Professional Diploma in Innovation Management
VerifiedAdded on 2022/12/28
|8
|1128
|60
AI Summary
This document is Assignment 1 of the Professional Diploma in Innovation Management course. It focuses on planning the development lifecycle of a project, including defining project objectives, measures of success, time frame, and key features. The document also covers agile prioritization and the Kanban method.
Contribute Materials
Your contribution can guide someone’s learning journey. Share your
documents today.

Professional Diploma in Innovation Management
1 Template: IU1 – IU7
Professional Diploma in Innovation Management
1 Template: IU1 – IU7
Professional Diploma in Innovation Management
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

Assignment 1
1. Define the project objective, specified by the client: A project objective describes the desired results of a project, which
often includes a tangible item.
To improve the experiences of learners through app development in training organization
To provide the best possible learning and increasing knowledge of consumers through app development .
To aware learners about the features included in app to improvise their experience
To analyses the needs and demands for learners through app feedback facilities.
Define 3 measures of success for the Agile project.
Here are three measure of the success of the agile project
To measure the success feedback will be provided to the learners to identify their performance and learning.
Practical question will be asked to the learners related to the app development to measure their knowledge and
understanding
The satisfaction level will be measured by the Key performance indicator that will helps to identify the customers
experience in learning
• Task 1 - Planning the Development Lifecycle
1. Define the project objective, specified by the client: A project objective describes the desired results of a project, which
often includes a tangible item.
To improve the experiences of learners through app development in training organization
To provide the best possible learning and increasing knowledge of consumers through app development .
To aware learners about the features included in app to improvise their experience
To analyses the needs and demands for learners through app feedback facilities.
Define 3 measures of success for the Agile project.
Here are three measure of the success of the agile project
To measure the success feedback will be provided to the learners to identify their performance and learning.
Practical question will be asked to the learners related to the app development to measure their knowledge and
understanding
The satisfaction level will be measured by the Key performance indicator that will helps to identify the customers
experience in learning
• Task 1 - Planning the Development Lifecycle

Assignment 1
3. Define the time frame for the project, specified by the client.
Every project has the limited time and the project of developing mobile application for the training an improving
the customers experience for the learners will take place for the 2 to 3 months of time (Fominiene and Svagzdiene.,
2017).
4. Define 4 key features which are most important to the client.
• Task 1 - Planning the Development Lifecycle
Here are for features that are important for the client within their mobile application
Customization
By the customizing content, layout, system functionality, the experience can be tailored to meet user’s needs.
Items can be moved around an interface to prioritize user’s taste, interesting topics can be selected and colours,
fonts, other factors related to the visual design can be altered.
Content
• There should be a proper content that tells about the app features so users can understand what app is all
about and what kind of services they provide. Client should always give information of the application in
about section to make application more appropriate.
3. Define the time frame for the project, specified by the client.
Every project has the limited time and the project of developing mobile application for the training an improving
the customers experience for the learners will take place for the 2 to 3 months of time (Fominiene and Svagzdiene.,
2017).
4. Define 4 key features which are most important to the client.
• Task 1 - Planning the Development Lifecycle
Here are for features that are important for the client within their mobile application
Customization
By the customizing content, layout, system functionality, the experience can be tailored to meet user’s needs.
Items can be moved around an interface to prioritize user’s taste, interesting topics can be selected and colours,
fonts, other factors related to the visual design can be altered.
Content
• There should be a proper content that tells about the app features so users can understand what app is all
about and what kind of services they provide. Client should always give information of the application in
about section to make application more appropriate.

Assignment 1
1. Put yourself in the shoes of your client. List at least 8 specific requirements that
you would have for the project.
• Task 2 – Agile Prioritisation
UI/ UX design
Developer
Application category
Codding
Permission from authorized platforms
Computer
Application to develop apps
Assistant developer
1. Put yourself in the shoes of your client. List at least 8 specific requirements that
you would have for the project.
• Task 2 – Agile Prioritisation
UI/ UX design
Developer
Application category
Codding
Permission from authorized platforms
Computer
Application to develop apps
Assistant developer
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

Assignment 1
1. Put yourself in the shoes of your client. List at least 8 specific requirements that
you would have for the project.
• Task 2 – Agile Prioritisation
UI/ UX design
Accessibility
Application category
Codding
Permission from authorized platforms
Computer
Application to develop apps
Assistant developer
1. Put yourself in the shoes of your client. List at least 8 specific requirements that
you would have for the project.
• Task 2 – Agile Prioritisation
UI/ UX design
Accessibility
Application category
Codding
Permission from authorized platforms
Computer
Application to develop apps
Assistant developer

Assignment 1
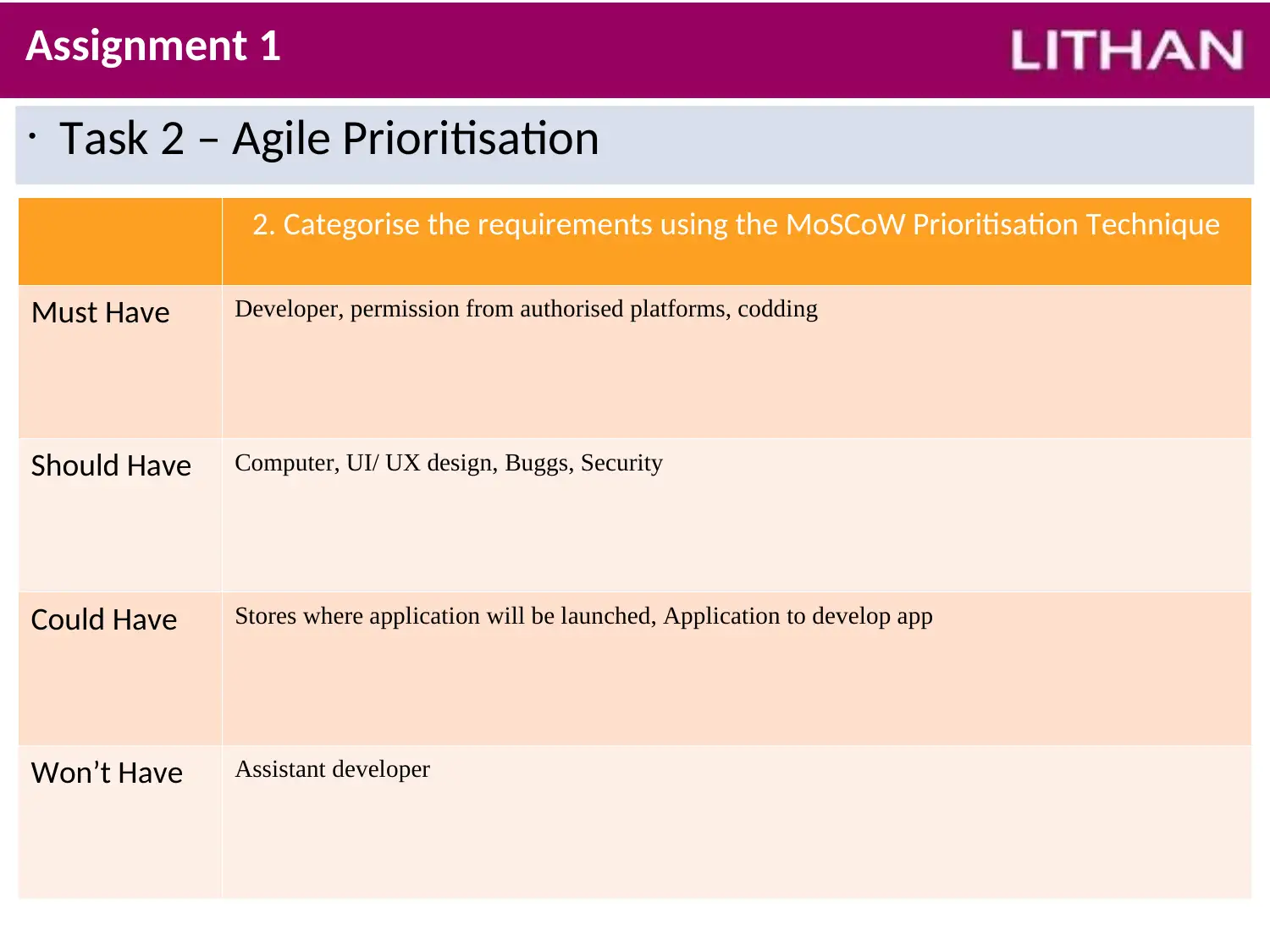
• Task 2 – Agile Prioritisation
2. Categorise the requirements using the MoSCoW Prioritisation Technique
Must Have Developer, permission from authorised platforms, codding
Should Have Computer, UI/ UX design, Buggs, Security
Could Have Stores where application will be launched, Application to develop app
Won’t Have Assistant developer
• Task 2 – Agile Prioritisation
2. Categorise the requirements using the MoSCoW Prioritisation Technique
Must Have Developer, permission from authorised platforms, codding
Should Have Computer, UI/ UX design, Buggs, Security
Could Have Stores where application will be launched, Application to develop app
Won’t Have Assistant developer

Assignment 1
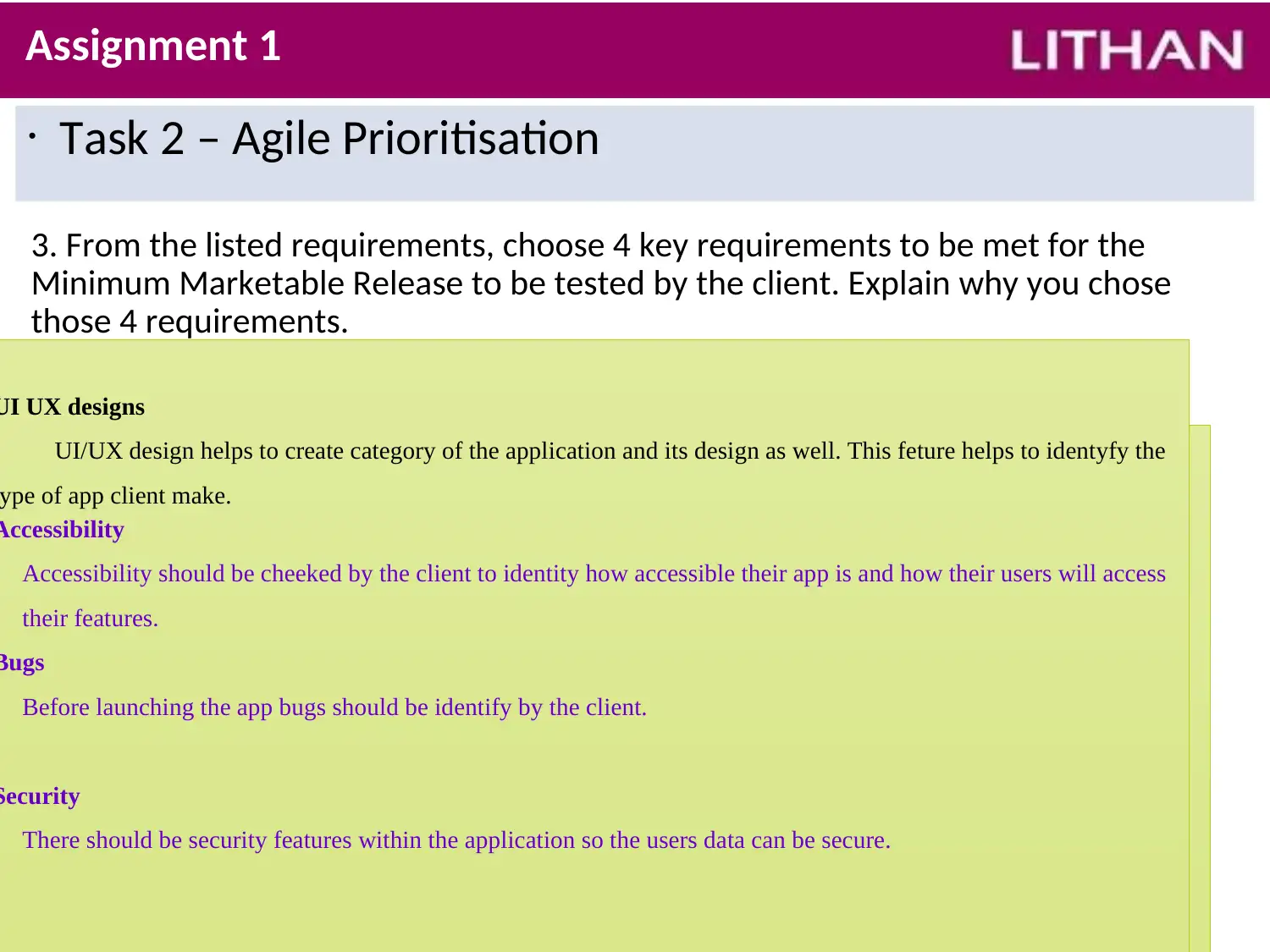
3. From the listed requirements, choose 4 key requirements to be met for the
Minimum Marketable Release to be tested by the client. Explain why you chose
those 4 requirements.
• Task 2 – Agile Prioritisation
Developer
Developer is most important part who is responsible to develop mobile application
and without developer mobile apps can't be developed.
Codding
Codding is important to add features and application cannot be work without having
the codes according to the features developer want to add.
Computer
Computer is an basic requirement that required to develop a Mobile application
because apps cannot be developed on smart phones.
UI UX designs
UI/UX design helps to create category of the application and its design as well.
UI UX designs
UI/UX design helps to create category of the application and its design as well. This feture helps to identyfy the
ype of app client make.
Accessibility
Accessibility should be cheeked by the client to identity how accessible their app is and how their users will access
their features.
Bugs
Before launching the app bugs should be identify by the client.
Security
There should be security features within the application so the users data can be secure.
3. From the listed requirements, choose 4 key requirements to be met for the
Minimum Marketable Release to be tested by the client. Explain why you chose
those 4 requirements.
• Task 2 – Agile Prioritisation
Developer
Developer is most important part who is responsible to develop mobile application
and without developer mobile apps can't be developed.
Codding
Codding is important to add features and application cannot be work without having
the codes according to the features developer want to add.
Computer
Computer is an basic requirement that required to develop a Mobile application
because apps cannot be developed on smart phones.
UI UX designs
UI/UX design helps to create category of the application and its design as well.
UI UX designs
UI/UX design helps to create category of the application and its design as well. This feture helps to identyfy the
ype of app client make.
Accessibility
Accessibility should be cheeked by the client to identity how accessible their app is and how their users will access
their features.
Bugs
Before launching the app bugs should be identify by the client.
Security
There should be security features within the application so the users data can be secure.
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

Assignment 1
Design of app Codding Development Testing Launching
Introduction of the
application its design
for examples- logo,
pages, application
features,
UK and UI designs
will be prefer by
learners. UX design
refers to the
experience of the users
while UI designed
stands fro the users
interface design. UX
design considers each
and every elements
that gives shapes the
users experiences and
UI design look and
feel , and presence the
product and services
effectively.
Codding knowledge
and information will
be provided by the
company to the learn,
here the man task of
the learners will be to
understand what kind
of codes are used to
develop the
application and every
code have different
meaning and task.
Decide which code
needed according to
the categories and
codding will be done
on the codding app on
the computer.
Students will learn the
codding on that app,
and they will start
making application
hear and add features
with the codes
(Suvorova, Shadskaya
and Povorina., 2017).
Learners will create
layouts files for each
in the res-> layout
directory (Sergi and
et.al., 2019). User set
content view to create
and
set the view for the
activity. Use
findViewById(…) to
extract the
components of the
view.
Development of pages
and each features
implementation that
will helps to develop
understanding in the
users.
Real environmental
condition testing, non-
functional testing.
Native testing (IOS or
android), Hybrid,
progressive web app
(PWA)
- demo launching with
some features active
on the application and
identification of bugs
and problems within
the application
Launching of official
application on the
both platforms like
IOS and android
where updates will be
provided according to
the changes and
application have to
take permission from
both the platform and
after the permission
application will be
launched on both
platforms.
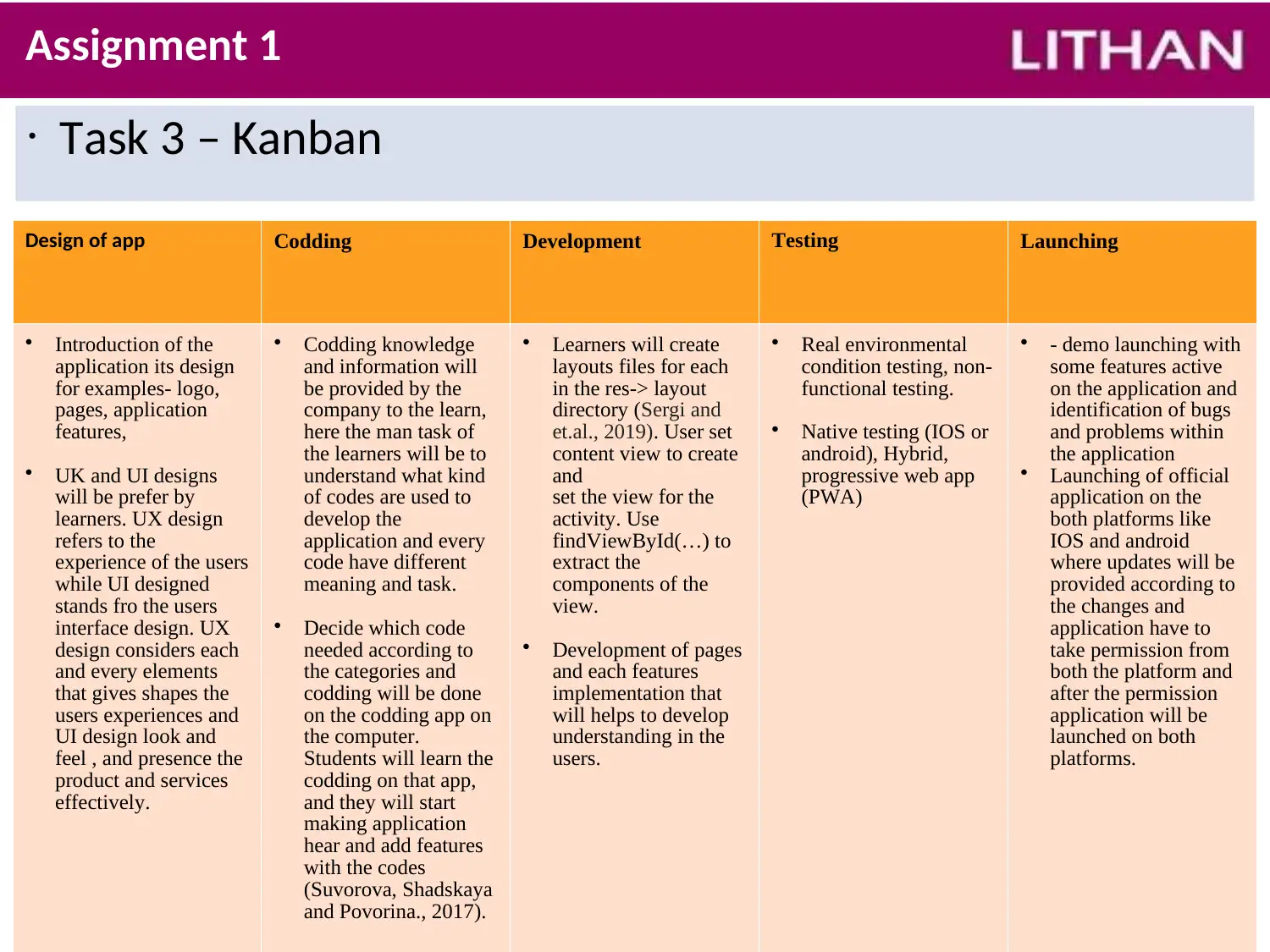
• Task 3 – Kanban
Design of app Codding Development Testing Launching
Introduction of the
application its design
for examples- logo,
pages, application
features,
UK and UI designs
will be prefer by
learners. UX design
refers to the
experience of the users
while UI designed
stands fro the users
interface design. UX
design considers each
and every elements
that gives shapes the
users experiences and
UI design look and
feel , and presence the
product and services
effectively.
Codding knowledge
and information will
be provided by the
company to the learn,
here the man task of
the learners will be to
understand what kind
of codes are used to
develop the
application and every
code have different
meaning and task.
Decide which code
needed according to
the categories and
codding will be done
on the codding app on
the computer.
Students will learn the
codding on that app,
and they will start
making application
hear and add features
with the codes
(Suvorova, Shadskaya
and Povorina., 2017).
Learners will create
layouts files for each
in the res-> layout
directory (Sergi and
et.al., 2019). User set
content view to create
and
set the view for the
activity. Use
findViewById(…) to
extract the
components of the
view.
Development of pages
and each features
implementation that
will helps to develop
understanding in the
users.
Real environmental
condition testing, non-
functional testing.
Native testing (IOS or
android), Hybrid,
progressive web app
(PWA)
- demo launching with
some features active
on the application and
identification of bugs
and problems within
the application
Launching of official
application on the
both platforms like
IOS and android
where updates will be
provided according to
the changes and
application have to
take permission from
both the platform and
after the permission
application will be
launched on both
platforms.
• Task 3 – Kanban
1 out of 8
Related Documents
Your All-in-One AI-Powered Toolkit for Academic Success.
+13062052269
info@desklib.com
Available 24*7 on WhatsApp / Email
![[object Object]](/_next/static/media/star-bottom.7253800d.svg)
Unlock your academic potential
© 2024 | Zucol Services PVT LTD | All rights reserved.





