Human Computer Interaction And Design
VerifiedAdded on 2022/08/21
|24
|5738
|21
AI Summary
Contribute Materials
Your contribution can guide someone’s learning journey. Share your
documents today.

Running head: HUMAN COMPUTER INTERACTION
Human Computer Interaction
Name of the Student
Name of the University
Author Note
Human Computer Interaction
Name of the Student
Name of the University
Author Note
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

1HUMAN COMPUTER INTERACTION
Table of Contents
1. Introduction:...........................................................................................................................3
2. Background:...........................................................................................................................3
2.1 Processes and Framework for the Interaction Design:.....................................................4
2.2 Cognitive Psychology:.....................................................................................................5
2.3 Interaction Design Theory:..............................................................................................5
3. Design Process:......................................................................................................................5
3.1 Interaction Design Research:...........................................................................................7
3.2 Conceptual Design:..........................................................................................................7
4. Prototype:...............................................................................................................................7
4.1 Greeting Page:..................................................................................................................8
4.2 Main Menu:......................................................................................................................9
4.3 New Device Setup:.........................................................................................................11
4.4 Setup Success Page:.......................................................................................................12
4.5 Device Selection:...........................................................................................................14
4.6 Input Voice Command Section:.....................................................................................15
4.7 Command Execution:.....................................................................................................16
4.8 Changes Done Page:......................................................................................................17
5. Evidence of Reviewed Interaction Design Principle:..........................................................18
6. Research Study:....................................................................................................................20
7. Conclusion:..........................................................................................................................20
8. References:...........................................................................................................................22
Table of Contents
1. Introduction:...........................................................................................................................3
2. Background:...........................................................................................................................3
2.1 Processes and Framework for the Interaction Design:.....................................................4
2.2 Cognitive Psychology:.....................................................................................................5
2.3 Interaction Design Theory:..............................................................................................5
3. Design Process:......................................................................................................................5
3.1 Interaction Design Research:...........................................................................................7
3.2 Conceptual Design:..........................................................................................................7
4. Prototype:...............................................................................................................................7
4.1 Greeting Page:..................................................................................................................8
4.2 Main Menu:......................................................................................................................9
4.3 New Device Setup:.........................................................................................................11
4.4 Setup Success Page:.......................................................................................................12
4.5 Device Selection:...........................................................................................................14
4.6 Input Voice Command Section:.....................................................................................15
4.7 Command Execution:.....................................................................................................16
4.8 Changes Done Page:......................................................................................................17
5. Evidence of Reviewed Interaction Design Principle:..........................................................18
6. Research Study:....................................................................................................................20
7. Conclusion:..........................................................................................................................20
8. References:...........................................................................................................................22

2HUMAN COMPUTER INTERACTION
1. Introduction:
Technology has evolved with the time quite further and in the present situation
humans are surrounded with various types of advanced technologies. Regarding the
advancement of technology automation is one of the crucial factors. Automation is a specific
area in the technological sector where the procedures or the processes is executed while
having minimal assistance from the human end (Endsley 2018). Automation driven
technology has become quite popular in these days. Automation has made the life of humans
much easier.
The implementation of the automation technologies can be seen in various of sectors
including the household sections. One important automation technology that are currently
used in the households is the concept of smart home. A smart home can be considered as a
convenient home setup where the important devices and the appliances can be controlled
remotely through a specific device (Stojkoska and Trivodaliev 2017). These types of setups
are mainly connected with the internet services so that user can access all the appliances
when they want it.
In this report a prototype will be prepared regarding this smart home automation
system. The targeted prototype in this context is a smart voice control hub which can control
the available smart devices present in the home. This hub can be used for controlling all the
smart objects that are present in the home. This can be done by connecting the smart devices
to the smart voice hub. In the following section of this report demonstration of this prototype
is provided.
2. Background:
Currently, there are several of automation systems are available in the market but in
this context protype for a home automation system has been selected as it is one of the daily
1. Introduction:
Technology has evolved with the time quite further and in the present situation
humans are surrounded with various types of advanced technologies. Regarding the
advancement of technology automation is one of the crucial factors. Automation is a specific
area in the technological sector where the procedures or the processes is executed while
having minimal assistance from the human end (Endsley 2018). Automation driven
technology has become quite popular in these days. Automation has made the life of humans
much easier.
The implementation of the automation technologies can be seen in various of sectors
including the household sections. One important automation technology that are currently
used in the households is the concept of smart home. A smart home can be considered as a
convenient home setup where the important devices and the appliances can be controlled
remotely through a specific device (Stojkoska and Trivodaliev 2017). These types of setups
are mainly connected with the internet services so that user can access all the appliances
when they want it.
In this report a prototype will be prepared regarding this smart home automation
system. The targeted prototype in this context is a smart voice control hub which can control
the available smart devices present in the home. This hub can be used for controlling all the
smart objects that are present in the home. This can be done by connecting the smart devices
to the smart voice hub. In the following section of this report demonstration of this prototype
is provided.
2. Background:
Currently, there are several of automation systems are available in the market but in
this context protype for a home automation system has been selected as it is one of the daily

3HUMAN COMPUTER INTERACTION
requirements and it having several of important benefits (Wilson, Hargreaves and Hauxwell-
Baldwin 2017). The first important benefit of this type of smart automation system is that it
will help the users to save energy as users will be able control all the components remotely. It
means components can be shut down easily whenever they are not in use. Another important
benefit of this type of home automation system is the convenience. Through the home
automation system, most of the tasks can be performed automatically with minimum amount
of human intervention (Fernandes, Jung and Prakash 2016). Getting a universal control over
the home is another important benefit that can be achieved through this system. Also, a high
level of comfort is achieved for the users who will be implementing this system. For these
benefits provided by the home automation system, discussion has been chosen over the home
automation system.
2.1 Processes and Framework for the Interaction Design:
Proper design of the interaction is important. Several of different frameworks are
available for the interaction design purpose. The main type of frameworks are the goal-
oriented design, user-centred design and participatory design. The goal-oriented design is
described as six-step process that can be used for talking to the users and important data is
collected from them (Santos, Schleicher and Caldas 2017). In this design process it is
determined that whether different type of users can be gratified through a single interface or
different interface is required for different users. The user-centred design is a specific type of
framework where user characteristics, usability goals and the workflow of a product is given
extreme attention for each step of the design process (Organ et al. 2018). The participatory
design is a specific type of process where all the stakeholders are included in the process of
designing so that all the demands of the stakeholder can be fulfilled (Duque et al. 2019).
For this case user-centred design is selected for interaction design purpose. The main
idea of this voice control hub is providing ultimate comfort to the users. By the
requirements and it having several of important benefits (Wilson, Hargreaves and Hauxwell-
Baldwin 2017). The first important benefit of this type of smart automation system is that it
will help the users to save energy as users will be able control all the components remotely. It
means components can be shut down easily whenever they are not in use. Another important
benefit of this type of home automation system is the convenience. Through the home
automation system, most of the tasks can be performed automatically with minimum amount
of human intervention (Fernandes, Jung and Prakash 2016). Getting a universal control over
the home is another important benefit that can be achieved through this system. Also, a high
level of comfort is achieved for the users who will be implementing this system. For these
benefits provided by the home automation system, discussion has been chosen over the home
automation system.
2.1 Processes and Framework for the Interaction Design:
Proper design of the interaction is important. Several of different frameworks are
available for the interaction design purpose. The main type of frameworks are the goal-
oriented design, user-centred design and participatory design. The goal-oriented design is
described as six-step process that can be used for talking to the users and important data is
collected from them (Santos, Schleicher and Caldas 2017). In this design process it is
determined that whether different type of users can be gratified through a single interface or
different interface is required for different users. The user-centred design is a specific type of
framework where user characteristics, usability goals and the workflow of a product is given
extreme attention for each step of the design process (Organ et al. 2018). The participatory
design is a specific type of process where all the stakeholders are included in the process of
designing so that all the demands of the stakeholder can be fulfilled (Duque et al. 2019).
For this case user-centred design is selected for interaction design purpose. The main
idea of this voice control hub is providing ultimate comfort to the users. By the
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

4HUMAN COMPUTER INTERACTION
implementation of the user-centred design, main focus can be given on the needs of the users
in each of the design phase of the application (Coleman, ClaRkSON and Cassim 2016). As
the needs of the users and the comfort holds the top priority, user-centred design has been
chosen in this case.
2.2 Cognitive Psychology:
The cognitive psychology also affects the process of UI design as this have an
influence on the interaction design. When a user interacts with any product, there is a
cognitive load that is applied on the user (Sternberg and Sternberg 2016). The cognitive load
applied over the user is the mental effort that the user needs to provide to learn new
information from the application. The cognitive psychology is also applied for this
application as the users might have to take some new information while using this application
(Robinson-Riegler and Robinson-Riegler 2016). So, in this prototype it has been tried to keep
the cognitive load as low as possible for the users so that a great UX can be achieved. To do
that, the prototype has been designed in simplistic way.
2.3 Interaction Design Theory:
To interact with a UI there are several of models are available. The most common
model of interaction are the touch model and the voice model. In touch model the user
interaction is done by touching the system while in voice model the user interacts with the
system through the voice commands (García-Peñalvo and Durán-Escudero 2017). For this
application both of the touch model and the voice model has been considered. For the basic
interaction with the system touch model have been used. For the advanced interaction which
includes controlling the smart devices voice model have been used where the users need to
provide the command over the voice.
implementation of the user-centred design, main focus can be given on the needs of the users
in each of the design phase of the application (Coleman, ClaRkSON and Cassim 2016). As
the needs of the users and the comfort holds the top priority, user-centred design has been
chosen in this case.
2.2 Cognitive Psychology:
The cognitive psychology also affects the process of UI design as this have an
influence on the interaction design. When a user interacts with any product, there is a
cognitive load that is applied on the user (Sternberg and Sternberg 2016). The cognitive load
applied over the user is the mental effort that the user needs to provide to learn new
information from the application. The cognitive psychology is also applied for this
application as the users might have to take some new information while using this application
(Robinson-Riegler and Robinson-Riegler 2016). So, in this prototype it has been tried to keep
the cognitive load as low as possible for the users so that a great UX can be achieved. To do
that, the prototype has been designed in simplistic way.
2.3 Interaction Design Theory:
To interact with a UI there are several of models are available. The most common
model of interaction are the touch model and the voice model. In touch model the user
interaction is done by touching the system while in voice model the user interacts with the
system through the voice commands (García-Peñalvo and Durán-Escudero 2017). For this
application both of the touch model and the voice model has been considered. For the basic
interaction with the system touch model have been used. For the advanced interaction which
includes controlling the smart devices voice model have been used where the users need to
provide the command over the voice.

5HUMAN COMPUTER INTERACTION
3. Design Process:
Before implementing a fully functional system, it is important to test the system from
each and every perspective. In this aspect, the system prototyping plays and important role
(Taylor 2017). A prototype is an early sample or model of a product which is used for testing
purpose of the concept. The protype term is used for various of contexts which includes,
design, semantics, software programming and electronics. A general type of prototype is
mainly is used for evaluation of the new design so that overall precision of the system can be
enhanced from the end of both users and the system analysts (Koo et al. 2016). In this report
a design prototype will be developed for the targeted smart voice control hub centre. In this
case, a high-fidelity prototype will be developed for the system and for that Axure software
will be used.
Among the system prototypes there are several of sections and one of them is the
high-fidelity prototype (Rottermanner et al. 2019). A high-fidelity prototype is an interactive
representation of the product and it is prepared through the computer systems. A high-fidelity
prototype can be considered as closest resemblance of the actual system from the perspective
of both functionality and details. A high-fidelity prototype is a specific level of
comprehensiveness which helps to examine the usability questions so that the user behaviour
can be concluded. A high-fidelity prototype covers both the UX and the UI. It covers the UX
in the aspects of user flow, terms of interaction and user behaviour. It covers the UI in terms
of aesthetics and the visuals.
To develop the prototype of current selected system, Axure RP 9 Edition have been
used. The Axure RP Pro is a rapid prototyping, wireframing and specification tool that is
aimed at mobile, web and desktop application. This software provides several of operations
including the resizing, drag and drop placement and widgets formatting. This application is
3. Design Process:
Before implementing a fully functional system, it is important to test the system from
each and every perspective. In this aspect, the system prototyping plays and important role
(Taylor 2017). A prototype is an early sample or model of a product which is used for testing
purpose of the concept. The protype term is used for various of contexts which includes,
design, semantics, software programming and electronics. A general type of prototype is
mainly is used for evaluation of the new design so that overall precision of the system can be
enhanced from the end of both users and the system analysts (Koo et al. 2016). In this report
a design prototype will be developed for the targeted smart voice control hub centre. In this
case, a high-fidelity prototype will be developed for the system and for that Axure software
will be used.
Among the system prototypes there are several of sections and one of them is the
high-fidelity prototype (Rottermanner et al. 2019). A high-fidelity prototype is an interactive
representation of the product and it is prepared through the computer systems. A high-fidelity
prototype can be considered as closest resemblance of the actual system from the perspective
of both functionality and details. A high-fidelity prototype is a specific level of
comprehensiveness which helps to examine the usability questions so that the user behaviour
can be concluded. A high-fidelity prototype covers both the UX and the UI. It covers the UX
in the aspects of user flow, terms of interaction and user behaviour. It covers the UI in terms
of aesthetics and the visuals.
To develop the prototype of current selected system, Axure RP 9 Edition have been
used. The Axure RP Pro is a rapid prototyping, wireframing and specification tool that is
aimed at mobile, web and desktop application. This software provides several of operations
including the resizing, drag and drop placement and widgets formatting. This application is

6HUMAN COMPUTER INTERACTION
one of the important ways of plan and prototyping tool and all can be done without any type
of coding knowledge.
3.1 Interaction Design Research:
For development of this conceptual design a research has been carried out regarding
the UI elements which are important to provide ultimate satisfaction to the users. Depending
on this criteria user-centred design has been considered for the interaction design purpose as
this will help to achieve ultimate satisfaction for the users (Colborne 2017). From the
research it has been founded that a high amount of cognitive load on the users can create a
negative impact among the users regarding the application. To deal with this issue it is always
preferable that the cognitive load should be reduced, which has been followed here. Also, the
research has been found that most of the users prefers the touch interaction compared with
any other interaction model, where the voice interaction model is used in advanced cases.
Considering this, both of the touch model and the voice model has been implemented for this
research.
3.2 Conceptual Design:
The conceptual model of this application demonstrates that the user needs to go
through some specific steps of selection process before they can actually control the smart
devices. In this model there will be several of options for the smart devices that the user
wishes to control (Maddock et al. 2018). From there, user needs to select a specific device
and after that the user will be able to control the device. The primary requirement of this
smart control hub is that it should be controlled through the voice. In the last section various
of important research has been performed and from the literatures it has been assessed that
most of the users prefers a touch interface model in the present days. Considering this, touch
interface model has been also included for development of this prototype.
one of the important ways of plan and prototyping tool and all can be done without any type
of coding knowledge.
3.1 Interaction Design Research:
For development of this conceptual design a research has been carried out regarding
the UI elements which are important to provide ultimate satisfaction to the users. Depending
on this criteria user-centred design has been considered for the interaction design purpose as
this will help to achieve ultimate satisfaction for the users (Colborne 2017). From the
research it has been founded that a high amount of cognitive load on the users can create a
negative impact among the users regarding the application. To deal with this issue it is always
preferable that the cognitive load should be reduced, which has been followed here. Also, the
research has been found that most of the users prefers the touch interaction compared with
any other interaction model, where the voice interaction model is used in advanced cases.
Considering this, both of the touch model and the voice model has been implemented for this
research.
3.2 Conceptual Design:
The conceptual model of this application demonstrates that the user needs to go
through some specific steps of selection process before they can actually control the smart
devices. In this model there will be several of options for the smart devices that the user
wishes to control (Maddock et al. 2018). From there, user needs to select a specific device
and after that the user will be able to control the device. The primary requirement of this
smart control hub is that it should be controlled through the voice. In the last section various
of important research has been performed and from the literatures it has been assessed that
most of the users prefers a touch interface model in the present days. Considering this, touch
interface model has been also included for development of this prototype.
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

7HUMAN COMPUTER INTERACTION
4. Prototype:
The current prototype system is a mobile application which has been developed in
using the layout Samsung Galaxy S9 smartphone. The name of the mobile application which
will be acting as the smart voice control hub is the Nexon voice control hub. The current
protype is divided in several of phases. In the following section this prototype is evaluated
briefly.
4.1 Greeting Page:
The starting page of the prototype is the greeting page. It is one of the common
among all the applications. In this page the users are greeted through a message. This section
of the prototype is not at all related with the main functionalities of the system. This is just a
welcome page of the users. A welcome page is important for any kind of application as it
marks a significant turn in the journey of a user. A good welcome page is also important for
the user retention and it is critical for the long-term success of the application (Fischer et al.
2017). Generally, the greeting page or the welcome page do have an option through which
user are able to enter into the functional areas of the system. For this prototype, a button is
provided through which users can enter into the main application. In the following section the
prototype of the welcome page is represented.
4. Prototype:
The current prototype system is a mobile application which has been developed in
using the layout Samsung Galaxy S9 smartphone. The name of the mobile application which
will be acting as the smart voice control hub is the Nexon voice control hub. The current
protype is divided in several of phases. In the following section this prototype is evaluated
briefly.
4.1 Greeting Page:
The starting page of the prototype is the greeting page. It is one of the common
among all the applications. In this page the users are greeted through a message. This section
of the prototype is not at all related with the main functionalities of the system. This is just a
welcome page of the users. A welcome page is important for any kind of application as it
marks a significant turn in the journey of a user. A good welcome page is also important for
the user retention and it is critical for the long-term success of the application (Fischer et al.
2017). Generally, the greeting page or the welcome page do have an option through which
user are able to enter into the functional areas of the system. For this prototype, a button is
provided through which users can enter into the main application. In the following section the
prototype of the welcome page is represented.

8HUMAN COMPUTER INTERACTION
(Figure 1: Welcome Page of the Protype)
(Source: Created by the Author)
In the above screenshot it clear that the users are greeted through the message
“Welcome Back User”. To make this much better, in the actual application the “User” can be
replaced with the name of the user. The “Start now” button is provided in the welcome screen
so that the users can enter into main functional area of the system.
4.2 Main Menu:
The next section of this prototype is the main menu of the application. The main menu
of the application is a specific portion from which functional part of this prototype starts. In
the main menu of the application all the functionalities are listed that can be performed by the
(Figure 1: Welcome Page of the Protype)
(Source: Created by the Author)
In the above screenshot it clear that the users are greeted through the message
“Welcome Back User”. To make this much better, in the actual application the “User” can be
replaced with the name of the user. The “Start now” button is provided in the welcome screen
so that the users can enter into main functional area of the system.
4.2 Main Menu:
The next section of this prototype is the main menu of the application. The main menu
of the application is a specific portion from which functional part of this prototype starts. In
the main menu of the application all the functionalities are listed that can be performed by the

9HUMAN COMPUTER INTERACTION
application itself. This is the basic area of the application from where the user starts
interacting with the application (Odom et al. 2016). In this portion a short message is
provided regarding what the application can do which is an important part for the application.
The screenshot of the main menu page of the application is given below.
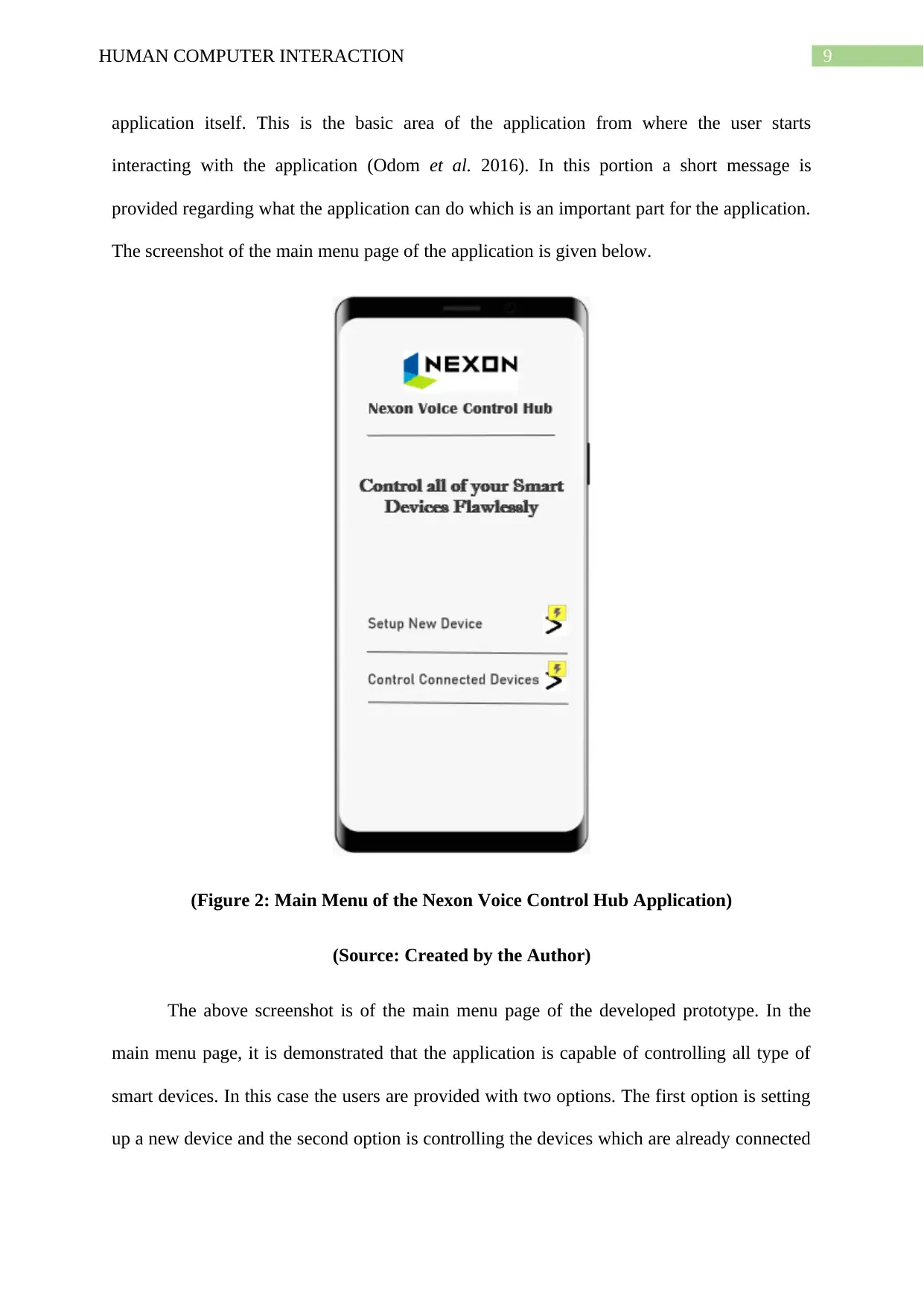
(Figure 2: Main Menu of the Nexon Voice Control Hub Application)
(Source: Created by the Author)
The above screenshot is of the main menu page of the developed prototype. In the
main menu page, it is demonstrated that the application is capable of controlling all type of
smart devices. In this case the users are provided with two options. The first option is setting
up a new device and the second option is controlling the devices which are already connected
application itself. This is the basic area of the application from where the user starts
interacting with the application (Odom et al. 2016). In this portion a short message is
provided regarding what the application can do which is an important part for the application.
The screenshot of the main menu page of the application is given below.
(Figure 2: Main Menu of the Nexon Voice Control Hub Application)
(Source: Created by the Author)
The above screenshot is of the main menu page of the developed prototype. In the
main menu page, it is demonstrated that the application is capable of controlling all type of
smart devices. In this case the users are provided with two options. The first option is setting
up a new device and the second option is controlling the devices which are already connected
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

10HUMAN COMPUTER INTERACTION
with the system. User can choose any one options from this and depending on that the user
will be redirect to the appropriate page.
4.3 New Device Setup:
As mentioned previously, the current prototype provides the functionality of setting
up a new device. To use any type of devices with the smart voice control hub it is important
that the devices should be in the database of the smart voice control hub, otherwise the hub
will not be able to communicate with the smart device. Due to this reason setting up a new
device is important and this functionality has included in the prototype.
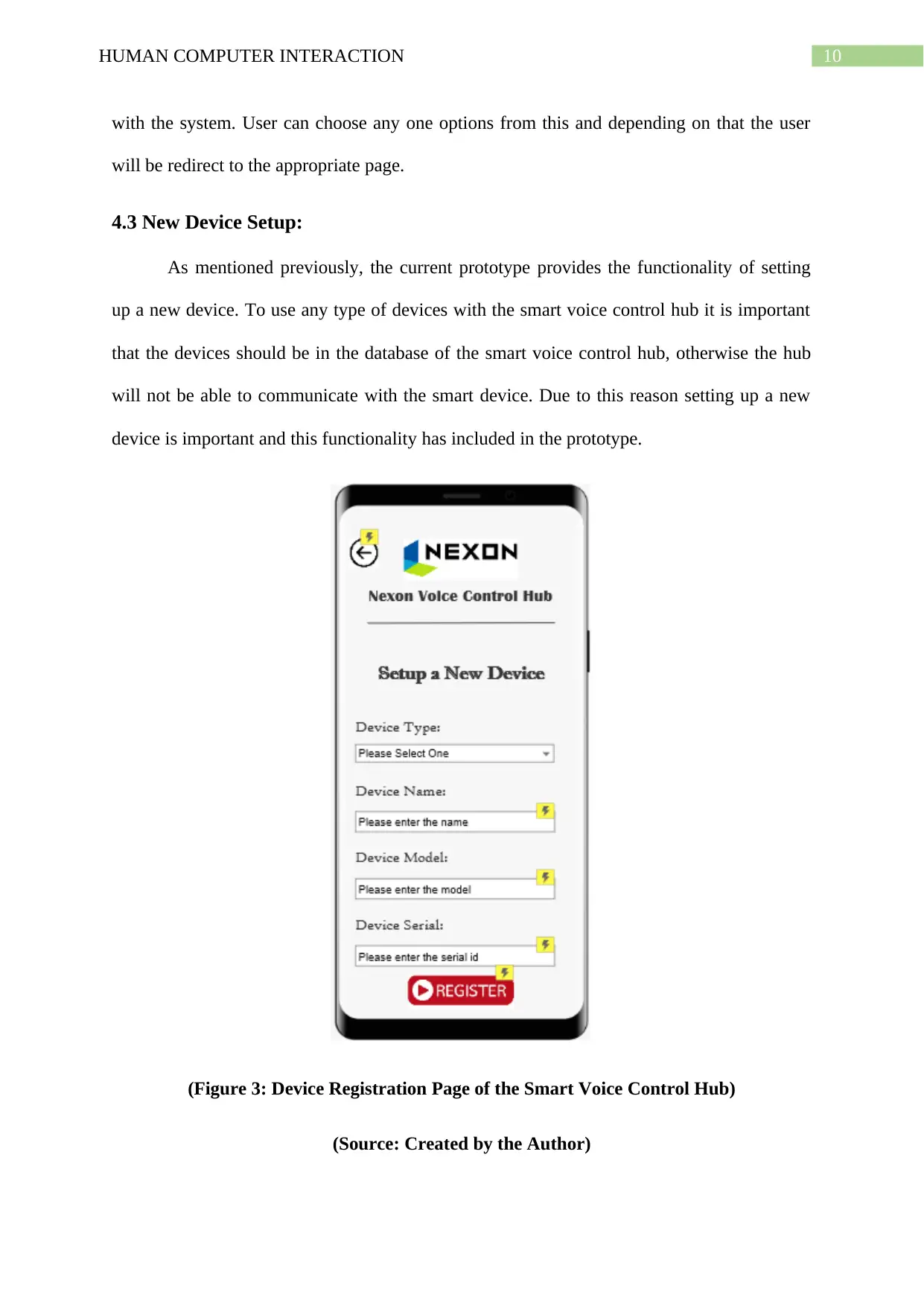
(Figure 3: Device Registration Page of the Smart Voice Control Hub)
(Source: Created by the Author)
with the system. User can choose any one options from this and depending on that the user
will be redirect to the appropriate page.
4.3 New Device Setup:
As mentioned previously, the current prototype provides the functionality of setting
up a new device. To use any type of devices with the smart voice control hub it is important
that the devices should be in the database of the smart voice control hub, otherwise the hub
will not be able to communicate with the smart device. Due to this reason setting up a new
device is important and this functionality has included in the prototype.
(Figure 3: Device Registration Page of the Smart Voice Control Hub)
(Source: Created by the Author)

11HUMAN COMPUTER INTERACTION
The above screenshot represents the device setup page of the prototype. As setting up
a new device is important, the user needs to provide several of important data. As this smart
control hub does only supports some limited type of smart devices, a dropdown menu has
been implemented from which the user will be able to select the type of the device. In the
next section the user needs to fill the name of the device, the model of the device and the
serial number of the device. Following that, there is a register button is available at the
bottom of the page which will register all the credentials provided by the user at the database
of the smart voice control hub. As this a prototype, only the registration functionality of the
new devices has been included. For the real-world scenario, to connect the smart devices with
the smart control hub some medium of connection needs to be established which can include
Bluetooth connection, Wi-Fi connection or the internet connection. Also, back button is
provided in this page as the users can accidentally enter into this page or they might feel that
they do not want to add a new device anymore. Also, this page will generate an error message
if the user input any type of wrong data into this. This functionality is important to ensure that
there is no error at the time of providing information.
4.4 Setup Success Page:
The setup of the new devices might be successfully done, but it is important to inform
user that the setup has been done successfully. In this case, the setup success page plays an
important role. This page is designed with the aim of informing the user that the device setup
has been done completely. This is one of the important areas for improving the overall user
experience of the user. So, this page has been also included in this prototype design.
The above screenshot represents the device setup page of the prototype. As setting up
a new device is important, the user needs to provide several of important data. As this smart
control hub does only supports some limited type of smart devices, a dropdown menu has
been implemented from which the user will be able to select the type of the device. In the
next section the user needs to fill the name of the device, the model of the device and the
serial number of the device. Following that, there is a register button is available at the
bottom of the page which will register all the credentials provided by the user at the database
of the smart voice control hub. As this a prototype, only the registration functionality of the
new devices has been included. For the real-world scenario, to connect the smart devices with
the smart control hub some medium of connection needs to be established which can include
Bluetooth connection, Wi-Fi connection or the internet connection. Also, back button is
provided in this page as the users can accidentally enter into this page or they might feel that
they do not want to add a new device anymore. Also, this page will generate an error message
if the user input any type of wrong data into this. This functionality is important to ensure that
there is no error at the time of providing information.
4.4 Setup Success Page:
The setup of the new devices might be successfully done, but it is important to inform
user that the setup has been done successfully. In this case, the setup success page plays an
important role. This page is designed with the aim of informing the user that the device setup
has been done completely. This is one of the important areas for improving the overall user
experience of the user. So, this page has been also included in this prototype design.

12HUMAN COMPUTER INTERACTION
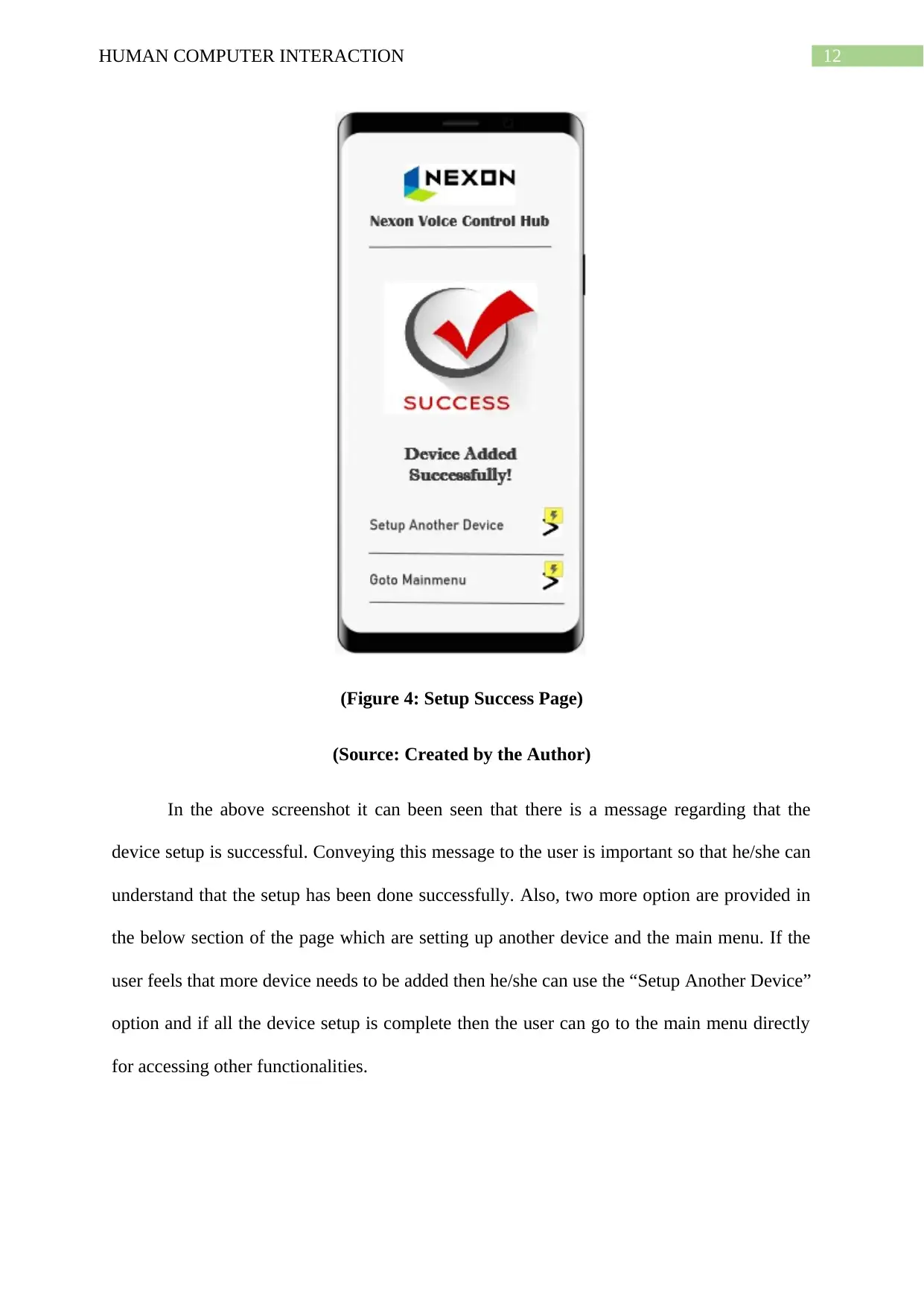
(Figure 4: Setup Success Page)
(Source: Created by the Author)
In the above screenshot it can been seen that there is a message regarding that the
device setup is successful. Conveying this message to the user is important so that he/she can
understand that the setup has been done successfully. Also, two more option are provided in
the below section of the page which are setting up another device and the main menu. If the
user feels that more device needs to be added then he/she can use the “Setup Another Device”
option and if all the device setup is complete then the user can go to the main menu directly
for accessing other functionalities.
(Figure 4: Setup Success Page)
(Source: Created by the Author)
In the above screenshot it can been seen that there is a message regarding that the
device setup is successful. Conveying this message to the user is important so that he/she can
understand that the setup has been done successfully. Also, two more option are provided in
the below section of the page which are setting up another device and the main menu. If the
user feels that more device needs to be added then he/she can use the “Setup Another Device”
option and if all the device setup is complete then the user can go to the main menu directly
for accessing other functionalities.
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

13HUMAN COMPUTER INTERACTION
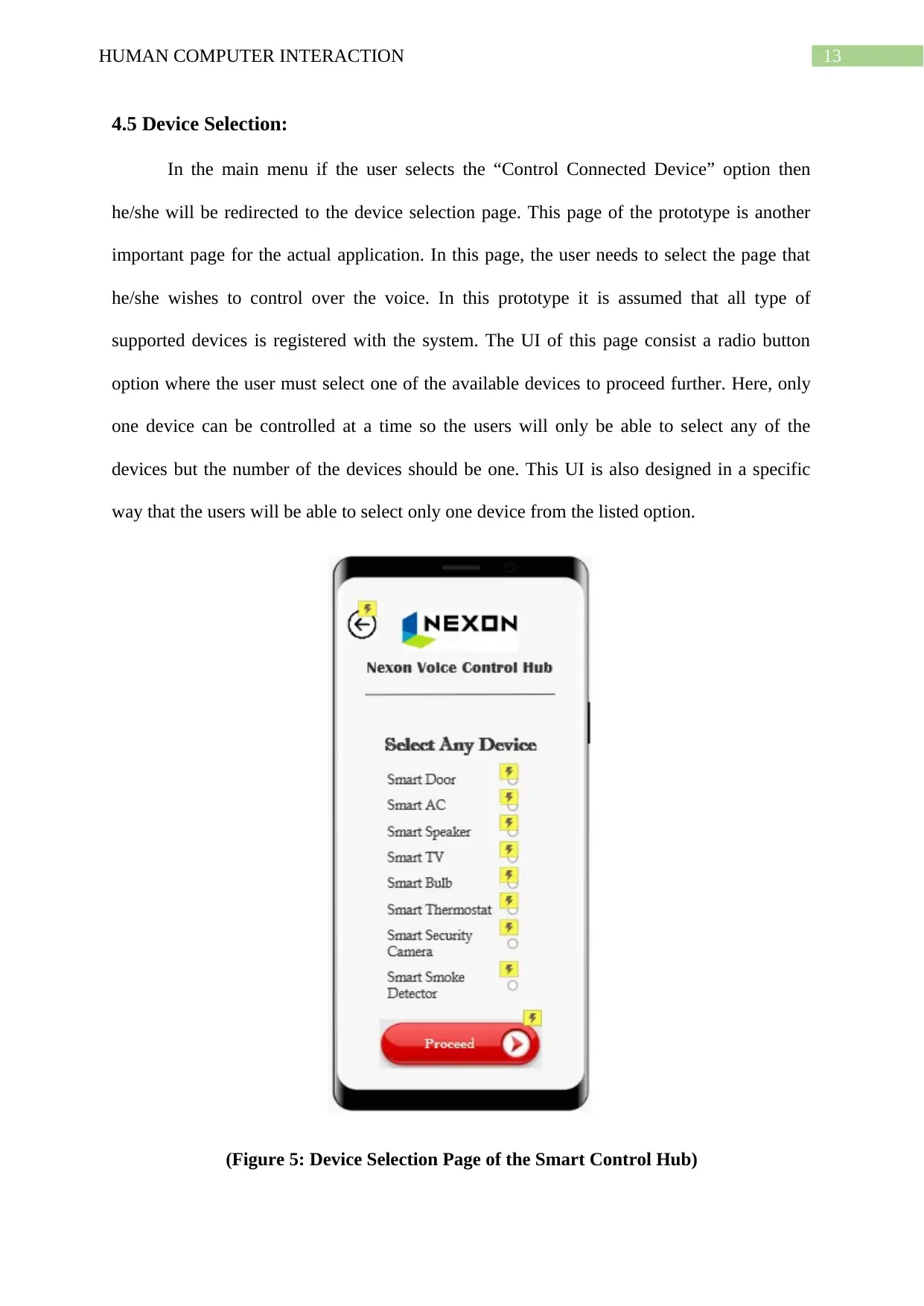
4.5 Device Selection:
In the main menu if the user selects the “Control Connected Device” option then
he/she will be redirected to the device selection page. This page of the prototype is another
important page for the actual application. In this page, the user needs to select the page that
he/she wishes to control over the voice. In this prototype it is assumed that all type of
supported devices is registered with the system. The UI of this page consist a radio button
option where the user must select one of the available devices to proceed further. Here, only
one device can be controlled at a time so the users will only be able to select any of the
devices but the number of the devices should be one. This UI is also designed in a specific
way that the users will be able to select only one device from the listed option.
(Figure 5: Device Selection Page of the Smart Control Hub)
4.5 Device Selection:
In the main menu if the user selects the “Control Connected Device” option then
he/she will be redirected to the device selection page. This page of the prototype is another
important page for the actual application. In this page, the user needs to select the page that
he/she wishes to control over the voice. In this prototype it is assumed that all type of
supported devices is registered with the system. The UI of this page consist a radio button
option where the user must select one of the available devices to proceed further. Here, only
one device can be controlled at a time so the users will only be able to select any of the
devices but the number of the devices should be one. This UI is also designed in a specific
way that the users will be able to select only one device from the listed option.
(Figure 5: Device Selection Page of the Smart Control Hub)

14HUMAN COMPUTER INTERACTION
(Source: Created by the Author)
In the above screenshot the user needs to select one of the available devices and after
that they needs to click proceed. This will provide the opportunity to the user to control their
smart devices.
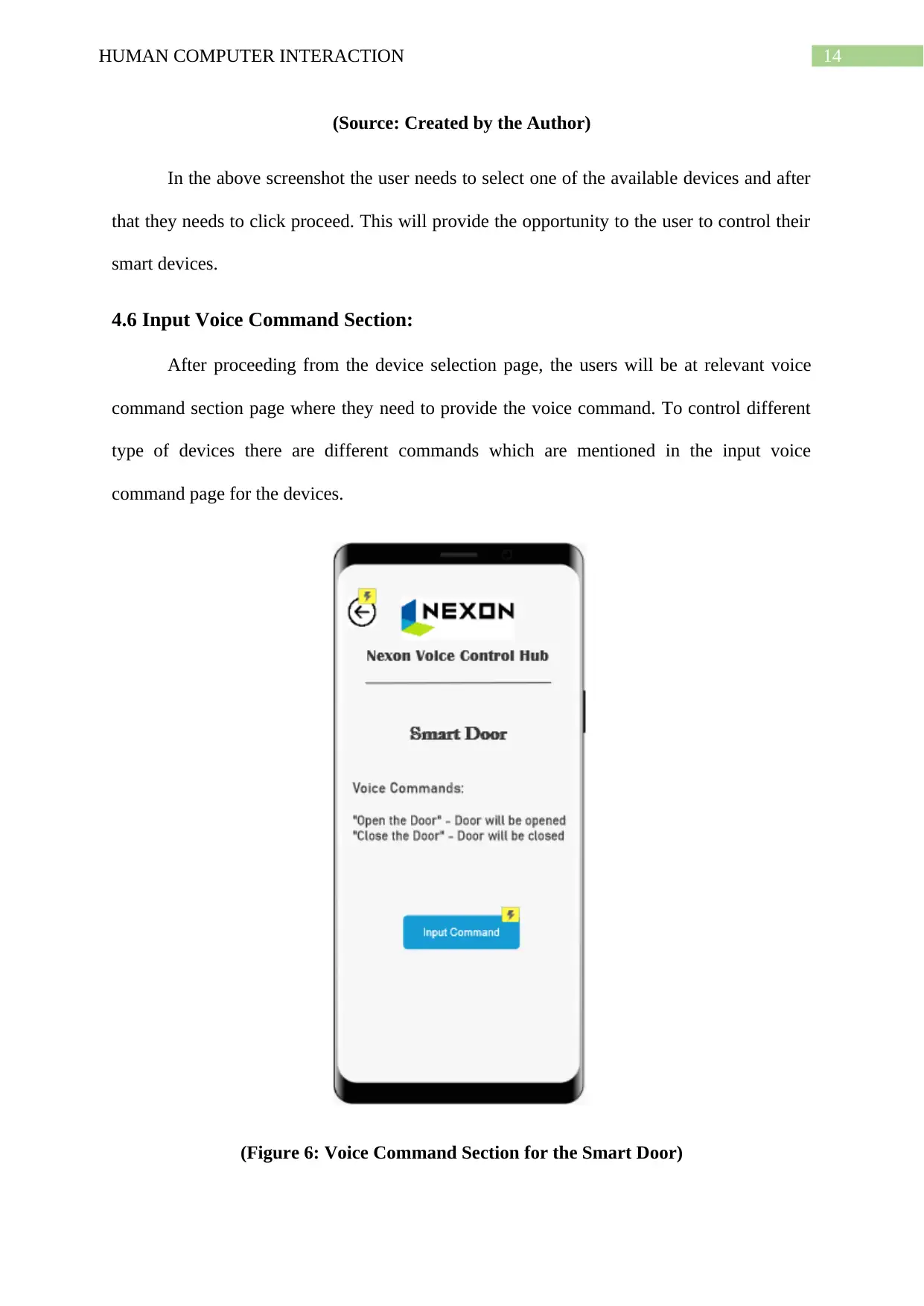
4.6 Input Voice Command Section:
After proceeding from the device selection page, the users will be at relevant voice
command section page where they need to provide the voice command. To control different
type of devices there are different commands which are mentioned in the input voice
command page for the devices.
(Figure 6: Voice Command Section for the Smart Door)
(Source: Created by the Author)
In the above screenshot the user needs to select one of the available devices and after
that they needs to click proceed. This will provide the opportunity to the user to control their
smart devices.
4.6 Input Voice Command Section:
After proceeding from the device selection page, the users will be at relevant voice
command section page where they need to provide the voice command. To control different
type of devices there are different commands which are mentioned in the input voice
command page for the devices.
(Figure 6: Voice Command Section for the Smart Door)

15HUMAN COMPUTER INTERACTION
(Source: Created by the Author)
In the above section the voice command section page for the smart door has been
provided. In this page it can be seen that the operating commands for the smart door is
mentioned. In this way the user does not needs to recall the command which will improve the
overall of UX of the system. After selecting the voice command that they want to execute the
users needs to press the input command button which will redirect the user to the next phase
where the user needs to provide the command through the voice.
4.7 Command Execution:
In the command execution phase, the user needs to tell the command to the smart
voice control hub which is the smartphone itself. In this section there will be a UI open in
front of the user which will listen the command through the microphone. Here, the user needs
to speak the command correctly so that the voice command can function.
(Source: Created by the Author)
In the above section the voice command section page for the smart door has been
provided. In this page it can be seen that the operating commands for the smart door is
mentioned. In this way the user does not needs to recall the command which will improve the
overall of UX of the system. After selecting the voice command that they want to execute the
users needs to press the input command button which will redirect the user to the next phase
where the user needs to provide the command through the voice.
4.7 Command Execution:
In the command execution phase, the user needs to tell the command to the smart
voice control hub which is the smartphone itself. In this section there will be a UI open in
front of the user which will listen the command through the microphone. Here, the user needs
to speak the command correctly so that the voice command can function.
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

16HUMAN COMPUTER INTERACTION
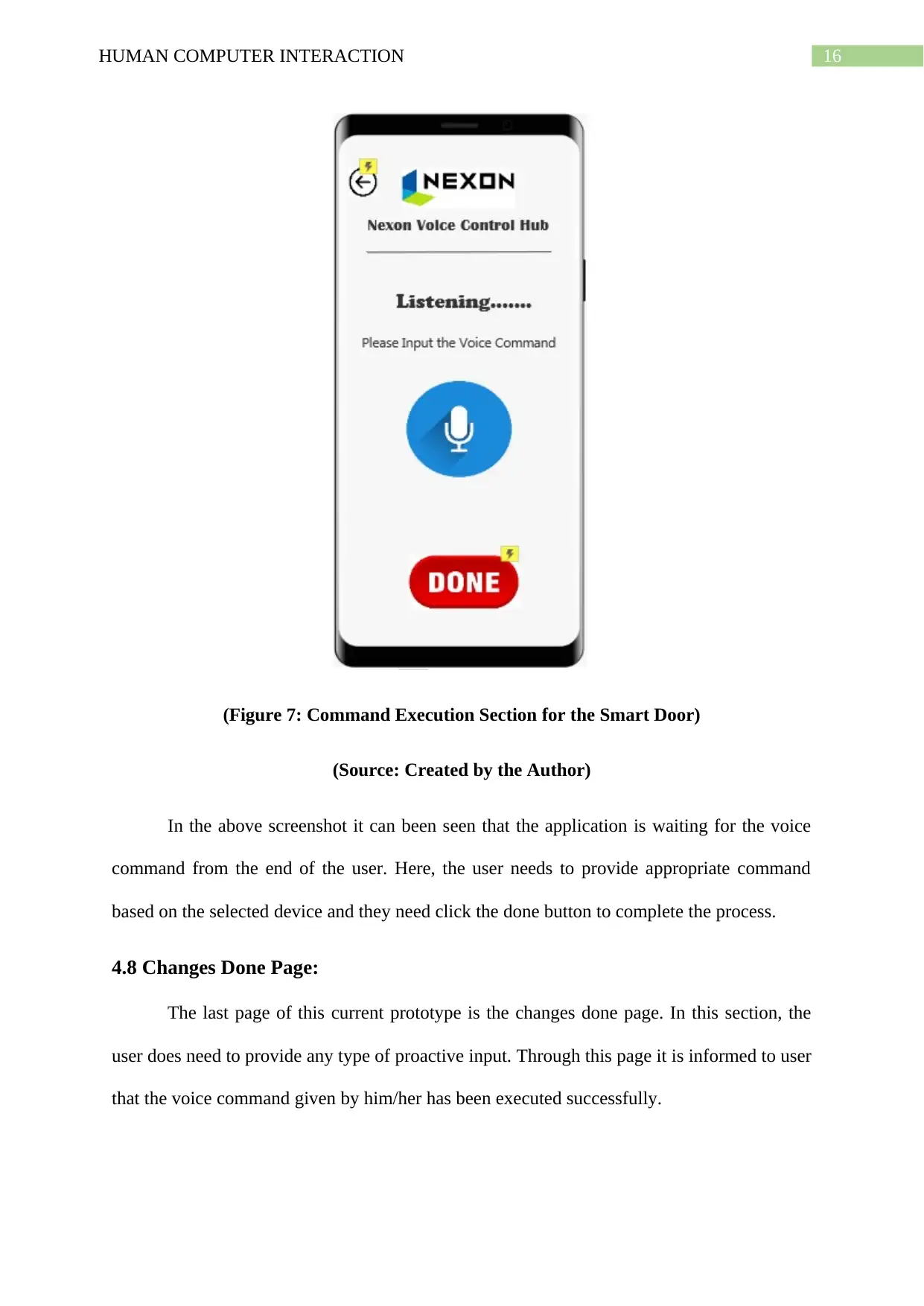
(Figure 7: Command Execution Section for the Smart Door)
(Source: Created by the Author)
In the above screenshot it can been seen that the application is waiting for the voice
command from the end of the user. Here, the user needs to provide appropriate command
based on the selected device and they need click the done button to complete the process.
4.8 Changes Done Page:
The last page of this current prototype is the changes done page. In this section, the
user does need to provide any type of proactive input. Through this page it is informed to user
that the voice command given by him/her has been executed successfully.
(Figure 7: Command Execution Section for the Smart Door)
(Source: Created by the Author)
In the above screenshot it can been seen that the application is waiting for the voice
command from the end of the user. Here, the user needs to provide appropriate command
based on the selected device and they need click the done button to complete the process.
4.8 Changes Done Page:
The last page of this current prototype is the changes done page. In this section, the
user does need to provide any type of proactive input. Through this page it is informed to user
that the voice command given by him/her has been executed successfully.

17HUMAN COMPUTER INTERACTION
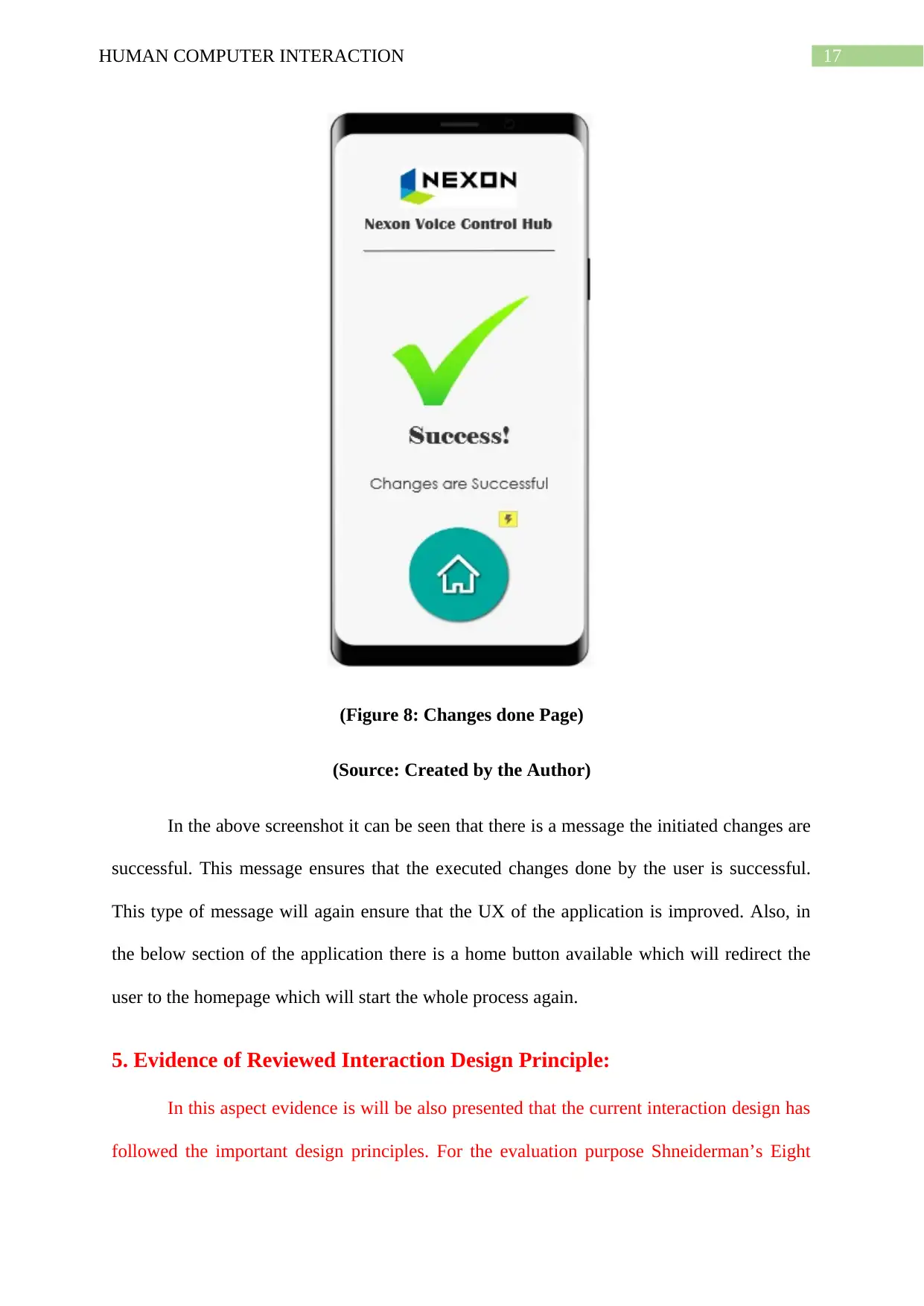
(Figure 8: Changes done Page)
(Source: Created by the Author)
In the above screenshot it can be seen that there is a message the initiated changes are
successful. This message ensures that the executed changes done by the user is successful.
This type of message will again ensure that the UX of the application is improved. Also, in
the below section of the application there is a home button available which will redirect the
user to the homepage which will start the whole process again.
5. Evidence of Reviewed Interaction Design Principle:
In this aspect evidence is will be also presented that the current interaction design has
followed the important design principles. For the evaluation purpose Shneiderman’s Eight
(Figure 8: Changes done Page)
(Source: Created by the Author)
In the above screenshot it can be seen that there is a message the initiated changes are
successful. This message ensures that the executed changes done by the user is successful.
This type of message will again ensure that the UX of the application is improved. Also, in
the below section of the application there is a home button available which will redirect the
user to the homepage which will start the whole process again.
5. Evidence of Reviewed Interaction Design Principle:
In this aspect evidence is will be also presented that the current interaction design has
followed the important design principles. For the evaluation purpose Shneiderman’s Eight

18HUMAN COMPUTER INTERACTION
Golden Rules has been selected in this case. The first important aspect of Shneiderman’s
eight golden rules is that consistency should be present there. For this application consistency
has been achieved as well-designed icons and menu hierarchy have been used. Also, the
sequence of actions has been followed properly which has made this application consistent.
Another important aspect of the Shneiderman’s eight golden rule is that providing shortcuts
to the users (Aottiwerch and Kokaew 2017). In this app shortcut have been also provided in
the relevant section so that users can go to the main menu section. Informative feedback is
also important aspect of a good UI and this is also followed. For any type of error generated
by the app or for any type of changes in the application, the user will get a detailed feedback
which will help the user in the understanding purpose. Including the dialogues is another
important aspect of the Shneiderman’s eight golden rules. For designing the application
proper use of dialogue has been also followed. Each of the page of the application holds
proper dialogue which informs the user that in which section they are operating. This type of
information is very much useful for the users and for that it has been included in this section.
The next important aspect of a good UI is appropriate error handling which has been
described in Shneiderman’s eight golden rules (Wong 2017). In this case proper error
handling has been established. In any cases when the users face any type of error a dialogue
box occurs and it informs the user that what needs to be done to avoid the error. In this way, a
good error handling has been established for this prototype. Easy reversal of action is another
important aspect of the Shneiderman’s eight golden rules. As per this rule if any type of error
is generated then the user should get the chance of reversal of the action. In, this case also
when users are getting an error message, they will have a try again button, by clicking which
the user will get the chance of rectifying the error. For this application internal locus of
control has been also provide to the users by following the Shneiderman’s eight golden rules.
By providing this control the users become the initiator of the action. This also ensures that
Golden Rules has been selected in this case. The first important aspect of Shneiderman’s
eight golden rules is that consistency should be present there. For this application consistency
has been achieved as well-designed icons and menu hierarchy have been used. Also, the
sequence of actions has been followed properly which has made this application consistent.
Another important aspect of the Shneiderman’s eight golden rule is that providing shortcuts
to the users (Aottiwerch and Kokaew 2017). In this app shortcut have been also provided in
the relevant section so that users can go to the main menu section. Informative feedback is
also important aspect of a good UI and this is also followed. For any type of error generated
by the app or for any type of changes in the application, the user will get a detailed feedback
which will help the user in the understanding purpose. Including the dialogues is another
important aspect of the Shneiderman’s eight golden rules. For designing the application
proper use of dialogue has been also followed. Each of the page of the application holds
proper dialogue which informs the user that in which section they are operating. This type of
information is very much useful for the users and for that it has been included in this section.
The next important aspect of a good UI is appropriate error handling which has been
described in Shneiderman’s eight golden rules (Wong 2017). In this case proper error
handling has been established. In any cases when the users face any type of error a dialogue
box occurs and it informs the user that what needs to be done to avoid the error. In this way, a
good error handling has been established for this prototype. Easy reversal of action is another
important aspect of the Shneiderman’s eight golden rules. As per this rule if any type of error
is generated then the user should get the chance of reversal of the action. In, this case also
when users are getting an error message, they will have a try again button, by clicking which
the user will get the chance of rectifying the error. For this application internal locus of
control has been also provide to the users by following the Shneiderman’s eight golden rules.
By providing this control the users become the initiator of the action. This also ensures that
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

19HUMAN COMPUTER INTERACTION
the users are having the full control of all types of events. This is one crucial aspect that has
been followed in this context. Reducing the short-term memory load is also important aspect
of Shneiderman’s eight golden rules (Jizan and Muadzzim 2017). As the human memory is
only capable of retaining items in the short-term memory for any instance of time it is
important to keep the design of the UI as simple as possible. This rule has been followed for
the UI design and the UI have been prepared using least number of elements to make it
simple.
6. Research Study:
In this aspect a research study will be also performed. The main assumption that has
been considered for this research is that the user-centred designs are the most appropriate
design process for the applications which are aiming for a high user satisfaction. The main
research question in this case is, how the user-centred design ensures a high satisfaction from
the user end. The participants of this research will some specific end users who will get the
access of this prototype. To execute this research, feedback will be taken from the users and
the collected data will quantitative in nature. The feedback will be taken in a Likert Scale
(Awang, Afthanorhan and Mamat 2016) where the users will be providing their satisfaction
level through a scale raging 1 to 10 (1 = very low, 10 = very high). Here, for analysis of the
data ‘Ordinal Regression’ method will be utilized (Niu et al. 2016).
7. Conclusion:
The above discussion concludes that user-centred design is one of the most important
user interface design models. The user-centred design can ensure that the most of the
requirements of the users are fulfilled. In this report a prototype has been prepared for a smart
voice control hub through which the users will be able to control the smart devices of their
household. In this report, first the background of the current concept has been demonstrated.
the users are having the full control of all types of events. This is one crucial aspect that has
been followed in this context. Reducing the short-term memory load is also important aspect
of Shneiderman’s eight golden rules (Jizan and Muadzzim 2017). As the human memory is
only capable of retaining items in the short-term memory for any instance of time it is
important to keep the design of the UI as simple as possible. This rule has been followed for
the UI design and the UI have been prepared using least number of elements to make it
simple.
6. Research Study:
In this aspect a research study will be also performed. The main assumption that has
been considered for this research is that the user-centred designs are the most appropriate
design process for the applications which are aiming for a high user satisfaction. The main
research question in this case is, how the user-centred design ensures a high satisfaction from
the user end. The participants of this research will some specific end users who will get the
access of this prototype. To execute this research, feedback will be taken from the users and
the collected data will quantitative in nature. The feedback will be taken in a Likert Scale
(Awang, Afthanorhan and Mamat 2016) where the users will be providing their satisfaction
level through a scale raging 1 to 10 (1 = very low, 10 = very high). Here, for analysis of the
data ‘Ordinal Regression’ method will be utilized (Niu et al. 2016).
7. Conclusion:
The above discussion concludes that user-centred design is one of the most important
user interface design models. The user-centred design can ensure that the most of the
requirements of the users are fulfilled. In this report a prototype has been prepared for a smart
voice control hub through which the users will be able to control the smart devices of their
household. In this report, first the background of the current concept has been demonstrated.

20HUMAN COMPUTER INTERACTION
In this part some of the important section of the UI design has been demonstrated which
includes the interaction frameworks, interaction design theory and the cognitive psychology.
In the following section of this report the overall design process for the prototype has been
demonstrated, where both of the interaction design and the conceptual design has been
considered. In the next section of this report a full demonstration of the developed prototype
has provided. In this discussion each of the section of the prototype has been discussed and
how it is playing an important role in the overall prototype has been demonstrated. In the
further section of this report the research study has been demonstrated where important
aspects of the research have been identified. The main limitation with the work is that this
prototype is missing several of important features which might need to be included in the
final version of the project. This limitation has been occurred due to the platform limitation.
There is some potential future work that needs to be executed if development of this project is
done further. First, current application only supports some limited smart devices which needs
to be increased. Also, an AI can be implemented for the application so that all type of
interaction can be done through the voice. In this way, users can freely interact with the voice
control hub.
In this part some of the important section of the UI design has been demonstrated which
includes the interaction frameworks, interaction design theory and the cognitive psychology.
In the following section of this report the overall design process for the prototype has been
demonstrated, where both of the interaction design and the conceptual design has been
considered. In the next section of this report a full demonstration of the developed prototype
has provided. In this discussion each of the section of the prototype has been discussed and
how it is playing an important role in the overall prototype has been demonstrated. In the
further section of this report the research study has been demonstrated where important
aspects of the research have been identified. The main limitation with the work is that this
prototype is missing several of important features which might need to be included in the
final version of the project. This limitation has been occurred due to the platform limitation.
There is some potential future work that needs to be executed if development of this project is
done further. First, current application only supports some limited smart devices which needs
to be increased. Also, an AI can be implemented for the application so that all type of
interaction can be done through the voice. In this way, users can freely interact with the voice
control hub.

21HUMAN COMPUTER INTERACTION
8. References:
Aottiwerch, N. and Kokaew, U., 2017, July. Design computer-assisted learning in an online
Augmented Reality environment based on Shneiderman's eight Golden Rules. In 2017 14th
International Joint Conference on Computer Science and Software Engineering (JCSSE) (pp.
1-5). IEEE.
Awang, Z., Afthanorhan, A. and Mamat, M., 2016. The Likert scale analysis using parametric
based Structural Equation Modeling (SEM). Computational Methods in Social Sciences, 4(1),
p.13.
Colborne, G., 2017. Simple and usable web, mobile, and interaction design. New Riders.
Coleman, R., ClaRkSON, J.O.H.N. and Cassim, J., 2016. Design for inclusivity: A practical
guide to accessible, innovative and user-centred design. CRC Press.
Duque, E., Fonseca, G., Vieira, H., Gontijo, G. and Ishitani, L., 2019, October. A systematic
literature review on user centered design and participatory design with older people.
In Proceedings of the 18th Brazilian Symposium on Human Factors in Computing
Systems (pp. 1-11).
Endsley, M.R., 2018. Automation and situation awareness. In Automation and human
performance (pp. 163-181). Routledge.
Fernandes, E., Jung, J. and Prakash, A., 2016, May. Security analysis of emerging smart
home applications. In 2016 IEEE Symposium on Security and Privacy (SP) (pp. 636-654).
IEEE.
Fischer, T., Kewenig, M., Bozhko, D.A., Serga, A.A., Syvorotka, I.I., Ciubotaru, F.,
Adelmann, C., Hillebrands, B. and Chumak, A.V., 2017. Experimental prototype of a spin-
wave majority gate. Applied Physics Letters, 110(15), p.152401.
8. References:
Aottiwerch, N. and Kokaew, U., 2017, July. Design computer-assisted learning in an online
Augmented Reality environment based on Shneiderman's eight Golden Rules. In 2017 14th
International Joint Conference on Computer Science and Software Engineering (JCSSE) (pp.
1-5). IEEE.
Awang, Z., Afthanorhan, A. and Mamat, M., 2016. The Likert scale analysis using parametric
based Structural Equation Modeling (SEM). Computational Methods in Social Sciences, 4(1),
p.13.
Colborne, G., 2017. Simple and usable web, mobile, and interaction design. New Riders.
Coleman, R., ClaRkSON, J.O.H.N. and Cassim, J., 2016. Design for inclusivity: A practical
guide to accessible, innovative and user-centred design. CRC Press.
Duque, E., Fonseca, G., Vieira, H., Gontijo, G. and Ishitani, L., 2019, October. A systematic
literature review on user centered design and participatory design with older people.
In Proceedings of the 18th Brazilian Symposium on Human Factors in Computing
Systems (pp. 1-11).
Endsley, M.R., 2018. Automation and situation awareness. In Automation and human
performance (pp. 163-181). Routledge.
Fernandes, E., Jung, J. and Prakash, A., 2016, May. Security analysis of emerging smart
home applications. In 2016 IEEE Symposium on Security and Privacy (SP) (pp. 636-654).
IEEE.
Fischer, T., Kewenig, M., Bozhko, D.A., Serga, A.A., Syvorotka, I.I., Ciubotaru, F.,
Adelmann, C., Hillebrands, B. and Chumak, A.V., 2017. Experimental prototype of a spin-
wave majority gate. Applied Physics Letters, 110(15), p.152401.
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

22HUMAN COMPUTER INTERACTION
García-Peñalvo, F.J. and Durán-Escudero, J., 2017, July. Interaction design principles in
WYRED platform. In International Conference on Learning and Collaboration
Technologies (pp. 371-381). Springer, Cham.
Jizan, M. and Muadzzim, M., 2017. Responsive web design system for student representative
council based on Shneiderman’s Eight Golden Rules/Muhammad Muadzzim Muhammad
Jizan (Doctoral dissertation, Universiti Teknologi MARA).
Koo, B.H., Lee, C., Yilmaz, H.B., Farsad, N., Eckford, A. and Chae, C.B., 2016. Molecular
MIMO: From theory to prototype. IEEE Journal on Selected Areas in
Communications, 34(3), pp.600-614.
Maddock, C.A., Ricciardi, L., West, M., West, J., Kontis, K., Rengarajan, S., Evans, D.,
Milne, A. and McIntyre, S., 2018. Conceptual design analysis for a two-stage-to-orbit semi-
reusable launch system for small satellites. Acta Astronautica, 152, pp.782-792.
Niu, Z., Zhou, M., Wang, L., Gao, X. and Hua, G., 2016. Ordinal regression with multiple
output cnn for age estimation. In Proceedings of the IEEE conference on computer vision
and pattern recognition (pp. 4920-4928).
Odom, W., Wakkary, R., Lim, Y.K., Desjardins, A., Hengeveld, B. and Banks, R., 2016,
May. From research prototype to research product. In Proceedings of the 2016 CHI
Conference on Human Factors in Computing Systems (pp. 2549-2561).
Organ, D., Dick, S., Hurley, C., Heavin, C., Linehan, C., Dockray, S., Davoren, M.P. and
Byrne, M., 2018. A systematic review of user-centred design practices in illicit substance use
interventions for higher education students. In European Conference on Information Systems
2018: Beyond Digitization-Facets of Socio-Technical Change. AIS Electronic Library
(AISeL).
García-Peñalvo, F.J. and Durán-Escudero, J., 2017, July. Interaction design principles in
WYRED platform. In International Conference on Learning and Collaboration
Technologies (pp. 371-381). Springer, Cham.
Jizan, M. and Muadzzim, M., 2017. Responsive web design system for student representative
council based on Shneiderman’s Eight Golden Rules/Muhammad Muadzzim Muhammad
Jizan (Doctoral dissertation, Universiti Teknologi MARA).
Koo, B.H., Lee, C., Yilmaz, H.B., Farsad, N., Eckford, A. and Chae, C.B., 2016. Molecular
MIMO: From theory to prototype. IEEE Journal on Selected Areas in
Communications, 34(3), pp.600-614.
Maddock, C.A., Ricciardi, L., West, M., West, J., Kontis, K., Rengarajan, S., Evans, D.,
Milne, A. and McIntyre, S., 2018. Conceptual design analysis for a two-stage-to-orbit semi-
reusable launch system for small satellites. Acta Astronautica, 152, pp.782-792.
Niu, Z., Zhou, M., Wang, L., Gao, X. and Hua, G., 2016. Ordinal regression with multiple
output cnn for age estimation. In Proceedings of the IEEE conference on computer vision
and pattern recognition (pp. 4920-4928).
Odom, W., Wakkary, R., Lim, Y.K., Desjardins, A., Hengeveld, B. and Banks, R., 2016,
May. From research prototype to research product. In Proceedings of the 2016 CHI
Conference on Human Factors in Computing Systems (pp. 2549-2561).
Organ, D., Dick, S., Hurley, C., Heavin, C., Linehan, C., Dockray, S., Davoren, M.P. and
Byrne, M., 2018. A systematic review of user-centred design practices in illicit substance use
interventions for higher education students. In European Conference on Information Systems
2018: Beyond Digitization-Facets of Socio-Technical Change. AIS Electronic Library
(AISeL).

23HUMAN COMPUTER INTERACTION
Robinson-Riegler, B. and Robinson-Riegler, G., 2016. Cognitive psychology: Applying the
science of the mind. Pearson.
Rottermanner, G., Settgast, V., Judmaier, P., Eschbacher, K. and Rokitansky, C.H., 2019.
VAST: A High-Fidelity Prototype for Future Air Traffic Control Scenarios. In Proceedings
of the 17th European Conference on Computer-Supported Cooperative Work-Demos and
Posters. European Society for Socially Embedded Technologies (EUSSET).
Santos, L., Schleicher, S. and Caldas, L., 2017. Automation of CAD models to BEM models
for performance based goal-oriented design methods. Building and Environment, 112,
pp.144-158.
Sternberg, R.J. and Sternberg, K., 2016. Cognitive psychology. Nelson Education.
Stojkoska, B.L.R. and Trivodaliev, K.V., 2017. A review of Internet of Things for smart
home: Challenges and solutions. Journal of Cleaner Production, 140, pp.1454-1464.
Taylor, J.R., 2017. Syntactic constructions as prototype categories. In The new psychology of
language (pp. 177-202). Routledge.
Wilson, C., Hargreaves, T. and Hauxwell-Baldwin, R., 2017. Benefits and risks of smart
home technologies. Energy Policy, 103, pp.72-83.
Wong, E., 2017. Shneiderman’s eight golden rules will help you design better interfaces. The
Interaction Design Foundation.
Robinson-Riegler, B. and Robinson-Riegler, G., 2016. Cognitive psychology: Applying the
science of the mind. Pearson.
Rottermanner, G., Settgast, V., Judmaier, P., Eschbacher, K. and Rokitansky, C.H., 2019.
VAST: A High-Fidelity Prototype for Future Air Traffic Control Scenarios. In Proceedings
of the 17th European Conference on Computer-Supported Cooperative Work-Demos and
Posters. European Society for Socially Embedded Technologies (EUSSET).
Santos, L., Schleicher, S. and Caldas, L., 2017. Automation of CAD models to BEM models
for performance based goal-oriented design methods. Building and Environment, 112,
pp.144-158.
Sternberg, R.J. and Sternberg, K., 2016. Cognitive psychology. Nelson Education.
Stojkoska, B.L.R. and Trivodaliev, K.V., 2017. A review of Internet of Things for smart
home: Challenges and solutions. Journal of Cleaner Production, 140, pp.1454-1464.
Taylor, J.R., 2017. Syntactic constructions as prototype categories. In The new psychology of
language (pp. 177-202). Routledge.
Wilson, C., Hargreaves, T. and Hauxwell-Baldwin, R., 2017. Benefits and risks of smart
home technologies. Energy Policy, 103, pp.72-83.
Wong, E., 2017. Shneiderman’s eight golden rules will help you design better interfaces. The
Interaction Design Foundation.
1 out of 24
Related Documents
Your All-in-One AI-Powered Toolkit for Academic Success.
+13062052269
info@desklib.com
Available 24*7 on WhatsApp / Email
![[object Object]](/_next/static/media/star-bottom.7253800d.svg)
Unlock your academic potential
© 2024 | Zucol Services PVT LTD | All rights reserved.





