Mobile App Design and Development Report: Coursework 2 Analysis
VerifiedAdded on 2022/12/23
|11
|1986
|46
Report
AI Summary
This report provides a comprehensive analysis of a mobile app design and development project, covering the entire development lifecycle. It begins with an introduction outlining the project's goals: creating a user-friendly app with essential features to help users find food locations and engage with exclusive services. The report details the major steps taken, including defining development goals, creating a class diagram, developing wireframes, defining the backend, coding the app, and rigorous testing. The author reflects on key lessons learned, such as the challenges of providing an optimal user experience and the importance of intuitive user interfaces. The reflection also addresses challenges faced during development, including software and hardware fragmentation and market visibility. The report highlights successful aspects of the project, such as effective wireframe design and the creation of a functional app. It also identifies areas for improvement, such as incorporating native components and enhancing consistency. Finally, the report explores potential monetization strategies and discusses the advantages of cross-platform development, concluding with a summary of the app's development process and key considerations for future projects.

Mobile App Design and Development 1
MOBILE APP DESIGN AND DEVELOPMENT
By (Name)
(Course Title)
(Tutor’s Name)
(University’s Name)
(City)
(Date)
MOBILE APP DESIGN AND DEVELOPMENT
By (Name)
(Course Title)
(Tutor’s Name)
(University’s Name)
(City)
(Date)
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

Mobile App Design and Development 2
Introduction
Currently mobile application is the tool that is being used widely for selling, branding,
and stimulating customer loyalty. To incentivize users to download them, then mobile apps
ought to offer benefits and features which a mobile website does not. This ought to include
specialized functionalities and customized user experience. This report assesses a mobile app
which we developed. At first the report list the major steps which were taken in coming with the
mobile app. Second, this report will list the essential things that, I learned in the project. The
paper will also will reflect on some of the challenges which we encountered while developing
the mobile app and some of the enjoyable aspect of the project. Lastly, the paper will focus on
the areas that we succeeded, how we can make money from the app, and the best platform that I
would choose if required to come with the app again.
Major Steps during mobile app development
The first and the most crucial step before embarking on the process of mobile app
development is listing development goals. Our mobile app revolved around three major goals
which were; a mobile app which is user-friendly, an application which offers the best features
and functionalities; this included determining the features of the application, and an app which
will assist the app users in deciding where they can have lovely food; this objective emphasized
on customer engagement with the application of other exclusive services. The second step was
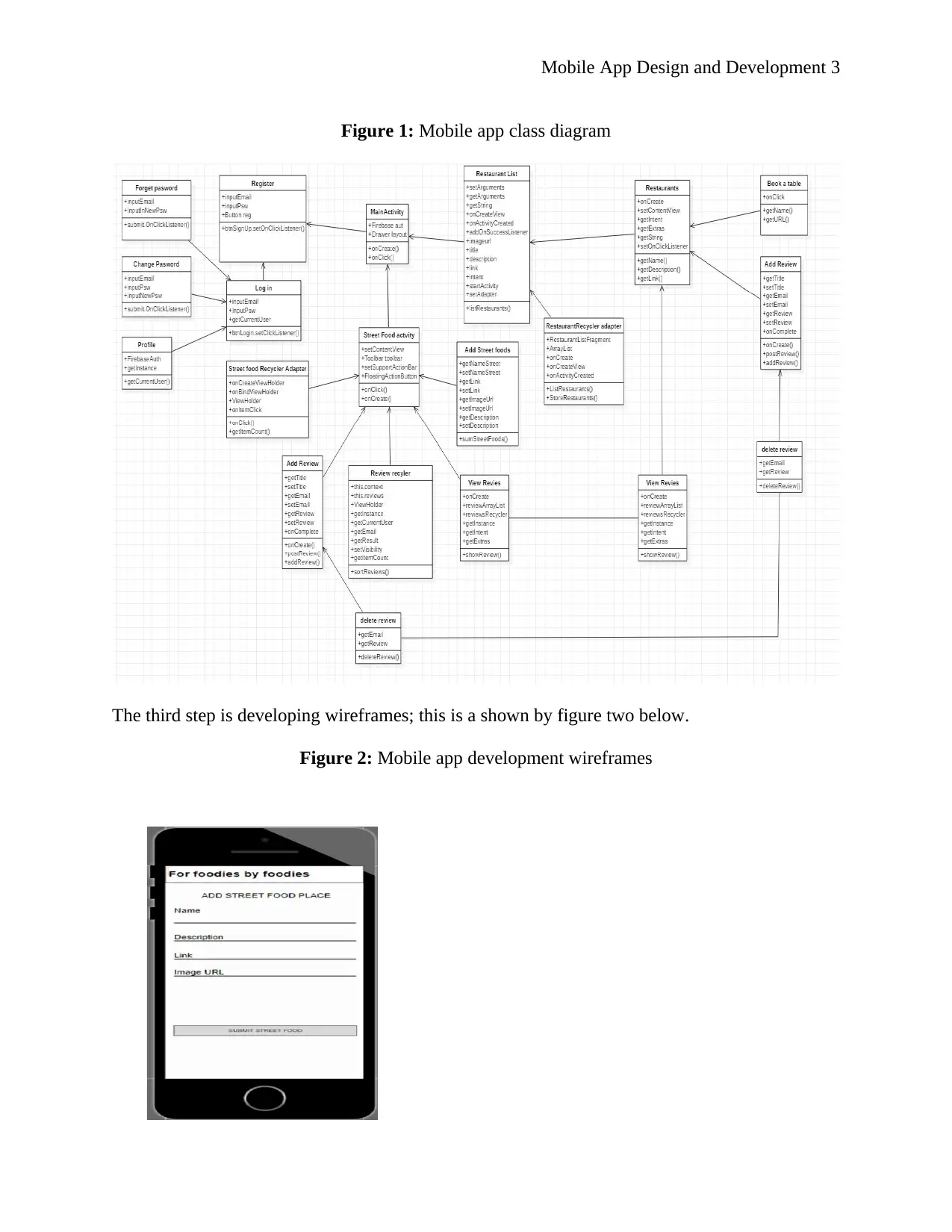
developing a class diagram; this is as shown by figure one below. The class diagram shows all
classes, attributes, and their operations (Hayes & Johansen, 2010, p. 37).
Introduction
Currently mobile application is the tool that is being used widely for selling, branding,
and stimulating customer loyalty. To incentivize users to download them, then mobile apps
ought to offer benefits and features which a mobile website does not. This ought to include
specialized functionalities and customized user experience. This report assesses a mobile app
which we developed. At first the report list the major steps which were taken in coming with the
mobile app. Second, this report will list the essential things that, I learned in the project. The
paper will also will reflect on some of the challenges which we encountered while developing
the mobile app and some of the enjoyable aspect of the project. Lastly, the paper will focus on
the areas that we succeeded, how we can make money from the app, and the best platform that I
would choose if required to come with the app again.
Major Steps during mobile app development
The first and the most crucial step before embarking on the process of mobile app
development is listing development goals. Our mobile app revolved around three major goals
which were; a mobile app which is user-friendly, an application which offers the best features
and functionalities; this included determining the features of the application, and an app which
will assist the app users in deciding where they can have lovely food; this objective emphasized
on customer engagement with the application of other exclusive services. The second step was
developing a class diagram; this is as shown by figure one below. The class diagram shows all
classes, attributes, and their operations (Hayes & Johansen, 2010, p. 37).

Mobile App Design and Development 3
Figure 1: Mobile app class diagram
The third step is developing wireframes; this is a shown by figure two below.
Figure 2: Mobile app development wireframes
Figure 1: Mobile app class diagram
The third step is developing wireframes; this is a shown by figure two below.
Figure 2: Mobile app development wireframes
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

Mobile App Design and Development 4
This stage assisted every member in having a good idea of how the app would look like
and the major features that ought to be included. The forth step was defining the backend of the
mobile application. We used this step to solve challenge like scalability. The fifth step was
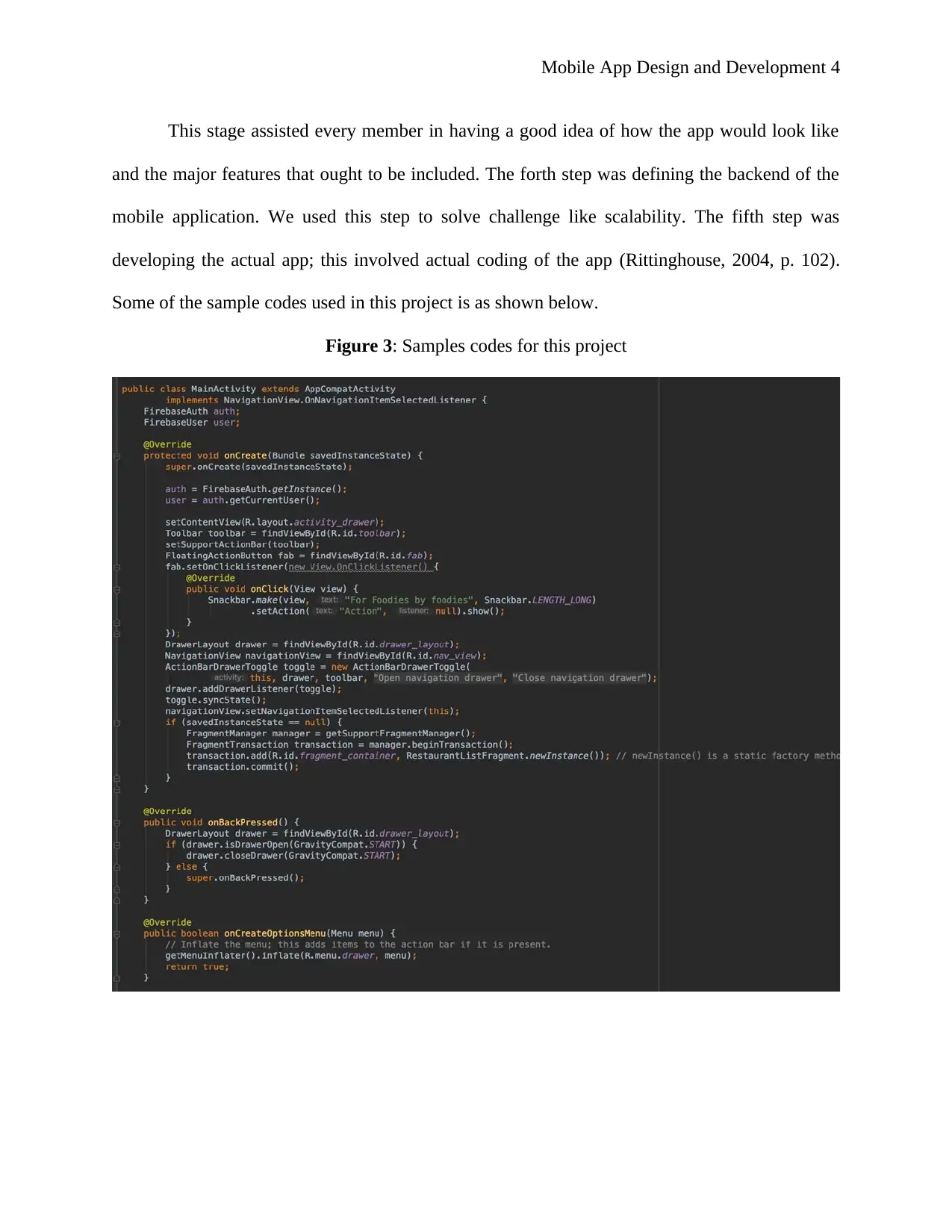
developing the actual app; this involved actual coding of the app (Rittinghouse, 2004, p. 102).
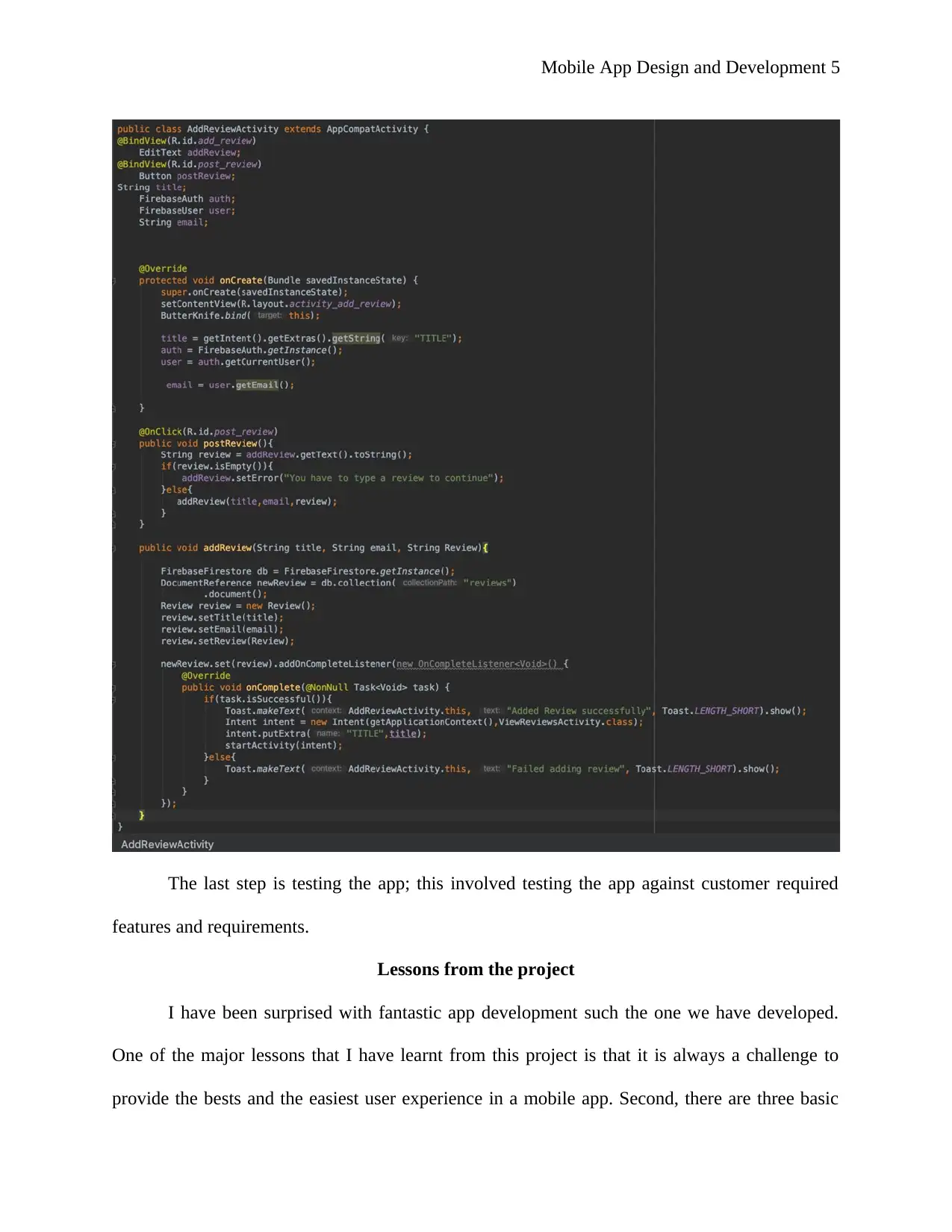
Some of the sample codes used in this project is as shown below.
Figure 3: Samples codes for this project
This stage assisted every member in having a good idea of how the app would look like
and the major features that ought to be included. The forth step was defining the backend of the
mobile application. We used this step to solve challenge like scalability. The fifth step was
developing the actual app; this involved actual coding of the app (Rittinghouse, 2004, p. 102).
Some of the sample codes used in this project is as shown below.
Figure 3: Samples codes for this project
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

Mobile App Design and Development 5
The last step is testing the app; this involved testing the app against customer required
features and requirements.
Lessons from the project
I have been surprised with fantastic app development such the one we have developed.
One of the major lessons that I have learnt from this project is that it is always a challenge to
provide the bests and the easiest user experience in a mobile app. Second, there are three basic
The last step is testing the app; this involved testing the app against customer required
features and requirements.
Lessons from the project
I have been surprised with fantastic app development such the one we have developed.
One of the major lessons that I have learnt from this project is that it is always a challenge to
provide the bests and the easiest user experience in a mobile app. Second, there are three basic

Mobile App Design and Development 6
principles that one must keep in mind when developing a mobile application; first is to keep a
clean intuitive User Interface (UI) and test it, this principle means that a great UI ought to be
explicit and should not have any misleading texts or icons. Second principle is to understand
users and to always make them come back to use the application. Lastly basic principle, is to
focus on user experience or interface and customer requirements; when developing a mobile app,
the developers needs to provide a native experience to the users and to always be aware of
updates and trends. Lastly, I leant that they are lots of mobile app development service providers
and enterprises who can assists mobile developers in creating unique business apps for all the
android platforms.
Reflection
From this project, I observed that developing mobile apps gives developers a lot of
freedom and diverse access to the growing user base of mobile application development.
Nevertheless mobile developers faces lots of challenges during mobile development process.
First is software fragmentation; there is a lot of mobile apps versions such we found ourselves
hard to keep up with them. Second is hardware fragmentation; this is said to one of the major
challenge as there is over 170 devices running various OS where each and every device has
different features. Third there is no software or hardware standardization; the huge number of
mobile devices running android which gives rise to another mobile app development challenge
due to lack of hardware and software standardization across the various devices. Forth, is the
android market search engine; android has over eight million apps thus getting our mobile app
visible in the android market place is a challenge.
Enjoyable aspect of the project
principles that one must keep in mind when developing a mobile application; first is to keep a
clean intuitive User Interface (UI) and test it, this principle means that a great UI ought to be
explicit and should not have any misleading texts or icons. Second principle is to understand
users and to always make them come back to use the application. Lastly basic principle, is to
focus on user experience or interface and customer requirements; when developing a mobile app,
the developers needs to provide a native experience to the users and to always be aware of
updates and trends. Lastly, I leant that they are lots of mobile app development service providers
and enterprises who can assists mobile developers in creating unique business apps for all the
android platforms.
Reflection
From this project, I observed that developing mobile apps gives developers a lot of
freedom and diverse access to the growing user base of mobile application development.
Nevertheless mobile developers faces lots of challenges during mobile development process.
First is software fragmentation; there is a lot of mobile apps versions such we found ourselves
hard to keep up with them. Second is hardware fragmentation; this is said to one of the major
challenge as there is over 170 devices running various OS where each and every device has
different features. Third there is no software or hardware standardization; the huge number of
mobile devices running android which gives rise to another mobile app development challenge
due to lack of hardware and software standardization across the various devices. Forth, is the
android market search engine; android has over eight million apps thus getting our mobile app
visible in the android market place is a challenge.
Enjoyable aspect of the project
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

Mobile App Design and Development 7
As a software developer everyday one is presented with a new challenge; this implies that
one needs to figure out how to get it done. One of the enjoyable aspect in this project one is
expected to be learning every day; this awesome as one is not stagnating in the current high tech
world. Also one is able to build a lot of experience as time passes by and at long last able to
come up even with complex mobile apps. Second, when developing our project every member
was required to work remotely. This one of my best moment in this project. When working as a
team remote working, even if is for only one week balances life. Even though some remote
working is not allowed in all subjects or in any other environment, I would say that remote
working is best suited for software development. With this, a developer does not waste time
commuting thus able to concentrate on the project goals. Lastly, programming is a creative
outlet; one is able to come up with some of their wish.
Areas we succeeded as a team
One of the areas that we succeeded as a team during user-experience design. In here we
were able to successfully create wireframes which in turn assisted us in deciding the data and
functionality which we needed to present in the mobile app. To succeed in designing wireframes
we started by listing down in our notebooks all the features of our app. This included of what
needs were to be displayed in the app. Next we creates screens and assigning each of the function
and data. We then created workflow and create click-through models which assisted in testing
workflows and wireframes. Lastly, even though the app requires weekly update, we succeeded in
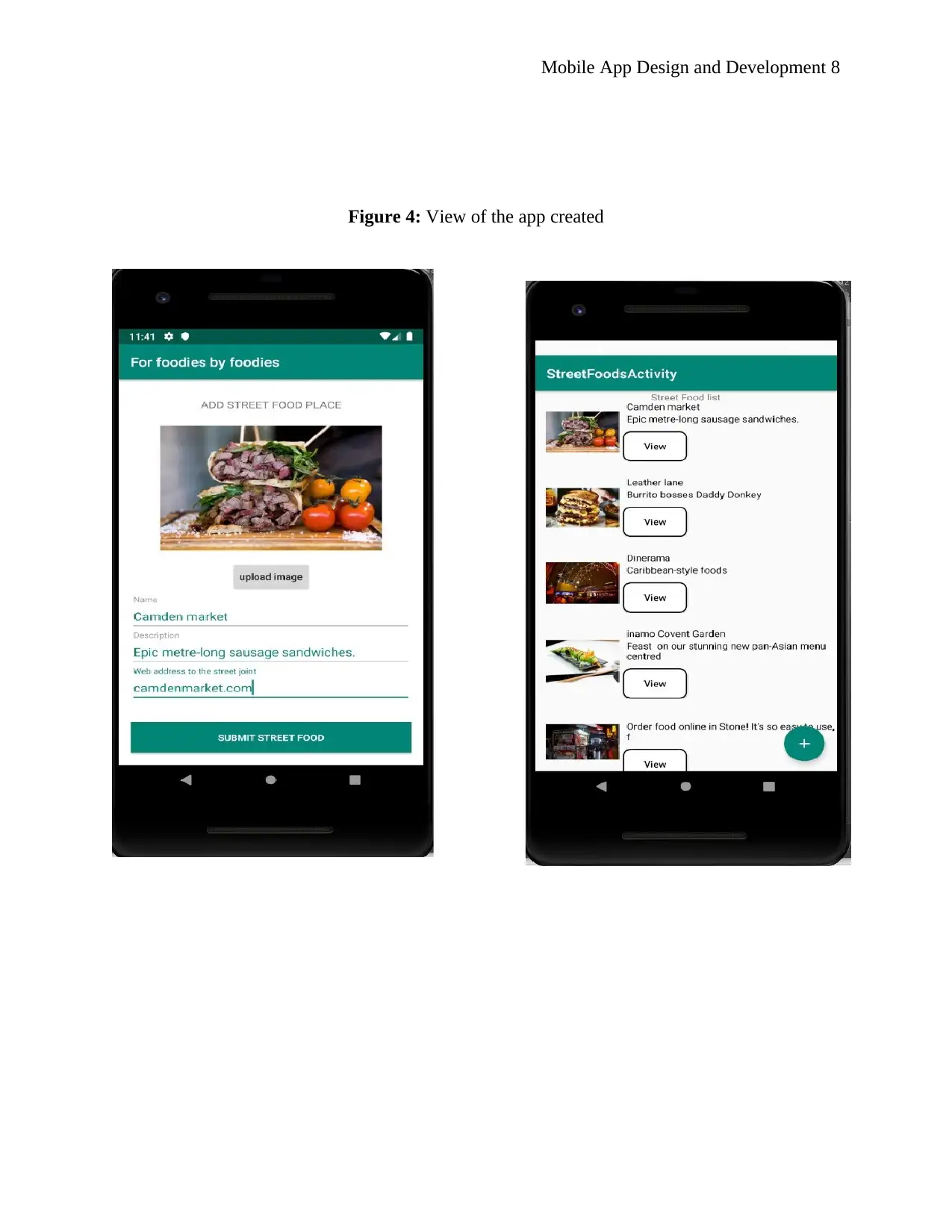
created the app. This is measured as we achieved our third goal. The view of the app is as shown
by figure four shown below
As a software developer everyday one is presented with a new challenge; this implies that
one needs to figure out how to get it done. One of the enjoyable aspect in this project one is
expected to be learning every day; this awesome as one is not stagnating in the current high tech
world. Also one is able to build a lot of experience as time passes by and at long last able to
come up even with complex mobile apps. Second, when developing our project every member
was required to work remotely. This one of my best moment in this project. When working as a
team remote working, even if is for only one week balances life. Even though some remote
working is not allowed in all subjects or in any other environment, I would say that remote
working is best suited for software development. With this, a developer does not waste time
commuting thus able to concentrate on the project goals. Lastly, programming is a creative
outlet; one is able to come up with some of their wish.
Areas we succeeded as a team
One of the areas that we succeeded as a team during user-experience design. In here we
were able to successfully create wireframes which in turn assisted us in deciding the data and
functionality which we needed to present in the mobile app. To succeed in designing wireframes
we started by listing down in our notebooks all the features of our app. This included of what
needs were to be displayed in the app. Next we creates screens and assigning each of the function
and data. We then created workflow and create click-through models which assisted in testing
workflows and wireframes. Lastly, even though the app requires weekly update, we succeeded in
created the app. This is measured as we achieved our third goal. The view of the app is as shown
by figure four shown below
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

Mobile App Design and Development 8
Figure 4: View of the app created
Figure 4: View of the app created

Mobile App Design and Development 9
Areas of improvement
As indicated in the previous sections software development or mobile app development is
an everyday lesson. One of the major areas of improvement, we need to always consider native
component when developing any mobile application. This assist people on how to use the mobile
app. The component also assist developers in adding animation, automation or transitions.
Second, we need to improve consistency in app design; by having consistency in User Interface
design it assists users who are using the same application; it shows users that they are on the
right path. Also we need to have a search feature in our app. Users come to our app intending to
find the best place to have their food. Some of the users might have the name in mind without the
location of the place. This means that we need to improve our search feature. This can be
achieved by having in place the advanced search and information architecture which assists in
improving the usability of the mobile application (Patel, 2018).
Ideas of monetizing the app
Everyone is here to make money from their efforts. It is said average people spend at
least five hours a day on their mobile phones. To start earning money from our app; the first step
is to enter in the android marketplace. In here we need to sign up for publishing at google play
publisher account. Second, we need to develop a website for the mobile app which will be used
to promote the app. This is also important for awareness and branding. The site will also be used
for search and discoverability of the app by lots of people. Third, after publishing the app at
google play store we will need to promote the app in various social media accounts and create
anticipation and interest. As we walk through app promotion checklist provided by google play
Areas of improvement
As indicated in the previous sections software development or mobile app development is
an everyday lesson. One of the major areas of improvement, we need to always consider native
component when developing any mobile application. This assist people on how to use the mobile
app. The component also assist developers in adding animation, automation or transitions.
Second, we need to improve consistency in app design; by having consistency in User Interface
design it assists users who are using the same application; it shows users that they are on the
right path. Also we need to have a search feature in our app. Users come to our app intending to
find the best place to have their food. Some of the users might have the name in mind without the
location of the place. This means that we need to improve our search feature. This can be
achieved by having in place the advanced search and information architecture which assists in
improving the usability of the mobile application (Patel, 2018).
Ideas of monetizing the app
Everyone is here to make money from their efforts. It is said average people spend at
least five hours a day on their mobile phones. To start earning money from our app; the first step
is to enter in the android marketplace. In here we need to sign up for publishing at google play
publisher account. Second, we need to develop a website for the mobile app which will be used
to promote the app. This is also important for awareness and branding. The site will also be used
for search and discoverability of the app by lots of people. Third, after publishing the app at
google play store we will need to promote the app in various social media accounts and create
anticipation and interest. As we walk through app promotion checklist provided by google play
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

Mobile App Design and Development 10
store, we will need to include app analytics which will assist in increasing appeal of the app to
the target audience. When all these aspects are in play we can now start earning money from our
developed app (Blair, 2018).
The best platform
It evident that mobile foodie app is no longer a luxury but a necessity. As a developer one
needs to develop an app that is compatible to multiple platforms. This means that cross-platform
is the best alternative when developing a mobile application. With this alternative an application
developer is able to develop an application that is compatible across various platforms. Other
advantages of cross-platform are that codes can be re-used, control on cost, offers easier
implementation, and offers a quicker development time (Griffith, 2017, p. 34).
Conclusion
From this project and when building a mobile app, one always needs to know exactly
what it takes to execute a mobile app. Mobile app development takes at least four major steps
which defining mobile development goals, building mobile app classes, building of wireframes,
mobile app development or coding and facing out the mobile application . To make money from
mobile app development requires one to have a clear knowledge of android app marketplace.
store, we will need to include app analytics which will assist in increasing appeal of the app to
the target audience. When all these aspects are in play we can now start earning money from our
developed app (Blair, 2018).
The best platform
It evident that mobile foodie app is no longer a luxury but a necessity. As a developer one
needs to develop an app that is compatible to multiple platforms. This means that cross-platform
is the best alternative when developing a mobile application. With this alternative an application
developer is able to develop an application that is compatible across various platforms. Other
advantages of cross-platform are that codes can be re-used, control on cost, offers easier
implementation, and offers a quicker development time (Griffith, 2017, p. 34).
Conclusion
From this project and when building a mobile app, one always needs to know exactly
what it takes to execute a mobile app. Mobile app development takes at least four major steps
which defining mobile development goals, building mobile app classes, building of wireframes,
mobile app development or coding and facing out the mobile application . To make money from
mobile app development requires one to have a clear knowledge of android app marketplace.
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

Mobile App Design and Development 11
References
Blair, I., 2018. 8 Steps to Understanding The Mobile App Development Lifecycle. [Online]
Available at: https://buildfire.com/understanding-mobile-app-development-lifecycle/
[Accessed 31st August 2019].
Griffith, C., 2017. Mobile app development with Ionic 2 : cross-platform apps with Ionic,
Angular, and Cordova. 3rd ed. s.l.:O'Reilly Media.
Hayes, M. & Johansen, I., 2010. Java software and embedded systems. 2nd ed. New York: Nova
Science Publishers.
Patel, H., 2018. e-learning Industry. [Online]
Available at: https://elearningindustry.com/improve-your-mobile-app-user-experience-effective-
ways
[Accessed 31st August 2019].
Rittinghouse, J. W., 2004. Managing software deliverables. 3rd ed. Amsterdam: Boston : Digital
Press.
References
Blair, I., 2018. 8 Steps to Understanding The Mobile App Development Lifecycle. [Online]
Available at: https://buildfire.com/understanding-mobile-app-development-lifecycle/
[Accessed 31st August 2019].
Griffith, C., 2017. Mobile app development with Ionic 2 : cross-platform apps with Ionic,
Angular, and Cordova. 3rd ed. s.l.:O'Reilly Media.
Hayes, M. & Johansen, I., 2010. Java software and embedded systems. 2nd ed. New York: Nova
Science Publishers.
Patel, H., 2018. e-learning Industry. [Online]
Available at: https://elearningindustry.com/improve-your-mobile-app-user-experience-effective-
ways
[Accessed 31st August 2019].
Rittinghouse, J. W., 2004. Managing software deliverables. 3rd ed. Amsterdam: Boston : Digital
Press.
1 out of 11
Related Documents
Your All-in-One AI-Powered Toolkit for Academic Success.
+13062052269
info@desklib.com
Available 24*7 on WhatsApp / Email
![[object Object]](/_next/static/media/star-bottom.7253800d.svg)
Unlock your academic potential
Copyright © 2020–2026 A2Z Services. All Rights Reserved. Developed and managed by ZUCOL.





