Eco Green Car Website: A Comprehensive Testing and Evaluation Report
VerifiedAdded on 2023/06/15
|25
|1743
|285
Report
AI Summary
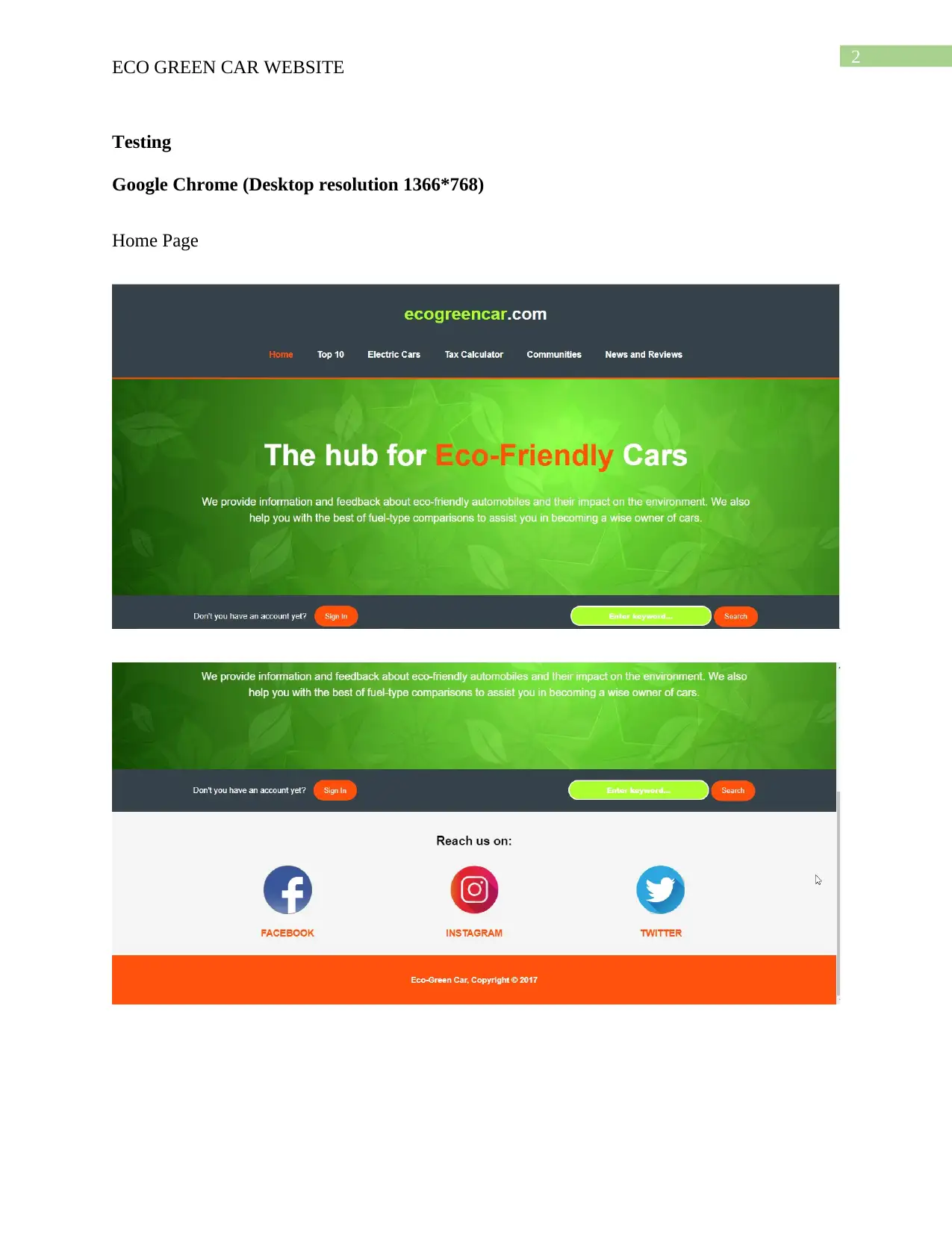
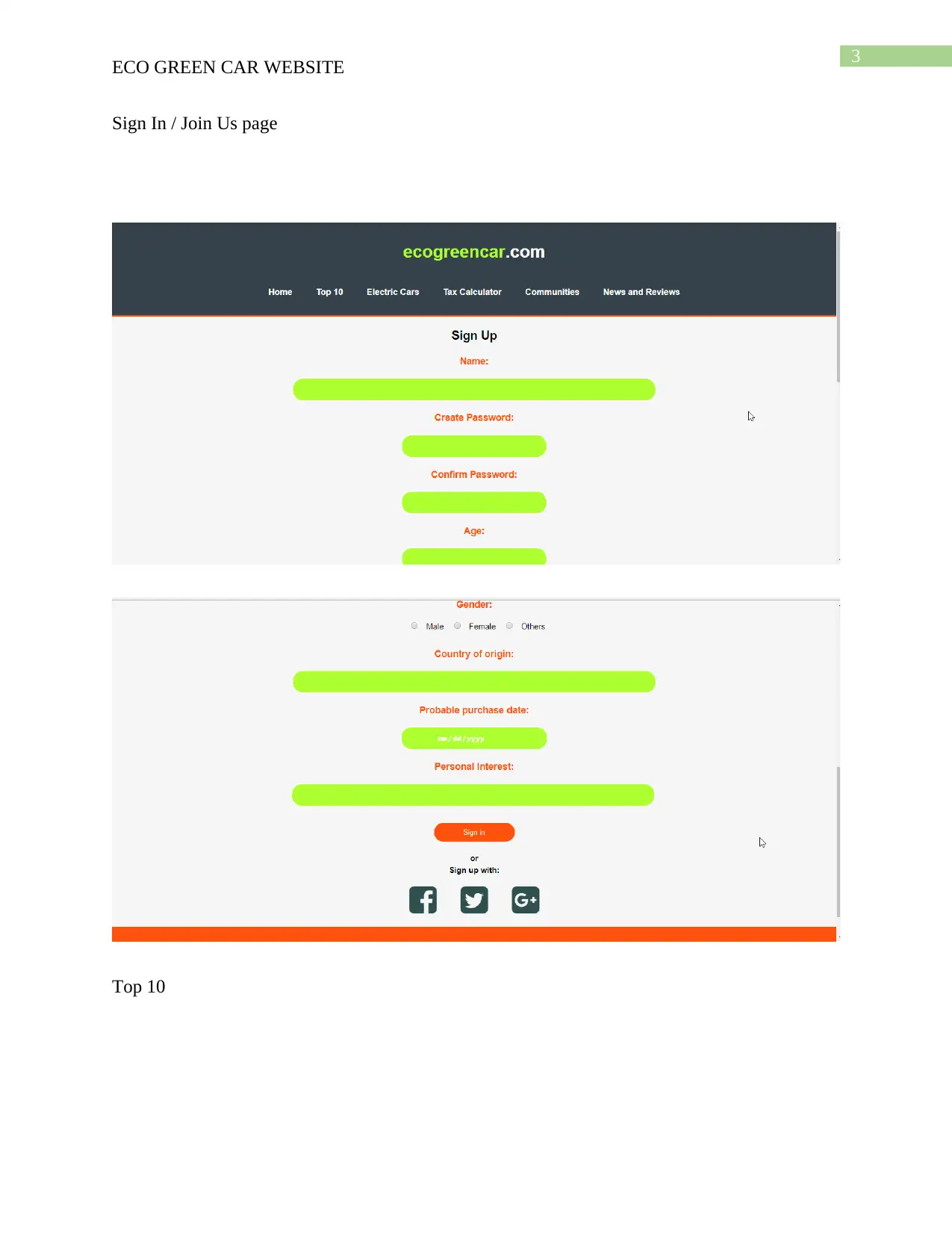
This report presents a comprehensive testing and evaluation of the Eco Green Car website, focusing on its responsive design, browser compatibility, and the effectiveness of its multimedia elements. The website was tested on Google Chrome, Microsoft Edge, and mobile browsers to assess its layout and functionality across different resolutions and devices. The report identifies minor flaws in the mobile version's community page and navigation bar, suggesting improvements using media queries and JavaScript. A critical evaluation of multimedia formats, including JPEG, PNG, GIF, and Flash, highlights their advantages and disadvantages in terms of image quality, loading time, and browser support. The report also discusses the use of CSS3 for styling the website, noting its benefits for maintaining a consistent look and improving website speed, while also addressing potential browser compatibility issues. Overall, the website demonstrates a healthy user interface with a responsive layout, but further enhancements are recommended for data storage, security, and multimedia loading times. Desklib provides access to this and other solved assignments for students.
1 out of 25














![[object Object]](/_next/static/media/star-bottom.7253800d.svg)