Responsive Web Design Analysis of National Geographic Website
VerifiedAdded on 2024/05/30
|30
|3599
|133
AI Summary
This report analyzes the National Geographic website using Google Chrome's device simulator to evaluate its responsiveness based on nine key principles of responsive web design (RWD). The report explores the website's overview, features, positive and negative aspects, user reviews, and recommendations for improvement. It delves into the implementation of RWD principles, including the flow, relative units, breakpoints, minimum and maximum values, nested objects, desktop or mobile first approach, web fonts and system fonts, and bitmap or vector images. The report concludes with a summary of the website's responsiveness and suggests areas for enhancement.
Contribute Materials
Your contribution can guide someone’s learning journey. Share your
documents today.

Table of Contents
List of figures...................................................................................................................................2
1. Introduction..............................................................................................................................3
2. Overview..................................................................................................................................4
2.1 Main features of the website..................................................................................................4
2.2 Positive and negative aspects of website...............................................................................5
2.3 User reviews and feedbacks...................................................................................................6
2.4 Responsive web design..........................................................................................................8
2.4.1 Responsive vs adaptive web design................................................................................8
2.4.2 The flow........................................................................................................................10
2.4.3 Relative units................................................................................................................13
2.4.4 Breakpoints...................................................................................................................15
2.4.5 Minimum and maximum values...................................................................................17
2.4.6 Nested Objects..............................................................................................................19
2.4.7 Desktop or mobile first.................................................................................................21
2.4.8 Web fonts and system fonts..........................................................................................22
2.4.9 Bitmap or images or vector...........................................................................................24
3. Recommendations..................................................................................................................28
4. Conclusion.............................................................................................................................29
5. References..............................................................................................................................30
List of figures...................................................................................................................................2
1. Introduction..............................................................................................................................3
2. Overview..................................................................................................................................4
2.1 Main features of the website..................................................................................................4
2.2 Positive and negative aspects of website...............................................................................5
2.3 User reviews and feedbacks...................................................................................................6
2.4 Responsive web design..........................................................................................................8
2.4.1 Responsive vs adaptive web design................................................................................8
2.4.2 The flow........................................................................................................................10
2.4.3 Relative units................................................................................................................13
2.4.4 Breakpoints...................................................................................................................15
2.4.5 Minimum and maximum values...................................................................................17
2.4.6 Nested Objects..............................................................................................................19
2.4.7 Desktop or mobile first.................................................................................................21
2.4.8 Web fonts and system fonts..........................................................................................22
2.4.9 Bitmap or images or vector...........................................................................................24
3. Recommendations..................................................................................................................28
4. Conclusion.............................................................................................................................29
5. References..............................................................................................................................30
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

List of figures
Figure 1 Large display screen 1.......................................................................................................7
Figure 2 Medium display screen 1...................................................................................................8
Figure 3 Tiny display screen 1.........................................................................................................9
Figure 4 High-resolution screen 2.................................................................................................10
Figure 5 Medium resolution screen 2............................................................................................11
Figure 6 Low-resolution screen 2..................................................................................................11
Figure 7 High resolution screen 3..................................................................................................12
Figure 8 Medium resolution screen 3............................................................................................13
Figure 9 Low resolution screen 3..................................................................................................13
Figure 10 High resolution screen 4................................................................................................14
Figure 11 Medium resolution screen 4..........................................................................................15
Figure 12 Low resolution screen 4................................................................................................15
Figure 13 High resolution screen 5................................................................................................16
Figure 14 Medium resolution screen 5..........................................................................................17
Figure 15 Low resolution screen 5................................................................................................18
Figure 16 High resolution screen 6................................................................................................19
Figure 17 Medium resolution screen 6..........................................................................................19
Figure 18 Low resolution screen 6................................................................................................20
Figure 19 High resolution screen 7................................................................................................20
Figure 20 Medium resolution screen 7..........................................................................................21
Figure 21 Low resolution screen 7................................................................................................21
Figure 22 High resolution screen 8................................................................................................22
Figure 23 Medium resolution screen 8..........................................................................................22
Figure 24 Low resolution screen 8................................................................................................23
Figure 25 High resolution screen 9................................................................................................23
Figure 26 Medium resolution screen 9..........................................................................................24
Figure 27 low resolution screen 9..................................................................................................25
Figure 1 Large display screen 1.......................................................................................................7
Figure 2 Medium display screen 1...................................................................................................8
Figure 3 Tiny display screen 1.........................................................................................................9
Figure 4 High-resolution screen 2.................................................................................................10
Figure 5 Medium resolution screen 2............................................................................................11
Figure 6 Low-resolution screen 2..................................................................................................11
Figure 7 High resolution screen 3..................................................................................................12
Figure 8 Medium resolution screen 3............................................................................................13
Figure 9 Low resolution screen 3..................................................................................................13
Figure 10 High resolution screen 4................................................................................................14
Figure 11 Medium resolution screen 4..........................................................................................15
Figure 12 Low resolution screen 4................................................................................................15
Figure 13 High resolution screen 5................................................................................................16
Figure 14 Medium resolution screen 5..........................................................................................17
Figure 15 Low resolution screen 5................................................................................................18
Figure 16 High resolution screen 6................................................................................................19
Figure 17 Medium resolution screen 6..........................................................................................19
Figure 18 Low resolution screen 6................................................................................................20
Figure 19 High resolution screen 7................................................................................................20
Figure 20 Medium resolution screen 7..........................................................................................21
Figure 21 Low resolution screen 7................................................................................................21
Figure 22 High resolution screen 8................................................................................................22
Figure 23 Medium resolution screen 8..........................................................................................22
Figure 24 Low resolution screen 8................................................................................................23
Figure 25 High resolution screen 9................................................................................................23
Figure 26 Medium resolution screen 9..........................................................................................24
Figure 27 low resolution screen 9..................................................................................................25

1. Introduction
This assignment is based on the analysis of the National Geographic website. The
analysis of the website will be done with help of Google chrome device simulator. The
website analysis will be done with the help of nine response web design (RWD)
principles. In first section of report the overview and description of website will be
discussed. In the next section of report the features of the website National Geographic
will be discussed. After discussing the features of website, the positive and negative
aspects of the website will be discussed. In the next section of report the website is
compared according to of nine response web design (RWD) principles. After comparing
of website, the user review will be collected from two different users with different
background. And in the last section of report the recommendations will be proposed for
the website National Geographic.
This assignment is based on the analysis of the National Geographic website. The
analysis of the website will be done with help of Google chrome device simulator. The
website analysis will be done with the help of nine response web design (RWD)
principles. In first section of report the overview and description of website will be
discussed. In the next section of report the features of the website National Geographic
will be discussed. After discussing the features of website, the positive and negative
aspects of the website will be discussed. In the next section of report the website is
compared according to of nine response web design (RWD) principles. After comparing
of website, the user review will be collected from two different users with different
background. And in the last section of report the recommendations will be proposed for
the website National Geographic.

2. Overview
The national geographic website is a type of website which provides the information of
whole planet. It includes various different sectors like science, geographic, plants,
animals. The national geographic website is a global leader to provide information about
new researches, projects. The information is provided by world best people like
scientists, photographers, filmmakers and journalists. The national geographic
community engages with people through different means of communication like
magazines, website, books, travel expeditions, social and digital media platform. The aim
of website is to provide the numerous information to people so that they can know the
amazing facts about their planet (Nationalgeographic, 2018).
Description
The primary focus of the national geographic education is to provide information about
world events, history and science. The website includes vast amount of the multimedia
content which includes photos, games, videos. The website also includes the coverage of
the sensitive topics. The national geographic website is a huge database of good quality
educational material. The website provides number of offline and online activities.
Website provides the option for users to access the articles, photos, project ideas and
maps. The subjects covered by the website are science and social studies. The science
subject includes biology, engineering, animals, geology, ecosystem and weather. The
social science subject includes culture, citizenship, events, geography, exploration,
history and global awareness. The website has different topics from which user can select
any topic which he wants to explore. The website also provides online books which user
can purchase from website. The website also has an option of online TV which provides
various episodes. The user can also have placed ads on the website for which they have to
give some amount to the national geographic society (Gaul, 2014).
2.1 Main features of the website
There are numerous features of national geographic website. The website has various
sections.
a. There are numerous options on the national geographic website like videos, explore,
TV, shop, travel.
b. There is an option of Your Shot in the National Geographic website. In this feature
user can upload the photos and shots and can also share the experience on the
website. The user can also view the shots uploaded before. There is various category
of pictures on the website and user can select the category according to needs.
c. There is another option of travel in which user gets the information of different
tourist place. The user also gets facility to explore different country travel guide like
America, Africa, Antarctica, North America.
The national geographic website is a type of website which provides the information of
whole planet. It includes various different sectors like science, geographic, plants,
animals. The national geographic website is a global leader to provide information about
new researches, projects. The information is provided by world best people like
scientists, photographers, filmmakers and journalists. The national geographic
community engages with people through different means of communication like
magazines, website, books, travel expeditions, social and digital media platform. The aim
of website is to provide the numerous information to people so that they can know the
amazing facts about their planet (Nationalgeographic, 2018).
Description
The primary focus of the national geographic education is to provide information about
world events, history and science. The website includes vast amount of the multimedia
content which includes photos, games, videos. The website also includes the coverage of
the sensitive topics. The national geographic website is a huge database of good quality
educational material. The website provides number of offline and online activities.
Website provides the option for users to access the articles, photos, project ideas and
maps. The subjects covered by the website are science and social studies. The science
subject includes biology, engineering, animals, geology, ecosystem and weather. The
social science subject includes culture, citizenship, events, geography, exploration,
history and global awareness. The website has different topics from which user can select
any topic which he wants to explore. The website also provides online books which user
can purchase from website. The website also has an option of online TV which provides
various episodes. The user can also have placed ads on the website for which they have to
give some amount to the national geographic society (Gaul, 2014).
2.1 Main features of the website
There are numerous features of national geographic website. The website has various
sections.
a. There are numerous options on the national geographic website like videos, explore,
TV, shop, travel.
b. There is an option of Your Shot in the National Geographic website. In this feature
user can upload the photos and shots and can also share the experience on the
website. The user can also view the shots uploaded before. There is various category
of pictures on the website and user can select the category according to needs.
c. There is another option of travel in which user gets the information of different
tourist place. The user also gets facility to explore different country travel guide like
America, Africa, Antarctica, North America.
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

d. In National geographic website there is option of shop where user can buy books,
photographs from the website.
e. The animation effect of the website is very good. When website is open the image is
automatically slid after some duration of time and that time processing is also shown
on website. The video is running in the slider of the website.
f. The website has an option of login, register, search and also provide functionality to
log in through Twitter, Google and Facebook. At the footer of page all the options
are present which will help the user to explore the website.
g. There are three sections in the web page of national geographic website. The sections
are what’s trending, latest and last one is picked for you.
h. The flow of pages is very smooth and navigation from one page to another page is
very easy. The overall structure of the website is good and overall website is
interactive.
2.2 Positive and negative aspects of website
For every website there is some positive and negative aspect. For the national
geographic website, the positive and negative aspects are described below:
Positive aspects:
a. The website design is very attractive and has a clear view of all its features.
b. All the content display on website is relevant.
c. The font used on the website is appropriate according to the requirement.
d. The website look is professional and attractive.
e. The website is designed according to the principles.
f. The images included in the website are contributed by professional photographer.
The website looks appealing.
Negative aspects:
a. When any link is visited the color does not change.
b. There is no advanced search option in the national geographic website.
c. The page looks little bit congested as the content placed on home screen is too
much.
d. The accessibility of some feature is not proper which make it poor accessible
website.
e. In some pages the text size is not consistent and got merged with the background
color.
photographs from the website.
e. The animation effect of the website is very good. When website is open the image is
automatically slid after some duration of time and that time processing is also shown
on website. The video is running in the slider of the website.
f. The website has an option of login, register, search and also provide functionality to
log in through Twitter, Google and Facebook. At the footer of page all the options
are present which will help the user to explore the website.
g. There are three sections in the web page of national geographic website. The sections
are what’s trending, latest and last one is picked for you.
h. The flow of pages is very smooth and navigation from one page to another page is
very easy. The overall structure of the website is good and overall website is
interactive.
2.2 Positive and negative aspects of website
For every website there is some positive and negative aspect. For the national
geographic website, the positive and negative aspects are described below:
Positive aspects:
a. The website design is very attractive and has a clear view of all its features.
b. All the content display on website is relevant.
c. The font used on the website is appropriate according to the requirement.
d. The website look is professional and attractive.
e. The website is designed according to the principles.
f. The images included in the website are contributed by professional photographer.
The website looks appealing.
Negative aspects:
a. When any link is visited the color does not change.
b. There is no advanced search option in the national geographic website.
c. The page looks little bit congested as the content placed on home screen is too
much.
d. The accessibility of some feature is not proper which make it poor accessible
website.
e. In some pages the text size is not consistent and got merged with the background
color.

2.3 User reviews and feedbacks
Below develops the questionnaire for the user as a review of the website:
For feedback of website the user review is collected of two users. The background of
both users is different (Uhacz, 2017). In the below section the user review of both
users is collected:
User-1 Name: Michael, Age: 35, Gender: Male, Profession:
Photographer
SR.no Questions Rate out of 10
1 Is website being easy for users? 8
2 The functions of website are complex to use? 7
3 Provides appropriate information of relevant topic? 9
4 Is there any need for technical support for use of
website?
6
5 Comment on navigation in website. 6
6 Is there any special requirement needed for use of
website?
5
7 Comment on fonts and content of website 8
8 How fast website is loaded 9
9 Are all functions working properly and serve proper
desire output?
10
10 Additional hardware configuration is needed to load
website?
4
User 1
Name: Michael
Age: 35
Gender: Male
Profession: Photographer
Review:
When the website is open it looks very attractive. The view of website is nice. After using the
website. I have observed that the navigation from one page to other screen is easy. The
alignment of all images and content on the website is appropriate. The font used on the
website makes it look good. The website properly provides the relevant information and easy
to use. Overall experience of using website is satisfactory and good.
Below develops the questionnaire for the user as a review of the website:
For feedback of website the user review is collected of two users. The background of
both users is different (Uhacz, 2017). In the below section the user review of both
users is collected:
User-1 Name: Michael, Age: 35, Gender: Male, Profession:
Photographer
SR.no Questions Rate out of 10
1 Is website being easy for users? 8
2 The functions of website are complex to use? 7
3 Provides appropriate information of relevant topic? 9
4 Is there any need for technical support for use of
website?
6
5 Comment on navigation in website. 6
6 Is there any special requirement needed for use of
website?
5
7 Comment on fonts and content of website 8
8 How fast website is loaded 9
9 Are all functions working properly and serve proper
desire output?
10
10 Additional hardware configuration is needed to load
website?
4
User 1
Name: Michael
Age: 35
Gender: Male
Profession: Photographer
Review:
When the website is open it looks very attractive. The view of website is nice. After using the
website. I have observed that the navigation from one page to other screen is easy. The
alignment of all images and content on the website is appropriate. The font used on the
website makes it look good. The website properly provides the relevant information and easy
to use. Overall experience of using website is satisfactory and good.

User-2 Name: Olive, Age: 20, Gender: Female, Profession:
Student
SR.no Questions Rate out of 10
1 Is website being easy for users? 6
2 The functions of website are complex to use? 9
3 Provides appropriate information of relevant topic? 8
4 Is there any need for technical support for use of
website?
7
5 Comment on navigation in website. 8
6 Is there any special requirement needed for use of
website?
6
7 Comment on fonts and content of website 7
8 How fast website is loaded 10
9 Are all functions working properly and serve proper
desire output?
9
10 Additional hardware configuration is needed to load
website?
5
User 1
Name: Olive
Age: 20
Gender: Female
Profession: Student
Review:
The National Geographic website provides the complete information on all topics like an
animal, plants, science, geography. The website loads very fast and serves the results very
quickly. The videos present on website has very good quality. The images use is also very
good and make website more attractive. The theme used by the website is very appealing. The
additional features like pictures can be posted on website, products can be bought from using
the website make it unique.
Both the users are using the same desktop view for reviewing the National Geographic website.
After looking the reviews from both the users it can be concluded that overall website is good
and have a positive feedback. And it can be further improved with the help of feedback which
can make the website more user-friendly and perform better functions (Vrabie, 2010).
Student
SR.no Questions Rate out of 10
1 Is website being easy for users? 6
2 The functions of website are complex to use? 9
3 Provides appropriate information of relevant topic? 8
4 Is there any need for technical support for use of
website?
7
5 Comment on navigation in website. 8
6 Is there any special requirement needed for use of
website?
6
7 Comment on fonts and content of website 7
8 How fast website is loaded 10
9 Are all functions working properly and serve proper
desire output?
9
10 Additional hardware configuration is needed to load
website?
5
User 1
Name: Olive
Age: 20
Gender: Female
Profession: Student
Review:
The National Geographic website provides the complete information on all topics like an
animal, plants, science, geography. The website loads very fast and serves the results very
quickly. The videos present on website has very good quality. The images use is also very
good and make website more attractive. The theme used by the website is very appealing. The
additional features like pictures can be posted on website, products can be bought from using
the website make it unique.
Both the users are using the same desktop view for reviewing the National Geographic website.
After looking the reviews from both the users it can be concluded that overall website is good
and have a positive feedback. And it can be further improved with the help of feedback which
can make the website more user-friendly and perform better functions (Vrabie, 2010).
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

2.4 Responsive web design
The responsive design is the design approach which primarily focuses on the
developing sites which are responsible to provide optimal viewing experience and
does not affect by another computing device in which website is view. There are
basically nine principles for responsive web design (Dynamics, 2017). All the nine
principles are defined below:
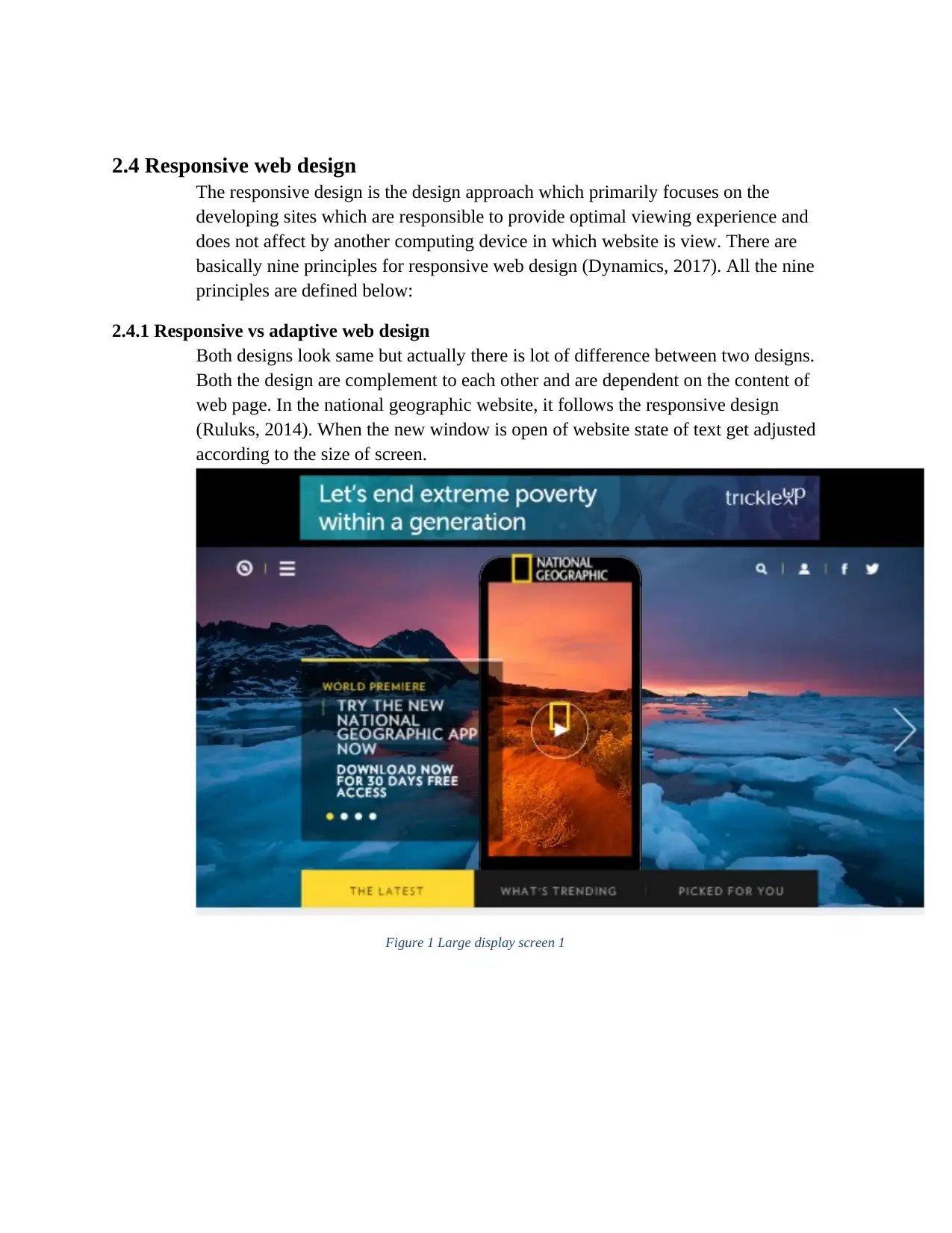
2.4.1 Responsive vs adaptive web design
Both designs look same but actually there is lot of difference between two designs.
Both the design are complement to each other and are dependent on the content of
web page. In the national geographic website, it follows the responsive design
(Ruluks, 2014). When the new window is open of website state of text get adjusted
according to the size of screen.
Figure 1 Large display screen 1
The responsive design is the design approach which primarily focuses on the
developing sites which are responsible to provide optimal viewing experience and
does not affect by another computing device in which website is view. There are
basically nine principles for responsive web design (Dynamics, 2017). All the nine
principles are defined below:
2.4.1 Responsive vs adaptive web design
Both designs look same but actually there is lot of difference between two designs.
Both the design are complement to each other and are dependent on the content of
web page. In the national geographic website, it follows the responsive design
(Ruluks, 2014). When the new window is open of website state of text get adjusted
according to the size of screen.
Figure 1 Large display screen 1

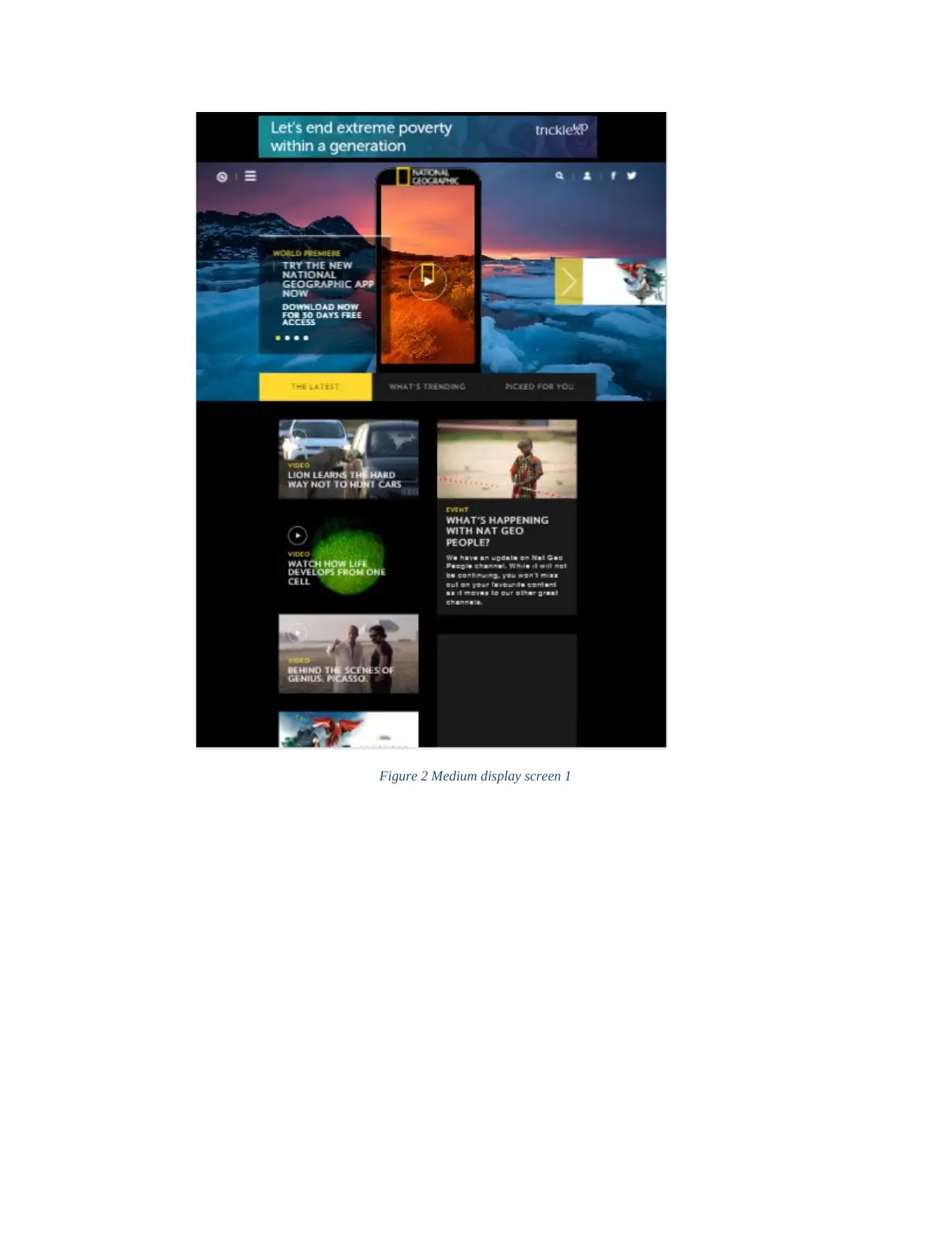
Figure 2 Medium display screen 1

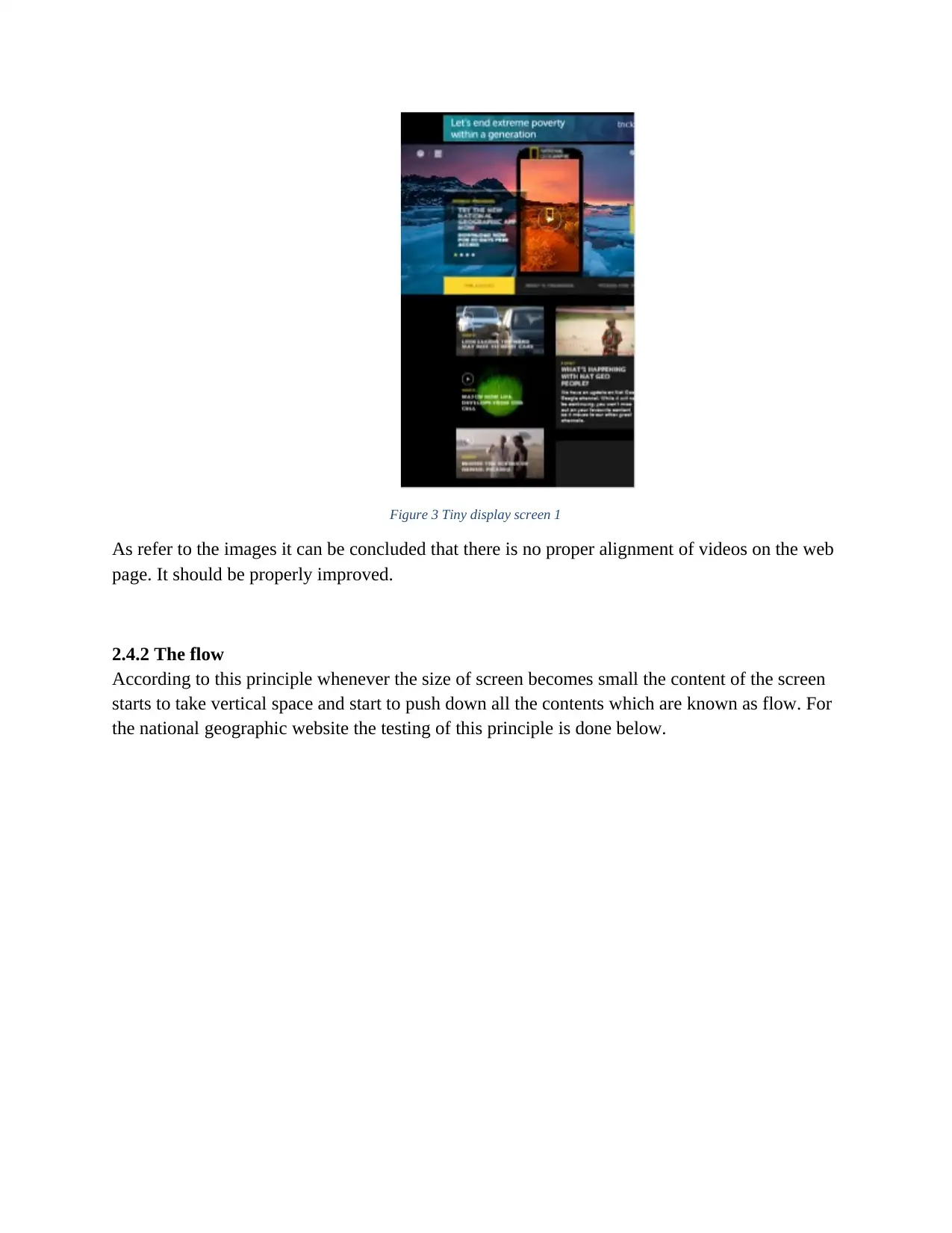
Figure 3 Tiny display screen 1
As refer to the images it can be concluded that there is no proper alignment of videos on the web
page. It should be properly improved.
2.4.2 The flow
According to this principle whenever the size of screen becomes small the content of the screen
starts to take vertical space and start to push down all the contents which are known as flow. For
the national geographic website the testing of this principle is done below.
As refer to the images it can be concluded that there is no proper alignment of videos on the web
page. It should be properly improved.
2.4.2 The flow
According to this principle whenever the size of screen becomes small the content of the screen
starts to take vertical space and start to push down all the contents which are known as flow. For
the national geographic website the testing of this principle is done below.
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

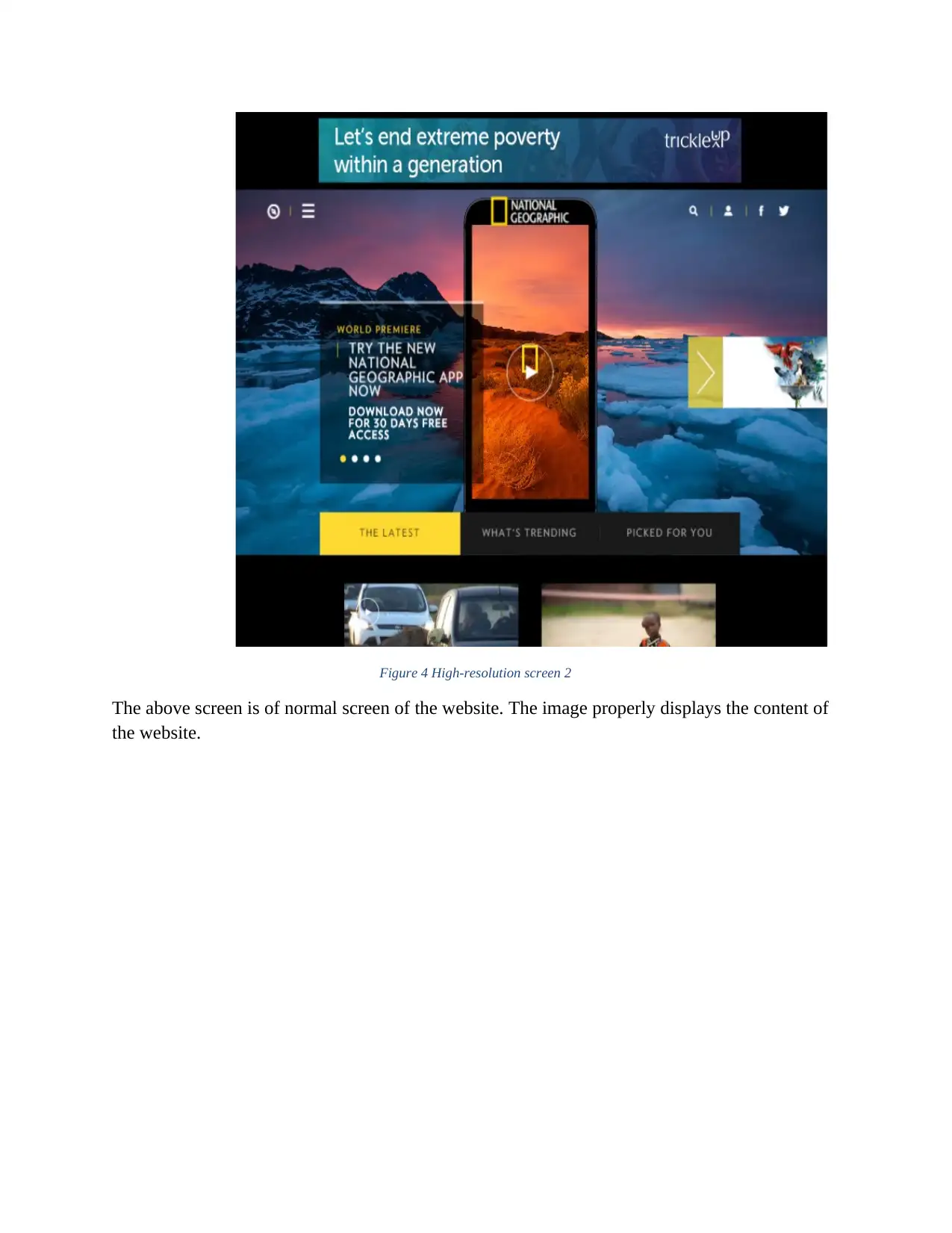
Figure 4 High-resolution screen 2
The above screen is of normal screen of the website. The image properly displays the content of
the website.
The above screen is of normal screen of the website. The image properly displays the content of
the website.

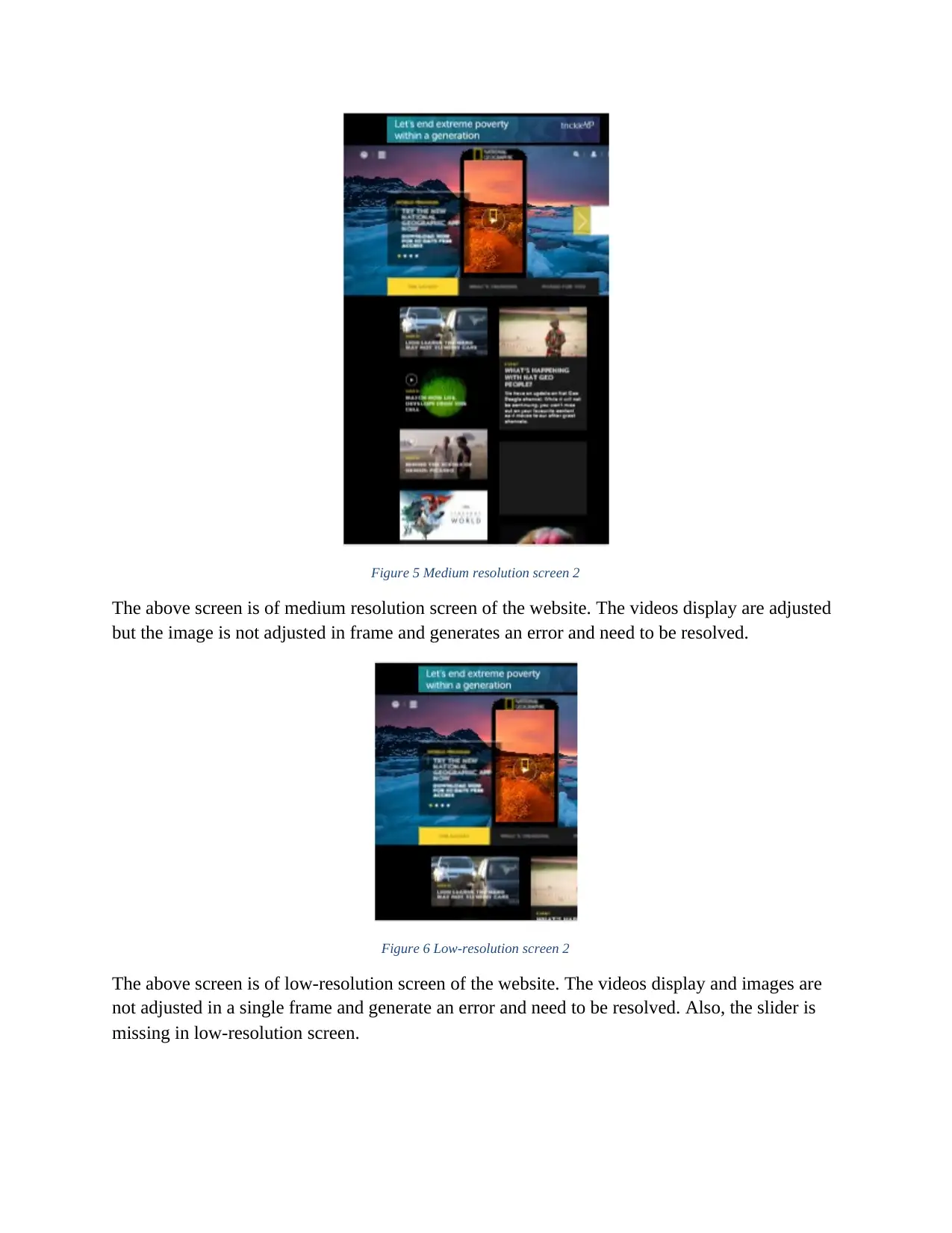
Figure 5 Medium resolution screen 2
The above screen is of medium resolution screen of the website. The videos display are adjusted
but the image is not adjusted in frame and generates an error and need to be resolved.
Figure 6 Low-resolution screen 2
The above screen is of low-resolution screen of the website. The videos display and images are
not adjusted in a single frame and generate an error and need to be resolved. Also, the slider is
missing in low-resolution screen.
The above screen is of medium resolution screen of the website. The videos display are adjusted
but the image is not adjusted in frame and generates an error and need to be resolved.
Figure 6 Low-resolution screen 2
The above screen is of low-resolution screen of the website. The videos display and images are
not adjusted in a single frame and generate an error and need to be resolved. Also, the slider is
missing in low-resolution screen.

2.4.3 Relative units
The used canvas can be mobile, desktop or any screen in between these two. The pixel density
can be varying according to screen so to resolve this issue a unit should is needed which are
flexible and can be used. The units are of two type one is static unit and second is relative unit. In
relative unit the data is in percentage and the static data present in pixels. For national
geographic website the test is done and described below:
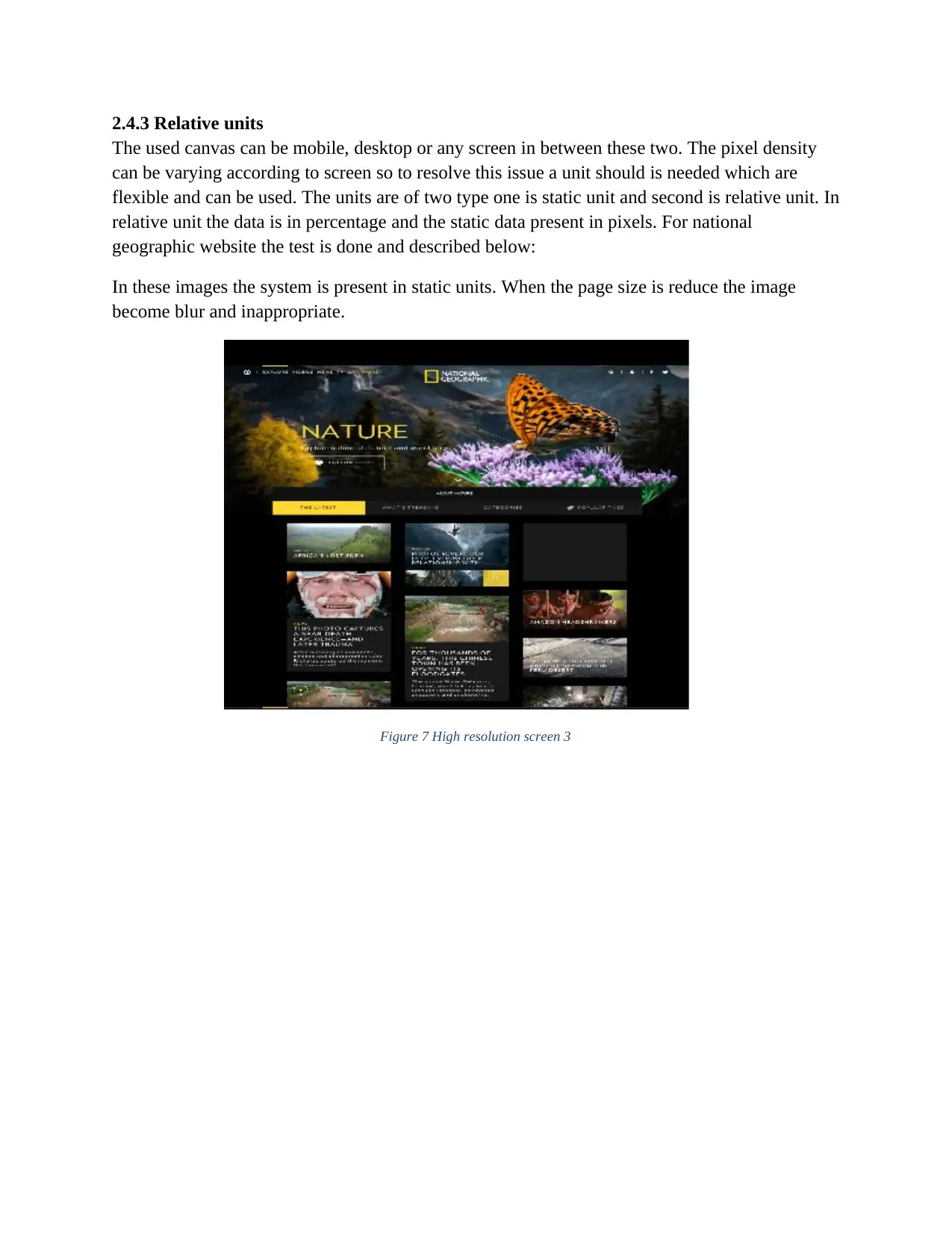
In these images the system is present in static units. When the page size is reduce the image
become blur and inappropriate.
Figure 7 High resolution screen 3
The used canvas can be mobile, desktop or any screen in between these two. The pixel density
can be varying according to screen so to resolve this issue a unit should is needed which are
flexible and can be used. The units are of two type one is static unit and second is relative unit. In
relative unit the data is in percentage and the static data present in pixels. For national
geographic website the test is done and described below:
In these images the system is present in static units. When the page size is reduce the image
become blur and inappropriate.
Figure 7 High resolution screen 3
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

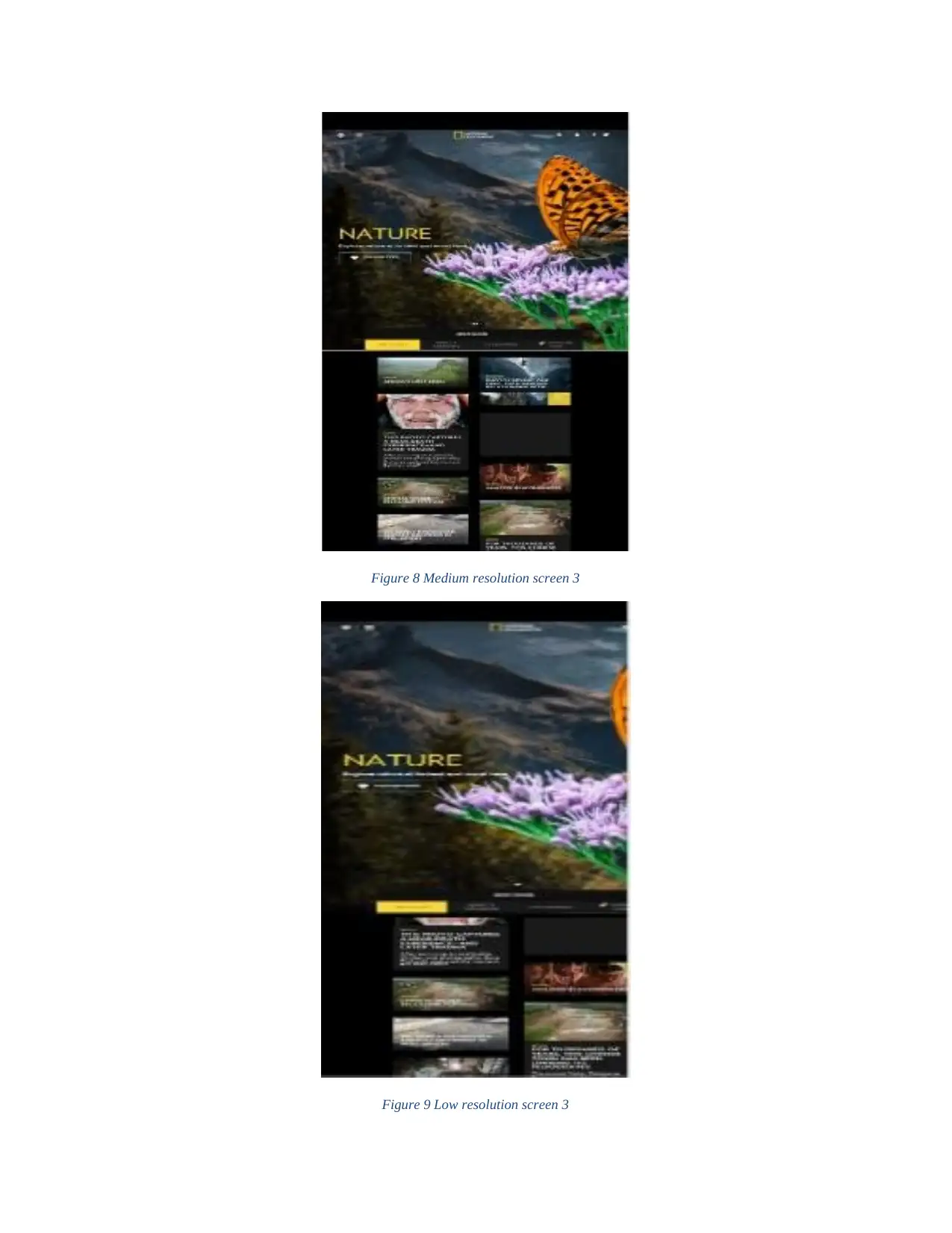
Figure 8 Medium resolution screen 3
Figure 9 Low resolution screen 3
Figure 9 Low resolution screen 3

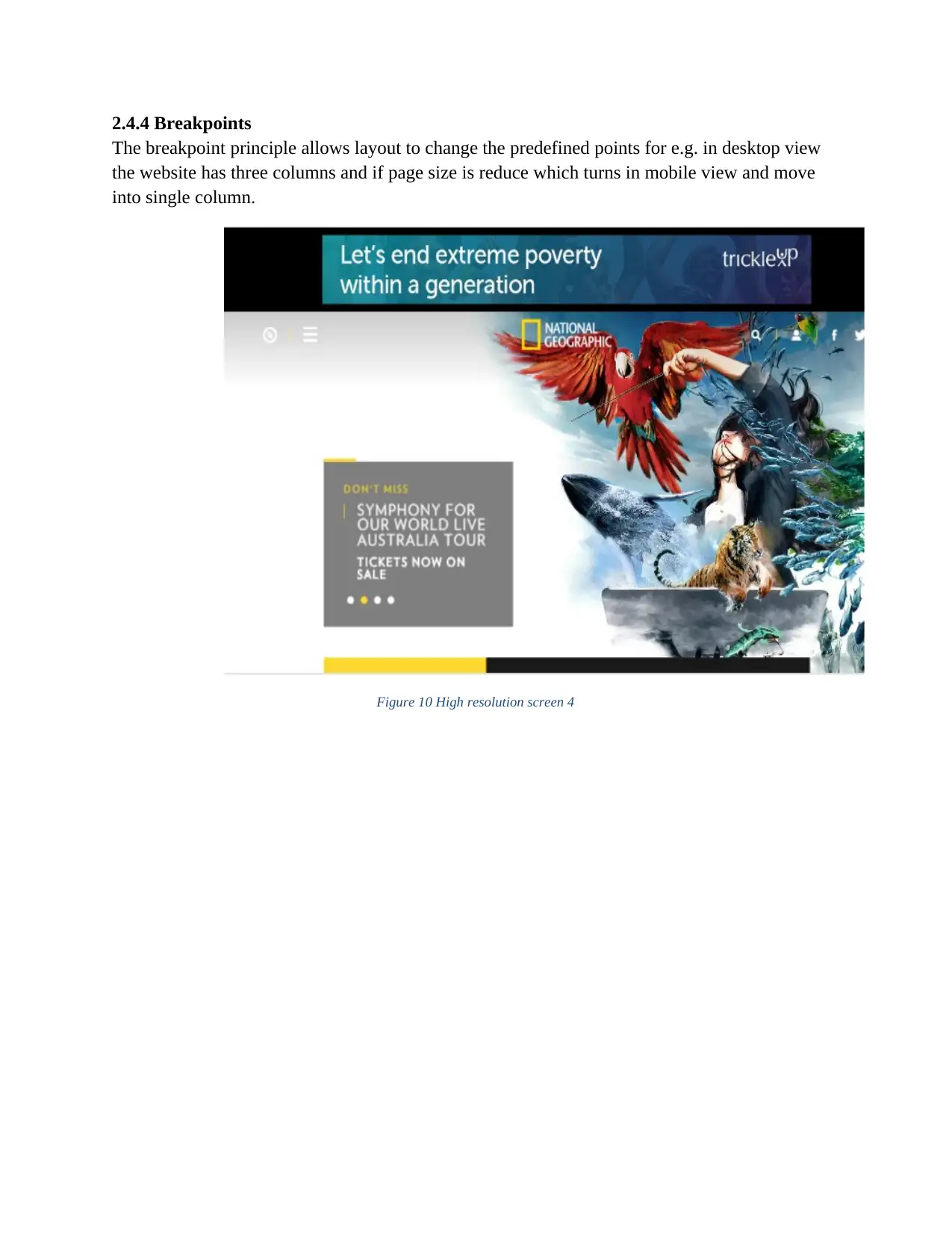
2.4.4 Breakpoints
The breakpoint principle allows layout to change the predefined points for e.g. in desktop view
the website has three columns and if page size is reduce which turns in mobile view and move
into single column.
Figure 10 High resolution screen 4
The breakpoint principle allows layout to change the predefined points for e.g. in desktop view
the website has three columns and if page size is reduce which turns in mobile view and move
into single column.
Figure 10 High resolution screen 4

Figure 11 Medium resolution screen 4
Figure 12 Low resolution screen 4
Figure 12 Low resolution screen 4
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

From the above images it can be concluded that the images do not contain any breakpoint in
page. There is alignment of data in singular line.
2.4.5 Minimum and maximum values
In this principle sometimes the content of screen occupies whole width of screen like on mobile
device, but having some content stretch to whole width of TV make less sense.
Figure 13 High resolution screen 5
page. There is alignment of data in singular line.
2.4.5 Minimum and maximum values
In this principle sometimes the content of screen occupies whole width of screen like on mobile
device, but having some content stretch to whole width of TV make less sense.
Figure 13 High resolution screen 5

Figure 14 Medium resolution screen 5

Figure 15 Low resolution screen 5
2.4.6 Nested Objects
Whenever size of page is change, entire object on screen move at same time. Whenever page size
is alter the images are also shifted according to size of page.
2.4.6 Nested Objects
Whenever size of page is change, entire object on screen move at same time. Whenever page size
is alter the images are also shifted according to size of page.
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

Figure 16 High resolution screen 6
Figure 17 Medium resolution screen 6
Figure 17 Medium resolution screen 6

Figure 18 Low resolution screen 6
2.4.7 Desktop or mobile first
It does not create major difference but add some additional limitations when application is
developed in mobile first. The website can be developed on any platform.
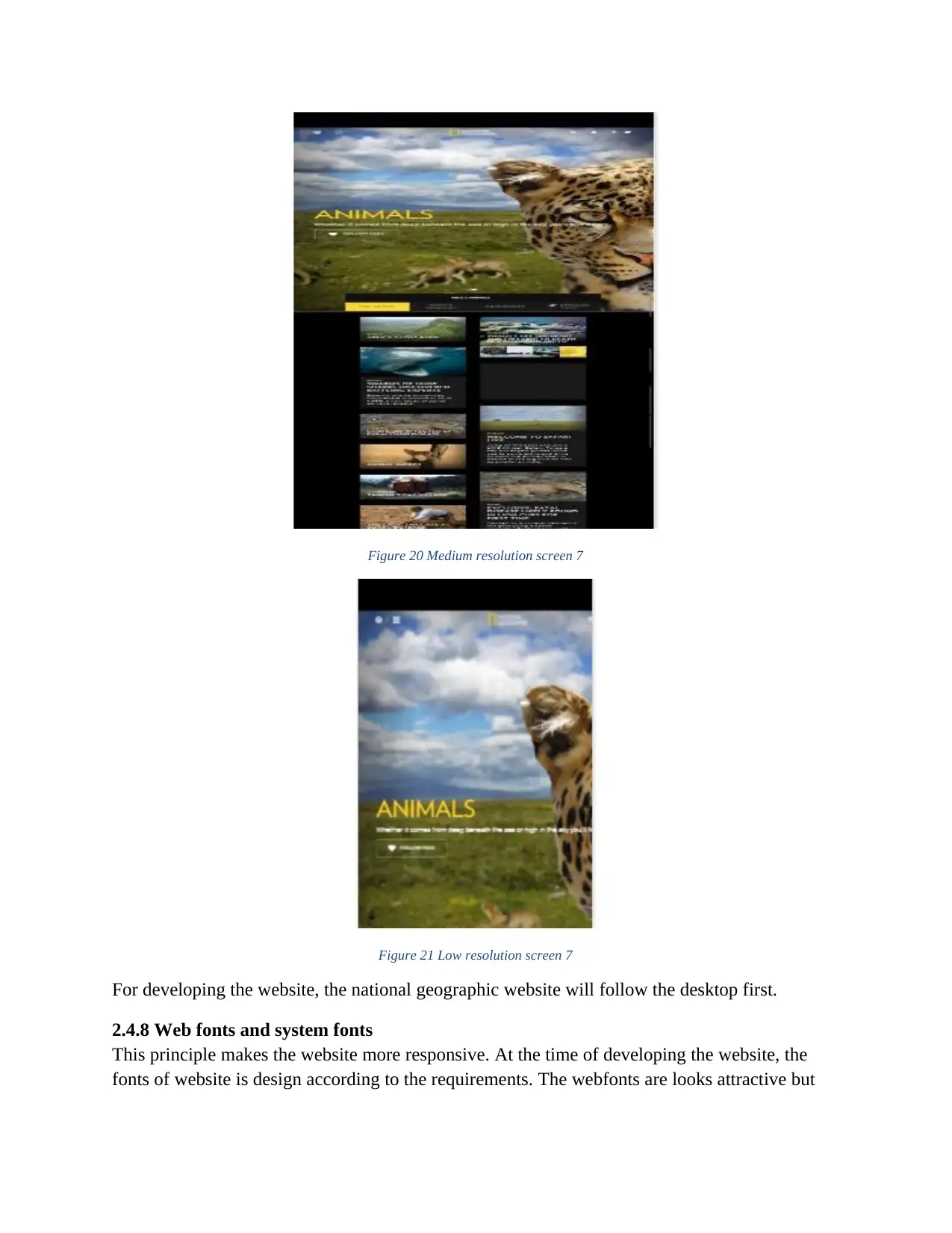
Figure 19 High resolution screen 7
2.4.7 Desktop or mobile first
It does not create major difference but add some additional limitations when application is
developed in mobile first. The website can be developed on any platform.
Figure 19 High resolution screen 7

Figure 20 Medium resolution screen 7
Figure 21 Low resolution screen 7
For developing the website, the national geographic website will follow the desktop first.
2.4.8 Web fonts and system fonts
This principle makes the website more responsive. At the time of developing the website, the
fonts of website is design according to the requirements. The webfonts are looks attractive but
Figure 21 Low resolution screen 7
For developing the website, the national geographic website will follow the desktop first.
2.4.8 Web fonts and system fonts
This principle makes the website more responsive. At the time of developing the website, the
fonts of website is design according to the requirements. The webfonts are looks attractive but
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

take longer time to upload the image while on the other hand the system fonts help to load the
website fast.
Figure 22 High resolution screen 8
Figure 23 Medium resolution screen 8
website fast.
Figure 22 High resolution screen 8
Figure 23 Medium resolution screen 8

Figure 24 Low resolution screen 8
As from the images it can be concluded that the font of pages does not change when resolution of
image is alter.
2.4.9 Bitmap or images or vector
When there is need of including lot of details or some fancy effects then at that time bitmap can
be used. In png, jpg, gif the bitmap is used. For using the icon or SVG the vector is used.
Figure 25 High resolution screen 9
As from the images it can be concluded that the font of pages does not change when resolution of
image is alter.
2.4.9 Bitmap or images or vector
When there is need of including lot of details or some fancy effects then at that time bitmap can
be used. In png, jpg, gif the bitmap is used. For using the icon or SVG the vector is used.
Figure 25 High resolution screen 9

Figure 26 Medium resolution screen 9
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

Figure 27 low resolution screen 9
In all these images the bitmap is used (Smashing Magazine, 2011).
Thus, all process of RWD (responsive website design) is checked by Google chrome device
simulator, this tool is available in Google Chrome. By this principle the web page can be
analyzed (Buckler, 2016).
Advantage of Google chrome device simulator:
a. The tool provides the option to select different type of device.
b. The resolution of page can be altered by using this tool.
c. The user can use network configuration by using this tool.
d. The user can use different function on same platform (Strahorn, 2018).
Disadvantages of Google chrome device simulator:
a. The Google chrome device simulator is inaccurate for mobile testing.
b. There are lot of plugins that are not installed in Google chrome device simulator.
c. Sometimes it will deliver inaccurate tools.
The similar tool for reviewing RWD web pages is BrowserStack.
In all these images the bitmap is used (Smashing Magazine, 2011).
Thus, all process of RWD (responsive website design) is checked by Google chrome device
simulator, this tool is available in Google Chrome. By this principle the web page can be
analyzed (Buckler, 2016).
Advantage of Google chrome device simulator:
a. The tool provides the option to select different type of device.
b. The resolution of page can be altered by using this tool.
c. The user can use network configuration by using this tool.
d. The user can use different function on same platform (Strahorn, 2018).
Disadvantages of Google chrome device simulator:
a. The Google chrome device simulator is inaccurate for mobile testing.
b. There are lot of plugins that are not installed in Google chrome device simulator.
c. Sometimes it will deliver inaccurate tools.
The similar tool for reviewing RWD web pages is BrowserStack.

The BrowserStack acts as a cloud-based web browser testing tool which provides facility to test
the website across different web browser, different operating system. The testing is performed in
real browser like internet explorer, firefox, safari. The device is very fast and has a cloud base
access (Browserstack, 2018).
the website across different web browser, different operating system. The testing is performed in
real browser like internet explorer, firefox, safari. The device is very fast and has a cloud base
access (Browserstack, 2018).

3. Recommendations
Recommendations are the suggestions which can be implemented in design to improve
the functionality of website. If the recommendations are relevant it needs to implement in
design. In the next section the recommendations are suggested for the National
Geographic website:
a. The content placed on the home page is too much which make it congested. There can be
different pages so that content on homepage can be reduced.
b. The navigation functionality can be further improved to provide better user experience.
c. The advanced search option can be included in website which can enhance its
functionality.
d. The special offers are not properly highlighted in shop section of the website which
needs to be highlighted.
Recommendations are the suggestions which can be implemented in design to improve
the functionality of website. If the recommendations are relevant it needs to implement in
design. In the next section the recommendations are suggested for the National
Geographic website:
a. The content placed on the home page is too much which make it congested. There can be
different pages so that content on homepage can be reduced.
b. The navigation functionality can be further improved to provide better user experience.
c. The advanced search option can be included in website which can enhance its
functionality.
d. The special offers are not properly highlighted in shop section of the website which
needs to be highlighted.
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

4. Conclusion
The report is successfully generated for the website Nationals geographic. In this report
the website National geographic is analyzed using the Google chrome device simulator.
The website is compared the nine principles of responsive web design (RWD). The
National Geographic website provides the information about the plants, animals, science,
geography and history. From this report we have concluded that the website National
geographic is responsive. In first section of report the overview and description of
website are discussed. In the next section of report the features of website are discussed.
In the next section of report the positive and negative aspects of website are discussed.
After discussing the website, the website compares and analyze. After analyzing the
website, the user review is collected by two different users. And in the last section of
report the recommendations for the website National geographic are proposed.
The report is successfully generated for the website Nationals geographic. In this report
the website National geographic is analyzed using the Google chrome device simulator.
The website is compared the nine principles of responsive web design (RWD). The
National Geographic website provides the information about the plants, animals, science,
geography and history. From this report we have concluded that the website National
geographic is responsive. In first section of report the overview and description of
website are discussed. In the next section of report the features of website are discussed.
In the next section of report the positive and negative aspects of website are discussed.
After discussing the website, the website compares and analyze. After analyzing the
website, the user review is collected by two different users. And in the last section of
report the recommendations for the website National geographic are proposed.

5. References
6. Browserstack. (2018). Features of BrowserStack Live. Retrieved from
https://www.browserstack.com/features
7. Buckler, C. (2016). How to Use Mobile Emulation Mode in Chrome. Retrieved from
https://www.sitepoint.com/how-to-simulate-mobile-devices-with-device-mode-in-
chrome/
8. Dynamics. (2017). Basic Principles of Responsive Web Design. Retrieved from
http://www.mystechdynamics.com/basic-principles-of-responsive-web-design/
9. Gaul, A. (2014). National Geographic website features Q-C. Retrieved from
http://qctimes.com/news/local/national-geographic-website-features-q-c/
article_28e70a41-9e48-564d-a275-ee39d2ee106d.html
10. Nationalgeographic. (2018). Explore. Retrieved from
http://www.nationalgeographic.com.au/explore/
11. Ruluks, S. (2014). 9 basic principles of responsive web design. Retrieved from
http://blog.froont.com/9-basic-principles-of-responsive-web-design/
12. Smashing Magazine. (2011). Responsive Web Design – What It Is And How To Use
It. Retrieved from https://www.smashingmagazine.com/2011/01/guidelines-for-
responsive-web-design/
13. Strahorn, C. (2018). Chrome’s Emulator for Your Responsive Design Mobile Testing.
Retrieved from https://mobile1st.com/can-trust-chromes-built-emulator/
14. Uhacz, A. (2017). How to Do a Website Review | Techwalla.com. Retrieved from
https://www.techwalla.com/articles/how-to-do-a-website-review
15. Vrabie, A. (2010). What do you actually mean by feedback?. Retrieved from
https://blog.sandglaz.com/the-meaning-of-feedback/
6. Browserstack. (2018). Features of BrowserStack Live. Retrieved from
https://www.browserstack.com/features
7. Buckler, C. (2016). How to Use Mobile Emulation Mode in Chrome. Retrieved from
https://www.sitepoint.com/how-to-simulate-mobile-devices-with-device-mode-in-
chrome/
8. Dynamics. (2017). Basic Principles of Responsive Web Design. Retrieved from
http://www.mystechdynamics.com/basic-principles-of-responsive-web-design/
9. Gaul, A. (2014). National Geographic website features Q-C. Retrieved from
http://qctimes.com/news/local/national-geographic-website-features-q-c/
article_28e70a41-9e48-564d-a275-ee39d2ee106d.html
10. Nationalgeographic. (2018). Explore. Retrieved from
http://www.nationalgeographic.com.au/explore/
11. Ruluks, S. (2014). 9 basic principles of responsive web design. Retrieved from
http://blog.froont.com/9-basic-principles-of-responsive-web-design/
12. Smashing Magazine. (2011). Responsive Web Design – What It Is And How To Use
It. Retrieved from https://www.smashingmagazine.com/2011/01/guidelines-for-
responsive-web-design/
13. Strahorn, C. (2018). Chrome’s Emulator for Your Responsive Design Mobile Testing.
Retrieved from https://mobile1st.com/can-trust-chromes-built-emulator/
14. Uhacz, A. (2017). How to Do a Website Review | Techwalla.com. Retrieved from
https://www.techwalla.com/articles/how-to-do-a-website-review
15. Vrabie, A. (2010). What do you actually mean by feedback?. Retrieved from
https://blog.sandglaz.com/the-meaning-of-feedback/
1 out of 30
![[object Object]](/_next/static/media/star-bottom.7253800d.svg)





