Online Library Web Application: Design, Implementation, and Testing
VerifiedAdded on 2020/01/07
|12
|4610
|499
Report
AI Summary
This report details the development of a web application for an online library, covering various aspects from initial design to final testing. It begins by defining web application concepts and analyzing the business advantages of using web applications, followed by a comparison of client-side (JavaScript) and server-side (PHP) technologies, including examples and their application in the project. The report emphasizes web security techniques, addressing vulnerabilities like SQL injection and XSS attacks, and proposes methods to mitigate these risks. The design phase includes wireframing, mock-ups, and a sitemap for the online library. The report also covers the design of a client-server architecture, specifying required technologies and data communication methods. Database design using MySQL is explained, along with an evaluation of different design options. The implementation section focuses on using HTML, CSS, JavaScript, PHP, and MySQL to create the web application, including implementing the proposed wireframe, handling data storage and retrieval, and implementing error handling. Finally, the report evaluates the web application's performance, including both client-side and server-side components, using a verification table to identify and address discrepancies, gathering user feedback, and making recommendations for improvements. The report concludes with a user guide and technical documentation for the web application.

Session: February 2016
Table of Contents
1 Understand the concepts of web application development...............................................................3
1.1 Briefly describe web based application and critically analyse the business advantages that will
make you use web applications to develop your solution.................................................................3
1.2 Critically compare the key differences between JavaScript (Client-side) and PHP (Server-side).
Give examples and demonstrate how each will be used to build your solution................................4
1.3 Demonstrate web security techniques that you will be using to protect your data in the web
application.........................................................................................................................................4
2 Design of the web application and associated database………………………………………………………………….4
2.1 Introduce a design to the online library based on the above scenario. Use all relevant
techniques such as wire-framing, mock-ups and sitemap. Your website shall have all the relevant
pages for full implementation of the above scenario including a sitemap……………………………………….4
2.2 Design a client-server architecture suitable for your web application. List all technologies
required on both sides and demonstrate how the client side will communicate data with server
side…………………………………………………………………………………………………………………………………………………5
2.3 Create a database using MYSQL to use in your web application. Design multiple tables in your
database…………………………………………………………………………………………………………………………………………6
2.4 Evaluate different designs for the above scenario………………………………………………………………….7
3 Familiarity with the implementation of the web application using proper client-server technologies
connected to a relational database using html, CSS, JavaScript, PHP and MySQL DB
3.1 Implement the proposed wireframe and storyboards introduced in task 2 using mark-up and
scripting languages as appropriate: HTML for web pages, CSS for presentation styles, JavaScript for
client side script……………………………………………………………………………………………………………………………..7
3.2 Implement the tables created in task 2 to store, retrieve and manipulate data using
PHP and SQL queries………………………………………………………………………………………………………………………7
3.3 Implement opportunities for error handling of the login and contact forms…………………………8
4 Testing and evaluation of the web application…………………………………………………………………………….9
Table of Contents
1 Understand the concepts of web application development...............................................................3
1.1 Briefly describe web based application and critically analyse the business advantages that will
make you use web applications to develop your solution.................................................................3
1.2 Critically compare the key differences between JavaScript (Client-side) and PHP (Server-side).
Give examples and demonstrate how each will be used to build your solution................................4
1.3 Demonstrate web security techniques that you will be using to protect your data in the web
application.........................................................................................................................................4
2 Design of the web application and associated database………………………………………………………………….4
2.1 Introduce a design to the online library based on the above scenario. Use all relevant
techniques such as wire-framing, mock-ups and sitemap. Your website shall have all the relevant
pages for full implementation of the above scenario including a sitemap……………………………………….4
2.2 Design a client-server architecture suitable for your web application. List all technologies
required on both sides and demonstrate how the client side will communicate data with server
side…………………………………………………………………………………………………………………………………………………5
2.3 Create a database using MYSQL to use in your web application. Design multiple tables in your
database…………………………………………………………………………………………………………………………………………6
2.4 Evaluate different designs for the above scenario………………………………………………………………….7
3 Familiarity with the implementation of the web application using proper client-server technologies
connected to a relational database using html, CSS, JavaScript, PHP and MySQL DB
3.1 Implement the proposed wireframe and storyboards introduced in task 2 using mark-up and
scripting languages as appropriate: HTML for web pages, CSS for presentation styles, JavaScript for
client side script……………………………………………………………………………………………………………………………..7
3.2 Implement the tables created in task 2 to store, retrieve and manipulate data using
PHP and SQL queries………………………………………………………………………………………………………………………7
3.3 Implement opportunities for error handling of the login and contact forms…………………………8
4 Testing and evaluation of the web application…………………………………………………………………………….9
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

4.1 You are required to critically review and test the overall performance of your web
application. You have to review and test both the client side (front end) and the server side (back
end)………………………………………………………………………………………………………………………………………………9
4.2 Use verification table to test actual results against expected results. Identify
discrepancies and demonstrate how you will deal with them………………………….10
4.3 Critically evaluate your web application with different users. List their feedback and
Make recommendations for any possible improvements……………………………10
4.4 Create user guide and technical documentation for your web application
solution…………………………………………………………………………………….11
5.0 References……………………………………………………………………………12
application. You have to review and test both the client side (front end) and the server side (back
end)………………………………………………………………………………………………………………………………………………9
4.2 Use verification table to test actual results against expected results. Identify
discrepancies and demonstrate how you will deal with them………………………….10
4.3 Critically evaluate your web application with different users. List their feedback and
Make recommendations for any possible improvements……………………………10
4.4 Create user guide and technical documentation for your web application
solution…………………………………………………………………………………….11
5.0 References……………………………………………………………………………12

1 Understand the concepts of web application
development
1.1 Briefly describe web based application and critically
analyse the business advantages that will make you use web
applications to develop your solution
Web application development is the creation and maintenance of software applications to be
used on the World Wide Web. It is performed by specialized programmers, who are familiar with the
coding necessary for the creation of Web pages, including HTML, XML, Flash, Perl, CSS, PHP, JSP,
ASP, and others. (MacCaw, 2011)
Web applications are, therefore, computer programs allowing website visitors to submit and
retrieve data to/from a database over the Internet using their preferred web browser. The data is
then presented to the user within their browser as information is generated dynamically (in a
specific format, e.g. in HTML using CSS) by the web application through a web server. (Craig D.
Knuckles, 2005)
Advantages of web development:
LINK THE ADVANTAGES TO THE SCENARIO
Cross platform and mobile devices - Your apps can be easily ported to virtually any platform
with a web browser
Huge community - Don't underestimate this. There are lots of amazing packages available to
help your development and most of them are MIT licensed.
Fast development cycles - JavaScript, HTML, and CSS make it very easy to build powerful
apps very quickly. Frameworks like Meteor (my personal favourite) make it even faster.
Can be distributed offline as well. Utilities such as electron.io or NW.js make it easy to port
your web app into a cross platform native app.
Web development is standards based - You are not required to use proprietary software that
locks you to the platform.
No additional software downloads required to run the web applications, everything that we
need is only a web Browser.
Although there are many advantages there are also some disadvantages such as the ones listed
below.
Larger overhead - Applications can be slower than native desktop apps. When using
electron.io you are also essentially shipping an entire web browser with your app which
dramatically increases the size of your app.
You are stuck with JavaScript - JavaScript is the only language you can use for web
development on the client. Because JavaScript is dynamic this also limits your ability to
optimize your app.
Less control over computer resources - JavaScript is an interpreted language.
development
1.1 Briefly describe web based application and critically
analyse the business advantages that will make you use web
applications to develop your solution
Web application development is the creation and maintenance of software applications to be
used on the World Wide Web. It is performed by specialized programmers, who are familiar with the
coding necessary for the creation of Web pages, including HTML, XML, Flash, Perl, CSS, PHP, JSP,
ASP, and others. (MacCaw, 2011)
Web applications are, therefore, computer programs allowing website visitors to submit and
retrieve data to/from a database over the Internet using their preferred web browser. The data is
then presented to the user within their browser as information is generated dynamically (in a
specific format, e.g. in HTML using CSS) by the web application through a web server. (Craig D.
Knuckles, 2005)
Advantages of web development:
LINK THE ADVANTAGES TO THE SCENARIO
Cross platform and mobile devices - Your apps can be easily ported to virtually any platform
with a web browser
Huge community - Don't underestimate this. There are lots of amazing packages available to
help your development and most of them are MIT licensed.
Fast development cycles - JavaScript, HTML, and CSS make it very easy to build powerful
apps very quickly. Frameworks like Meteor (my personal favourite) make it even faster.
Can be distributed offline as well. Utilities such as electron.io or NW.js make it easy to port
your web app into a cross platform native app.
Web development is standards based - You are not required to use proprietary software that
locks you to the platform.
No additional software downloads required to run the web applications, everything that we
need is only a web Browser.
Although there are many advantages there are also some disadvantages such as the ones listed
below.
Larger overhead - Applications can be slower than native desktop apps. When using
electron.io you are also essentially shipping an entire web browser with your app which
dramatically increases the size of your app.
You are stuck with JavaScript - JavaScript is the only language you can use for web
development on the client. Because JavaScript is dynamic this also limits your ability to
optimize your app.
Less control over computer resources - JavaScript is an interpreted language.
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

1.2 Critically compare the key differences between
JavaScript (Client-side) and PHP (Server-side). Give
examples and demonstrate how each will be used to build
your solution.
In web applications, there is the client and the server. The “client” is a web browser, like Internet
Explorer, Google Chrome, Firefox, etc. The “server” is a web application server at a remote location
that will process web requests and send pages to the client. Web applications can contain code that
is processed on the client’s browser or on the web server. (Parsons, 2008)
Client-side scripts are written in some type of scripting language like JavaScript and interact directly
with the page’s HTML elements like text boxes, buttons, list-boxes and tables. HTML and CSS
(cascading style sheets) are also used in the client. In order for client-side code to work, the client’s
internet browser must support these languages. (MacCaw, 2011)
There are many advantages to client-side scripting including faster response times, a more
interactive application, and less overhead on the web server.
However, disadvantages of client-side scripting are that scripting languages require more time and
effort, while the client’s browser must support that scripting language.
Server-side processing is used to interact with permanent storage like databases or files. The server
will also render pages to the client and process user input. Server-side processing happens when a
page is first requested and when pages are posted back to the server. Examples of server-side
processing are user validation, saving and retrieving data, and navigating to other pages. (Flanagan,
2011)
The disadvantage of server-side processing is the page post back: it can introduce processing
overhead that can decrease performance and force the user to wait for the page to be processed
and recreated. Once the page is posted back to the server, the client must wait for the server to
process the request and send the page back to the client.
1.3 Demonstrate web security techniques that you will be
using to protect your data in the web application.
Web sites are unfortunately prone to security risks. And so are any networks to which web servers
are connected. Setting aside risks created by employee use or misuse of network resources, your
web server and the site it hosts present you’re most serious sources of security risk.
Web servers by design open a window between your network and the world. The care taken with
server maintenance, web application updates and your web site coding will define the size of that
window, limit the kind of information that can pass through it and thus establish the degree of web
security you will have.
Some of the most popular securities vulnerabilities are:
Privilege Elevation - is a class of attack where a hacker has an account on a system and uses
it to increase his system privileges to a higher level than he/she was not meant to have.
SQL Injection - malicious SQL statements are inserted into an entry field for execution. SQL
injection attacks are very critical as an attacker can get critical information from the server
database.
JavaScript (Client-side) and PHP (Server-side). Give
examples and demonstrate how each will be used to build
your solution.
In web applications, there is the client and the server. The “client” is a web browser, like Internet
Explorer, Google Chrome, Firefox, etc. The “server” is a web application server at a remote location
that will process web requests and send pages to the client. Web applications can contain code that
is processed on the client’s browser or on the web server. (Parsons, 2008)
Client-side scripts are written in some type of scripting language like JavaScript and interact directly
with the page’s HTML elements like text boxes, buttons, list-boxes and tables. HTML and CSS
(cascading style sheets) are also used in the client. In order for client-side code to work, the client’s
internet browser must support these languages. (MacCaw, 2011)
There are many advantages to client-side scripting including faster response times, a more
interactive application, and less overhead on the web server.
However, disadvantages of client-side scripting are that scripting languages require more time and
effort, while the client’s browser must support that scripting language.
Server-side processing is used to interact with permanent storage like databases or files. The server
will also render pages to the client and process user input. Server-side processing happens when a
page is first requested and when pages are posted back to the server. Examples of server-side
processing are user validation, saving and retrieving data, and navigating to other pages. (Flanagan,
2011)
The disadvantage of server-side processing is the page post back: it can introduce processing
overhead that can decrease performance and force the user to wait for the page to be processed
and recreated. Once the page is posted back to the server, the client must wait for the server to
process the request and send the page back to the client.
1.3 Demonstrate web security techniques that you will be
using to protect your data in the web application.
Web sites are unfortunately prone to security risks. And so are any networks to which web servers
are connected. Setting aside risks created by employee use or misuse of network resources, your
web server and the site it hosts present you’re most serious sources of security risk.
Web servers by design open a window between your network and the world. The care taken with
server maintenance, web application updates and your web site coding will define the size of that
window, limit the kind of information that can pass through it and thus establish the degree of web
security you will have.
Some of the most popular securities vulnerabilities are:
Privilege Elevation - is a class of attack where a hacker has an account on a system and uses
it to increase his system privileges to a higher level than he/she was not meant to have.
SQL Injection - malicious SQL statements are inserted into an entry field for execution. SQL
injection attacks are very critical as an attacker can get critical information from the server
database.
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

Unauthorized Data Access - Data can be accessed on servers or on a network.
URL Manipulation - is the process of manipulating the website URL query strings & capture
of the important information by hackers.
Denial of Service - is an explicit attempt to make a machine or network resource unavailable
to its legitimate users.
Data Manipulation - In data manipulation, a hacker changes data used by a website in order
to gain some advantage or to embarrass the website’s owners.
Identity Spoofing - is a technique where a hacker uses the credentials of a legitimate user or
device to launch attacks against network hosts, steal data or bypass access controls.
Cross-Site Scripting (XSS) - enables attackers to inject client-side script into Web pages
viewed by other users and trick a user into clicking on that URL. Once executed by the other
user’s browser, this code could then perform actions such as completely changing the
behavior of the website, stealing personal data, or performing actions on behalf of the user.
Methods to inforce Web Security techniques:
Additionally check the web application for XSS (Cross site scripting). Any HTML e.g. <HTML>
or any script e.g. <SCRIPT> should not be accepted by the application. If it is, the application
can be prone to an attack by Cross Site Scripting.
Ethical hacking means hacking performed by a company or individual to help identify
potential threats on a computer or network. An ethical hacker attempts to bypass the
system security and search for any vulnerability that could be exploited by malicious hackers
aka Black hats. White hats may suggest changes to systems that make them less likely to be
penetrated by black hats.
Password cracking - Until a web application enforces a complex password (e.g. a long
password with a combination of numbers, letters, and special characters), it is easy to crack
the username and password. Another way of cracking the password is if
username/password is to target cookies if cookies are stored without encryption.
SQL Injection - Entering a single quote (‘) in any textbox should be rejected by the
application. Instead, if the tester encounters a database error, it means that the user input is
inserted in some query which is then executed by the application. In such a case, the
application is vulnerable to SQL injection.
URL manipulation trough HTTP GET methods - HTTP GET method is used between
application client and server to pass on the information. The tester needs to verify if the
application is passing vital information in the query string.
Task 2
2.1 You are required to introduce a design to the online library based on the above scenario. Use
all relevant techniques such as wire-framing, mock-ups and sitemap. Your website shall have all
the relevant pages for full implementation of the above scenario including a sitemap.
The design of web applications is subjective. There are some golden rules you should always
strive to follow. Ensure you kееp it and Elegant. Visitors should not have to think about what
your website is about or how to use it. They should grasp your message, as well as be able to
navigate within seconds upon landing on your web page. Study and internalize websites that
URL Manipulation - is the process of manipulating the website URL query strings & capture
of the important information by hackers.
Denial of Service - is an explicit attempt to make a machine or network resource unavailable
to its legitimate users.
Data Manipulation - In data manipulation, a hacker changes data used by a website in order
to gain some advantage or to embarrass the website’s owners.
Identity Spoofing - is a technique where a hacker uses the credentials of a legitimate user or
device to launch attacks against network hosts, steal data or bypass access controls.
Cross-Site Scripting (XSS) - enables attackers to inject client-side script into Web pages
viewed by other users and trick a user into clicking on that URL. Once executed by the other
user’s browser, this code could then perform actions such as completely changing the
behavior of the website, stealing personal data, or performing actions on behalf of the user.
Methods to inforce Web Security techniques:
Additionally check the web application for XSS (Cross site scripting). Any HTML e.g. <HTML>
or any script e.g. <SCRIPT> should not be accepted by the application. If it is, the application
can be prone to an attack by Cross Site Scripting.
Ethical hacking means hacking performed by a company or individual to help identify
potential threats on a computer or network. An ethical hacker attempts to bypass the
system security and search for any vulnerability that could be exploited by malicious hackers
aka Black hats. White hats may suggest changes to systems that make them less likely to be
penetrated by black hats.
Password cracking - Until a web application enforces a complex password (e.g. a long
password with a combination of numbers, letters, and special characters), it is easy to crack
the username and password. Another way of cracking the password is if
username/password is to target cookies if cookies are stored without encryption.
SQL Injection - Entering a single quote (‘) in any textbox should be rejected by the
application. Instead, if the tester encounters a database error, it means that the user input is
inserted in some query which is then executed by the application. In such a case, the
application is vulnerable to SQL injection.
URL manipulation trough HTTP GET methods - HTTP GET method is used between
application client and server to pass on the information. The tester needs to verify if the
application is passing vital information in the query string.
Task 2
2.1 You are required to introduce a design to the online library based on the above scenario. Use
all relevant techniques such as wire-framing, mock-ups and sitemap. Your website shall have all
the relevant pages for full implementation of the above scenario including a sitemap.
The design of web applications is subjective. There are some golden rules you should always
strive to follow. Ensure you kееp it and Elegant. Visitors should not have to think about what
your website is about or how to use it. They should grasp your message, as well as be able to
navigate within seconds upon landing on your web page. Study and internalize websites that

are commonly held in a high regard. Reflect on how and why work and develop your designs
and creative eye based on that. Always design appropriately to fit your target audience and
industry. Navigation and site architecture should not exclude search engine spiders. Minimize
flash to banners and graphic animations and avoids using JavaScript menus. Always include a
text link based sitemap so the entire site structure is accessible for the search engines.
2.2 Design a client-server architecture suitable for your web application. List all technologies
required on both sides and demonstrate how the client side will communicate data with server
side.
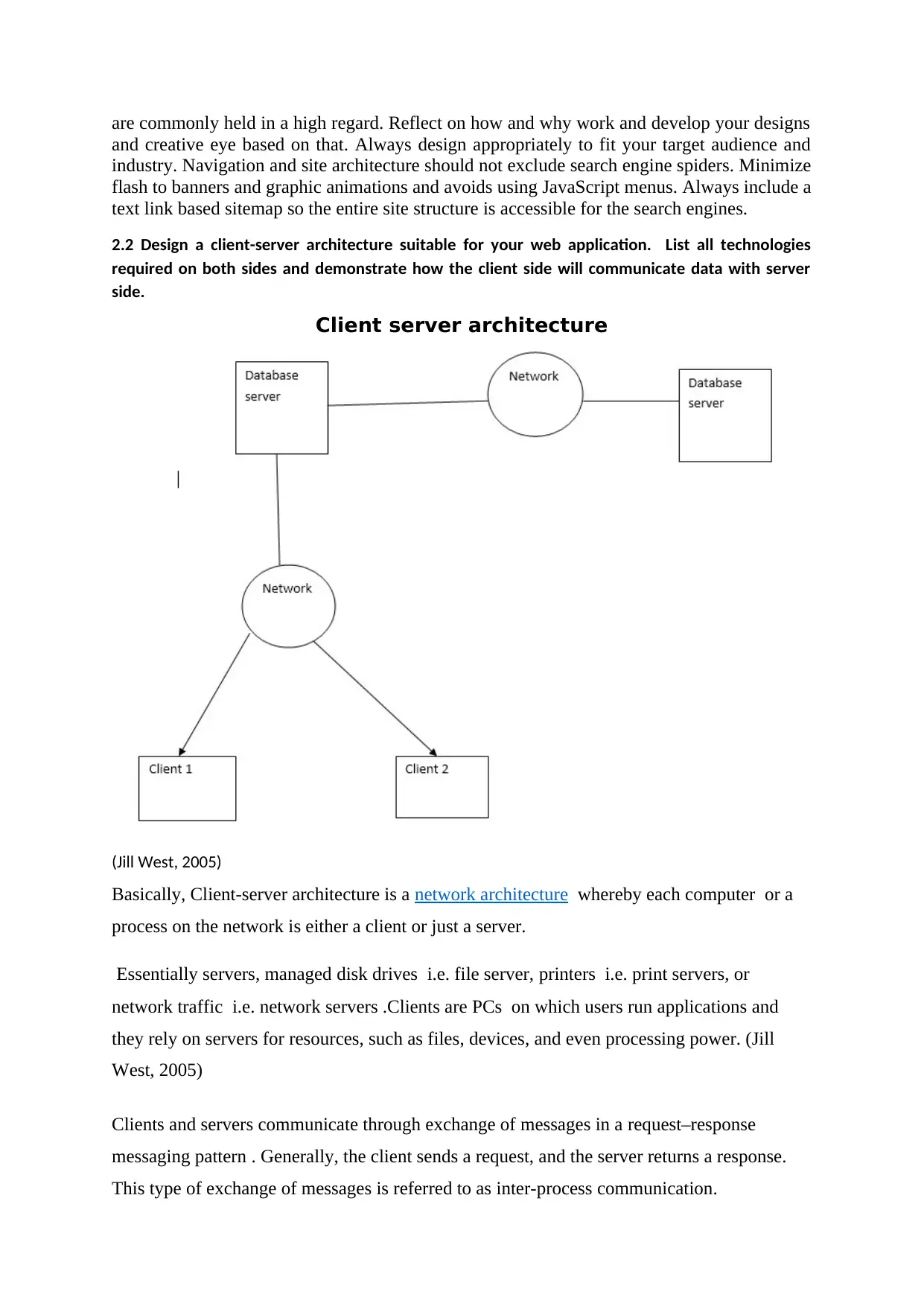
Client server architecture
(Jill West, 2005)
Basically, Client-server architecture is a network architecture whereby each computer or a
process on the network is either a client or just a server.
Essentially servers, managed disk drives i.e. file server, printers i.e. print servers, or
network traffic i.e. network servers .Clients are PCs on which users run applications and
they rely on servers for resources, such as files, devices, and even processing power. (Jill
West, 2005)
Clients and servers communicate through exchange of messages in a request–response
messaging pattern . Generally, the client sends a request, and the server returns a response.
This type of exchange of messages is referred to as inter-process communication.
and creative eye based on that. Always design appropriately to fit your target audience and
industry. Navigation and site architecture should not exclude search engine spiders. Minimize
flash to banners and graphic animations and avoids using JavaScript menus. Always include a
text link based sitemap so the entire site structure is accessible for the search engines.
2.2 Design a client-server architecture suitable for your web application. List all technologies
required on both sides and demonstrate how the client side will communicate data with server
side.
Client server architecture
(Jill West, 2005)
Basically, Client-server architecture is a network architecture whereby each computer or a
process on the network is either a client or just a server.
Essentially servers, managed disk drives i.e. file server, printers i.e. print servers, or
network traffic i.e. network servers .Clients are PCs on which users run applications and
they rely on servers for resources, such as files, devices, and even processing power. (Jill
West, 2005)
Clients and servers communicate through exchange of messages in a request–response
messaging pattern . Generally, the client sends a request, and the server returns a response.
This type of exchange of messages is referred to as inter-process communication.
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

To achieve this communication, the computers always have a common language, and rules
are strictly followed so that both the client and the server know their expectation .The
language and rules of communication are defined in a communications protocol.
Fundamentally, all client-server protocols operate in the application layer. The application-
layer protocol defines the basic patterns of the dialogue. A server usually receives requests
from many different clients in a very short duration. Since the computer can perform a
limited number of tasks at any moment, it relies on a scheduling system to prioritize
incoming requests from clients in order to accommodate them.
2.3 Create a database using MYSQL to use in your web application. Design multiple
tables in your database.
MySQL Database Driver - the MySQL Connector is used.
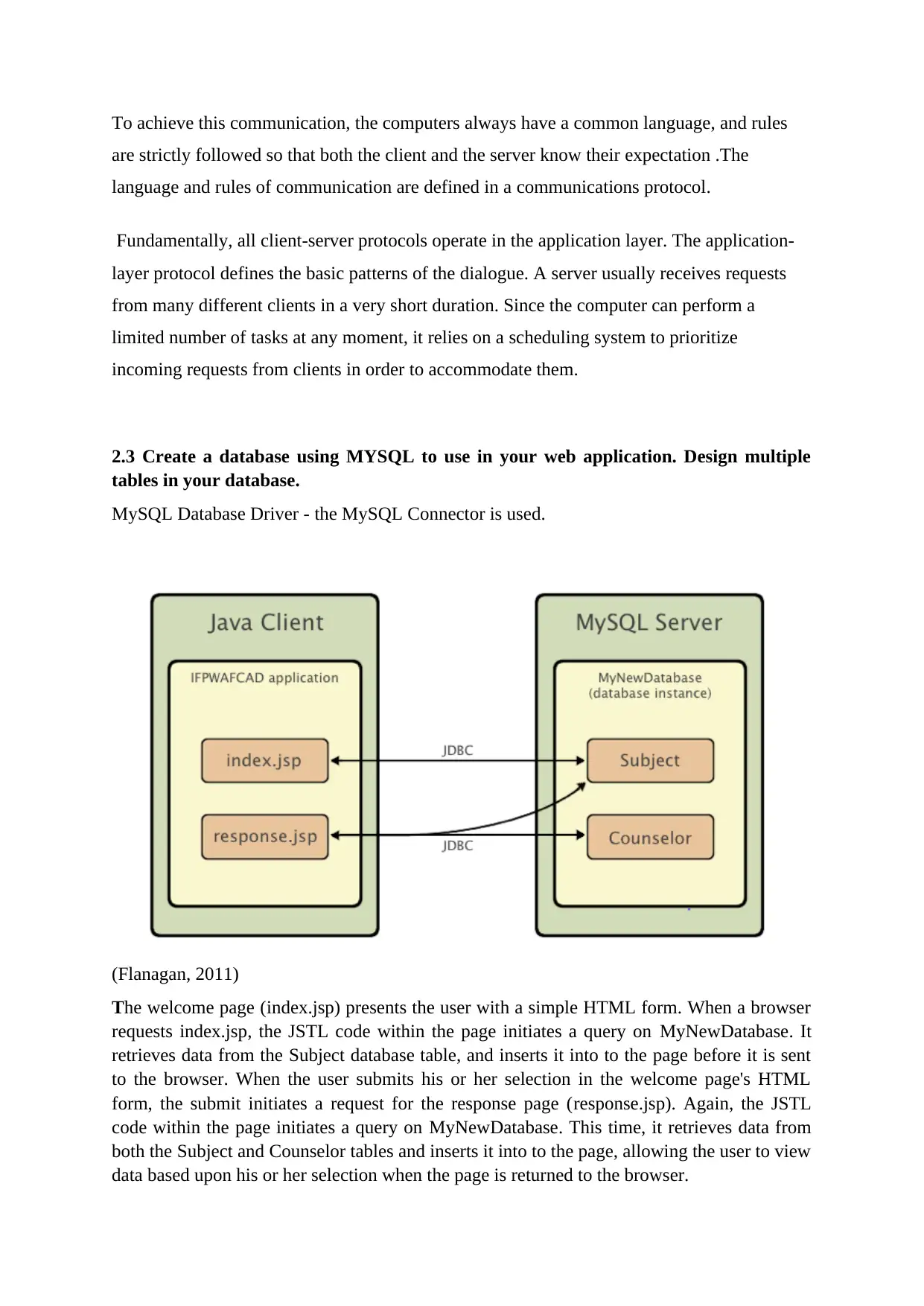
(Flanagan, 2011)
The welcome page (index.jsp) presents the user with a simple HTML form. When a browser
requests index.jsp, the JSTL code within the page initiates a query on MyNewDatabase. It
retrieves data from the Subject database table, and inserts it into to the page before it is sent
to the browser. When the user submits his or her selection in the welcome page's HTML
form, the submit initiates a request for the response page (response.jsp). Again, the JSTL
code within the page initiates a query on MyNewDatabase. This time, it retrieves data from
both the Subject and Counselor tables and inserts it into to the page, allowing the user to view
data based upon his or her selection when the page is returned to the browser.
are strictly followed so that both the client and the server know their expectation .The
language and rules of communication are defined in a communications protocol.
Fundamentally, all client-server protocols operate in the application layer. The application-
layer protocol defines the basic patterns of the dialogue. A server usually receives requests
from many different clients in a very short duration. Since the computer can perform a
limited number of tasks at any moment, it relies on a scheduling system to prioritize
incoming requests from clients in order to accommodate them.
2.3 Create a database using MYSQL to use in your web application. Design multiple
tables in your database.
MySQL Database Driver - the MySQL Connector is used.
(Flanagan, 2011)
The welcome page (index.jsp) presents the user with a simple HTML form. When a browser
requests index.jsp, the JSTL code within the page initiates a query on MyNewDatabase. It
retrieves data from the Subject database table, and inserts it into to the page before it is sent
to the browser. When the user submits his or her selection in the welcome page's HTML
form, the submit initiates a request for the response page (response.jsp). Again, the JSTL
code within the page initiates a query on MyNewDatabase. This time, it retrieves data from
both the Subject and Counselor tables and inserts it into to the page, allowing the user to view
data based upon his or her selection when the page is returned to the browser.
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

2.4 Evaluate different designs for the above scenario.
There are different designs for the scenario. Using all the designs you can achieve the
specifications that will satisfies users needs. The different designs is in the coding of the
application. Reflect on how and why work and develop your designs and creative eye based
on that. Always design appropriately to fit your target audience and industry
Task 3
3.1 Implement the proposed wireframe and storyboards introduced in task 2 using
mark-up and scripting languages as appropriate: HTML for web pages, CSS for
presentation styles, JavaScript for client side script
PHP is a server-side scripting language that lets you insert into your web pages instructions
that your web server software will execute before it sends those pages to browsers that
request them. In a brief example, I showed how it was possible to insert the current date into
a web page every time it was requested (Guy Harrison, 2006). (Jill West, 2005)
Now, that’s all well and good, but things really become interesting when a database is added
to the mix. In this chapter, we’ll learn what a database is, and how to work with your own
MySQL databases using Structured Query Language. A database server is a program that can
store large amounts of information in an organized format that’s easily accessible through
programming languages like PHP. For example, you could tell PHP to look in the database
for list to appear on your web site. (Guy Harrison, 2006)
A database is composed of one or more tables, each of which contains a list of items, or
things. Each table in a database has one or more columns, or fields. Each column holds a
certain piece of information about each item in the table. mysqladmin is an example of a
MySQL client program. If you followed the instructions, Installation, after setting up a
MySQL server of your own, you used the mysqladmin client program to connect to the
server, establish a password for the root user, and view basic statistics about the running
server. (Guy Harrison, 2006)
3.2 Implement opportunities for error handling of the login and contact forms
Error handling is also called fault tolerance of the web application. This referred to how fast
can user recover, if a user makes a mistake while performing the task. It was noticed that
when the user makes a mistake it takes time to recover because he has to go back to the first
step of searching for the book. This area needed improvement, in future it should be checked
so that when user makes a mistake, he/she can edit the information from where he/she has
reached without going back to the first step. This way it will save users time of starting the
step again, and the web application will be said to be fault tolerant.
3.3 Implement opportunities for error handling of the login and contact forms
There are different designs for the scenario. Using all the designs you can achieve the
specifications that will satisfies users needs. The different designs is in the coding of the
application. Reflect on how and why work and develop your designs and creative eye based
on that. Always design appropriately to fit your target audience and industry
Task 3
3.1 Implement the proposed wireframe and storyboards introduced in task 2 using
mark-up and scripting languages as appropriate: HTML for web pages, CSS for
presentation styles, JavaScript for client side script
PHP is a server-side scripting language that lets you insert into your web pages instructions
that your web server software will execute before it sends those pages to browsers that
request them. In a brief example, I showed how it was possible to insert the current date into
a web page every time it was requested (Guy Harrison, 2006). (Jill West, 2005)
Now, that’s all well and good, but things really become interesting when a database is added
to the mix. In this chapter, we’ll learn what a database is, and how to work with your own
MySQL databases using Structured Query Language. A database server is a program that can
store large amounts of information in an organized format that’s easily accessible through
programming languages like PHP. For example, you could tell PHP to look in the database
for list to appear on your web site. (Guy Harrison, 2006)
A database is composed of one or more tables, each of which contains a list of items, or
things. Each table in a database has one or more columns, or fields. Each column holds a
certain piece of information about each item in the table. mysqladmin is an example of a
MySQL client program. If you followed the instructions, Installation, after setting up a
MySQL server of your own, you used the mysqladmin client program to connect to the
server, establish a password for the root user, and view basic statistics about the running
server. (Guy Harrison, 2006)
3.2 Implement opportunities for error handling of the login and contact forms
Error handling is also called fault tolerance of the web application. This referred to how fast
can user recover, if a user makes a mistake while performing the task. It was noticed that
when the user makes a mistake it takes time to recover because he has to go back to the first
step of searching for the book. This area needed improvement, in future it should be checked
so that when user makes a mistake, he/she can edit the information from where he/she has
reached without going back to the first step. This way it will save users time of starting the
step again, and the web application will be said to be fault tolerant.
3.3 Implement opportunities for error handling of the login and contact forms

It can be implemented in the coding of the web application. This is done be allowing the user
to be able to edit the details he/ she has already entered.
Task 4
4.1 You are required to critically review and test the overall performance of your web
application. You have to review and test both the client side (front end) and the server
side (back end).
In critical review of the web application, the web application operates effectively to satisfy
the needs it was created for. Client and server testing is a type of testing usually done for 2
tier applications (usually developed for LAN). It requires knowledge on networking. System
is installed on the server and an executable file in run of the systems/client machines in
intranet. The application launched on front-end will be having forms and reports which will
be monitoring and manipulating data. For example, Applications developed in VB, VC++,
Core Java, C, C++, D2K, and Power Builder. The backend for these applications would be
MS Access, SQL Server, Oracle, Sybase, Mysql, Quad base. (Stucky, 2011)
The tests performed on these types of applications would be.
User interface
User interface testing, a testing technique used to identify the presence of defects is a
product/web application under test by using Graphical user interface [GUI]. GUI is a
hierarchical, graphical front end to the application, contains graphical objects with a set of
properties. During execution, the values of the properties of each objects of a GUI define the
GUI state. It has capabilities to exercise GUI events like key press/mouse click. Able to
provide inputs to the GUI Objects. To check the GUI representations to see if they are
consistent with the expected ones. The approach is based on Based on the domain and
application knowledge of the tester, capture and replay of user actions and the execution of
user sessions based on a GUI mode
Manual support
It involves testing of all the functions performed by the people while preparing the data and
using these data from automated system. The objectives of testing the manual support
systems are:
1. Verify that the manual support procedures are documented and complete
2. Determine that manual support responsibility has been assigned.
3. Determine that the manual support people are adequately trained
4. Determine that the manual support and the automated segment are properly
interfaced
to be able to edit the details he/ she has already entered.
Task 4
4.1 You are required to critically review and test the overall performance of your web
application. You have to review and test both the client side (front end) and the server
side (back end).
In critical review of the web application, the web application operates effectively to satisfy
the needs it was created for. Client and server testing is a type of testing usually done for 2
tier applications (usually developed for LAN). It requires knowledge on networking. System
is installed on the server and an executable file in run of the systems/client machines in
intranet. The application launched on front-end will be having forms and reports which will
be monitoring and manipulating data. For example, Applications developed in VB, VC++,
Core Java, C, C++, D2K, and Power Builder. The backend for these applications would be
MS Access, SQL Server, Oracle, Sybase, Mysql, Quad base. (Stucky, 2011)
The tests performed on these types of applications would be.
User interface
User interface testing, a testing technique used to identify the presence of defects is a
product/web application under test by using Graphical user interface [GUI]. GUI is a
hierarchical, graphical front end to the application, contains graphical objects with a set of
properties. During execution, the values of the properties of each objects of a GUI define the
GUI state. It has capabilities to exercise GUI events like key press/mouse click. Able to
provide inputs to the GUI Objects. To check the GUI representations to see if they are
consistent with the expected ones. The approach is based on Based on the domain and
application knowledge of the tester, capture and replay of user actions and the execution of
user sessions based on a GUI mode
Manual support
It involves testing of all the functions performed by the people while preparing the data and
using these data from automated system. The objectives of testing the manual support
systems are:
1. Verify that the manual support procedures are documented and complete
2. Determine that manual support responsibility has been assigned.
3. Determine that the manual support people are adequately trained
4. Determine that the manual support and the automated segment are properly
interfaced
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

Functionality testing
Functionality testing becomes more critical for your applications to be reliable. Learn to
master automated, functional testing using the open source tools, Selenium, Windmill, and
twill. The applications move further away from an individually hosted model into the cloud,
reliability and predictability become even more important. The cloud moves many factors
outside of our control, so having solid, tested code is more important than ever before.
Compatibility and functionality testing
Compatibility testing is a part of software non-functional tests, is testing conducted on the
application to evaluate the application's compatibility with the computing environment
Intersystem testing
The process of testing the integration points for single application hosted at different
locations and then ensuring correct data flow across each location is known as inter system
testing.
4.2 Use verification table to test actual results against expected results. Identify
discrepancies and demonstrate how you will deal with them
Compatibility testing It determines if your web application is
compatible with other elements of a system
with which it should operate, e.g. Browsers,
Operating Systems, or hardware. This web
application was found to be compatible with
almost all the browsers, operating systems
and Intel hardware.
Database Testing In Database testing backend records are
tested which have been inserted through the
web or desktop applications. The data which
is displaying in the web application should
match with the data stored in the Database.
The web application was found to be
operating as required.
Security Testing Testing involves the test to identify any flaws
and gaps from a security point of view. The
web application was found to be secure.
Performance Testing It is testing conducted to evaluate the
compliance of a system or component with
specified performance requirements.
Usability Testing User-friendliness check. The application flow
is tested so that a new user can understand
the application easily. Basically, system
navigation is checked in Usability testing.
Discrepancies as incidents is a part of test Implementation and execution. The Incident is
reporting discrepancies, in other terms its defect/bug. We find defects while execution cycle
where we execute the test cases. We deal with discrepancies by debugging the error in the
programming of the web application.
Functionality testing becomes more critical for your applications to be reliable. Learn to
master automated, functional testing using the open source tools, Selenium, Windmill, and
twill. The applications move further away from an individually hosted model into the cloud,
reliability and predictability become even more important. The cloud moves many factors
outside of our control, so having solid, tested code is more important than ever before.
Compatibility and functionality testing
Compatibility testing is a part of software non-functional tests, is testing conducted on the
application to evaluate the application's compatibility with the computing environment
Intersystem testing
The process of testing the integration points for single application hosted at different
locations and then ensuring correct data flow across each location is known as inter system
testing.
4.2 Use verification table to test actual results against expected results. Identify
discrepancies and demonstrate how you will deal with them
Compatibility testing It determines if your web application is
compatible with other elements of a system
with which it should operate, e.g. Browsers,
Operating Systems, or hardware. This web
application was found to be compatible with
almost all the browsers, operating systems
and Intel hardware.
Database Testing In Database testing backend records are
tested which have been inserted through the
web or desktop applications. The data which
is displaying in the web application should
match with the data stored in the Database.
The web application was found to be
operating as required.
Security Testing Testing involves the test to identify any flaws
and gaps from a security point of view. The
web application was found to be secure.
Performance Testing It is testing conducted to evaluate the
compliance of a system or component with
specified performance requirements.
Usability Testing User-friendliness check. The application flow
is tested so that a new user can understand
the application easily. Basically, system
navigation is checked in Usability testing.
Discrepancies as incidents is a part of test Implementation and execution. The Incident is
reporting discrepancies, in other terms its defect/bug. We find defects while execution cycle
where we execute the test cases. We deal with discrepancies by debugging the error in the
programming of the web application.
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

4.3 Critically evaluate your web application with different users. List their feedback
and Make recommendations for any possible improvements.
A site's ease of use, or its usability, is an integral part of its success, especially with websites
becoming more and more interactive, complex and packed with features. User-centered
design is all about building websites that fulfill the goals and desires of its users, and at the
heart of this concept is that a user must be able interact with your website effectively.
Usability testers rely on qualitative measurements, intuition, opinions and feedback from
users and experience.
Users evaluate task performance under considerations
Learnability: How easy is it for new users to learn to perform the task? For more
complicated tasks, are there sufficient help features such as tutorials, in-line tips and
hints, tool tips
Intuitiveness: How obvious and easy is the task to accomplish.
Efficiency: Are users performing tasks optimally? Are there ways to streamline and
reduce the time it takes to complete the task?
Preciseness: How prone to errors is the task? What are the reasons for any errors?
How can we improve the interface to lower errors and unneeded repetition?
Memorability: How easy is the task to repeat?
Affordance: Are interactive elements (such as buttons, links and input text boxes)
related to the accomplishment of a task obviously interactive and within convenient
reach? (Gube, n.d.)
Actual users evaluated the system on its functionality, efficiency, memorability and
preciseness. Their feedback was that, the website was functioning effectively.
They responded to the web application, that it is precise, memorable, and affordable
and there it was satisfying their needs as it was intended.
From the users’ evaluation, it was noted that there were improvements needed to be
done to the web application.
Recommendations for any possible improvements
Fault Tolerance of the web application needed improvement. This referred to how fast can
user recover, if a user makes a mistake while performing the task. It was noticed that when
the user makes a mistake it takes time to recover because he has to go back to the first step of
searching for the book. This area needed improvement, in future it should be checked so that
when user makes a mistake, he/she can edit the information from where he/she has reached
without going back to the first step. This way it will save users time of starting the step again,
and the web application will be said to be fault tolerant.
4.4 Create user guide and technical documentation for your web application solution.
The user guide, will help the user to be able to work with the web application. The
documentation is much essential if the user is to find the web application helpful to him/her.
and Make recommendations for any possible improvements.
A site's ease of use, or its usability, is an integral part of its success, especially with websites
becoming more and more interactive, complex and packed with features. User-centered
design is all about building websites that fulfill the goals and desires of its users, and at the
heart of this concept is that a user must be able interact with your website effectively.
Usability testers rely on qualitative measurements, intuition, opinions and feedback from
users and experience.
Users evaluate task performance under considerations
Learnability: How easy is it for new users to learn to perform the task? For more
complicated tasks, are there sufficient help features such as tutorials, in-line tips and
hints, tool tips
Intuitiveness: How obvious and easy is the task to accomplish.
Efficiency: Are users performing tasks optimally? Are there ways to streamline and
reduce the time it takes to complete the task?
Preciseness: How prone to errors is the task? What are the reasons for any errors?
How can we improve the interface to lower errors and unneeded repetition?
Memorability: How easy is the task to repeat?
Affordance: Are interactive elements (such as buttons, links and input text boxes)
related to the accomplishment of a task obviously interactive and within convenient
reach? (Gube, n.d.)
Actual users evaluated the system on its functionality, efficiency, memorability and
preciseness. Their feedback was that, the website was functioning effectively.
They responded to the web application, that it is precise, memorable, and affordable
and there it was satisfying their needs as it was intended.
From the users’ evaluation, it was noted that there were improvements needed to be
done to the web application.
Recommendations for any possible improvements
Fault Tolerance of the web application needed improvement. This referred to how fast can
user recover, if a user makes a mistake while performing the task. It was noticed that when
the user makes a mistake it takes time to recover because he has to go back to the first step of
searching for the book. This area needed improvement, in future it should be checked so that
when user makes a mistake, he/she can edit the information from where he/she has reached
without going back to the first step. This way it will save users time of starting the step again,
and the web application will be said to be fault tolerant.
4.4 Create user guide and technical documentation for your web application solution.
The user guide, will help the user to be able to work with the web application. The
documentation is much essential if the user is to find the web application helpful to him/her.

References
Craig D. Knuckles, . S. Y., 2005. Web applications: concepts & real world design. s.l.:s.n.
Flanagan, D., 2011. JavaScript: The Definitive Guide. s.l.:s.n.
Gube, J., n.d. Essential Tools for Testing Your Website's Usability.
Guy Harrison, . F., 2006. MySQL Stored Procedure Programming. s.l.:s.n.
Jill West, . D. . A. -., 2005. Network+ Guide to Networks. s.l.:s.n.
MacCaw, A., 2011. JavaScript Web Applications. s.l.:s.n.
Parsons, D., 2008. Dynamic Web Application Development Using XML and Java. s.l.:s.n.
Stucky, M., 2011. MySQL: Building User Interfaces. Second ed. s.l.:s.n.
Surname, L., 2015. Title of book. 1st ed. London: Pearson.
Craig D. Knuckles, . S. Y., 2005. Web applications: concepts & real world design. s.l.:s.n.
Flanagan, D., 2011. JavaScript: The Definitive Guide. s.l.:s.n.
Gube, J., n.d. Essential Tools for Testing Your Website's Usability.
Guy Harrison, . F., 2006. MySQL Stored Procedure Programming. s.l.:s.n.
Jill West, . D. . A. -., 2005. Network+ Guide to Networks. s.l.:s.n.
MacCaw, A., 2011. JavaScript Web Applications. s.l.:s.n.
Parsons, D., 2008. Dynamic Web Application Development Using XML and Java. s.l.:s.n.
Stucky, M., 2011. MySQL: Building User Interfaces. Second ed. s.l.:s.n.
Surname, L., 2015. Title of book. 1st ed. London: Pearson.
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide
1 out of 12
Related Documents
Your All-in-One AI-Powered Toolkit for Academic Success.
+13062052269
info@desklib.com
Available 24*7 on WhatsApp / Email
![[object Object]](/_next/static/media/star-bottom.7253800d.svg)
Unlock your academic potential
Copyright © 2020–2025 A2Z Services. All Rights Reserved. Developed and managed by ZUCOL.


