ICT310 System Analysis and Design: RUP & SCRUM Methodologies
VerifiedAdded on 2023/06/03
|14
|2088
|53
Report
AI Summary
This report delves into system analysis and design, focusing on adaptive methodologies suitable for developing an online information system. It compares methodologies like SCRUM, Extreme Programming (XP), and Rational Unified Process (RUP), recommending SCRUM for its scalability, usability, and adaptability. The report includes use case modeling with an event table, use case diagram, and use case description for creating an online account. Furthermore, it presents domain modeling through a domain model class diagram and a design class diagram. The document also incorporates a memo discussing the application of Human Computer Interaction (HCI) principles in the system's design, emphasizing responsiveness, consistency, feedback, and personalization. Desklib provides this document as a valuable resource for students, offering access to a wide range of past papers and solved assignments.

SCHOOL SUPPLIES MANAGEMENT SYSTEM
[NAME]
[Email address]
[NAME]
[Email address]
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

System Analysis & Design
Table of Contents
Adaptive System Development Methodologies.........................................................................2
Recommended Methodology for RUP...............................................................................................3
Use Case Modelling...................................................................................................................4
a) Event Table...................................................................................................................................4
b) Use Case Diagram.........................................................................................................................5
Domain Modelling.....................................................................................................................7
a) Domain Model Class Diagram......................................................................................................7
b) Design Class Diagram...................................................................................................................8
References..................................................................................................................................9
Appendix..................................................................................................................................10
Memo..............................................................................................................................................10
1
Table of Contents
Adaptive System Development Methodologies.........................................................................2
Recommended Methodology for RUP...............................................................................................3
Use Case Modelling...................................................................................................................4
a) Event Table...................................................................................................................................4
b) Use Case Diagram.........................................................................................................................5
Domain Modelling.....................................................................................................................7
a) Domain Model Class Diagram......................................................................................................7
b) Design Class Diagram...................................................................................................................8
References..................................................................................................................................9
Appendix..................................................................................................................................10
Memo..............................................................................................................................................10
1

System Analysis & Design
Adaptive System Development Methodologies
The online information system for Back-to-School will require a system development
methodology. There are two types of development methodologies that can be used as
predictive or adaptive methodologies. The ones that will be apt for this case will be the
adaptive methodologies.
The adaptive methodologies are the ones which are ad-hoc in nature and these methodologies
do not rely upon a specific set of order. These provide the development guidelines, methods,
and approach as per the project conditions and scenario. There are various adaptive
methodologies that may be used for BTS online information system. Some of the adaptive
methodologies include agile SCRUM frameworks, Extreme Programming (XP), and Rational
Unified Process (RUP).
SCRUM framework is a sub-set of agile methodology for the development of the systems. In
this approach, there are sprints (Iterations) carried out for the system development activities.
The overall requirements of the information system for BTS will be placed in the product
backlog. There will be sub-set of requirements that will be extracted from the product
backlog and these will be placed in the sprint backlog (Adi, 2015). The sprint will extract the
requirements from the sprint backlog and the team will execute the requirements during the
sprint lifecycle. A working product will be provided at the end of every sprint. There will also
be a feedback process conducted at the end of the sprint and the recommended changes will
be made in the next sprint. Fast-pace development projects shall be developed using this
methodology along with the ones that have skilled set of resources. This is because there is
too much reliance on the resource skills under this methodology.
The most prominent methodology from the agile family of methodologies is Extreme
Programming (XP). Adaptability of the product is placed high-on priority under the steps that
are followed in this methodology. The short development cycles are followed and the
changes to the product/systems can be easily made. Communication and feedback are the two
basic properties that are followed in this methodology to make sure that the end product is in
accordance with the expectations of the client (Fojtik, 2011). The feedback process is carried
out from the customer, from the members of the project team, and from the system itself to
make continuous improvement to the product. The methodology shall be used in the project
that have a constrained budget and demand shorter runs. It must be used in the projects in
2
Adaptive System Development Methodologies
The online information system for Back-to-School will require a system development
methodology. There are two types of development methodologies that can be used as
predictive or adaptive methodologies. The ones that will be apt for this case will be the
adaptive methodologies.
The adaptive methodologies are the ones which are ad-hoc in nature and these methodologies
do not rely upon a specific set of order. These provide the development guidelines, methods,
and approach as per the project conditions and scenario. There are various adaptive
methodologies that may be used for BTS online information system. Some of the adaptive
methodologies include agile SCRUM frameworks, Extreme Programming (XP), and Rational
Unified Process (RUP).
SCRUM framework is a sub-set of agile methodology for the development of the systems. In
this approach, there are sprints (Iterations) carried out for the system development activities.
The overall requirements of the information system for BTS will be placed in the product
backlog. There will be sub-set of requirements that will be extracted from the product
backlog and these will be placed in the sprint backlog (Adi, 2015). The sprint will extract the
requirements from the sprint backlog and the team will execute the requirements during the
sprint lifecycle. A working product will be provided at the end of every sprint. There will also
be a feedback process conducted at the end of the sprint and the recommended changes will
be made in the next sprint. Fast-pace development projects shall be developed using this
methodology along with the ones that have skilled set of resources. This is because there is
too much reliance on the resource skills under this methodology.
The most prominent methodology from the agile family of methodologies is Extreme
Programming (XP). Adaptability of the product is placed high-on priority under the steps that
are followed in this methodology. The short development cycles are followed and the
changes to the product/systems can be easily made. Communication and feedback are the two
basic properties that are followed in this methodology to make sure that the end product is in
accordance with the expectations of the client (Fojtik, 2011). The feedback process is carried
out from the customer, from the members of the project team, and from the system itself to
make continuous improvement to the product. The methodology shall be used in the project
that have a constrained budget and demand shorter runs. It must be used in the projects in
2
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

System Analysis & Design
which simplicity of the code may be needed in association with the changes to be made. The
methodology lays more focus on the code rather than the design which may lead to
compromised visual appeal of the system.
Rational Unified Process (RUP) is an adaptive development methodology that is object-
oriented in nature. There are four phases defined and applied as a part of this methodology as
inception, elaboration, construction, and transition. The methodology takes the best principles
and guidelines from the Waterfall approach and puts them in to adaptive nature of
development (Zaminkar & Reshadinezhad, 2016). It is however process-heavy in nature and
may be slow for certain projects. It will not be suitable for the projects that demand shorter
lifecycle.
Recommended Methodology for RUP
There are three adaptive methodologies that have been discussed above with their features,
pros, cons, and adaptability. The methodology that is recommended for BTS is SCRUM
framework for software development. The methodology has been recommended because of
the nature of requirements of the information system that needs to be deployed. The
information system for BTS needs to be developed in such a manner that the code is scalable
and the system has a visual appeal to it. The problems in the current system revolve around
performance and usability issues that are expected to be resolved in the new system. The use
of SCRUM frameworks will make sure that the information system is developed in shorter
lifecycle and the use of scrum iterations will provide short-term goals. There will be feedback
collected from the customers to incorporate the changes in the system. There may be several
changes required to be made in the system which will not be handled effectively with RUP
methodology. Also, the focus on the design shall be maintained which will not be done under
XP methodology (Mahnic, 2012).
Thus, the use of SCRUM methodology for system development will ensure that the system is
scalable, usable, adaptable, and is always available. There will be no issues in the
performance of the system as the response time and throughput time of the system will be
less.
3
which simplicity of the code may be needed in association with the changes to be made. The
methodology lays more focus on the code rather than the design which may lead to
compromised visual appeal of the system.
Rational Unified Process (RUP) is an adaptive development methodology that is object-
oriented in nature. There are four phases defined and applied as a part of this methodology as
inception, elaboration, construction, and transition. The methodology takes the best principles
and guidelines from the Waterfall approach and puts them in to adaptive nature of
development (Zaminkar & Reshadinezhad, 2016). It is however process-heavy in nature and
may be slow for certain projects. It will not be suitable for the projects that demand shorter
lifecycle.
Recommended Methodology for RUP
There are three adaptive methodologies that have been discussed above with their features,
pros, cons, and adaptability. The methodology that is recommended for BTS is SCRUM
framework for software development. The methodology has been recommended because of
the nature of requirements of the information system that needs to be deployed. The
information system for BTS needs to be developed in such a manner that the code is scalable
and the system has a visual appeal to it. The problems in the current system revolve around
performance and usability issues that are expected to be resolved in the new system. The use
of SCRUM frameworks will make sure that the information system is developed in shorter
lifecycle and the use of scrum iterations will provide short-term goals. There will be feedback
collected from the customers to incorporate the changes in the system. There may be several
changes required to be made in the system which will not be handled effectively with RUP
methodology. Also, the focus on the design shall be maintained which will not be done under
XP methodology (Mahnic, 2012).
Thus, the use of SCRUM methodology for system development will ensure that the system is
scalable, usable, adaptable, and is always available. There will be no issues in the
performance of the system as the response time and throughput time of the system will be
less.
3
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

System Analysis & Design
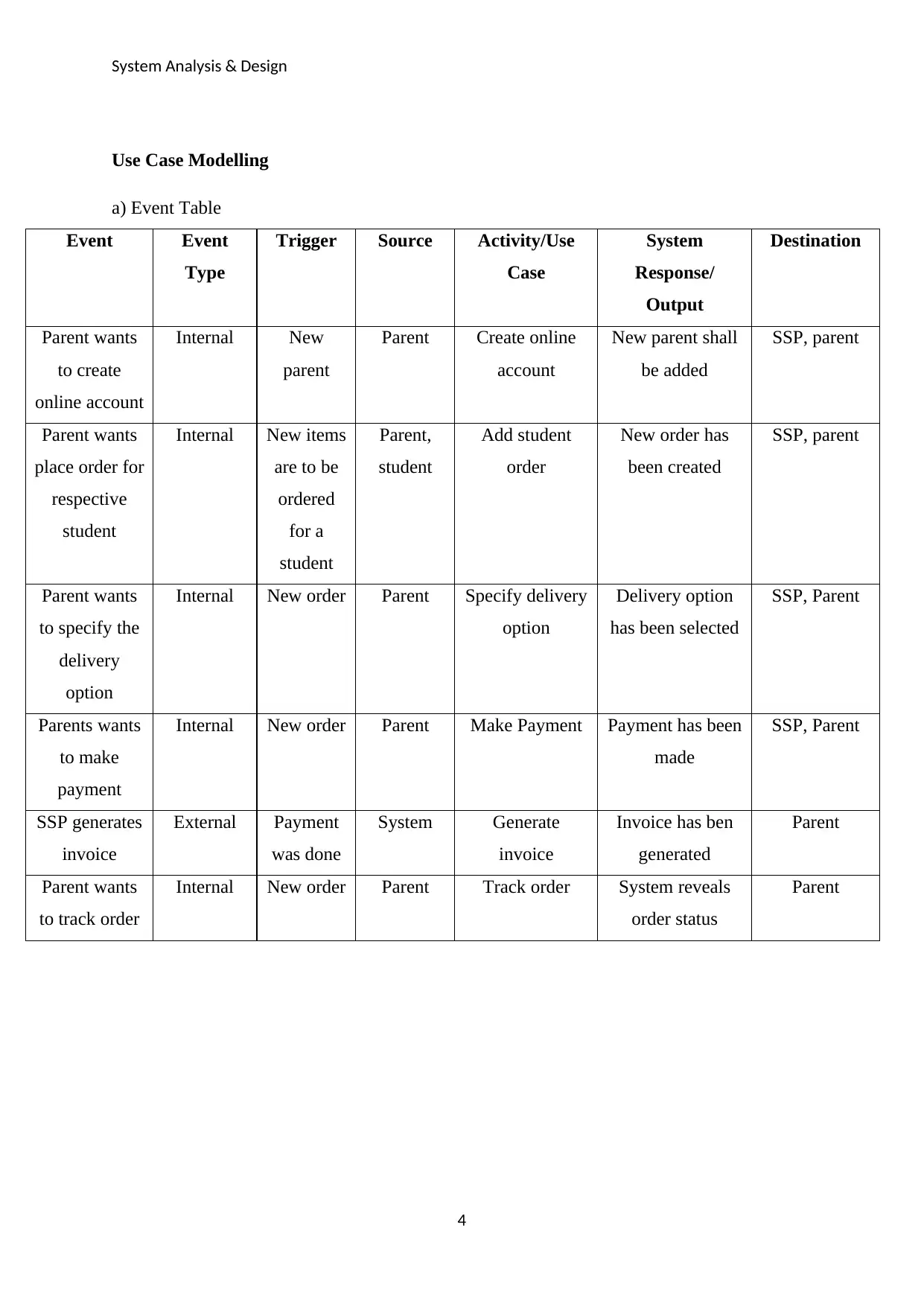
Use Case Modelling
a) Event Table
Event Event
Type
Trigger Source Activity/Use
Case
System
Response/
Output
Destination
Parent wants
to create
online account
Internal New
parent
Parent Create online
account
New parent shall
be added
SSP, parent
Parent wants
place order for
respective
student
Internal New items
are to be
ordered
for a
student
Parent,
student
Add student
order
New order has
been created
SSP, parent
Parent wants
to specify the
delivery
option
Internal New order Parent Specify delivery
option
Delivery option
has been selected
SSP, Parent
Parents wants
to make
payment
Internal New order Parent Make Payment Payment has been
made
SSP, Parent
SSP generates
invoice
External Payment
was done
System Generate
invoice
Invoice has ben
generated
Parent
Parent wants
to track order
Internal New order Parent Track order System reveals
order status
Parent
4
Use Case Modelling
a) Event Table
Event Event
Type
Trigger Source Activity/Use
Case
System
Response/
Output
Destination
Parent wants
to create
online account
Internal New
parent
Parent Create online
account
New parent shall
be added
SSP, parent
Parent wants
place order for
respective
student
Internal New items
are to be
ordered
for a
student
Parent,
student
Add student
order
New order has
been created
SSP, parent
Parent wants
to specify the
delivery
option
Internal New order Parent Specify delivery
option
Delivery option
has been selected
SSP, Parent
Parents wants
to make
payment
Internal New order Parent Make Payment Payment has been
made
SSP, Parent
SSP generates
invoice
External Payment
was done
System Generate
invoice
Invoice has ben
generated
Parent
Parent wants
to track order
Internal New order Parent Track order System reveals
order status
Parent
4

System Analysis & Design
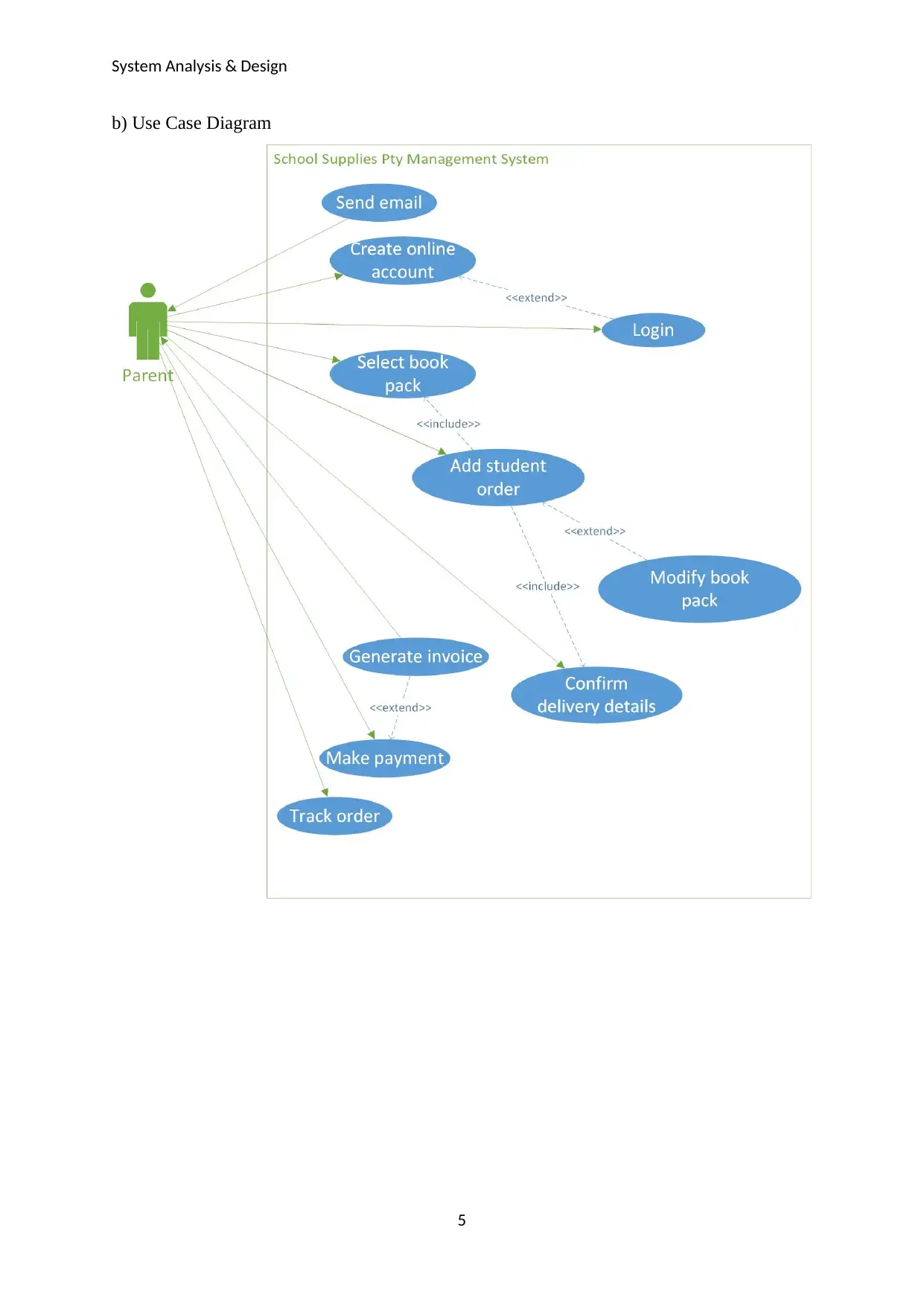
b) Use Case Diagram
5
b) Use Case Diagram
5
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

System Analysis & Design
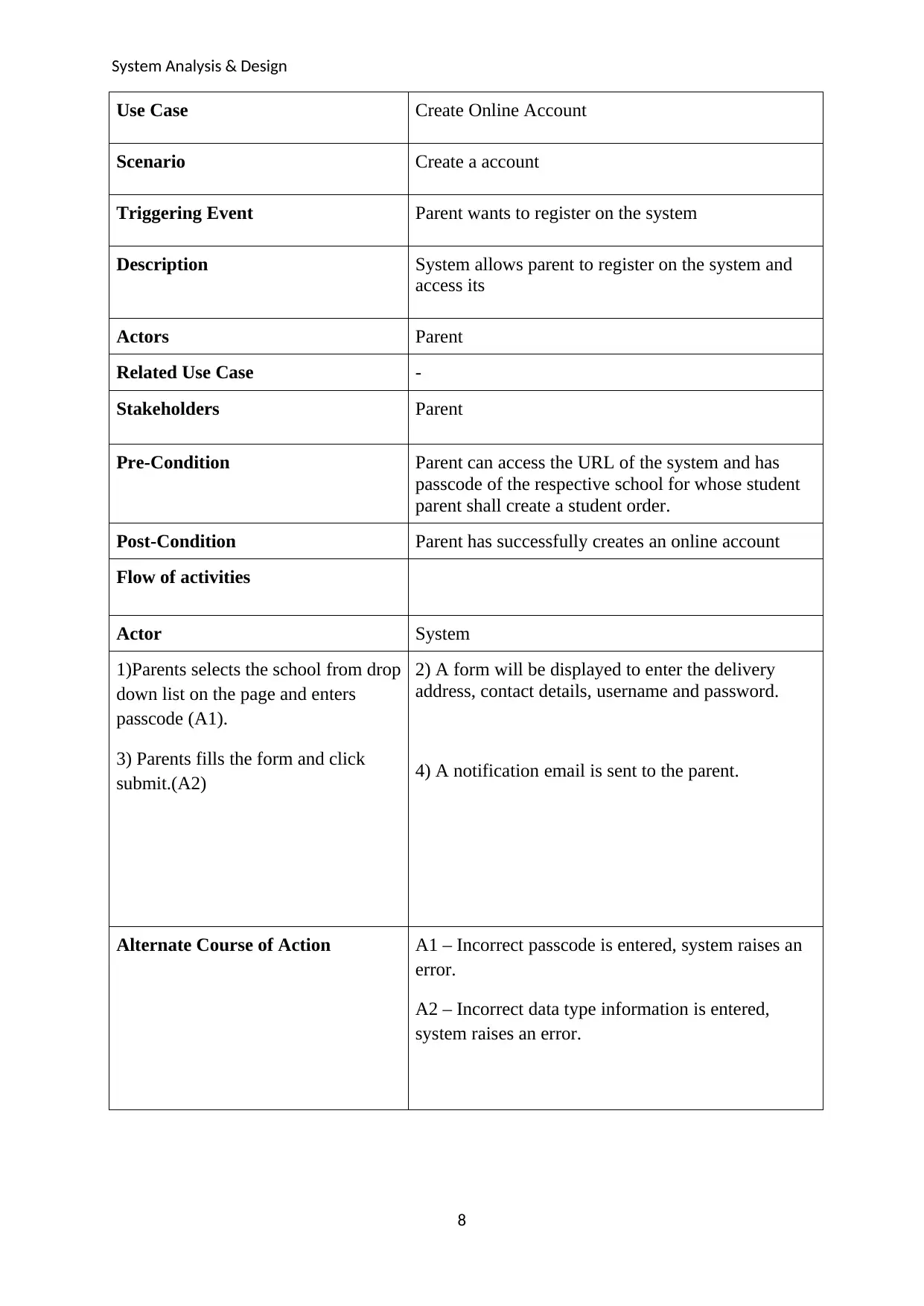
c) Use Case Description – Create Online Account
6
c) Use Case Description – Create Online Account
6
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

System Analysis & Design
7
7

System Analysis & Design
8
Use Case Create Online Account
Scenario Create a account
Triggering Event Parent wants to register on the system
Description System allows parent to register on the system and
access its
Actors Parent
Related Use Case -
Stakeholders Parent
Pre-Condition Parent can access the URL of the system and has
passcode of the respective school for whose student
parent shall create a student order.
Post-Condition Parent has successfully creates an online account
Flow of activities
Actor System
1)Parents selects the school from drop
down list on the page and enters
passcode (A1).
3) Parents fills the form and click
submit.(A2)
2) A form will be displayed to enter the delivery
address, contact details, username and password.
4) A notification email is sent to the parent.
Alternate Course of Action A1 – Incorrect passcode is entered, system raises an
error.
A2 – Incorrect data type information is entered,
system raises an error.
8
Use Case Create Online Account
Scenario Create a account
Triggering Event Parent wants to register on the system
Description System allows parent to register on the system and
access its
Actors Parent
Related Use Case -
Stakeholders Parent
Pre-Condition Parent can access the URL of the system and has
passcode of the respective school for whose student
parent shall create a student order.
Post-Condition Parent has successfully creates an online account
Flow of activities
Actor System
1)Parents selects the school from drop
down list on the page and enters
passcode (A1).
3) Parents fills the form and click
submit.(A2)
2) A form will be displayed to enter the delivery
address, contact details, username and password.
4) A notification email is sent to the parent.
Alternate Course of Action A1 – Incorrect passcode is entered, system raises an
error.
A2 – Incorrect data type information is entered,
system raises an error.
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

System Analysis & Design
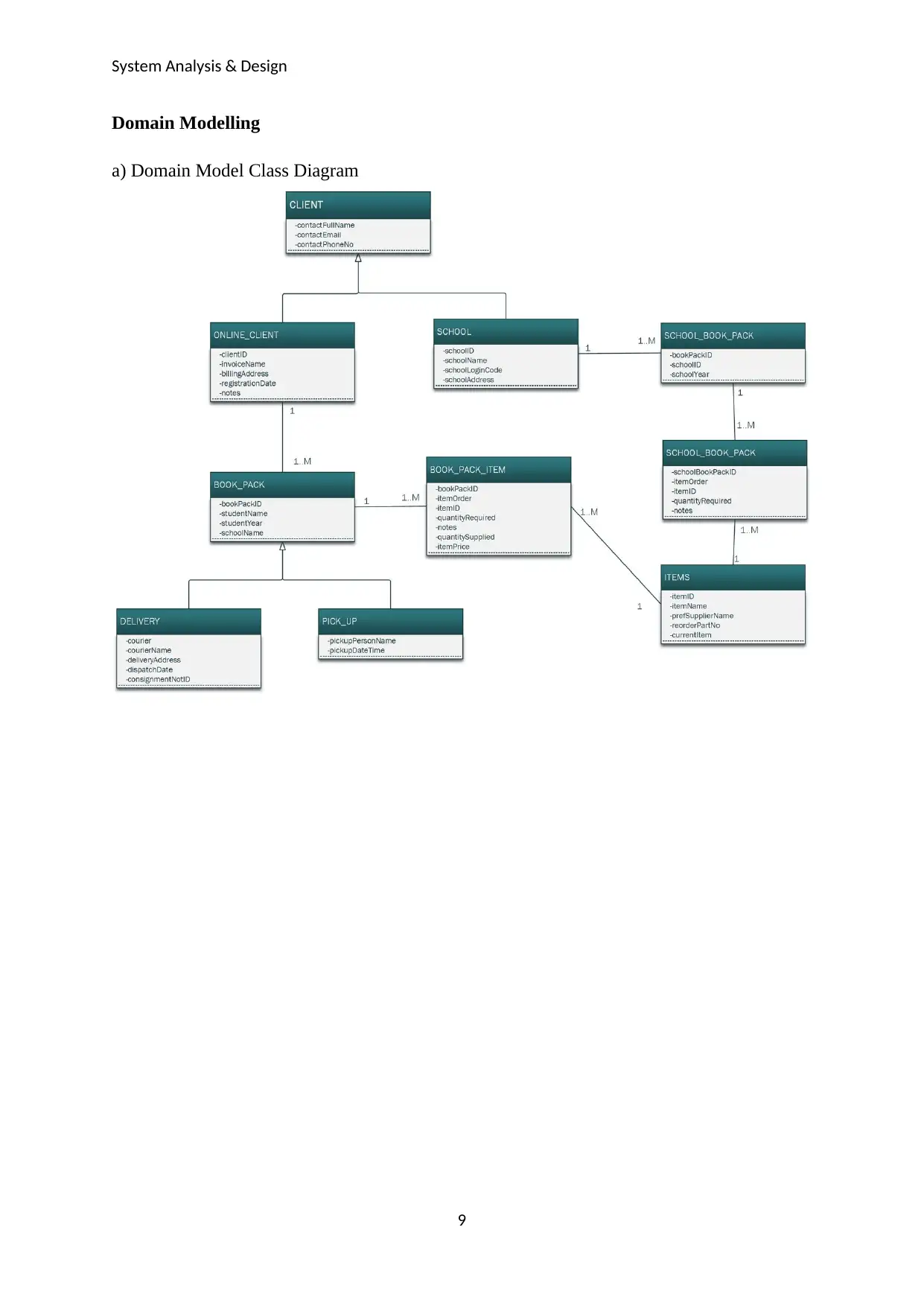
Domain Modelling
a) Domain Model Class Diagram
9
Domain Modelling
a) Domain Model Class Diagram
9
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

System Analysis & Design
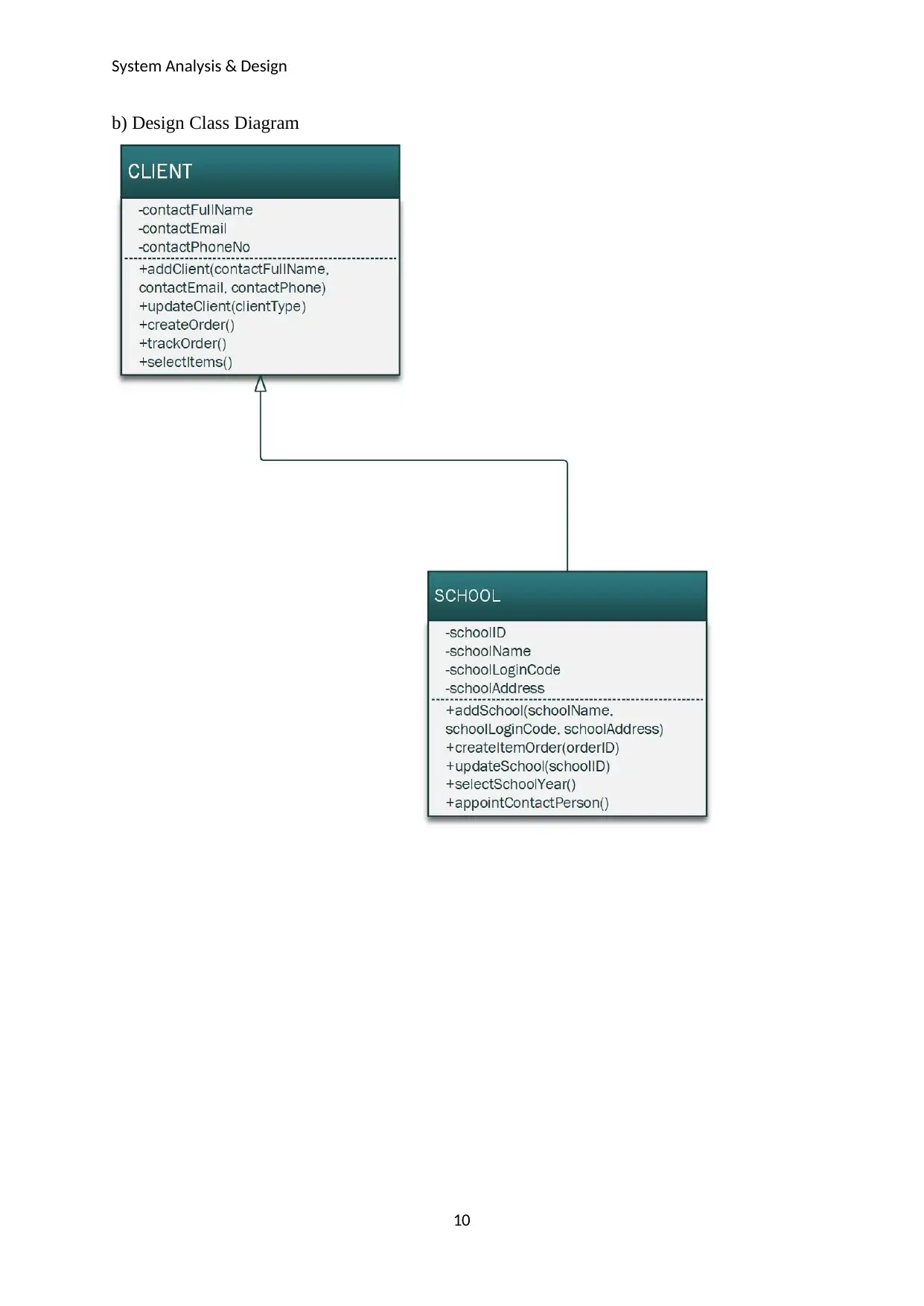
b) Design Class Diagram
10
b) Design Class Diagram
10

System Analysis & Design
References
Adi, P. (2015). Scrum Method Implementation in a Software Development Project
Management. International Journal Of Advanced Computer Science And
Applications, 6(9). doi: 10.14569/ijacsa.2015.060927
Fojtik, R. (2011). Extreme Programming in development of specific software. Procedia
Computer Science, 3, 1464-1468. doi: 10.1016/j.procs.2011.01.032
Fuchs, C., & Obrist, M. (2010). HCI and Society: Towards a Typology of Universal Design
Principles. International Journal Of Human-Computer Interaction, 26(6), 638-656.
doi: 10.1080/10447311003781334
Javaid, M. (2013). Review and Analysis of Human Computer Interaction (HCI)
Principles. SSRN Electronic Journal. doi: 10.2139/ssrn.2333608
Mahnic, V. (2012). A Capstone Course on Agile Software Development Using Scrum. IEEE
Transactions On Education, 55(1), 99-106. doi: 10.1109/te.2011.2142311
Natda, K. (2013). Responsive Web Design. Eduvantage, 1(1). doi: 10.11635/2319-
9954/1/1/18
Zaminkar, M., & Reshadinezhad, M. (2016). Customization of Rational Unified Process
(RUP) Methodology for Safety-Critical Systems. International Review On Computers
And Software (IRECOS), 11(6), 566. doi: 10.15866/irecos.v11i6.9184
11
References
Adi, P. (2015). Scrum Method Implementation in a Software Development Project
Management. International Journal Of Advanced Computer Science And
Applications, 6(9). doi: 10.14569/ijacsa.2015.060927
Fojtik, R. (2011). Extreme Programming in development of specific software. Procedia
Computer Science, 3, 1464-1468. doi: 10.1016/j.procs.2011.01.032
Fuchs, C., & Obrist, M. (2010). HCI and Society: Towards a Typology of Universal Design
Principles. International Journal Of Human-Computer Interaction, 26(6), 638-656.
doi: 10.1080/10447311003781334
Javaid, M. (2013). Review and Analysis of Human Computer Interaction (HCI)
Principles. SSRN Electronic Journal. doi: 10.2139/ssrn.2333608
Mahnic, V. (2012). A Capstone Course on Agile Software Development Using Scrum. IEEE
Transactions On Education, 55(1), 99-106. doi: 10.1109/te.2011.2142311
Natda, K. (2013). Responsive Web Design. Eduvantage, 1(1). doi: 10.11635/2319-
9954/1/1/18
Zaminkar, M., & Reshadinezhad, M. (2016). Customization of Rational Unified Process
(RUP) Methodology for Safety-Critical Systems. International Review On Computers
And Software (IRECOS), 11(6), 566. doi: 10.15866/irecos.v11i6.9184
11
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide
1 out of 14
Related Documents
Your All-in-One AI-Powered Toolkit for Academic Success.
+13062052269
info@desklib.com
Available 24*7 on WhatsApp / Email
![[object Object]](/_next/static/media/star-bottom.7253800d.svg)
Unlock your academic potential
Copyright © 2020–2026 A2Z Services. All Rights Reserved. Developed and managed by ZUCOL.





