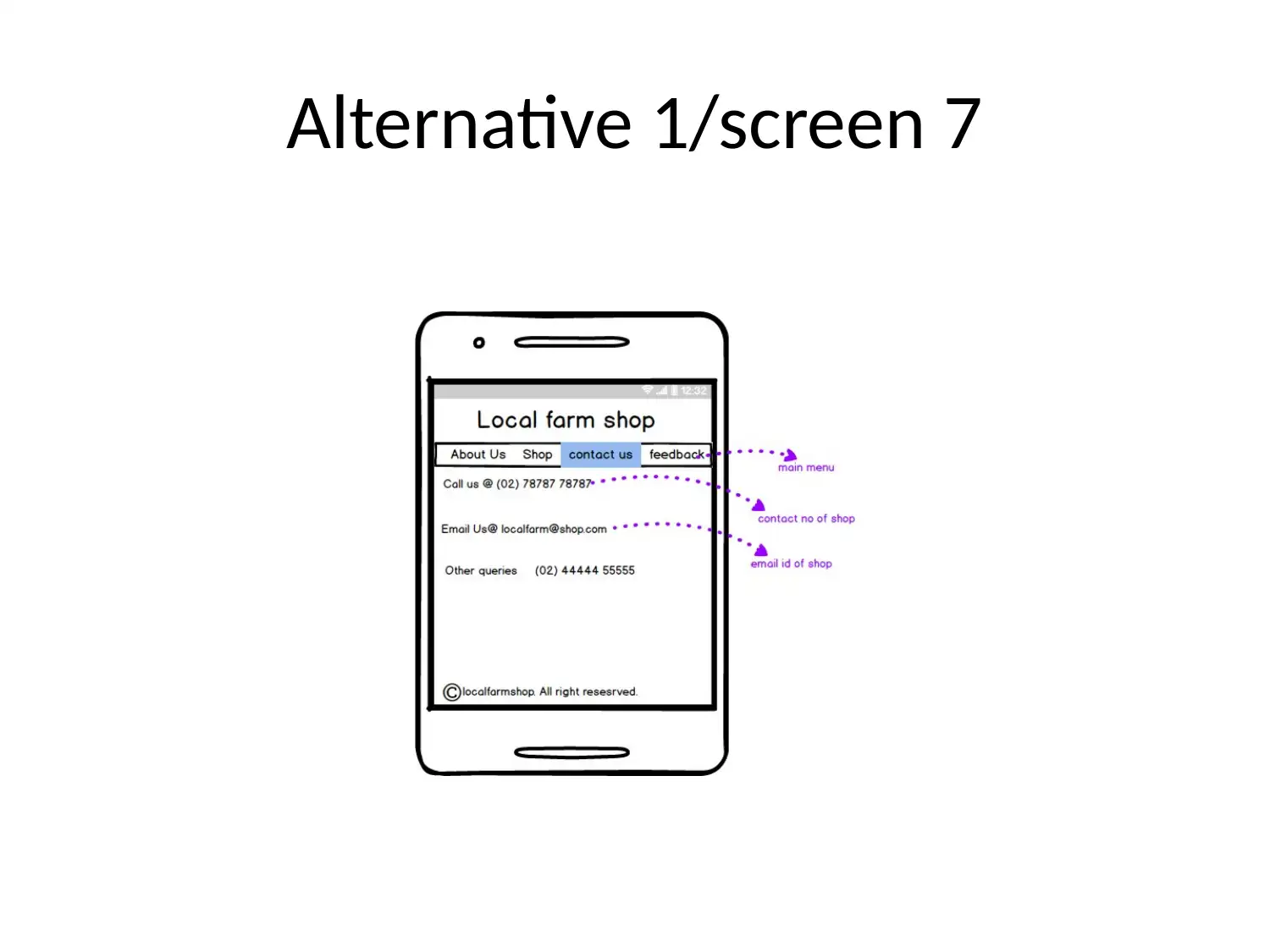
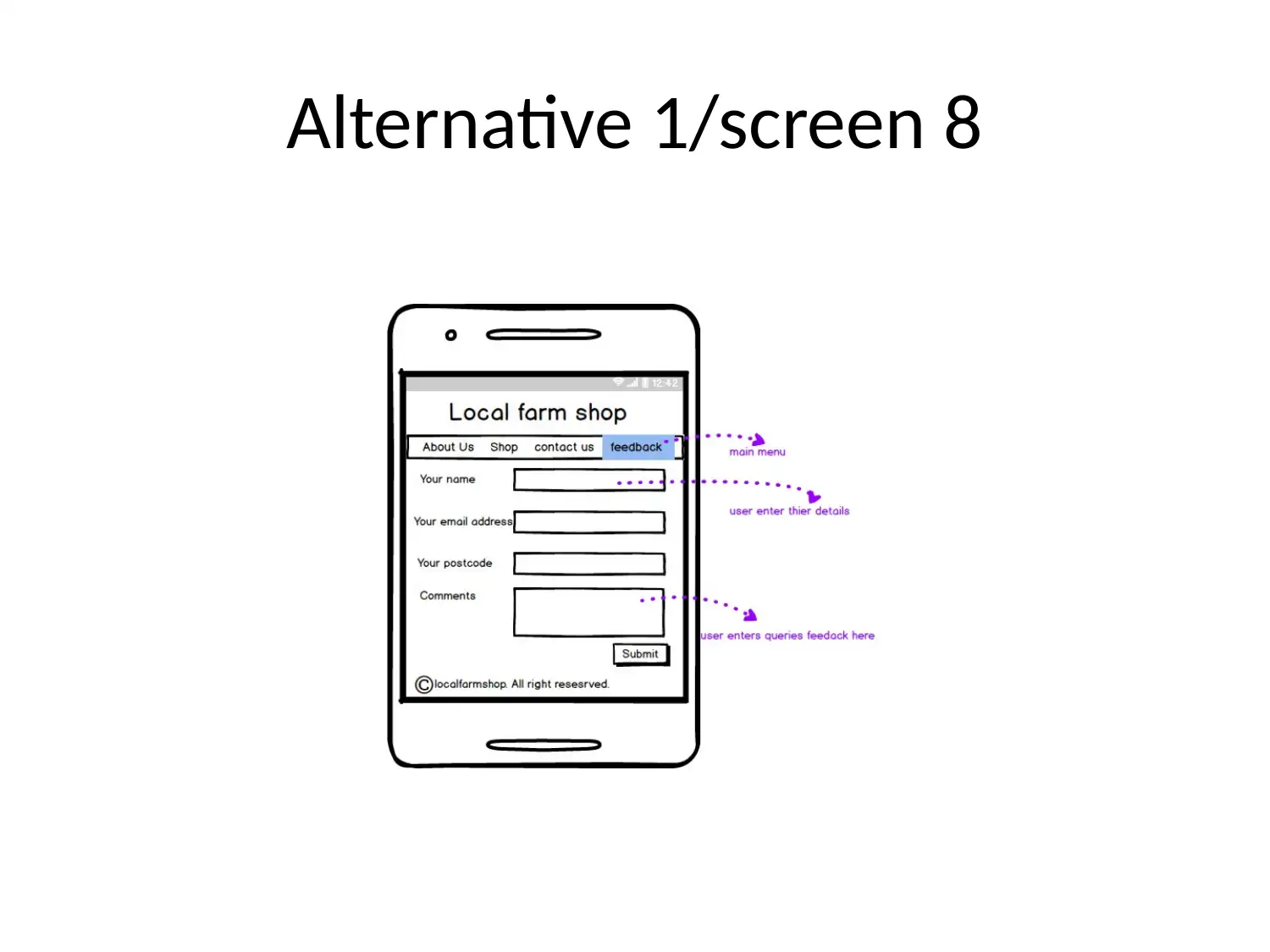
This assignment explores the design concept for a local farm shop website, focusing on user interface usability. Two alternative designs are presented, each with its own strengths and weaknesses. The first alternative emphasizes simplicity and ease of navigation, while the second alternative incorporates social media integration and a more visually appealing design. The assignment analyzes the user requirements, applies usability heuristics, and provides recommendations for the best design choice. The document includes detailed descriptions of each screen in both alternatives, highlighting the purpose, components used, and user actions. It also discusses the heuristics principles applied and the rationale behind choosing Alternative 2 as the preferred design.
![[object Object]](/_next/static/media/star-bottom.7253800d.svg)
![[object Object]](/_next/static/media/star-bottom.7253800d.svg)