CookMania Restaurant: Web Project Plan & Website Development
VerifiedAdded on 2023/06/03
|6
|1106
|231
Project
AI Summary
This document details the project plan for developing a website for CookMania, a restaurant specializing in healthy foods and recipes. The plan outlines the restaurant's description, its purpose in creating an online presence, and its goals, including enabling customers to find the restaurant via Google Maps, interact with support, provide feedback, and learn about the chefs. The target audience includes health-conscious individuals, working professionals seeking healthy meals, and those lacking access to healthy ingredients. The color scheme involves background images to evoke a restaurant atmosphere, with light brown and cherry colors used for headings and logos. Layout B is selected, and the site map details the content of each page, including the Home Page, About Us Page, Menu Page, Contact Us Page, Chef Page, and History Page, each designed to provide specific information and functionality to the user.

Running Head: Cook Mania 1
Title of Document
Student Name
University Name
Title of Document
Student Name
University Name
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

CookMania 2
Description: Describe your restaurant.
The restaurant specializes in preparing healty foods for the users. It also provides cooking
receipes to users on demand. Since the restaurant specialized in coming up with healthy cooking
recipes, it has been named as cookmania. Along with daily recipes, it also adds methods to cook
healthy while maintaining the great taste and also satisfy the taste buds of customers. The
restaurant has been in market for the past 15 years. With the increase in advancement of
technology, restaurant is now thinking to create its presernce on online media. It has witnessed
that its competitors are attracting clients through Facebook and twitter. Along with this,
restaurant is also planning to give an overview about the history of food and its famous chefs.
The aim of the restaurant is to make cooking and eating easier for the customers. They find
receipe, csutomizd with local customers and then put it on the site for customers to maintain
transparency.
Purpose: What is/are the purpose(s) of my Web site?
Following are key purposes of the CookMania website:
Allows customer to check latest receipes and place order for the same.
Allows customers to provide feedback on the recipes and foods.
Goals: What are the goals of my web site?
Following are key goals of the CookMania website:
Allows customers to find my restaturant through google maps.
Allows csutomers to interact with my support team through contact form.
Allows customers to provide feedback through ratings/feedbacks via contact form.
Allows customers to get familiar with our famous chefs.
Audience: Who is my target audience?
Following are my target audience of my website:
All those customers who are becoming health conscious and wants to try new healthy
foods.
Description: Describe your restaurant.
The restaurant specializes in preparing healty foods for the users. It also provides cooking
receipes to users on demand. Since the restaurant specialized in coming up with healthy cooking
recipes, it has been named as cookmania. Along with daily recipes, it also adds methods to cook
healthy while maintaining the great taste and also satisfy the taste buds of customers. The
restaurant has been in market for the past 15 years. With the increase in advancement of
technology, restaurant is now thinking to create its presernce on online media. It has witnessed
that its competitors are attracting clients through Facebook and twitter. Along with this,
restaurant is also planning to give an overview about the history of food and its famous chefs.
The aim of the restaurant is to make cooking and eating easier for the customers. They find
receipe, csutomizd with local customers and then put it on the site for customers to maintain
transparency.
Purpose: What is/are the purpose(s) of my Web site?
Following are key purposes of the CookMania website:
Allows customer to check latest receipes and place order for the same.
Allows customers to provide feedback on the recipes and foods.
Goals: What are the goals of my web site?
Following are key goals of the CookMania website:
Allows customers to find my restaturant through google maps.
Allows csutomers to interact with my support team through contact form.
Allows customers to provide feedback through ratings/feedbacks via contact form.
Allows customers to get familiar with our famous chefs.
Audience: Who is my target audience?
Following are my target audience of my website:
All those customers who are becoming health conscious and wants to try new healthy
foods.

CookMania 3
All the working professionals who do not get time to cook healthy food but want to
manage their health.
All those customers who do not have access to healthy ingredients of recipes or famous
foods.
Color Scheme: Describe the color scheme you will use on your site.
I am planning to use background images on all pages of website as it will give provide a
restaurant feeling at one site. Users will be able identify that site pertains to a restaurant. In case I
wish to try for color then I would go for a light brown wooden color. Headings shall be of light
cherry color. I shall design the logo where the text will be of cherry color similar to headings.
The background of text present on the site shall have a light gray background image to make text
readable. The contact page form shall have a green color button just to give a feeling that page
has been submitted successfully.
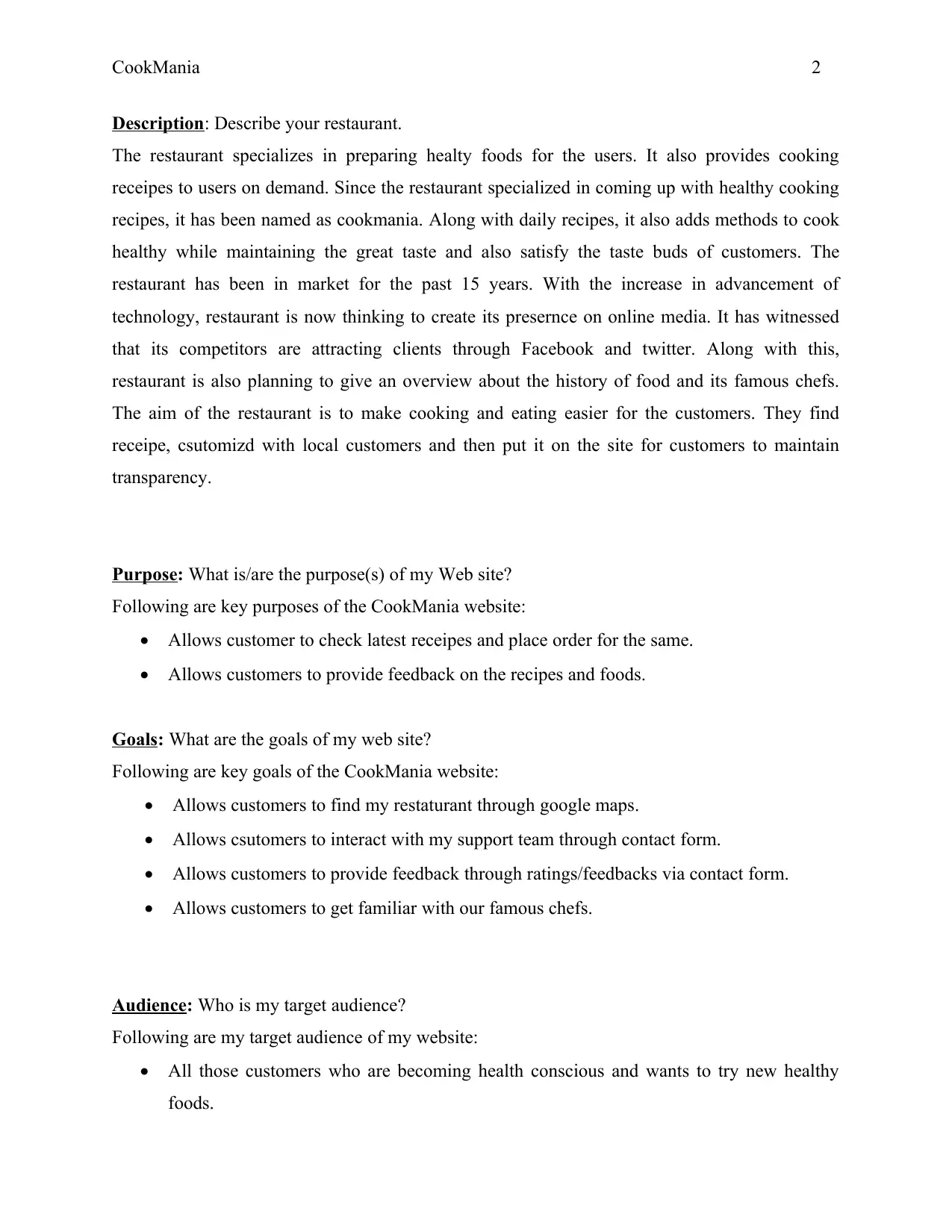
Layout: Which layout will you use?
I have selected Layout B.
Layout B:
All the working professionals who do not get time to cook healthy food but want to
manage their health.
All those customers who do not have access to healthy ingredients of recipes or famous
foods.
Color Scheme: Describe the color scheme you will use on your site.
I am planning to use background images on all pages of website as it will give provide a
restaurant feeling at one site. Users will be able identify that site pertains to a restaurant. In case I
wish to try for color then I would go for a light brown wooden color. Headings shall be of light
cherry color. I shall design the logo where the text will be of cherry color similar to headings.
The background of text present on the site shall have a light gray background image to make text
readable. The contact page form shall have a green color button just to give a feeling that page
has been submitted successfully.
Layout: Which layout will you use?
I have selected Layout B.
Layout B:
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

CookMania 4
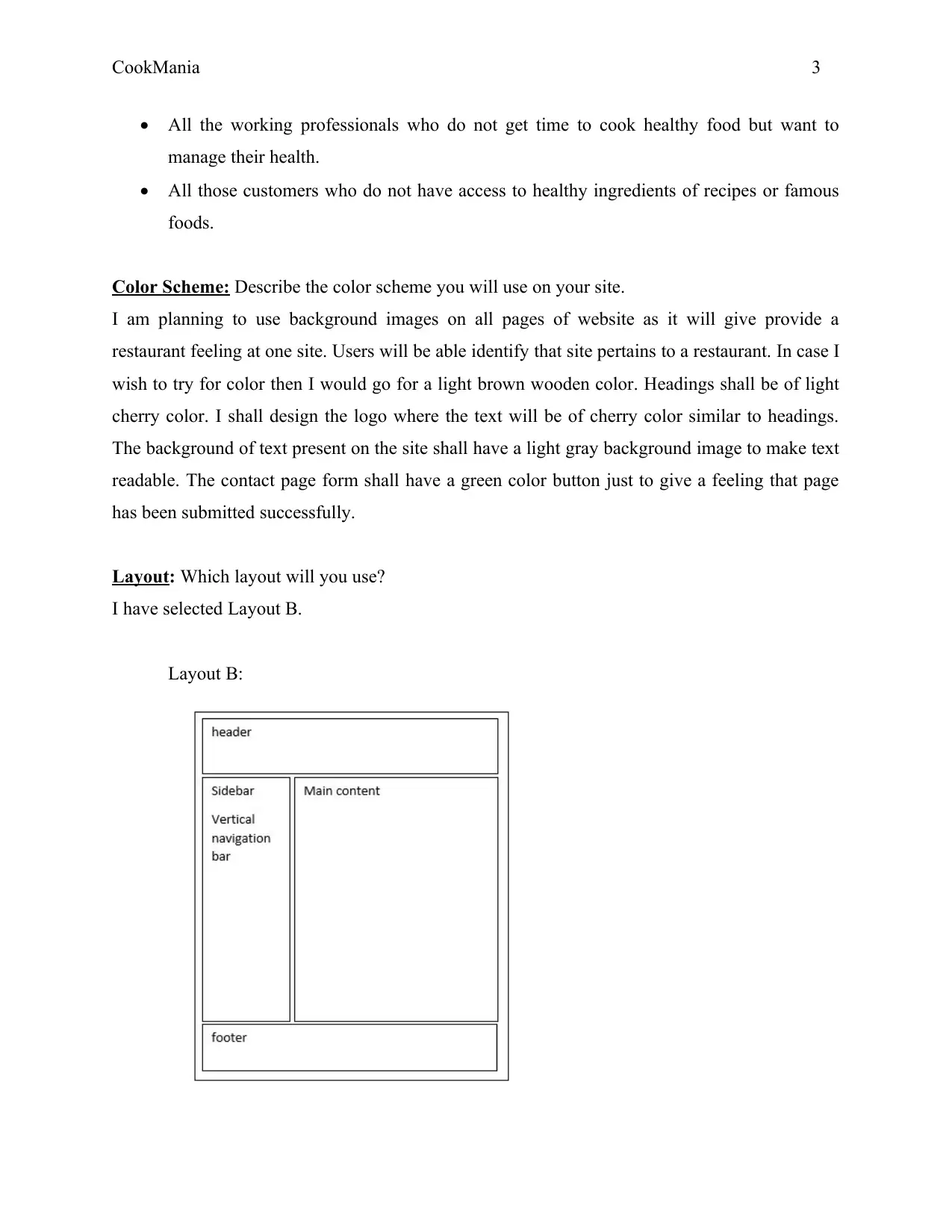
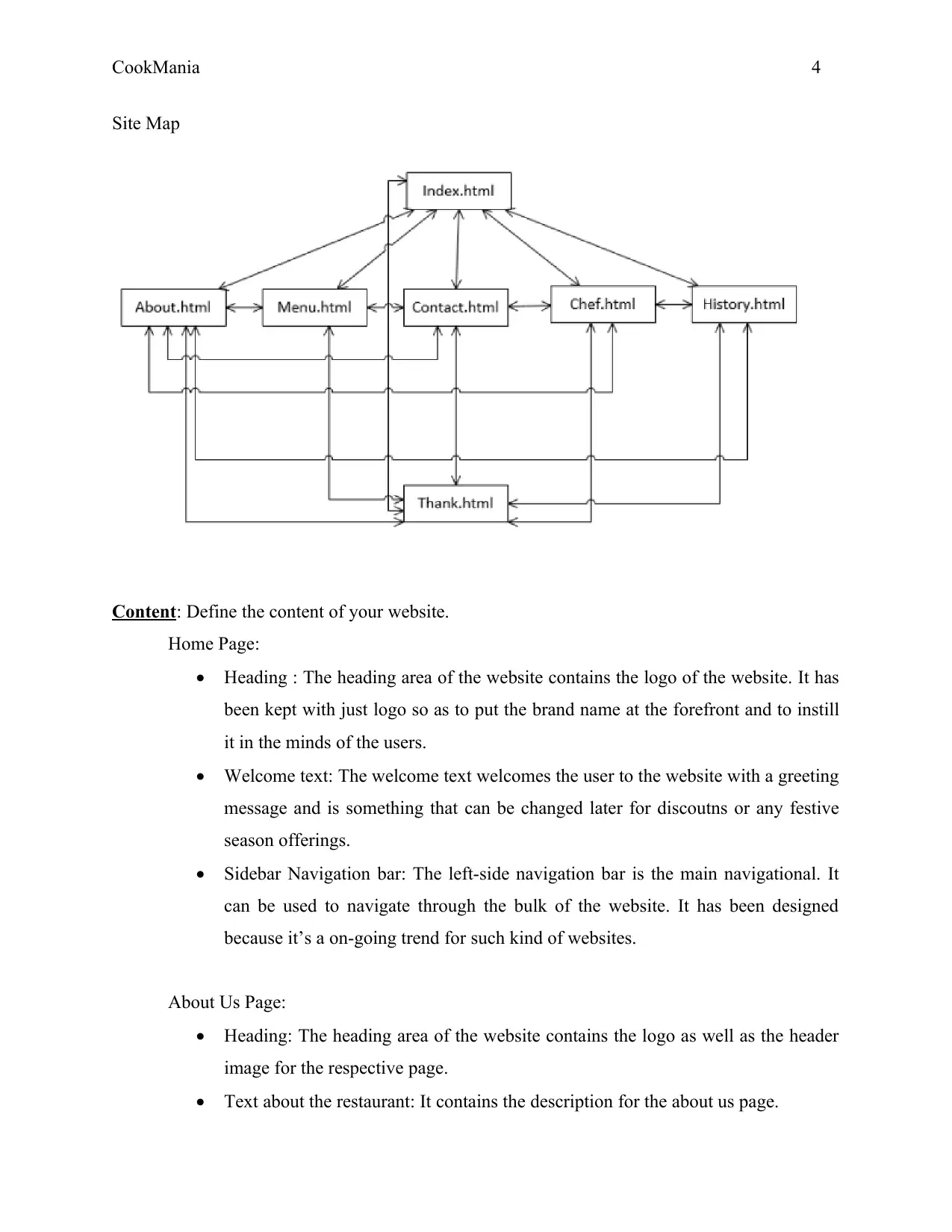
Site Map
Content: Define the content of your website.
Home Page:
Heading : The heading area of the website contains the logo of the website. It has
been kept with just logo so as to put the brand name at the forefront and to instill
it in the minds of the users.
Welcome text: The welcome text welcomes the user to the website with a greeting
message and is something that can be changed later for discoutns or any festive
season offerings.
Sidebar Navigation bar: The left-side navigation bar is the main navigational. It
can be used to navigate through the bulk of the website. It has been designed
because it’s a on-going trend for such kind of websites.
About Us Page:
Heading: The heading area of the website contains the logo as well as the header
image for the respective page.
Text about the restaurant: It contains the description for the about us page.
Site Map
Content: Define the content of your website.
Home Page:
Heading : The heading area of the website contains the logo of the website. It has
been kept with just logo so as to put the brand name at the forefront and to instill
it in the minds of the users.
Welcome text: The welcome text welcomes the user to the website with a greeting
message and is something that can be changed later for discoutns or any festive
season offerings.
Sidebar Navigation bar: The left-side navigation bar is the main navigational. It
can be used to navigate through the bulk of the website. It has been designed
because it’s a on-going trend for such kind of websites.
About Us Page:
Heading: The heading area of the website contains the logo as well as the header
image for the respective page.
Text about the restaurant: It contains the description for the about us page.
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

CookMania 5
Sidebar Navigation bar: Similar to the homepage, the sidebar navigation can be
used to traverse through the website.
Menu Page:
Heading: The heading area of the website contains the logo for the respective site.
Background image of the menu: The main background image is superimposed
here. This image here becomes the main menu for which the users can see all the
relevant details from.
Sidebar Navigation bar: Similar to the homepage, the sidebar navigation can be
used to traverse through the website.
Contact Us Page:
Heading: The heading area of the website contains the logo for the respective site.
Map: There is a real-world embedded map which can be used to get a live and
real location of the restaurant. At the same time, users can read the reviews for the
same. Additionally, they can save this map in their own google account or use it
to get real-time navigational details for the same.
Text fields for email address : This contains a form which allows a user to send
the administrators or the operators of the site a message
Text area for message: This contains a form which allows a user to send the
administrators or the operators of the site a message
Button: Upon clicking of the button, the message can be sent.
Sidebar Navigation bar: Similar to the homepage, the sidebar navigation can be
used to traverse through the website.
Chef Page:
Heading: The heading area of the website contains the logo for the respective site.
Text amd Image: It contains the description of the chef along with two images.
Sidebar Navigation bar: Similar to the homepage, the sidebar navigation can be
used to traverse through the website.
Menu Page:
Heading: The heading area of the website contains the logo for the respective site.
Background image of the menu: The main background image is superimposed
here. This image here becomes the main menu for which the users can see all the
relevant details from.
Sidebar Navigation bar: Similar to the homepage, the sidebar navigation can be
used to traverse through the website.
Contact Us Page:
Heading: The heading area of the website contains the logo for the respective site.
Map: There is a real-world embedded map which can be used to get a live and
real location of the restaurant. At the same time, users can read the reviews for the
same. Additionally, they can save this map in their own google account or use it
to get real-time navigational details for the same.
Text fields for email address : This contains a form which allows a user to send
the administrators or the operators of the site a message
Text area for message: This contains a form which allows a user to send the
administrators or the operators of the site a message
Button: Upon clicking of the button, the message can be sent.
Sidebar Navigation bar: Similar to the homepage, the sidebar navigation can be
used to traverse through the website.
Chef Page:
Heading: The heading area of the website contains the logo for the respective site.
Text amd Image: It contains the description of the chef along with two images.

CookMania 6
Sidebar Navigation bar: Similar to the homepage, the sidebar navigation can be
used to traverse through the website.
History Page:
Heading: The heading area of the website contains the logo for the respective site
Text over history of the restaurants: It contains the description of the restaurant
Sidebar Navigation bar: Similar to the homepage, the sidebar navigation can be
used to traverse through the website.
Sidebar Navigation bar: Similar to the homepage, the sidebar navigation can be
used to traverse through the website.
History Page:
Heading: The heading area of the website contains the logo for the respective site
Text over history of the restaurants: It contains the description of the restaurant
Sidebar Navigation bar: Similar to the homepage, the sidebar navigation can be
used to traverse through the website.
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide
1 out of 6
Your All-in-One AI-Powered Toolkit for Academic Success.
+13062052269
info@desklib.com
Available 24*7 on WhatsApp / Email
![[object Object]](/_next/static/media/star-bottom.7253800d.svg)
Unlock your academic potential
Copyright © 2020–2026 A2Z Services. All Rights Reserved. Developed and managed by ZUCOL.