Analyzing Web Design and User Interaction
VerifiedAdded on 2021/04/17
|12
|2655
|101
AI Summary
This assignment delves into the realm of web design and human-computer interaction, highlighting the significance of user interaction in crafting engaging online experiences. It emphasizes the need for designers to follow established guidelines for creating accessible and usable websites. The study also touches on the importance of considering diverse user groups, such as individuals with autism spectrum disorder, and explores how domain-specific languages can be designed to facilitate effective communication. By examining various sources, including research papers and design guidelines, this assignment provides a comprehensive overview of the key principles and considerations for creating user-friendly websites that cater to a wide range of users.
Contribute Materials
Your contribution can guide someone’s learning journey. Share your
documents today.

Running head: HUMAN COMPUTER INTERACTION
Human Computer Interaction
Name of the Student
Name of the University
Human Computer Interaction
Name of the Student
Name of the University
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

1HUMAN COMPUTER INTERACTION
Table of Contents
Introduction:....................................................................................................................................2
Identification, overview and description of the site:.......................................................................2
Features of Website:........................................................................................................................3
Positive and Negative aspect of the sites:........................................................................................4
Positive Aspect of the Site:..........................................................................................................4
Negative Aspect of the Site:.........................................................................................................5
Review of nominated website:.........................................................................................................5
HCI design principles:.....................................................................................................................6
Recommendations:..........................................................................................................................7
Conclusion:......................................................................................................................................8
References:......................................................................................................................................9
Table of Contents
Introduction:....................................................................................................................................2
Identification, overview and description of the site:.......................................................................2
Features of Website:........................................................................................................................3
Positive and Negative aspect of the sites:........................................................................................4
Positive Aspect of the Site:..........................................................................................................4
Negative Aspect of the Site:.........................................................................................................5
Review of nominated website:.........................................................................................................5
HCI design principles:.....................................................................................................................6
Recommendations:..........................................................................................................................7
Conclusion:......................................................................................................................................8
References:......................................................................................................................................9

2HUMAN COMPUTER INTERACTION
Introduction:
The website or popular as site is a central location of several webpages that are all
connected to each other. The site has navigation through all the pages can be visited. Every
website must have a home page which entails the purpose of the site. Each of the site has URL
through which the website is accessed (Lazar, Feng and Hochheiser 2017). The URL of different
website is different. In today’s world, the website needs to be responsive. The use of the mobile
devices are increasing and has become the most used device in present day. However, the
qualities that needs to be included within a website is similar in booth laptop and mobile view of
website. The selected website is GAMEOLOGY. This website will be reviewed and the main
focus would be human computer interaction of the site.
Identification, overview and description of the site:
GAMEOLOY is the biggest gaming warehouse of Australia. The warehouse of the
organization is situated in Melbourne. This warehouse has largest collection trading card games,
board games and similar products. Irrespective of the genre, the organization always provide the
best games to the customers. This organization provide online platforms to the customers. The
customers from Australia, New Zealand and other countries are using this online platform to buy
product in much lesser price in comparison with any other enterprise. The main motto of the
organization is to provide the best services to the customers. The organization has its headquarter
at 12 Eileen Rd, Clayton South 3169, Australia. The user can shop by Board Games, TCG, Toys
& Collectables, games accessories, Pre-Orders, Sale and Gifts & Merchandise. The organization
accepts pre orders from the customers. The customers can also contact with the representatives
of the organization through phone, email or social media. GAMEOLOY also sells wallets,
Introduction:
The website or popular as site is a central location of several webpages that are all
connected to each other. The site has navigation through all the pages can be visited. Every
website must have a home page which entails the purpose of the site. Each of the site has URL
through which the website is accessed (Lazar, Feng and Hochheiser 2017). The URL of different
website is different. In today’s world, the website needs to be responsive. The use of the mobile
devices are increasing and has become the most used device in present day. However, the
qualities that needs to be included within a website is similar in booth laptop and mobile view of
website. The selected website is GAMEOLOGY. This website will be reviewed and the main
focus would be human computer interaction of the site.
Identification, overview and description of the site:
GAMEOLOY is the biggest gaming warehouse of Australia. The warehouse of the
organization is situated in Melbourne. This warehouse has largest collection trading card games,
board games and similar products. Irrespective of the genre, the organization always provide the
best games to the customers. This organization provide online platforms to the customers. The
customers from Australia, New Zealand and other countries are using this online platform to buy
product in much lesser price in comparison with any other enterprise. The main motto of the
organization is to provide the best services to the customers. The organization has its headquarter
at 12 Eileen Rd, Clayton South 3169, Australia. The user can shop by Board Games, TCG, Toys
& Collectables, games accessories, Pre-Orders, Sale and Gifts & Merchandise. The organization
accepts pre orders from the customers. The customers can also contact with the representatives
of the organization through phone, email or social media. GAMEOLOY also sells wallets,

3HUMAN COMPUTER INTERACTION
necklaces, key rings and many more products. The promotional activities of a product is nicely
done by the marketing department of the organization. The biggest advantage of the organization
is that it provides a variety of gaming products to the customers in the cheapest rate (Gameology
2018).
Features of Website:
There are four main features that has been identified. These features are as following.
i. Presentation of Crucial Information: Throughout the site, the presence of the
important information can be found. The information has been shown in every
place where possible (Karsai et al. 2014). The organization has used text as
minimum as possible so that people can skim the writing things.
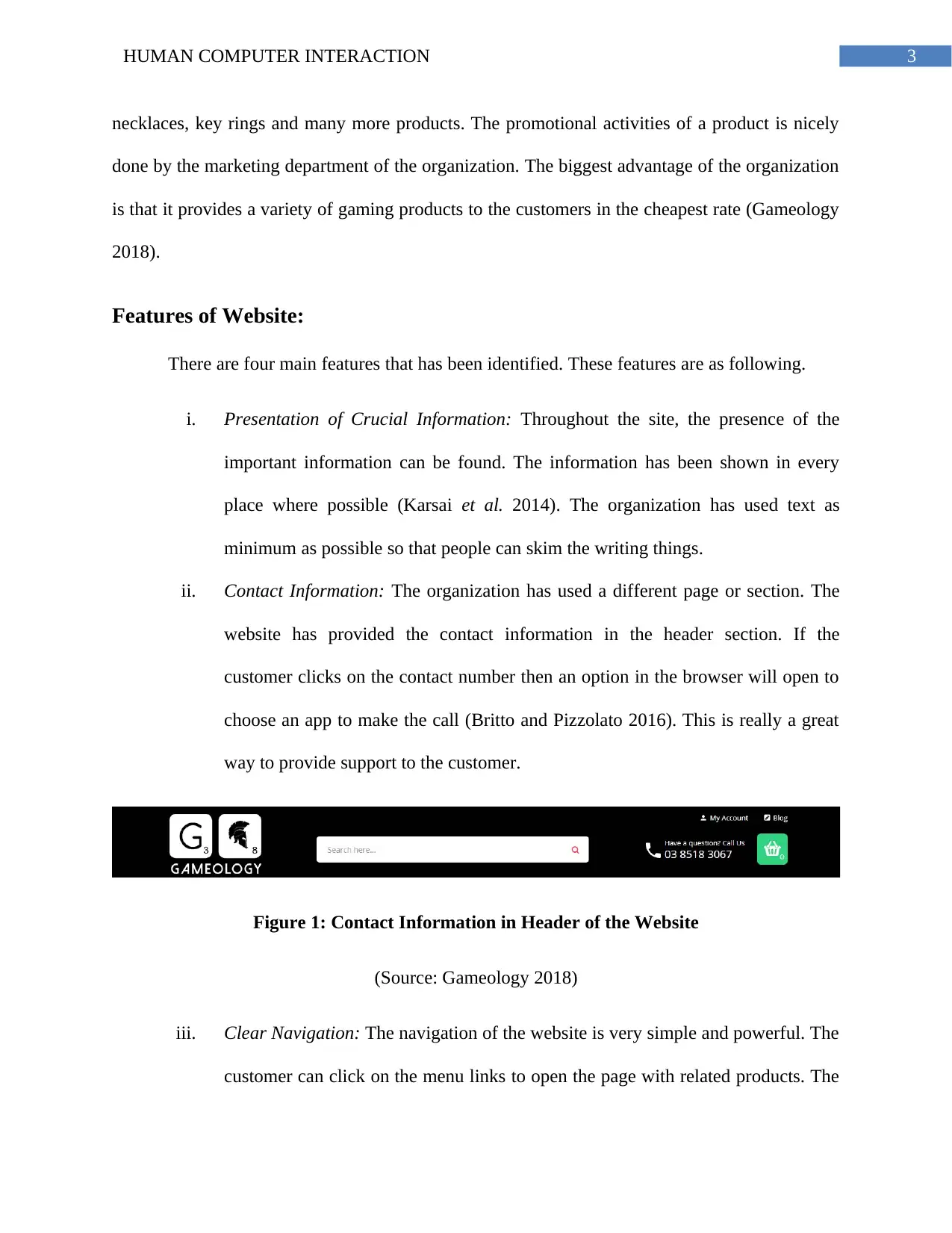
ii. Contact Information: The organization has used a different page or section. The
website has provided the contact information in the header section. If the
customer clicks on the contact number then an option in the browser will open to
choose an app to make the call (Britto and Pizzolato 2016). This is really a great
way to provide support to the customer.
Figure 1: Contact Information in Header of the Website
(Source: Gameology 2018)
iii. Clear Navigation: The navigation of the website is very simple and powerful. The
customer can click on the menu links to open the page with related products. The
necklaces, key rings and many more products. The promotional activities of a product is nicely
done by the marketing department of the organization. The biggest advantage of the organization
is that it provides a variety of gaming products to the customers in the cheapest rate (Gameology
2018).
Features of Website:
There are four main features that has been identified. These features are as following.
i. Presentation of Crucial Information: Throughout the site, the presence of the
important information can be found. The information has been shown in every
place where possible (Karsai et al. 2014). The organization has used text as
minimum as possible so that people can skim the writing things.
ii. Contact Information: The organization has used a different page or section. The
website has provided the contact information in the header section. If the
customer clicks on the contact number then an option in the browser will open to
choose an app to make the call (Britto and Pizzolato 2016). This is really a great
way to provide support to the customer.
Figure 1: Contact Information in Header of the Website
(Source: Gameology 2018)
iii. Clear Navigation: The navigation of the website is very simple and powerful. The
customer can click on the menu links to open the page with related products. The
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

4HUMAN COMPUTER INTERACTION
customer can navigate through the page and directly buy a product without any
hassle.
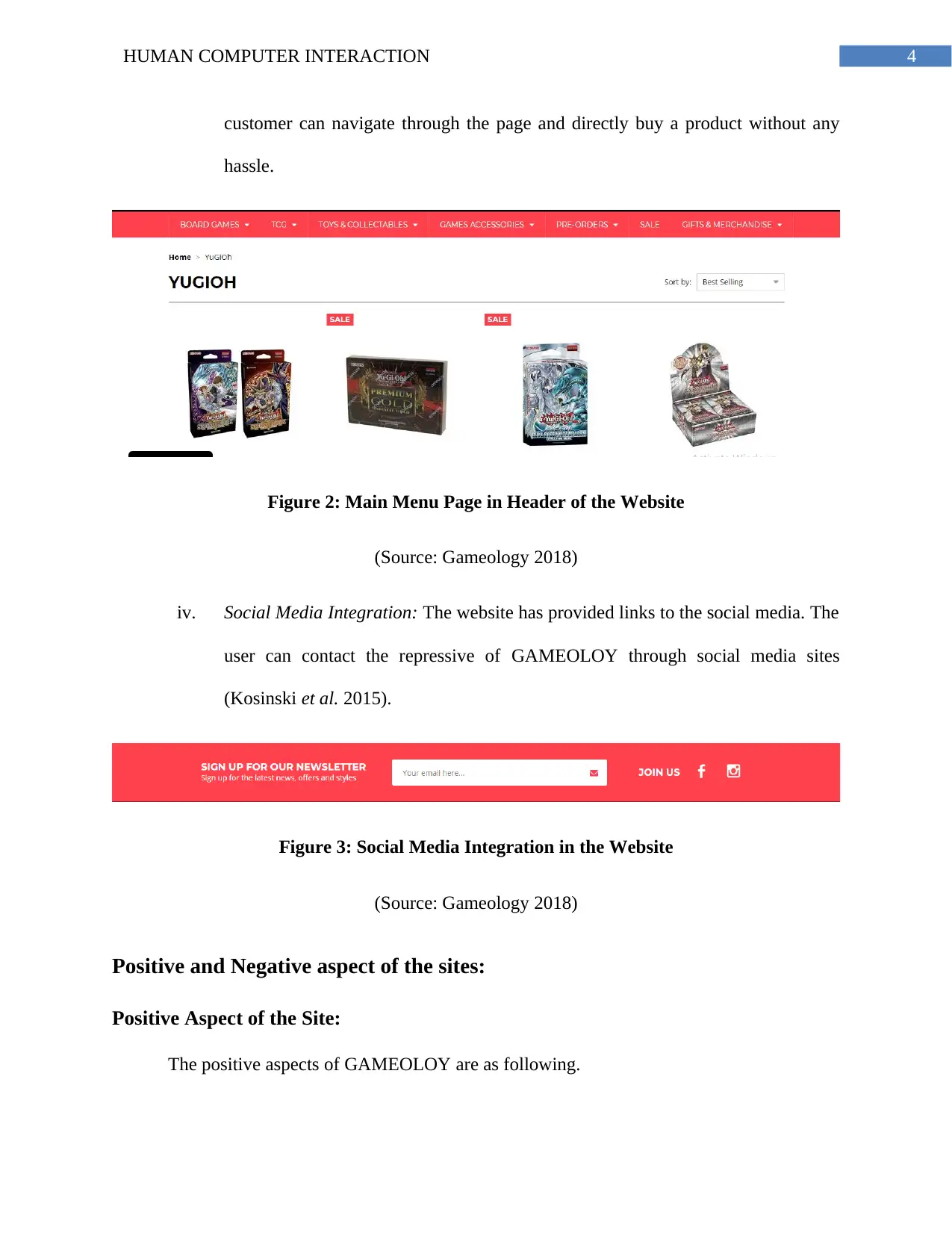
Figure 2: Main Menu Page in Header of the Website
(Source: Gameology 2018)
iv. Social Media Integration: The website has provided links to the social media. The
user can contact the repressive of GAMEOLOY through social media sites
(Kosinski et al. 2015).
Figure 3: Social Media Integration in the Website
(Source: Gameology 2018)
Positive and Negative aspect of the sites:
Positive Aspect of the Site:
The positive aspects of GAMEOLOY are as following.
customer can navigate through the page and directly buy a product without any
hassle.
Figure 2: Main Menu Page in Header of the Website
(Source: Gameology 2018)
iv. Social Media Integration: The website has provided links to the social media. The
user can contact the repressive of GAMEOLOY through social media sites
(Kosinski et al. 2015).
Figure 3: Social Media Integration in the Website
(Source: Gameology 2018)
Positive and Negative aspect of the sites:
Positive Aspect of the Site:
The positive aspects of GAMEOLOY are as following.

5HUMAN COMPUTER INTERACTION
i. Content: The content is the substance of the website along side with style. The
purpose of the content is providing enough information to the users so that they
can take decisions. The content that has been used within the website is
informative along with relevant (Ostlund and Svensson 2015). The contents are
short but present in organized manner.
ii. Functionality: It is essential that each of the entities present in the website should
be efficient and effective in its function. The website does not have any broken or
not working component (Johnson et al. 2015). The hyper-links, site search,
navigation, forms and other components of the site works in a fine manner.
iii. Simplicity: The presence of the website is very simple. Any information can be
accessed very easily because of the great navigation. The site has followed all the
conventional rules and guidelines of website building.
Negative Aspect of the Site:
The negative aspects of GAMEOLOY are as following.
i. Appearance: The site may look visually appealing at first look but if a user spend
hours on the view toward the site’s appearance may not be same (Eveland Jr and
Dunwoody 2016). The color combination that has been used does not reflect the
organization at all.
ii. Color Combination: The color combination that has been used in the website is
very poor quality.
i. Content: The content is the substance of the website along side with style. The
purpose of the content is providing enough information to the users so that they
can take decisions. The content that has been used within the website is
informative along with relevant (Ostlund and Svensson 2015). The contents are
short but present in organized manner.
ii. Functionality: It is essential that each of the entities present in the website should
be efficient and effective in its function. The website does not have any broken or
not working component (Johnson et al. 2015). The hyper-links, site search,
navigation, forms and other components of the site works in a fine manner.
iii. Simplicity: The presence of the website is very simple. Any information can be
accessed very easily because of the great navigation. The site has followed all the
conventional rules and guidelines of website building.
Negative Aspect of the Site:
The negative aspects of GAMEOLOY are as following.
i. Appearance: The site may look visually appealing at first look but if a user spend
hours on the view toward the site’s appearance may not be same (Eveland Jr and
Dunwoody 2016). The color combination that has been used does not reflect the
organization at all.
ii. Color Combination: The color combination that has been used in the website is
very poor quality.

6HUMAN COMPUTER INTERACTION
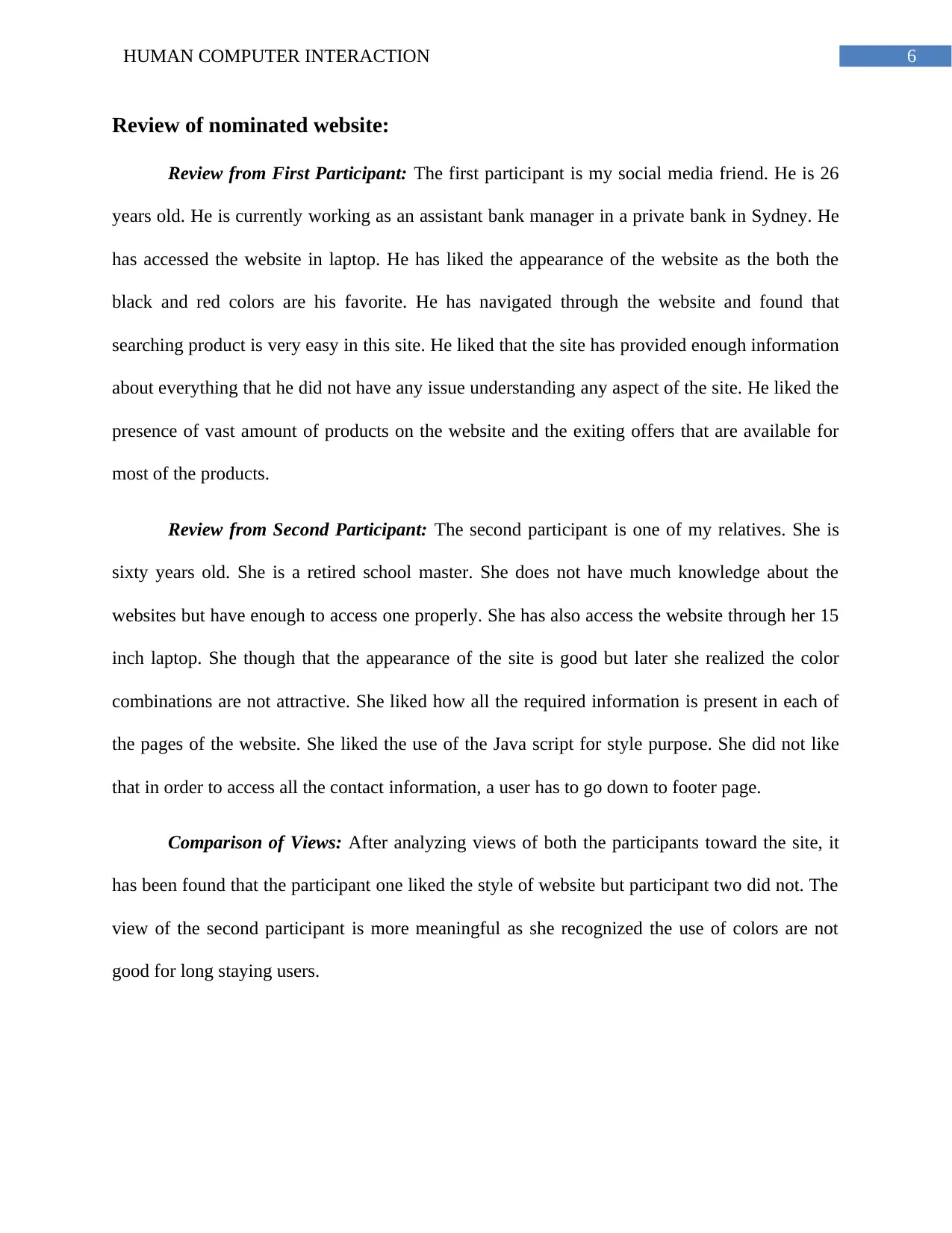
Review of nominated website:
Review from First Participant: The first participant is my social media friend. He is 26
years old. He is currently working as an assistant bank manager in a private bank in Sydney. He
has accessed the website in laptop. He has liked the appearance of the website as the both the
black and red colors are his favorite. He has navigated through the website and found that
searching product is very easy in this site. He liked that the site has provided enough information
about everything that he did not have any issue understanding any aspect of the site. He liked the
presence of vast amount of products on the website and the exiting offers that are available for
most of the products.
Review from Second Participant: The second participant is one of my relatives. She is
sixty years old. She is a retired school master. She does not have much knowledge about the
websites but have enough to access one properly. She has also access the website through her 15
inch laptop. She though that the appearance of the site is good but later she realized the color
combinations are not attractive. She liked how all the required information is present in each of
the pages of the website. She liked the use of the Java script for style purpose. She did not like
that in order to access all the contact information, a user has to go down to footer page.
Comparison of Views: After analyzing views of both the participants toward the site, it
has been found that the participant one liked the style of website but participant two did not. The
view of the second participant is more meaningful as she recognized the use of colors are not
good for long staying users.
Review of nominated website:
Review from First Participant: The first participant is my social media friend. He is 26
years old. He is currently working as an assistant bank manager in a private bank in Sydney. He
has accessed the website in laptop. He has liked the appearance of the website as the both the
black and red colors are his favorite. He has navigated through the website and found that
searching product is very easy in this site. He liked that the site has provided enough information
about everything that he did not have any issue understanding any aspect of the site. He liked the
presence of vast amount of products on the website and the exiting offers that are available for
most of the products.
Review from Second Participant: The second participant is one of my relatives. She is
sixty years old. She is a retired school master. She does not have much knowledge about the
websites but have enough to access one properly. She has also access the website through her 15
inch laptop. She though that the appearance of the site is good but later she realized the color
combinations are not attractive. She liked how all the required information is present in each of
the pages of the website. She liked the use of the Java script for style purpose. She did not like
that in order to access all the contact information, a user has to go down to footer page.
Comparison of Views: After analyzing views of both the participants toward the site, it
has been found that the participant one liked the style of website but participant two did not. The
view of the second participant is more meaningful as she recognized the use of colors are not
good for long staying users.
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

7HUMAN COMPUTER INTERACTION
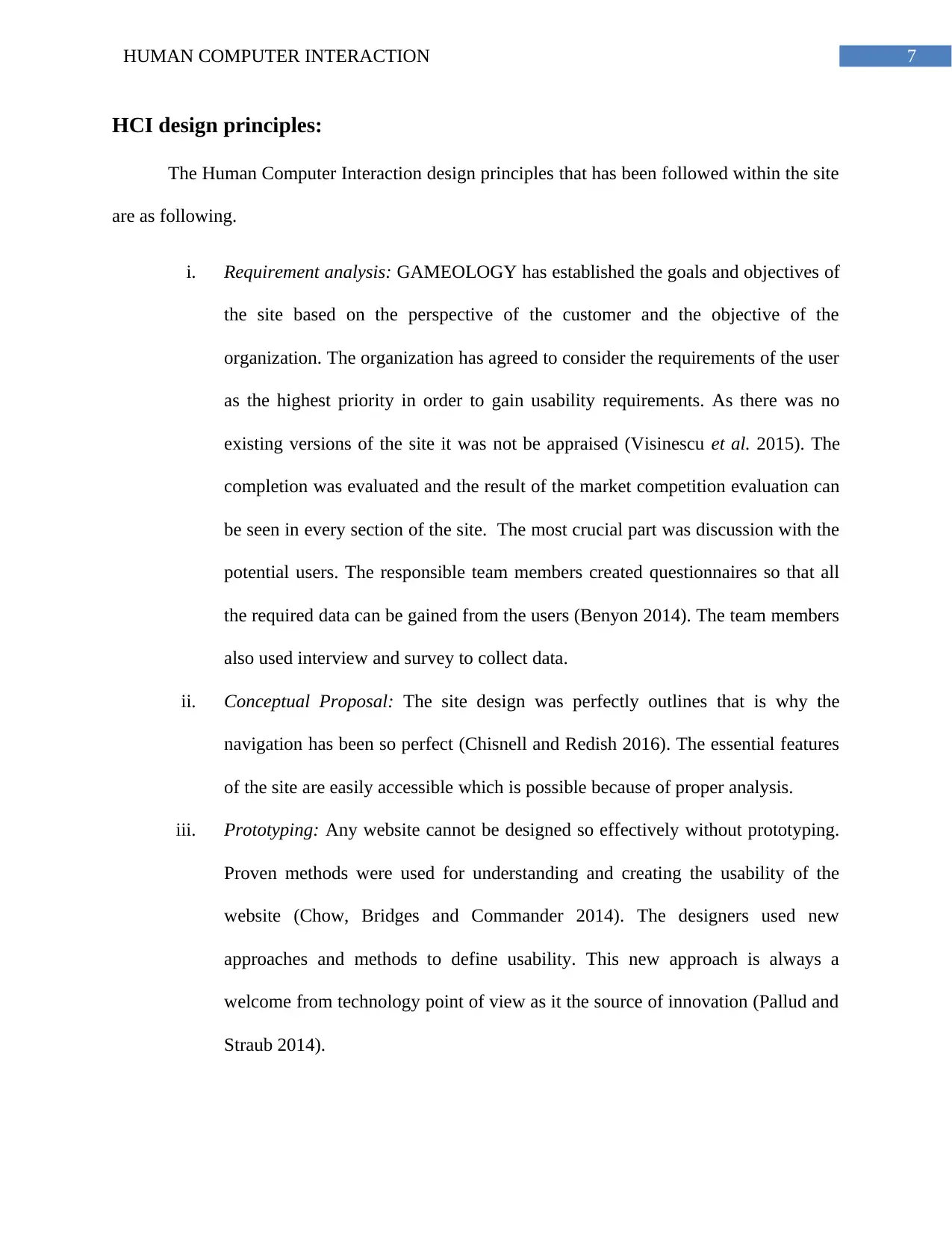
HCI design principles:
The Human Computer Interaction design principles that has been followed within the site
are as following.
i. Requirement analysis: GAMEOLOGY has established the goals and objectives of
the site based on the perspective of the customer and the objective of the
organization. The organization has agreed to consider the requirements of the user
as the highest priority in order to gain usability requirements. As there was no
existing versions of the site it was not be appraised (Visinescu et al. 2015). The
completion was evaluated and the result of the market competition evaluation can
be seen in every section of the site. The most crucial part was discussion with the
potential users. The responsible team members created questionnaires so that all
the required data can be gained from the users (Benyon 2014). The team members
also used interview and survey to collect data.
ii. Conceptual Proposal: The site design was perfectly outlines that is why the
navigation has been so perfect (Chisnell and Redish 2016). The essential features
of the site are easily accessible which is possible because of proper analysis.
iii. Prototyping: Any website cannot be designed so effectively without prototyping.
Proven methods were used for understanding and creating the usability of the
website (Chow, Bridges and Commander 2014). The designers used new
approaches and methods to define usability. This new approach is always a
welcome from technology point of view as it the source of innovation (Pallud and
Straub 2014).
HCI design principles:
The Human Computer Interaction design principles that has been followed within the site
are as following.
i. Requirement analysis: GAMEOLOGY has established the goals and objectives of
the site based on the perspective of the customer and the objective of the
organization. The organization has agreed to consider the requirements of the user
as the highest priority in order to gain usability requirements. As there was no
existing versions of the site it was not be appraised (Visinescu et al. 2015). The
completion was evaluated and the result of the market competition evaluation can
be seen in every section of the site. The most crucial part was discussion with the
potential users. The responsible team members created questionnaires so that all
the required data can be gained from the users (Benyon 2014). The team members
also used interview and survey to collect data.
ii. Conceptual Proposal: The site design was perfectly outlines that is why the
navigation has been so perfect (Chisnell and Redish 2016). The essential features
of the site are easily accessible which is possible because of proper analysis.
iii. Prototyping: Any website cannot be designed so effectively without prototyping.
Proven methods were used for understanding and creating the usability of the
website (Chow, Bridges and Commander 2014). The designers used new
approaches and methods to define usability. This new approach is always a
welcome from technology point of view as it the source of innovation (Pallud and
Straub 2014).

8HUMAN COMPUTER INTERACTION
iv. Development: The functionalities of the website had been tested profoundly. The
quality of the usability has been untamed. The organization has used the
evaluation result to improve the final product that is the website (McClellan et al.
2016). This can be stated as the final product is equipped with so much new
things in a very simple form that cannot be possible without evaluation.
Recommendations:
Style: The use of the light colors are the best choice for designing a website. This
guideline may not be followed sometimes but in those cases proper evaluation of the appearance
of the site has to be done. The website of GAMEOLOGY does not have proper usage of colors.
The contrasting colors like black, red and green does not look good. The gaps between the
product catalogues has to be reduced.
Making less use of JavaScript: Use less amount of JavaScript in the site can reduce the
loading time as well as make it simple. The main motto of the site is to sell products and promote
business. The use of extensive JavaScript will bind the users into the appearance. This will
reduce the time user have to purchase product. The website must be using simple elements
everywhere possible and make sure that each element direct the customer attention toward the
product.
Using a Different Contact Page: The site does not provide access to a different contact
page in the home page menu. The contact information is however is present in the footer of the
site. This is a huge downfall from the customer perspective.
iv. Development: The functionalities of the website had been tested profoundly. The
quality of the usability has been untamed. The organization has used the
evaluation result to improve the final product that is the website (McClellan et al.
2016). This can be stated as the final product is equipped with so much new
things in a very simple form that cannot be possible without evaluation.
Recommendations:
Style: The use of the light colors are the best choice for designing a website. This
guideline may not be followed sometimes but in those cases proper evaluation of the appearance
of the site has to be done. The website of GAMEOLOGY does not have proper usage of colors.
The contrasting colors like black, red and green does not look good. The gaps between the
product catalogues has to be reduced.
Making less use of JavaScript: Use less amount of JavaScript in the site can reduce the
loading time as well as make it simple. The main motto of the site is to sell products and promote
business. The use of extensive JavaScript will bind the users into the appearance. This will
reduce the time user have to purchase product. The website must be using simple elements
everywhere possible and make sure that each element direct the customer attention toward the
product.
Using a Different Contact Page: The site does not provide access to a different contact
page in the home page menu. The contact information is however is present in the footer of the
site. This is a huge downfall from the customer perspective.

9HUMAN COMPUTER INTERACTION
Conclusion:
From the above study it can be concluded that the usability of the site is very good but the
appearance is very low quality. In this situation, the question remains whether the users will
prefer this site because of the usability or start ignoring it because of wrong styling.
GAMEOLOGY has taken the upper hand here by using the most powerful element of a website
perfectly. The use of the contents has been a great way of attracting user focus on the purchasing
not the style. The contents always drives user’s focus toward the offers available in the products
and the vast quantity of products. Every user almost will forget about the style of the website and
the main part will be interaction. The interaction between the user and the website serves as the
main aspect of the site which is considered to be the most crucial feature of site while user is
shopping.
Conclusion:
From the above study it can be concluded that the usability of the site is very good but the
appearance is very low quality. In this situation, the question remains whether the users will
prefer this site because of the usability or start ignoring it because of wrong styling.
GAMEOLOGY has taken the upper hand here by using the most powerful element of a website
perfectly. The use of the contents has been a great way of attracting user focus on the purchasing
not the style. The contents always drives user’s focus toward the offers available in the products
and the vast quantity of products. Every user almost will forget about the style of the website and
the main part will be interaction. The interaction between the user and the website serves as the
main aspect of the site which is considered to be the most crucial feature of site while user is
shopping.
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

10HUMAN COMPUTER INTERACTION
References:
Benyon, D., 2014. Designing Interactive Systems: A comprehensive guide to HCI, UX and
interaction design, 3/E.
Britto, T. and Pizzolato, E., 2016. Towards web accessibility guidelines of interaction and interf
ace design for people with autism spectrum disorder. In ACHI 2016: The ninth international
conference on advances in computer-human interactions (pp. 1-7).
Chisnell, D. and Redish, J.G., 2016. Modelling older adults for website design. In Generational
Use of New Media (pp. 125-154). Routledge.
Chow, A.S., Bridges, M. and Commander, P., 2014. The website design and usability of US
academic and public libraries. Reference & user services quarterly, 53(3), pp.253-265.
Eveland Jr, W.P. and Dunwoody, S., 2016. Users and navigation patterns of a science World
Wide Web site for the public. Public understanding of science.
Gameology. 2018. Gameology - Australia Largest and Cheapest Range of Board Game. [online]
Available at: https://www.gameology.com.au [Accessed 23 Mar. 2018].
Johnson, L., Becker, S.A., Estrada, V. and Freeman, A., 2015. NMC horizon report: 2015 library
edition (pp. 1-54). The New Media Consortium.
Karsai, G., Krahn, H., Pinkernell, C., Rumpe, B., Schindler, M. and Völkel, S., 2014. Design
guidelines for domain specific languages. arXiv preprint arXiv:1409.2378.
Kosinski, M., Matz, S.C., Gosling, S.D., Popov, V. and Stillwell, D., 2015. Facebook as a
research tool for the social sciences: Opportunities, challenges, ethical considerations, and
practical guidelines. American Psychologist, 70(6), p.543.
References:
Benyon, D., 2014. Designing Interactive Systems: A comprehensive guide to HCI, UX and
interaction design, 3/E.
Britto, T. and Pizzolato, E., 2016. Towards web accessibility guidelines of interaction and interf
ace design for people with autism spectrum disorder. In ACHI 2016: The ninth international
conference on advances in computer-human interactions (pp. 1-7).
Chisnell, D. and Redish, J.G., 2016. Modelling older adults for website design. In Generational
Use of New Media (pp. 125-154). Routledge.
Chow, A.S., Bridges, M. and Commander, P., 2014. The website design and usability of US
academic and public libraries. Reference & user services quarterly, 53(3), pp.253-265.
Eveland Jr, W.P. and Dunwoody, S., 2016. Users and navigation patterns of a science World
Wide Web site for the public. Public understanding of science.
Gameology. 2018. Gameology - Australia Largest and Cheapest Range of Board Game. [online]
Available at: https://www.gameology.com.au [Accessed 23 Mar. 2018].
Johnson, L., Becker, S.A., Estrada, V. and Freeman, A., 2015. NMC horizon report: 2015 library
edition (pp. 1-54). The New Media Consortium.
Karsai, G., Krahn, H., Pinkernell, C., Rumpe, B., Schindler, M. and Völkel, S., 2014. Design
guidelines for domain specific languages. arXiv preprint arXiv:1409.2378.
Kosinski, M., Matz, S.C., Gosling, S.D., Popov, V. and Stillwell, D., 2015. Facebook as a
research tool for the social sciences: Opportunities, challenges, ethical considerations, and
practical guidelines. American Psychologist, 70(6), p.543.

11HUMAN COMPUTER INTERACTION
Lazar, J., Feng, J.H. and Hochheiser, H., 2017. Research methods in human-computer
interaction. Morgan Kaufmann.
McClellan, M.A., Karumur, R.P., Vogel, R.I., Petzel, S.V., Cragg, J., Chan, D., Jacko, J.A.,
Sainfort, F. and Geller, M.A., 2016. Designing an educational website to improve quality of
supportive oncology care for women with ovarian cancer: an expert usability review and
analysis. International journal of human-computer interaction, 32(4), pp.297-307.
Ostlund, C. and Svensson, L., 2015. Design guidelines through educational mining. In E-Learn:
World Conference on E-Learning in Corporate, Government, Healthcare, and Higher Education
(pp. 1854-1857). Association for the Advancement of Computing in Education (AACE).
Pallud, J. and Straub, D.W., 2014. Effective website design for experience-influenced
environments: The case of high culture museums. Information & Management, 51(3), pp.359-
373.
Visinescu, L.L., Sidorova, A., Jones, M.C. and Prybutok, V.R., 2015. The influence of website
dimensionality on customer experiences, perceptions and behavioral intentions: An exploration
of 2D vs. 3D web design. Information & Management, 52(1), pp.1-17.
Lazar, J., Feng, J.H. and Hochheiser, H., 2017. Research methods in human-computer
interaction. Morgan Kaufmann.
McClellan, M.A., Karumur, R.P., Vogel, R.I., Petzel, S.V., Cragg, J., Chan, D., Jacko, J.A.,
Sainfort, F. and Geller, M.A., 2016. Designing an educational website to improve quality of
supportive oncology care for women with ovarian cancer: an expert usability review and
analysis. International journal of human-computer interaction, 32(4), pp.297-307.
Ostlund, C. and Svensson, L., 2015. Design guidelines through educational mining. In E-Learn:
World Conference on E-Learning in Corporate, Government, Healthcare, and Higher Education
(pp. 1854-1857). Association for the Advancement of Computing in Education (AACE).
Pallud, J. and Straub, D.W., 2014. Effective website design for experience-influenced
environments: The case of high culture museums. Information & Management, 51(3), pp.359-
373.
Visinescu, L.L., Sidorova, A., Jones, M.C. and Prybutok, V.R., 2015. The influence of website
dimensionality on customer experiences, perceptions and behavioral intentions: An exploration
of 2D vs. 3D web design. Information & Management, 52(1), pp.1-17.
1 out of 12
Related Documents
Your All-in-One AI-Powered Toolkit for Academic Success.
+13062052269
info@desklib.com
Available 24*7 on WhatsApp / Email
![[object Object]](/_next/static/media/star-bottom.7253800d.svg)
Unlock your academic potential
© 2024 | Zucol Services PVT LTD | All rights reserved.





