University of Leicester CO7218 Assignment 2: Loan Application Project
VerifiedAdded on 2022/08/20
|9
|840
|49
Project
AI Summary
This assignment showcases a Java-based GUI application designed for loan applications. The solution includes two Java files: App.java, which handles the GUI design and user interface elements, and BankLoan.java, which manages the code implementation, data storage, and display of loan details. The application allows users to input their choices and view the results in a table format. The document provides a detailed explanation of the code, including methods for creating forms, handling action events, and using ArrayLists to store and display data. The output section includes figures illustrating the GUI design and data display, offering a clear understanding of the application's functionality. This project was completed as part of the University of Leicester's CO7218 Financial Services Information Systems module.

Running head: LOAN APPLICATION
Loan Application
Name of the Author
Name of the University
Author Note
Loan Application
Name of the Author
Name of the University
Author Note
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

1LOAN APPLICATION
Table of Contents
Loan Application Overview: ................................................................................................................ 2
Explanation of the Code: ...................................................................................................................... 2
1) App.java file........................................................................................................................... 2
2) BankLoan.java ....................................................................................................................... 5
Output: ................................................................................................................................................... 7
Figure 1 ............................................................................................................................................. 7
Figure 2 ............................................................................................................................................. 8
Table of Contents
Loan Application Overview: ................................................................................................................ 2
Explanation of the Code: ...................................................................................................................... 2
1) App.java file........................................................................................................................... 2
2) BankLoan.java ....................................................................................................................... 5
Output: ................................................................................................................................................... 7
Figure 1 ............................................................................................................................................. 7
Figure 2 ............................................................................................................................................. 8

2LOAN APPLICATION
Loan Application Overview:
This is a java-based GUI application. In this application, the user can input her choice in
the given option and click the submit button. After that, the details will be shown in the table
format. Two java files are created one is App1 and the other is BankLoan. App1 is for the design
look and feel of the GUI application and BankLoan is for implementing the code, store the input
data and present the data on the display screen.
Explanation of the Code:
1) App.java file
a) First new form will be created.
public App1() {
initComponents();
}
b) Then the Action event method will be created to perform action events like pressing buttons
etc. String variable created and predefined value will be stored.
private void getDetailsbtnActionPerformed(java.awt.event.ActionEvent evt) {
String paymentNo="1";
String PrincipalAmount="2000";
String InteAmt="120";
String Outstanding="12";
Loan Application Overview:
This is a java-based GUI application. In this application, the user can input her choice in
the given option and click the submit button. After that, the details will be shown in the table
format. Two java files are created one is App1 and the other is BankLoan. App1 is for the design
look and feel of the GUI application and BankLoan is for implementing the code, store the input
data and present the data on the display screen.
Explanation of the Code:
1) App.java file
a) First new form will be created.
public App1() {
initComponents();
}
b) Then the Action event method will be created to perform action events like pressing buttons
etc. String variable created and predefined value will be stored.
private void getDetailsbtnActionPerformed(java.awt.event.ActionEvent evt) {
String paymentNo="1";
String PrincipalAmount="2000";
String InteAmt="120";
String Outstanding="12";
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

3LOAN APPLICATION
c) The main method will be called. Put all the code in a try-catch block for preventing
exceptions. Event invoke later is used to process all the previous events on GUI. Set visible true is
used to display the design for the user. Then the Action event method will be created to perform
action events like pressing buttons etc. String variable created and predefined value will be
stored.public static void main(String args[]) {
try {
for (javax.swing.UIManager.LookAndFeelInfo info :
javax.swing.UIManager.getInstalledLookAndFeels()) {
if ("Nimbus".equals(info.getName())) {
javax.swing.UIManager.setLookAndFeel(info.getClassName());
break;
}
}
} catch (ClassNotFoundException ex) {
java.util.logging.Logger.getLogger(App1.class.getName()).log(java.util.logging.Level.SEVERE,
null, ex);
} catch (InstantiationException ex) {
c) The main method will be called. Put all the code in a try-catch block for preventing
exceptions. Event invoke later is used to process all the previous events on GUI. Set visible true is
used to display the design for the user. Then the Action event method will be created to perform
action events like pressing buttons etc. String variable created and predefined value will be
stored.public static void main(String args[]) {
try {
for (javax.swing.UIManager.LookAndFeelInfo info :
javax.swing.UIManager.getInstalledLookAndFeels()) {
if ("Nimbus".equals(info.getName())) {
javax.swing.UIManager.setLookAndFeel(info.getClassName());
break;
}
}
} catch (ClassNotFoundException ex) {
java.util.logging.Logger.getLogger(App1.class.getName()).log(java.util.logging.Level.SEVERE,
null, ex);
} catch (InstantiationException ex) {
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

4LOAN APPLICATION
java.util.logging.Logger.getLogger(App1.class.getName()).log(java.util.logging.Level.SEVERE,
null, ex);
} catch (IllegalAccessException ex) {
java.util.logging.Logger.getLogger(App1.class.getName()).log(java.util.logging.Level.SEVERE,
null, ex);
} catch (javax.swing.UnsupportedLookAndFeelException ex) {
java.util.logging.Logger.getLogger(App1.class.getName()).log(java.util.logging.Level.SEVERE,
null, ex);
}
//</editor-fold>
/* Create and display the form */
java.awt.EventQueue.invokeLater(new Runnable() {
public void run() {
new App1().setVisible(true);
}
});
java.util.logging.Logger.getLogger(App1.class.getName()).log(java.util.logging.Level.SEVERE,
null, ex);
} catch (IllegalAccessException ex) {
java.util.logging.Logger.getLogger(App1.class.getName()).log(java.util.logging.Level.SEVERE,
null, ex);
} catch (javax.swing.UnsupportedLookAndFeelException ex) {
java.util.logging.Logger.getLogger(App1.class.getName()).log(java.util.logging.Level.SEVERE,
null, ex);
}
//</editor-fold>
/* Create and display the form */
java.awt.EventQueue.invokeLater(new Runnable() {
public void run() {
new App1().setVisible(true);
}
});

5LOAN APPLICATION
}
2) BankLoan.java
a) A class BankLoan is created.
public class BankLoan {
b) Create string and return the value. Using get and set method to input the data and for
display.
public String getLoanAmount() {
return loanAmount;
}
public void setLoanAmount(String loanAmount) {
this.loanAmount = loanAmount;
}
public String getPaymentNo() {
return paymentNo;
}
}
2) BankLoan.java
a) A class BankLoan is created.
public class BankLoan {
b) Create string and return the value. Using get and set method to input the data and for
display.
public String getLoanAmount() {
return loanAmount;
}
public void setLoanAmount(String loanAmount) {
this.loanAmount = loanAmount;
}
public String getPaymentNo() {
return paymentNo;
}
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

6LOAN APPLICATION
public void setPaymentNo(String paymentNo) {
this.paymentNo = paymentNo;
}
c) ArrayList is created to store the input. Every time the user puts data in the box the data will
be shown in the table-like structure.
ArrayList<BankLoan> list = new ArrayList<BankLoan>();
BankLoan u1 = new BankLoan("1000","1","100","10","12");
BankLoan u2 = new BankLoan("2000","2","200","20","15");
BankLoan u3 = new BankLoan("3000","3","300","30","15");
BankLoan u4 = new BankLoan("4000","4","400","40","20");
BankLoan u5 = new BankLoan("5000","5","500","50","25");
BankLoan u6 = new BankLoan("6000","6","600","60","15");
public void setPaymentNo(String paymentNo) {
this.paymentNo = paymentNo;
}
c) ArrayList is created to store the input. Every time the user puts data in the box the data will
be shown in the table-like structure.
ArrayList<BankLoan> list = new ArrayList<BankLoan>();
BankLoan u1 = new BankLoan("1000","1","100","10","12");
BankLoan u2 = new BankLoan("2000","2","200","20","15");
BankLoan u3 = new BankLoan("3000","3","300","30","15");
BankLoan u4 = new BankLoan("4000","4","400","40","20");
BankLoan u5 = new BankLoan("5000","5","500","50","25");
BankLoan u6 = new BankLoan("6000","6","600","60","15");
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

7LOAN APPLICATION
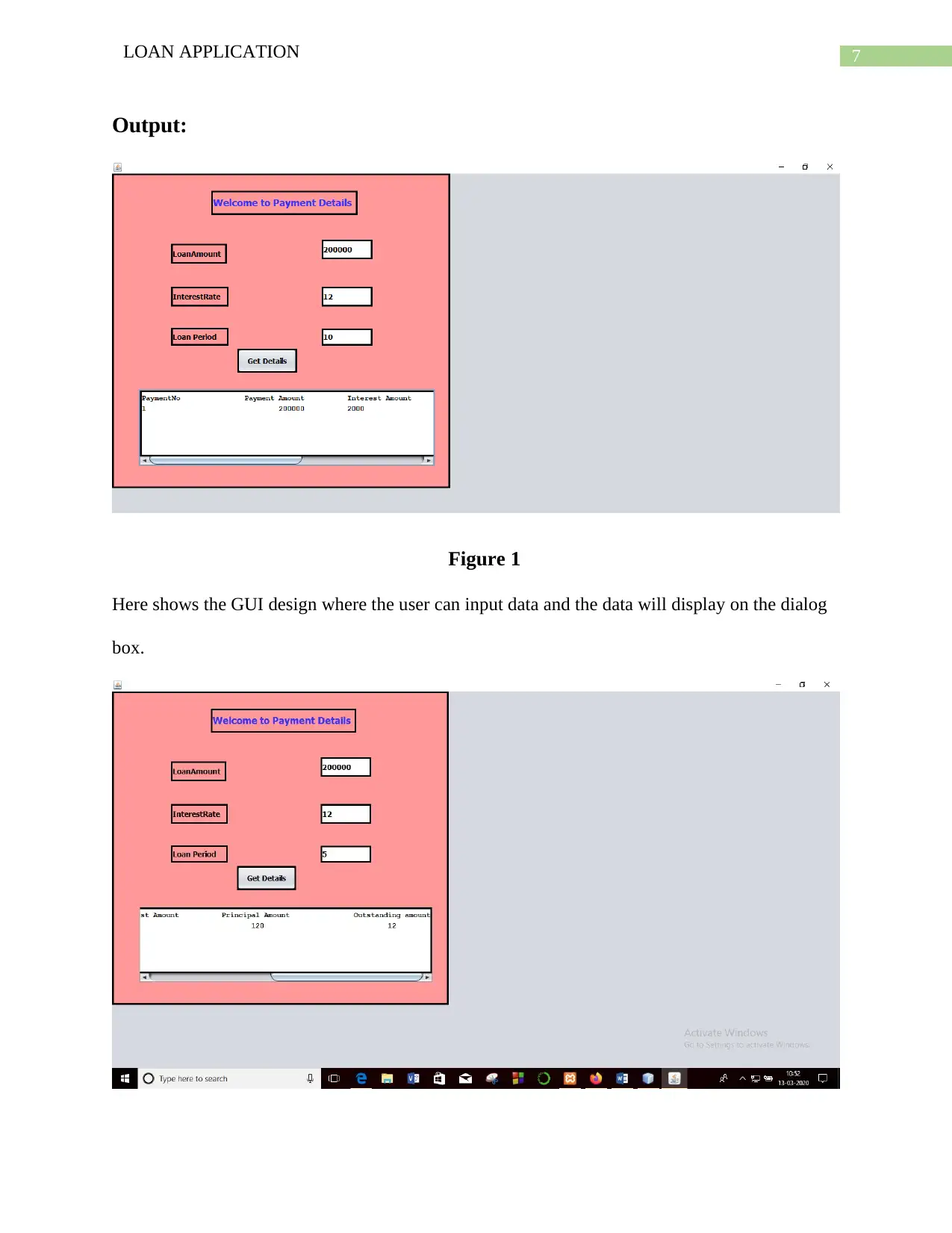
Output:
Figure 1
Here shows the GUI design where the user can input data and the data will display on the dialog
box.
Output:
Figure 1
Here shows the GUI design where the user can input data and the data will display on the dialog
box.

8LOAN APPLICATION
Figure 2
Continue from the Figure 1 here other two column will be shown using the slide.
Figure 2
Continue from the Figure 1 here other two column will be shown using the slide.
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide
1 out of 9
Related Documents
Your All-in-One AI-Powered Toolkit for Academic Success.
+13062052269
info@desklib.com
Available 24*7 on WhatsApp / Email
![[object Object]](/_next/static/media/star-bottom.7253800d.svg)
Unlock your academic potential
Copyright © 2020–2026 A2Z Services. All Rights Reserved. Developed and managed by ZUCOL.


