Online Exam IT - Tips and Techniques for Web Designing
21 Pages2673 Words262 Views
Added on 2023-06-13
About This Document
This article provides tips and techniques for web designing for the Online Exam IT. It covers topics such as browser usage, URL, FTP, text editor, navigation bar, hypertext, image size, XML, GDPR, broken links, and more.
Online Exam IT - Tips and Techniques for Web Designing
Added on 2023-06-13
ShareRelated Documents
ONLINE EXAM IT

Table of Contents
1...................................................................................................................................................3
2...................................................................................................................................................4
3...................................................................................................................................................4
4...................................................................................................................................................4
5...................................................................................................................................................5
6...................................................................................................................................................5
8...................................................................................................................................................7
9...................................................................................................................................................8
10.................................................................................................................................................8
11.................................................................................................................................................8
12.................................................................................................................................................8
13.................................................................................................................................................9
14.................................................................................................................................................9
15.................................................................................................................................................9
16.................................................................................................................................................9
17...............................................................................................................................................10
18...............................................................................................................................................10
19...............................................................................................................................................10
Inline method as to use the style attribute in the HTML element..............................................10
20...............................................................................................................................................11
21...............................................................................................................................................11
22...............................................................................................................................................11
23...............................................................................................................................................12
24...............................................................................................................................................12
25...............................................................................................................................................12
26...............................................................................................................................................13
27...............................................................................................................................................13
28...............................................................................................................................................13
29...............................................................................................................................................13
30...............................................................................................................................................13
1...................................................................................................................................................3
2...................................................................................................................................................4
3...................................................................................................................................................4
4...................................................................................................................................................4
5...................................................................................................................................................5
6...................................................................................................................................................5
8...................................................................................................................................................7
9...................................................................................................................................................8
10.................................................................................................................................................8
11.................................................................................................................................................8
12.................................................................................................................................................8
13.................................................................................................................................................9
14.................................................................................................................................................9
15.................................................................................................................................................9
16.................................................................................................................................................9
17...............................................................................................................................................10
18...............................................................................................................................................10
19...............................................................................................................................................10
Inline method as to use the style attribute in the HTML element..............................................10
20...............................................................................................................................................11
21...............................................................................................................................................11
22...............................................................................................................................................11
23...............................................................................................................................................12
24...............................................................................................................................................12
25...............................................................................................................................................12
26...............................................................................................................................................13
27...............................................................................................................................................13
28...............................................................................................................................................13
29...............................................................................................................................................13
30...............................................................................................................................................13

31...............................................................................................................................................13
32...............................................................................................................................................14
33...............................................................................................................................................14
34...............................................................................................................................................14
35...............................................................................................................................................14
36...............................................................................................................................................14
37...............................................................................................................................................15
38...............................................................................................................................................15
39...............................................................................................................................................15
40...............................................................................................................................................15
1.
Browser that are being used which impacts the speed, from which website loads. It seems that
older version of the browser affects the speed, in such scenario it takes more time to visit the
3
32...............................................................................................................................................14
33...............................................................................................................................................14
34...............................................................................................................................................14
35...............................................................................................................................................14
36...............................................................................................................................................14
37...............................................................................................................................................15
38...............................................................................................................................................15
39...............................................................................................................................................15
40...............................................................................................................................................15
1.
Browser that are being used which impacts the speed, from which website loads. It seems that
older version of the browser affects the speed, in such scenario it takes more time to visit the
3

website. Browser plays an important role through which the user can easily fetch the information
that are written on website. When any web browser is used it basically read out the coding
behind the website and it converts the following information into the default setting, so that user
can easily develop the understanding. For an example if the user is using Safari and chrome
browser which generally have the different font size by default, it ultimately means that fonts
will be change when user is using this browser to access website. One thing also important is to
keep browser up to date and to update it on regular basis for good outcomes.
2.
URL stands for “Uniform resource locator”, along with the hypertext and (HTTP) Hypertext
transfer protocol, URL consider as the main part of web that is used by the browsers to retrieve
any information that are available on web page. Its main function is to enumerate the Addresses
on WWW (“World Wide Web”). It returns the host name that are being used in URL, it involves
the domain name from which the browser will retrieve the resources.
3.
a) By using FTP (“File transfer protocol”) user need to create the FTP account than they can
proceed to select the file which they want to move to server.
b) By using “Windows remote desktop”, through which user can easily transfer the files from
desktop system to web server.
4.
Text editor refer as computer program which usually used to edit the plain or simple text, it
sometimes also called as notepad. These are generally provided by the operating system and also
used as to change the files which can be documentation files or coding language source files. The
main benefit of using text editor to design web page is it offers the good speed for editing, and
second benefit is that user can rapidly make changes whenever it needed. It is also beneficial for
saving time because it offers the limited options that do not confuse the user. It helps in learning
HTML also helps in learning the other common tasks. The reason behind choosing text editor
over Dreamweaver is that it usually takes more time for learning the interface, but in text editor
user can easily write and edit code. Dreamweaver also has the confusing interface which lacks in
code.
that are written on website. When any web browser is used it basically read out the coding
behind the website and it converts the following information into the default setting, so that user
can easily develop the understanding. For an example if the user is using Safari and chrome
browser which generally have the different font size by default, it ultimately means that fonts
will be change when user is using this browser to access website. One thing also important is to
keep browser up to date and to update it on regular basis for good outcomes.
2.
URL stands for “Uniform resource locator”, along with the hypertext and (HTTP) Hypertext
transfer protocol, URL consider as the main part of web that is used by the browsers to retrieve
any information that are available on web page. Its main function is to enumerate the Addresses
on WWW (“World Wide Web”). It returns the host name that are being used in URL, it involves
the domain name from which the browser will retrieve the resources.
3.
a) By using FTP (“File transfer protocol”) user need to create the FTP account than they can
proceed to select the file which they want to move to server.
b) By using “Windows remote desktop”, through which user can easily transfer the files from
desktop system to web server.
4.
Text editor refer as computer program which usually used to edit the plain or simple text, it
sometimes also called as notepad. These are generally provided by the operating system and also
used as to change the files which can be documentation files or coding language source files. The
main benefit of using text editor to design web page is it offers the good speed for editing, and
second benefit is that user can rapidly make changes whenever it needed. It is also beneficial for
saving time because it offers the limited options that do not confuse the user. It helps in learning
HTML also helps in learning the other common tasks. The reason behind choosing text editor
over Dreamweaver is that it usually takes more time for learning the interface, but in text editor
user can easily write and edit code. Dreamweaver also has the confusing interface which lacks in
code.

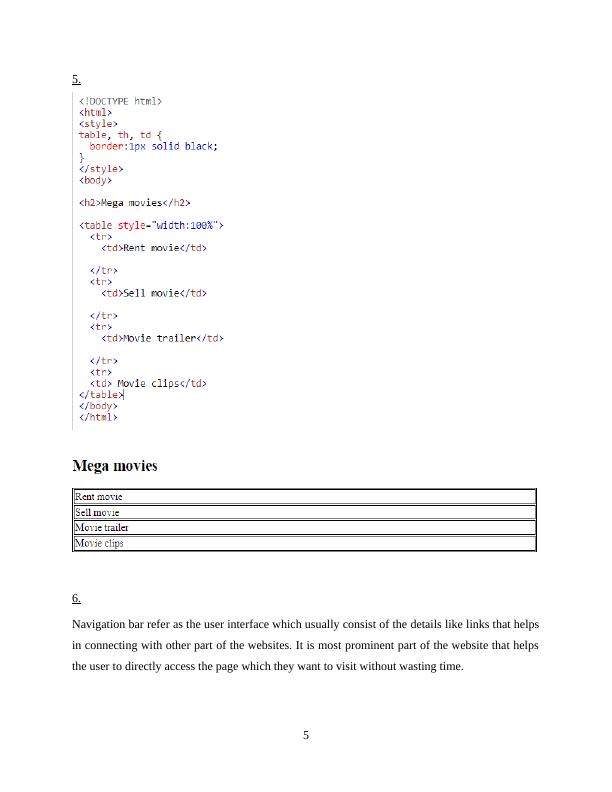
5.
6.
Navigation bar refer as the user interface which usually consist of the details like links that helps
in connecting with other part of the websites. It is most prominent part of the website that helps
the user to directly access the page which they want to visit without wasting time.
5
6.
Navigation bar refer as the user interface which usually consist of the details like links that helps
in connecting with other part of the websites. It is most prominent part of the website that helps
the user to directly access the page which they want to visit without wasting time.
5

a) It is important to make the hypertext obvious, most common error is seen in that to let the
design come into the usability way means that user does not active the hyperlink from
body it cause the problem. To overcome this issue, it is required to make sure that
hypertext must differ from other components on the web page. For this designer can
proceed to use different colours, fonts or can also turn on the header navigation bar which
connected to buttons.
b) Second tip is to keep the sidebars separated, it need to be stand out on websites, user can
begin to use the white space or other things which makes sure the slightly difference
between the sidebars and other components on web page.
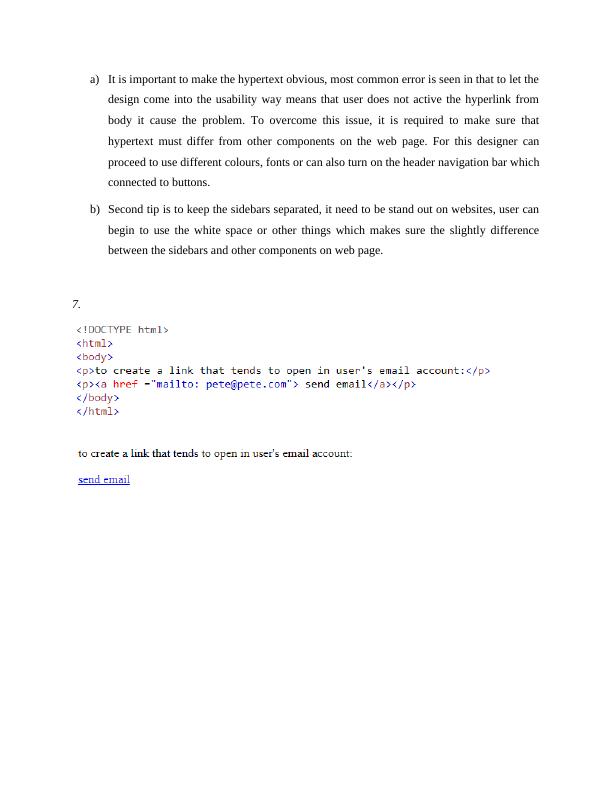
7.
design come into the usability way means that user does not active the hyperlink from
body it cause the problem. To overcome this issue, it is required to make sure that
hypertext must differ from other components on the web page. For this designer can
proceed to use different colours, fonts or can also turn on the header navigation bar which
connected to buttons.
b) Second tip is to keep the sidebars separated, it need to be stand out on websites, user can
begin to use the white space or other things which makes sure the slightly difference
between the sidebars and other components on web page.
7.

End of preview
Want to access all the pages? Upload your documents or become a member.
Related Documents
Website Documentation for NorthSide Art Gallerylg...
|23
|2171
|261
Hypertext Transfer Protocol Research Paper 2022lg...
|13
|3604
|26
Database Structure in Mysql Adminlg...
|4
|975
|311
ICT Service Management Assignmentlg...
|21
|4711
|85
Training Programs for the Appf Memberslg...
|41
|13448
|119
Wireframe models of Web Designlg...
|16
|507
|15
