Book Shop Application Interface Design: A Heuristic Approach
VerifiedAdded on 2024/05/21
|17
|2622
|166
AI Summary
Contribute Materials
Your contribution can guide someone’s learning journey. Share your
documents today.

ITC504: Interface Usability
Assessment
Student Name:
Student ID:
Assessment
Student Name:
Student ID:
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

Table of Contents
Requirements..............................................................................................................................2
Business requirements............................................................................................................2
User requirement....................................................................................................................2
Key assumptions....................................................................................................................2
Interface Design.........................................................................................................................3
Design justification..................................................................................................................12
References................................................................................................................................15
List of Figure
Figure 1 Home page navigate to the Login page.......................................................................3
Figure 2 Login page navigate to register page...........................................................................4
Figure 3 Register page navigate to update details page.............................................................4
Figure 4 Update details page navigate to the category page......................................................5
Figure 5 register page navigate to the category page.................................................................6
Figure 6 Category page navigate to fiction page.......................................................................6
Figure 7 Category page navigate to non-fiction page................................................................7
Figure 8 Category page navigate to the educational page..........................................................7
Figure 9 Description page..........................................................................................................8
Figure 10 cart page navigation...................................................................................................8
Figure 11 payment page navigation...........................................................................................9
Figure 12 Feedback page navigation........................................................................................10
Figure 13 Twitter page navigation...........................................................................................10
Figure 14 Facebook page navigation.......................................................................................11
Figure 15 User control and freedom principle........................................................................12
Figure 16 Error prevention Principle.......................................................................................13
Figure 17 Flexibility and efficiency principle..........................................................................14
Figure 18 Consistency and Standard Principle........................................................................14
1
Requirements..............................................................................................................................2
Business requirements............................................................................................................2
User requirement....................................................................................................................2
Key assumptions....................................................................................................................2
Interface Design.........................................................................................................................3
Design justification..................................................................................................................12
References................................................................................................................................15
List of Figure
Figure 1 Home page navigate to the Login page.......................................................................3
Figure 2 Login page navigate to register page...........................................................................4
Figure 3 Register page navigate to update details page.............................................................4
Figure 4 Update details page navigate to the category page......................................................5
Figure 5 register page navigate to the category page.................................................................6
Figure 6 Category page navigate to fiction page.......................................................................6
Figure 7 Category page navigate to non-fiction page................................................................7
Figure 8 Category page navigate to the educational page..........................................................7
Figure 9 Description page..........................................................................................................8
Figure 10 cart page navigation...................................................................................................8
Figure 11 payment page navigation...........................................................................................9
Figure 12 Feedback page navigation........................................................................................10
Figure 13 Twitter page navigation...........................................................................................10
Figure 14 Facebook page navigation.......................................................................................11
Figure 15 User control and freedom principle........................................................................12
Figure 16 Error prevention Principle.......................................................................................13
Figure 17 Flexibility and efficiency principle..........................................................................14
Figure 18 Consistency and Standard Principle........................................................................14
1

Requirements
Business requirements
The application must not be greater than 30 MB in size.
An online form for new user details and registration.
A bill calculator for the books bought by the customer.
An appropriate accessibility feature like audio search and more.
Appropriate symbols used in the application for navigation.
While clicking on the image product it should display more information about the
product (Babich, 2018)
The Book Shop application must contain all the heuristic principle such as Usability
principle, visibility of system or application status, the match between the real world
and system, freedom and user control, Error prevention, recognition than recall, help,
recover, error diagnosis and users recognize, Flexibility and documentation and help
User requirement
The application should be flexible and easy to explore and use.
The application must have good performance and speed.
Security of the personal data entered into an application.
Maintainability and portability of the application (Parker, 2012).
The application should be easy and understandable for the users.
The Application is easy, when it completely designed according to the heuristic ten
principles that are given above.
Key assumptions
The application will run on all Android devices.
No economic problem.
Users always need to register or sign up before they use the services of the
application.
The user will use the application under ideal situation (The Interaction Design
Foundation, 2017).
2
Business requirements
The application must not be greater than 30 MB in size.
An online form for new user details and registration.
A bill calculator for the books bought by the customer.
An appropriate accessibility feature like audio search and more.
Appropriate symbols used in the application for navigation.
While clicking on the image product it should display more information about the
product (Babich, 2018)
The Book Shop application must contain all the heuristic principle such as Usability
principle, visibility of system or application status, the match between the real world
and system, freedom and user control, Error prevention, recognition than recall, help,
recover, error diagnosis and users recognize, Flexibility and documentation and help
User requirement
The application should be flexible and easy to explore and use.
The application must have good performance and speed.
Security of the personal data entered into an application.
Maintainability and portability of the application (Parker, 2012).
The application should be easy and understandable for the users.
The Application is easy, when it completely designed according to the heuristic ten
principles that are given above.
Key assumptions
The application will run on all Android devices.
No economic problem.
Users always need to register or sign up before they use the services of the
application.
The user will use the application under ideal situation (The Interaction Design
Foundation, 2017).
2

Interface Design
The local bookshop application has following screens (Putney, 2014). The given designed are
based on the ten heuristic principle such as Usability principle, visibility of system or
application status, the match between the real world and system, freedom and user control,
Error prevention, recognition than recall, help, recover, error diagnosis and users recognize,
Flexibility and documentation and help. All the design principle s is followed by this
application design “Book shop”. Now, there is some screen of the Book Shop application is
present:
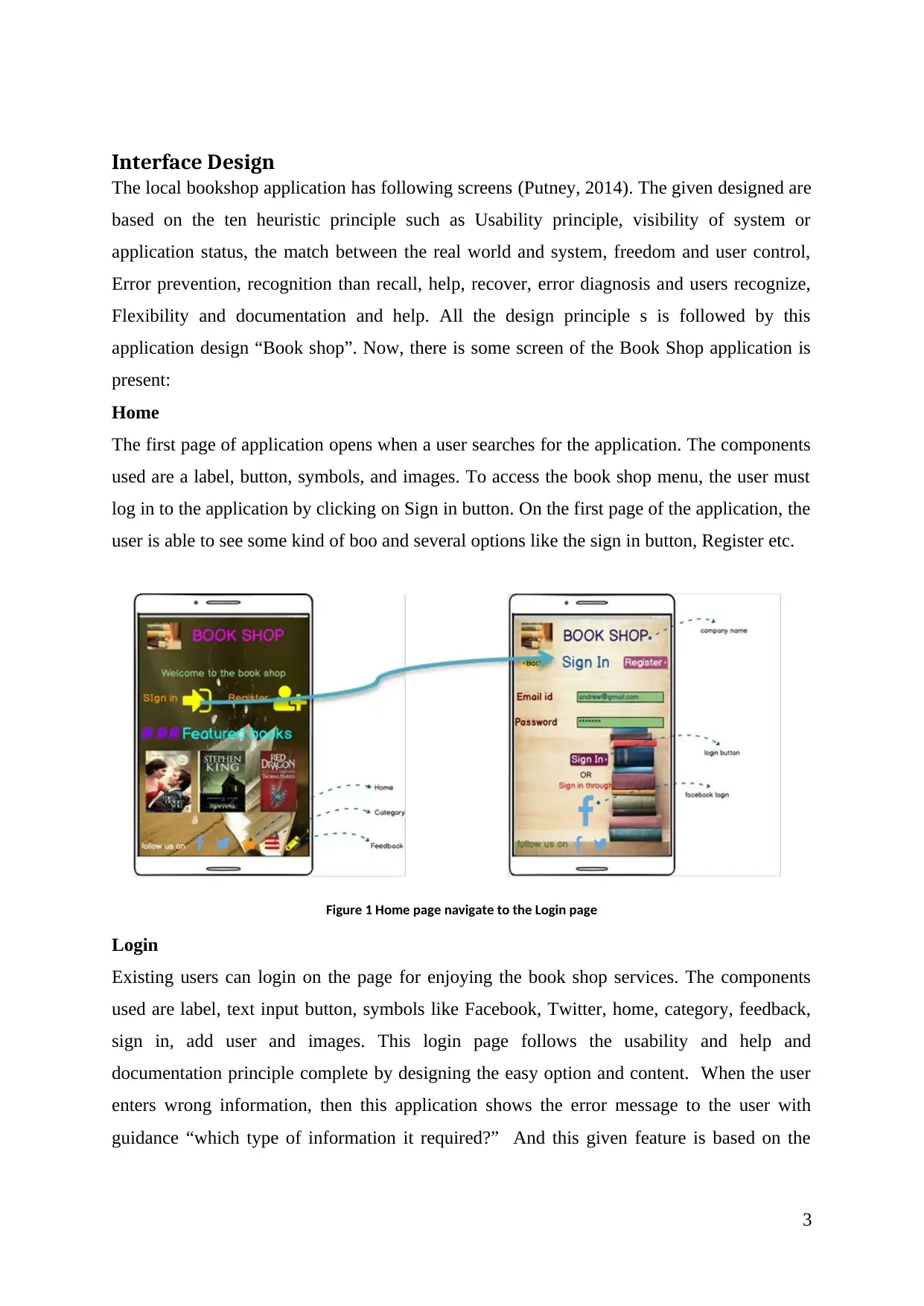
Home
The first page of application opens when a user searches for the application. The components
used are a label, button, symbols, and images. To access the book shop menu, the user must
log in to the application by clicking on Sign in button. On the first page of the application, the
user is able to see some kind of boo and several options like the sign in button, Register etc.
Figure 1 Home page navigate to the Login page
Login
Existing users can login on the page for enjoying the book shop services. The components
used are label, text input button, symbols like Facebook, Twitter, home, category, feedback,
sign in, add user and images. This login page follows the usability and help and
documentation principle complete by designing the easy option and content. When the user
enters wrong information, then this application shows the error message to the user with
guidance “which type of information it required?” And this given feature is based on the
3
The local bookshop application has following screens (Putney, 2014). The given designed are
based on the ten heuristic principle such as Usability principle, visibility of system or
application status, the match between the real world and system, freedom and user control,
Error prevention, recognition than recall, help, recover, error diagnosis and users recognize,
Flexibility and documentation and help. All the design principle s is followed by this
application design “Book shop”. Now, there is some screen of the Book Shop application is
present:
Home
The first page of application opens when a user searches for the application. The components
used are a label, button, symbols, and images. To access the book shop menu, the user must
log in to the application by clicking on Sign in button. On the first page of the application, the
user is able to see some kind of boo and several options like the sign in button, Register etc.
Figure 1 Home page navigate to the Login page
Login
Existing users can login on the page for enjoying the book shop services. The components
used are label, text input button, symbols like Facebook, Twitter, home, category, feedback,
sign in, add user and images. This login page follows the usability and help and
documentation principle complete by designing the easy option and content. When the user
enters wrong information, then this application shows the error message to the user with
guidance “which type of information it required?” And this given feature is based on the
3
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

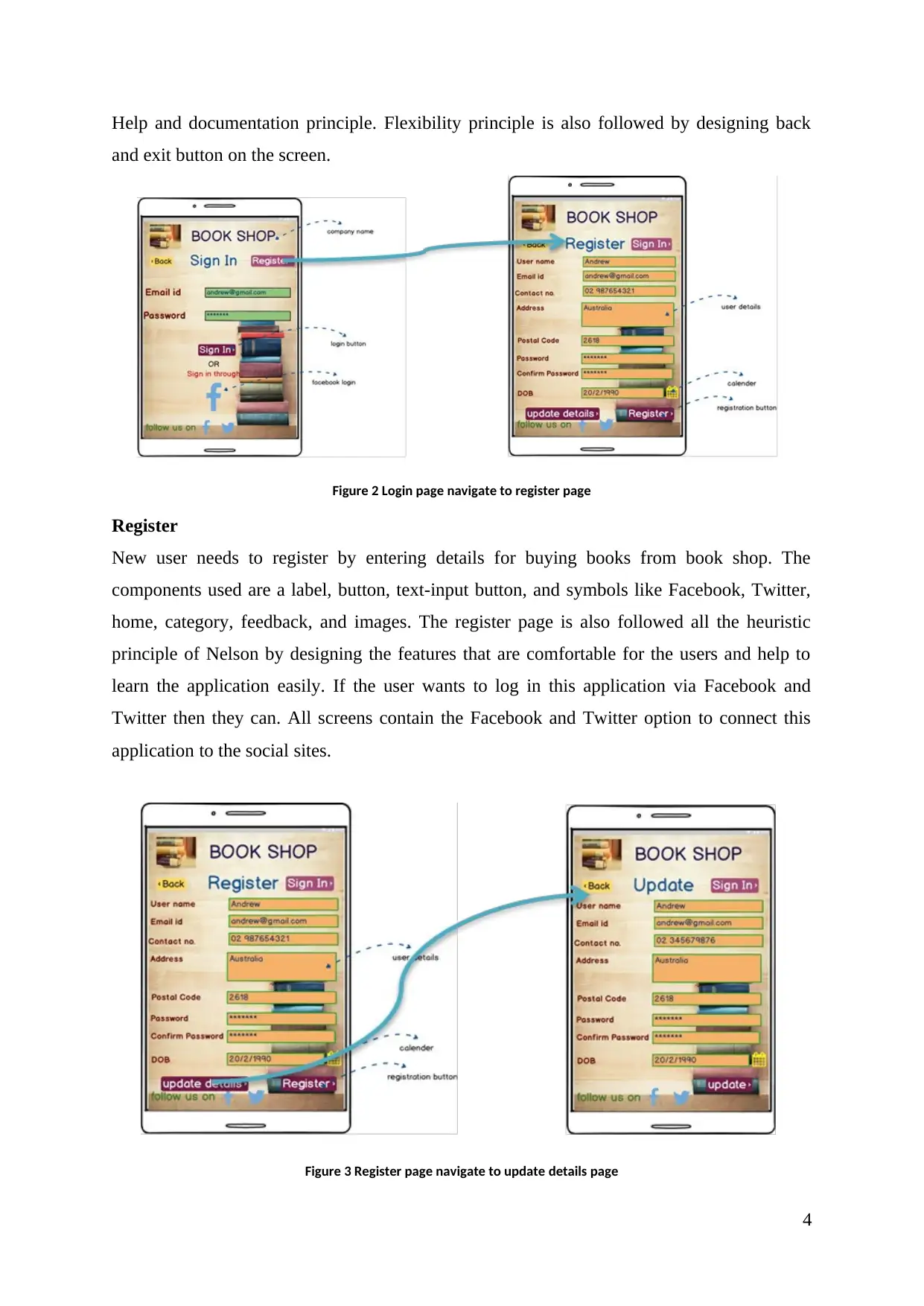
Help and documentation principle. Flexibility principle is also followed by designing back
and exit button on the screen.
Figure 2 Login page navigate to register page
Register
New user needs to register by entering details for buying books from book shop. The
components used are a label, button, text-input button, and symbols like Facebook, Twitter,
home, category, feedback, and images. The register page is also followed all the heuristic
principle of Nelson by designing the features that are comfortable for the users and help to
learn the application easily. If the user wants to log in this application via Facebook and
Twitter then they can. All screens contain the Facebook and Twitter option to connect this
application to the social sites.
Figure 3 Register page navigate to update details page
4
and exit button on the screen.
Figure 2 Login page navigate to register page
Register
New user needs to register by entering details for buying books from book shop. The
components used are a label, button, text-input button, and symbols like Facebook, Twitter,
home, category, feedback, and images. The register page is also followed all the heuristic
principle of Nelson by designing the features that are comfortable for the users and help to
learn the application easily. If the user wants to log in this application via Facebook and
Twitter then they can. All screens contain the Facebook and Twitter option to connect this
application to the social sites.
Figure 3 Register page navigate to update details page
4

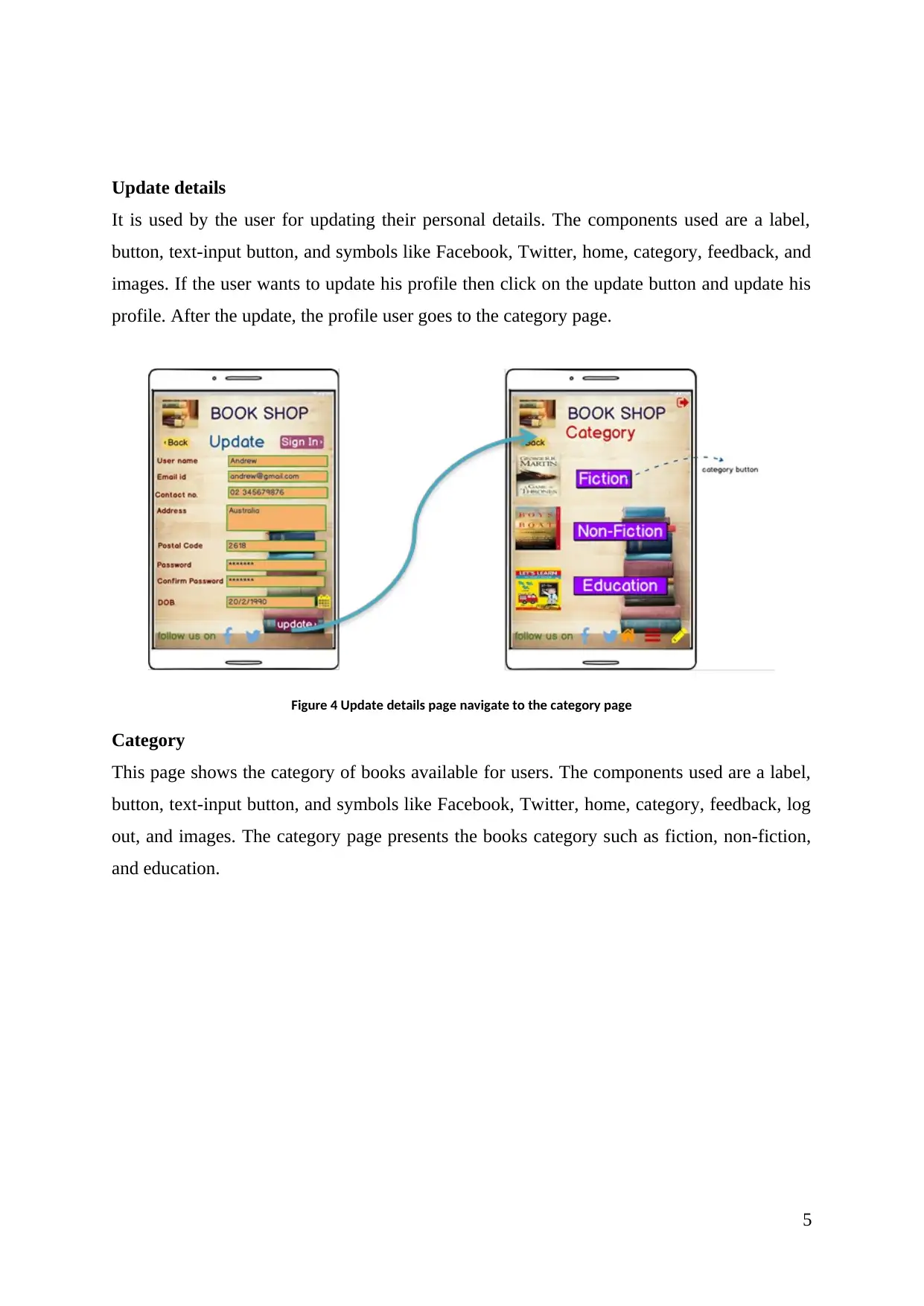
Update details
It is used by the user for updating their personal details. The components used are a label,
button, text-input button, and symbols like Facebook, Twitter, home, category, feedback, and
images. If the user wants to update his profile then click on the update button and update his
profile. After the update, the profile user goes to the category page.
Figure 4 Update details page navigate to the category page
Category
This page shows the category of books available for users. The components used are a label,
button, text-input button, and symbols like Facebook, Twitter, home, category, feedback, log
out, and images. The category page presents the books category such as fiction, non-fiction,
and education.
5
It is used by the user for updating their personal details. The components used are a label,
button, text-input button, and symbols like Facebook, Twitter, home, category, feedback, and
images. If the user wants to update his profile then click on the update button and update his
profile. After the update, the profile user goes to the category page.
Figure 4 Update details page navigate to the category page
Category
This page shows the category of books available for users. The components used are a label,
button, text-input button, and symbols like Facebook, Twitter, home, category, feedback, log
out, and images. The category page presents the books category such as fiction, non-fiction,
and education.
5

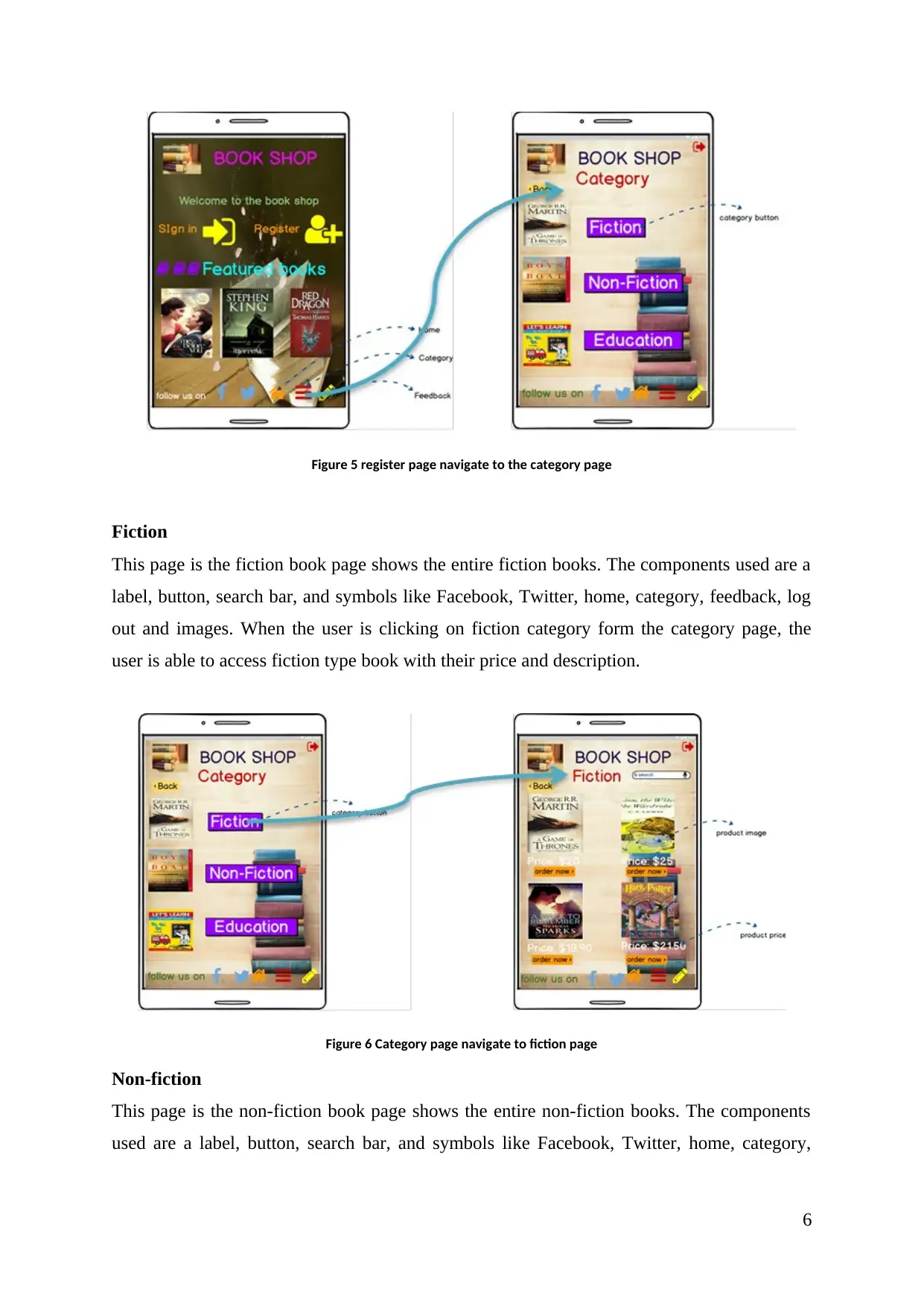
Figure 5 register page navigate to the category page
Fiction
This page is the fiction book page shows the entire fiction books. The components used are a
label, button, search bar, and symbols like Facebook, Twitter, home, category, feedback, log
out and images. When the user is clicking on fiction category form the category page, the
user is able to access fiction type book with their price and description.
Figure 6 Category page navigate to fiction page
Non-fiction
This page is the non-fiction book page shows the entire non-fiction books. The components
used are a label, button, search bar, and symbols like Facebook, Twitter, home, category,
6
Fiction
This page is the fiction book page shows the entire fiction books. The components used are a
label, button, search bar, and symbols like Facebook, Twitter, home, category, feedback, log
out and images. When the user is clicking on fiction category form the category page, the
user is able to access fiction type book with their price and description.
Figure 6 Category page navigate to fiction page
Non-fiction
This page is the non-fiction book page shows the entire non-fiction books. The components
used are a label, button, search bar, and symbols like Facebook, Twitter, home, category,
6
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

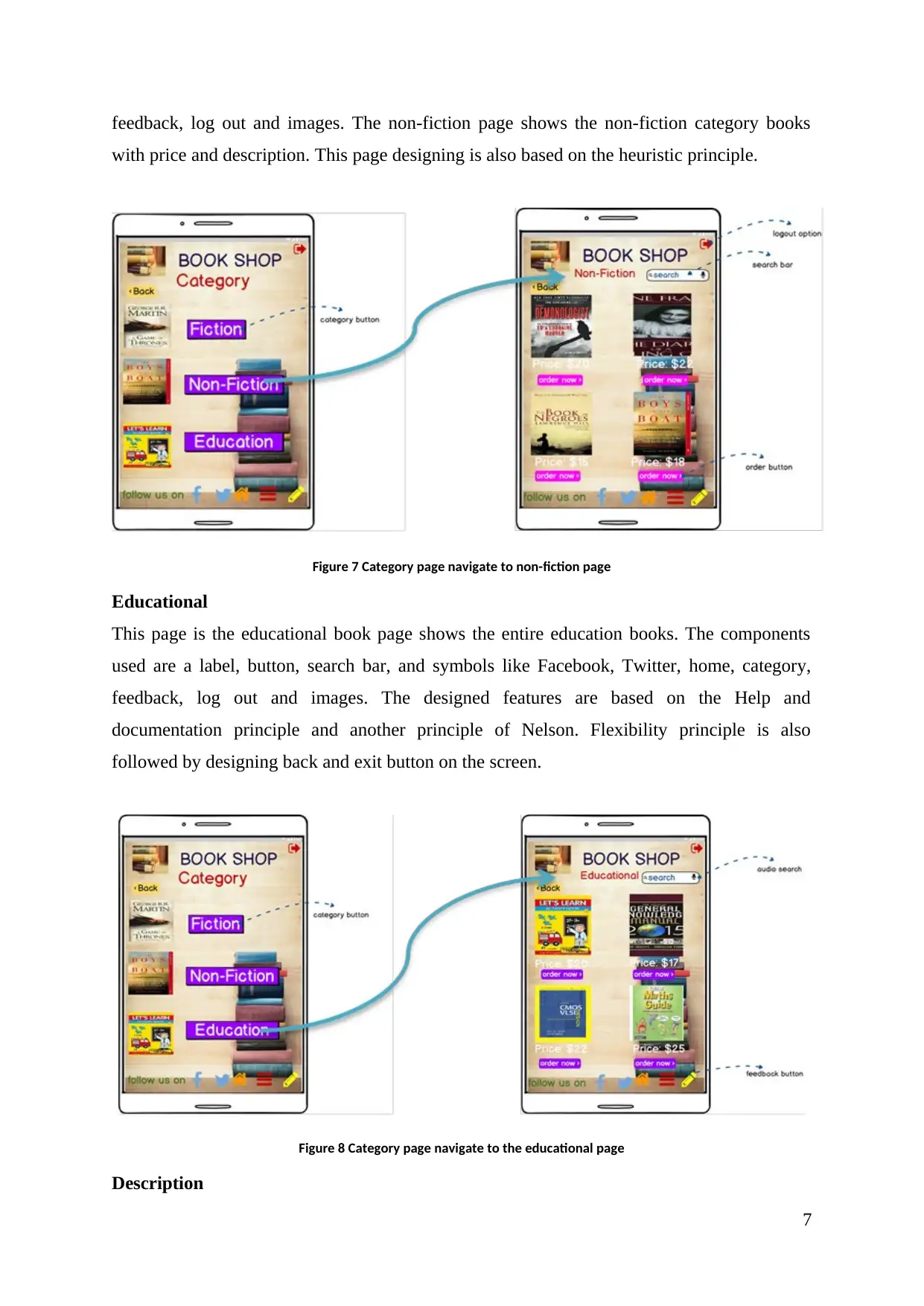
feedback, log out and images. The non-fiction page shows the non-fiction category books
with price and description. This page designing is also based on the heuristic principle.
Figure 7 Category page navigate to non-fiction page
Educational
This page is the educational book page shows the entire education books. The components
used are a label, button, search bar, and symbols like Facebook, Twitter, home, category,
feedback, log out and images. The designed features are based on the Help and
documentation principle and another principle of Nelson. Flexibility principle is also
followed by designing back and exit button on the screen.
Figure 8 Category page navigate to the educational page
Description
7
with price and description. This page designing is also based on the heuristic principle.
Figure 7 Category page navigate to non-fiction page
Educational
This page is the educational book page shows the entire education books. The components
used are a label, button, search bar, and symbols like Facebook, Twitter, home, category,
feedback, log out and images. The designed features are based on the Help and
documentation principle and another principle of Nelson. Flexibility principle is also
followed by designing back and exit button on the screen.
Figure 8 Category page navigate to the educational page
Description
7

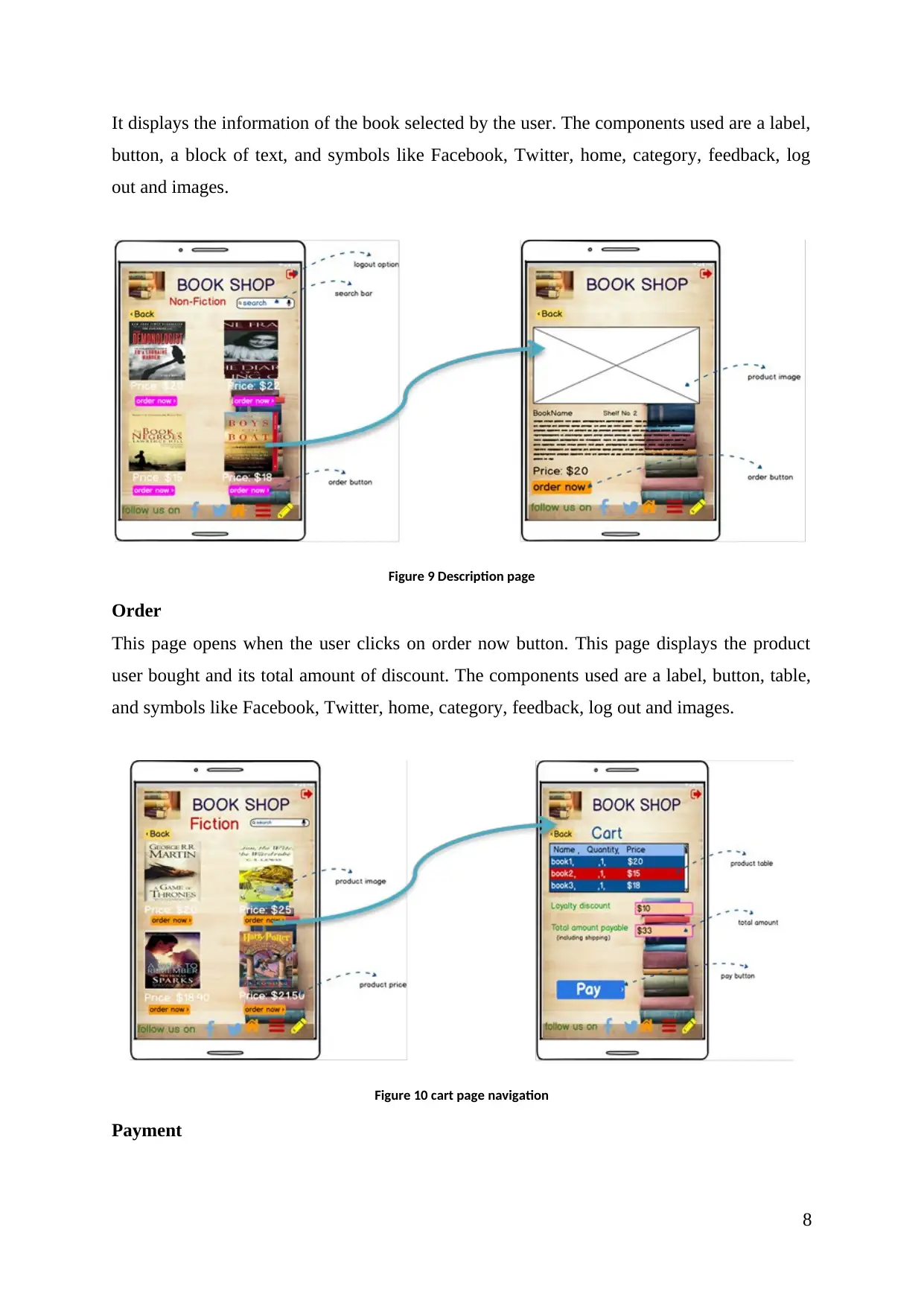
It displays the information of the book selected by the user. The components used are a label,
button, a block of text, and symbols like Facebook, Twitter, home, category, feedback, log
out and images.
Figure 9 Description page
Order
This page opens when the user clicks on order now button. This page displays the product
user bought and its total amount of discount. The components used are a label, button, table,
and symbols like Facebook, Twitter, home, category, feedback, log out and images.
Figure 10 cart page navigation
Payment
8
button, a block of text, and symbols like Facebook, Twitter, home, category, feedback, log
out and images.
Figure 9 Description page
Order
This page opens when the user clicks on order now button. This page displays the product
user bought and its total amount of discount. The components used are a label, button, table,
and symbols like Facebook, Twitter, home, category, feedback, log out and images.
Figure 10 cart page navigation
Payment
8

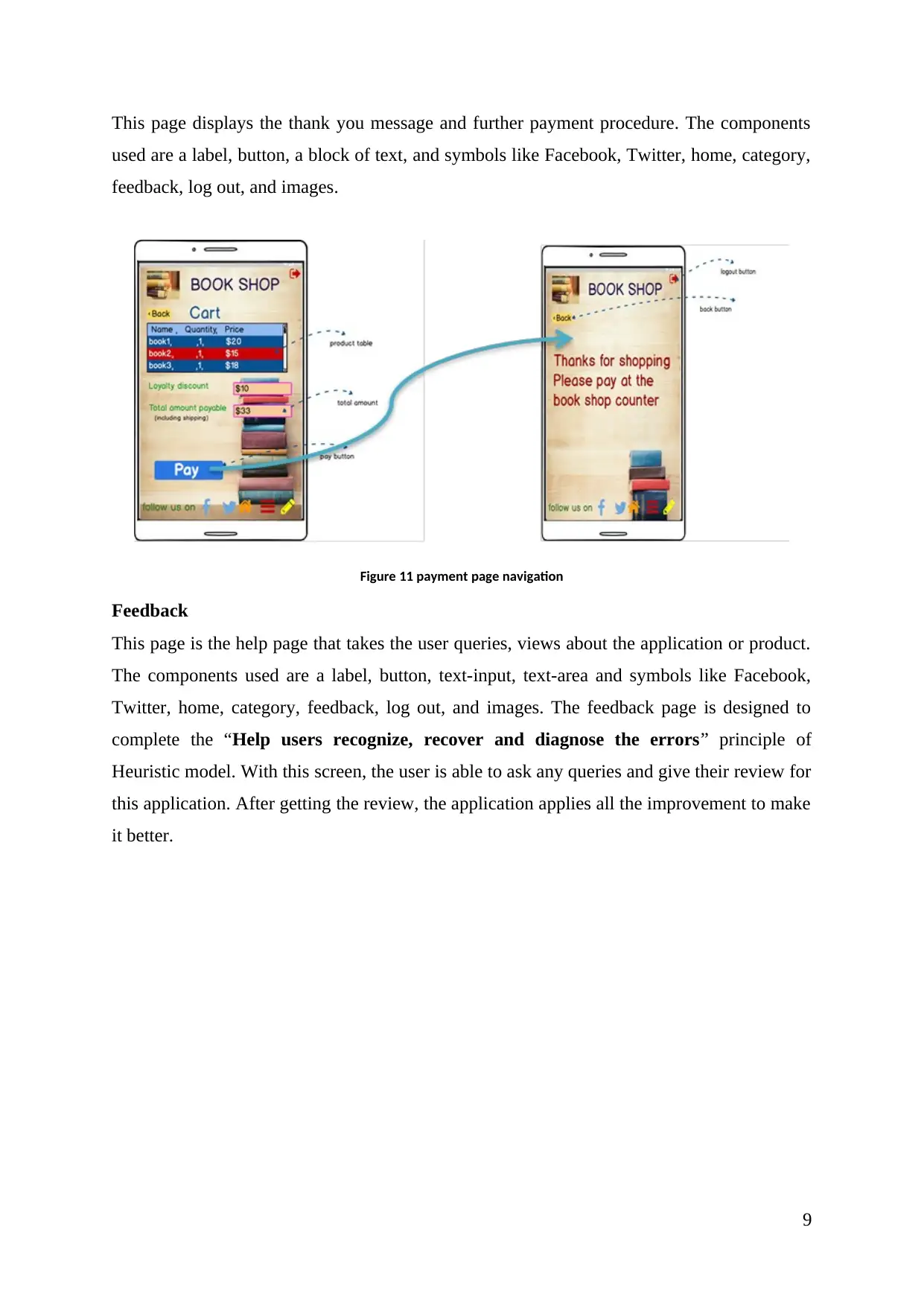
This page displays the thank you message and further payment procedure. The components
used are a label, button, a block of text, and symbols like Facebook, Twitter, home, category,
feedback, log out, and images.
Figure 11 payment page navigation
Feedback
This page is the help page that takes the user queries, views about the application or product.
The components used are a label, button, text-input, text-area and symbols like Facebook,
Twitter, home, category, feedback, log out, and images. The feedback page is designed to
complete the “Help users recognize, recover and diagnose the errors” principle of
Heuristic model. With this screen, the user is able to ask any queries and give their review for
this application. After getting the review, the application applies all the improvement to make
it better.
9
used are a label, button, a block of text, and symbols like Facebook, Twitter, home, category,
feedback, log out, and images.
Figure 11 payment page navigation
Feedback
This page is the help page that takes the user queries, views about the application or product.
The components used are a label, button, text-input, text-area and symbols like Facebook,
Twitter, home, category, feedback, log out, and images. The feedback page is designed to
complete the “Help users recognize, recover and diagnose the errors” principle of
Heuristic model. With this screen, the user is able to ask any queries and give their review for
this application. After getting the review, the application applies all the improvement to make
it better.
9
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

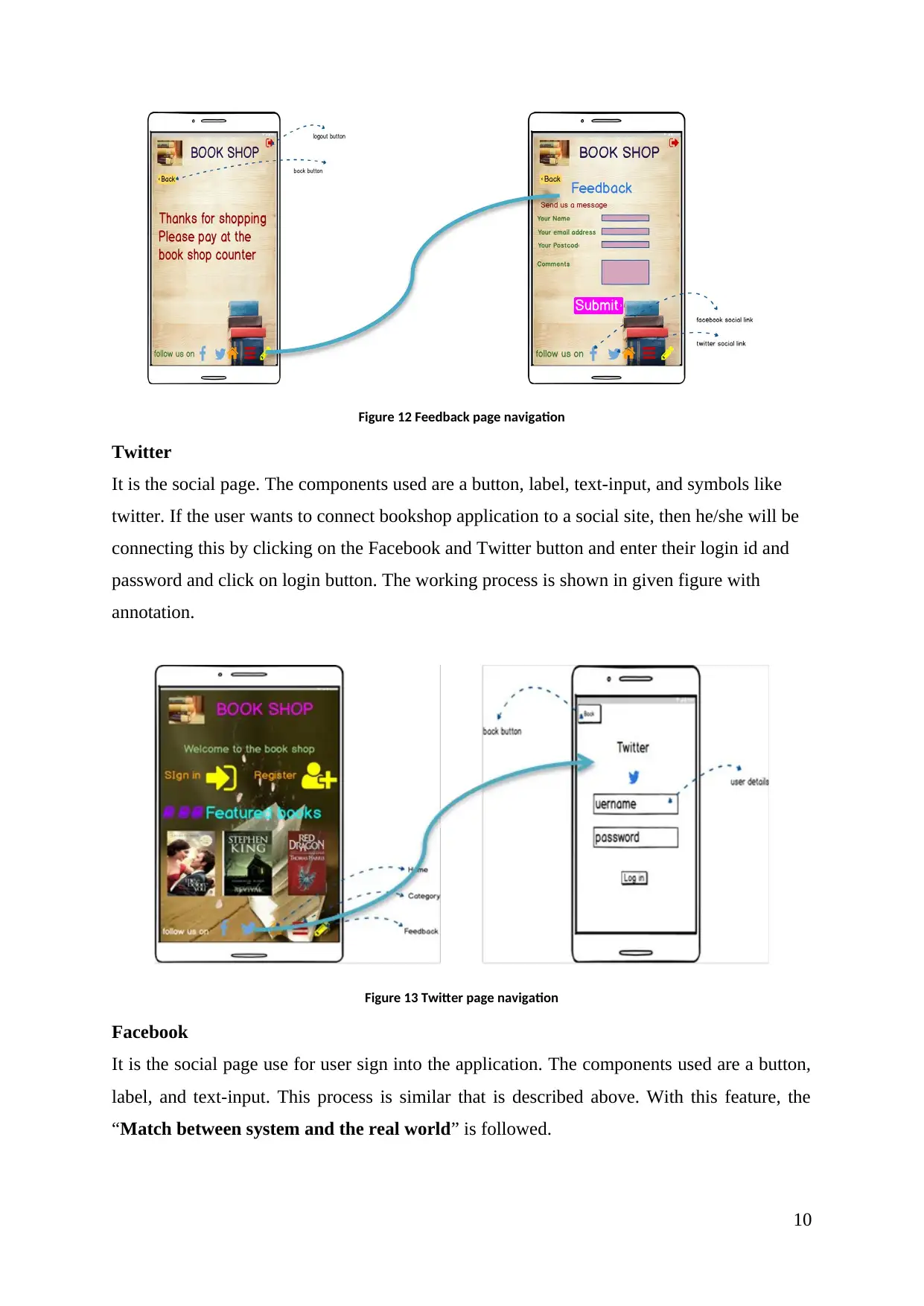
Figure 12 Feedback page navigation
Twitter
It is the social page. The components used are a button, label, text-input, and symbols like
twitter. If the user wants to connect bookshop application to a social site, then he/she will be
connecting this by clicking on the Facebook and Twitter button and enter their login id and
password and click on login button. The working process is shown in given figure with
annotation.
Figure 13 Twitter page navigation
Facebook
It is the social page use for user sign into the application. The components used are a button,
label, and text-input. This process is similar that is described above. With this feature, the
“Match between system and the real world” is followed.
10
It is the social page. The components used are a button, label, text-input, and symbols like
twitter. If the user wants to connect bookshop application to a social site, then he/she will be
connecting this by clicking on the Facebook and Twitter button and enter their login id and
password and click on login button. The working process is shown in given figure with
annotation.
Figure 13 Twitter page navigation
It is the social page use for user sign into the application. The components used are a button,
label, and text-input. This process is similar that is described above. With this feature, the
“Match between system and the real world” is followed.
10

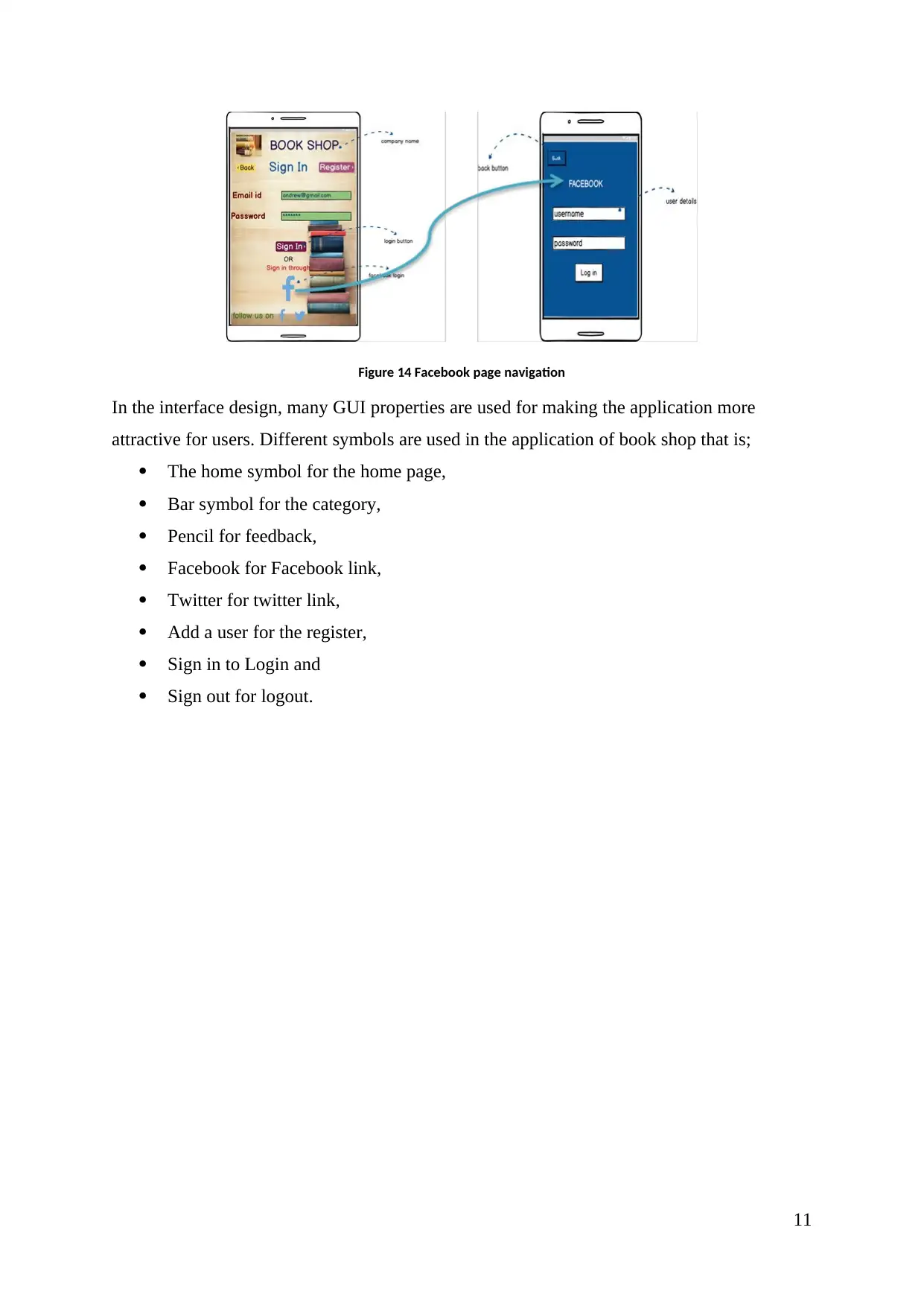
Figure 14 Facebook page navigation
In the interface design, many GUI properties are used for making the application more
attractive for users. Different symbols are used in the application of book shop that is;
The home symbol for the home page,
Bar symbol for the category,
Pencil for feedback,
Facebook for Facebook link,
Twitter for twitter link,
Add a user for the register,
Sign in to Login and
Sign out for logout.
11
In the interface design, many GUI properties are used for making the application more
attractive for users. Different symbols are used in the application of book shop that is;
The home symbol for the home page,
Bar symbol for the category,
Pencil for feedback,
Facebook for Facebook link,
Twitter for twitter link,
Add a user for the register,
Sign in to Login and
Sign out for logout.
11

Design justification
The mock-ups designed are based on the business and user requirements of the book shop.
The design is based on the heuristic principles. The book shop application designed above is
chosen as it follows the UI design principles. The mock-ups designed have clear and visible
text, also notifies the user with the offers and current status of the application. The design is
user-friendly and has log out button on every page. All the designed mock-ups are consistent
and follow standards. The book shop application designed is easy and efficient to use as the
design has back button so as to undo the actions. The information and content are appropriate
and related that is the design is Aesthetic in nature. The help page is also provided to the user
in form of feedback page that takes user queries (NIELSEN, 1995).
To design the application ten principle of the heuristic principle is implemented:
1. Visibility System status: To apply this principle, the book shop application always
provides the information before taking any action. The information is provided with
appropriate feedback within the period. The Book shop application contain icon on
every screen of application and back button is also designed on every page to make
application easy for the users.
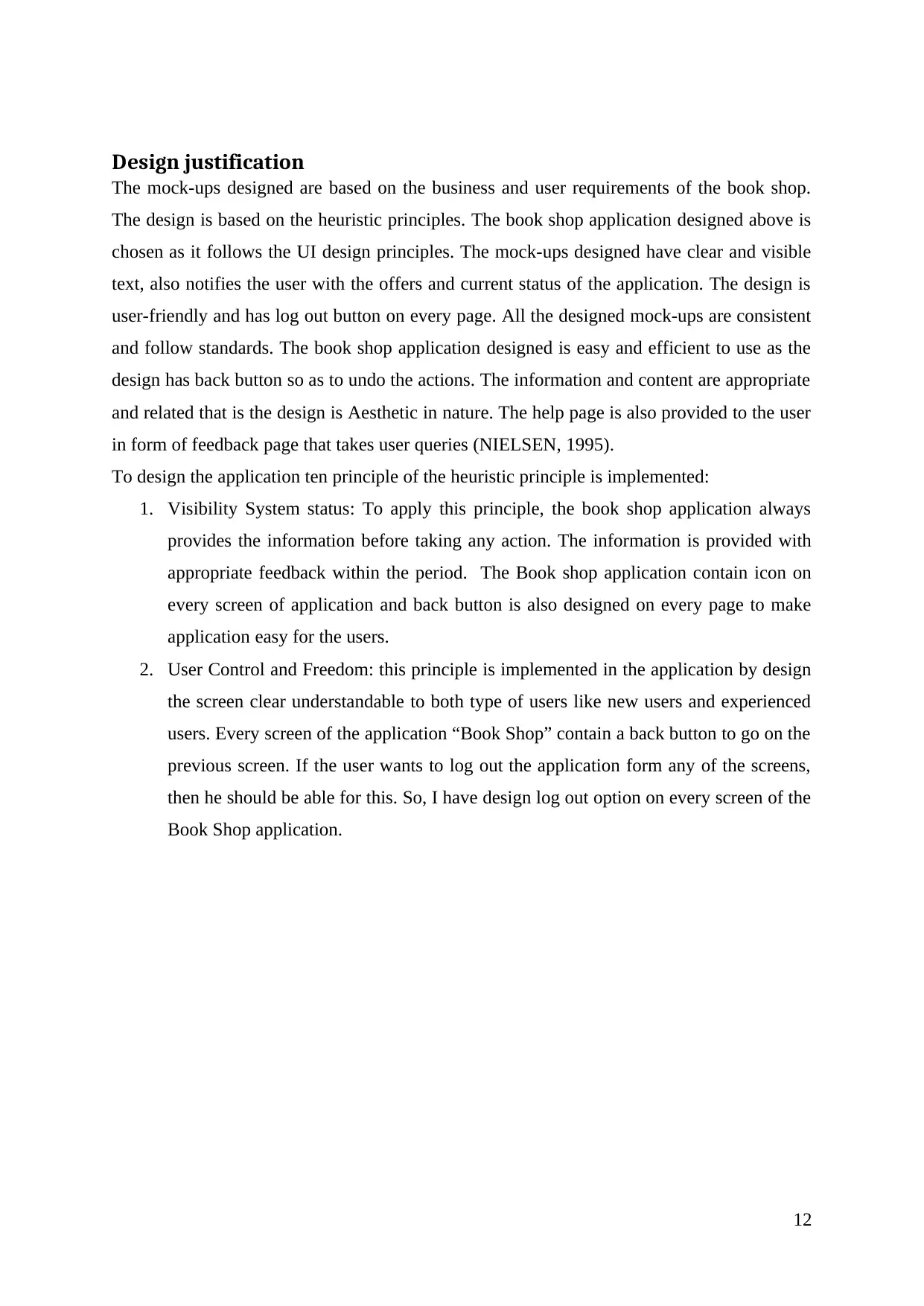
2. User Control and Freedom: this principle is implemented in the application by design
the screen clear understandable to both type of users like new users and experienced
users. Every screen of the application “Book Shop” contain a back button to go on the
previous screen. If the user wants to log out the application form any of the screens,
then he should be able for this. So, I have design log out option on every screen of the
Book Shop application.
12
The mock-ups designed are based on the business and user requirements of the book shop.
The design is based on the heuristic principles. The book shop application designed above is
chosen as it follows the UI design principles. The mock-ups designed have clear and visible
text, also notifies the user with the offers and current status of the application. The design is
user-friendly and has log out button on every page. All the designed mock-ups are consistent
and follow standards. The book shop application designed is easy and efficient to use as the
design has back button so as to undo the actions. The information and content are appropriate
and related that is the design is Aesthetic in nature. The help page is also provided to the user
in form of feedback page that takes user queries (NIELSEN, 1995).
To design the application ten principle of the heuristic principle is implemented:
1. Visibility System status: To apply this principle, the book shop application always
provides the information before taking any action. The information is provided with
appropriate feedback within the period. The Book shop application contain icon on
every screen of application and back button is also designed on every page to make
application easy for the users.
2. User Control and Freedom: this principle is implemented in the application by design
the screen clear understandable to both type of users like new users and experienced
users. Every screen of the application “Book Shop” contain a back button to go on the
previous screen. If the user wants to log out the application form any of the screens,
then he should be able for this. So, I have design log out option on every screen of the
Book Shop application.
12
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

Figure 15 User control and freedom principle
3. Match between real world and system: The Book Shop application has used easy
language that is understandable by the users easily without any issues or problems.
All the spellings and content should be correct and easily clear to both types of users
like new users and experienced users.
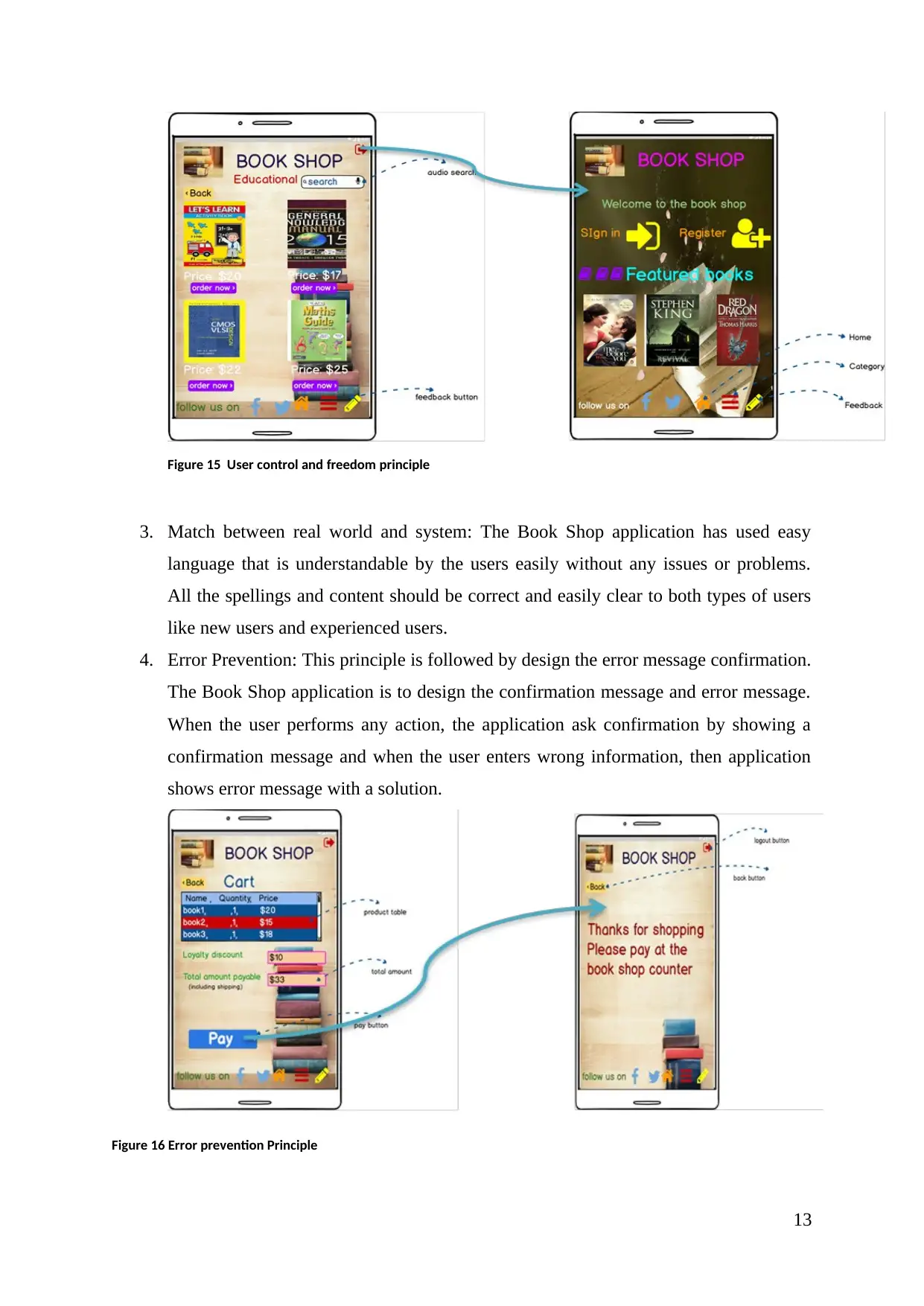
4. Error Prevention: This principle is followed by design the error message confirmation.
The Book Shop application is to design the confirmation message and error message.
When the user performs any action, the application ask confirmation by showing a
confirmation message and when the user enters wrong information, then application
shows error message with a solution.
Figure 16 Error prevention Principle
13
3. Match between real world and system: The Book Shop application has used easy
language that is understandable by the users easily without any issues or problems.
All the spellings and content should be correct and easily clear to both types of users
like new users and experienced users.
4. Error Prevention: This principle is followed by design the error message confirmation.
The Book Shop application is to design the confirmation message and error message.
When the user performs any action, the application ask confirmation by showing a
confirmation message and when the user enters wrong information, then application
shows error message with a solution.
Figure 16 Error prevention Principle
13

5. Help users recognize, recover and diagnose the errors: This principle is followed by
designing the back button on every screen, delete button and update button.
6. Recognition rather than recall principle of Heuristic model that is completely
followed by this Book Shop application. To complete this principle, the Book Shop
application provide navigation feature to guide and help users.
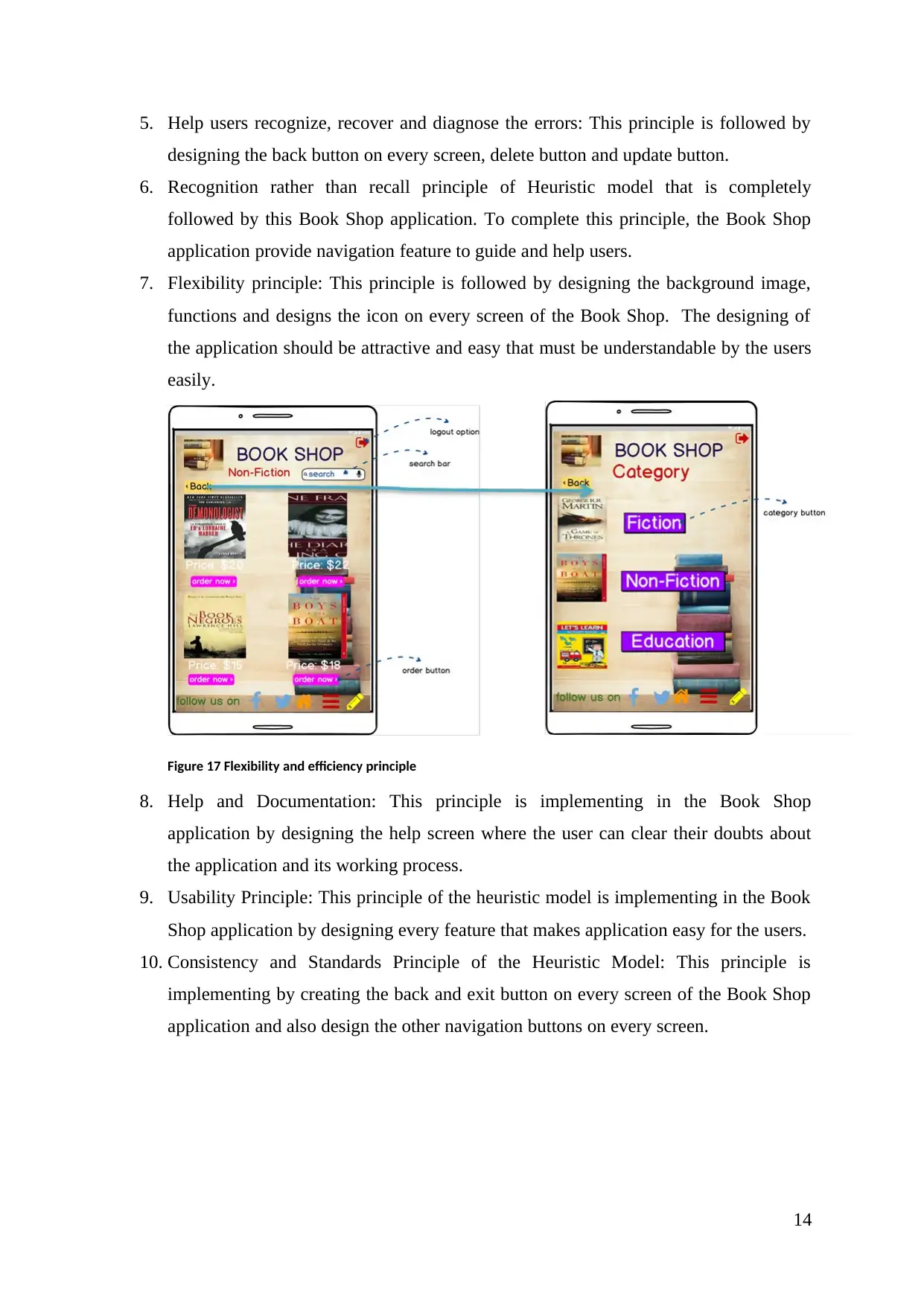
7. Flexibility principle: This principle is followed by designing the background image,
functions and designs the icon on every screen of the Book Shop. The designing of
the application should be attractive and easy that must be understandable by the users
easily.
Figure 17 Flexibility and efficiency principle
8. Help and Documentation: This principle is implementing in the Book Shop
application by designing the help screen where the user can clear their doubts about
the application and its working process.
9. Usability Principle: This principle of the heuristic model is implementing in the Book
Shop application by designing every feature that makes application easy for the users.
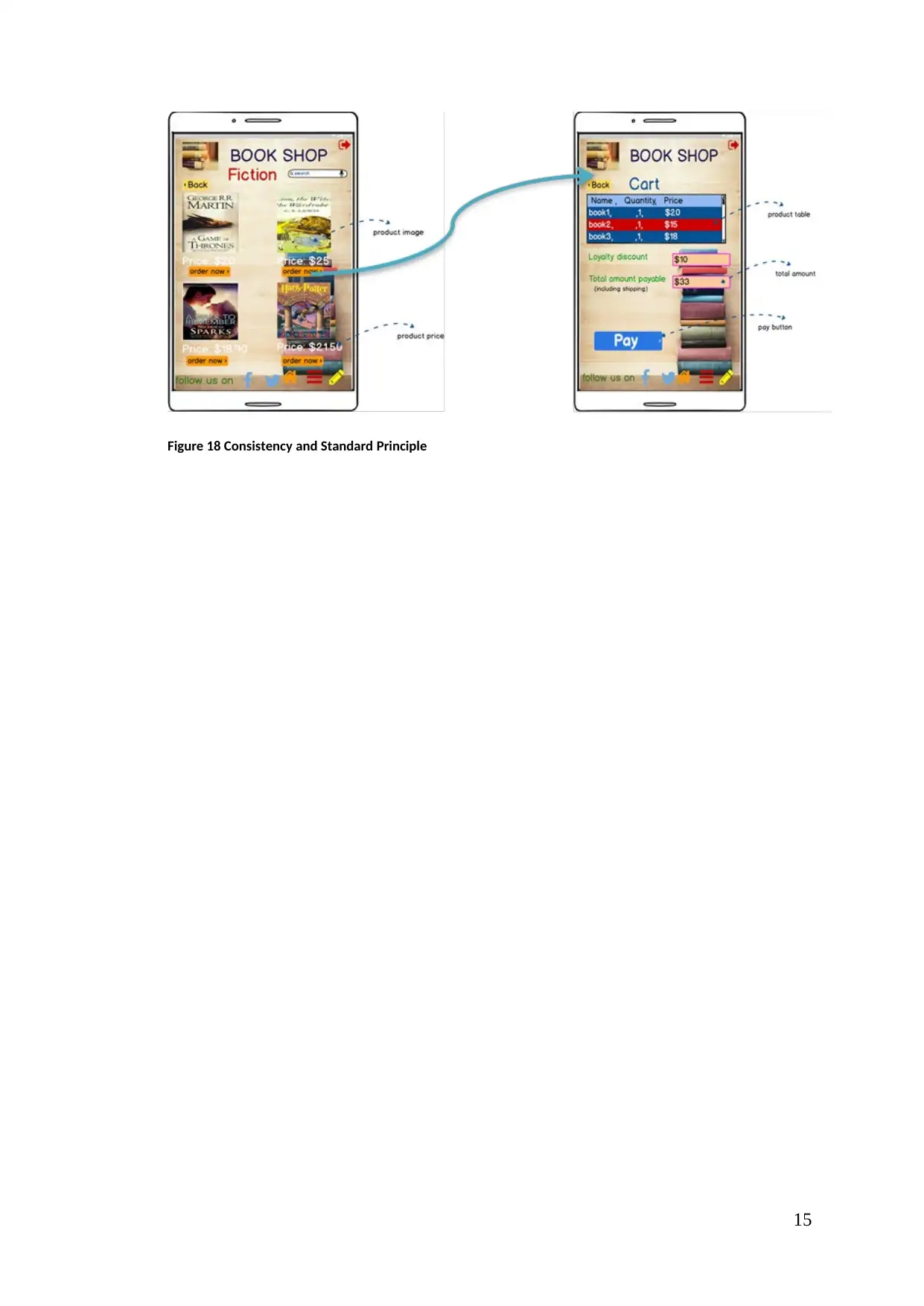
10. Consistency and Standards Principle of the Heuristic Model: This principle is
implementing by creating the back and exit button on every screen of the Book Shop
application and also design the other navigation buttons on every screen.
14
designing the back button on every screen, delete button and update button.
6. Recognition rather than recall principle of Heuristic model that is completely
followed by this Book Shop application. To complete this principle, the Book Shop
application provide navigation feature to guide and help users.
7. Flexibility principle: This principle is followed by designing the background image,
functions and designs the icon on every screen of the Book Shop. The designing of
the application should be attractive and easy that must be understandable by the users
easily.
Figure 17 Flexibility and efficiency principle
8. Help and Documentation: This principle is implementing in the Book Shop
application by designing the help screen where the user can clear their doubts about
the application and its working process.
9. Usability Principle: This principle of the heuristic model is implementing in the Book
Shop application by designing every feature that makes application easy for the users.
10. Consistency and Standards Principle of the Heuristic Model: This principle is
implementing by creating the back and exit button on every screen of the Book Shop
application and also design the other navigation buttons on every screen.
14

Figure 18 Consistency and Standard Principle
15
15
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

References
NIELSEN, J. (1995). 10 Heuristics for User Interface Design: Article by Jakob
Nielsen. Retrieved from https://www.nngroup.com/articles/ten-usability-heuristics/.
Putney, J. (2014). Balsamiq Mockups for UX Design. Retrieved from
https://www.lynda.com/Balsamiq-Mockups-tutorials/UX-Design-Tools-Balsamiq-
Mockups/172857-2.html
Parker, J. (2012). Business, User, and System Requirements. Retrieved from
http://enfocussolutions.com/business-user-and-system-requirements/.
The Interaction Design Foundation. (2017). Four Assumptions for Usability
Evaluations. Retrieved from
https://www.interaction-design.org/literature/article/four-assumptions-for-usability-
evaluations
Babich, N. (2018). The 15 Rules Every UX Designer Should Know Retrieved from
https://theblog.adobe.com/15-rules-every-ux-designer-know/.
16
NIELSEN, J. (1995). 10 Heuristics for User Interface Design: Article by Jakob
Nielsen. Retrieved from https://www.nngroup.com/articles/ten-usability-heuristics/.
Putney, J. (2014). Balsamiq Mockups for UX Design. Retrieved from
https://www.lynda.com/Balsamiq-Mockups-tutorials/UX-Design-Tools-Balsamiq-
Mockups/172857-2.html
Parker, J. (2012). Business, User, and System Requirements. Retrieved from
http://enfocussolutions.com/business-user-and-system-requirements/.
The Interaction Design Foundation. (2017). Four Assumptions for Usability
Evaluations. Retrieved from
https://www.interaction-design.org/literature/article/four-assumptions-for-usability-
evaluations
Babich, N. (2018). The 15 Rules Every UX Designer Should Know Retrieved from
https://theblog.adobe.com/15-rules-every-ux-designer-know/.
16
1 out of 17
Your All-in-One AI-Powered Toolkit for Academic Success.
+13062052269
info@desklib.com
Available 24*7 on WhatsApp / Email
![[object Object]](/_next/static/media/star-bottom.7253800d.svg)
Unlock your academic potential
© 2024 | Zucol Services PVT LTD | All rights reserved.





