Responsive Web Design: Report
Added on 2020-03-16
14 Pages1561 Words35 Views
RESPONSIVE WEB
DESIGN
REPORT
SUDENT NAME
2017
DESIGN
REPORT
SUDENT NAME
2017

Contents
1 Introduction............................................................................................................. 2
2 Design..................................................................................................................... 2
2.1 Home page........................................................................................................ 2
2.1.1 Small display devices.................................................................................. 3
2.1.2 Medium display devices..............................................................................5
2.1.3 Large display devices.................................................................................. 7
2.2 Chinese artefacts page...................................................................................... 7
2.3 Eastern artefacts page...................................................................................... 8
2.4 European artefacts page................................................................................... 9
2.5 Opening hours page........................................................................................ 10
2.6 Ticket price page............................................................................................. 11
2.7 contact price page.......................................................................................... 12
3 Flow chart.............................................................................................................. 12
4 Testing.................................................................................................................. 13
5 Conclusion............................................................................................................. 13
6 Bibliography.......................................................................................................... 13
1 Introduction............................................................................................................. 2
2 Design..................................................................................................................... 2
2.1 Home page........................................................................................................ 2
2.1.1 Small display devices.................................................................................. 3
2.1.2 Medium display devices..............................................................................5
2.1.3 Large display devices.................................................................................. 7
2.2 Chinese artefacts page...................................................................................... 7
2.3 Eastern artefacts page...................................................................................... 8
2.4 European artefacts page................................................................................... 9
2.5 Opening hours page........................................................................................ 10
2.6 Ticket price page............................................................................................. 11
2.7 contact price page.......................................................................................... 12
3 Flow chart.............................................................................................................. 12
4 Testing.................................................................................................................. 13
5 Conclusion............................................................................................................. 13
6 Bibliography.......................................................................................................... 13

1 Introduction
The museum of art is a museum that deals with exhibition of arts and craft
categorized into three categories; Chinese, Eastern and European arts and crafts
artefacts. The museum is in need of a website that will be used to help visitors to
get a conceptual view of the museum by just visiting the website. The website will
enable the visitors to see what they expect to see in the actual museum and where
they expect to see it. Different artefacts found in the museum will be displayed in
the website by use of colorful images. The website is designed with responsiveness
as a major requirement. This means that the website should be usable across a
range of different devices with different screen sizes and different resolutions. To
achieve this, the website must use a responsive design structure that will enable
the website to be viewed across the different devices.
2 Design
A prototype or a mockup can be used to illustrate the design that will be adopted by
the website. The mockup should show all the sections that the page will contain and
what is expected to be found in that section. Images, hyperlinks and text should be
shown in the mockup to help in design of the final website. The concept of
responsiveness should also be demonstrated in the mockup.
The museum of art and craft website will contain the following pages;
Home page
Chinese artefacts page
Eastern artefacts page
European artefacts page
Opening hours page
Ticket price page
Contact page
2.1 Home page
The home page is the first see the visitor sees when the website is opened. The
home page is the landing page and will provide links to the other pages through a
navigation menu. The design of the home page should be very attractive and
interesting to all visitors. This can be achieved by critically analyzing the design so
as to come up with a very good design that will create the urge to view other pages
for any visitor who visits the website. For the proposed museum of art and craft
website, the home page contains of a header, body and a footer. The header of the
homepage contains the logo and the navigation menu. The body of the home page
is subdivided into sections. The first section shows the floor plan of the museum. By
looking at the floor plan, the visitor can be able to get an idea of how the actual
museum looks like. The next section after the floor plan is the opening hour’s
section that shows what times of the day the museum is open. This acts as a guide
to visitors by providing information of opening hours. The section that follows is the
opening fees section which shows the fees that different types of visitors are
supposed to pay to enter the museum. The last section of the body part of the
The museum of art is a museum that deals with exhibition of arts and craft
categorized into three categories; Chinese, Eastern and European arts and crafts
artefacts. The museum is in need of a website that will be used to help visitors to
get a conceptual view of the museum by just visiting the website. The website will
enable the visitors to see what they expect to see in the actual museum and where
they expect to see it. Different artefacts found in the museum will be displayed in
the website by use of colorful images. The website is designed with responsiveness
as a major requirement. This means that the website should be usable across a
range of different devices with different screen sizes and different resolutions. To
achieve this, the website must use a responsive design structure that will enable
the website to be viewed across the different devices.
2 Design
A prototype or a mockup can be used to illustrate the design that will be adopted by
the website. The mockup should show all the sections that the page will contain and
what is expected to be found in that section. Images, hyperlinks and text should be
shown in the mockup to help in design of the final website. The concept of
responsiveness should also be demonstrated in the mockup.
The museum of art and craft website will contain the following pages;
Home page
Chinese artefacts page
Eastern artefacts page
European artefacts page
Opening hours page
Ticket price page
Contact page
2.1 Home page
The home page is the first see the visitor sees when the website is opened. The
home page is the landing page and will provide links to the other pages through a
navigation menu. The design of the home page should be very attractive and
interesting to all visitors. This can be achieved by critically analyzing the design so
as to come up with a very good design that will create the urge to view other pages
for any visitor who visits the website. For the proposed museum of art and craft
website, the home page contains of a header, body and a footer. The header of the
homepage contains the logo and the navigation menu. The body of the home page
is subdivided into sections. The first section shows the floor plan of the museum. By
looking at the floor plan, the visitor can be able to get an idea of how the actual
museum looks like. The next section after the floor plan is the opening hour’s
section that shows what times of the day the museum is open. This acts as a guide
to visitors by providing information of opening hours. The section that follows is the
opening fees section which shows the fees that different types of visitors are
supposed to pay to enter the museum. The last section of the body part of the

home page is a quick links section that provides three links to the three section of
the museum i.e. Chinese, eastern and European sections. By clicking any of the
quick links the visitor can be redirected to that section of the website.
At the bottom of the home page, is a footer which contains the copyright
information of the website and the Museum of arts and crafts.
The mockups can be shown using three different types of devices;
Small display devices
Medium display devices
Large display devices
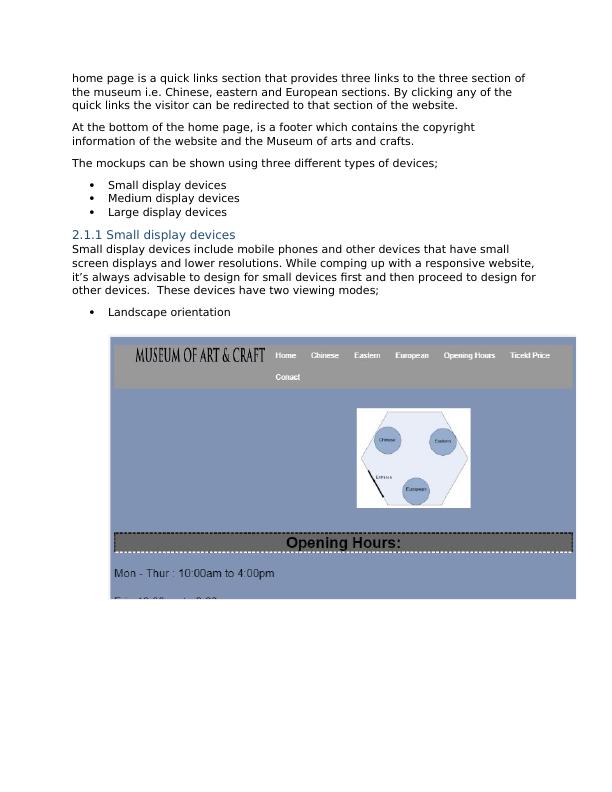
2.1.1 Small display devices
Small display devices include mobile phones and other devices that have small
screen displays and lower resolutions. While comping up with a responsive website,
it’s always advisable to design for small devices first and then proceed to design for
other devices. These devices have two viewing modes;
Landscape orientation
the museum i.e. Chinese, eastern and European sections. By clicking any of the
quick links the visitor can be redirected to that section of the website.
At the bottom of the home page, is a footer which contains the copyright
information of the website and the Museum of arts and crafts.
The mockups can be shown using three different types of devices;
Small display devices
Medium display devices
Large display devices
2.1.1 Small display devices
Small display devices include mobile phones and other devices that have small
screen displays and lower resolutions. While comping up with a responsive website,
it’s always advisable to design for small devices first and then proceed to design for
other devices. These devices have two viewing modes;
Landscape orientation

End of preview
Want to access all the pages? Upload your documents or become a member.
Related Documents
RESPONSIVE WEB DESIGN course student name 2017 2017 Contents 1 Introduction 2 2 Design 2 Design 2 Design 2 Design 2 Design 2 Design 2 Design 2 Design 2 Design 2 Design 2 Design 2 Design 2 Design 2 Deslg...
|17
|1051
|326
COIT 20268 - Responsive Web Design (RWD)- Assignmentlg...
|13
|1481
|109
COIT 20268 Assignment on Responsive Web Design (RWD)lg...
|11
|871
|90
COIT20268 Responsive Web Design (RWD) Assignmentlg...
|10
|905
|69
COIT 20268 - Responsive Web Design (RWD) | Doclg...
|12
|1099
|159
COIT20268 - Responsive Web Design (RWD)lg...
|11
|923
|72
