ITC504 Assignment-1: Mobile App Wireframing and Evaluation
VerifiedAdded on 2024/05/20
|45
|1281
|199
AI Summary
This assignment presents two alternative wireframe designs for a mobile application, focusing on user registration, login, product browsing, loyalty programs, search functionality, product details, shopping cart, delivery details, location-based sorting, and restaurant listings. Each alternative is evaluated based on its interface components, purpose, and overall user experience. The strengths and weaknesses of each alternative are discussed, leading to a recommendation for the most suitable design.
Contribute Materials
Your contribution can guide someone’s learning journey. Share your
documents today.

ITC504 Assignment-1
Khurshid
Student Id
Khurshid
Student Id
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

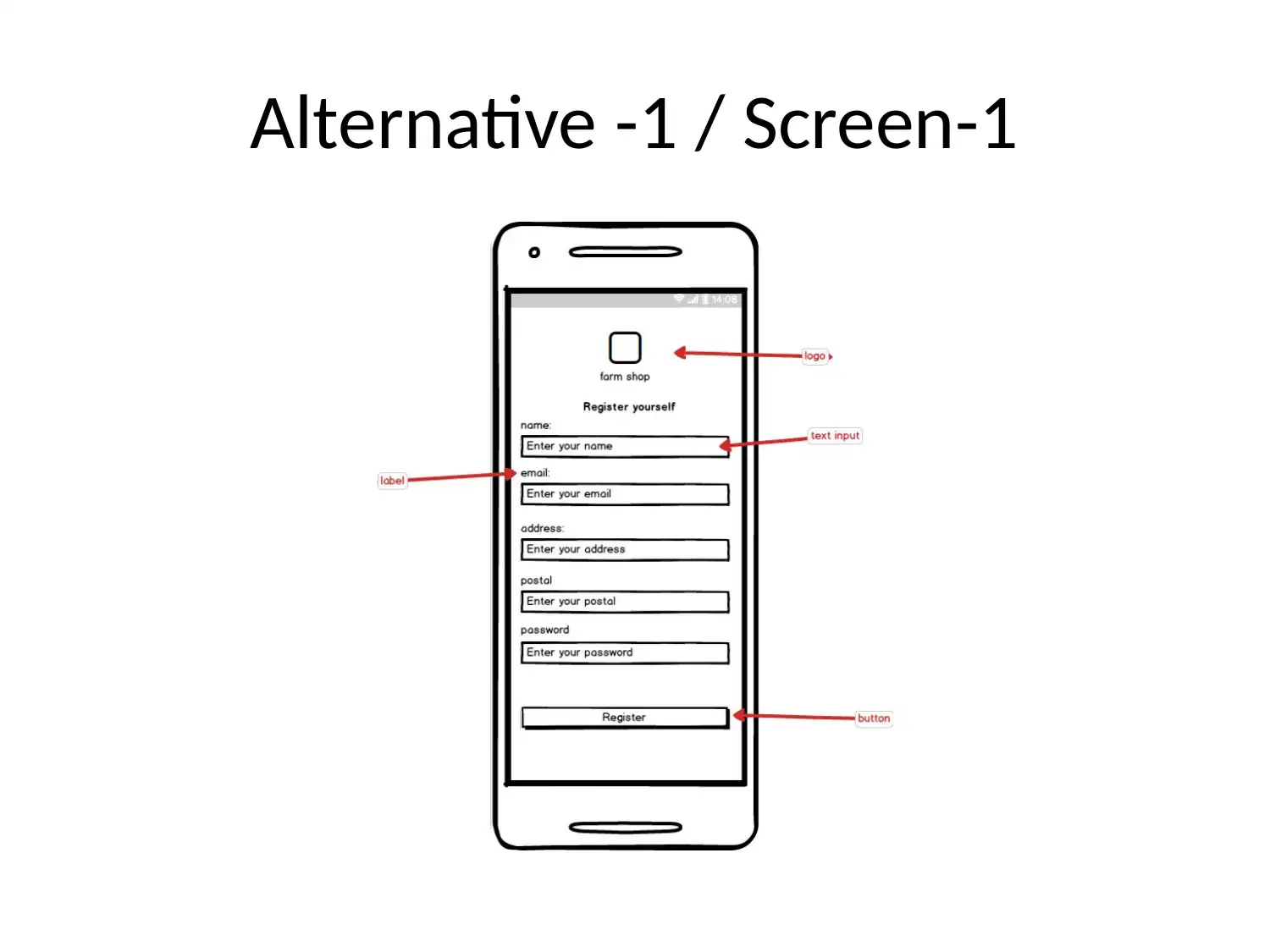
Alternative -1 / Screen-1

Alternative -1 / Screen-1 Description
• Purpose: for registering users, this is used
• Interface components: use of labels, buttons,
and textbox for creating page
• Description: this page if for registering the
user to the application.
• Purpose: for registering users, this is used
• Interface components: use of labels, buttons,
and textbox for creating page
• Description: this page if for registering the
user to the application.

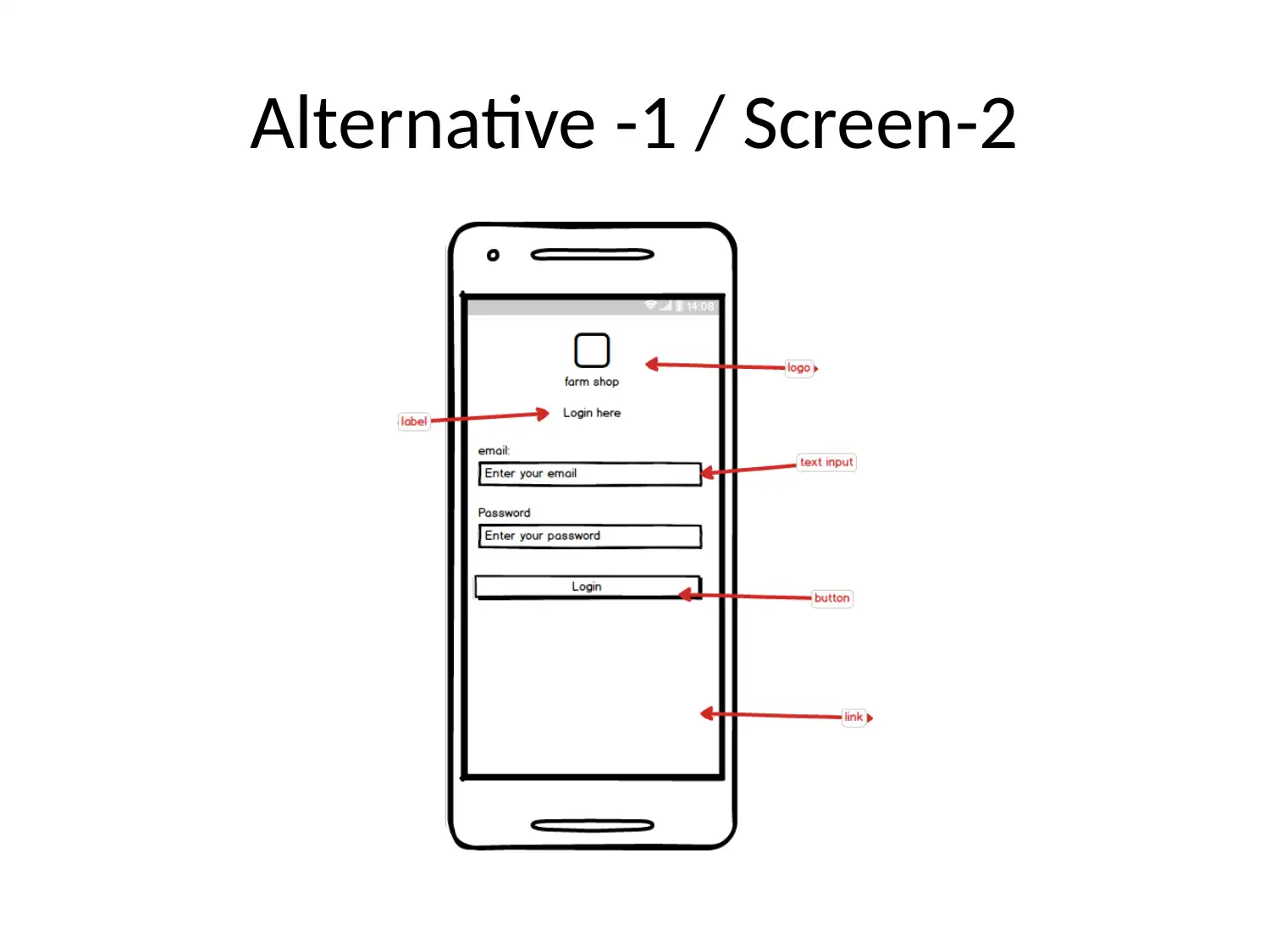
Alternative -1 / Screen-2
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

Alternative -1 / Screen-2 Description
• Purpose: for login users, this is used
• Interface components: use of labels, buttons,
and textbox for creating page
• Description: this page, used by user for login.
• Purpose: for login users, this is used
• Interface components: use of labels, buttons,
and textbox for creating page
• Description: this page, used by user for login.

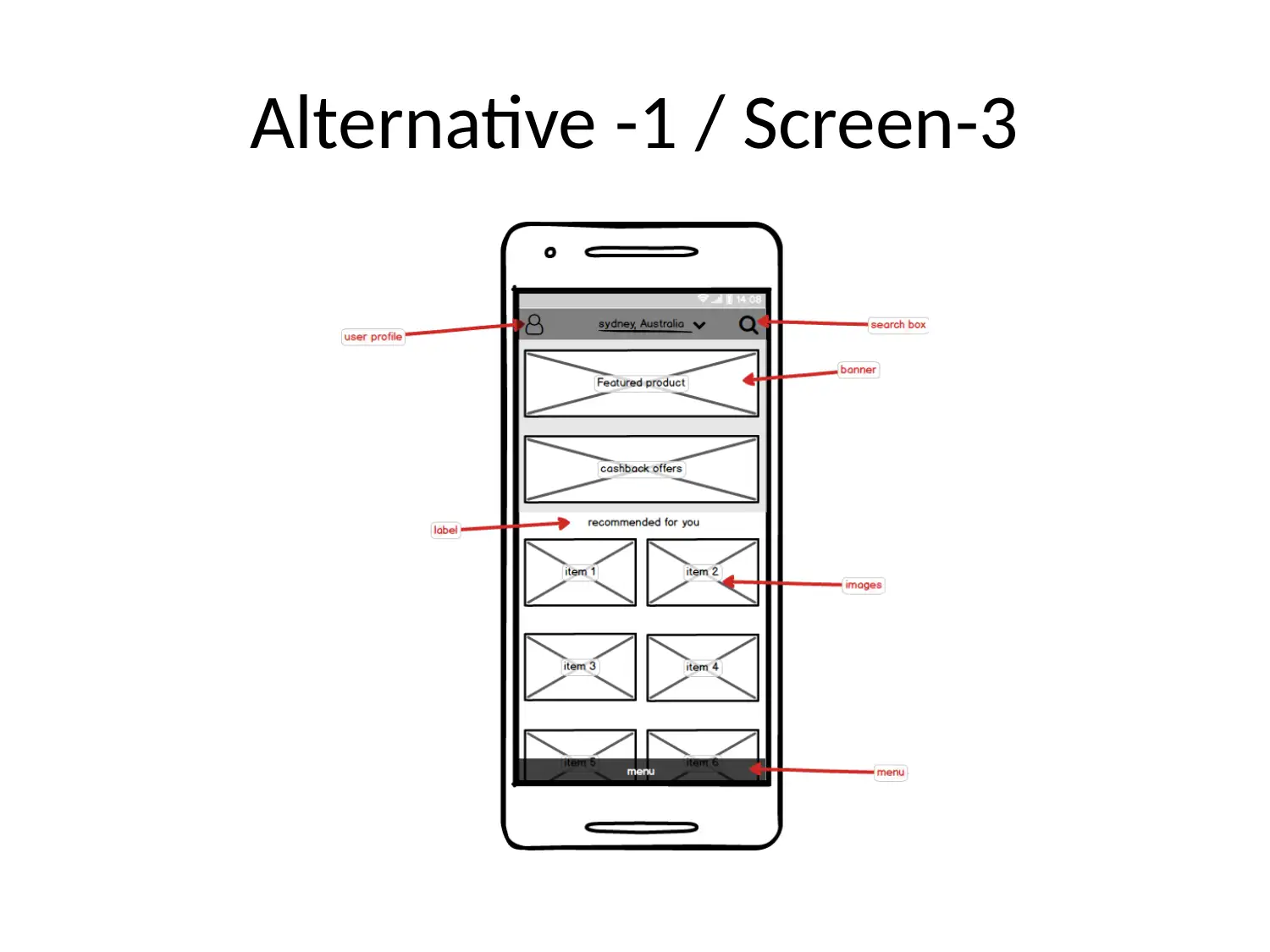
Alternative -1 / Screen-3

Alternative -1 / Screen-3 Description
• Purpose: it’s the index page of the application
• Interface components: use of labels, buttons,
images and rectangles for creating page
• Description: this is the heart of application,
every link to every page is present here.
• Purpose: it’s the index page of the application
• Interface components: use of labels, buttons,
images and rectangles for creating page
• Description: this is the heart of application,
every link to every page is present here.
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

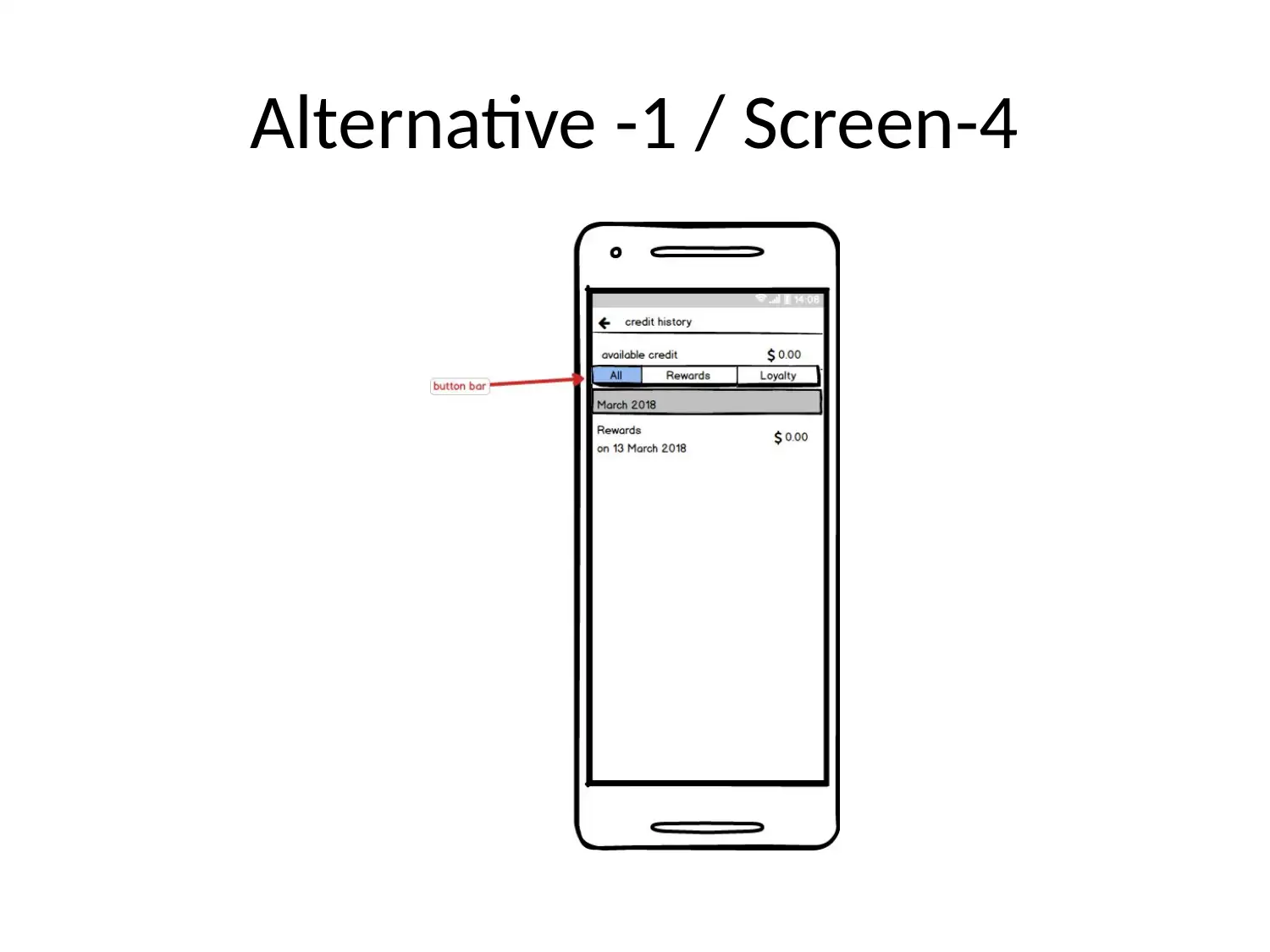
Alternative -1 / Screen-4

Alternative -1 / Screen-4 Description
• Purpose: for promotions and to check loyalty
points, this is used
• Interface components: use of buttons-bars,
labels and horizontal lines for creating page
• Description: this is the page, used for checking
the loyalty points and rewards.
• Purpose: for promotions and to check loyalty
points, this is used
• Interface components: use of buttons-bars,
labels and horizontal lines for creating page
• Description: this is the page, used for checking
the loyalty points and rewards.

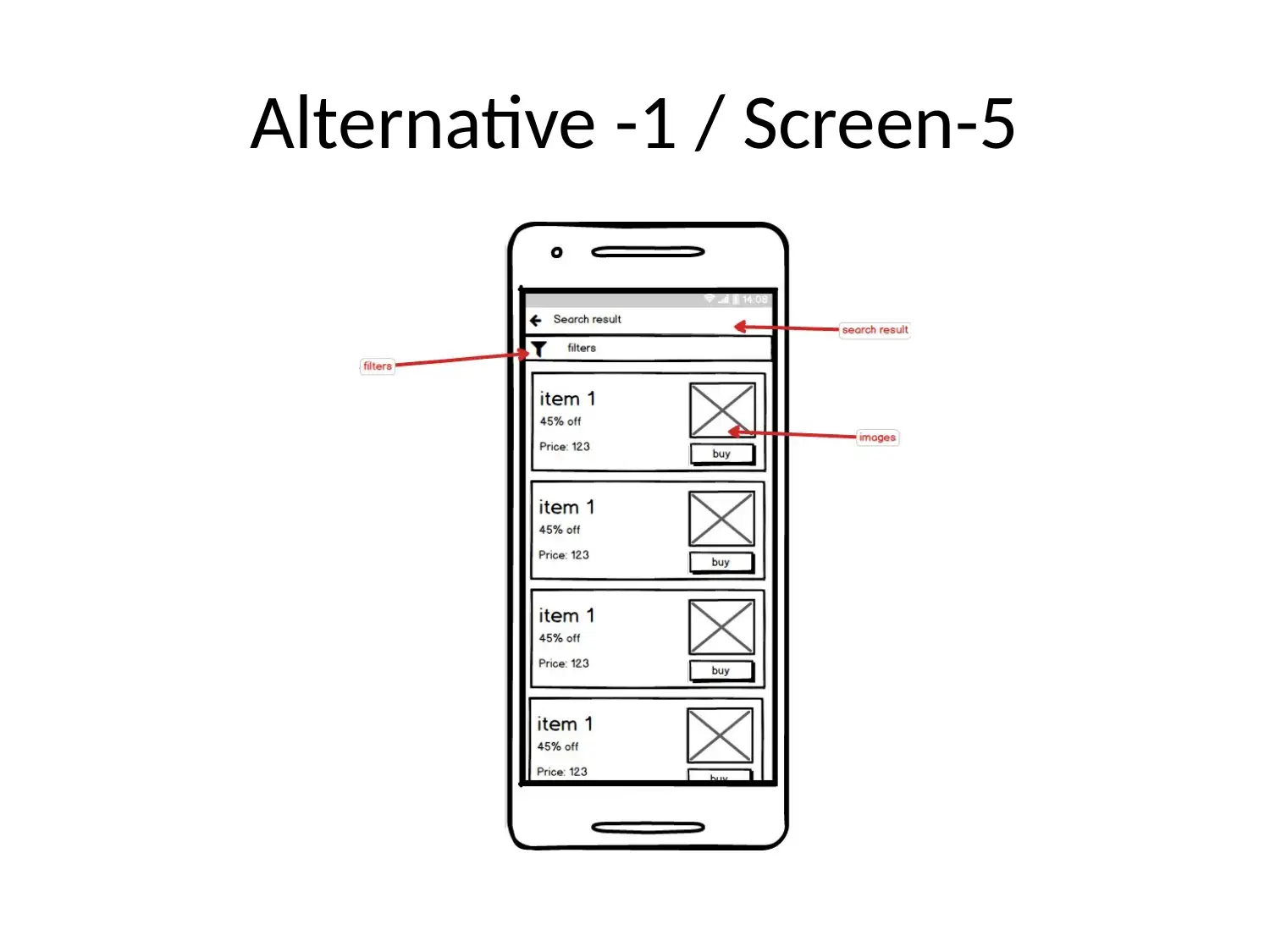
Alternative -1 / Screen-5
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

Alternative -1 / Screen-5 Description
• Purpose: this is search page, for searching
items present in the applications.
• Interface components: use of labels, buttons,
and images for creating page
• Description: this page, used for searching the
products.
• Purpose: this is search page, for searching
items present in the applications.
• Interface components: use of labels, buttons,
and images for creating page
• Description: this page, used for searching the
products.

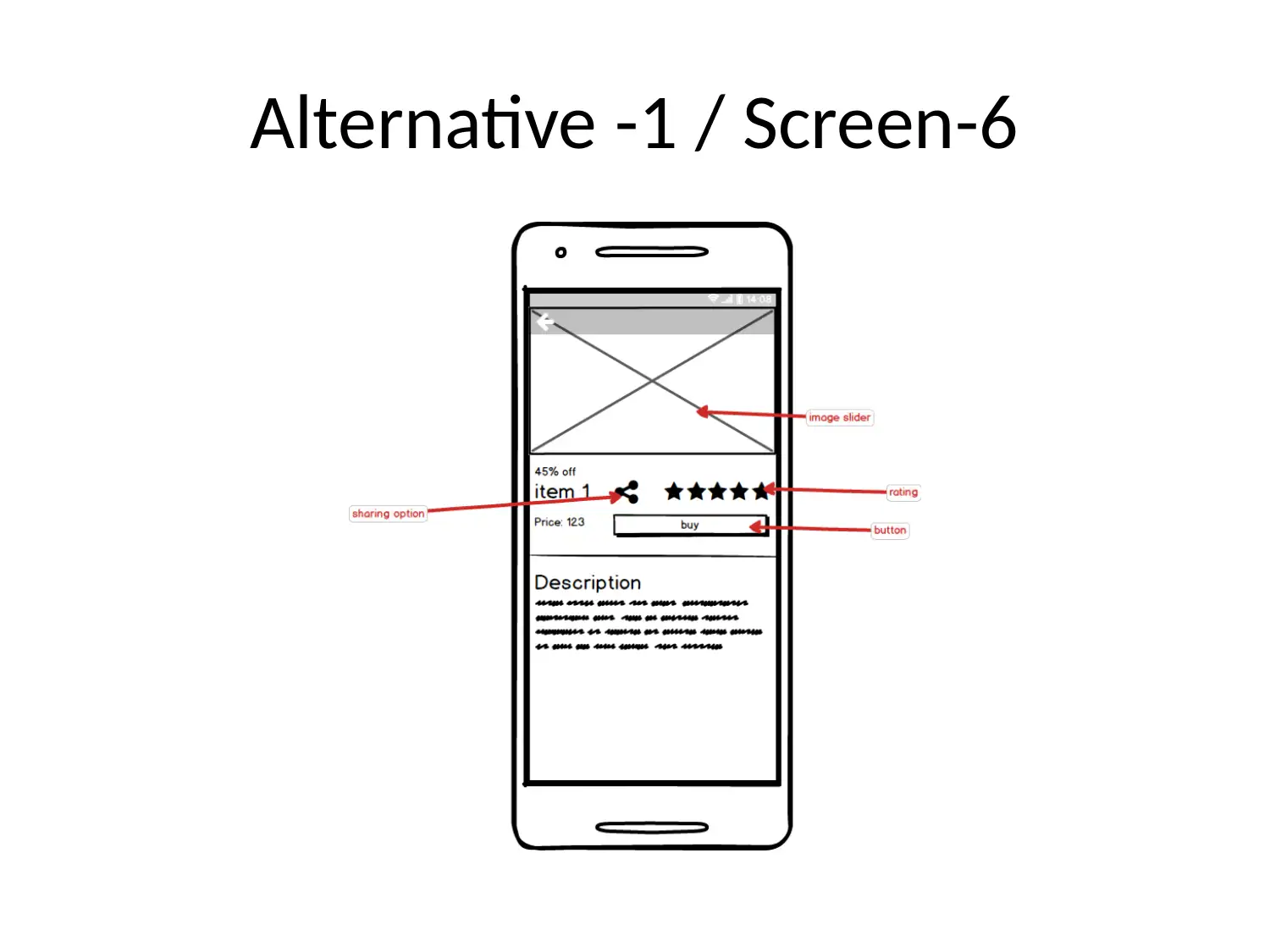
Alternative -1 / Screen-6

Alternative -1 / Screen-6 Description
• Purpose: it the single product page, containing
the description of the product.
• Interface components: use of labels, buttons,
and images for creating page
• Description: this page, used for viewing the
details about the single page.
• Purpose: it the single product page, containing
the description of the product.
• Interface components: use of labels, buttons,
and images for creating page
• Description: this page, used for viewing the
details about the single page.
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

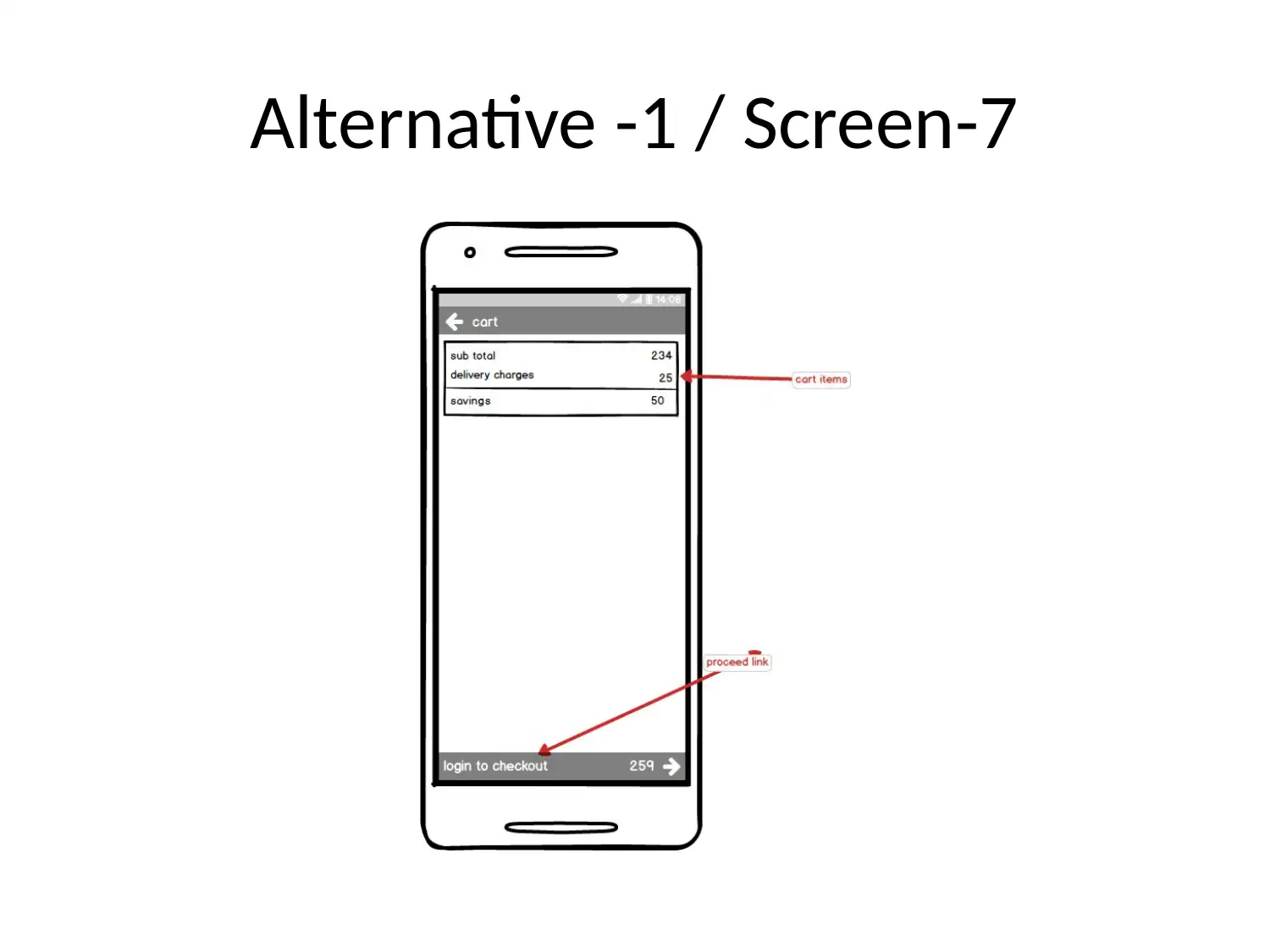
Alternative -1 / Screen-7

Alternative -1 / Screen-7 Description
• Purpose: cart page for containing the product
added in the shopping bag.
• Interface components: use of labels, buttons,
and horizontal lines for creating page
• Description: used for storing the products in
the cart.
• Purpose: cart page for containing the product
added in the shopping bag.
• Interface components: use of labels, buttons,
and horizontal lines for creating page
• Description: used for storing the products in
the cart.

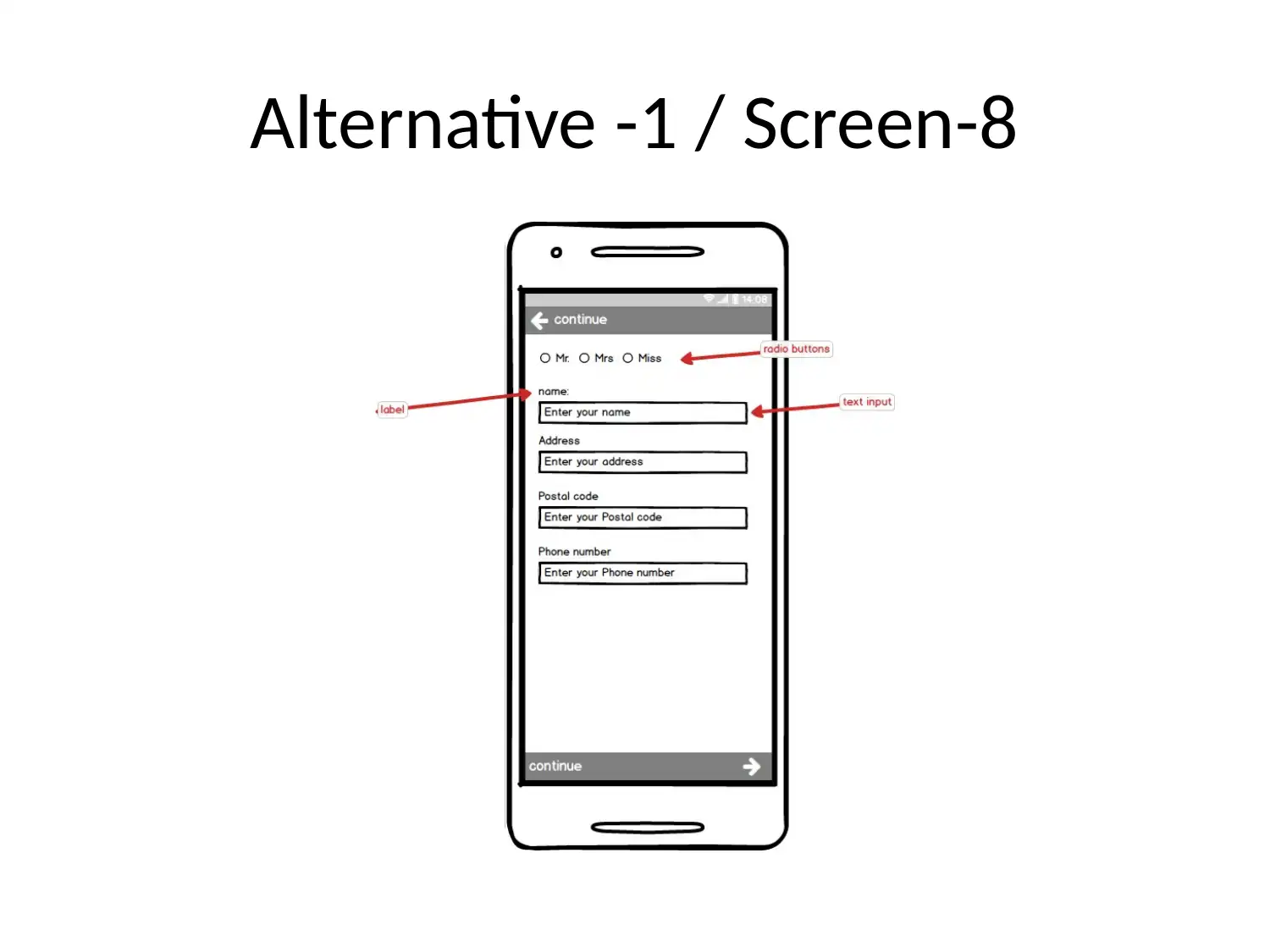
Alternative -1 / Screen-8
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

Alternative -1 / Screen-8 Description
• Purpose: this is used for providing the details
for delivery
• Interface components: use of labels, radio
buttons, and text box for creating page
• Description: it is for storing the delivery details
for the order.
• Purpose: this is used for providing the details
for delivery
• Interface components: use of labels, radio
buttons, and text box for creating page
• Description: it is for storing the delivery details
for the order.

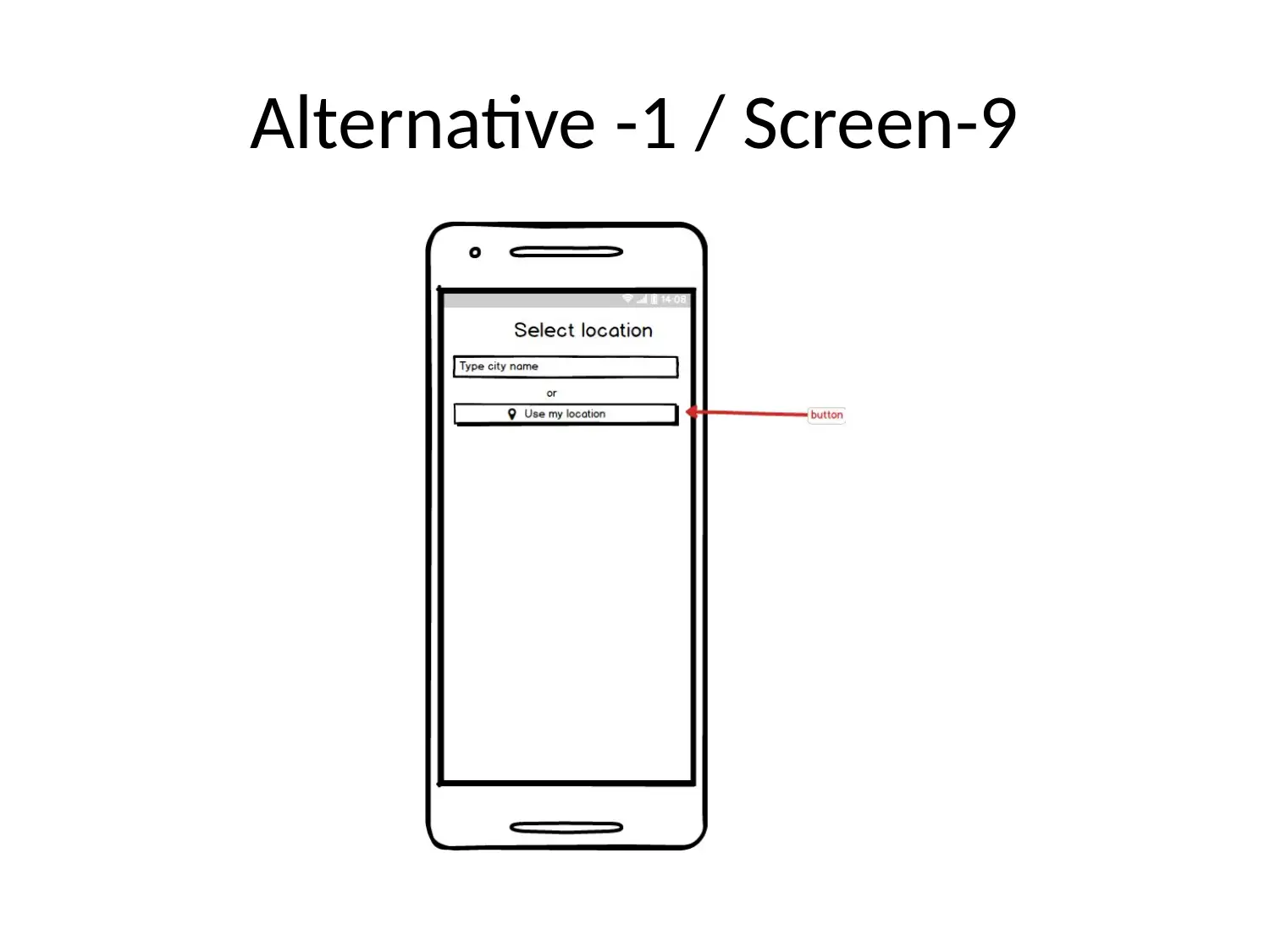
Alternative -1 / Screen-9

Alternative -1 / Screen-9 Description
• Purpose: its location page for sorting results
according to the location.
• Interface components: use of labels, text
input, and buttons for creating page
• Description: this page is for sorting the results
by the location of the stores available.
• Purpose: its location page for sorting results
according to the location.
• Interface components: use of labels, text
input, and buttons for creating page
• Description: this page is for sorting the results
by the location of the stores available.
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

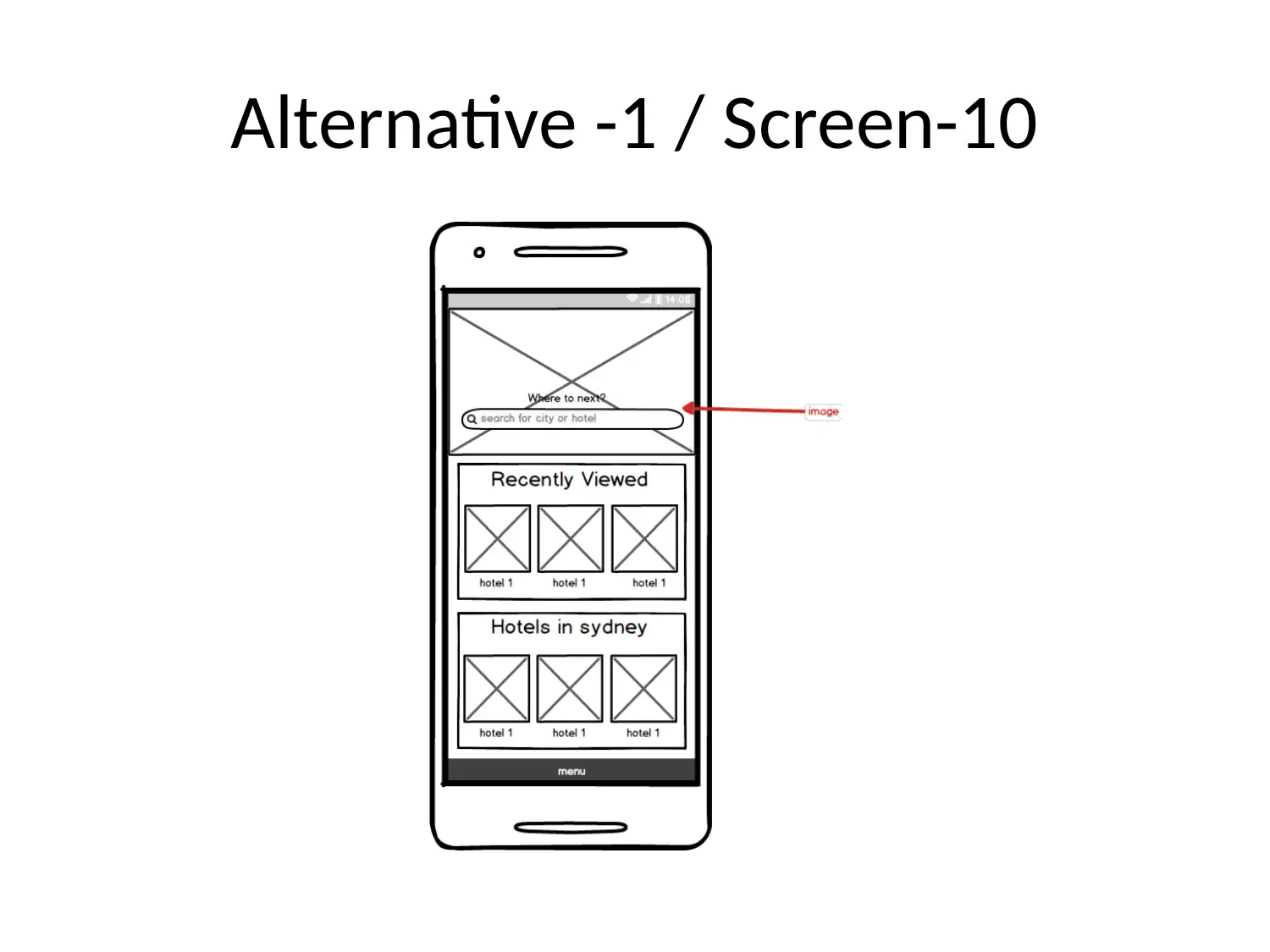
Alternative -1 / Screen-10

Alternative -1 / Screen-10 Description
• Purpose: its for dinning out or to view
restaurants.
• Interface components: use of labels, search
box, and images for creating page
• Description: its show the list of restaurant,
according to the recently viewed.
• Purpose: its for dinning out or to view
restaurants.
• Interface components: use of labels, search
box, and images for creating page
• Description: its show the list of restaurant,
according to the recently viewed.

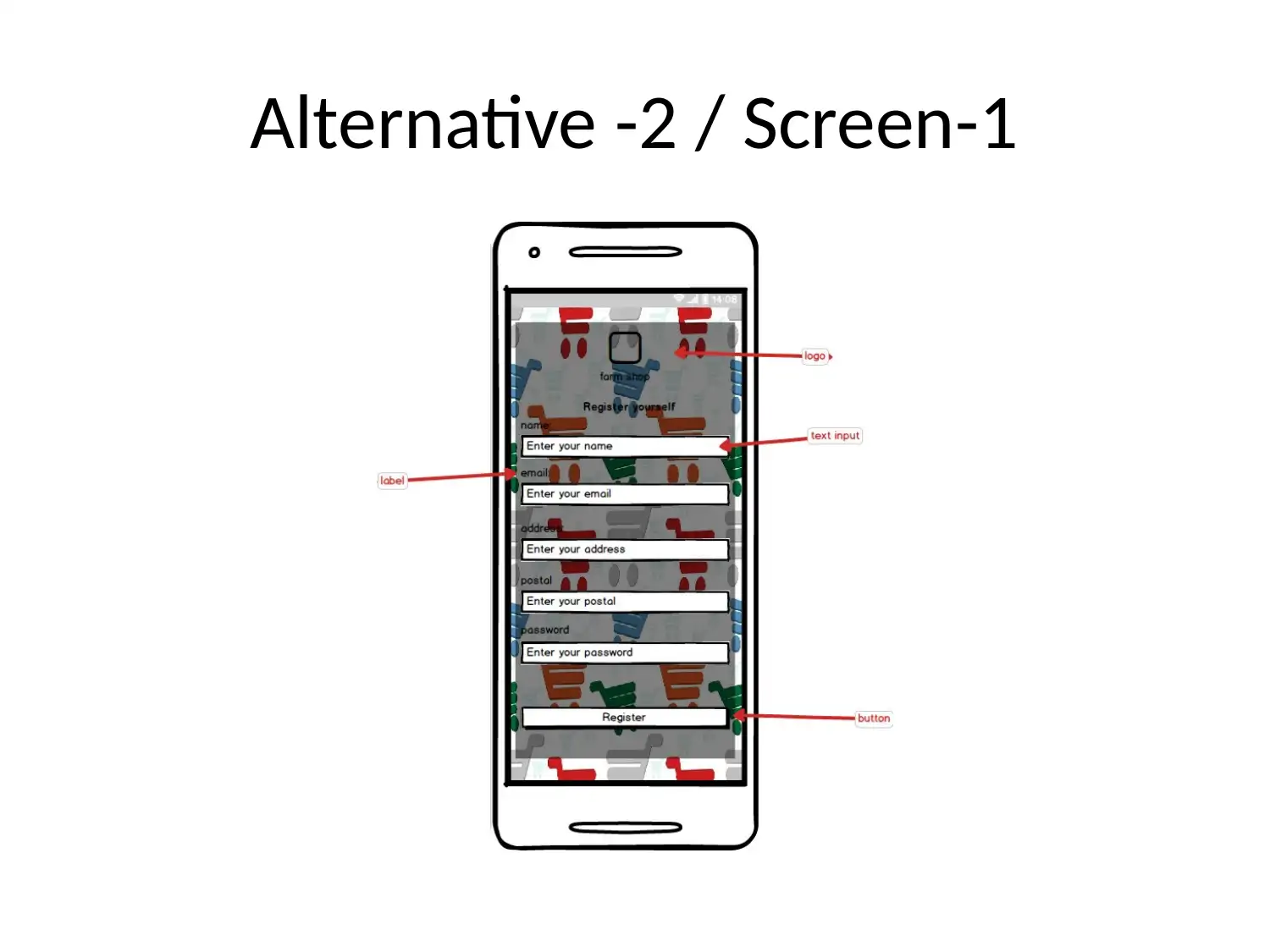
Alternative -2 / Screen-1
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

Alternative -2 / Screen-1 Description
• Purpose: for registering users, this is used
• Interface components: use of labels, buttons,
rectangle and textbox for creating page
• Description: this page if for registering the
user to the application.
• Purpose: for registering users, this is used
• Interface components: use of labels, buttons,
rectangle and textbox for creating page
• Description: this page if for registering the
user to the application.

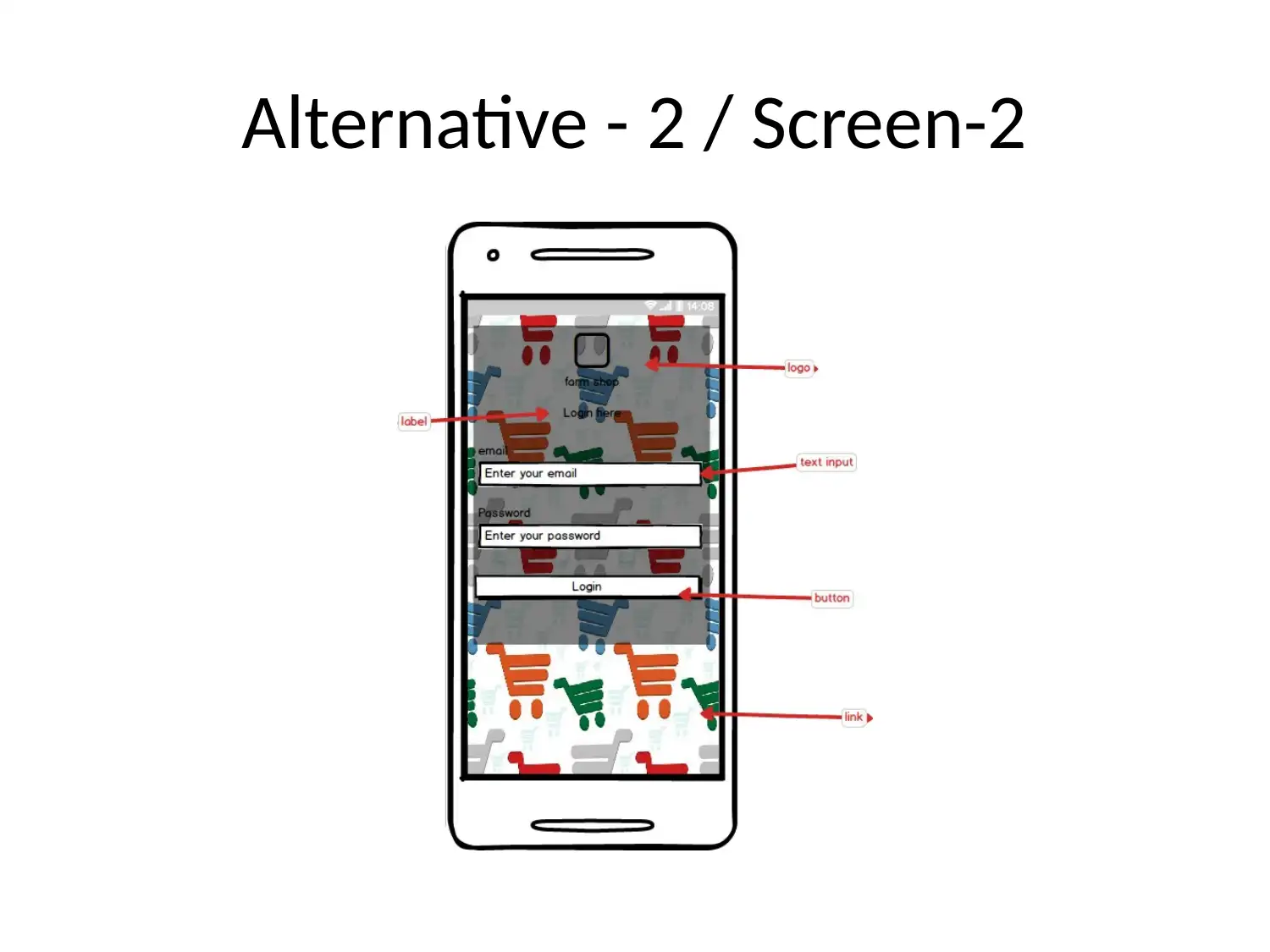
Alternative - 2 / Screen-2

Alternative -2 / Screen-2 Description
• Purpose: for login users, this is used
• Interface components: use of labels,
wallpaper, buttons and textbox for creating
page
• Description: this page, used by user for login.
• Purpose: for login users, this is used
• Interface components: use of labels,
wallpaper, buttons and textbox for creating
page
• Description: this page, used by user for login.
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

Alternative -2 / Screen-3

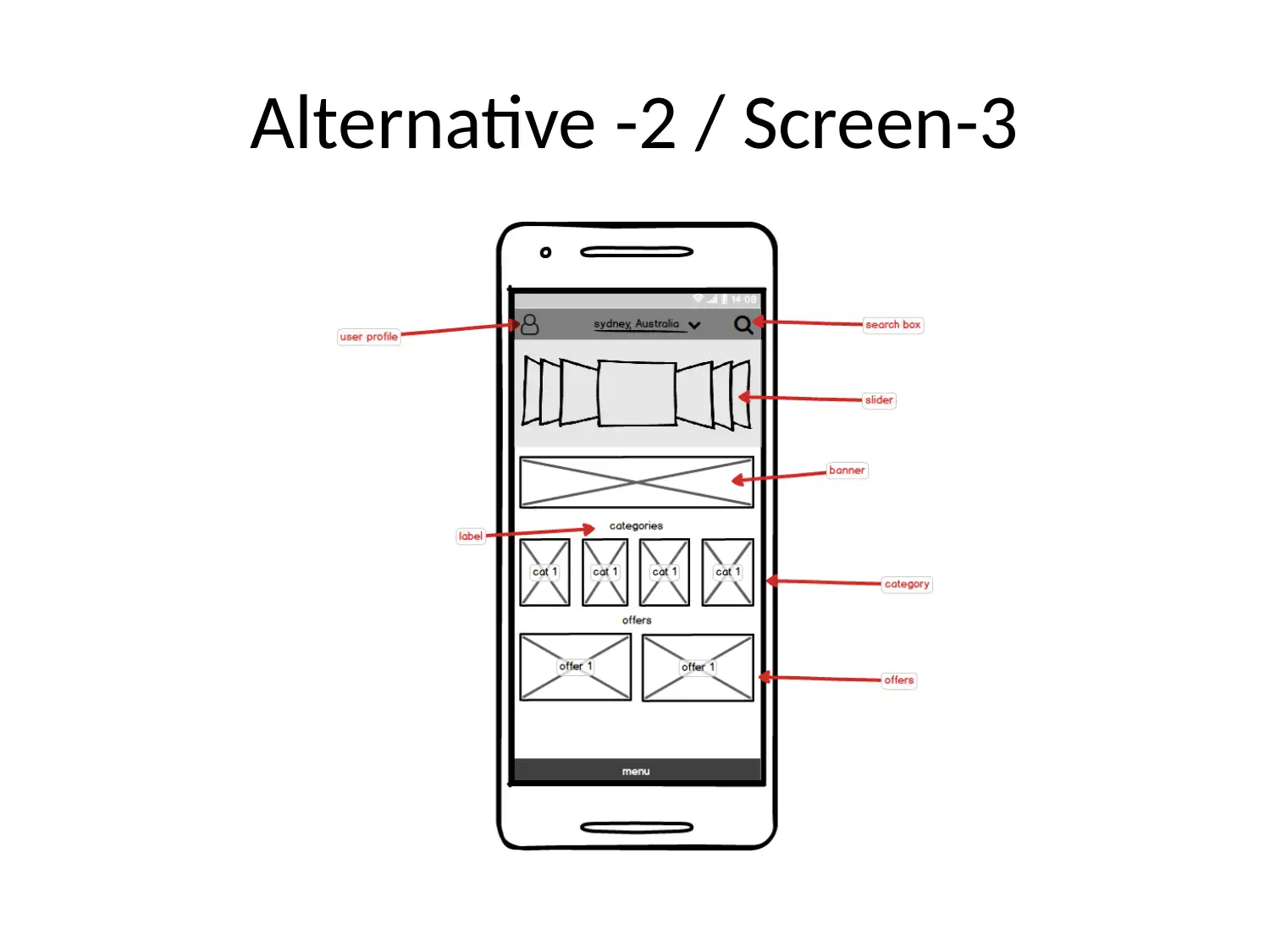
Alternative -2 / Screen-3 Description
• Purpose: it’s the index page of the application
• Interface components: use of labels, buttons,
images and rectangles for creating page
• Description: this is the heart of application,
every link to every page is present here.
• Purpose: it’s the index page of the application
• Interface components: use of labels, buttons,
images and rectangles for creating page
• Description: this is the heart of application,
every link to every page is present here.

Alternative -2 / Screen-4
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

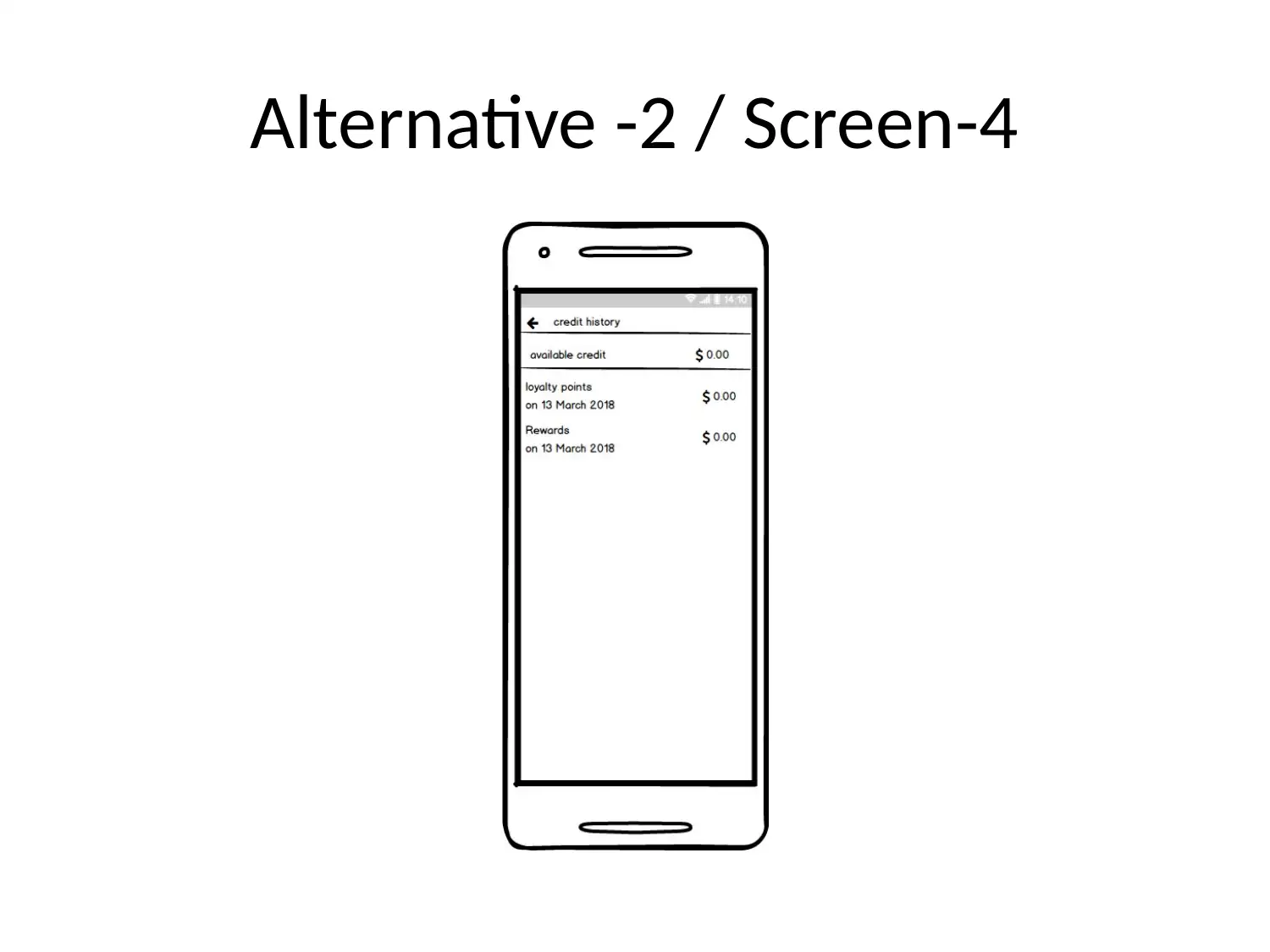
Alternative -2 / Screen-4 Description
• Purpose: for promotions and to check loyalty
points, this is used
• Interface components: use of labels and
horizontal lines for creating page
• Description: this is the page, used for checking
the loyalty points and rewards.
• Purpose: for promotions and to check loyalty
points, this is used
• Interface components: use of labels and
horizontal lines for creating page
• Description: this is the page, used for checking
the loyalty points and rewards.

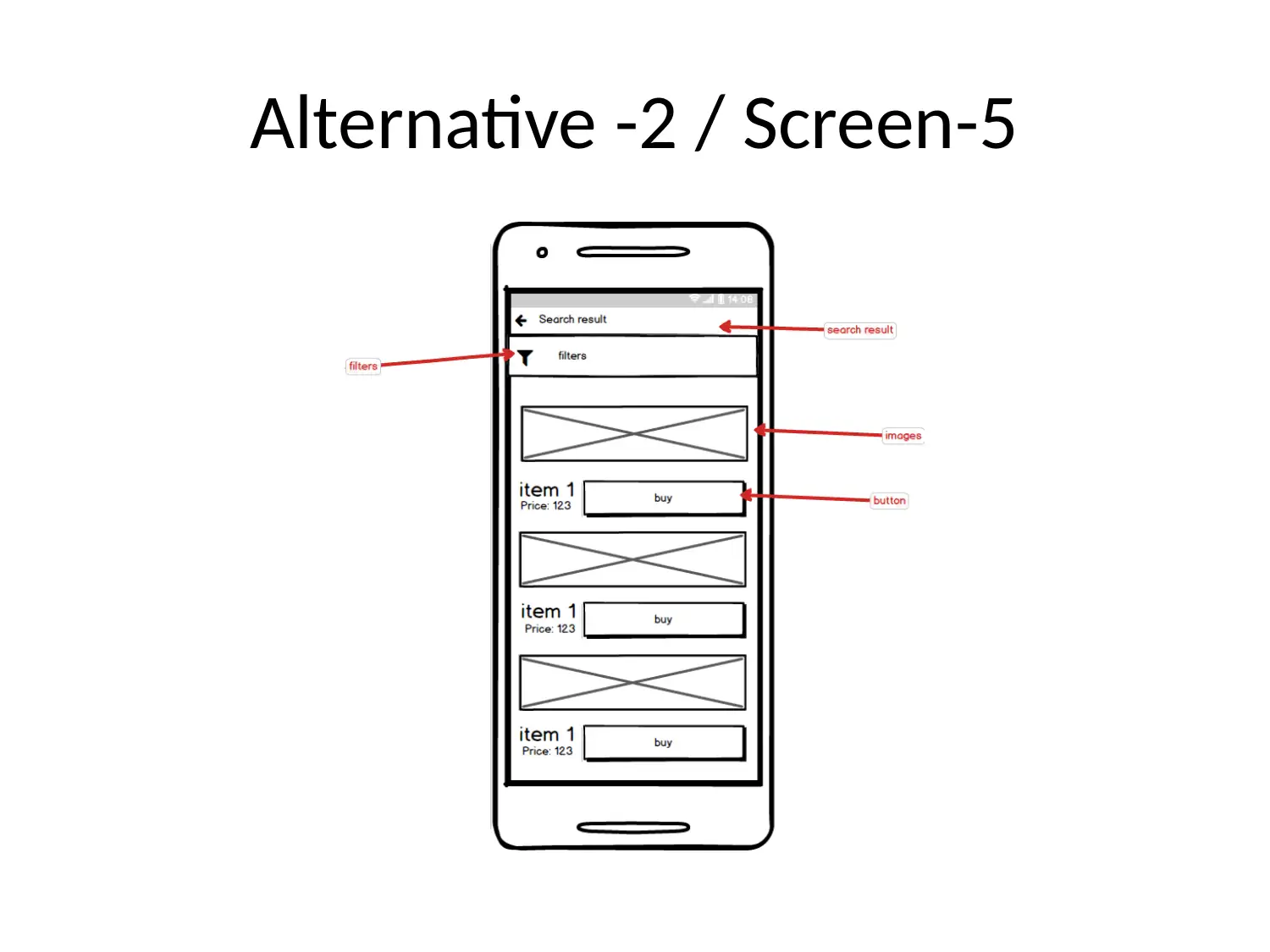
Alternative -2 / Screen-5

Alternative -2 / Screen-5 Description
• Purpose: this is search page, for searching
items present in the applications.
• Interface components: use of labels, buttons,
and images for creating page
• Description: this page, used for searching the
products.
• Purpose: this is search page, for searching
items present in the applications.
• Interface components: use of labels, buttons,
and images for creating page
• Description: this page, used for searching the
products.
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

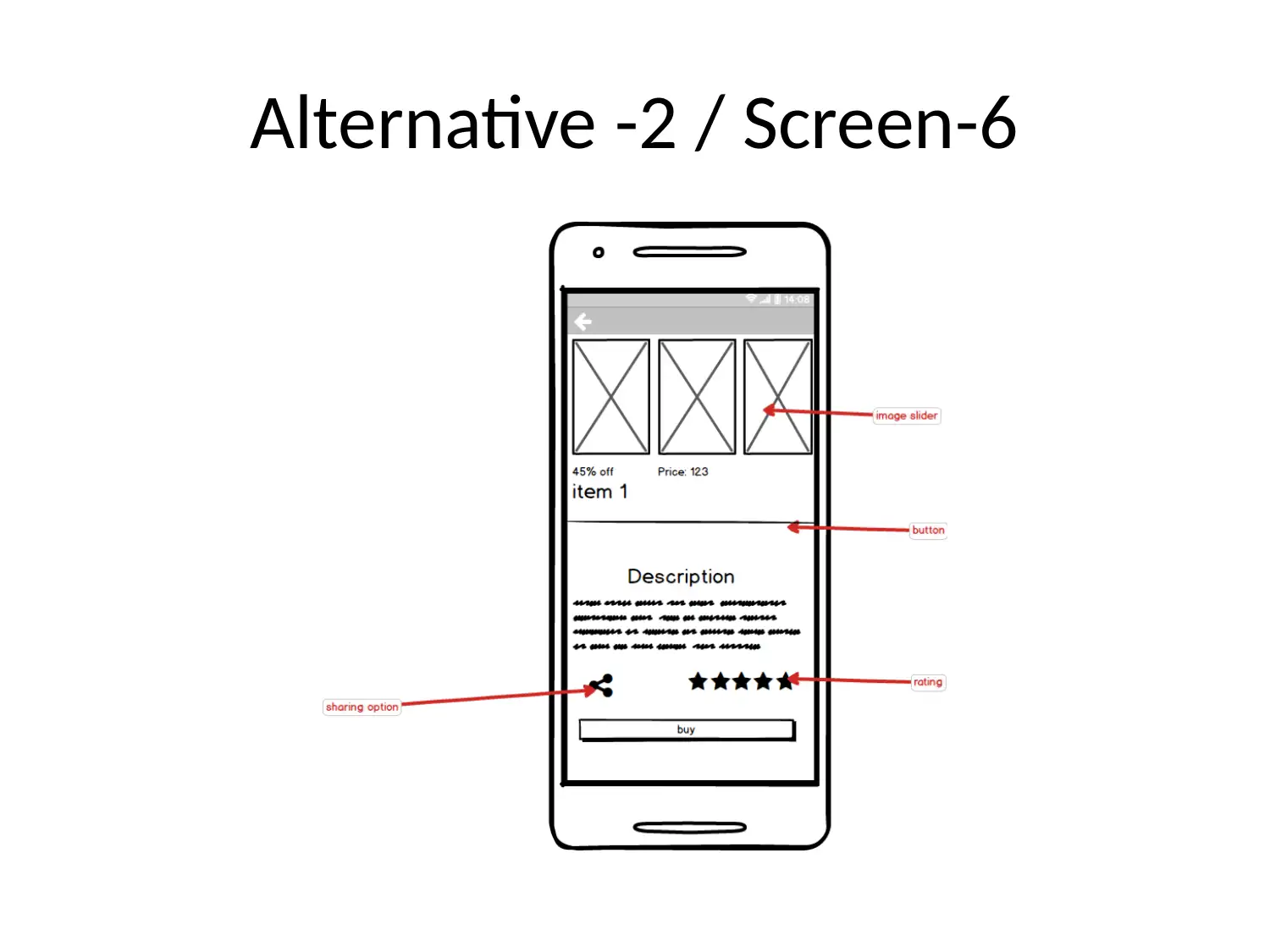
Alternative -2 / Screen-6

Alternative -2 / Screen-6 Description
• Purpose: it the single product page, containing
the description of the product.
• Interface components: use of labels, buttons,
and images for creating page
• Description: this page, used for viewing the
details about the single page.
• Purpose: it the single product page, containing
the description of the product.
• Interface components: use of labels, buttons,
and images for creating page
• Description: this page, used for viewing the
details about the single page.

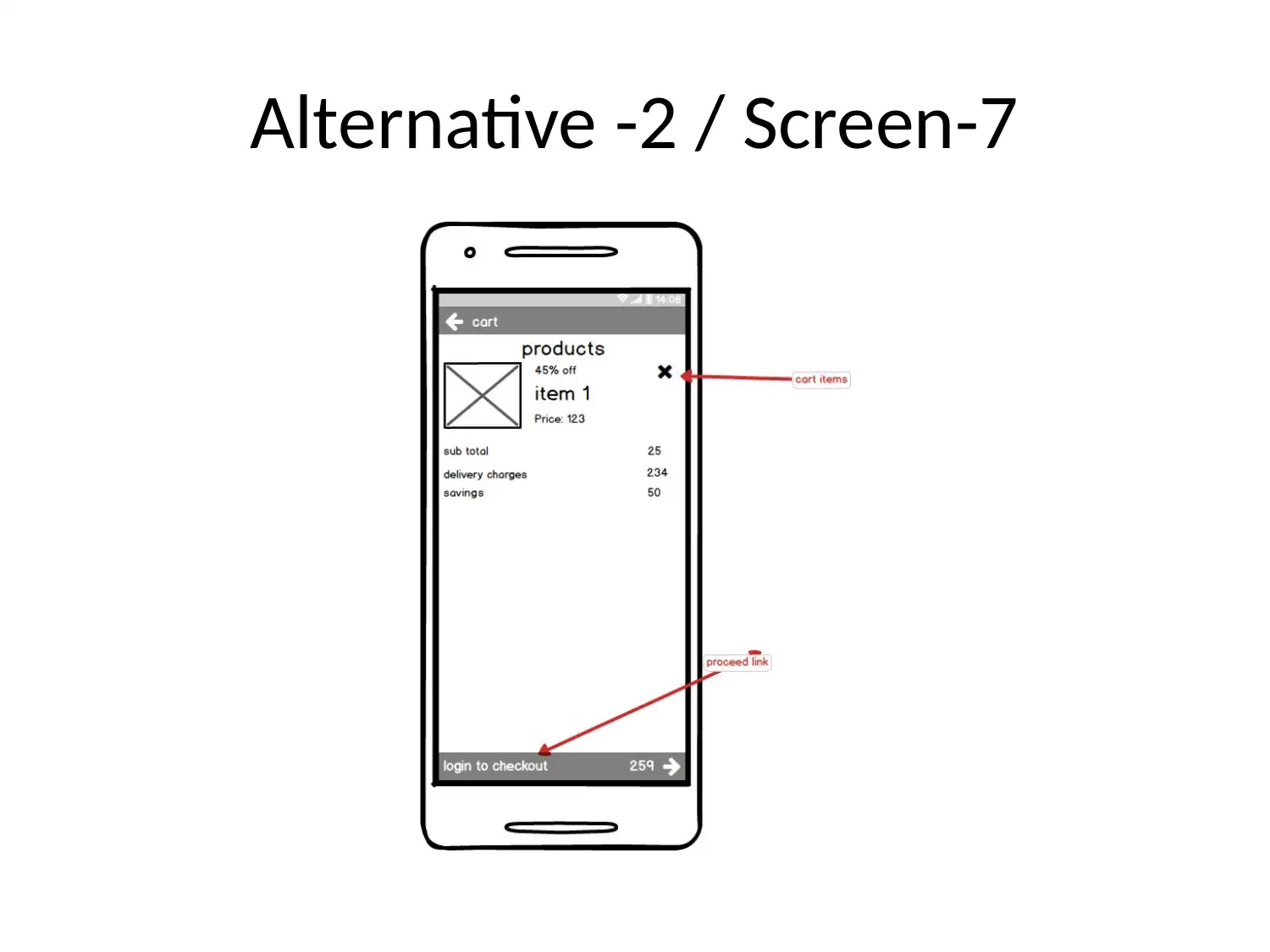
Alternative -2 / Screen-7
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

Alternative -2 / Screen-7 Description
• Purpose: cart page for containing the product
added in the shopping bag.
• Interface components: use of labels, images,
buttons, and horizontal lines for creating page
• Description: used for storing the products in
the cart.
• Purpose: cart page for containing the product
added in the shopping bag.
• Interface components: use of labels, images,
buttons, and horizontal lines for creating page
• Description: used for storing the products in
the cart.

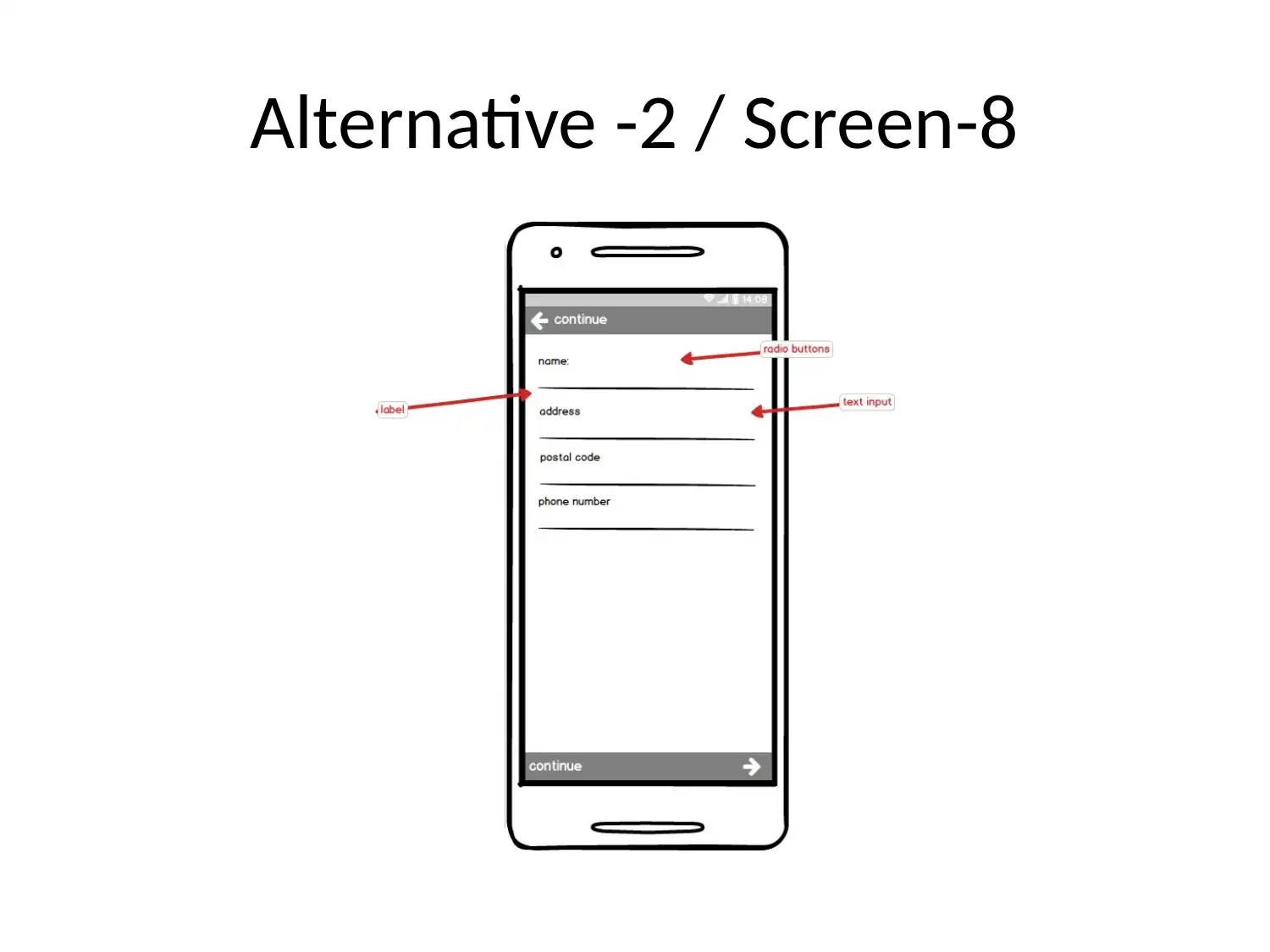
Alternative -2 / Screen-8

Alternative -2 / Screen-8 Description
• Purpose: this is used for providing the details
for delivery
• Interface components: use of labels and text
box for creating page
• Description: it is for storing the delivery details
for the order.
• Purpose: this is used for providing the details
for delivery
• Interface components: use of labels and text
box for creating page
• Description: it is for storing the delivery details
for the order.
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

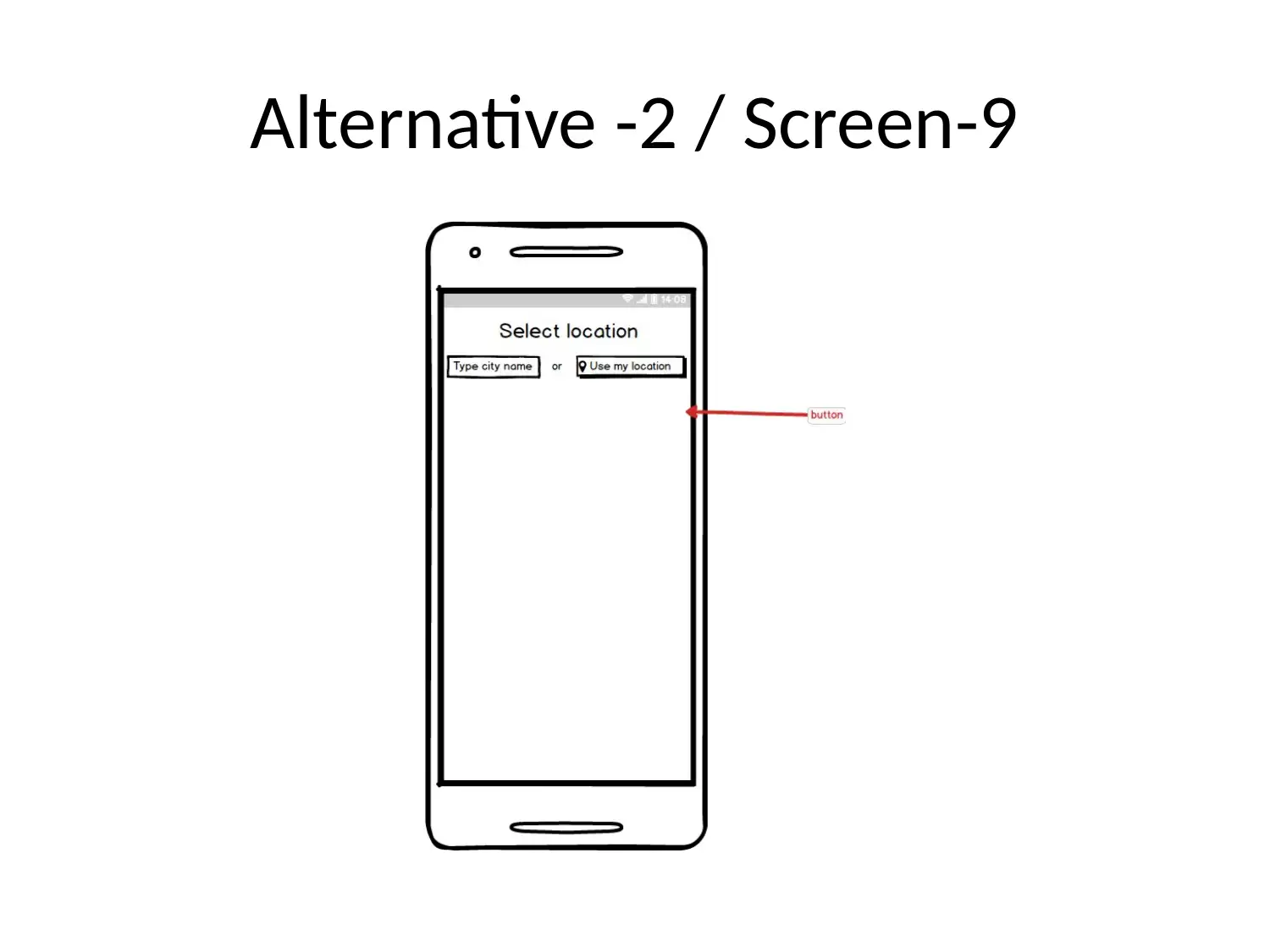
Alternative -2 / Screen-9

Alternative -2 / Screen-9 Description
• Purpose: its location page for sorting results
according to the location.
• Interface components: use of labels, text
input, and buttons for creating page
• Description: this page is for sorting the results
by the location of the stores available.
• Purpose: its location page for sorting results
according to the location.
• Interface components: use of labels, text
input, and buttons for creating page
• Description: this page is for sorting the results
by the location of the stores available.

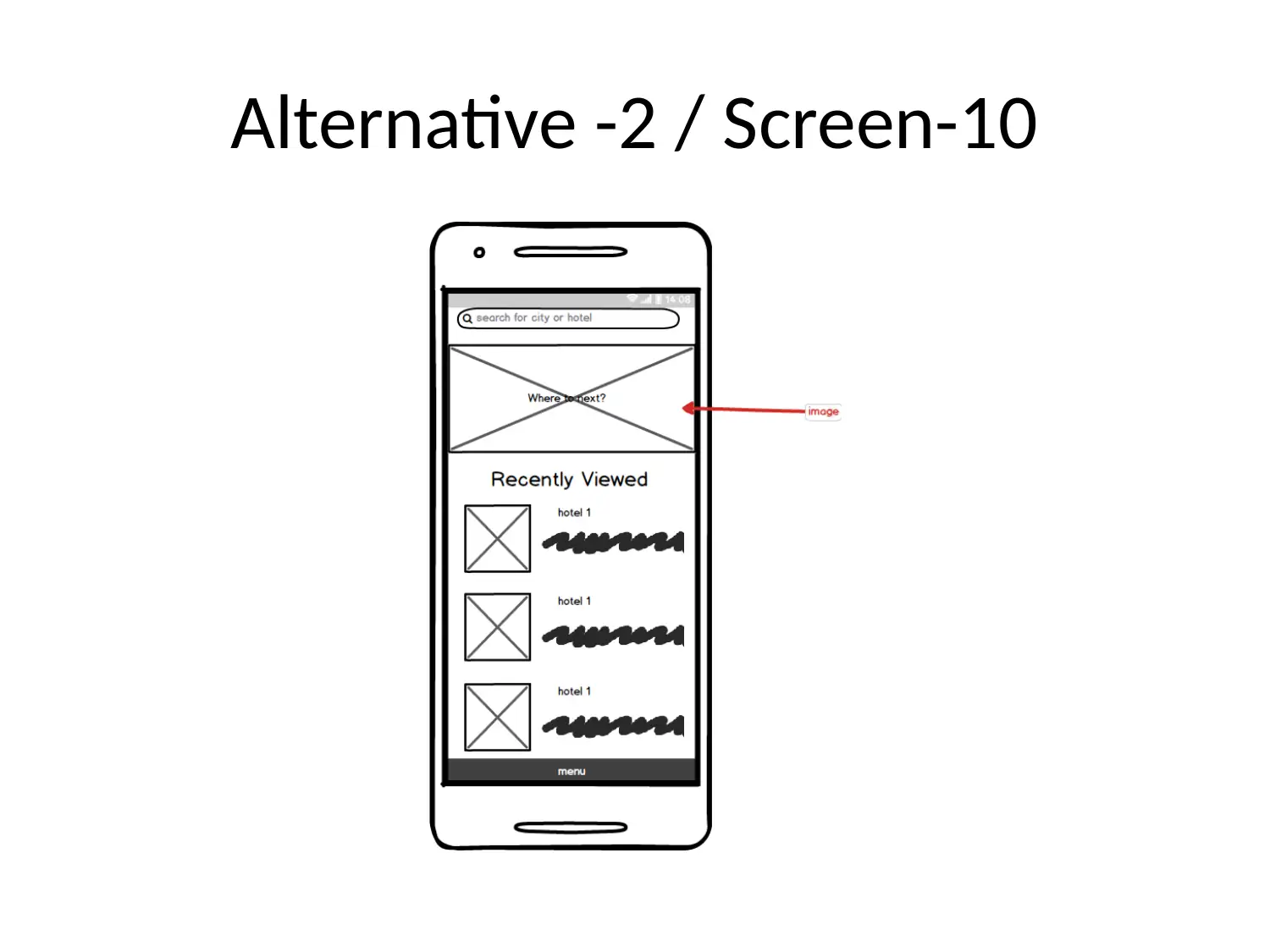
Alternative -2 / Screen-10
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

Alternative -2 / Screen-10 Description
• Purpose: its for dinning out or to view
restaurants.
• Interface components: use of labels, search
box, and images for creating page
• Description: its show the list of restaurant,
according to the recently viewed.
• Purpose: its for dinning out or to view
restaurants.
• Interface components: use of labels, search
box, and images for creating page
• Description: its show the list of restaurant,
according to the recently viewed.

Reasons for Alternative-1
• Reason: modern app designed to meet users
requirement.
• Each and every requirement is satisfied
• Some requirements are as follow: register,
signup, products, login, restaurants with many
other pages
• It is used by users to shop using the mobile
phone without any disturbances.
• Reason: modern app designed to meet users
requirement.
• Each and every requirement is satisfied
• Some requirements are as follow: register,
signup, products, login, restaurants with many
other pages
• It is used by users to shop using the mobile
phone without any disturbances.

Reasons for Alternative-2
• Reason: it is designed to look a sort of funky
• Every requirement is fulfilled.
• Some requirements are as follow: register,
signup, products, login, restaurants with many
other pages
• It is used by users to shop using the mobile
phone without any disturbances.
• Reason: it is designed to look a sort of funky
• Every requirement is fulfilled.
• Some requirements are as follow: register,
signup, products, login, restaurants with many
other pages
• It is used by users to shop using the mobile
phone without any disturbances.
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

Recommendation
• Alternative 1 is recommended by me.
• As it is simple and unique design and very easy
to use.
• It also has many more functionality, i.e. it
makes the user to find hotels vi list method
and shop via offers.
• Alternative 1 is recommended by me.
• As it is simple and unique design and very easy
to use.
• It also has many more functionality, i.e. it
makes the user to find hotels vi list method
and shop via offers.

References
• Clifford, P. (2014, January 23). How To Wireframe With
Balsamiq. Retrieved from
http://www.disruptware.com/business/wireframe-
balsamiq/
• Balsamiq. (2018). Creating Your First Wireframe -
Balsamiq Support Portal. Retrieved from
https://support.balsamiq.com/tutorials/firstwireframe/
• Balsamiq. (2018). Introduction to Balsamiq Mockups 3.
Retrieved from
https://docs.balsamiq.com/desktop/intro/
• Clifford, P. (2014, January 23). How To Wireframe With
Balsamiq. Retrieved from
http://www.disruptware.com/business/wireframe-
balsamiq/
• Balsamiq. (2018). Creating Your First Wireframe -
Balsamiq Support Portal. Retrieved from
https://support.balsamiq.com/tutorials/firstwireframe/
• Balsamiq. (2018). Introduction to Balsamiq Mockups 3.
Retrieved from
https://docs.balsamiq.com/desktop/intro/
1 out of 45
Related Documents
Your All-in-One AI-Powered Toolkit for Academic Success.
+13062052269
info@desklib.com
Available 24*7 on WhatsApp / Email
![[object Object]](/_next/static/media/star-bottom.7253800d.svg)
Unlock your academic potential
© 2024 | Zucol Services PVT LTD | All rights reserved.





