User Interface and its impact on the users PDF
VerifiedAdded on 2021/12/21
|34
|8366
|32
AI Summary
Contribute Materials
Your contribution can guide someone’s learning journey. Share your
documents today.

Running head: ASSESSMENT OF USER INTERFACE AND ITS IMPACT ON THE
USERS
ASSESSMENT OF USER INTERFACE AND ITS IMPACT ON THE USERS
Name of the Student
Name of the University
Author’s Note
USERS
ASSESSMENT OF USER INTERFACE AND ITS IMPACT ON THE USERS
Name of the Student
Name of the University
Author’s Note
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

Table of Contents
Introduction................................................................................................................................2
Key Points..............................................................................................................................3
Discussion..................................................................................................................................7
Findings....................................................................................................................................24
Conclusion................................................................................................................................25
References................................................................................................................................27
Introduction................................................................................................................................2
Key Points..............................................................................................................................3
Discussion..................................................................................................................................7
Findings....................................................................................................................................24
Conclusion................................................................................................................................25
References................................................................................................................................27

Introduction
Interaction is one of the key aspects of human life and it is one of the most frequently
used processes by the humans. The interaction of humans extends from verbal to non-verbal
and human to machines. The discussed study is dedicated to user interaction, which is
abbreviated as UI. User interface refers to everything that is designed in an information
device such as the display, keypads, mouse, appearance and others with which a user
interacts (Ciolacu and Beer 2016). The information device may be a computing system,
mobile devices, applications or any other information system, which deems need for the
user’s response for presenting output. In a research conducted by Adobe UI is one of the
most crucial aspects that define the use of an Information system for the users (Wang
2018).
There have been recent movements to limit the impact that technology is having on
the individual lives. Tristan Harris, Co-founder of Center for Humane Technology, who is
considered to be many things from a philanthropist, entrepreneur and many others raised
question over the addition that is caused by the UI and digital world. Harris along with
several other Tech and social scholars believes that technology is hijacking the mind of its
users (Harris 2016). One of the crucial factors that is leading the addiction of the technology
is the UI because it is human nature to get addicted to the things that are comfortable and
attractive.
“Is UI design is affecting the users on how they are spending their time?
Time well saved, time well spent, time wasted?”
Hence, the discussion above could be summarised to state that time spend by a user
on a digital platform is directly proportional to UI of the Platform. Hence, there are
Interaction is one of the key aspects of human life and it is one of the most frequently
used processes by the humans. The interaction of humans extends from verbal to non-verbal
and human to machines. The discussed study is dedicated to user interaction, which is
abbreviated as UI. User interface refers to everything that is designed in an information
device such as the display, keypads, mouse, appearance and others with which a user
interacts (Ciolacu and Beer 2016). The information device may be a computing system,
mobile devices, applications or any other information system, which deems need for the
user’s response for presenting output. In a research conducted by Adobe UI is one of the
most crucial aspects that define the use of an Information system for the users (Wang
2018).
There have been recent movements to limit the impact that technology is having on
the individual lives. Tristan Harris, Co-founder of Center for Humane Technology, who is
considered to be many things from a philanthropist, entrepreneur and many others raised
question over the addition that is caused by the UI and digital world. Harris along with
several other Tech and social scholars believes that technology is hijacking the mind of its
users (Harris 2016). One of the crucial factors that is leading the addiction of the technology
is the UI because it is human nature to get addicted to the things that are comfortable and
attractive.
“Is UI design is affecting the users on how they are spending their time?
Time well saved, time well spent, time wasted?”
Hence, the discussion above could be summarised to state that time spend by a user
on a digital platform is directly proportional to UI of the Platform. Hence, there are

certain questions that rises and needs to be assessed so that a proper framework for the UI can
be developed so that the use of the platforms are ethical and the human stays in control
and is not manipulated by technology. The questions in discussion has been listed as
follows:
i. What is the impact of UI on the users?
ii. Does an attractive and comfortable UI design is making the users addictive towards
the technology or is it supporting in leveraging of the technology?
iii. What is the role of skeuomorphism in deciding the user’s behaviour over the use of
technology?
iv. What are the changes that can be expected in the UI in context with the current
movements that are going for effective and limited use of the digital tools?
v. Are we designing for a well time spend or well time saved?
Key Points
History of UI
Evolution of the User Interface
The history of UI can be found as early as 1968 when Douglas Engelbart
demonstrated an oN-Line System, which reflected an interconnection between multiple
computers. The NLS abbreviation for oN-Line System consisted of display, mouse and
keyboard. However, Engelbart was not credited for the achievement until late 90’s. The
advancement of the Xerox PARC from the Californian research and development company.
The development of the WIMP system which is the acronym for Windows, Icons, Menus and
Pointer started the age of interaction with the machinery or contrastingly called as User
Interface. Xerox Alto was the first personal computer launched which had a display,
graphical windows, three button mouse, laser printers and operated Ethernet network.
be developed so that the use of the platforms are ethical and the human stays in control
and is not manipulated by technology. The questions in discussion has been listed as
follows:
i. What is the impact of UI on the users?
ii. Does an attractive and comfortable UI design is making the users addictive towards
the technology or is it supporting in leveraging of the technology?
iii. What is the role of skeuomorphism in deciding the user’s behaviour over the use of
technology?
iv. What are the changes that can be expected in the UI in context with the current
movements that are going for effective and limited use of the digital tools?
v. Are we designing for a well time spend or well time saved?
Key Points
History of UI
Evolution of the User Interface
The history of UI can be found as early as 1968 when Douglas Engelbart
demonstrated an oN-Line System, which reflected an interconnection between multiple
computers. The NLS abbreviation for oN-Line System consisted of display, mouse and
keyboard. However, Engelbart was not credited for the achievement until late 90’s. The
advancement of the Xerox PARC from the Californian research and development company.
The development of the WIMP system which is the acronym for Windows, Icons, Menus and
Pointer started the age of interaction with the machinery or contrastingly called as User
Interface. Xerox Alto was the first personal computer launched which had a display,
graphical windows, three button mouse, laser printers and operated Ethernet network.
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

However, the high cost and bulky size of the system lead it to failure. The successor of the
Xerox Alto by the name of Xerox star changed the scenario for UI because it was a
commercially successful UI and paved way for the further advancement of the UI. Apple
followed the path with Lisa but earned success in the year 1984 with Apple Macintosh.
Time to change the visage of technology has come
In the meanwhile, Motorola was progressing with the mobile devices that had only
keypads for the interaction purposes. 1992 is possible the most prominent year in the history
of UI as Microsoft launched new computers with Windows 3.1 operating system that had a
very attractive and smooth UI. The start button, task bar and similar other features eased the
interaction between human and machines. Furthermore, in the year 1997 and 1998, Nokia
took its step towards capturing the mobile market with attractive features and unavoidable UI.
They included clock, calendar, and calculator along with one of the most popular game of all
time “Snake”. Later Windows 1998, 2000, other macOS, and other operating systems with
attractive UI paved way for a UI dominated technological world that we are living in today.
Windows XP and LCD screen presented by the Samsung for computers and mobiles
respectively are considered the milestone for the UI of modern age and it is witnessing
continuously from then.
The discussion over the history has enabled the author to understand the
development of the UI and how it has influenced the lives of individuals throughout
history. Furthermore, assessment over the history has enabled the author to understand
that UI has been designed to attract more and more customers over time and it has been
successful over the time. However, recent claims such as that of Tristan Harris and others
are challenging the improvement of UI in context with the attraction and comfort offered
by it.
Xerox Alto by the name of Xerox star changed the scenario for UI because it was a
commercially successful UI and paved way for the further advancement of the UI. Apple
followed the path with Lisa but earned success in the year 1984 with Apple Macintosh.
Time to change the visage of technology has come
In the meanwhile, Motorola was progressing with the mobile devices that had only
keypads for the interaction purposes. 1992 is possible the most prominent year in the history
of UI as Microsoft launched new computers with Windows 3.1 operating system that had a
very attractive and smooth UI. The start button, task bar and similar other features eased the
interaction between human and machines. Furthermore, in the year 1997 and 1998, Nokia
took its step towards capturing the mobile market with attractive features and unavoidable UI.
They included clock, calendar, and calculator along with one of the most popular game of all
time “Snake”. Later Windows 1998, 2000, other macOS, and other operating systems with
attractive UI paved way for a UI dominated technological world that we are living in today.
Windows XP and LCD screen presented by the Samsung for computers and mobiles
respectively are considered the milestone for the UI of modern age and it is witnessing
continuously from then.
The discussion over the history has enabled the author to understand the
development of the UI and how it has influenced the lives of individuals throughout
history. Furthermore, assessment over the history has enabled the author to understand
that UI has been designed to attract more and more customers over time and it has been
successful over the time. However, recent claims such as that of Tristan Harris and others
are challenging the improvement of UI in context with the attraction and comfort offered
by it.

User Interface
User Interface is everything that is designed in an information tool such as the
display, keypads, mouse, appearance and others with which a user interacts (Shneiderman et
al. 2016). The user interface is the most prominent feature that enable decision making in the
machines or other digital modes. Even in case of the Artificial Intelligent tools, an initial user
input is required and for the continuous learning of the AI tool it is crucial that it keeps on
feeding over the data of the user’s activities and decisions so that it can make aware decision.
Hence, for proper and kinetic output of any digital component UI is potentially the most
crucial component.
User Experience (UX)
User Experience is the term that is often confused with the UI; however, it is a
completely separate terminology that comes associated with the UI. UX refers to the attitude
and emotions of an individual, post using a particular system, product or service. It consists
of affective, experimental, meaningful, and practical along with the valuable aspects of the
HCI (human Computer Interaction). It even includes the perception of an individual over the
system’s efficiency, ease of use and utility (Monk 2018). User experience in itself is a
subjective terminology that cannot be measured in units and is about the individual thought
and perception in context to the system. Another reason that there is no unit of measurement
for the discussed terminology can be supported by the fact that technology is dynamic in
nature and so the use and perception of the users varies with change (Ludolph 2018).
Therefore, no fixed unit of measurement for the UX can be developed.
The understanding of the terminology is crucial because it is one of the most
prominent factors that would assist in the understanding of the UI and its impact. The
User Interface is everything that is designed in an information tool such as the
display, keypads, mouse, appearance and others with which a user interacts (Shneiderman et
al. 2016). The user interface is the most prominent feature that enable decision making in the
machines or other digital modes. Even in case of the Artificial Intelligent tools, an initial user
input is required and for the continuous learning of the AI tool it is crucial that it keeps on
feeding over the data of the user’s activities and decisions so that it can make aware decision.
Hence, for proper and kinetic output of any digital component UI is potentially the most
crucial component.
User Experience (UX)
User Experience is the term that is often confused with the UI; however, it is a
completely separate terminology that comes associated with the UI. UX refers to the attitude
and emotions of an individual, post using a particular system, product or service. It consists
of affective, experimental, meaningful, and practical along with the valuable aspects of the
HCI (human Computer Interaction). It even includes the perception of an individual over the
system’s efficiency, ease of use and utility (Monk 2018). User experience in itself is a
subjective terminology that cannot be measured in units and is about the individual thought
and perception in context to the system. Another reason that there is no unit of measurement
for the discussed terminology can be supported by the fact that technology is dynamic in
nature and so the use and perception of the users varies with change (Ludolph 2018).
Therefore, no fixed unit of measurement for the UX can be developed.
The understanding of the terminology is crucial because it is one of the most
prominent factors that would assist in the understanding of the UI and its impact. The

positive the UX is for the users while using an UI, the powerful the impact will be
furthermore, the UX is also the factor that will decide whether the development in the
field of UI is for time well spend or time well saved.
Digital Attention Crisis
Different researchers and scholars have stated that the tech industry has contributed to
attention crisis because of ignorance towards “Digital Wellbeing” (Besana et al. 2018).
Google in Android has even inducted some tools that are dedicated towards building a digital
wellbeing and in the process curbing the smartphone usage (Hayley 2018). ZenScreen has
also launched application that is aimed at limiting the interaction of the user and smart
devices so that they can master the technology usage (Jose 2018). Understanding of the
crisis is crucial because it will assist in gaining an insight into the movement of the UI
and how it will be impacted based on the usage of technology and its addiction.
“Nothing can succeed without getting people’s attention…”
Skeuomorphism
Skeumorphism is the concept of design that is dedicated to designing items in such a
manner that it resembles its real-world counterparts (Wu et al. 2015). It offers ease of use and
high level of satisfaction to the users and hence, is highly used for designing the UI of a
digital tool. The discussed factor is crucial because it is one factor, that defines the
attractiveness and satisfaction level of the customer.
Time Well Spent
Time Well Spent is a movement that is aimed at shifting what is delivered by the
technological firms towards the expectance that is expected by the customers (Pollart et al.
2015). Its motive is to spent well time with the technology rather than seducing the customers
furthermore, the UX is also the factor that will decide whether the development in the
field of UI is for time well spend or time well saved.
Digital Attention Crisis
Different researchers and scholars have stated that the tech industry has contributed to
attention crisis because of ignorance towards “Digital Wellbeing” (Besana et al. 2018).
Google in Android has even inducted some tools that are dedicated towards building a digital
wellbeing and in the process curbing the smartphone usage (Hayley 2018). ZenScreen has
also launched application that is aimed at limiting the interaction of the user and smart
devices so that they can master the technology usage (Jose 2018). Understanding of the
crisis is crucial because it will assist in gaining an insight into the movement of the UI
and how it will be impacted based on the usage of technology and its addiction.
“Nothing can succeed without getting people’s attention…”
Skeuomorphism
Skeumorphism is the concept of design that is dedicated to designing items in such a
manner that it resembles its real-world counterparts (Wu et al. 2015). It offers ease of use and
high level of satisfaction to the users and hence, is highly used for designing the UI of a
digital tool. The discussed factor is crucial because it is one factor, that defines the
attractiveness and satisfaction level of the customer.
Time Well Spent
Time Well Spent is a movement that is aimed at shifting what is delivered by the
technological firms towards the expectance that is expected by the customers (Pollart et al.
2015). Its motive is to spent well time with the technology rather than seducing the customers
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

into the screen time. The discussed movement is indulging a large audience size and even the
big tech giants such as Facebook are supporting the movement. The importance of the
discussion is that the discussed movement will define the steps UI development of the future
digital tools. Hence, a discussion over the movement is crucial because it is dictating the
perception of the people towards UI and will continue to do so in the future.
Discussion
The term “Digital Attention Crisis” has raised question over the designing of the
Information systems, which extends from websites, applications, digital devices and all the
components of digital world. As discussed above, Harris along with several other Tech and
social scholars believes that technology is hijacking the mind of its users (Harris 2016). He
does not oppose the use of technology but believes that the technology should be used
ethically and designing of the digital devices or platforms is a key to it. The discussed
individual is also leading a movement, “Time Well Spent” that is dedicated towards ethical
use of the digital platforms. Even the Facebook who earns most of its income come from the
views and the time spent by its users on the platform is supporting the movement (Butler
2018). Furthermore, recently Apple received an open letter where they have been requested
that the technology is spoiling the youth and urged for new parental controls. The request is
based on the fact that the technology is making the young addictive and they are missing on
the opportunities and beauty of the real world. The concern also raises question over the
vitality of the technology in human life.
Visual UI is not the limit for the technology developers and to offer further ease to the
users, the technology firms are now offering Voice User Interfaces (VUI) (Foster 2014). VUI
refers to the interaction between human and devices through the use of sound waves that is
the verbal interaction. Justin Baker, a UI designer has defined VUI, as “Voice User Interfaces
big tech giants such as Facebook are supporting the movement. The importance of the
discussion is that the discussed movement will define the steps UI development of the future
digital tools. Hence, a discussion over the movement is crucial because it is dictating the
perception of the people towards UI and will continue to do so in the future.
Discussion
The term “Digital Attention Crisis” has raised question over the designing of the
Information systems, which extends from websites, applications, digital devices and all the
components of digital world. As discussed above, Harris along with several other Tech and
social scholars believes that technology is hijacking the mind of its users (Harris 2016). He
does not oppose the use of technology but believes that the technology should be used
ethically and designing of the digital devices or platforms is a key to it. The discussed
individual is also leading a movement, “Time Well Spent” that is dedicated towards ethical
use of the digital platforms. Even the Facebook who earns most of its income come from the
views and the time spent by its users on the platform is supporting the movement (Butler
2018). Furthermore, recently Apple received an open letter where they have been requested
that the technology is spoiling the youth and urged for new parental controls. The request is
based on the fact that the technology is making the young addictive and they are missing on
the opportunities and beauty of the real world. The concern also raises question over the
vitality of the technology in human life.
Visual UI is not the limit for the technology developers and to offer further ease to the
users, the technology firms are now offering Voice User Interfaces (VUI) (Foster 2014). VUI
refers to the interaction between human and devices through the use of sound waves that is
the verbal interaction. Justin Baker, a UI designer has defined VUI, as “Voice User Interfaces

(VUI) are the primary or supplementary visual, auditory, and tactile interfaces that enable
voice interaction between people and devices.” The devices are designed to develop use
case matrixes that stores the samples of the user and the accent used by them to update
themselves and present the outcome accordingly.
Hence, to summarise the above discussion it would be justified to state that the
technological firms are investing their time, effort and resources to offer better and enhanced
UI experience to its users so that they can become a competitive leader and earn revenue in
the process. However, the competitive nature of the firms is citing adverse impact on the
users and their individual life. According to Smart (2018), “digital technologies play an
increasingly important role in shaping the profile of human thought
and action, and it is important that we understand the role of technologies”. While
Jasanoff (2016), in his book have stated that, the technology is changing the society and its
way of the thinking, which can be crucial for the future generation.
Cases
UI as discussed above is one of the most crucial aspect that derives the customer’s
attention towards a product. One of the prime example of the above discussed factor is the
case of “Body Ecology”, an online store that deals in diet products (Dayton, Mcfarland and
Kramer 2018). The website had a drop- down menu. However, the customers were not
satisfied with the menu styling because the drop-down menu offered only texts and no
attractive features such as picture or animation was involved with it which h is evident from
voice interaction between people and devices.” The devices are designed to develop use
case matrixes that stores the samples of the user and the accent used by them to update
themselves and present the outcome accordingly.
Hence, to summarise the above discussion it would be justified to state that the
technological firms are investing their time, effort and resources to offer better and enhanced
UI experience to its users so that they can become a competitive leader and earn revenue in
the process. However, the competitive nature of the firms is citing adverse impact on the
users and their individual life. According to Smart (2018), “digital technologies play an
increasingly important role in shaping the profile of human thought
and action, and it is important that we understand the role of technologies”. While
Jasanoff (2016), in his book have stated that, the technology is changing the society and its
way of the thinking, which can be crucial for the future generation.
Cases
UI as discussed above is one of the most crucial aspect that derives the customer’s
attention towards a product. One of the prime example of the above discussed factor is the
case of “Body Ecology”, an online store that deals in diet products (Dayton, Mcfarland and
Kramer 2018). The website had a drop- down menu. However, the customers were not
satisfied with the menu styling because the drop-down menu offered only texts and no
attractive features such as picture or animation was involved with it which h is evident from

the image below.
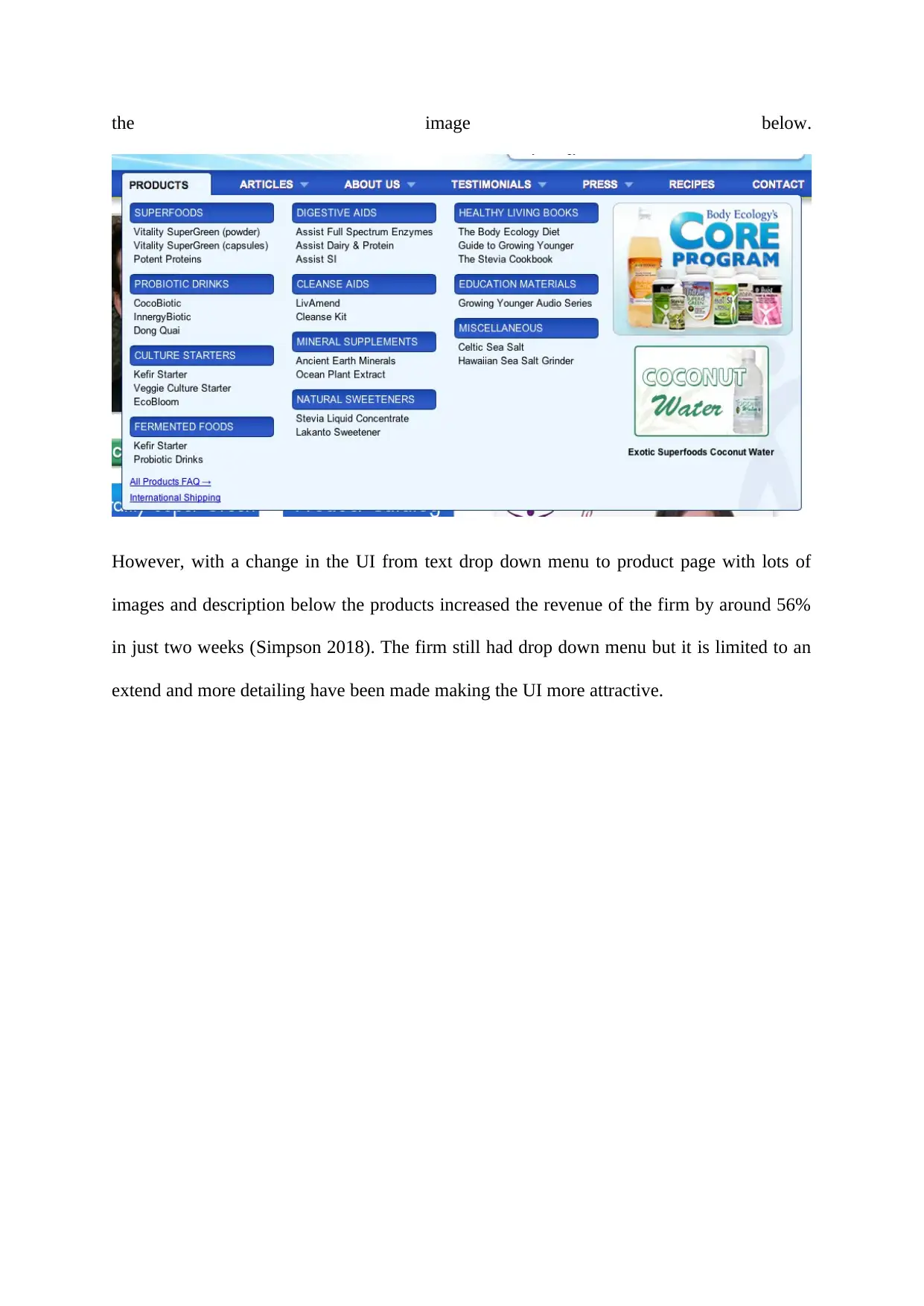
However, with a change in the UI from text drop down menu to product page with lots of
images and description below the products increased the revenue of the firm by around 56%
in just two weeks (Simpson 2018). The firm still had drop down menu but it is limited to an
extend and more detailing have been made making the UI more attractive.
However, with a change in the UI from text drop down menu to product page with lots of
images and description below the products increased the revenue of the firm by around 56%
in just two weeks (Simpson 2018). The firm still had drop down menu but it is limited to an
extend and more detailing have been made making the UI more attractive.
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.


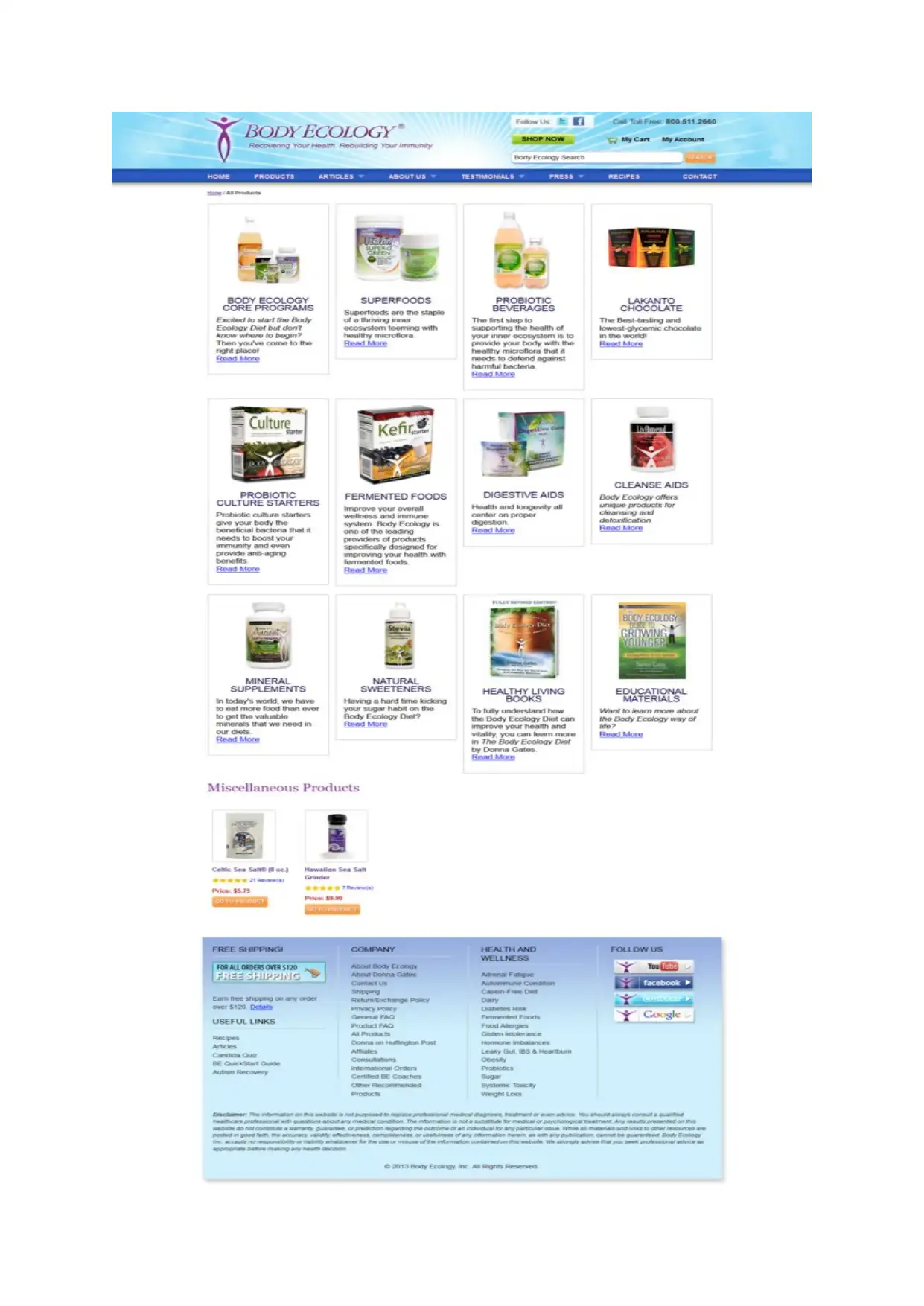
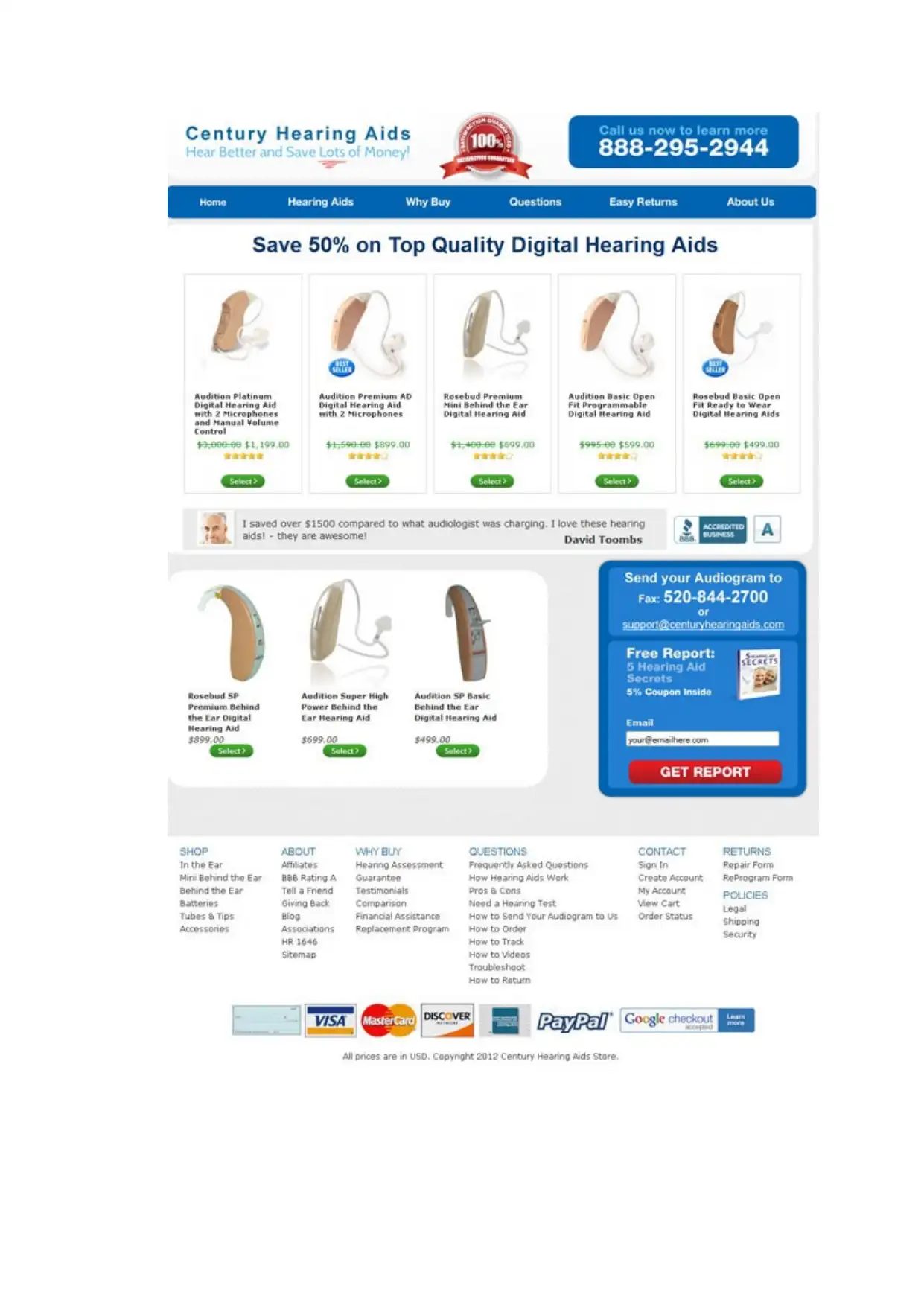
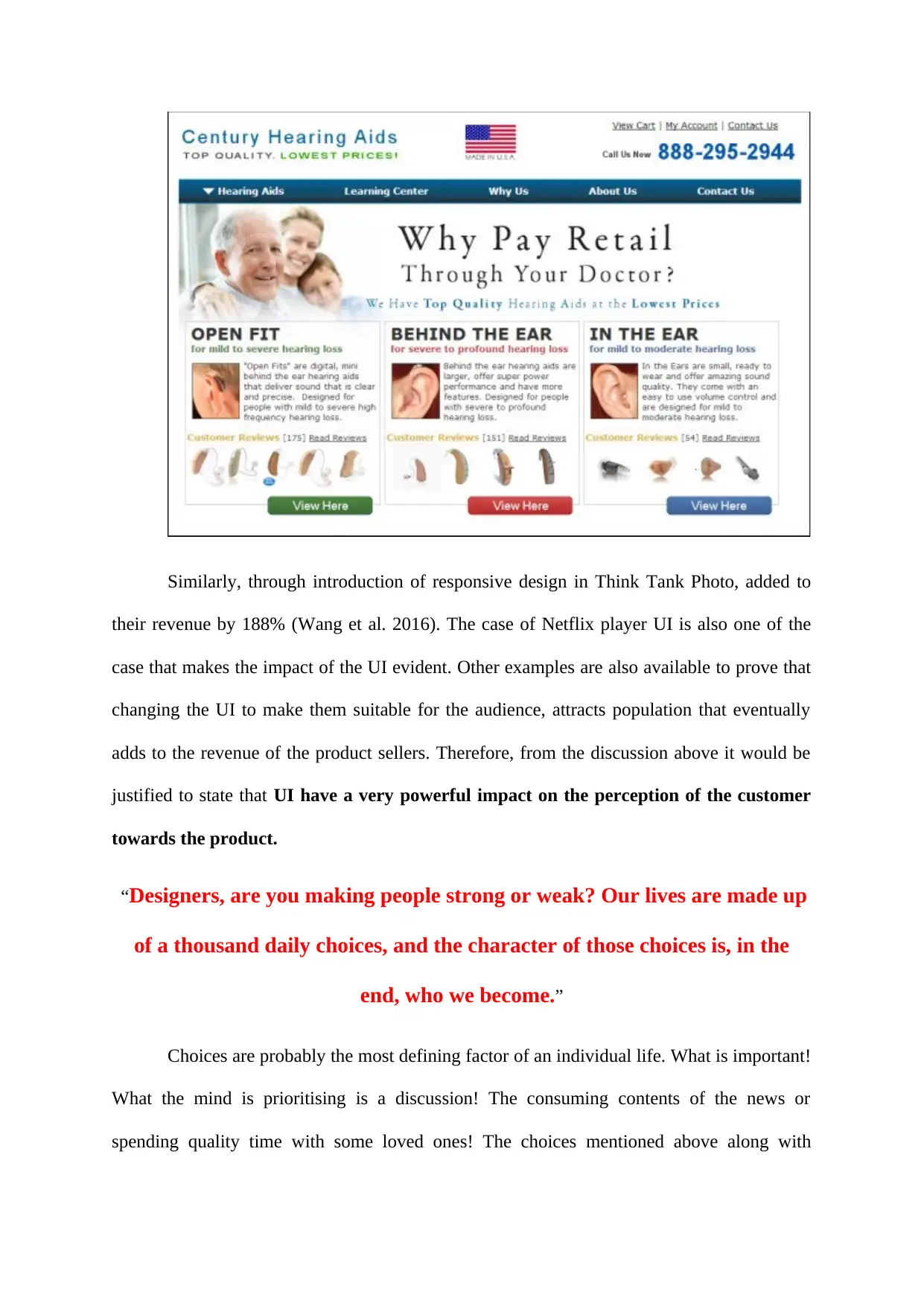
Adverse to the above case Century Hearing Aids, changed their UI to offer library
formatting from a detailed product page so that the customers may find ease of searching
products. The changes were made based on the finding that one of the most searched product
on their e-business was the in-the-ear product, which they were not selling due to low margin.
However, making the changes made the “in-the-ear” their most sold product and increased
the overall revenue by 300% (Kantorowitz 2017). The reason for the massive surge was
based on the fact that the users found ease of searching the products when they are in library
formatting and then moving to a detailed product description along with image helped them
to gain an insight into the product details. The images attached below refers to the before and
after UI of the discussed e-commerce website and how they witnessed change.
formatting from a detailed product page so that the customers may find ease of searching
products. The changes were made based on the finding that one of the most searched product
on their e-business was the in-the-ear product, which they were not selling due to low margin.
However, making the changes made the “in-the-ear” their most sold product and increased
the overall revenue by 300% (Kantorowitz 2017). The reason for the massive surge was
based on the fact that the users found ease of searching the products when they are in library
formatting and then moving to a detailed product description along with image helped them
to gain an insight into the product details. The images attached below refers to the before and
after UI of the discussed e-commerce website and how they witnessed change.

Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

Similarly, through introduction of responsive design in Think Tank Photo, added to
their revenue by 188% (Wang et al. 2016). The case of Netflix player UI is also one of the
case that makes the impact of the UI evident. Other examples are also available to prove that
changing the UI to make them suitable for the audience, attracts population that eventually
adds to the revenue of the product sellers. Therefore, from the discussion above it would be
justified to state that UI have a very powerful impact on the perception of the customer
towards the product.
“Designers, are you making people strong or weak? Our lives are made up
of a thousand daily choices, and the character of those choices is, in the
end, who we become.”
Choices are probably the most defining factor of an individual life. What is important!
What the mind is prioritising is a discussion! The consuming contents of the news or
spending quality time with some loved ones! The choices mentioned above along with
their revenue by 188% (Wang et al. 2016). The case of Netflix player UI is also one of the
case that makes the impact of the UI evident. Other examples are also available to prove that
changing the UI to make them suitable for the audience, attracts population that eventually
adds to the revenue of the product sellers. Therefore, from the discussion above it would be
justified to state that UI have a very powerful impact on the perception of the customer
towards the product.
“Designers, are you making people strong or weak? Our lives are made up
of a thousand daily choices, and the character of those choices is, in the
end, who we become.”
Choices are probably the most defining factor of an individual life. What is important!
What the mind is prioritising is a discussion! The consuming contents of the news or
spending quality time with some loved ones! The choices mentioned above along with

several other needs to be taken into consideration and needs attention. Prioritising technology
will compromise time with the loved ones or vice versa (Bakshi 2015). Adjusting to both will
have to be compromised with sleep, personal time or any other. Prioritising one thing will be
a loss for some other thing, however, where should the time be invested is a choice that is
crucial to made. So, as a technology developer especially UI designer it is the necessity of the
developers to make certain choices that are in consideration of the human aspect.
“Facebook: We doesn’t want to be arbiter of truth, but it’s
Already the arbiter of thoughts by controlling what shows up in the first
place.”
Hence, the question that needs to be answered is Does an attractive and comfortable UI
design is making the users addictive towards the technology or is it supporting in
leveraging of the technology?
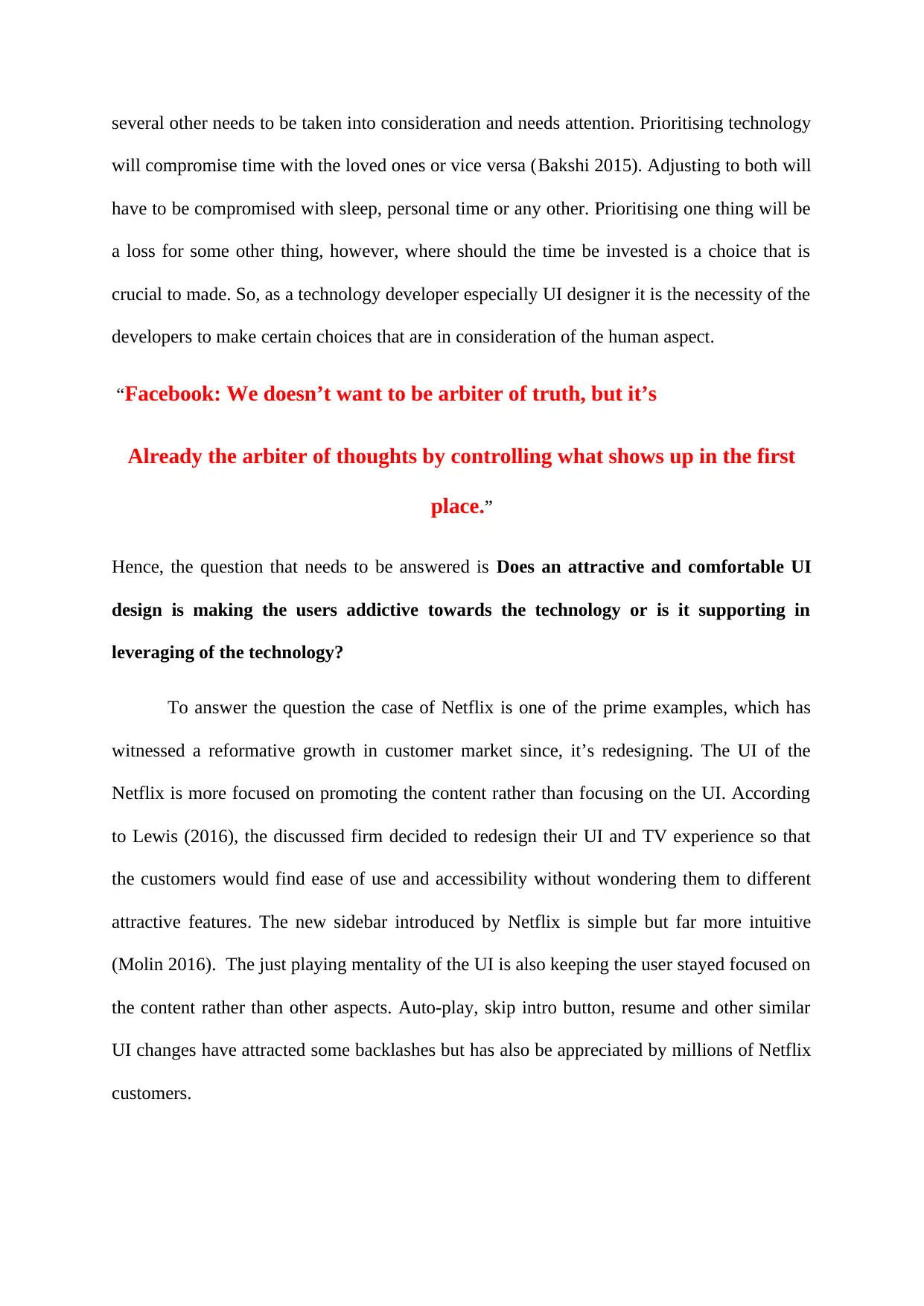
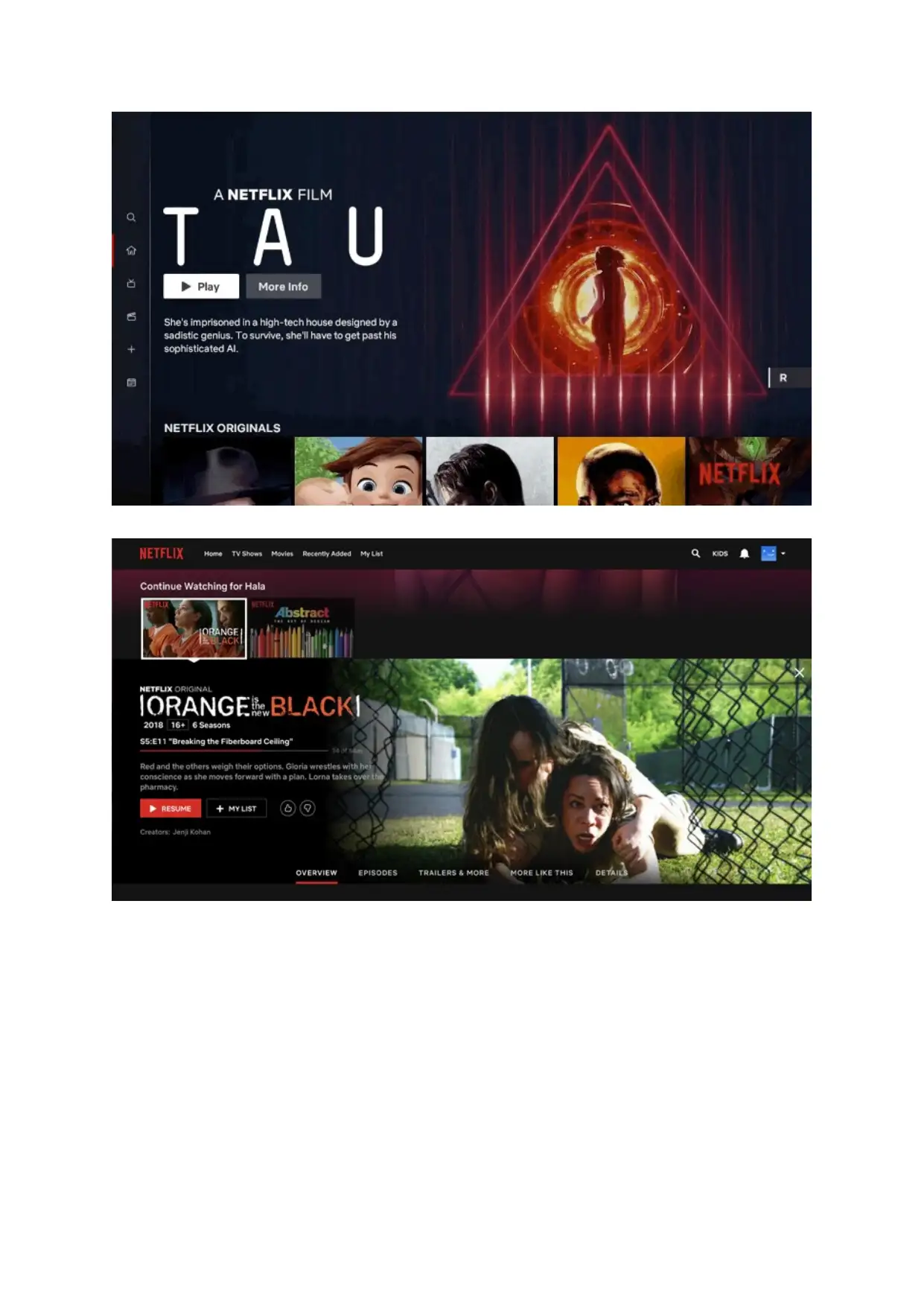
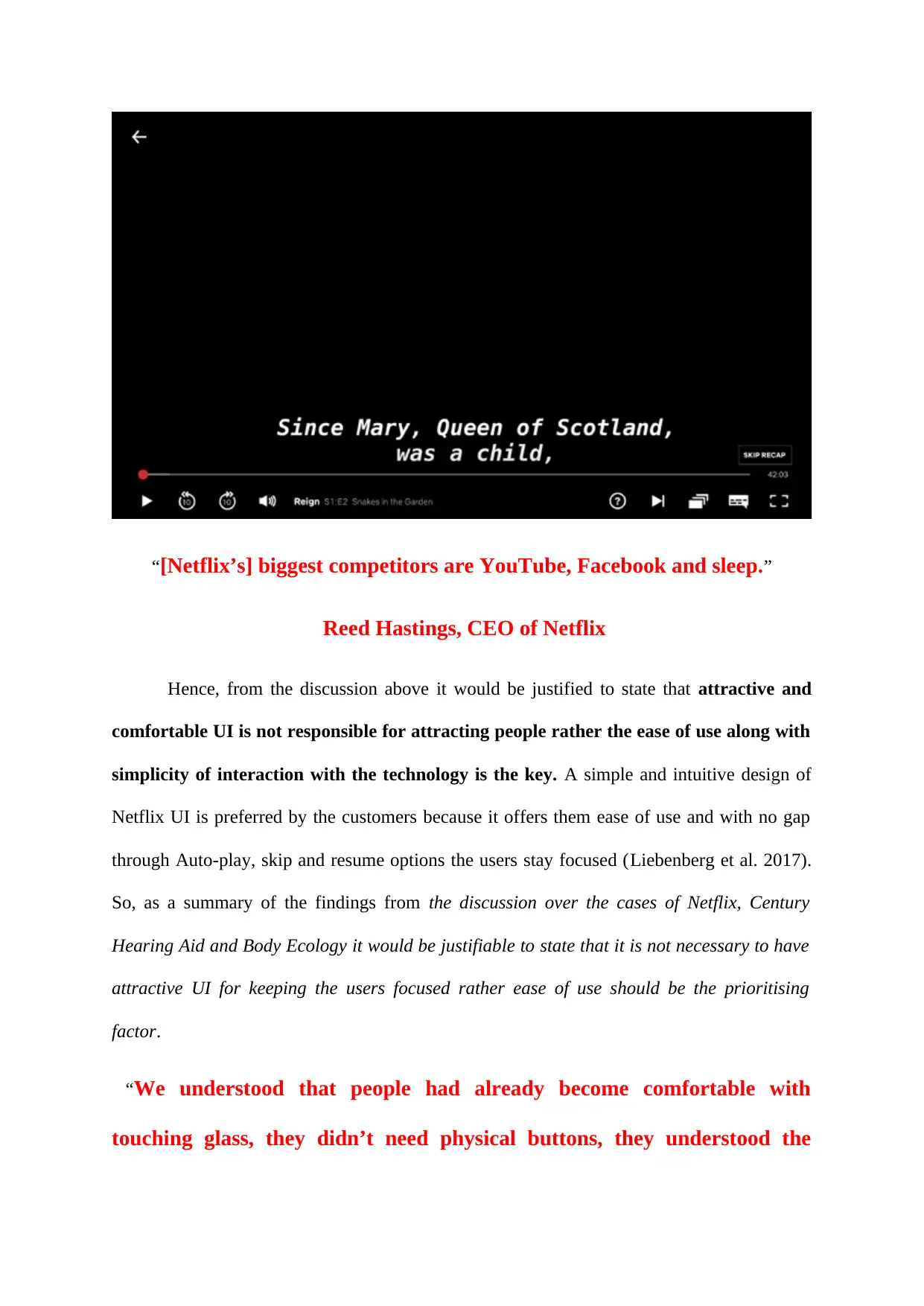
To answer the question the case of Netflix is one of the prime examples, which has
witnessed a reformative growth in customer market since, it’s redesigning. The UI of the
Netflix is more focused on promoting the content rather than focusing on the UI. According
to Lewis (2016), the discussed firm decided to redesign their UI and TV experience so that
the customers would find ease of use and accessibility without wondering them to different
attractive features. The new sidebar introduced by Netflix is simple but far more intuitive
(Molin 2016). The just playing mentality of the UI is also keeping the user stayed focused on
the content rather than other aspects. Auto-play, skip intro button, resume and other similar
UI changes have attracted some backlashes but has also be appreciated by millions of Netflix
customers.
will compromise time with the loved ones or vice versa (Bakshi 2015). Adjusting to both will
have to be compromised with sleep, personal time or any other. Prioritising one thing will be
a loss for some other thing, however, where should the time be invested is a choice that is
crucial to made. So, as a technology developer especially UI designer it is the necessity of the
developers to make certain choices that are in consideration of the human aspect.
“Facebook: We doesn’t want to be arbiter of truth, but it’s
Already the arbiter of thoughts by controlling what shows up in the first
place.”
Hence, the question that needs to be answered is Does an attractive and comfortable UI
design is making the users addictive towards the technology or is it supporting in
leveraging of the technology?
To answer the question the case of Netflix is one of the prime examples, which has
witnessed a reformative growth in customer market since, it’s redesigning. The UI of the
Netflix is more focused on promoting the content rather than focusing on the UI. According
to Lewis (2016), the discussed firm decided to redesign their UI and TV experience so that
the customers would find ease of use and accessibility without wondering them to different
attractive features. The new sidebar introduced by Netflix is simple but far more intuitive
(Molin 2016). The just playing mentality of the UI is also keeping the user stayed focused on
the content rather than other aspects. Auto-play, skip intro button, resume and other similar
UI changes have attracted some backlashes but has also be appreciated by millions of Netflix
customers.

Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

“[Netflix’s] biggest competitors are YouTube, Facebook and sleep.”
Reed Hastings, CEO of Netflix
Hence, from the discussion above it would be justified to state that attractive and
comfortable UI is not responsible for attracting people rather the ease of use along with
simplicity of interaction with the technology is the key. A simple and intuitive design of
Netflix UI is preferred by the customers because it offers them ease of use and with no gap
through Auto-play, skip and resume options the users stay focused (Liebenberg et al. 2017).
So, as a summary of the findings from the discussion over the cases of Netflix, Century
Hearing Aid and Body Ecology it would be justifiable to state that it is not necessary to have
attractive UI for keeping the users focused rather ease of use should be the prioritising
factor.
“We understood that people had already become comfortable with
touching glass, they didn’t need physical buttons, they understood the
Reed Hastings, CEO of Netflix
Hence, from the discussion above it would be justified to state that attractive and
comfortable UI is not responsible for attracting people rather the ease of use along with
simplicity of interaction with the technology is the key. A simple and intuitive design of
Netflix UI is preferred by the customers because it offers them ease of use and with no gap
through Auto-play, skip and resume options the users stay focused (Liebenberg et al. 2017).
So, as a summary of the findings from the discussion over the cases of Netflix, Century
Hearing Aid and Body Ecology it would be justifiable to state that it is not necessary to have
attractive UI for keeping the users focused rather ease of use should be the prioritising
factor.
“We understood that people had already become comfortable with
touching glass, they didn’t need physical buttons, they understood the

benefits. So there was an incredible liberty in not having to reference the
physical world so literally.”
The IOS software chief gave the above statement when they decided to move from
skeumorphism to flat design. The movement of the UI from skeumorphism to flat design has
proved to be quite efficient for the developers as people find it more comfortable and
refreshing (Martinez et al. 2017). However, one of the fact that needs to be taken in account
that the technology addiction has increased over the time. Tetris is considered the most
successful game of all time, which sold over 170 million copies until the date (Mohammadi et
al. 2017). The reason for success are prominent that includes the health benefits (as several
researches have states “thirty minutes of Tetris a day can help increase brain activity and
boost critical thought, reasoning, language, and processing skills”), innovation and several
others. One of the prime reason was its UI that was skeumorphism in nature and the people
related to it (v Kamaruzaman 2016). The success of Final Fantasy series, Pokémon games
and other small games that had skeumorphism as their design were hugely successful. The UI
of the games have improved overtime however, one of the notable fact is that out of the top
ten most successful games of all times eight of them did not have flat UI design and have
pursued skeumorphism (Nielsen 2014). Some of the top sellers includes Tetris
(Elektronorgtechnica/Spectrum Holobyte), New Super Mario Bros. (Nintendo),
Pokémon Red/Blue (Game Freak/Nintendo), Super Mario Bros. (Nintendo) and others.
Therefore, to summarise it would be justified to state that the skeumorphism was one
of the most prominent features that defined the technological use. Furthermore, it was heavily
attractive for the users, which is evident from the number of games that are the best sellers of
all time. Furthermore, from the discussion above and as the history reflects that
skeumorphism was one of the most prominent reason that developed the comfort of the use
physical world so literally.”
The IOS software chief gave the above statement when they decided to move from
skeumorphism to flat design. The movement of the UI from skeumorphism to flat design has
proved to be quite efficient for the developers as people find it more comfortable and
refreshing (Martinez et al. 2017). However, one of the fact that needs to be taken in account
that the technology addiction has increased over the time. Tetris is considered the most
successful game of all time, which sold over 170 million copies until the date (Mohammadi et
al. 2017). The reason for success are prominent that includes the health benefits (as several
researches have states “thirty minutes of Tetris a day can help increase brain activity and
boost critical thought, reasoning, language, and processing skills”), innovation and several
others. One of the prime reason was its UI that was skeumorphism in nature and the people
related to it (v Kamaruzaman 2016). The success of Final Fantasy series, Pokémon games
and other small games that had skeumorphism as their design were hugely successful. The UI
of the games have improved overtime however, one of the notable fact is that out of the top
ten most successful games of all times eight of them did not have flat UI design and have
pursued skeumorphism (Nielsen 2014). Some of the top sellers includes Tetris
(Elektronorgtechnica/Spectrum Holobyte), New Super Mario Bros. (Nintendo),
Pokémon Red/Blue (Game Freak/Nintendo), Super Mario Bros. (Nintendo) and others.
Therefore, to summarise it would be justified to state that the skeumorphism was one
of the most prominent features that defined the technological use. Furthermore, it was heavily
attractive for the users, which is evident from the number of games that are the best sellers of
all time. Furthermore, from the discussion above and as the history reflects that
skeumorphism was one of the most prominent reason that developed the comfort of the use

and attraction towards the technology (Blouin et al. 2018). Hence, in summary it would be
justified to state that skeumorphism was one prominent factors that developed the
perception of use for technology among the users. However, it would be inadequate to
state that skeumorphism cannot be hold responsible in today’s era as the tools that is
being used for leveraging the technology, though in the initial phase of the technology it
did acted as a pedestrian for the leveraging of the technology. In recent time also, the
first time users can be benefitted by the skeumorphism for getting comfortable with the
technology, which is evident from small devices such as keypad mobiles that are using
the discussed UI design.
“Technology is hijacking the mind of its users”
The discussion in the sections above over digital identity crisis, urge of the parents to
Apple for Parental control and other similar aspects have made it evident that the usage of
technology is a major concern in today’s era. The usage of technology is driven by different
factors and one of the most crucial aspect that is driving the massive usage of the technology
is the UI (Oulasvirta and Abowd 2016). According to Samadara Ginige, a designer and
developer by profession and passion “Design is everywhere. From the dress you’re wearing
to the smartphone you’re holding, it’s design.” Hence, it becomes crucial to understand the
role and development of UI in the technology adoption along with the potential development
is UI so that the question “What are the changes that can be expected in the UI in context
with the current movements that are going for effective and limited use of the digital
tools?” can be answered.
The term “zero UI” or the zero user interface is not a very practical consideration
since there must be a user interface in some form for the users to access and use digital data
justified to state that skeumorphism was one prominent factors that developed the
perception of use for technology among the users. However, it would be inadequate to
state that skeumorphism cannot be hold responsible in today’s era as the tools that is
being used for leveraging the technology, though in the initial phase of the technology it
did acted as a pedestrian for the leveraging of the technology. In recent time also, the
first time users can be benefitted by the skeumorphism for getting comfortable with the
technology, which is evident from small devices such as keypad mobiles that are using
the discussed UI design.
“Technology is hijacking the mind of its users”
The discussion in the sections above over digital identity crisis, urge of the parents to
Apple for Parental control and other similar aspects have made it evident that the usage of
technology is a major concern in today’s era. The usage of technology is driven by different
factors and one of the most crucial aspect that is driving the massive usage of the technology
is the UI (Oulasvirta and Abowd 2016). According to Samadara Ginige, a designer and
developer by profession and passion “Design is everywhere. From the dress you’re wearing
to the smartphone you’re holding, it’s design.” Hence, it becomes crucial to understand the
role and development of UI in the technology adoption along with the potential development
is UI so that the question “What are the changes that can be expected in the UI in context
with the current movements that are going for effective and limited use of the digital
tools?” can be answered.
The term “zero UI” or the zero user interface is not a very practical consideration
since there must be a user interface in some form for the users to access and use digital data
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

over the internet. Some of the most probable user interfaces that might come up because of
future innovations are explained below in the following points:
- Ambient: Ambient or electronic interfaces are environments that are extremely
sensitive to the human presence. It has different kinds of components in order to
make up for the kind of experience that it gives despite remaining subtle
(Oulasvirta 2017). One of the best examples can be seen in the supermarkets
wherein the doors of the shops automatically opens when someone approaches
them which automatically improves the experience of the users and helps them
develop a better impression about the store right in the beginning.
- Haptic: A haptic or touch interface is responsive to the touches as well as physical
contact from by the users in order. The touch actions can act as input to the
interface and accordingly it provides with some kind of output for the users. A
rumple strip is one of the best examples for the haptic interface wherein the user
knows where exactly to pay attention base on their position in the road when they
are driving with the help of a small device that vibrates to provide the required
notification (Hawlitscheket al. 2016). This is one of the most promising future
application of innovations in the user interface technologies for future gadgets.
- Voice: This user interface helps in the communication of human voice with the
computers and other machines through a voice/speech platform that also provides
a automatic response to a particular message. A virtual assistant in an android
smart phone is one of the most appropriate examples of this kind of an user
interface wherein the phone understand a human question when an users asks a
future innovations are explained below in the following points:
- Ambient: Ambient or electronic interfaces are environments that are extremely
sensitive to the human presence. It has different kinds of components in order to
make up for the kind of experience that it gives despite remaining subtle
(Oulasvirta 2017). One of the best examples can be seen in the supermarkets
wherein the doors of the shops automatically opens when someone approaches
them which automatically improves the experience of the users and helps them
develop a better impression about the store right in the beginning.
- Haptic: A haptic or touch interface is responsive to the touches as well as physical
contact from by the users in order. The touch actions can act as input to the
interface and accordingly it provides with some kind of output for the users. A
rumple strip is one of the best examples for the haptic interface wherein the user
knows where exactly to pay attention base on their position in the road when they
are driving with the help of a small device that vibrates to provide the required
notification (Hawlitscheket al. 2016). This is one of the most promising future
application of innovations in the user interface technologies for future gadgets.
- Voice: This user interface helps in the communication of human voice with the
computers and other machines through a voice/speech platform that also provides
a automatic response to a particular message. A virtual assistant in an android
smart phone is one of the most appropriate examples of this kind of an user
interface wherein the phone understand a human question when an users asks a

question by bringing the phone near to his mouth. The interface is being
controlled by his voice. The users do not have to type in question manually
anymore and they can directly ask the questions to the phone assistant. Amazon
Alexa is one such technology that helps the users to control home appliances such
as powering on and off televisions, home theatre systems as well as air-
conditioning and domestic lighting (Fruhling, Raman and McGrath 2015). This
helps the users to have greater control over the user interfaces and control them
according to their own needs and benefits.
The identification of the user interface of future has enabled in understanding the
movement of the UI. The discussion from the above could be summarised to state that the UI
is moving towards automation or partial automation where the user does provide input but
without investing any additional effort (Jacobs 2018). The development in the UI will enable
the users to save their time and effort but will also enable them to invest more time with the
technology. The reason for the above made statement could be supported by the fact that
users are seeking ease of use and if they will attain more ease of use they will invest more
time with the technology in contrast to other aspects (Nakano 2015). However, looking from
a different aspect it would also be justified to state that the discussed development is limiting
the involvement of user to a limit. The limited involvement will enable the users to perform
multi-tasking. The multi-tasking will assist the users to limit the attention of the user towards
the technology and it will be more dedicated towards the work that will demand more effort.
Hence, to summarise the discussion in the section above it would be justified to state
that the coming age UI designs will enable the users to spend effective time with the
technology because of ease of use and limited effort. However, it will also ensure that the
time is well spent because of distributed time between multi-tasking. The more time and
controlled by his voice. The users do not have to type in question manually
anymore and they can directly ask the questions to the phone assistant. Amazon
Alexa is one such technology that helps the users to control home appliances such
as powering on and off televisions, home theatre systems as well as air-
conditioning and domestic lighting (Fruhling, Raman and McGrath 2015). This
helps the users to have greater control over the user interfaces and control them
according to their own needs and benefits.
The identification of the user interface of future has enabled in understanding the
movement of the UI. The discussion from the above could be summarised to state that the UI
is moving towards automation or partial automation where the user does provide input but
without investing any additional effort (Jacobs 2018). The development in the UI will enable
the users to save their time and effort but will also enable them to invest more time with the
technology. The reason for the above made statement could be supported by the fact that
users are seeking ease of use and if they will attain more ease of use they will invest more
time with the technology in contrast to other aspects (Nakano 2015). However, looking from
a different aspect it would also be justified to state that the discussed development is limiting
the involvement of user to a limit. The limited involvement will enable the users to perform
multi-tasking. The multi-tasking will assist the users to limit the attention of the user towards
the technology and it will be more dedicated towards the work that will demand more effort.
Hence, to summarise the discussion in the section above it would be justified to state
that the coming age UI designs will enable the users to spend effective time with the
technology because of ease of use and limited effort. However, it will also ensure that the
time is well spent because of distributed time between multi-tasking. The more time and

attention will be invested towards the activity which will demand more attention and
technology will not be that activity because of ease of use. The example of supermarket is
the prime example to explain this. The person entering the supermarket is more focused on
carrying the purchased item rather than focusing on opening of the gate due to sensor and
human feet interaction.
“Really simple UI solves user's pains in an optimal way saving time and
effort”
The discussion in the sections above have made it evident that the UI is one of the
most crucial aspects that determine the perception of the users (Liedtka 2015). Furthermore,
it has also been identified that the better UI is letting the users spend more time with the
technology which is leading to the addiction of the technology. Hence, it is crucial to
determine that “Are we designing for a well time spend or well time saved?” The
identification of the discussed answer will enable the understanding of the UI designing
procedures and might help in development of UI that are efficient and ensures that time well
spend.
“LinkedIn is coming up with a new UI to to keep brands hooked to the
platform”
LinkedIn has redesigned its UI by removing all the mirrors, fuss and smoke so that it
can attract many brands along with keeping the user base intact. The redesigning has proved
to be beneficial for the LinkedIn as the revenue of the platform increased from $2.3 billion in
2017 to over $5.3 billion in 2018 (Almakky, Sahandi and Taylor 2015). However, it would be
justified to state that UI is the only reason for growth however; it is also one of the most
prominent aspects. The UI of the platform in discussion is cleaner, refined and sleeker. The
technology will not be that activity because of ease of use. The example of supermarket is
the prime example to explain this. The person entering the supermarket is more focused on
carrying the purchased item rather than focusing on opening of the gate due to sensor and
human feet interaction.
“Really simple UI solves user's pains in an optimal way saving time and
effort”
The discussion in the sections above have made it evident that the UI is one of the
most crucial aspects that determine the perception of the users (Liedtka 2015). Furthermore,
it has also been identified that the better UI is letting the users spend more time with the
technology which is leading to the addiction of the technology. Hence, it is crucial to
determine that “Are we designing for a well time spend or well time saved?” The
identification of the discussed answer will enable the understanding of the UI designing
procedures and might help in development of UI that are efficient and ensures that time well
spend.
“LinkedIn is coming up with a new UI to to keep brands hooked to the
platform”
LinkedIn has redesigned its UI by removing all the mirrors, fuss and smoke so that it
can attract many brands along with keeping the user base intact. The redesigning has proved
to be beneficial for the LinkedIn as the revenue of the platform increased from $2.3 billion in
2017 to over $5.3 billion in 2018 (Almakky, Sahandi and Taylor 2015). However, it would be
justified to state that UI is the only reason for growth however; it is also one of the most
prominent aspects. The UI of the platform in discussion is cleaner, refined and sleeker. The
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

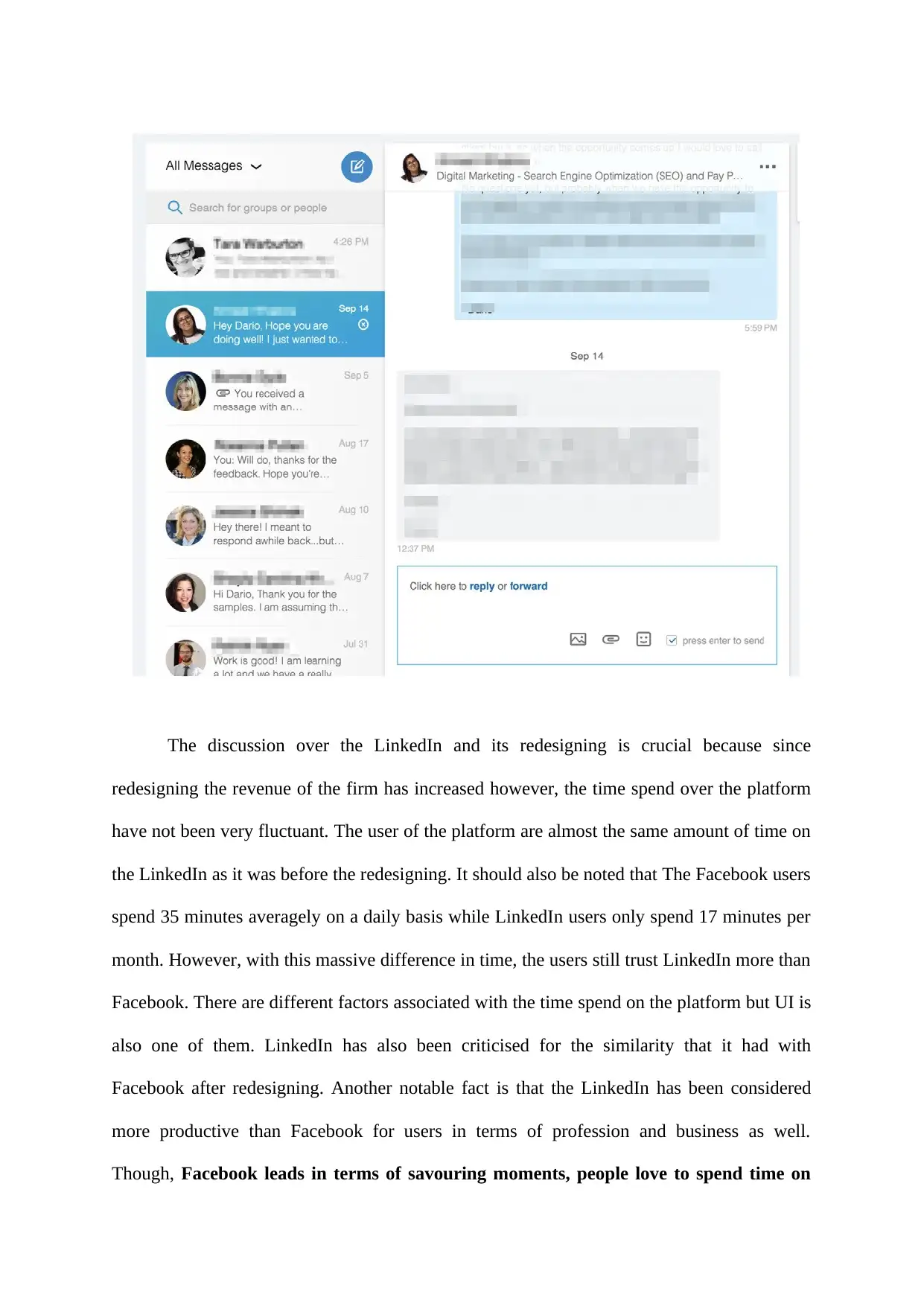
platform even after redesigning have kept certain aspects from the previous design such as
the new conversation window is elegant but has retained the grey discussion for the user and
light blue for the colleague (Jung et al. 2018). Furthermore, the clear image of the recipient/
sender is also a benefit that is being enjoyed by the users. However, there are certain aspects
that the LinkedIn has kept constant and is undesirable that includes the exploitation of the UX
(Ross and Gao 2016). The first and foremost aspect is that LinkedIn does not have any
special consideration for UX and even exploits the asymmetry of perception. It sends a pop-
up every time an invitation is send to the user however, in reality the sender of invitation had
send the invitation unconsciously. The sender of the invitation has responded to the
platform’s list of suggestion and an invitation letter had been send to the users (Brenner,
Uebernickel and Abrell 2016). Though, it should be noted that the discussed act has been
limited because of a clarity of view after redesigning.
the new conversation window is elegant but has retained the grey discussion for the user and
light blue for the colleague (Jung et al. 2018). Furthermore, the clear image of the recipient/
sender is also a benefit that is being enjoyed by the users. However, there are certain aspects
that the LinkedIn has kept constant and is undesirable that includes the exploitation of the UX
(Ross and Gao 2016). The first and foremost aspect is that LinkedIn does not have any
special consideration for UX and even exploits the asymmetry of perception. It sends a pop-
up every time an invitation is send to the user however, in reality the sender of invitation had
send the invitation unconsciously. The sender of the invitation has responded to the
platform’s list of suggestion and an invitation letter had been send to the users (Brenner,
Uebernickel and Abrell 2016). Though, it should be noted that the discussed act has been
limited because of a clarity of view after redesigning.

The discussion over the LinkedIn and its redesigning is crucial because since
redesigning the revenue of the firm has increased however, the time spend over the platform
have not been very fluctuant. The user of the platform are almost the same amount of time on
the LinkedIn as it was before the redesigning. It should also be noted that The Facebook users
spend 35 minutes averagely on a daily basis while LinkedIn users only spend 17 minutes per
month. However, with this massive difference in time, the users still trust LinkedIn more than
Facebook. There are different factors associated with the time spend on the platform but UI is
also one of them. LinkedIn has also been criticised for the similarity that it had with
Facebook after redesigning. Another notable fact is that the LinkedIn has been considered
more productive than Facebook for users in terms of profession and business as well.
Though, Facebook leads in terms of savouring moments, people love to spend time on
redesigning the revenue of the firm has increased however, the time spend over the platform
have not been very fluctuant. The user of the platform are almost the same amount of time on
the LinkedIn as it was before the redesigning. It should also be noted that The Facebook users
spend 35 minutes averagely on a daily basis while LinkedIn users only spend 17 minutes per
month. However, with this massive difference in time, the users still trust LinkedIn more than
Facebook. There are different factors associated with the time spend on the platform but UI is
also one of them. LinkedIn has also been criticised for the similarity that it had with
Facebook after redesigning. Another notable fact is that the LinkedIn has been considered
more productive than Facebook for users in terms of profession and business as well.
Though, Facebook leads in terms of savouring moments, people love to spend time on

the platform and is also supporting productive cause for individuals and businesses, but
LinkedIn is more trustable for the users.
The basic difference between the UI of Facebook and LinkedIn is that Facebook
considers the UX along with UI while on the contrary, the LinkedIn does not provides
enough attention to UX and has focus on the UI. Therefore, the answer to the question in
discussion would be that the platforms or technologies that are more successful are
designed for well time spend and the number of such platforms are extensive such as
Facebook, Twitter, Google, Smartphones, Laptops and others. However, on the
contrary, the platforms such as LinkedIn, Quora, Linux Devices are designed for time
well saved. In other terms, the firms that are focused on designing devices while taking
consideration of sales, revenue and UX are designing for the ease of users and ensures
that the UI enforces them to spend time on the platform. While the technologies that are
developed from the perspective of security, productivity and others are designed
without proper consideration of UX and eventually designed for time well saved.
Findings
i. What is the impact of UI on the users?
UI have a very powerful impact on the perception of the customer towards the
product.
ii. Does an attractive and comfortable UI design is making the users addictive towards
the technology or is it supporting in leveraging of the technology?
Attractive and comfortable UI is not responsible for attracting people rather the
ease of use along with simplicity of interaction with the technology is the key.
LinkedIn is more trustable for the users.
The basic difference between the UI of Facebook and LinkedIn is that Facebook
considers the UX along with UI while on the contrary, the LinkedIn does not provides
enough attention to UX and has focus on the UI. Therefore, the answer to the question in
discussion would be that the platforms or technologies that are more successful are
designed for well time spend and the number of such platforms are extensive such as
Facebook, Twitter, Google, Smartphones, Laptops and others. However, on the
contrary, the platforms such as LinkedIn, Quora, Linux Devices are designed for time
well saved. In other terms, the firms that are focused on designing devices while taking
consideration of sales, revenue and UX are designing for the ease of users and ensures
that the UI enforces them to spend time on the platform. While the technologies that are
developed from the perspective of security, productivity and others are designed
without proper consideration of UX and eventually designed for time well saved.
Findings
i. What is the impact of UI on the users?
UI have a very powerful impact on the perception of the customer towards the
product.
ii. Does an attractive and comfortable UI design is making the users addictive towards
the technology or is it supporting in leveraging of the technology?
Attractive and comfortable UI is not responsible for attracting people rather the
ease of use along with simplicity of interaction with the technology is the key.
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

iii. What is the role of skeuomorphism in deciding the user’s behaviour over the use of
technology?
Skeumorphism was one prominent factors that developed the perception of use
for technology among the users. However, it would be inadequate to state that
skeumorphism cannot be hold responsible in today’s era as the tools that is being used
for leveraging the technology, though in the initial phase of the technology it did acted
as a pedestrian for the leveraging of the technology. In recent time also, the first time
users can be benefitted by the skeumorphism for getting comfortable with the
technology that is evident from small devices such as keypad mobiles that are using the
discussed UI design.
iv. What are the changes that can be expected in the UI in context with the current
movements that are going for effective and limited use of the digital tools?
The coming age UI designs will enable the users to spend effective time with the
technology because of ease of use and limited effort. However, it will also ensure that the
time is well saved because of distributed time between multi-tasking. The more time and
attention will be invested towards the activity that will demand more attention and
technology will not be that activity because of ease of use.
v. Are we designing for a well time spend or well time saved?
The platforms or technologies that are more successful are designed for well
time spend and the number of such platforms are extensive such as Facebook, Twitter,
Google, Smartphones, Laptops and others. However, on the contrary, the platforms
such as LinkedIn, Quora, and Linux Devices are designed for time well saved. In other
terms, the firms that are focused on designing devices while taking consideration of
sales, revenue and UX are designing for the ease of users and ensures that the UI
technology?
Skeumorphism was one prominent factors that developed the perception of use
for technology among the users. However, it would be inadequate to state that
skeumorphism cannot be hold responsible in today’s era as the tools that is being used
for leveraging the technology, though in the initial phase of the technology it did acted
as a pedestrian for the leveraging of the technology. In recent time also, the first time
users can be benefitted by the skeumorphism for getting comfortable with the
technology that is evident from small devices such as keypad mobiles that are using the
discussed UI design.
iv. What are the changes that can be expected in the UI in context with the current
movements that are going for effective and limited use of the digital tools?
The coming age UI designs will enable the users to spend effective time with the
technology because of ease of use and limited effort. However, it will also ensure that the
time is well saved because of distributed time between multi-tasking. The more time and
attention will be invested towards the activity that will demand more attention and
technology will not be that activity because of ease of use.
v. Are we designing for a well time spend or well time saved?
The platforms or technologies that are more successful are designed for well
time spend and the number of such platforms are extensive such as Facebook, Twitter,
Google, Smartphones, Laptops and others. However, on the contrary, the platforms
such as LinkedIn, Quora, and Linux Devices are designed for time well saved. In other
terms, the firms that are focused on designing devices while taking consideration of
sales, revenue and UX are designing for the ease of users and ensures that the UI

enforces them to spend time on the platform. While the technologies that are developed
from the perspective of security, productivity and others are designed without proper
consideration of UX and eventually designed for time well saved.
Conclusion
The paper in discussion could be emphasised to state that UI is one of the most
prominent driving force that enables the adoption of the technology. Furthermore, the
adoption is not the limit for the UI but it also ensures that the technology offers ease of use
and comfort to the users. However, in the recent time the increase of technology addiction
has raised question over the firms and the UI developers. The question that has most
prominently being asked by the entities who are dedicated to save humans from the adverse
impact of the technology is “Are we designing for a well time spend or well time saved?”
The paper has answered the question and in answering the question, different questions have
been answered.
The findings from the paper have been determined using different cases such as Body
ecology, Netflix, LinkedIn and other UI that have changed the scenario for its users. The
identifications reveal that UI is one of the most powerful driver of technology and attracting
and comfortable UI is the most dominant force. The discussed impact of the UI started
because of Skeumorphism that assisted the users to get comfortable with the technology
because the latter gave the users perception of their real-world counterpart. The paper have
also determined that the coming age UI technologies will enable the users to time well save.
Finally, the identification of the paper has revealed that the technologies developers who are
focused on offering people savouring moments and want to earn revenue against it are
designing UI for time well spend. On the contrary, the firms that are focusing on productivity
and security are designing UI for time well saved. Henvce, in conclusion the designing of the
from the perspective of security, productivity and others are designed without proper
consideration of UX and eventually designed for time well saved.
Conclusion
The paper in discussion could be emphasised to state that UI is one of the most
prominent driving force that enables the adoption of the technology. Furthermore, the
adoption is not the limit for the UI but it also ensures that the technology offers ease of use
and comfort to the users. However, in the recent time the increase of technology addiction
has raised question over the firms and the UI developers. The question that has most
prominently being asked by the entities who are dedicated to save humans from the adverse
impact of the technology is “Are we designing for a well time spend or well time saved?”
The paper has answered the question and in answering the question, different questions have
been answered.
The findings from the paper have been determined using different cases such as Body
ecology, Netflix, LinkedIn and other UI that have changed the scenario for its users. The
identifications reveal that UI is one of the most powerful driver of technology and attracting
and comfortable UI is the most dominant force. The discussed impact of the UI started
because of Skeumorphism that assisted the users to get comfortable with the technology
because the latter gave the users perception of their real-world counterpart. The paper have
also determined that the coming age UI technologies will enable the users to time well save.
Finally, the identification of the paper has revealed that the technologies developers who are
focused on offering people savouring moments and want to earn revenue against it are
designing UI for time well spend. On the contrary, the firms that are focusing on productivity
and security are designing UI for time well saved. Henvce, in conclusion the designing of the

UI is done based on the perception of the developers whether they want to offer productivity
or relaxing moments.
or relaxing moments.
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

References
Almakky, H., Sahandi, R. and Taylor, J., 2015. The Effect of Culture on User Interface
Design of Social Media-A Case Study on Preferences of Saudi Arabians on the Arabic User
Interface of Facebook. World Academy of Science, Engineering and Technology
International Journal of Social, Behavioral, Educational, Economic, Business and Industrial
Engineering, 9(1), pp.107-111.
Bakshi, R., 2015. A Comparison Between User Interface Design for Different Kinds of
Mobile Applications. IJEECSE. Special Issue-TeLMISR, pp.91-96.
Berg, P., Pihlajamaa, J., Hansen, P.K. and Mabogunje, A., 2016. Measurement of Design
Front End: Radical Innovation Approach. In Design Thinking for Innovation (pp. 41-56).
Springer, Cham.
Besana, A., Bagnasco, A.M., Esposito, A. and Calzolari, A., 2018. It's a Matter of Attention:
The Marketing of Theatres in the Age of Social Media. International Journal of Arts
Management, 20(3).
Blouin, A., Lelli, V., Baudry, B. and Coulon, F., 2018. User Interface Design Smell:
Automatic Detection and Refactoring of Blob Listeners. Information and Software
Technology.
Brenner, W., Uebernickel, F. and Abrell, T., 2016. Design thinking as mindset, process, and
toolbox. In Design Thinking for Innovation (pp. 3-21). Springer, Cham.
Butler, C., 2018. The Advertising Network.
Carlgren, L., Rauth, I. and Elmquist, M., 2016. Framing design thinking: The concept in idea
and enactment. Creativity and Innovation Management, 25(1), pp.38-57.
Almakky, H., Sahandi, R. and Taylor, J., 2015. The Effect of Culture on User Interface
Design of Social Media-A Case Study on Preferences of Saudi Arabians on the Arabic User
Interface of Facebook. World Academy of Science, Engineering and Technology
International Journal of Social, Behavioral, Educational, Economic, Business and Industrial
Engineering, 9(1), pp.107-111.
Bakshi, R., 2015. A Comparison Between User Interface Design for Different Kinds of
Mobile Applications. IJEECSE. Special Issue-TeLMISR, pp.91-96.
Berg, P., Pihlajamaa, J., Hansen, P.K. and Mabogunje, A., 2016. Measurement of Design
Front End: Radical Innovation Approach. In Design Thinking for Innovation (pp. 41-56).
Springer, Cham.
Besana, A., Bagnasco, A.M., Esposito, A. and Calzolari, A., 2018. It's a Matter of Attention:
The Marketing of Theatres in the Age of Social Media. International Journal of Arts
Management, 20(3).
Blouin, A., Lelli, V., Baudry, B. and Coulon, F., 2018. User Interface Design Smell:
Automatic Detection and Refactoring of Blob Listeners. Information and Software
Technology.
Brenner, W., Uebernickel, F. and Abrell, T., 2016. Design thinking as mindset, process, and
toolbox. In Design Thinking for Innovation (pp. 3-21). Springer, Cham.
Butler, C., 2018. The Advertising Network.
Carlgren, L., Rauth, I. and Elmquist, M., 2016. Framing design thinking: The concept in idea
and enactment. Creativity and Innovation Management, 25(1), pp.38-57.

Ciolacu, M. and Beer, R., 2016, October. Adaptive user interface for higher education based
on web technology. In Design and Technology in Electronic Packaging (SIITME), 2016
IEEE 22nd International Symposium for (pp. 300-303). IEEE.
Dayton, T., Mcfarland, A. and Kramer, J., 2018. Bridging user needs to object oriented GUI
prototype via task object design. In User interface design (pp. 15-56). CRC Press.
Elsbach, K.D. and Stigliani, I., 2018. Design thinking and organizational culture: A review
and framework for future research. Journal of Management, 44(6), pp.2274-2306.
Foster, E.C., 2014. User interface design. In Software Engineering (pp. 187-205). Apress,
Berkeley, CA.
Fruhling, A.L., Raman, S. and McGrath, S., 2015. Mobile healthcare user Interface design
application strategies. Telehealth and mobile health, 18, pp.363-380.
Harper, F.M. and Konstan, J.A., 2016. The movielens datasets: History and context. Acm
transactions on interactive intelligent systems (tiis), 5(4), p.19.
Harris, T., 2016. How Technology is hijacking your mind: From a magician and Google
design ethicist. Thrive Global, 18.
Hawlitschek, F., Jansen, L.E., Lux, E., Teubner, T. and Weinhardt, C., 2016, January. Colors
and trust: the influence of user interface design on trust and reciprocity. In System Sciences
(HICSS), 2016 49th Hawaii International Conference on (pp. 590-599). IEEE.
Jacobs, J., 2018. Intersections in Design Thinking and Art Thinking: Towards
Interdisciplinary Innovation. Creativity. Theories–Research-Applications, 5(1), pp.4-25.
Jasanoff, S., 2016. The ethics of invention: technology and the human future. WW Norton &
Company.
on web technology. In Design and Technology in Electronic Packaging (SIITME), 2016
IEEE 22nd International Symposium for (pp. 300-303). IEEE.
Dayton, T., Mcfarland, A. and Kramer, J., 2018. Bridging user needs to object oriented GUI
prototype via task object design. In User interface design (pp. 15-56). CRC Press.
Elsbach, K.D. and Stigliani, I., 2018. Design thinking and organizational culture: A review
and framework for future research. Journal of Management, 44(6), pp.2274-2306.
Foster, E.C., 2014. User interface design. In Software Engineering (pp. 187-205). Apress,
Berkeley, CA.
Fruhling, A.L., Raman, S. and McGrath, S., 2015. Mobile healthcare user Interface design
application strategies. Telehealth and mobile health, 18, pp.363-380.
Harper, F.M. and Konstan, J.A., 2016. The movielens datasets: History and context. Acm
transactions on interactive intelligent systems (tiis), 5(4), p.19.
Harris, T., 2016. How Technology is hijacking your mind: From a magician and Google
design ethicist. Thrive Global, 18.
Hawlitschek, F., Jansen, L.E., Lux, E., Teubner, T. and Weinhardt, C., 2016, January. Colors
and trust: the influence of user interface design on trust and reciprocity. In System Sciences
(HICSS), 2016 49th Hawaii International Conference on (pp. 590-599). IEEE.
Jacobs, J., 2018. Intersections in Design Thinking and Art Thinking: Towards
Interdisciplinary Innovation. Creativity. Theories–Research-Applications, 5(1), pp.4-25.
Jasanoff, S., 2016. The ethics of invention: technology and the human future. WW Norton &
Company.

Jose, S. (2018). ZenScreen Launches to Fight The Digital Attention Crisis by Improving
Screen Time Habits. [online] Bizjournals.com. Available at:
https://www.bizjournals.com/sanfrancisco/prnewswire/press_releases/California/
2018/04/26/SF77348 [Accessed 28 Nov. 2018].
Jung, E.S., Ban, K., Kim, J., Ahn, J., Na, S., Yim, J. and Oh, K., 2018, August. An ergonomic
user interface design for a new extremity MRI focusing on the patient chair. In Congress of
the International Ergonomics Association (pp. 139-147). Springer, Cham.
Kantorowitz, E., 2017, September. Semantic User Interface Controls. In Proceedings of the
European Conference on Cognitive Ergonomics 2017 (pp. 61-62). ACM.
Lewis, J.R., 2016. Practical speech user interface design. CRC Press.
Liebenberg, L., Steventon, J., Brahman, N., Benadie, K., Minye, J. and Langwane, H.K.,
2017. Smartphone Icon User Interface design for non-literate trackers and its implications for
an inclusive citizen science. Biological conservation, 208, pp.155-162.
Liedtka, J., 2015. Perspective: Linking design thinking with innovation outcomes through
cognitive bias reduction. Journal of Product Innovation Management, 32(6), pp.925-938.
Liedtka, J., 2016. Innovation as a Dynamic Capability: The Role of Design Thinking and its
Parallels to TQM. In Academy of Management Proceedings (Vol. 2016, No. 1, p. 11434).
Briarcliff Manor, NY 10510: Academy of Management.
Ludolph, F., 2018. Model-based user interface design: Successive transformations of a
task/object model. In User Interface Design (pp. 81-107). CRC Press.
Martinez, J., Sottet, J.S., Frey, A.G., Ziadi, T., Bissyandé, T., Vanderdonckt, J., Klein, J. and
Le Traon, Y., 2017. Variability management and assessment for user interface design.
In Human Centered Software Product Lines (pp. 81-106). Springer, Cham.
Screen Time Habits. [online] Bizjournals.com. Available at:
https://www.bizjournals.com/sanfrancisco/prnewswire/press_releases/California/
2018/04/26/SF77348 [Accessed 28 Nov. 2018].
Jung, E.S., Ban, K., Kim, J., Ahn, J., Na, S., Yim, J. and Oh, K., 2018, August. An ergonomic
user interface design for a new extremity MRI focusing on the patient chair. In Congress of
the International Ergonomics Association (pp. 139-147). Springer, Cham.
Kantorowitz, E., 2017, September. Semantic User Interface Controls. In Proceedings of the
European Conference on Cognitive Ergonomics 2017 (pp. 61-62). ACM.
Lewis, J.R., 2016. Practical speech user interface design. CRC Press.
Liebenberg, L., Steventon, J., Brahman, N., Benadie, K., Minye, J. and Langwane, H.K.,
2017. Smartphone Icon User Interface design for non-literate trackers and its implications for
an inclusive citizen science. Biological conservation, 208, pp.155-162.
Liedtka, J., 2015. Perspective: Linking design thinking with innovation outcomes through
cognitive bias reduction. Journal of Product Innovation Management, 32(6), pp.925-938.
Liedtka, J., 2016. Innovation as a Dynamic Capability: The Role of Design Thinking and its
Parallels to TQM. In Academy of Management Proceedings (Vol. 2016, No. 1, p. 11434).
Briarcliff Manor, NY 10510: Academy of Management.
Ludolph, F., 2018. Model-based user interface design: Successive transformations of a
task/object model. In User Interface Design (pp. 81-107). CRC Press.
Martinez, J., Sottet, J.S., Frey, A.G., Ziadi, T., Bissyandé, T., Vanderdonckt, J., Klein, J. and
Le Traon, Y., 2017. Variability management and assessment for user interface design.
In Human Centered Software Product Lines (pp. 81-106). Springer, Cham.
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

Mohammadi, A., Lavranos, J., Howe, R., Choong, P. and Oetomo, D., 2017, July. Grasp
specific and user friendly interface design for myoelectric hand prostheses. In Rehabilitation
Robotics (ICORR), 2017 International Conference on (pp. 1621-1626). IEEE.
Molin, E., 2016. Evaluation of medication-related clinical decision support using user
interface design principles. Masters MS Thesis), Stockholm University, Stockholm. Google
Scholar.
Monk, A., 2018. Lightweight techniques to encourage innovative user interface design.
In User Interface Design (pp. 109-129). CRC Press.
Nakano, A., 2015. Urban weather generator user interface development: towards a usable
tool for integrating urban heat island effect within urban design process (Doctoral
dissertation, Massachusetts Institute of Technology).
Nielsen, J., 2014. Coordinating user interfaces for consistency. Elsevier.
Olsen, N.V., 2015. Design thinking and food innovation. Trends in food science &
technology, 41(2), pp.182-187.
Oulasvirta, A. and Abowd, G.D., 2016. User interface design in the 21st
century. Computer, 49(7), pp.11-13.
Oulasvirta, A., 2017. User interface design with combinatorial
optimization. Computer, 50(1), pp.40-47.
Patel, N. (2017). How These 7 Companies Increased Revenue by an Average of 425%.
[online] Neil Patel. Available at: https://neilpatel.com/blog/increased-revenue-by-425/
[Accessed 1 Dec. 2018].
specific and user friendly interface design for myoelectric hand prostheses. In Rehabilitation
Robotics (ICORR), 2017 International Conference on (pp. 1621-1626). IEEE.
Molin, E., 2016. Evaluation of medication-related clinical decision support using user
interface design principles. Masters MS Thesis), Stockholm University, Stockholm. Google
Scholar.
Monk, A., 2018. Lightweight techniques to encourage innovative user interface design.
In User Interface Design (pp. 109-129). CRC Press.
Nakano, A., 2015. Urban weather generator user interface development: towards a usable
tool for integrating urban heat island effect within urban design process (Doctoral
dissertation, Massachusetts Institute of Technology).
Nielsen, J., 2014. Coordinating user interfaces for consistency. Elsevier.
Olsen, N.V., 2015. Design thinking and food innovation. Trends in food science &
technology, 41(2), pp.182-187.
Oulasvirta, A. and Abowd, G.D., 2016. User interface design in the 21st
century. Computer, 49(7), pp.11-13.
Oulasvirta, A., 2017. User interface design with combinatorial
optimization. Computer, 50(1), pp.40-47.
Patel, N. (2017). How These 7 Companies Increased Revenue by an Average of 425%.
[online] Neil Patel. Available at: https://neilpatel.com/blog/increased-revenue-by-425/
[Accessed 1 Dec. 2018].

Pollart, S.M., Novielli, K.D., Brubaker, L., Fox, S., Dandar, V., Radosevich, D.M. and
Misfeldt, M.L., 2015. Time well spent: The association between time and effort allocation
and intent to leave among clinical faculty. Academic Medicine, 90(3), pp.365-371.
Ross, J. and Gao, J., 2016. Overcoming the language barrier in mobile user interface design:
A case study on a mobile health app. arXiv preprint arXiv:1605.04693.
Shneiderman, B., Plaisant, C., Cohen, M., Jacobs, S., Elmqvist, N. and Diakopoulos, N.,
2016. Designing the user interface: strategies for effective human-computer interaction.
Pearson.
Shneiderman, B., Plaisant, C., Cohen, M., Jacobs, S., Elmqvist, N. and Diakopoulos, N.,
2016. Designing the user interface: strategies for effective human-computer interaction.
Pearson.
Simpson, K.T., 2018. The Ul war room and design prism: a user interface design approach
from multiple perspectives. In User Interface Design (pp. 245-274). CRC Press.
Smart, P.R., 2018. Emerging digital technologies: Implications for extended conceptions of
cognition and knowledge.
Tsukayama, H. (2018). Google researchers say the tech industry has contributed to an
‘attention crisis’. [online] Available at:
https://www.washingtonpost.com/technology/2018/09/05/google-researchers-say-tech-
industry-has-contributed-an-attention-crisis/ [Accessed 28 Nov. 2018].
v Kamaruzaman, M.F., Rani, N.M., Nor, H.M. and Azahari, M.H.H., 2016. Developing user
interface design application for children with autism. Procedia-Social and Behavioral
Sciences, 217, pp.887-894.
Misfeldt, M.L., 2015. Time well spent: The association between time and effort allocation
and intent to leave among clinical faculty. Academic Medicine, 90(3), pp.365-371.
Ross, J. and Gao, J., 2016. Overcoming the language barrier in mobile user interface design:
A case study on a mobile health app. arXiv preprint arXiv:1605.04693.
Shneiderman, B., Plaisant, C., Cohen, M., Jacobs, S., Elmqvist, N. and Diakopoulos, N.,
2016. Designing the user interface: strategies for effective human-computer interaction.
Pearson.
Shneiderman, B., Plaisant, C., Cohen, M., Jacobs, S., Elmqvist, N. and Diakopoulos, N.,
2016. Designing the user interface: strategies for effective human-computer interaction.
Pearson.
Simpson, K.T., 2018. The Ul war room and design prism: a user interface design approach
from multiple perspectives. In User Interface Design (pp. 245-274). CRC Press.
Smart, P.R., 2018. Emerging digital technologies: Implications for extended conceptions of
cognition and knowledge.
Tsukayama, H. (2018). Google researchers say the tech industry has contributed to an
‘attention crisis’. [online] Available at:
https://www.washingtonpost.com/technology/2018/09/05/google-researchers-say-tech-
industry-has-contributed-an-attention-crisis/ [Accessed 28 Nov. 2018].
v Kamaruzaman, M.F., Rani, N.M., Nor, H.M. and Azahari, M.H.H., 2016. Developing user
interface design application for children with autism. Procedia-Social and Behavioral
Sciences, 217, pp.887-894.

Wang, L., Antoun, C., Sanders, R., Nichols, E.M., Olmsted-Hawala, E.L., Katz, J.M.,
Falcone, B. and Figueroa, I., 2016. A Systematic and Multidisciplinary Approach to
Developing an Evidence-based Framework of User Interface Design for Mobile Survey
Instruments. Survey Methodology, p.05.
Wang, M., 2018. Determining the Optimum Duration of User Interface Animation in
Microinteraction Design: Comparing Mouse vs. Touch Input (Doctoral dissertation, Drexel
University).
Wu, C.Y., Ahmed, A., Beutel, A., Smola, A.J. and Jing, H., 2017, February. Recurrent
recommender networks. In Proceedings of the tenth ACM international conference on web
search and data mining (pp. 495-503). ACM.
Wu, L., Lei, T., Li, J. and Li, B., 2015, August. Skeuomorphism and Flat Design: Evaluating
Users’ Emotion Experience in Car Navigation Interface Design. In International Conference
of Design, User Experience, and Usability (pp. 567-575). Springer, Cham.
Xie, Y., Mandal, A.K., Jones, C.M., Richardson, D.L., Hering, J.G. and Mahaffey, K.P.,
Lookout Inc, 2015. Mobile communication device display with graphical user interface
comprising a dashboard. U.S. Patent Application 29/431,689.
Falcone, B. and Figueroa, I., 2016. A Systematic and Multidisciplinary Approach to
Developing an Evidence-based Framework of User Interface Design for Mobile Survey
Instruments. Survey Methodology, p.05.
Wang, M., 2018. Determining the Optimum Duration of User Interface Animation in
Microinteraction Design: Comparing Mouse vs. Touch Input (Doctoral dissertation, Drexel
University).
Wu, C.Y., Ahmed, A., Beutel, A., Smola, A.J. and Jing, H., 2017, February. Recurrent
recommender networks. In Proceedings of the tenth ACM international conference on web
search and data mining (pp. 495-503). ACM.
Wu, L., Lei, T., Li, J. and Li, B., 2015, August. Skeuomorphism and Flat Design: Evaluating
Users’ Emotion Experience in Car Navigation Interface Design. In International Conference
of Design, User Experience, and Usability (pp. 567-575). Springer, Cham.
Xie, Y., Mandal, A.K., Jones, C.M., Richardson, D.L., Hering, J.G. and Mahaffey, K.P.,
Lookout Inc, 2015. Mobile communication device display with graphical user interface
comprising a dashboard. U.S. Patent Application 29/431,689.
1 out of 34
Your All-in-One AI-Powered Toolkit for Academic Success.
+13062052269
info@desklib.com
Available 24*7 on WhatsApp / Email
![[object Object]](/_next/static/media/star-bottom.7253800d.svg)
Unlock your academic potential
© 2024 | Zucol Services PVT LTD | All rights reserved.



