Architecture/Design Document
VerifiedAdded on 2023/01/12
|11
|986
|23
AI Summary
This software design document describes the architecture and system design of the active wear e-commerce website by providing details of how the system is supposed to be built.
Contribute Materials
Your contribution can guide someone’s learning journey. Share your
documents today.

Version: 1.0
The active wear e-commerce website
Architecture/Design Document
Table of Contents
1 INTRODUCTION.............................................................................................3
2 DESIGN GOALS.............................................................................................4
3 SYSTEM BEHAVIOR......................................................................................4
4 LOGICAL VIEW..............................................................................................5
4.1 High-Level Design (Architecture)........................................................................5
4.2 Mid-Level Design...................................................................................................6
4.3 Detailed Class Design............................................................................................8
5 PROCESS VIEW...........................................................................................11
6 DEVELOPMENT VIEW.................................................................................12
7 PHYSICAL VIEW..........................................................................................12
8 Use Case View..............................................................................................12
Page 1 of 11
The active wear e-commerce website
Architecture/Design Document
Table of Contents
1 INTRODUCTION.............................................................................................3
2 DESIGN GOALS.............................................................................................4
3 SYSTEM BEHAVIOR......................................................................................4
4 LOGICAL VIEW..............................................................................................5
4.1 High-Level Design (Architecture)........................................................................5
4.2 Mid-Level Design...................................................................................................6
4.3 Detailed Class Design............................................................................................8
5 PROCESS VIEW...........................................................................................11
6 DEVELOPMENT VIEW.................................................................................12
7 PHYSICAL VIEW..........................................................................................12
8 Use Case View..............................................................................................12
Page 1 of 11
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

Version: 1.0
Change History
Version: <x.y>
Modifier: <Name>
Date: mm/dd/yyyy
Description of Change: <What was modified/added?>
______________________________________________________
Version: <x.y>
Modifier: <Name>
Date: mm/dd/yyyy
Description of Change: <What was modified/added?>
Page 2 of 11
Change History
Version: <x.y>
Modifier: <Name>
Date: mm/dd/yyyy
Description of Change: <What was modified/added?>
______________________________________________________
Version: <x.y>
Modifier: <Name>
Date: mm/dd/yyyy
Description of Change: <What was modified/added?>
Page 2 of 11

Version: 1.0
1 Introduction
This software design document describes the architecture and system design of the
active wear e-commerce website by providing details of how the system is supposed
to be built.
This document’s purpose is to guide the development team in the implementation of the
application, ensuring that the customer’s needs are met. As such, the primary audience
is the system development team that will implement the classes defined in this document.
For this application the major stakeholders are:
Users and the customer – they want assurances that the architecture will provide
for system functionality and exhibit desirable non-functional quality requirements
such as usability, reliability, etc.
Developers – they want an architecture that will minimize complexity and
development effort.
Project Manager – the project manager is responsible for assigning tasks and
coordinating development work. He or she wants an architecture that divides the
system into components of roughly equal size and complexity that can be
developed simultaneously with minimal dependencies. For this to happen, the
modules need well-defined interfaces. Also, because most individuals specialize
in a particular skill or technology, modules should be designed around specific
expertise. For example, all UI logic might be encapsulated in one module.
Another might have all business logic.
Maintenance Programmers – they want assurance that the system will be easy to
evolve and maintain on into the future.
The architecture and design for a software system is complex and individual stakeholders
often have specialized interests. There is no one diagram or model that can easily express
a system’s architecture and design. For this reason, software architecture and design is
often presented in terms of multiple views or perspectives [IEEE Std. 1471]. Here the
architecture of the <product name> application is described from 4 different perspectives
[1995 Krutchen]:
1. Logical View – major components, their attributes and operations. This view also
includes relationships between components and their interactions. When doing
OO design, class diagrams and sequence diagrams are often used to express the
logical view.
2. Process View – the threads of control and processes used to execute the
operations identified in the logical view.
3. Development View – how system modules map to development organization.
4. Use Case View – the use case view is used to both motivate and validate design
activity. At the start of design the requirements define the functional objectives
for the design. Use cases are also used to validate suggested designs. It should be
possible to walk through a use case scenario and follow the interaction between
Page 3 of 11
1 Introduction
This software design document describes the architecture and system design of the
active wear e-commerce website by providing details of how the system is supposed
to be built.
This document’s purpose is to guide the development team in the implementation of the
application, ensuring that the customer’s needs are met. As such, the primary audience
is the system development team that will implement the classes defined in this document.
For this application the major stakeholders are:
Users and the customer – they want assurances that the architecture will provide
for system functionality and exhibit desirable non-functional quality requirements
such as usability, reliability, etc.
Developers – they want an architecture that will minimize complexity and
development effort.
Project Manager – the project manager is responsible for assigning tasks and
coordinating development work. He or she wants an architecture that divides the
system into components of roughly equal size and complexity that can be
developed simultaneously with minimal dependencies. For this to happen, the
modules need well-defined interfaces. Also, because most individuals specialize
in a particular skill or technology, modules should be designed around specific
expertise. For example, all UI logic might be encapsulated in one module.
Another might have all business logic.
Maintenance Programmers – they want assurance that the system will be easy to
evolve and maintain on into the future.
The architecture and design for a software system is complex and individual stakeholders
often have specialized interests. There is no one diagram or model that can easily express
a system’s architecture and design. For this reason, software architecture and design is
often presented in terms of multiple views or perspectives [IEEE Std. 1471]. Here the
architecture of the <product name> application is described from 4 different perspectives
[1995 Krutchen]:
1. Logical View – major components, their attributes and operations. This view also
includes relationships between components and their interactions. When doing
OO design, class diagrams and sequence diagrams are often used to express the
logical view.
2. Process View – the threads of control and processes used to execute the
operations identified in the logical view.
3. Development View – how system modules map to development organization.
4. Use Case View – the use case view is used to both motivate and validate design
activity. At the start of design the requirements define the functional objectives
for the design. Use cases are also used to validate suggested designs. It should be
possible to walk through a use case scenario and follow the interaction between
Page 3 of 11

Version: 1.0
high-level components. The components should have all the necessary behavior to
conceptually execute a use case.
2 Design Goals
There is no absolute measure for distinguishing between good and bad design. The value
of a design depends on stakeholder priorities. For example, depending on the
circumstances, an efficient design might be better than a maintainable one, or vise versa.
Therefore, before presenting a design it is good practice to state the design priorities. The
design that is offered will be judged according to how well it satisfies the stated priorities.
The design priorities for the <product name> application are:
The design should minimize complexity and development effort.
The design should <another design goal>.
3 System Behavior
The use case view is used to both drive the design phase and validate the output of the
design phase. The architecture description presented here starts with a review of the
expect system behavior in order to set the stage for the architecture description that
follows. For a more detailed account of software requirements, see the requirements
document.
<brief description of system behavior>
4 Logical View
The logical view describes the main functional components of the system. This includes
modules, the static relationships between modules, and their dynamic patterns of
interaction.
In this section the modules of the system are first expressed in terms of high level
components (architecture) and progressively refined into more detailed components and
eventually classes with specific attributes and operations.
Page 4 of 11
high-level components. The components should have all the necessary behavior to
conceptually execute a use case.
2 Design Goals
There is no absolute measure for distinguishing between good and bad design. The value
of a design depends on stakeholder priorities. For example, depending on the
circumstances, an efficient design might be better than a maintainable one, or vise versa.
Therefore, before presenting a design it is good practice to state the design priorities. The
design that is offered will be judged according to how well it satisfies the stated priorities.
The design priorities for the <product name> application are:
The design should minimize complexity and development effort.
The design should <another design goal>.
3 System Behavior
The use case view is used to both drive the design phase and validate the output of the
design phase. The architecture description presented here starts with a review of the
expect system behavior in order to set the stage for the architecture description that
follows. For a more detailed account of software requirements, see the requirements
document.
<brief description of system behavior>
4 Logical View
The logical view describes the main functional components of the system. This includes
modules, the static relationships between modules, and their dynamic patterns of
interaction.
In this section the modules of the system are first expressed in terms of high level
components (architecture) and progressively refined into more detailed components and
eventually classes with specific attributes and operations.
Page 4 of 11
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

Version: 1.0
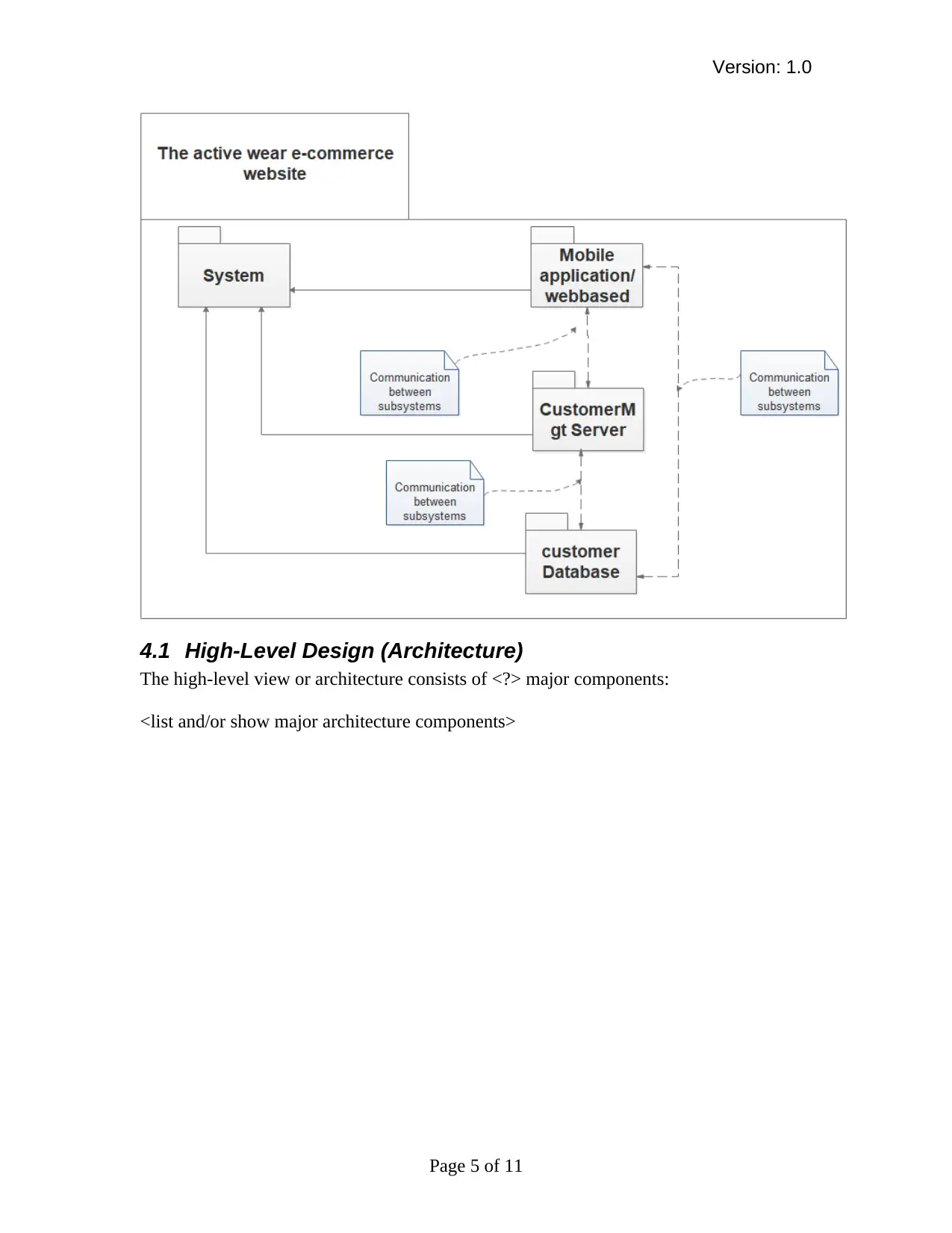
4.1 High-Level Design (Architecture)
The high-level view or architecture consists of <?> major components:
<list and/or show major architecture components>
Page 5 of 11
4.1 High-Level Design (Architecture)
The high-level view or architecture consists of <?> major components:
<list and/or show major architecture components>
Page 5 of 11

Version: 1.0
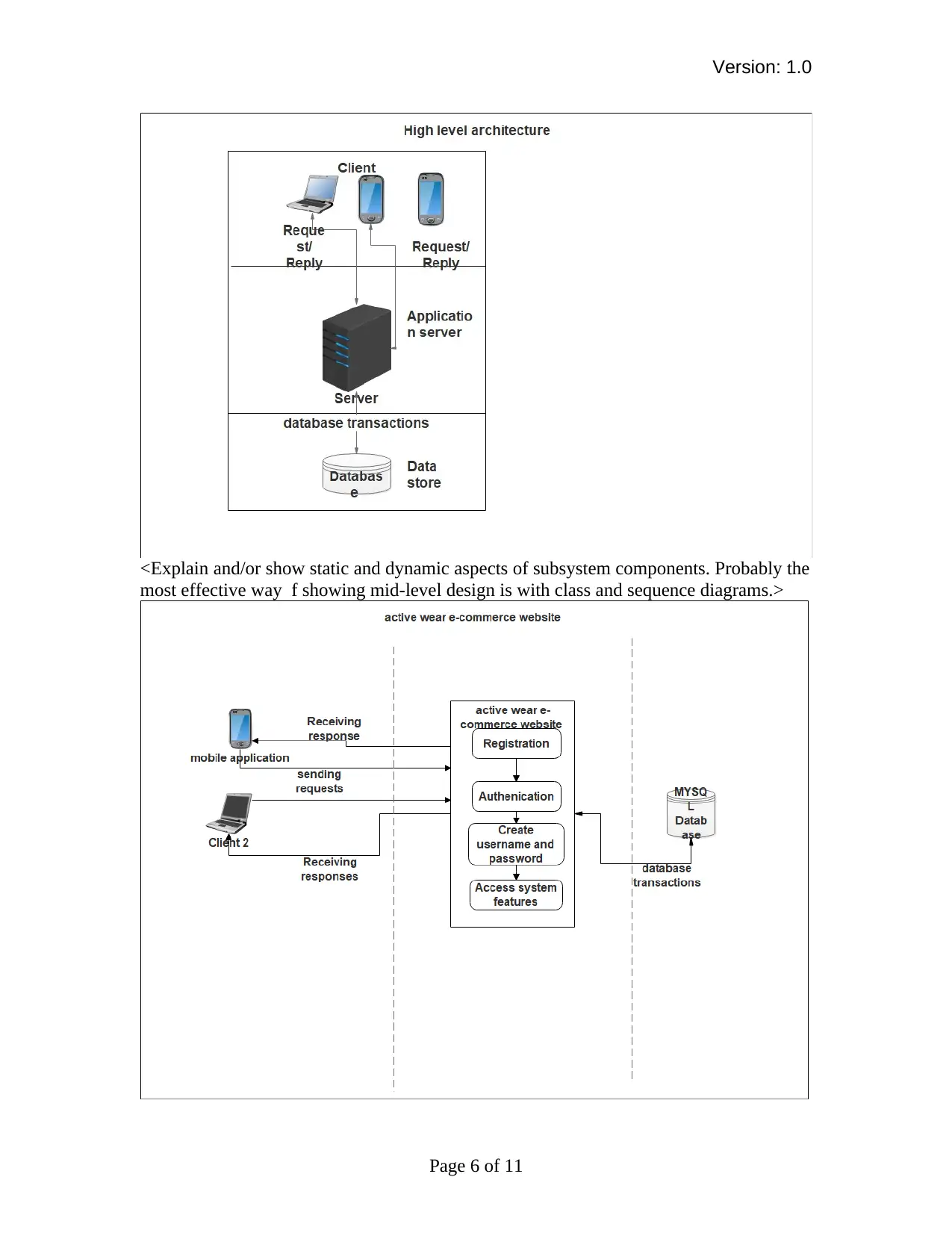
<Explain and/or show static and dynamic aspects of subsystem components. Probably the
most effective way f showing mid-level design is with class and sequence diagrams.>
Page 6 of 11
<Explain and/or show static and dynamic aspects of subsystem components. Probably the
most effective way f showing mid-level design is with class and sequence diagrams.>
Page 6 of 11

Version: 1.0
Page 7 of 11
Page 7 of 11
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

Version: 1.0
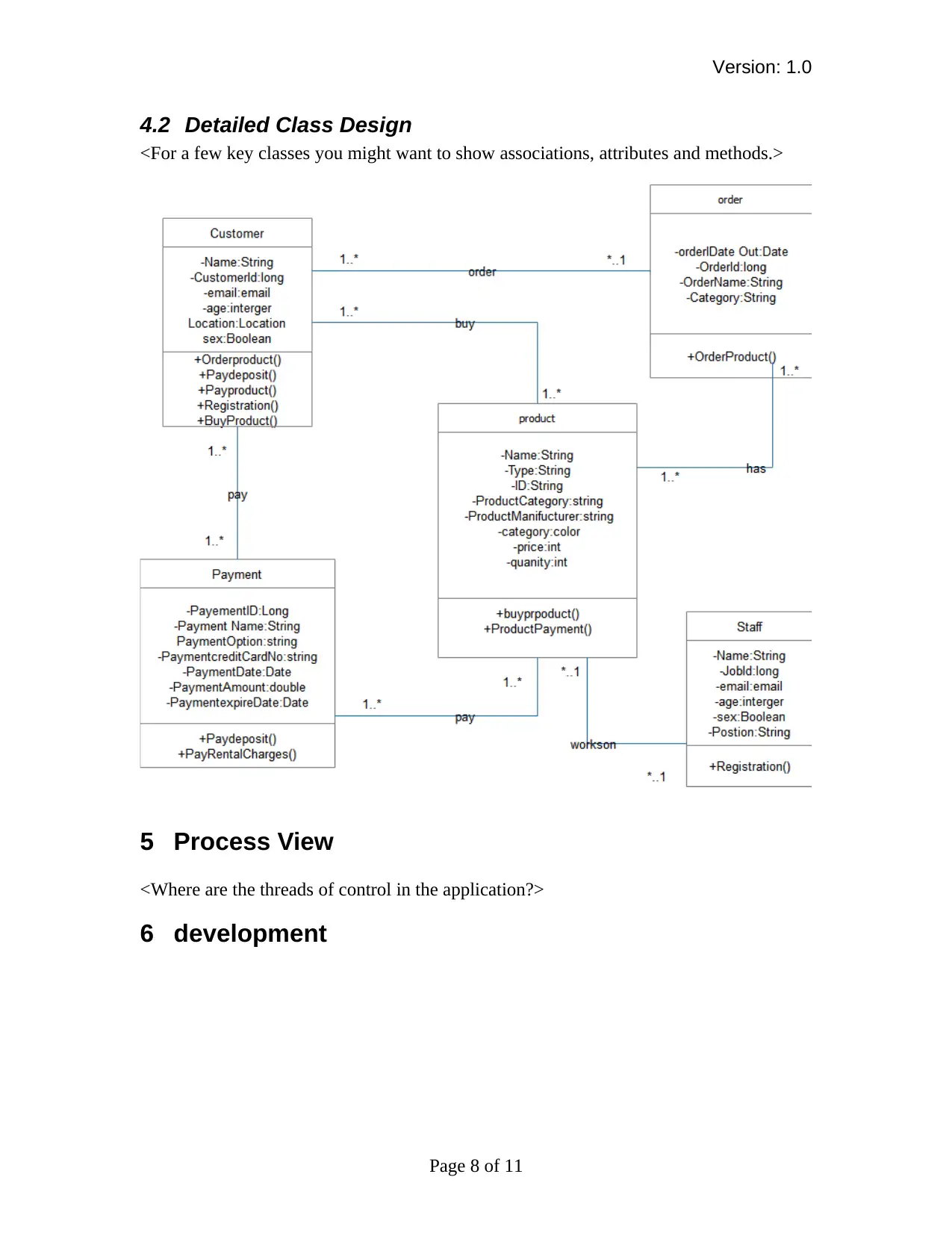
4.2 Detailed Class Design
<For a few key classes you might want to show associations, attributes and methods.>
5 Process View
<Where are the threads of control in the application?>
6 development
Page 8 of 11
4.2 Detailed Class Design
<For a few key classes you might want to show associations, attributes and methods.>
5 Process View
<Where are the threads of control in the application?>
6 development
Page 8 of 11

Version: 1.0
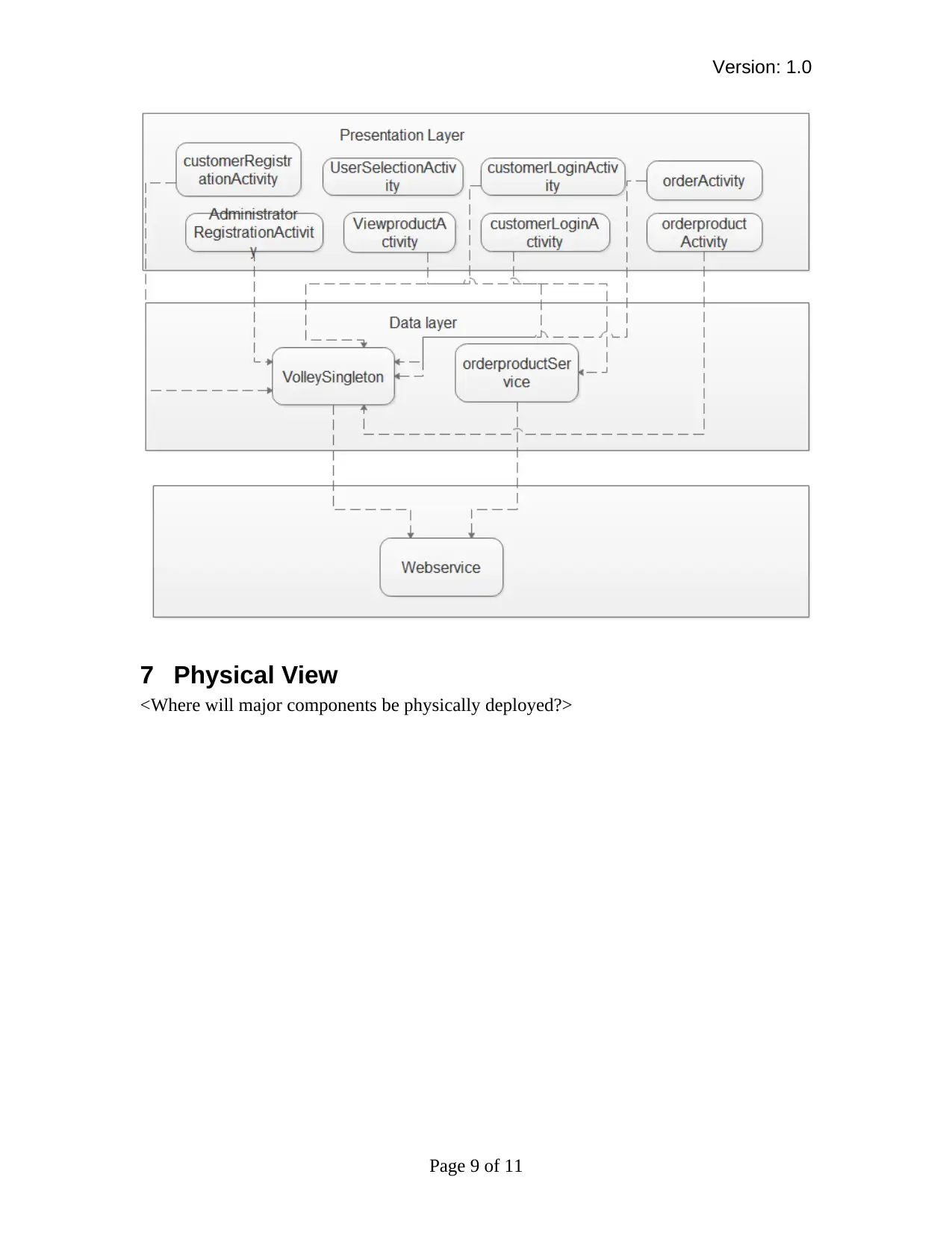
7 Physical View
<Where will major components be physically deployed?>
Page 9 of 11
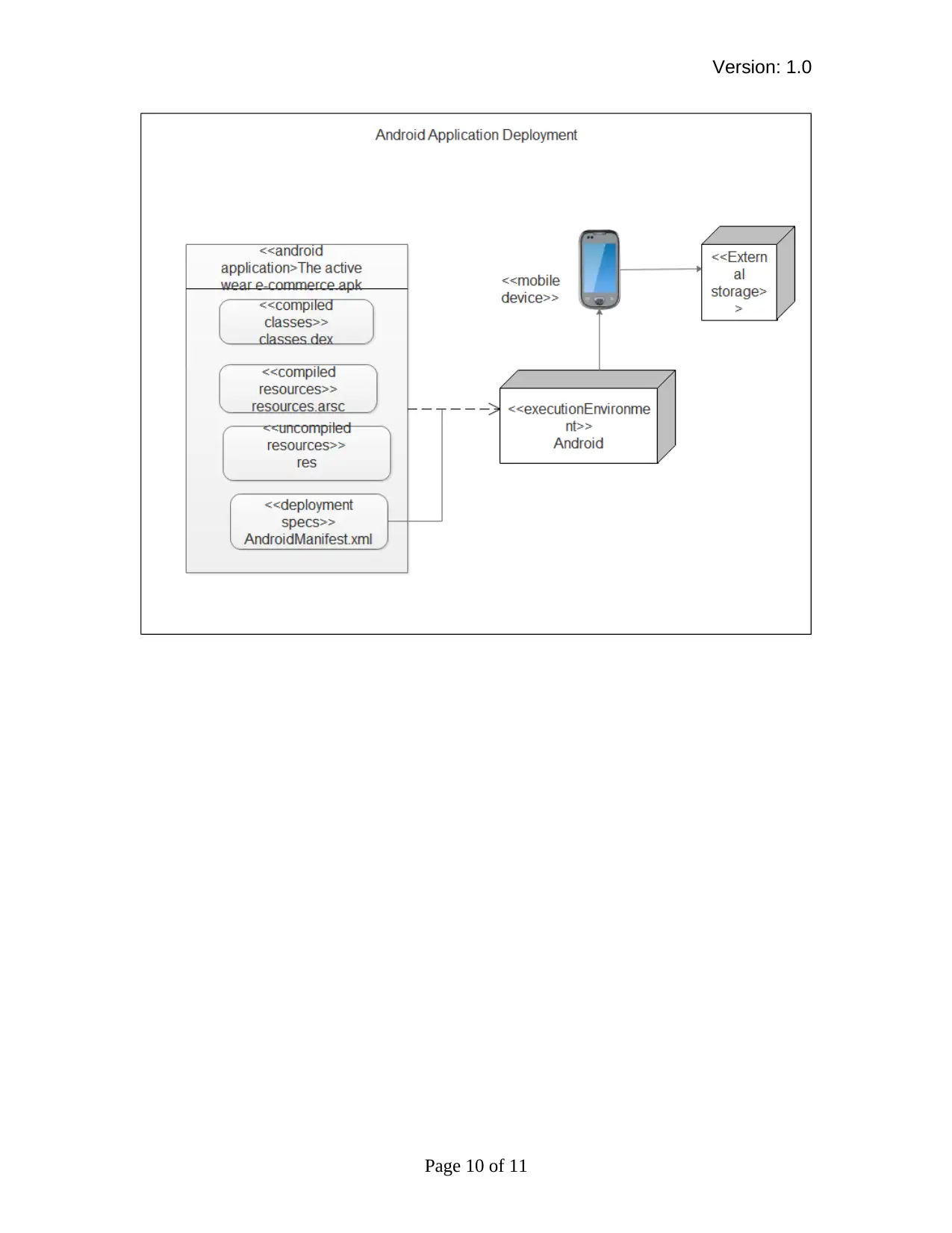
7 Physical View
<Where will major components be physically deployed?>
Page 9 of 11

Version: 1.0
Page 10 of 11
Page 10 of 11
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

Version: 1.0
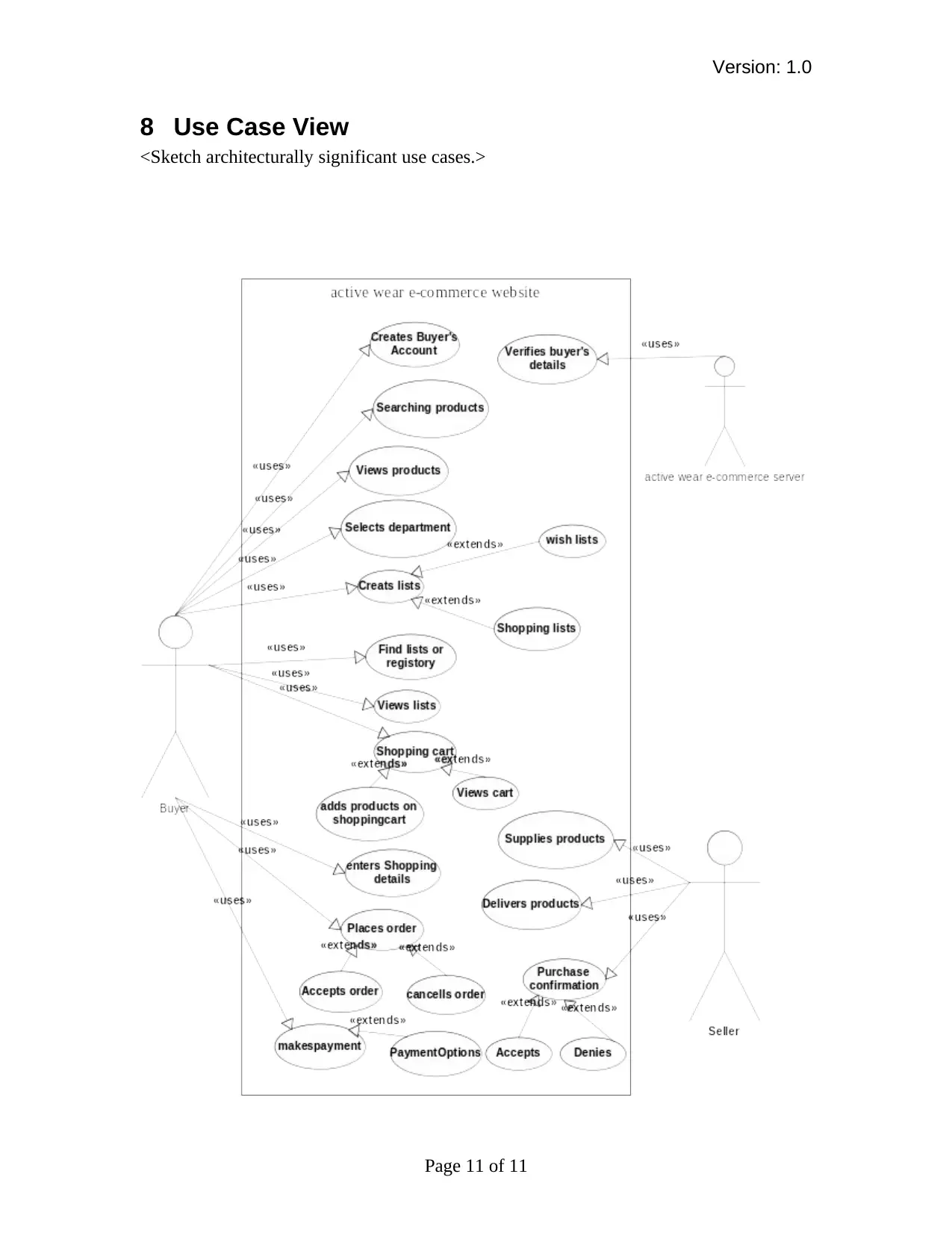
8 Use Case View
<Sketch architecturally significant use cases.>
Page 11 of 11
8 Use Case View
<Sketch architecturally significant use cases.>
Page 11 of 11
1 out of 11
Related Documents
Your All-in-One AI-Powered Toolkit for Academic Success.
+13062052269
info@desklib.com
Available 24*7 on WhatsApp / Email
![[object Object]](/_next/static/media/star-bottom.7253800d.svg)
Unlock your academic potential
© 2024 | Zucol Services PVT LTD | All rights reserved.





