Interface Usability for Council Bike Share Scheme Kiosk
VerifiedAdded on 2023/06/09
|22
|940
|326
AI Summary
This presentation discusses the interface usability for Council Bike Share Scheme Kiosk, including design concepts and recommendations for the home page, services page, about us page, and contact us page. It also includes alternate designs and references.
Contribute Materials
Your contribution can guide someone’s learning journey. Share your
documents today.

Interface Usability
Student Name:
University name:
Student Name:
University name:
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

Introduction
Interface is the intermediate communication medium between the system
and the user
The final interface is designed through several processes such as wireframe
and then interface conceptual model design
The wireframe diagram is the screen blueprint
It is responsible for presenting the skeletal framework of the designated
system or website
Interface is the intermediate communication medium between the system
and the user
The final interface is designed through several processes such as wireframe
and then interface conceptual model design
The wireframe diagram is the screen blueprint
It is responsible for presenting the skeletal framework of the designated
system or website

Council Bike Share Scheme kiosk
The wireframes are designed based on the case study of Council Bike Share
Scheme kiosk
The website will not be same as any other e-commerce site
The website will be used mostly for the information sharing purpose
As the project is not only for business but for environmental awareness also
The website will be able to communicate all the objectives properly with the
users
The wireframes are designed based on the case study of Council Bike Share
Scheme kiosk
The website will not be same as any other e-commerce site
The website will be used mostly for the information sharing purpose
As the project is not only for business but for environmental awareness also
The website will be able to communicate all the objectives properly with the
users

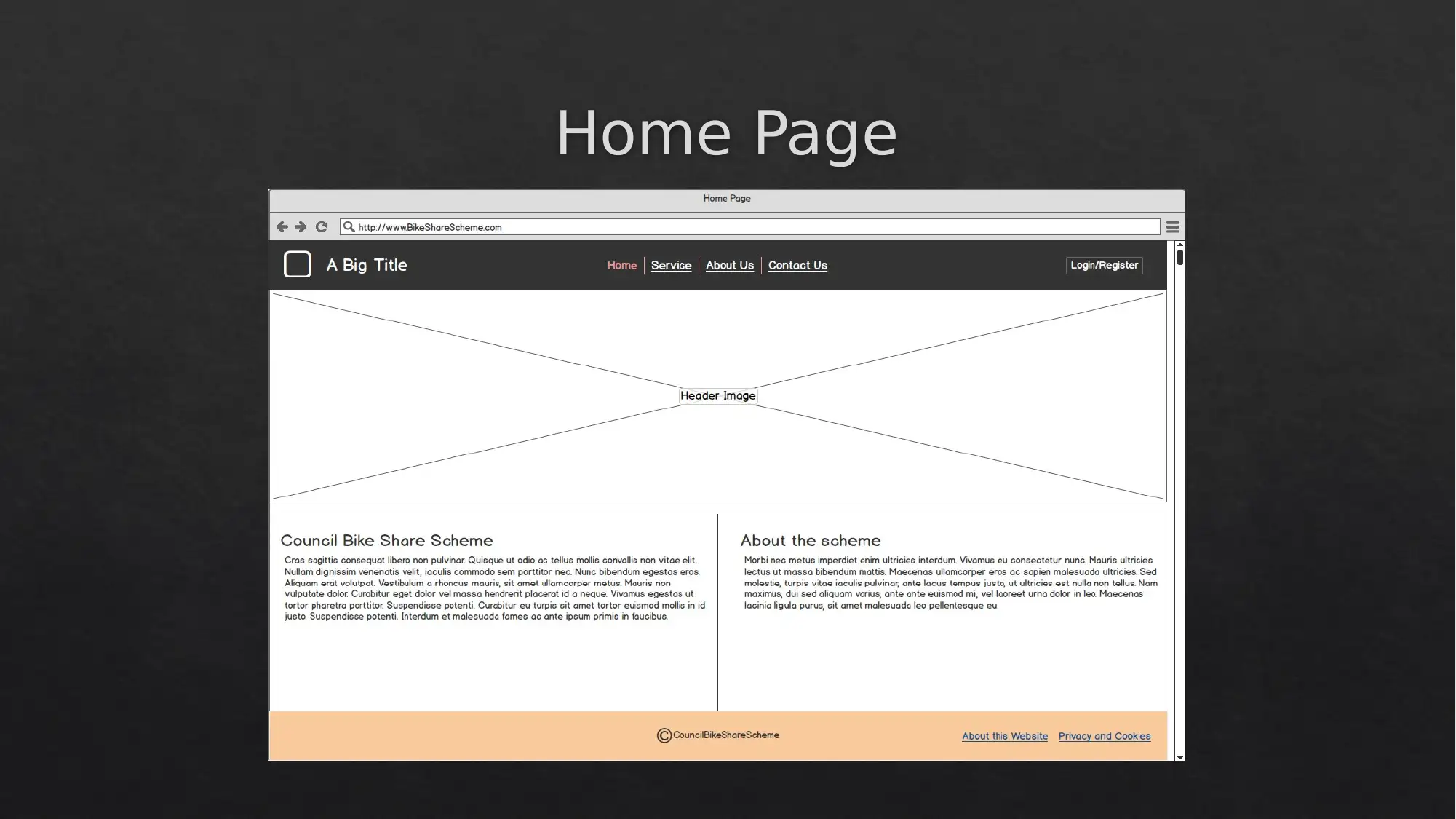
Home Page
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

Home Page Design Concept and
Recommend
The home page of Council Bike Share Scheme kiosk display has proper
information of the project
The page should have some images that can be shown as the header image
It is recommended that the home page is simple and understandable
Images are effective in communicating purpose of the website
Recommend
The home page of Council Bike Share Scheme kiosk display has proper
information of the project
The page should have some images that can be shown as the header image
It is recommended that the home page is simple and understandable
Images are effective in communicating purpose of the website

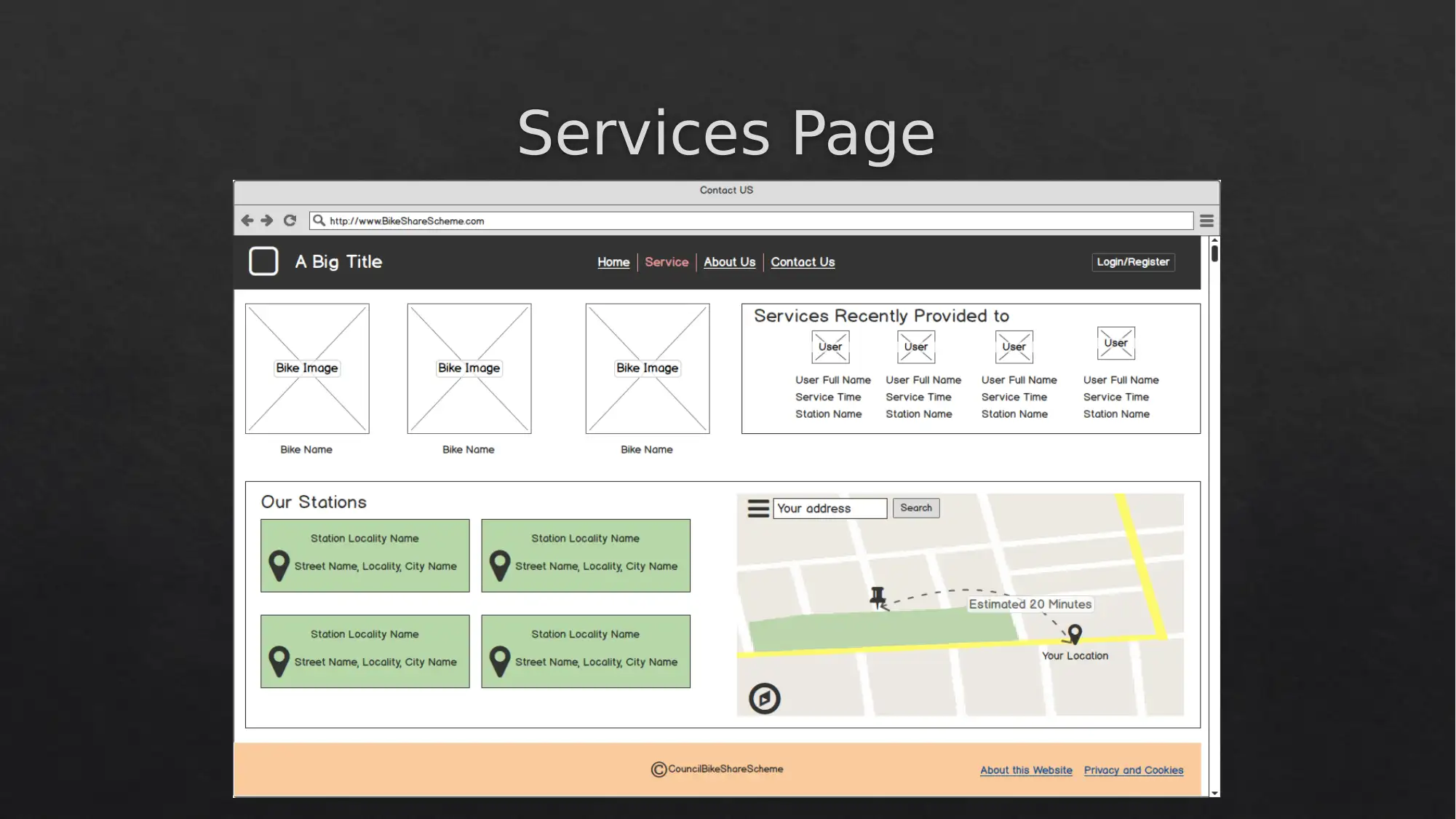
Services Page

Services Page Design Concept and Recommend
The services page must have the proper information of the services of
Council Bike Share Scheme
The scheme has several stations and all the locations of the stations should
be shared with users
The image of the bikes will attract the users as they will be able to see the
product that they will book
The users who have recently used the service will promote the scheme
It is recommended that the website can interact with the user properly
That is why location tracking option has been given
The services page must have the proper information of the services of
Council Bike Share Scheme
The scheme has several stations and all the locations of the stations should
be shared with users
The image of the bikes will attract the users as they will be able to see the
product that they will book
The users who have recently used the service will promote the scheme
It is recommended that the website can interact with the user properly
That is why location tracking option has been given
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

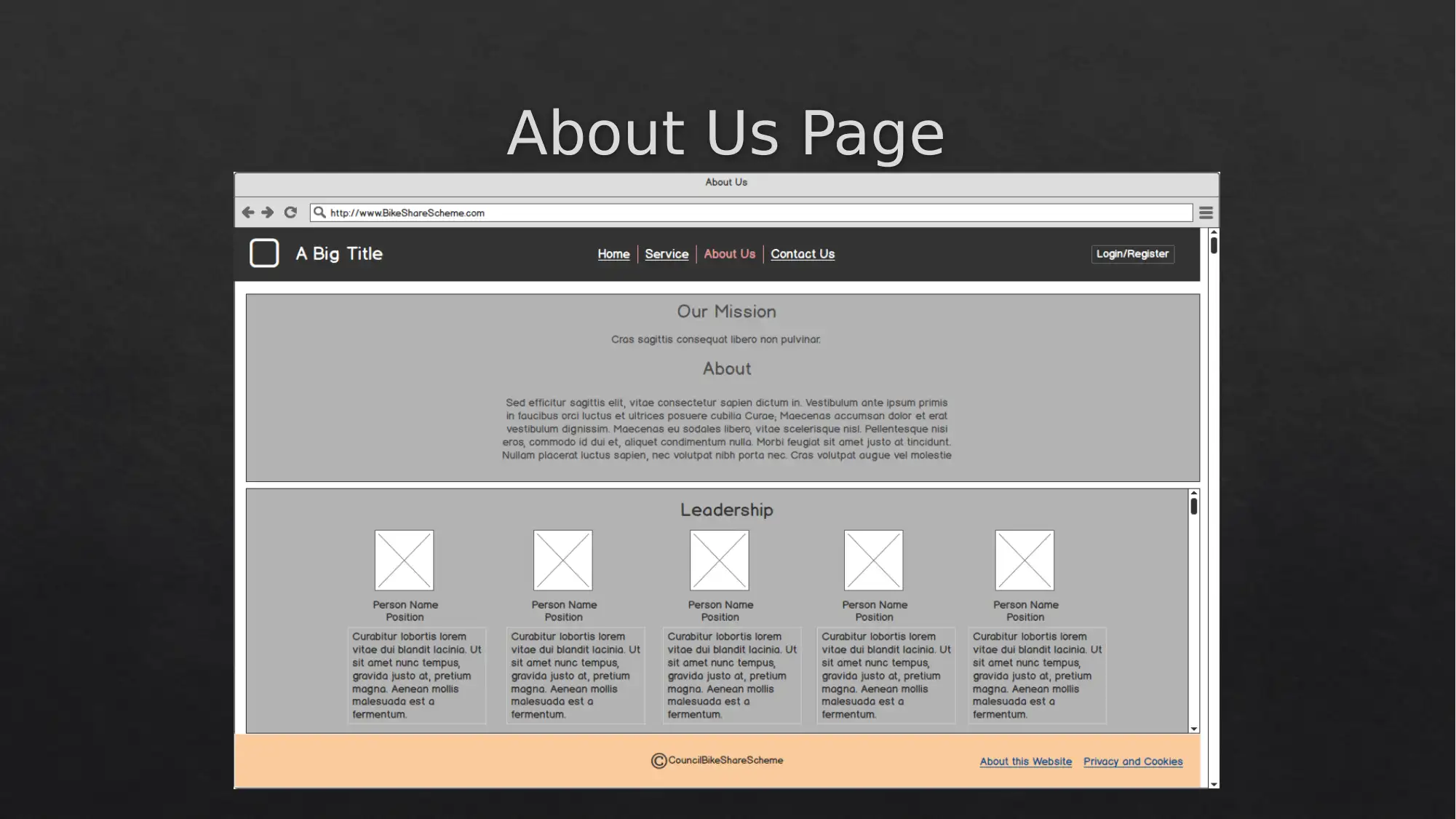
About Us Page

About Us Page Design Concept and Recommend
The about us page is used for sharing the missions, objectives and team
members related information
The wireframe has a mission statement that will effectively communicate
the mission of the Council Bike Share Scheme in brief
The about section will share the purpose of the Council Bike Share Scheme
and objectives of the project
Leadership is for transferring the information regarding the people
associated with the project
The about us page is used for sharing the missions, objectives and team
members related information
The wireframe has a mission statement that will effectively communicate
the mission of the Council Bike Share Scheme in brief
The about section will share the purpose of the Council Bike Share Scheme
and objectives of the project
Leadership is for transferring the information regarding the people
associated with the project

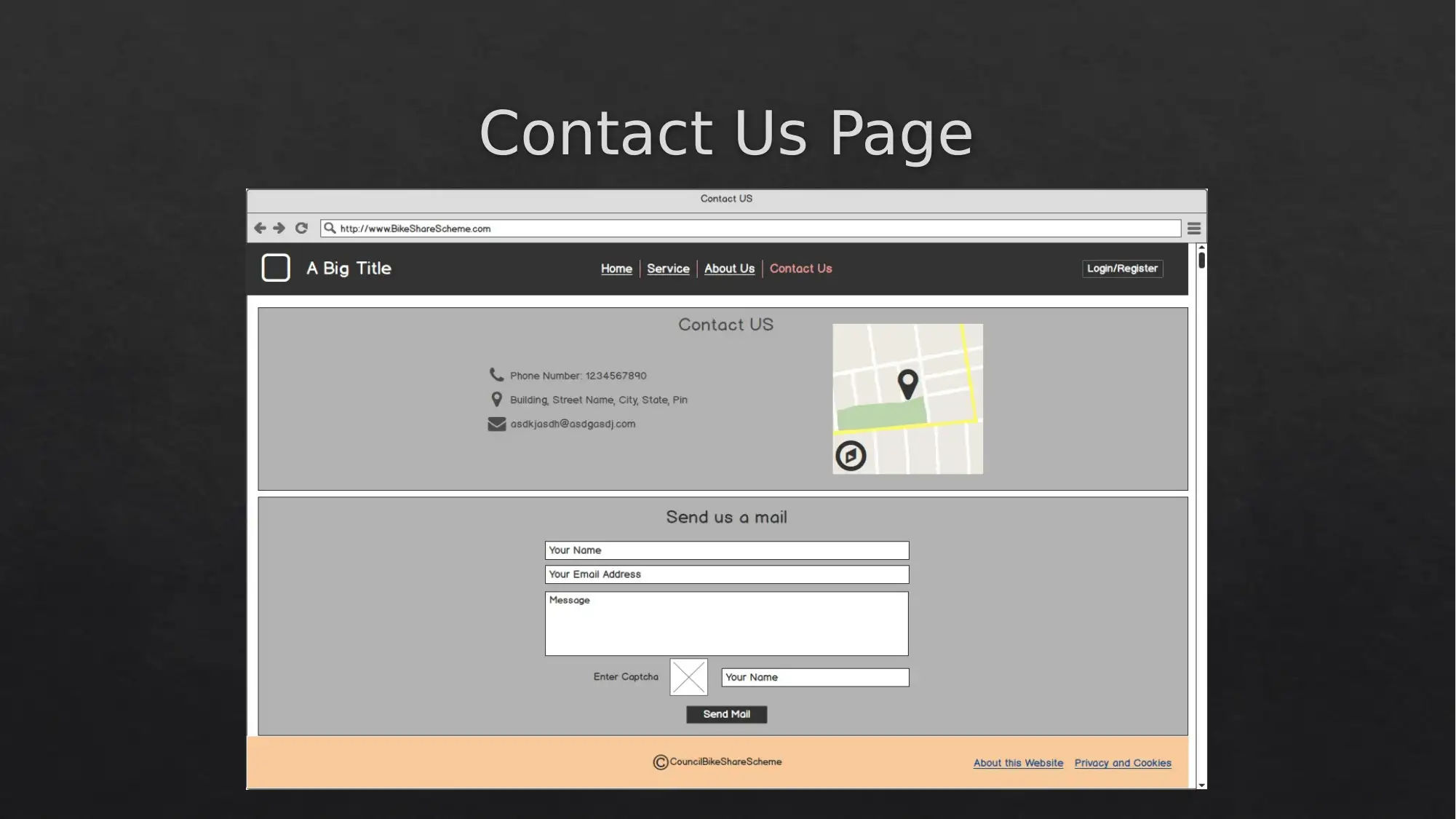
Contact Us Page
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

Contact Us Page Design Concept and Recommend
The wireframe of the contact us page contains all the communication
related data
The wireframe contains a form through which the user can directly send
queries to customer support
It is recommended that the contact us page must have contact number,
address of the head office and main id of the organization
The “Send Us a Mail” form has been presented in a different section so that
user can immediate catch that the functionality of the form is different than
other contents
The wireframe of the contact us page contains all the communication
related data
The wireframe contains a form through which the user can directly send
queries to customer support
It is recommended that the contact us page must have contact number,
address of the head office and main id of the organization
The “Send Us a Mail” form has been presented in a different section so that
user can immediate catch that the functionality of the form is different than
other contents

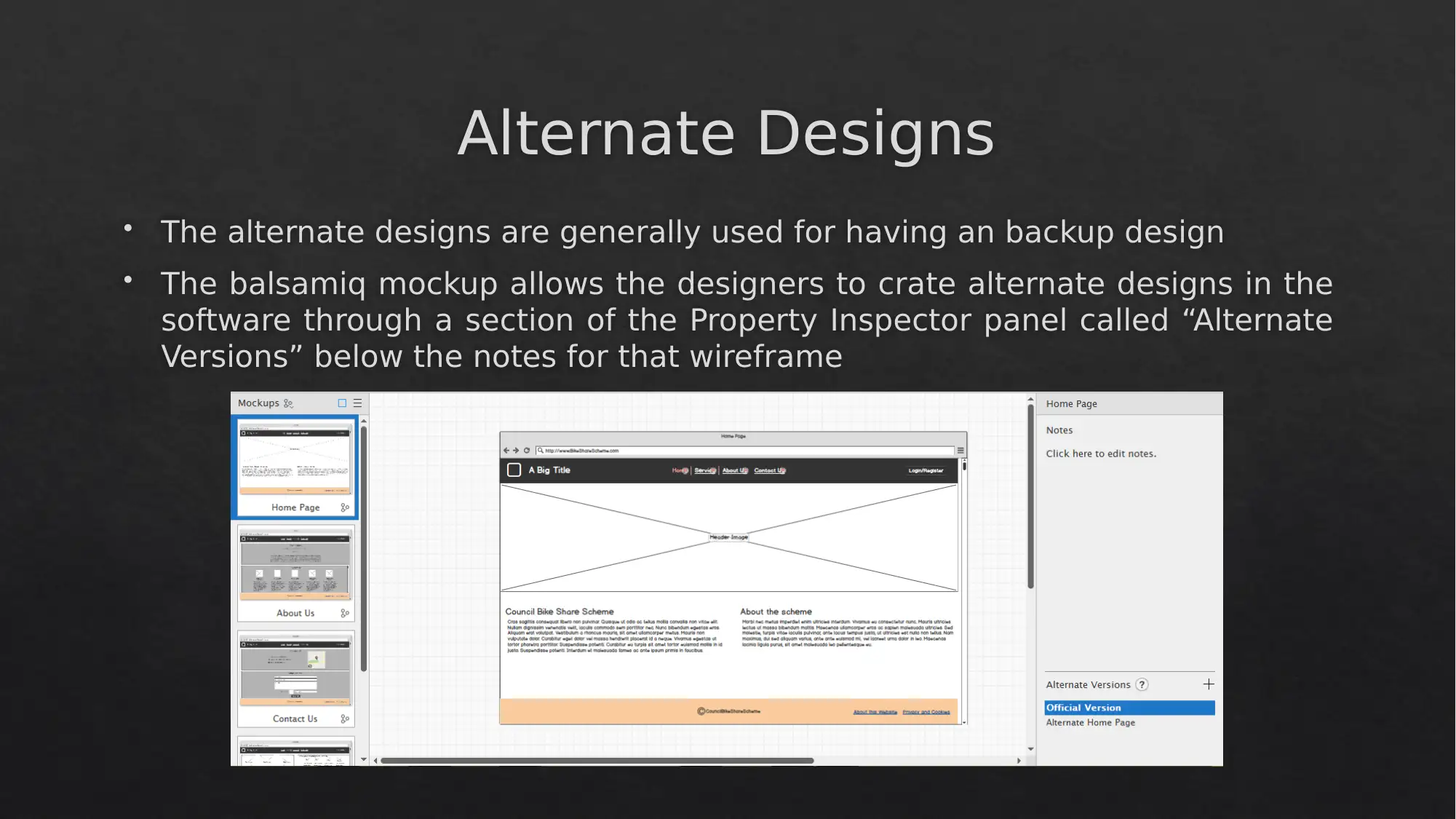
Alternate Designs
The alternate designs are generally used for having an backup design
The balsamiq mockup allows the designers to crate alternate designs in the
software through a section of the Property Inspector panel called “Alternate
Versions” below the notes for that wireframe
The alternate designs are generally used for having an backup design
The balsamiq mockup allows the designers to crate alternate designs in the
software through a section of the Property Inspector panel called “Alternate
Versions” below the notes for that wireframe

Alternate Home Page
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

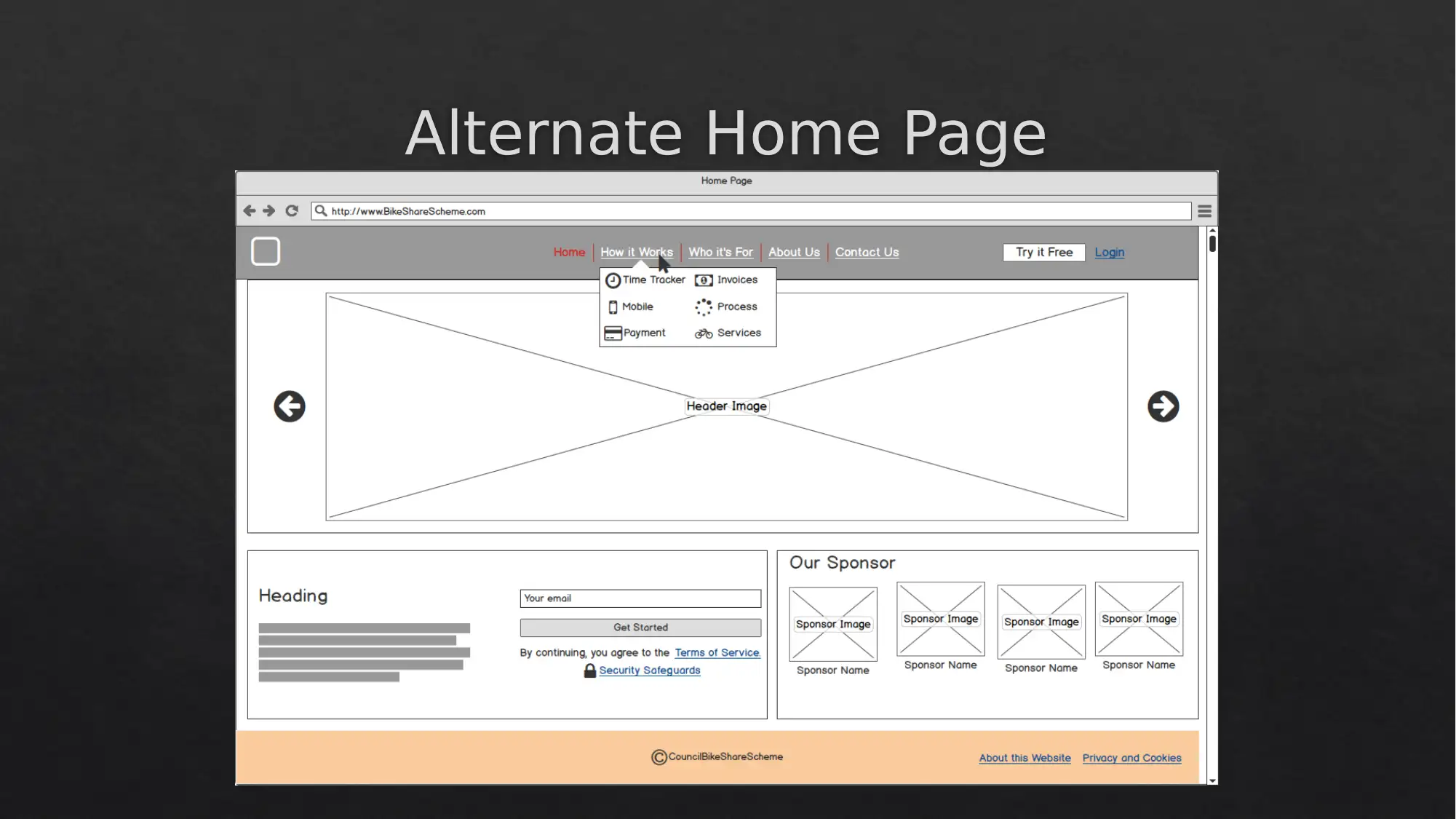
Home Page Design Concept and Recommend
The wireframe has more options than the official version
This wireframe contains the header section like the previous one but is slider
The menu options like “How it Works” and “What it’s For” are dropdown
This way the website can allows the user to access the required page very
easily
If the user is new, it is not mandatory to provide all the details at the
beginning
The wireframe contains a form that can be used to initialize the registration
process, the user will click on get started and the website will accept the
user as registered one
The wireframe has more options than the official version
This wireframe contains the header section like the previous one but is slider
The menu options like “How it Works” and “What it’s For” are dropdown
This way the website can allows the user to access the required page very
easily
If the user is new, it is not mandatory to provide all the details at the
beginning
The wireframe contains a form that can be used to initialize the registration
process, the user will click on get started and the website will accept the
user as registered one

Alternate Services Page

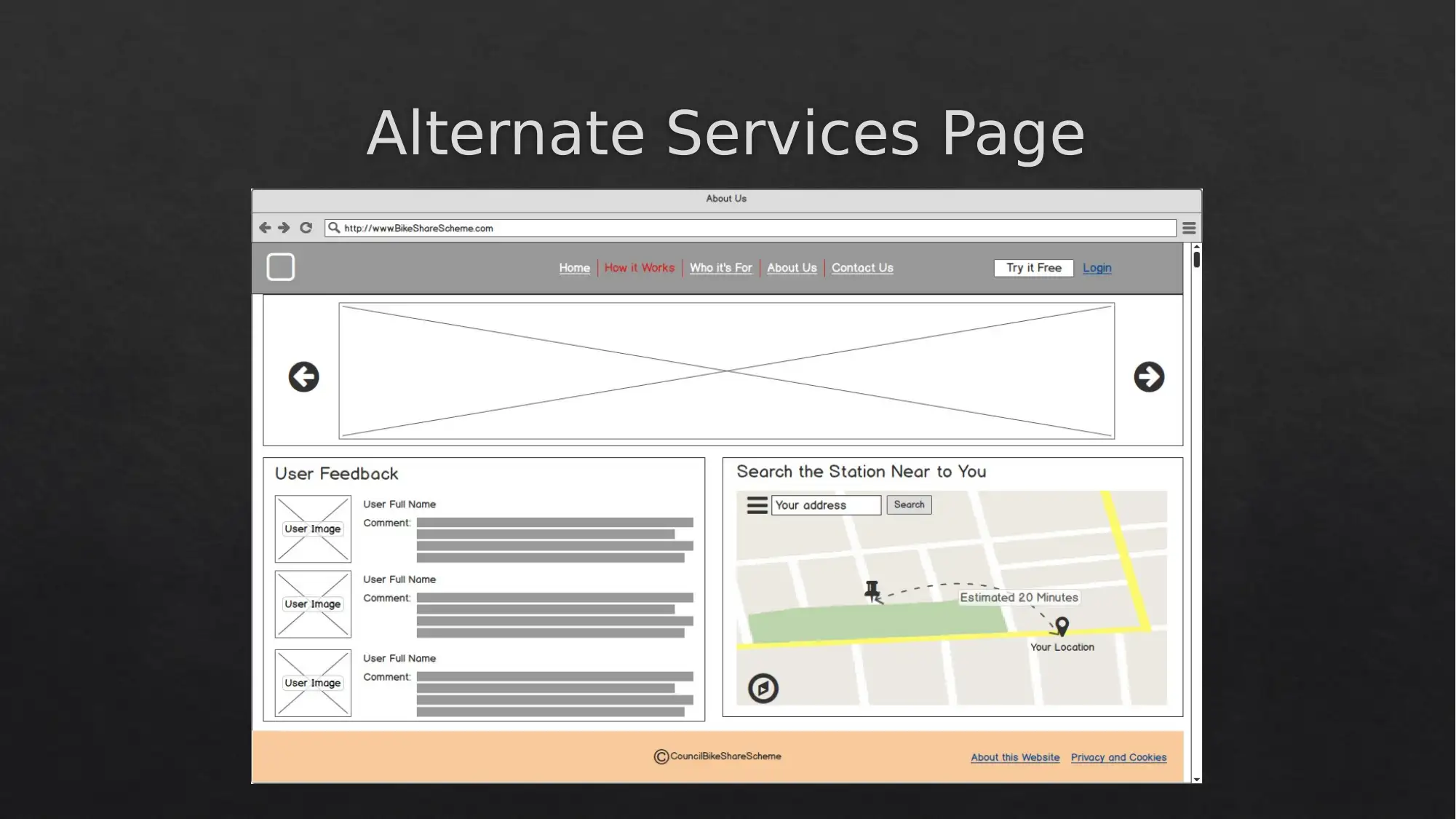
Services Page Design Concept and Recommend
This alternative wireframe diagram has less information about the service
In contrast to that the wireframe diagram has comments of the users
These comments can be used to attract customer interests
This wireframe alternative also has a location detection section
The user can search the nearest station and get direction
This alternative wireframe diagram has less information about the service
In contrast to that the wireframe diagram has comments of the users
These comments can be used to attract customer interests
This wireframe alternative also has a location detection section
The user can search the nearest station and get direction
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

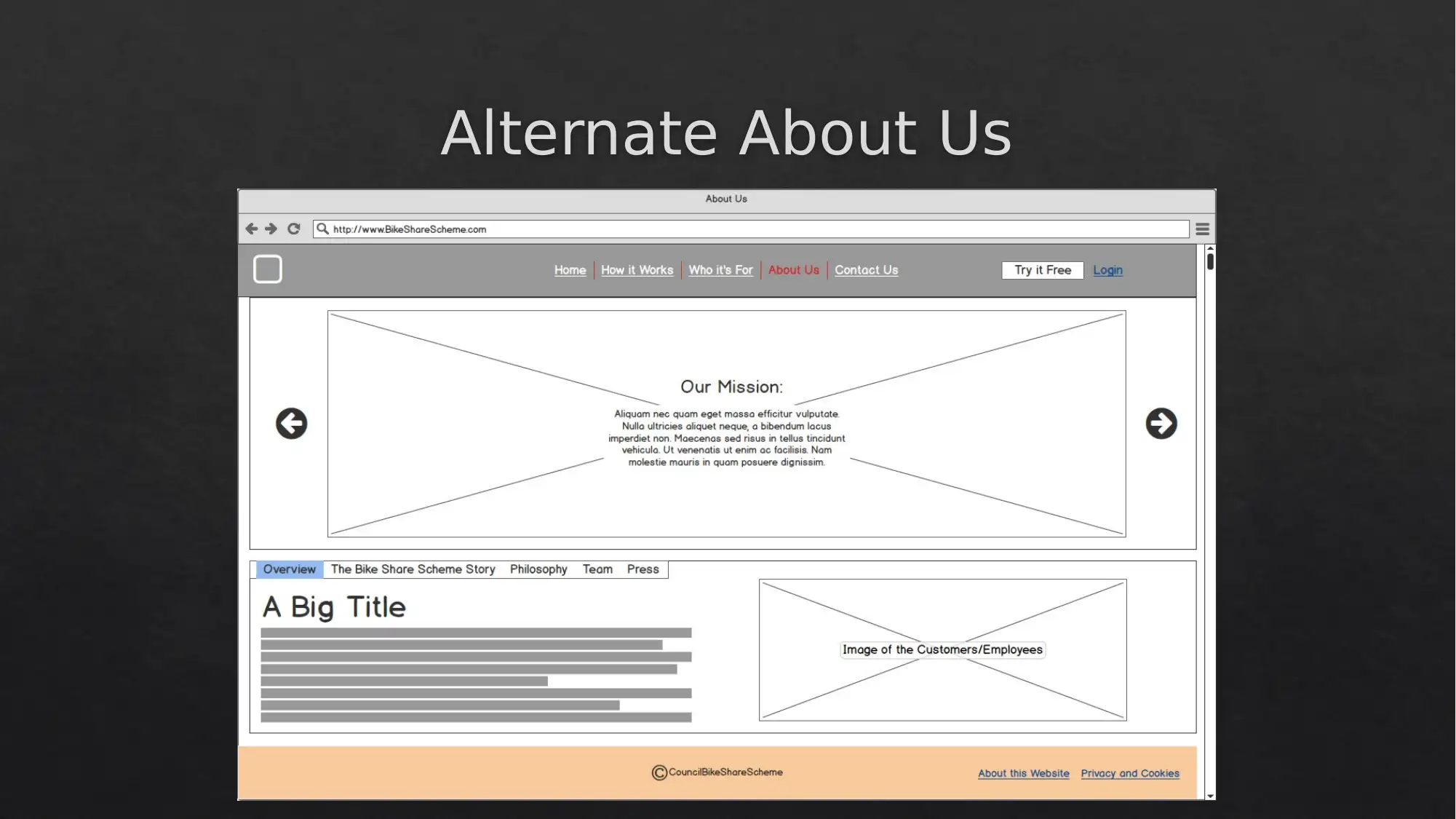
Alternate About Us

About Us Design Concept and
Recommend
This wireframe diagram proposes a sub menu for the about us information
This is done for making the content more clear and concise
The wireframe diagram proposes a title for each about us section
It is recommended that the about us page consists of a mission statement
In this alternative design, the mission statement has mission and purpose of
the project
Recommend
This wireframe diagram proposes a sub menu for the about us information
This is done for making the content more clear and concise
The wireframe diagram proposes a title for each about us section
It is recommended that the about us page consists of a mission statement
In this alternative design, the mission statement has mission and purpose of
the project

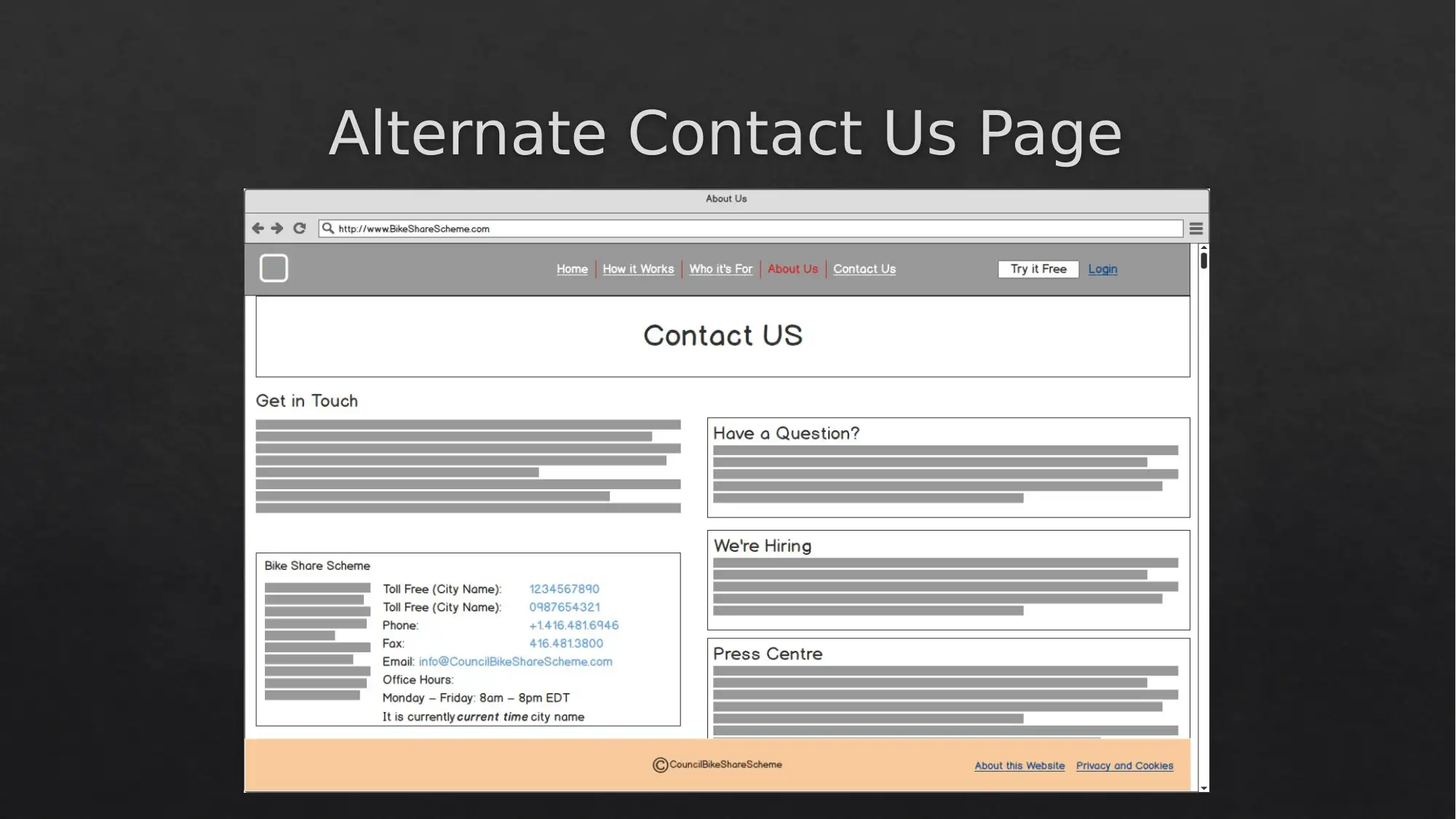
Alternate Contact Us Page
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

Contact Us Design Concept and
Recommend
In this design the website does not have a query send form in the contact
page
The wireframe proposes different sections that allows a user to understand
the solutions to their concerns. As an example, “Have a Question?”
The design on the other hand provides all the contact information of the
organization
Recommend
In this design the website does not have a query send form in the contact
page
The wireframe proposes different sections that allows a user to understand
the solutions to their concerns. As an example, “Have a Question?”
The design on the other hand provides all the contact information of the
organization

References
Ronquillo, C. E., Currie, L., Rowsell, D., & Phillips, J. C. (2016). Using rapid
prototyping to design a smoking cessation website with end-users.
Murillo, D., & Herrera, J. (2015, July). Use of wireframes and mockup on the
redesign of a university website using the methodology User Centered
Design. Memorias del VII Congreso Iberoamericano de Telemática CITA2015.
Ronquillo, C. E., Currie, L., Rowsell, D., & Phillips, J. C. (2016). Using rapid
prototyping to design a smoking cessation website with end-users.
Murillo, D., & Herrera, J. (2015, July). Use of wireframes and mockup on the
redesign of a university website using the methodology User Centered
Design. Memorias del VII Congreso Iberoamericano de Telemática CITA2015.

1 out of 22
Related Documents
Your All-in-One AI-Powered Toolkit for Academic Success.
+13062052269
info@desklib.com
Available 24*7 on WhatsApp / Email
![[object Object]](/_next/static/media/star-bottom.7253800d.svg)
Unlock your academic potential
© 2024 | Zucol Services PVT LTD | All rights reserved.





