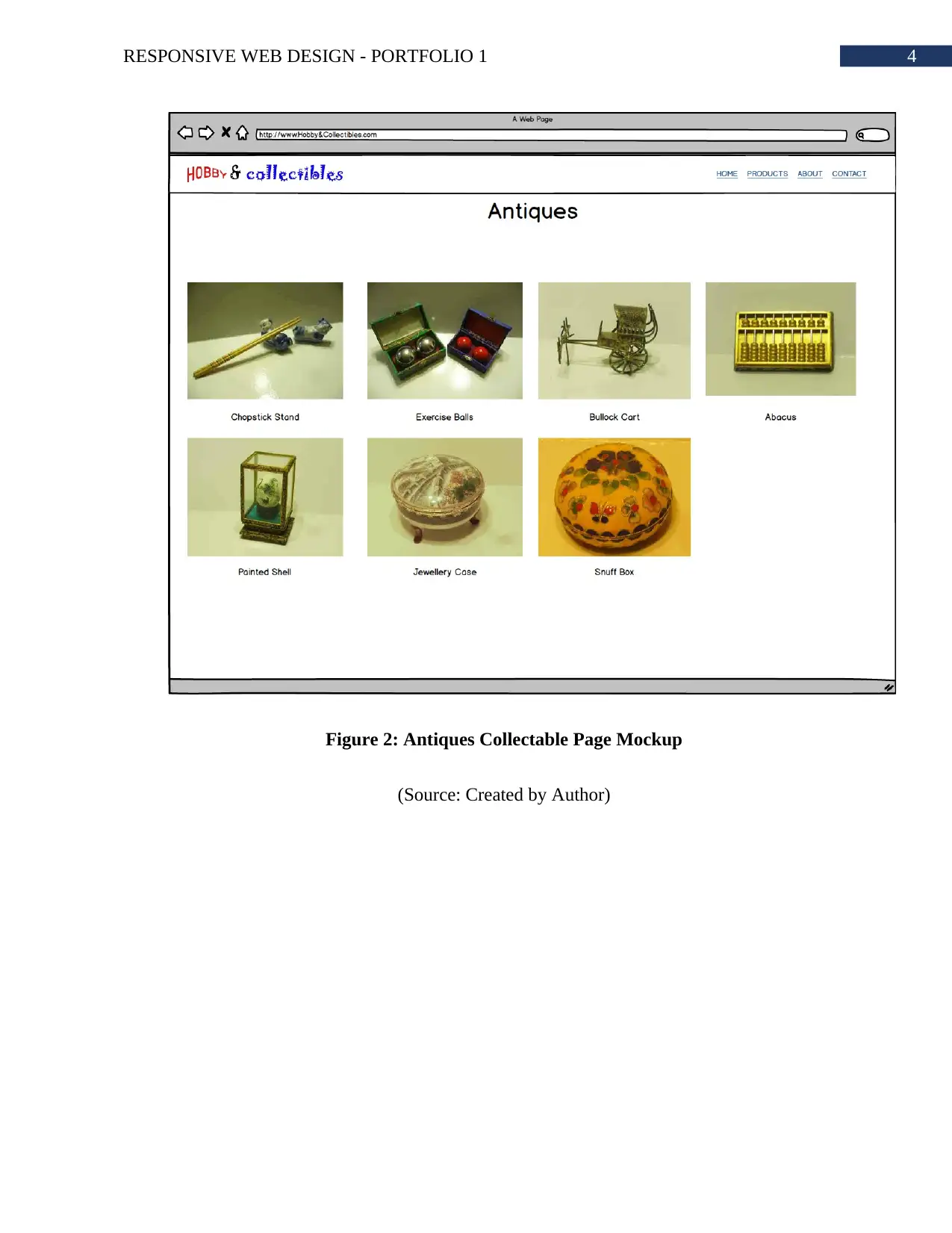
Figure 2: Antiques Collectable Page Mockup
(Source: Created by Author)
Figure 2: Antiques Collectable Page Mockup
(Source: Created by Author)

5RESPONSIVE WEB DESIGN - PORTFOLIO 1
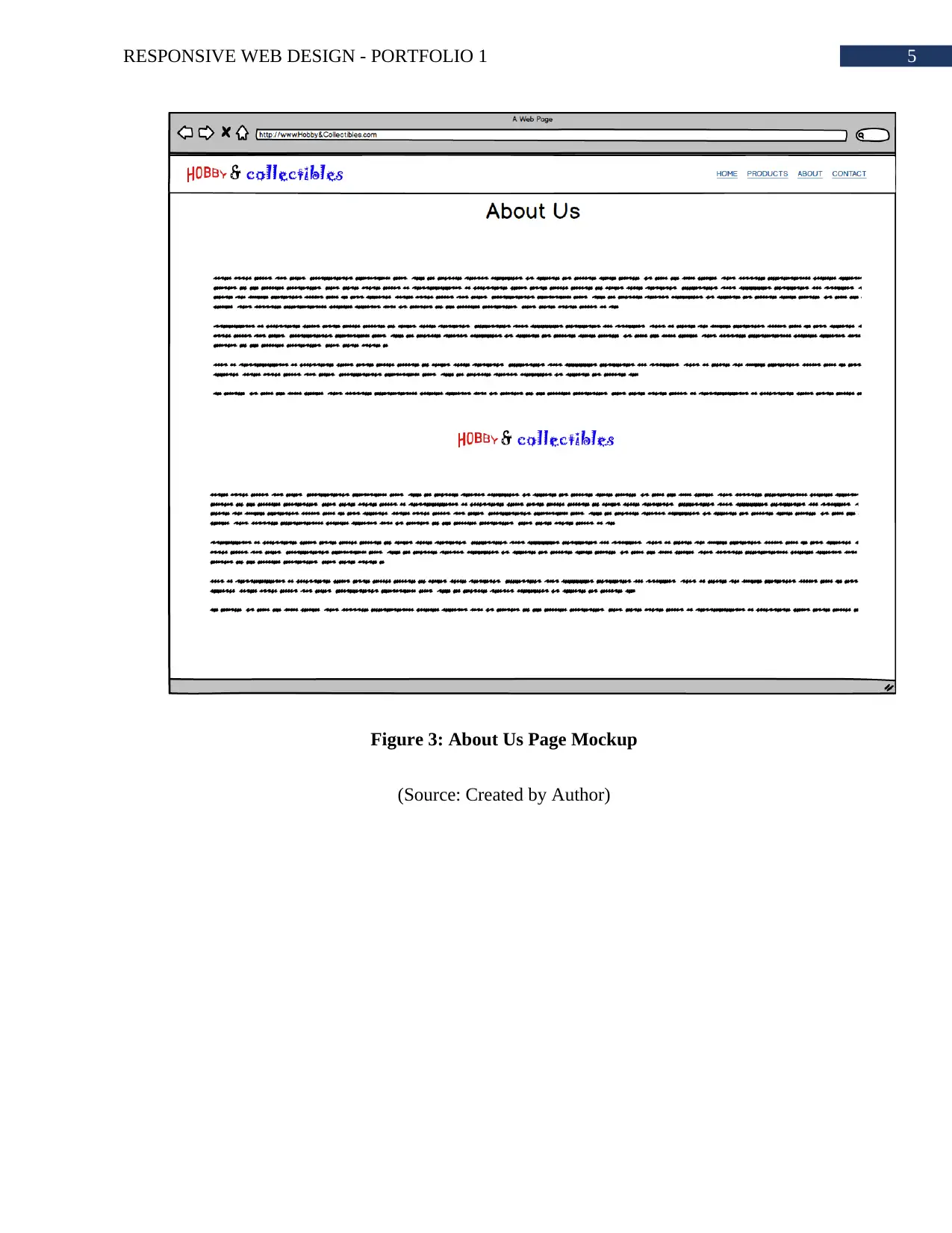
Figure 3: About Us Page Mockup
(Source: Created by Author)
Figure 3: About Us Page Mockup
(Source: Created by Author)
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

6RESPONSIVE WEB DESIGN - PORTFOLIO 1
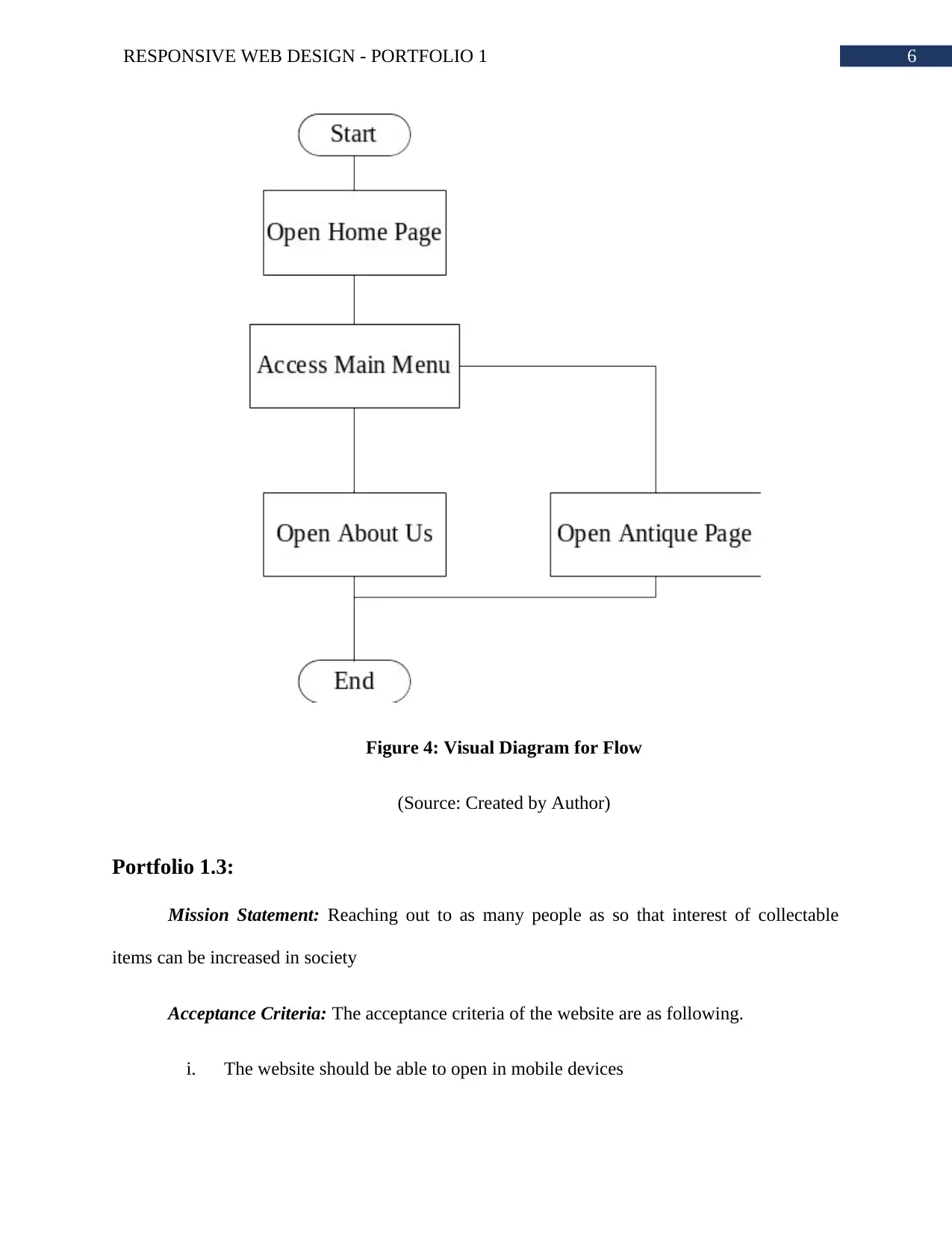
Figure 4: Visual Diagram for Flow
(Source: Created by Author)
Portfolio 1.3:
Mission Statement: Reaching out to as many people as so that interest of collectable
items can be increased in society
Acceptance Criteria: The acceptance criteria of the website are as following.
i. The website should be able to open in mobile devices
Figure 4: Visual Diagram for Flow
(Source: Created by Author)
Portfolio 1.3:
Mission Statement: Reaching out to as many people as so that interest of collectable
items can be increased in society
Acceptance Criteria: The acceptance criteria of the website are as following.
i. The website should be able to open in mobile devices
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

7RESPONSIVE WEB DESIGN - PORTFOLIO 1
ii. There should be different pages for different artifacts
iii. The links must be working properly
iv. A main menu for navigating through the website
v. Proper color combination so that texts can be read easily
vi. A header and footer
vii. Images for each artifact
viii. Clickable image map
Intended Audience: The intended audiences of website are the artifact collectors. The
website can reach to general audiences to increase their interest on artifacts. There are various
ways of getting and communicating with the audience. One of these major ways are social media
marketing.
User Satisfaction: The website will have very high usability so that user can easily
interact with the website. The images will be properly presented so that users can easily and
understand the purpose. Each section referring to any artifact will have a hyperlink to that artifact
page. There will be a about us page so that user can get a proper idea of what the website is about
us. The contact us page can be used for communicating with the website owner and get extended
assistance.
Technical Issues for Future Development: Implementing the website using front end
framework can make coding reusable and easy to modify. The website can be have a strong
backend support so that every kind of dynamic features can be implemented. It is essential that
website follows the current standard rules.
ii. There should be different pages for different artifacts
iii. The links must be working properly
iv. A main menu for navigating through the website
v. Proper color combination so that texts can be read easily
vi. A header and footer
vii. Images for each artifact
viii. Clickable image map
Intended Audience: The intended audiences of website are the artifact collectors. The
website can reach to general audiences to increase their interest on artifacts. There are various
ways of getting and communicating with the audience. One of these major ways are social media
marketing.
User Satisfaction: The website will have very high usability so that user can easily
interact with the website. The images will be properly presented so that users can easily and
understand the purpose. Each section referring to any artifact will have a hyperlink to that artifact
page. There will be a about us page so that user can get a proper idea of what the website is about
us. The contact us page can be used for communicating with the website owner and get extended
assistance.
Technical Issues for Future Development: Implementing the website using front end
framework can make coding reusable and easy to modify. The website can be have a strong
backend support so that every kind of dynamic features can be implemented. It is essential that
website follows the current standard rules.

8RESPONSIVE WEB DESIGN - PORTFOLIO 1
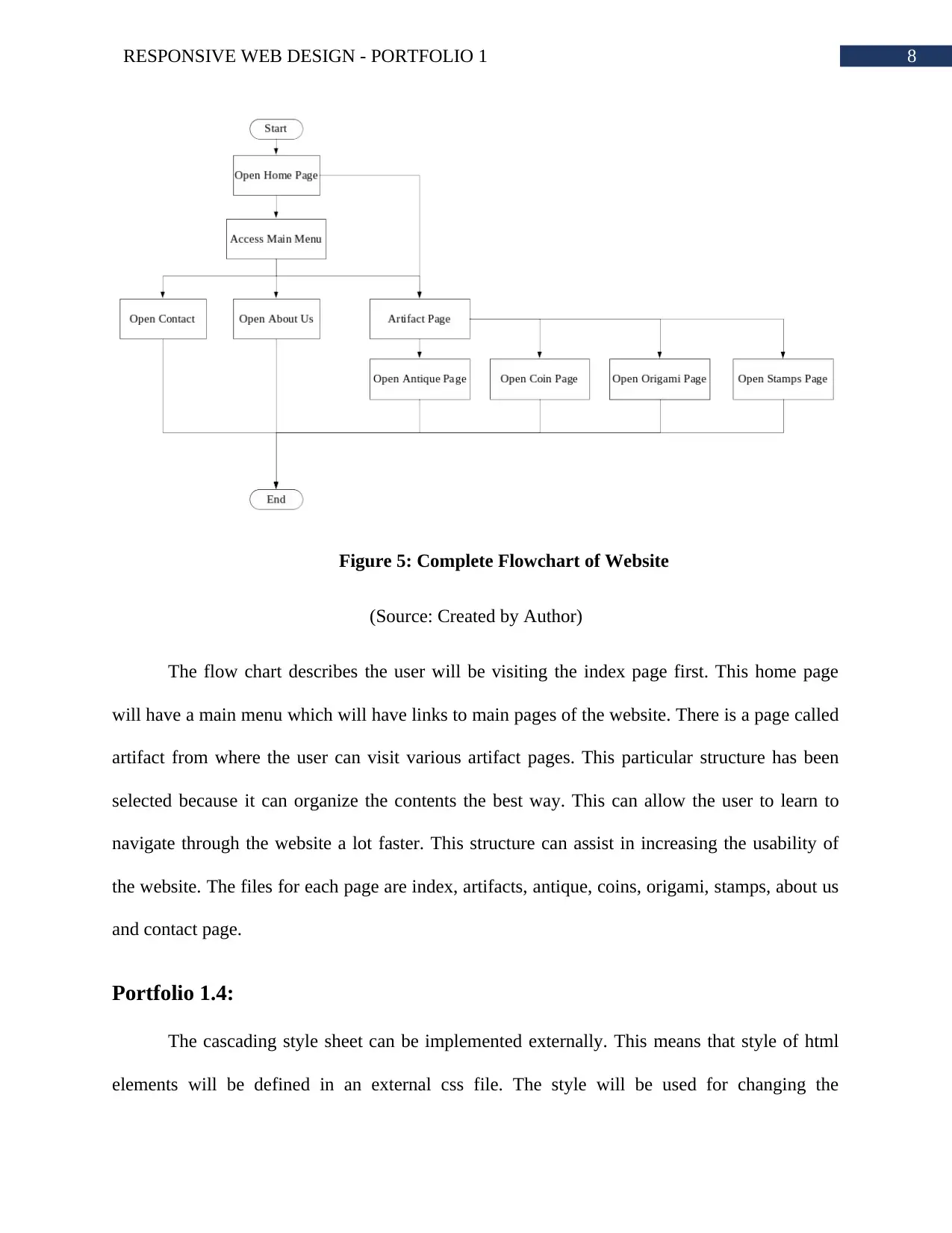
Figure 5: Complete Flowchart of Website
(Source: Created by Author)
The flow chart describes the user will be visiting the index page first. This home page
will have a main menu which will have links to main pages of the website. There is a page called
artifact from where the user can visit various artifact pages. This particular structure has been
selected because it can organize the contents the best way. This can allow the user to learn to
navigate through the website a lot faster. This structure can assist in increasing the usability of
the website. The files for each page are index, artifacts, antique, coins, origami, stamps, about us
and contact page.
Portfolio 1.4:
The cascading style sheet can be implemented externally. This means that style of html
elements will be defined in an external css file. The style will be used for changing the
Figure 5: Complete Flowchart of Website
(Source: Created by Author)
The flow chart describes the user will be visiting the index page first. This home page
will have a main menu which will have links to main pages of the website. There is a page called
artifact from where the user can visit various artifact pages. This particular structure has been
selected because it can organize the contents the best way. This can allow the user to learn to
navigate through the website a lot faster. This structure can assist in increasing the usability of
the website. The files for each page are index, artifacts, antique, coins, origami, stamps, about us
and contact page.
Portfolio 1.4:
The cascading style sheet can be implemented externally. This means that style of html
elements will be defined in an external css file. The style will be used for changing the
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

9RESPONSIVE WEB DESIGN - PORTFOLIO 1
background of the body and other elements. The most effective and efficient use of css is
aligning the items. The use of flex can be a really effective way of element positioning. The flex
can also prove to be a very efficient way of aligning items in mobile version. The css can be used
for defining the size of the images and grouping elements. The css can also be used for
determining the padding and margin of html elements. The element and classes to be used in the
website are header, nav, menu, logo, section, product-presentation, div, footer, form and many
more.
Portfolio 1.5:
The sans-serif type face will be used for both the paragraphs and heading. The style of
the paragraph is regular and headings will have bold weight style. Three level of headings are
necessary for development of the website. These headings are h1, h2 and h3. H1 has 32px of font
size and weight as bold. H2 has 24px of font size and weight as bold. H2 has 18.72px of font size
and weight as bold. The text can be emphasized using the ‘strong’ element. The hyperlink texts
will have customer color. Putting the color contrast to the background can increase the
readability of the text. The line length will be normal, that is 110% to 120%.
background of the body and other elements. The most effective and efficient use of css is
aligning the items. The use of flex can be a really effective way of element positioning. The flex
can also prove to be a very efficient way of aligning items in mobile version. The css can be used
for defining the size of the images and grouping elements. The css can also be used for
determining the padding and margin of html elements. The element and classes to be used in the
website are header, nav, menu, logo, section, product-presentation, div, footer, form and many
more.
Portfolio 1.5:
The sans-serif type face will be used for both the paragraphs and heading. The style of
the paragraph is regular and headings will have bold weight style. Three level of headings are
necessary for development of the website. These headings are h1, h2 and h3. H1 has 32px of font
size and weight as bold. H2 has 24px of font size and weight as bold. H2 has 18.72px of font size
and weight as bold. The text can be emphasized using the ‘strong’ element. The hyperlink texts
will have customer color. Putting the color contrast to the background can increase the
readability of the text. The line length will be normal, that is 110% to 120%.
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

10RESPONSIVE WEB DESIGN - PORTFOLIO 1
Portfolio 1.6:
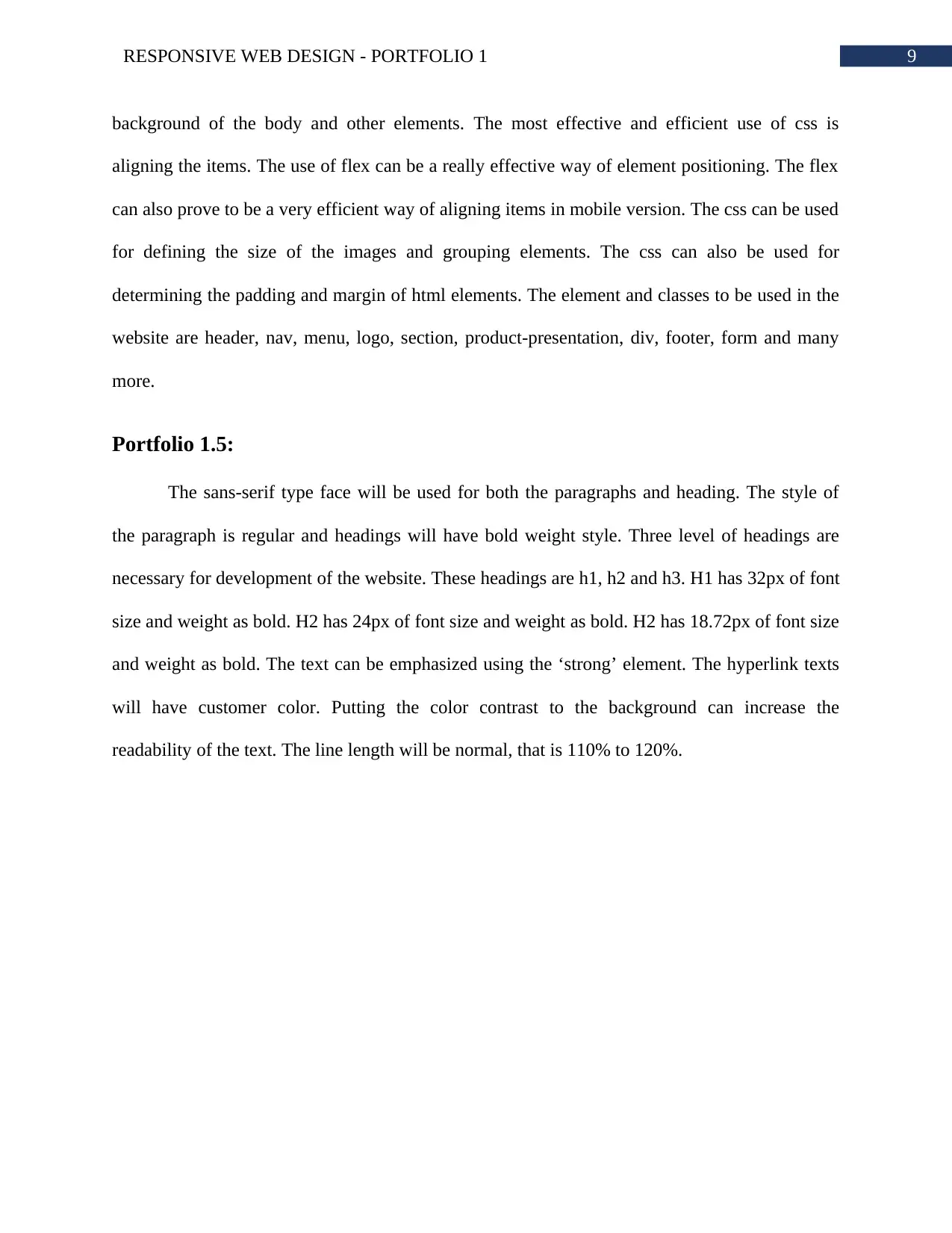
Figure 6: Index Page of Website
(Source: Created by Author)
Portfolio 1.6:
Figure 6: Index Page of Website
(Source: Created by Author)

11RESPONSIVE WEB DESIGN - PORTFOLIO 1
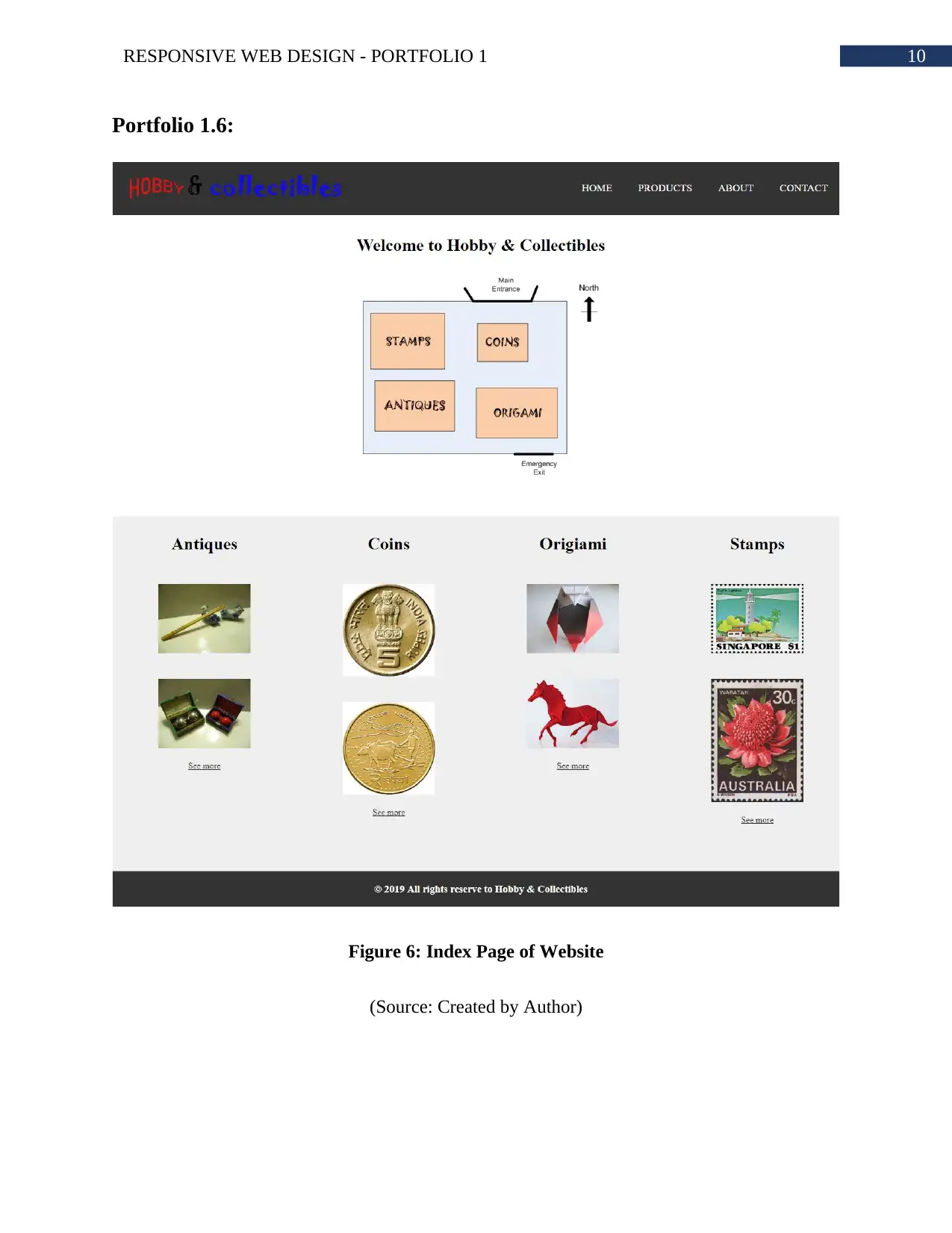
Figure 7: Artefact Page of Website
(Source: Created by Author)
Figure 7: Artefact Page of Website
(Source: Created by Author)
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide
1 out of 14
Related Documents
Your All-in-One AI-Powered Toolkit for Academic Success.
+13062052269
info@desklib.com
Available 24*7 on WhatsApp / Email
![[object Object]](/_next/static/media/star-bottom.7253800d.svg)
Unlock your academic potential
Copyright © 2020–2026 A2Z Services. All Rights Reserved. Developed and managed by ZUCOL.



