Ask a question from expert
Process of Website Development: Assignment
6 Pages1148 Words287 Views
Added on 2019-10-18
Process of Website Development: Assignment
Added on 2019-10-18
BookmarkShareRelated Documents
Process:The process of website development includes a lot more than just coding the pages. Thetechnologies like HTML, CSS give our website the look and the feel that we expect but there is alot more than this coding process in a development of a fully functional website. The websitedeveloped for this project was developed considering many things like the goal of the website,the target audience for the website, the design which we want for the website, the content flow ofthe website, navigation and many more.First of all, to develop a website we need to define the goal and objective of the website.This includes defining of the goal as well as understanding who their target audience is. Targetaudience is the users or the customer for whom the website is being made. Defining the targetaudience is important because it gives a clear idea of the goal of the website and helps thewebsite during its initial and critical phases. The goal and audience must be clear in one’s mindbefore proceeding to another stage in website development.Plan:After this, the next step is planning everything about the website out. This means that we shouldnot directly jump onto coding and developing the website before planning important things.These things are the main content for the website, like text, images, videos, icons etc. Thecontent should be collected and arranged in a single text document and all the images should becollected in a single folder with proper and understandable naming convention. This should bedone so that it is easier to identify where to place the content while making the website. Theseare important as when we know what content we need to show in our website then we canefficiently design the look of the website. The content is arranged in a Node-link tree diagram tovisualize the hierarchy of content in our website. After this, the next step is sketching our ideas before starting to design. In this, it is veryimportant that one sits with a pen and paper and think of different desired designs for website.This is the process of sketching one’s ideas. We can make as many sketches as we want butshould not try to make them perfect. This phase is important as one should never start designingbefore having an idea of what they wanna build.Now comes the phase in which we will actually design our website. This phase includesthe coding of web pages in Html and designing their look with help of CSS. We can use all theinformation gathered in the previous steps to code our webpage. All the content that we collectedand designed in the Information Architecture should be used in this phase. Although, HTML andCSS are enough to design beautiful and attractive websites, still to make the website dynamic wecan make use of javascript. The designs made in previous steps should now be converted intopages. The website may get a little deviated from what we thought it would look like but oneshould not worry as this happens. This happens because in sketches we make a vague idea of

what we desire for our website while during the actual development we see the real possibilitiesand may find that some things turn out to be even better than what we thought. There are several things one should keep in mind while developing the website. One ofsuch things is typography, we should use a font-size between 15px and 25 px in order to give ourwebsite a professional look. We should only use the big fonts for the headlines i.e. fonts like60px or 34px. Also, for larger font-sizes, we should decrease the font-weight. The font chosenfor website should be good and a line should contain 45 to 90 characters only and not more thanthat. The question is how to choose the font for our website? We should choose a font thatreflects the look and feel of our website and we should only use one typeface throughout thewebsite.While using the colors in the website, we must keep in mind that there should be only onebase color. The selection of color should be done wisely as there is different meaning and feelinghidden behind the use of every color. Our website reflects yellow color as the color yellowsignifies liveliness, intelligence, curiosity and happiness. So, the basic look of this website ismade to be full of energy and this totally serves the topic/purpose of our website i.e. beer.After the coding is done, we can test the functioning of our website. It would be better if we test the website elements after coding some elements and repeating this process of coding andtesting. This is better because it avoids unnecessary fuss and saves a lot of time. If we don’t do this and test the website at the end when all the coding is completed, then possibly in most cases what we will get is a website with a lot of syntactical mistakes and half of the elements not working properly due to this.Personal brand statement:Beer is one of the oldest and most widely consumed alcoholic drinks in the world, and the third most popular drink overall after water and tea. Beer is brewed from cereal grains—most commonly from malted barley, though wheat, maize (corn), and rice are also used. During the brewing process, fermentation of the starch sugars in the wort produces ethanol and carbonation in the resulting beer. Most modern beer is brewed with hops, which add bitterness and other flavours and act as a natural preservative and stabilizing agent. Other flavouring agents such as gruit, herbs, or fruits may be included or used instead of hops. In commercial brewing, the natural carbonation effect is often removed during processing and replaced with forced carbonation

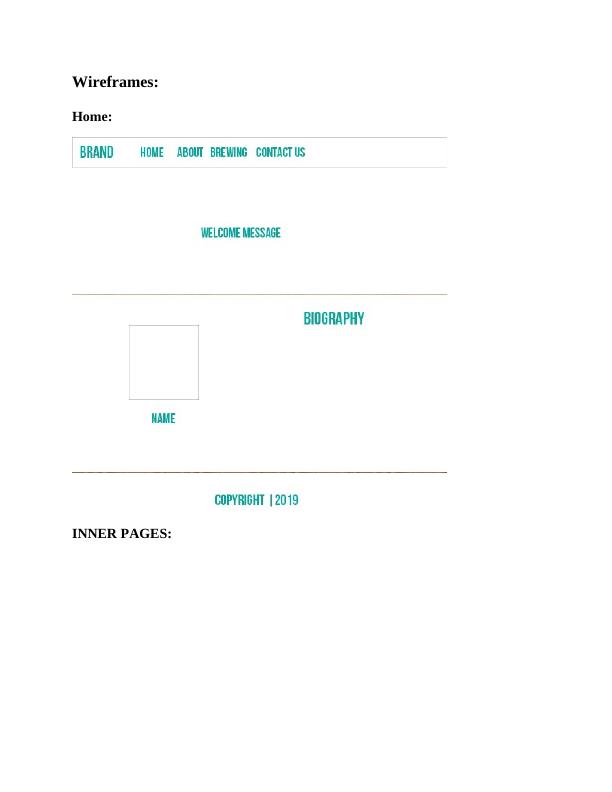
Wireframes:Home:INNER PAGES:

End of preview
Want to access all the pages? Upload your documents or become a member.
Related Documents
Design Storyboard for Desklib Websitelg...
|3
|836
|123
Webpage Design and Developmentlg...
|5
|1357
|238
Website Design: Guidelines, Web Standards, Accessibility and Compatibilitylg...
|17
|951
|35
Design Documentation for the Website of Unique Wearslg...
|10
|586
|337
Creating a High Fidelity Websitelg...
|6
|1252
|50
The CMS Report: Importance of Content Management System in Online Businesslg...
|9
|2314
|79