University System Analysis and Design Project: Glucose Monitoring App
VerifiedAdded on 2023/06/04
|16
|2401
|451
Project
AI Summary
This project presents a comprehensive system analysis and design for a glucose monitoring application. It begins with an exploration of UI design principles, including clarity, efficiency, attention to detail, feedback mechanisms, and platform responsiveness. The project showcases a series of UI designs, including a home screen, alert screen, homepage, recording screen, history page, and health advice screen, all designed for a mobile application. The project then delves into the application's purpose, revenue model, UX, color schemes, and UI considerations, emphasizing the importance of navigation, data structure, and conversions. The project further provides a detailed use case realization, including sequence diagrams illustrating object interactions and a design class diagram outlining the classes and relationships within the system. The project concludes with a bibliography citing relevant sources.

Running head: SYSTEM ANALYSIS AND DESIGN
System analysis and design
Name of the Student:
Name of the University:
Author note
System analysis and design
Name of the Student:
Name of the University:
Author note
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

1
SYSTEM ANALYSIS AND DESIGN
Question 1 – User Interface Design
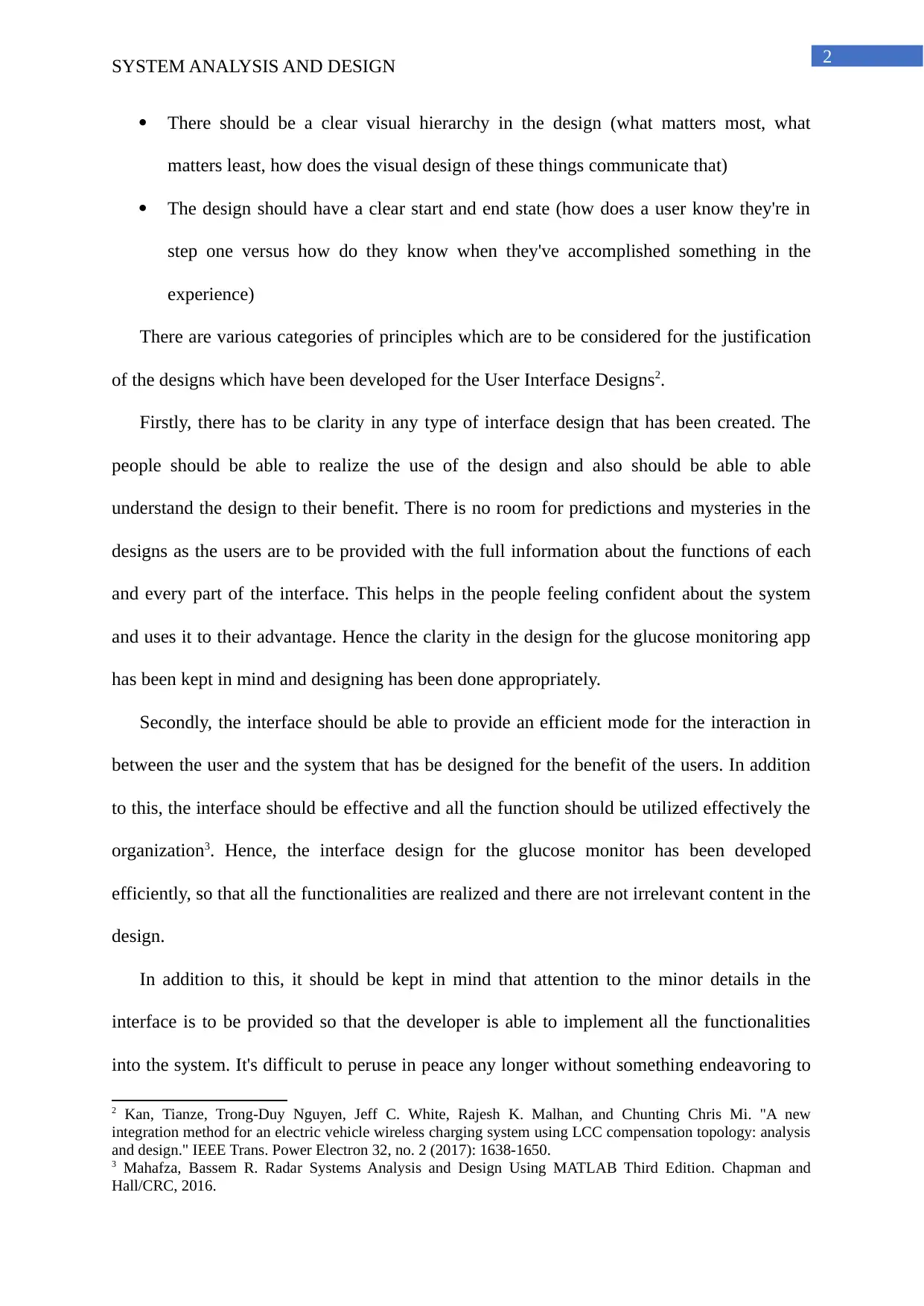
Part 1 – Storyboards
Part 2 - UI Design Principles
The UI Design Principles are necessary for the development of any type of interface
for the system. There is a certain number of criteria that a design has to fulfill in order to
successfully the maintain the criteria of Design Principle1.
Your design should solve a real problem founded in some type of research or data
The design should make it clear what each element of the interface can and should do
(buttons should look like buttons, titles like titles, anything that's not interactive
should be clear)
The design should be built around a coherent and unified system of components and
patterns
1 Dennis, Alan, Barbara Haley Wixom, and David Tegarden. Systems analysis and design: An object-oriented
approach with UML. John wiley & sons, 2015.
SYSTEM ANALYSIS AND DESIGN
Question 1 – User Interface Design
Part 1 – Storyboards
Part 2 - UI Design Principles
The UI Design Principles are necessary for the development of any type of interface
for the system. There is a certain number of criteria that a design has to fulfill in order to
successfully the maintain the criteria of Design Principle1.
Your design should solve a real problem founded in some type of research or data
The design should make it clear what each element of the interface can and should do
(buttons should look like buttons, titles like titles, anything that's not interactive
should be clear)
The design should be built around a coherent and unified system of components and
patterns
1 Dennis, Alan, Barbara Haley Wixom, and David Tegarden. Systems analysis and design: An object-oriented
approach with UML. John wiley & sons, 2015.

2
SYSTEM ANALYSIS AND DESIGN
There should be a clear visual hierarchy in the design (what matters most, what
matters least, how does the visual design of these things communicate that)
The design should have a clear start and end state (how does a user know they're in
step one versus how do they know when they've accomplished something in the
experience)
There are various categories of principles which are to be considered for the justification
of the designs which have been developed for the User Interface Designs2.
Firstly, there has to be clarity in any type of interface design that has been created. The
people should be able to realize the use of the design and also should be able to able
understand the design to their benefit. There is no room for predictions and mysteries in the
designs as the users are to be provided with the full information about the functions of each
and every part of the interface. This helps in the people feeling confident about the system
and uses it to their advantage. Hence the clarity in the design for the glucose monitoring app
has been kept in mind and designing has been done appropriately.
Secondly, the interface should be able to provide an efficient mode for the interaction in
between the user and the system that has be designed for the benefit of the users. In addition
to this, the interface should be effective and all the function should be utilized effectively the
organization3. Hence, the interface design for the glucose monitor has been developed
efficiently, so that all the functionalities are realized and there are not irrelevant content in the
design.
In addition to this, it should be kept in mind that attention to the minor details in the
interface is to be provided so that the developer is able to implement all the functionalities
into the system. It's difficult to peruse in peace any longer without something endeavoring to
2 Kan, Tianze, Trong-Duy Nguyen, Jeff C. White, Rajesh K. Malhan, and Chunting Chris Mi. "A new
integration method for an electric vehicle wireless charging system using LCC compensation topology: analysis
and design." IEEE Trans. Power Electron 32, no. 2 (2017): 1638-1650.
3 Mahafza, Bassem R. Radar Systems Analysis and Design Using MATLAB Third Edition. Chapman and
Hall/CRC, 2016.
SYSTEM ANALYSIS AND DESIGN
There should be a clear visual hierarchy in the design (what matters most, what
matters least, how does the visual design of these things communicate that)
The design should have a clear start and end state (how does a user know they're in
step one versus how do they know when they've accomplished something in the
experience)
There are various categories of principles which are to be considered for the justification
of the designs which have been developed for the User Interface Designs2.
Firstly, there has to be clarity in any type of interface design that has been created. The
people should be able to realize the use of the design and also should be able to able
understand the design to their benefit. There is no room for predictions and mysteries in the
designs as the users are to be provided with the full information about the functions of each
and every part of the interface. This helps in the people feeling confident about the system
and uses it to their advantage. Hence the clarity in the design for the glucose monitoring app
has been kept in mind and designing has been done appropriately.
Secondly, the interface should be able to provide an efficient mode for the interaction in
between the user and the system that has be designed for the benefit of the users. In addition
to this, the interface should be effective and all the function should be utilized effectively the
organization3. Hence, the interface design for the glucose monitor has been developed
efficiently, so that all the functionalities are realized and there are not irrelevant content in the
design.
In addition to this, it should be kept in mind that attention to the minor details in the
interface is to be provided so that the developer is able to implement all the functionalities
into the system. It's difficult to peruse in peace any longer without something endeavoring to
2 Kan, Tianze, Trong-Duy Nguyen, Jeff C. White, Rajesh K. Malhan, and Chunting Chris Mi. "A new
integration method for an electric vehicle wireless charging system using LCC compensation topology: analysis
and design." IEEE Trans. Power Electron 32, no. 2 (2017): 1638-1650.
3 Mahafza, Bassem R. Radar Systems Analysis and Design Using MATLAB Third Edition. Chapman and
Hall/CRC, 2016.
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

3
SYSTEM ANALYSIS AND DESIGN
divert us and direct our consideration somewhere else. Consideration is precious. When
utilize is the essential objective, consideration turns into the essential. Hence it is very
important that all the main aspects of the system are utilized from the interface design.
Hence, the consideration of the conservation of the attention to details has been made during
the implementation of the interface for the glucose monitoring system. In addition to this, it
important that the design provides an option of feedback for the users of the system and also
the system should be able to make an efficient development to the design which is already
existent in case there is a requirement of making an improvement. The designing should also
be responsive to various types of platforms which would be helpful for the users to access it
from different devices and different browsers. Additionally, the during the development of the
interfaces it is to be kept in mind that the standards for the development of the designs, as
there are some standards which are established for the development of application and
interfaces. The interface designs are provided below:
SYSTEM ANALYSIS AND DESIGN
divert us and direct our consideration somewhere else. Consideration is precious. When
utilize is the essential objective, consideration turns into the essential. Hence it is very
important that all the main aspects of the system are utilized from the interface design.
Hence, the consideration of the conservation of the attention to details has been made during
the implementation of the interface for the glucose monitoring system. In addition to this, it
important that the design provides an option of feedback for the users of the system and also
the system should be able to make an efficient development to the design which is already
existent in case there is a requirement of making an improvement. The designing should also
be responsive to various types of platforms which would be helpful for the users to access it
from different devices and different browsers. Additionally, the during the development of the
interfaces it is to be kept in mind that the standards for the development of the designs, as
there are some standards which are established for the development of application and
interfaces. The interface designs are provided below:
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

4
SYSTEM ANALYSIS AND DESIGN
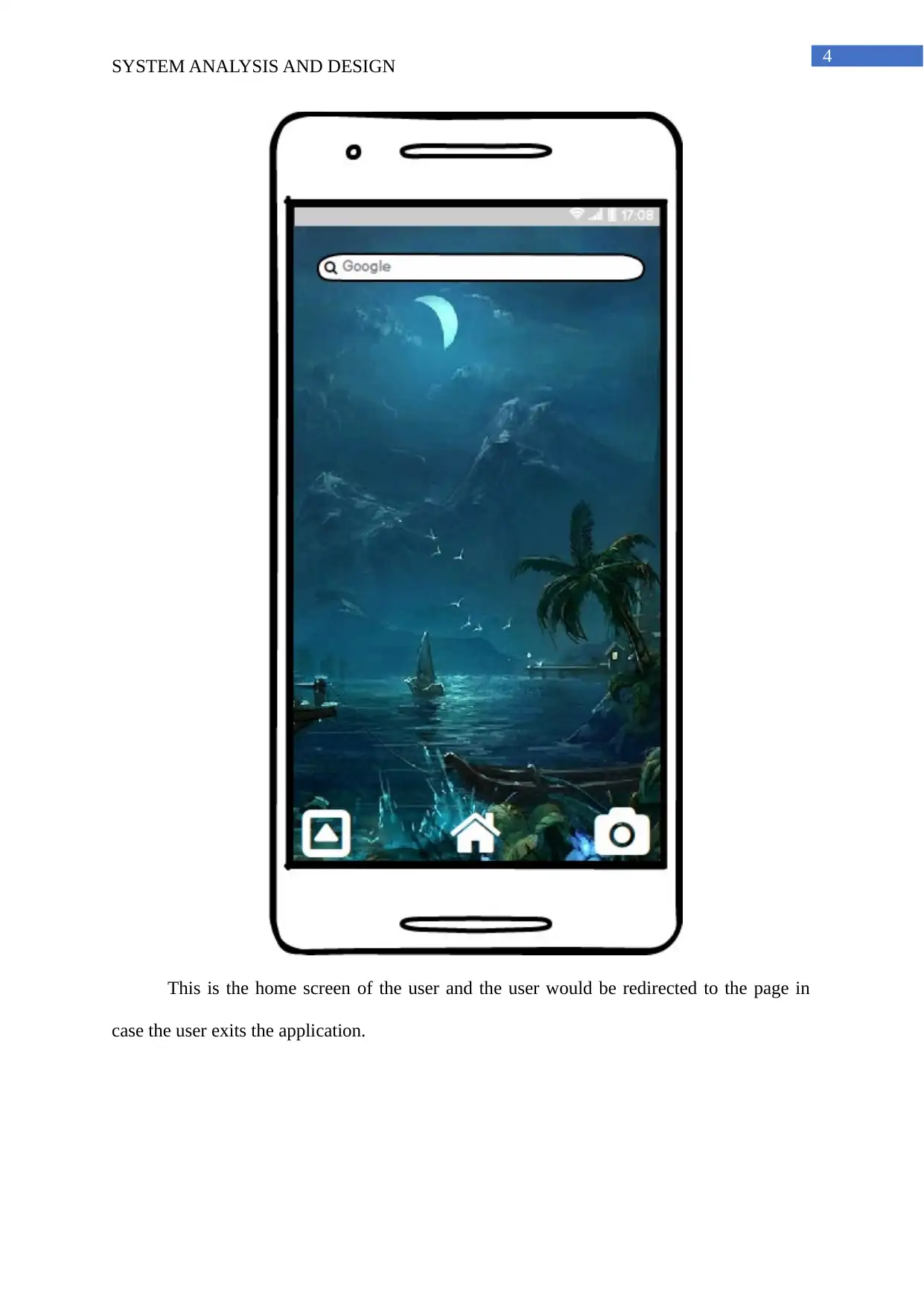
This is the home screen of the user and the user would be redirected to the page in
case the user exits the application.
SYSTEM ANALYSIS AND DESIGN
This is the home screen of the user and the user would be redirected to the page in
case the user exits the application.

5
SYSTEM ANALYSIS AND DESIGN
An Alert appears on the screen of the user.
SYSTEM ANALYSIS AND DESIGN
An Alert appears on the screen of the user.
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

6
SYSTEM ANALYSIS AND DESIGN
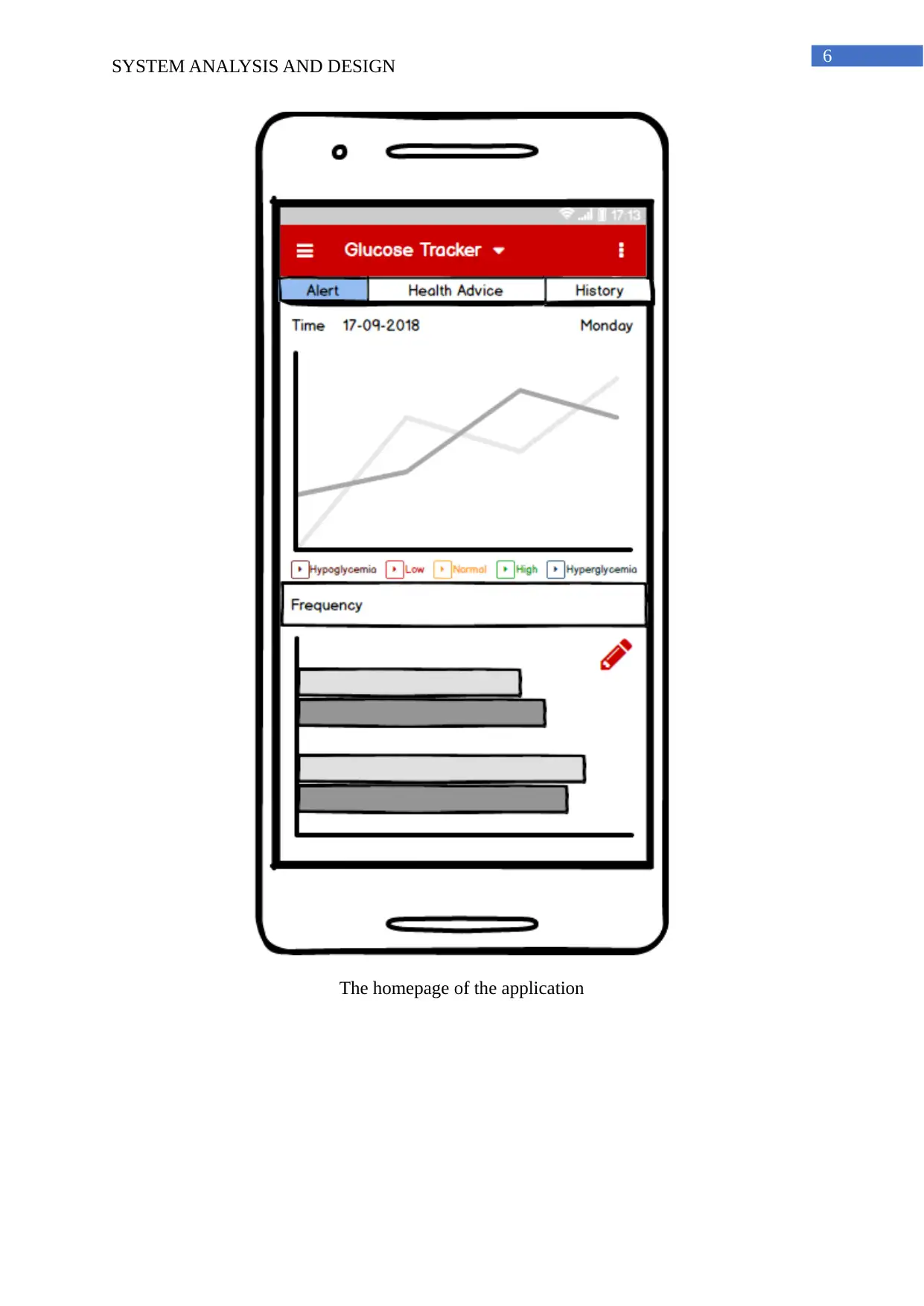
The homepage of the application
SYSTEM ANALYSIS AND DESIGN
The homepage of the application
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

7
SYSTEM ANALYSIS AND DESIGN
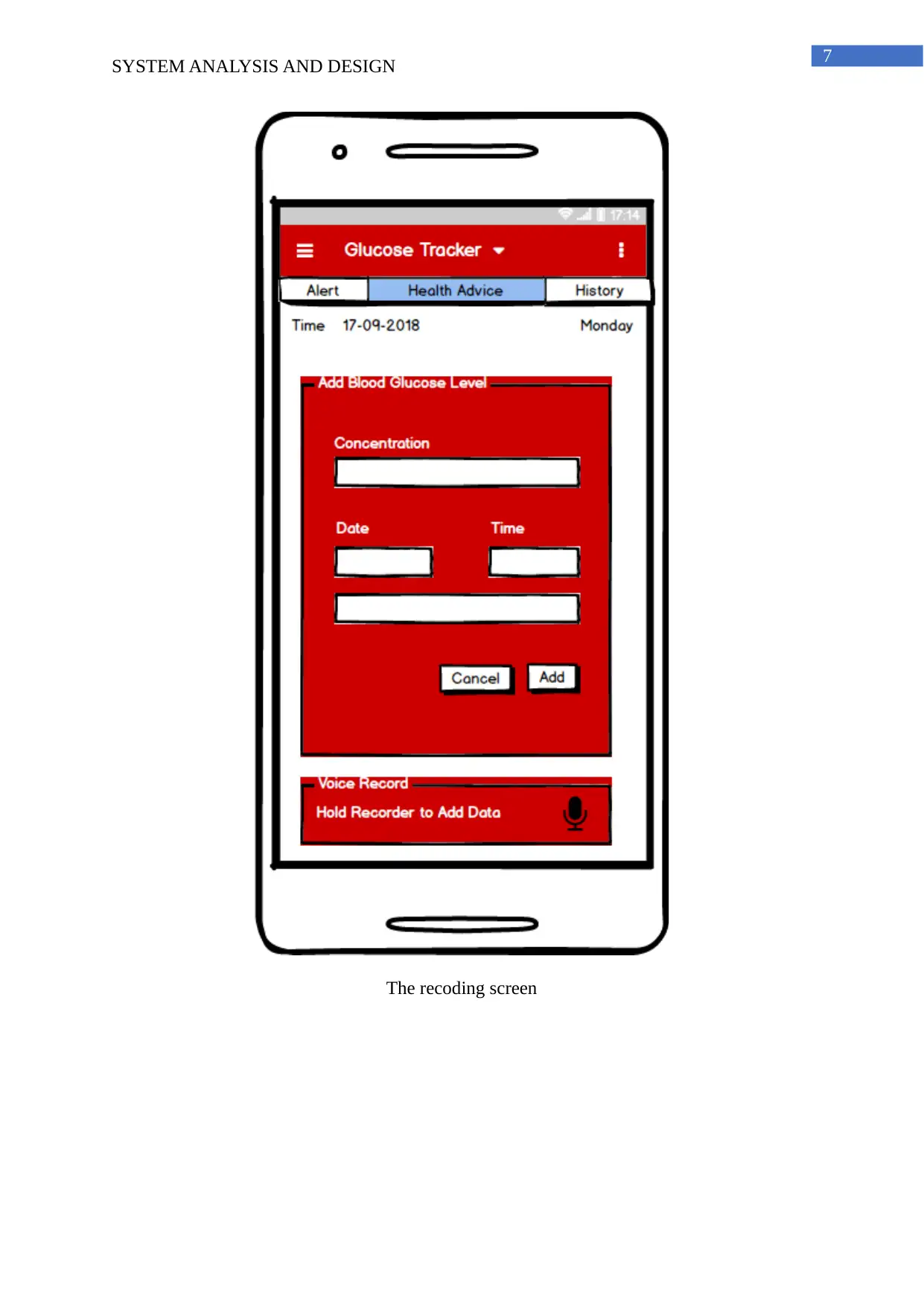
The recoding screen
SYSTEM ANALYSIS AND DESIGN
The recoding screen

8
SYSTEM ANALYSIS AND DESIGN
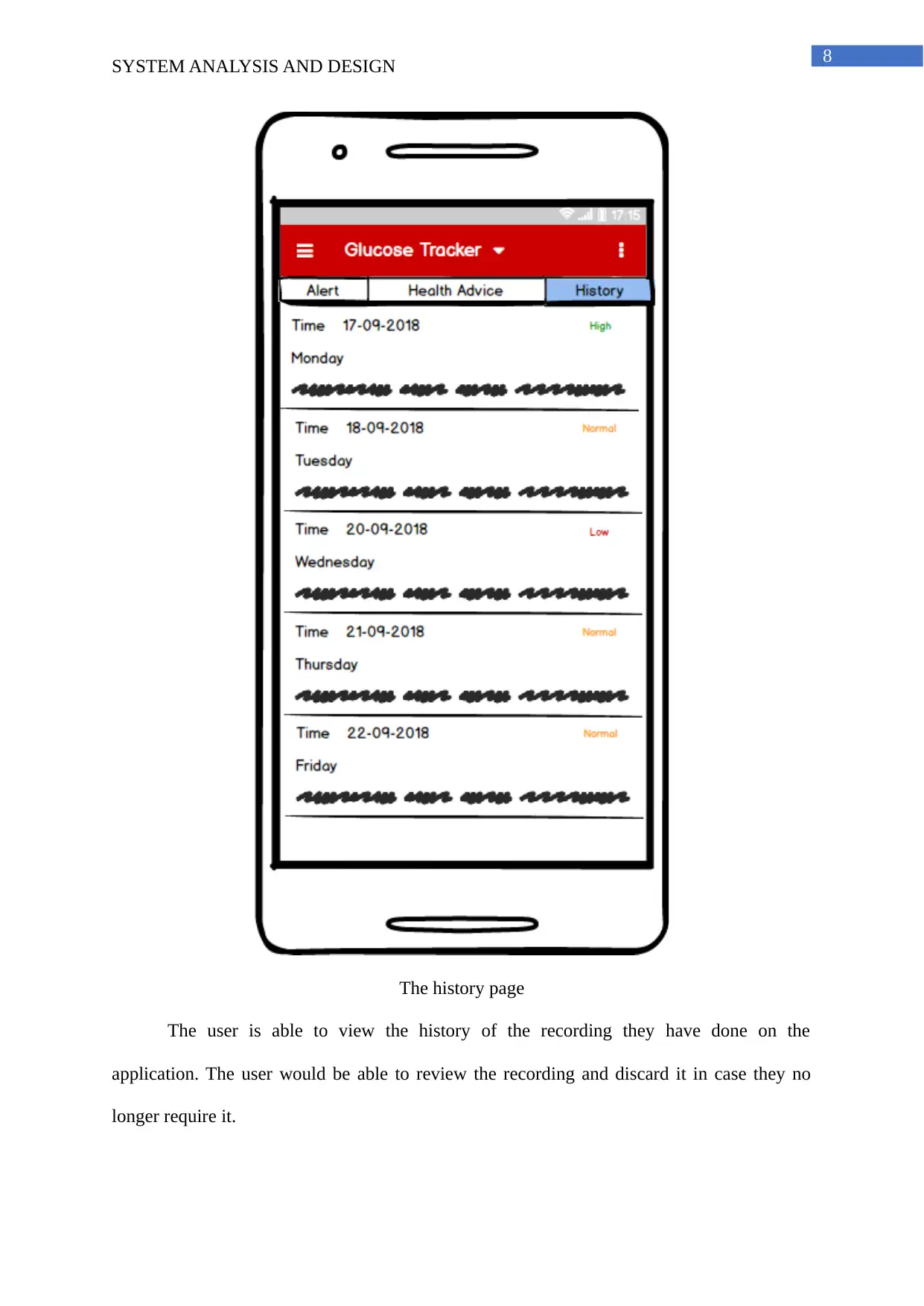
The history page
The user is able to view the history of the recording they have done on the
application. The user would be able to review the recording and discard it in case they no
longer require it.
SYSTEM ANALYSIS AND DESIGN
The history page
The user is able to view the history of the recording they have done on the
application. The user would be able to review the recording and discard it in case they no
longer require it.
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

9
SYSTEM ANALYSIS AND DESIGN
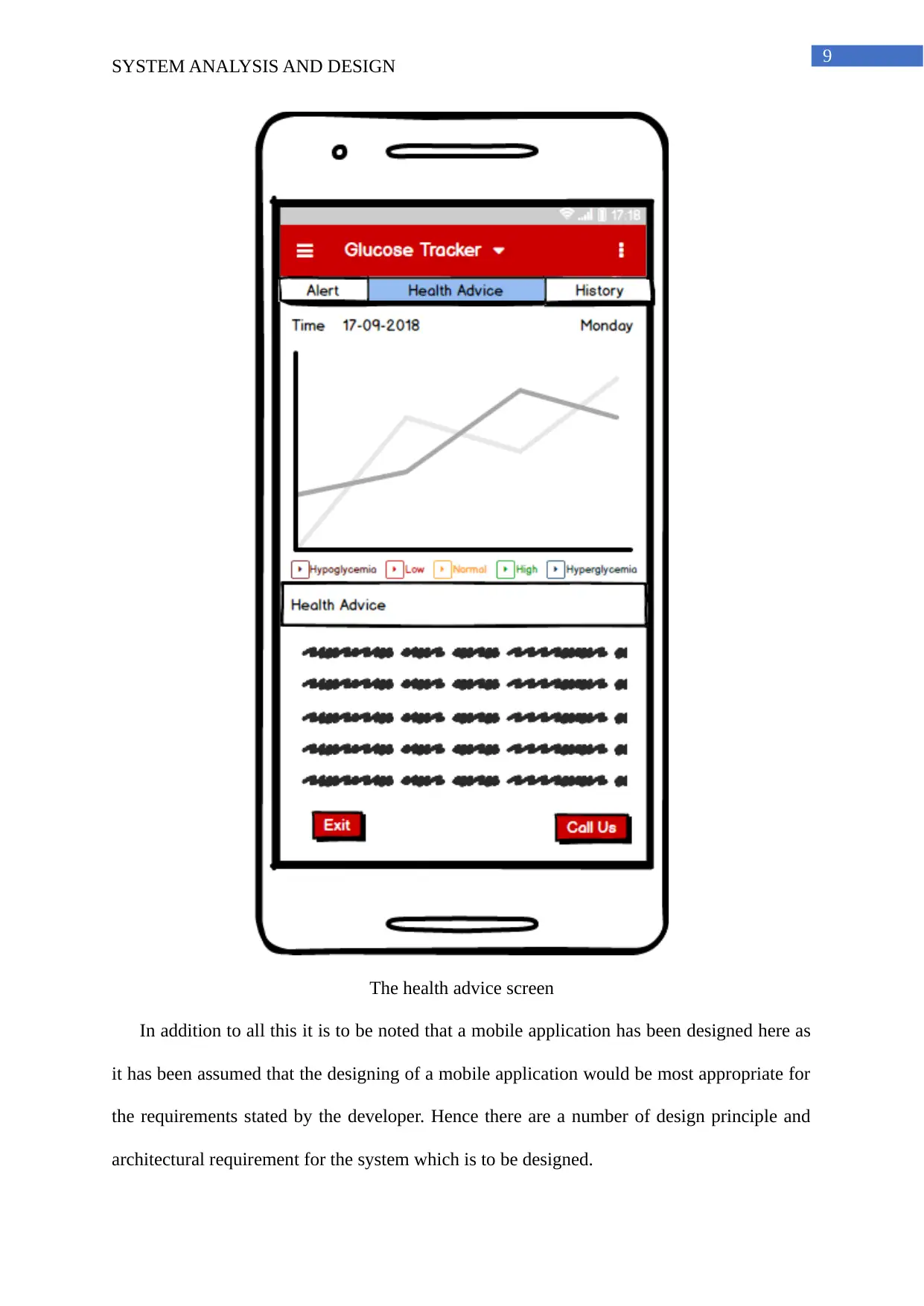
The health advice screen
In addition to all this it is to be noted that a mobile application has been designed here as
it has been assumed that the designing of a mobile application would be most appropriate for
the requirements stated by the developer. Hence there are a number of design principle and
architectural requirement for the system which is to be designed.
SYSTEM ANALYSIS AND DESIGN
The health advice screen
In addition to all this it is to be noted that a mobile application has been designed here as
it has been assumed that the designing of a mobile application would be most appropriate for
the requirements stated by the developer. Hence there are a number of design principle and
architectural requirement for the system which is to be designed.
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

10
SYSTEM ANALYSIS AND DESIGN
Purpose of the app: The purpose with which the application was created should be
understood very easily by the users. The description and the name of the application should
be able to provide the user with a clear view of purpose and the application. The application
should be having a primary aim of engaging the user with the system and the interface is the
one to do it4.
Revenue mode: It is mostly thought that the number of downloads and the ranking of the
application would be helpful in generating a huge amount of money, however this is wrong
and the primary aim of the application should not be just earing money5. The main purpose of
the application that has been designed is to provide the people with the correct measure for
their glucose level and keep their health conditions in check which would help them in
performing an efficient analysis of their health.
UX, Color, and UI: Appearance is very important for any type of application and hence, a
ppro designing of the UI would make the application lose its potential customers. In addition
to this the attractiveness of the application also depends on the colors used and the designs of
application should be able to prove a point. Attractive colors have been selected in the
application which has been designed for the monitoring of the glucose in the patients. The
different colors would help the people in the identification of the value and the graphs.
Navigation or search: If it is difficult to find out one thing in the app, it will probably lose
out on a number of users due to this5. Navigation is one of the most important aspects of
designing a good app. If the app has a larger than normal set of functions or content, there
should be a convenient search bar. There has been an efficient use of the navigation bar for
the glucose monitoring application that would be very beneficial for the user as this would
help them in navigation through the menus in the application.
4 Montgomery, Douglas C. Design and analysis of experiments. John wiley & sons, 2017.
Oinas-Kukkonen, Harri, and Marja Harjumaa. "Persuasive systems design: key issues, process model and
system features." In Routledge Handbook of Policy Design, pp. 105-123. Routledge, 2018.
5 Zhu, J., Ng, D.W.K., Wang, N., Schober, R. and Bhargava, V.K., 2017. Analysis and design of secure massive
MIMO systems in the presence of hardware impairments. IEEE Transactions on Wireless Communications,
16(3), pp.2001-2016.
SYSTEM ANALYSIS AND DESIGN
Purpose of the app: The purpose with which the application was created should be
understood very easily by the users. The description and the name of the application should
be able to provide the user with a clear view of purpose and the application. The application
should be having a primary aim of engaging the user with the system and the interface is the
one to do it4.
Revenue mode: It is mostly thought that the number of downloads and the ranking of the
application would be helpful in generating a huge amount of money, however this is wrong
and the primary aim of the application should not be just earing money5. The main purpose of
the application that has been designed is to provide the people with the correct measure for
their glucose level and keep their health conditions in check which would help them in
performing an efficient analysis of their health.
UX, Color, and UI: Appearance is very important for any type of application and hence, a
ppro designing of the UI would make the application lose its potential customers. In addition
to this the attractiveness of the application also depends on the colors used and the designs of
application should be able to prove a point. Attractive colors have been selected in the
application which has been designed for the monitoring of the glucose in the patients. The
different colors would help the people in the identification of the value and the graphs.
Navigation or search: If it is difficult to find out one thing in the app, it will probably lose
out on a number of users due to this5. Navigation is one of the most important aspects of
designing a good app. If the app has a larger than normal set of functions or content, there
should be a convenient search bar. There has been an efficient use of the navigation bar for
the glucose monitoring application that would be very beneficial for the user as this would
help them in navigation through the menus in the application.
4 Montgomery, Douglas C. Design and analysis of experiments. John wiley & sons, 2017.
Oinas-Kukkonen, Harri, and Marja Harjumaa. "Persuasive systems design: key issues, process model and
system features." In Routledge Handbook of Policy Design, pp. 105-123. Routledge, 2018.
5 Zhu, J., Ng, D.W.K., Wang, N., Schober, R. and Bhargava, V.K., 2017. Analysis and design of secure massive
MIMO systems in the presence of hardware impairments. IEEE Transactions on Wireless Communications,
16(3), pp.2001-2016.

11
SYSTEM ANALYSIS AND DESIGN
Well defined data structure and flow: In comparison to the other the mobile devices are very
effective and more powerful. The designer of the application has to pay a detailed attention to
the flow of data and storage within the application. The data structure and the flow of events
are very efficiently designed in the Glucose monitoring application.
Conversions: Although this is targeted to the e-commerce application mainly6. However,
there are few things that need to be present in an application for better conversion rates-
allow user reviews to be viewed and filtered,
provide multiple third-party payment options
make it easy to add and manage payment methods
The application does not involve any payment related design; however, it can be
implemented in future in the application.
Stats & Analytics: Tracking and analyzing is very important for any type of application. This
would allow the developer of the application to track the performances of the application
whenever some user is looking to interact with the Glucose monitor application.
Product roadmap and upgrade model: Every time an application is created it is very
important that an upgrade plan is devised in order to provide a steady roadmap for the
ap;plication.7. Analysis and product statistics basically give the developer an idea about what
can be done to make the app better. Hence the development of the Glucose monitoring
application has been done with the room further improvement6.
Question 2 – Use Case Realization
Part 1 - Sequence Diagrams
A sequence diagram shows the interaction of the objects in the system, and it depicts
the classes and the objects that are involved in the scenario and the sequence in which the
6 Oinas-Kukkonen, Harri, and Marja Harjumaa. "Persuasive systems design: key issues, process model and
system features." In Routledge Handbook of Policy Design, pp. 105-123. Routledge, 2018.
7 Rashid, M.H. ed., 2017. Power electronics handbook. Butterworth-Heinemann.
SYSTEM ANALYSIS AND DESIGN
Well defined data structure and flow: In comparison to the other the mobile devices are very
effective and more powerful. The designer of the application has to pay a detailed attention to
the flow of data and storage within the application. The data structure and the flow of events
are very efficiently designed in the Glucose monitoring application.
Conversions: Although this is targeted to the e-commerce application mainly6. However,
there are few things that need to be present in an application for better conversion rates-
allow user reviews to be viewed and filtered,
provide multiple third-party payment options
make it easy to add and manage payment methods
The application does not involve any payment related design; however, it can be
implemented in future in the application.
Stats & Analytics: Tracking and analyzing is very important for any type of application. This
would allow the developer of the application to track the performances of the application
whenever some user is looking to interact with the Glucose monitor application.
Product roadmap and upgrade model: Every time an application is created it is very
important that an upgrade plan is devised in order to provide a steady roadmap for the
ap;plication.7. Analysis and product statistics basically give the developer an idea about what
can be done to make the app better. Hence the development of the Glucose monitoring
application has been done with the room further improvement6.
Question 2 – Use Case Realization
Part 1 - Sequence Diagrams
A sequence diagram shows the interaction of the objects in the system, and it depicts
the classes and the objects that are involved in the scenario and the sequence in which the
6 Oinas-Kukkonen, Harri, and Marja Harjumaa. "Persuasive systems design: key issues, process model and
system features." In Routledge Handbook of Policy Design, pp. 105-123. Routledge, 2018.
7 Rashid, M.H. ed., 2017. Power electronics handbook. Butterworth-Heinemann.
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide
1 out of 16