University Assignment: User Interface Analysis and Design Project
VerifiedAdded on 2023/02/01
|20
|4614
|44
Homework Assignment
AI Summary
This assignment analyzes user interfaces of mobile applications, including Duolingo and imo free video calls. It evaluates user reviews, identifies technical issues, and discusses the advantages and disadvantages of user-centered design. The assignment explores research contributions in human-computer interaction, categorizing papers based on their type and rationale. It also examines how users interact with mobile phones, considering design challenges such as accessibility and input methods. Furthermore, the assignment delves into task analysis, emphasizing its role in understanding task complexity, employee performance, and strategic decision-making. The document provides a comprehensive overview of UI analysis and design principles within the context of mobile applications and human-computer interaction.

Running head: USER INTERFACE
User interface
Name of the Student:
Name of the University:
Author Note:
User interface
Name of the Student:
Name of the University:
Author Note:
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

USER INTERFACE
Table of Contents
Week 2.............................................................................................................................................2
Week 3.............................................................................................................................................6
Week 4...........................................................................................................................................10
Week 5...........................................................................................................................................14
Week 6...........................................................................................................................................18
Table of Contents
Week 2.............................................................................................................................................2
Week 3.............................................................................................................................................6
Week 4...........................................................................................................................................10
Week 5...........................................................................................................................................14
Week 6...........................................................................................................................................18

USER INTERFACE
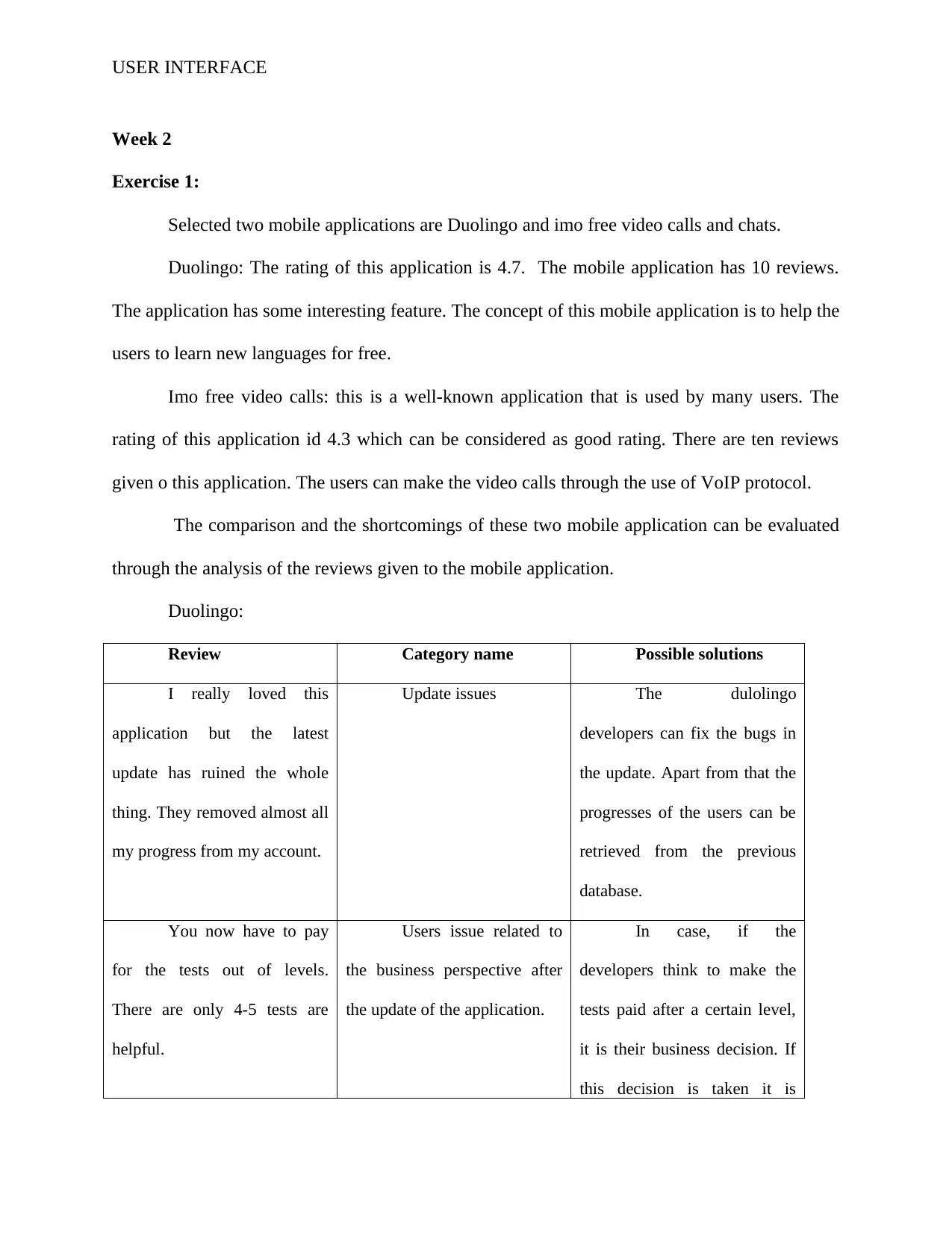
Week 2
Exercise 1:
Selected two mobile applications are Duolingo and imo free video calls and chats.
Duolingo: The rating of this application is 4.7. The mobile application has 10 reviews.
The application has some interesting feature. The concept of this mobile application is to help the
users to learn new languages for free.
Imo free video calls: this is a well-known application that is used by many users. The
rating of this application id 4.3 which can be considered as good rating. There are ten reviews
given o this application. The users can make the video calls through the use of VoIP protocol.
The comparison and the shortcomings of these two mobile application can be evaluated
through the analysis of the reviews given to the mobile application.
Duolingo:
Review Category name Possible solutions
I really loved this
application but the latest
update has ruined the whole
thing. They removed almost all
my progress from my account.
Update issues The dulolingo
developers can fix the bugs in
the update. Apart from that the
progresses of the users can be
retrieved from the previous
database.
You now have to pay
for the tests out of levels.
There are only 4-5 tests are
helpful.
Users issue related to
the business perspective after
the update of the application.
In case, if the
developers think to make the
tests paid after a certain level,
it is their business decision. If
this decision is taken it is
Week 2
Exercise 1:
Selected two mobile applications are Duolingo and imo free video calls and chats.
Duolingo: The rating of this application is 4.7. The mobile application has 10 reviews.
The application has some interesting feature. The concept of this mobile application is to help the
users to learn new languages for free.
Imo free video calls: this is a well-known application that is used by many users. The
rating of this application id 4.3 which can be considered as good rating. There are ten reviews
given o this application. The users can make the video calls through the use of VoIP protocol.
The comparison and the shortcomings of these two mobile application can be evaluated
through the analysis of the reviews given to the mobile application.
Duolingo:
Review Category name Possible solutions
I really loved this
application but the latest
update has ruined the whole
thing. They removed almost all
my progress from my account.
Update issues The dulolingo
developers can fix the bugs in
the update. Apart from that the
progresses of the users can be
retrieved from the previous
database.
You now have to pay
for the tests out of levels.
There are only 4-5 tests are
helpful.
Users issue related to
the business perspective after
the update of the application.
In case, if the
developers think to make the
tests paid after a certain level,
it is their business decision. If
this decision is taken it is
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

USER INTERFACE
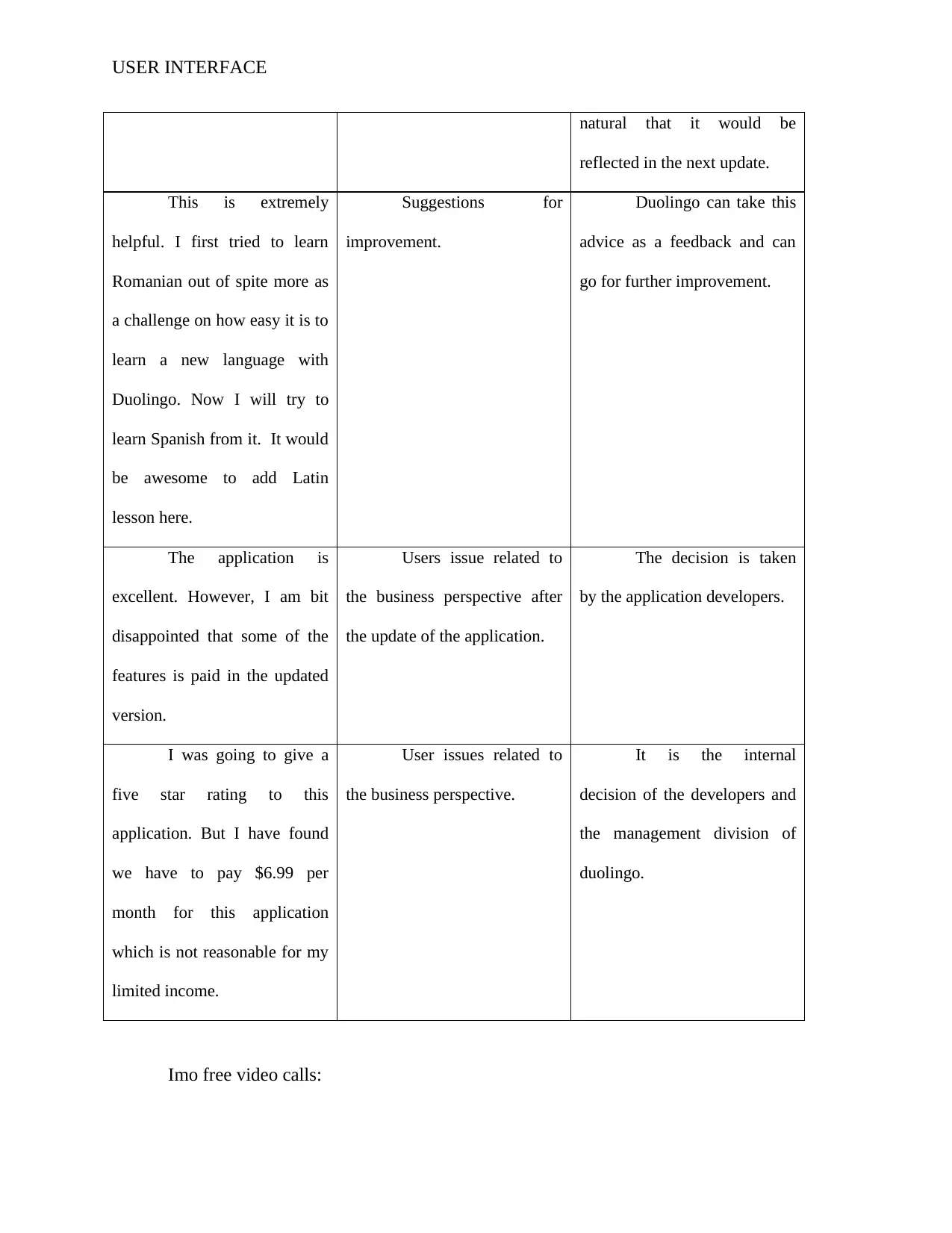
natural that it would be
reflected in the next update.
This is extremely
helpful. I first tried to learn
Romanian out of spite more as
a challenge on how easy it is to
learn a new language with
Duolingo. Now I will try to
learn Spanish from it. It would
be awesome to add Latin
lesson here.
Suggestions for
improvement.
Duolingo can take this
advice as a feedback and can
go for further improvement.
The application is
excellent. However, I am bit
disappointed that some of the
features is paid in the updated
version.
Users issue related to
the business perspective after
the update of the application.
The decision is taken
by the application developers.
I was going to give a
five star rating to this
application. But I have found
we have to pay $6.99 per
month for this application
which is not reasonable for my
limited income.
User issues related to
the business perspective.
It is the internal
decision of the developers and
the management division of
duolingo.
Imo free video calls:
natural that it would be
reflected in the next update.
This is extremely
helpful. I first tried to learn
Romanian out of spite more as
a challenge on how easy it is to
learn a new language with
Duolingo. Now I will try to
learn Spanish from it. It would
be awesome to add Latin
lesson here.
Suggestions for
improvement.
Duolingo can take this
advice as a feedback and can
go for further improvement.
The application is
excellent. However, I am bit
disappointed that some of the
features is paid in the updated
version.
Users issue related to
the business perspective after
the update of the application.
The decision is taken
by the application developers.
I was going to give a
five star rating to this
application. But I have found
we have to pay $6.99 per
month for this application
which is not reasonable for my
limited income.
User issues related to
the business perspective.
It is the internal
decision of the developers and
the management division of
duolingo.
Imo free video calls:
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

USER INTERFACE
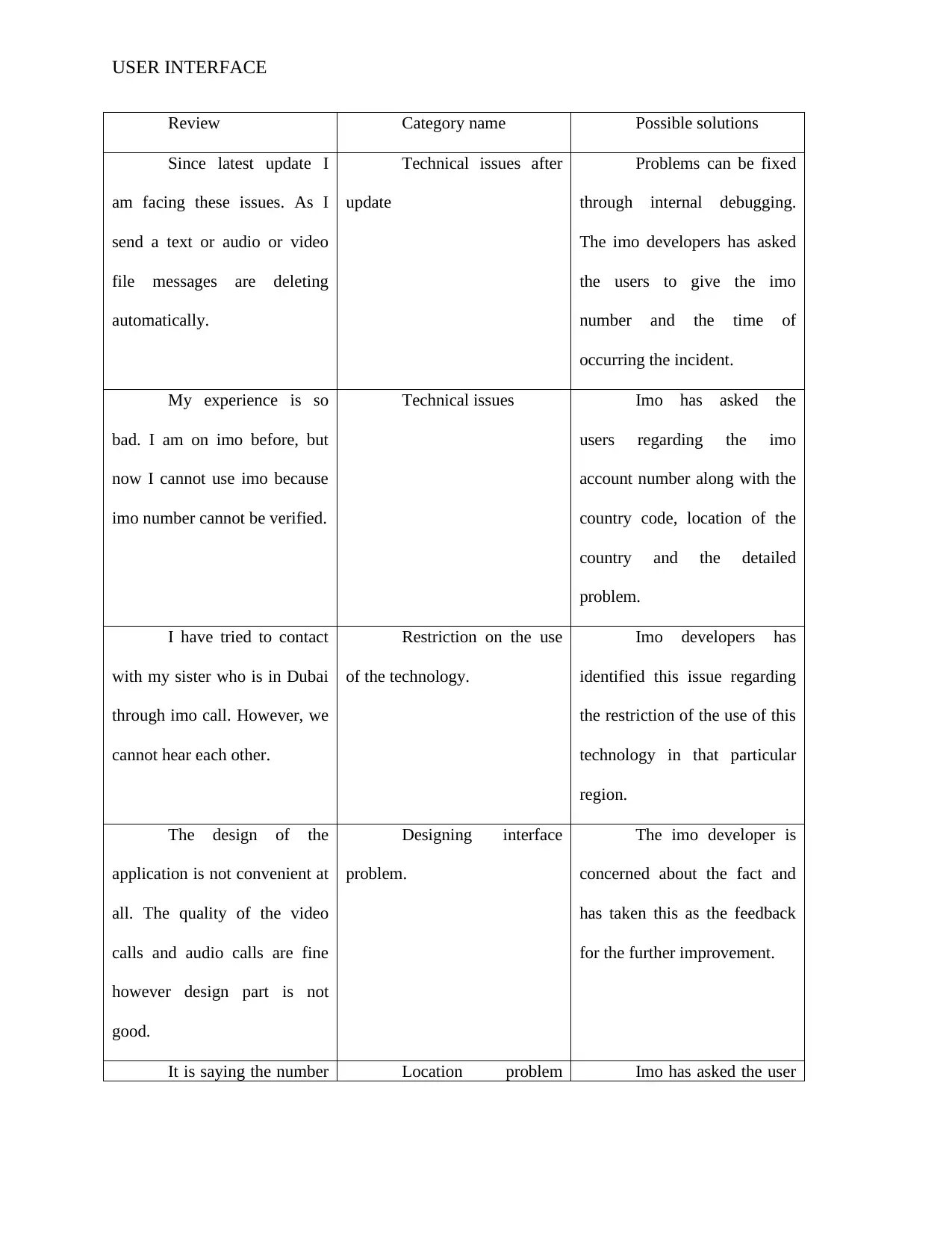
Review Category name Possible solutions
Since latest update I
am facing these issues. As I
send a text or audio or video
file messages are deleting
automatically.
Technical issues after
update
Problems can be fixed
through internal debugging.
The imo developers has asked
the users to give the imo
number and the time of
occurring the incident.
My experience is so
bad. I am on imo before, but
now I cannot use imo because
imo number cannot be verified.
Technical issues Imo has asked the
users regarding the imo
account number along with the
country code, location of the
country and the detailed
problem.
I have tried to contact
with my sister who is in Dubai
through imo call. However, we
cannot hear each other.
Restriction on the use
of the technology.
Imo developers has
identified this issue regarding
the restriction of the use of this
technology in that particular
region.
The design of the
application is not convenient at
all. The quality of the video
calls and audio calls are fine
however design part is not
good.
Designing interface
problem.
The imo developer is
concerned about the fact and
has taken this as the feedback
for the further improvement.
It is saying the number Location problem Imo has asked the user
Review Category name Possible solutions
Since latest update I
am facing these issues. As I
send a text or audio or video
file messages are deleting
automatically.
Technical issues after
update
Problems can be fixed
through internal debugging.
The imo developers has asked
the users to give the imo
number and the time of
occurring the incident.
My experience is so
bad. I am on imo before, but
now I cannot use imo because
imo number cannot be verified.
Technical issues Imo has asked the
users regarding the imo
account number along with the
country code, location of the
country and the detailed
problem.
I have tried to contact
with my sister who is in Dubai
through imo call. However, we
cannot hear each other.
Restriction on the use
of the technology.
Imo developers has
identified this issue regarding
the restriction of the use of this
technology in that particular
region.
The design of the
application is not convenient at
all. The quality of the video
calls and audio calls are fine
however design part is not
good.
Designing interface
problem.
The imo developer is
concerned about the fact and
has taken this as the feedback
for the further improvement.
It is saying the number Location problem Imo has asked the user

USER INTERFACE
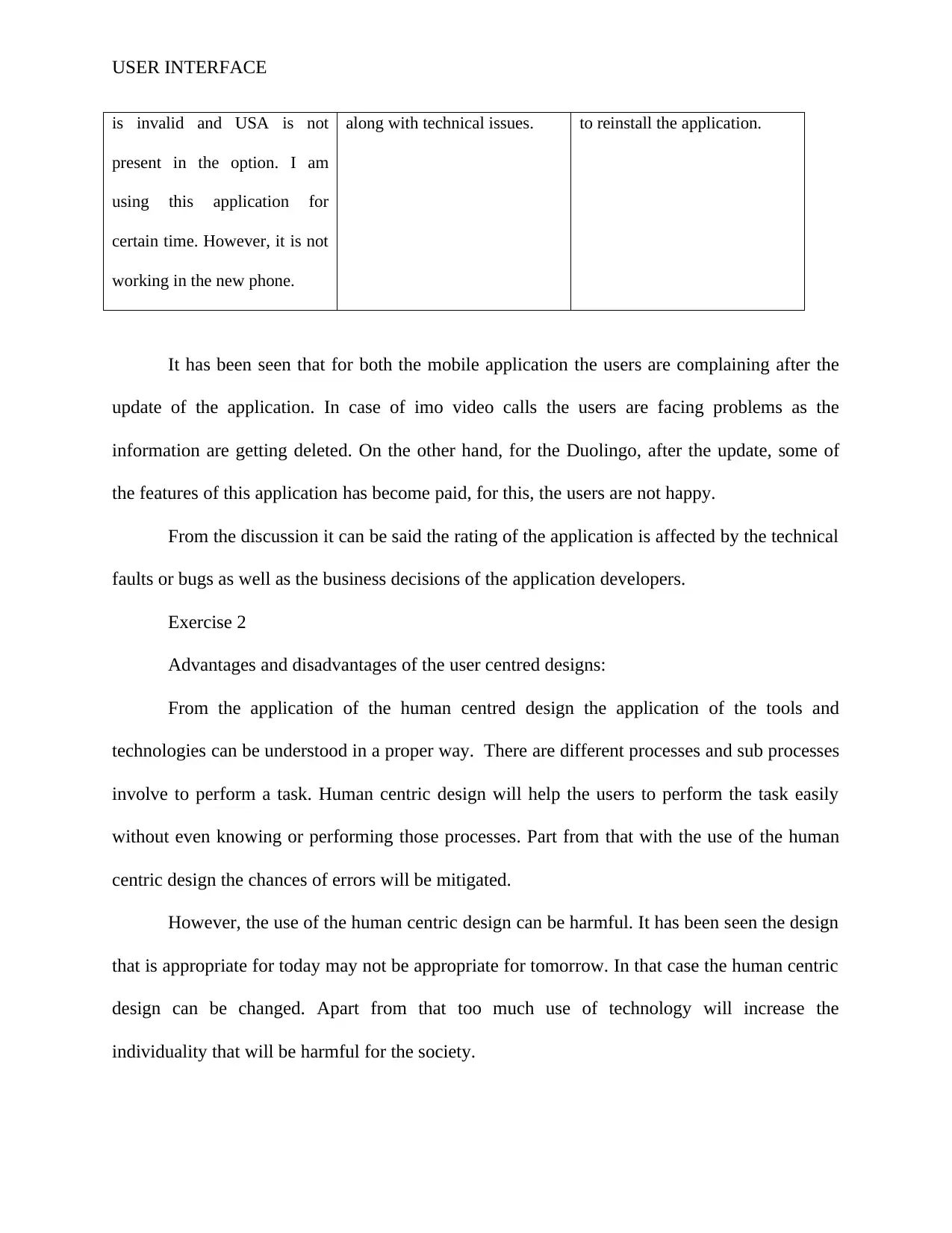
is invalid and USA is not
present in the option. I am
using this application for
certain time. However, it is not
working in the new phone.
along with technical issues. to reinstall the application.
It has been seen that for both the mobile application the users are complaining after the
update of the application. In case of imo video calls the users are facing problems as the
information are getting deleted. On the other hand, for the Duolingo, after the update, some of
the features of this application has become paid, for this, the users are not happy.
From the discussion it can be said the rating of the application is affected by the technical
faults or bugs as well as the business decisions of the application developers.
Exercise 2
Advantages and disadvantages of the user centred designs:
From the application of the human centred design the application of the tools and
technologies can be understood in a proper way. There are different processes and sub processes
involve to perform a task. Human centric design will help the users to perform the task easily
without even knowing or performing those processes. Part from that with the use of the human
centric design the chances of errors will be mitigated.
However, the use of the human centric design can be harmful. It has been seen the design
that is appropriate for today may not be appropriate for tomorrow. In that case the human centric
design can be changed. Apart from that too much use of technology will increase the
individuality that will be harmful for the society.
is invalid and USA is not
present in the option. I am
using this application for
certain time. However, it is not
working in the new phone.
along with technical issues. to reinstall the application.
It has been seen that for both the mobile application the users are complaining after the
update of the application. In case of imo video calls the users are facing problems as the
information are getting deleted. On the other hand, for the Duolingo, after the update, some of
the features of this application has become paid, for this, the users are not happy.
From the discussion it can be said the rating of the application is affected by the technical
faults or bugs as well as the business decisions of the application developers.
Exercise 2
Advantages and disadvantages of the user centred designs:
From the application of the human centred design the application of the tools and
technologies can be understood in a proper way. There are different processes and sub processes
involve to perform a task. Human centric design will help the users to perform the task easily
without even knowing or performing those processes. Part from that with the use of the human
centric design the chances of errors will be mitigated.
However, the use of the human centric design can be harmful. It has been seen the design
that is appropriate for today may not be appropriate for tomorrow. In that case the human centric
design can be changed. Apart from that too much use of technology will increase the
individuality that will be harmful for the society.
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

USER INTERFACE
Week 3
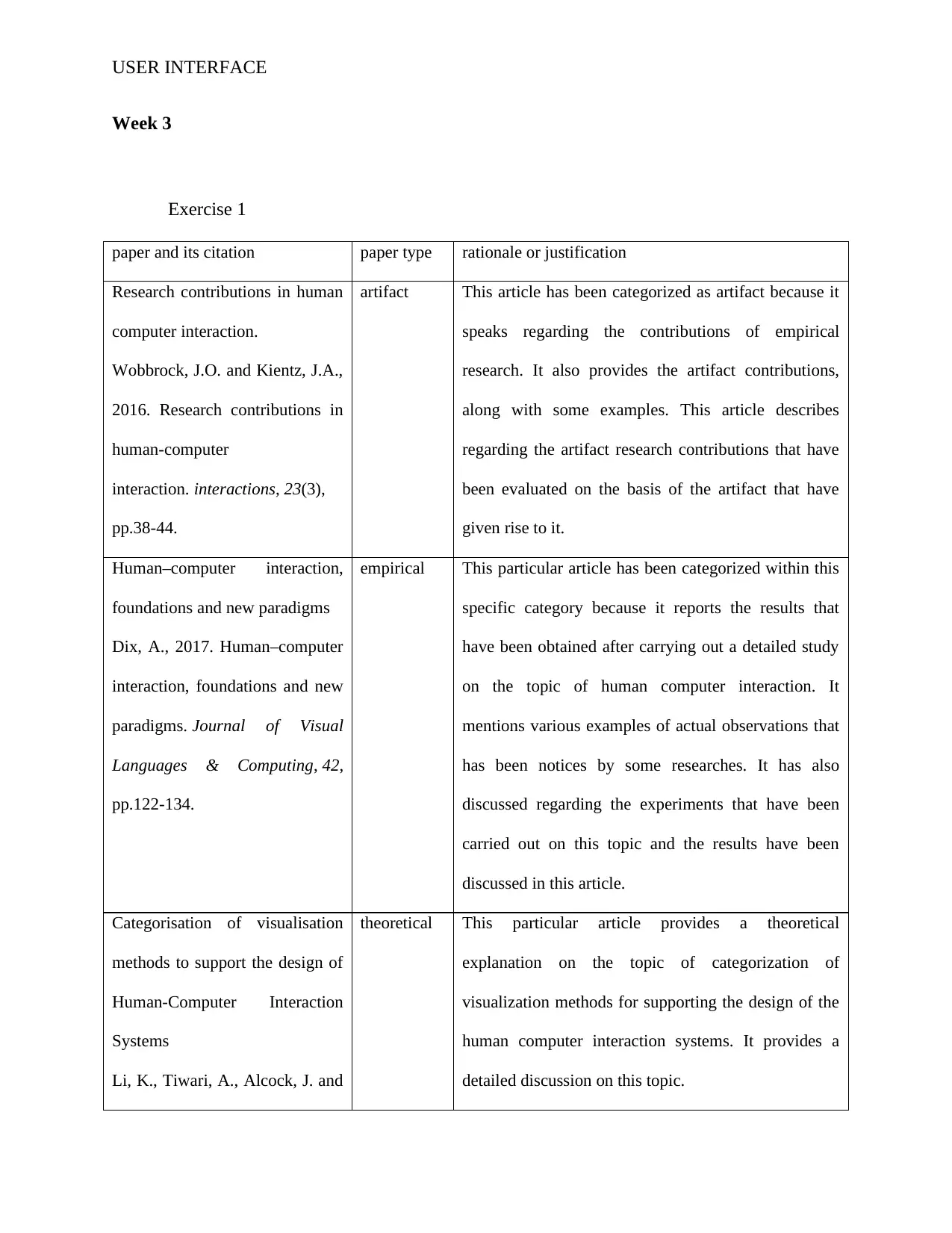
Exercise 1
paper and its citation paper type rationale or justification
Research contributions in human
computer interaction.
Wobbrock, J.O. and Kientz, J.A.,
2016. Research contributions in
human-computer
interaction. interactions, 23(3),
pp.38-44.
artifact This article has been categorized as artifact because it
speaks regarding the contributions of empirical
research. It also provides the artifact contributions,
along with some examples. This article describes
regarding the artifact research contributions that have
been evaluated on the basis of the artifact that have
given rise to it.
Human–computer interaction,
foundations and new paradigms
Dix, A., 2017. Human–computer
interaction, foundations and new
paradigms. Journal of Visual
Languages & Computing, 42,
pp.122-134.
empirical This particular article has been categorized within this
specific category because it reports the results that
have been obtained after carrying out a detailed study
on the topic of human computer interaction. It
mentions various examples of actual observations that
has been notices by some researches. It has also
discussed regarding the experiments that have been
carried out on this topic and the results have been
discussed in this article.
Categorisation of visualisation
methods to support the design of
Human-Computer Interaction
Systems
Li, K., Tiwari, A., Alcock, J. and
theoretical This particular article provides a theoretical
explanation on the topic of categorization of
visualization methods for supporting the design of the
human computer interaction systems. It provides a
detailed discussion on this topic.
Week 3
Exercise 1
paper and its citation paper type rationale or justification
Research contributions in human
computer interaction.
Wobbrock, J.O. and Kientz, J.A.,
2016. Research contributions in
human-computer
interaction. interactions, 23(3),
pp.38-44.
artifact This article has been categorized as artifact because it
speaks regarding the contributions of empirical
research. It also provides the artifact contributions,
along with some examples. This article describes
regarding the artifact research contributions that have
been evaluated on the basis of the artifact that have
given rise to it.
Human–computer interaction,
foundations and new paradigms
Dix, A., 2017. Human–computer
interaction, foundations and new
paradigms. Journal of Visual
Languages & Computing, 42,
pp.122-134.
empirical This particular article has been categorized within this
specific category because it reports the results that
have been obtained after carrying out a detailed study
on the topic of human computer interaction. It
mentions various examples of actual observations that
has been notices by some researches. It has also
discussed regarding the experiments that have been
carried out on this topic and the results have been
discussed in this article.
Categorisation of visualisation
methods to support the design of
Human-Computer Interaction
Systems
Li, K., Tiwari, A., Alcock, J. and
theoretical This particular article provides a theoretical
explanation on the topic of categorization of
visualization methods for supporting the design of the
human computer interaction systems. It provides a
detailed discussion on this topic.
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

USER INTERFACE
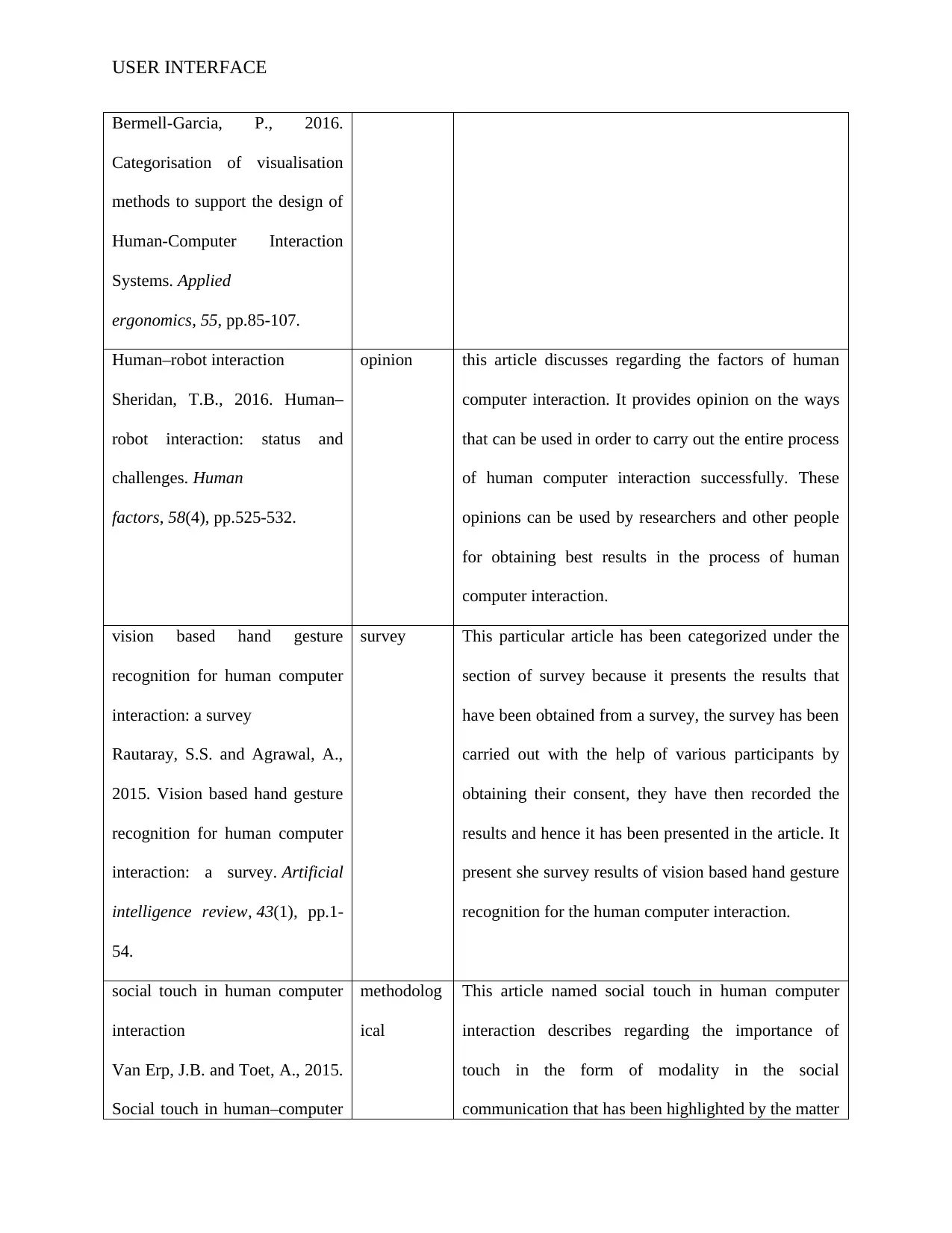
Bermell-Garcia, P., 2016.
Categorisation of visualisation
methods to support the design of
Human-Computer Interaction
Systems. Applied
ergonomics, 55, pp.85-107.
Human–robot interaction
Sheridan, T.B., 2016. Human–
robot interaction: status and
challenges. Human
factors, 58(4), pp.525-532.
opinion this article discusses regarding the factors of human
computer interaction. It provides opinion on the ways
that can be used in order to carry out the entire process
of human computer interaction successfully. These
opinions can be used by researchers and other people
for obtaining best results in the process of human
computer interaction.
vision based hand gesture
recognition for human computer
interaction: a survey
Rautaray, S.S. and Agrawal, A.,
2015. Vision based hand gesture
recognition for human computer
interaction: a survey. Artificial
intelligence review, 43(1), pp.1-
54.
survey This particular article has been categorized under the
section of survey because it presents the results that
have been obtained from a survey, the survey has been
carried out with the help of various participants by
obtaining their consent, they have then recorded the
results and hence it has been presented in the article. It
present she survey results of vision based hand gesture
recognition for the human computer interaction.
social touch in human computer
interaction
Van Erp, J.B. and Toet, A., 2015.
Social touch in human–computer
methodolog
ical
This article named social touch in human computer
interaction describes regarding the importance of
touch in the form of modality in the social
communication that has been highlighted by the matter
Bermell-Garcia, P., 2016.
Categorisation of visualisation
methods to support the design of
Human-Computer Interaction
Systems. Applied
ergonomics, 55, pp.85-107.
Human–robot interaction
Sheridan, T.B., 2016. Human–
robot interaction: status and
challenges. Human
factors, 58(4), pp.525-532.
opinion this article discusses regarding the factors of human
computer interaction. It provides opinion on the ways
that can be used in order to carry out the entire process
of human computer interaction successfully. These
opinions can be used by researchers and other people
for obtaining best results in the process of human
computer interaction.
vision based hand gesture
recognition for human computer
interaction: a survey
Rautaray, S.S. and Agrawal, A.,
2015. Vision based hand gesture
recognition for human computer
interaction: a survey. Artificial
intelligence review, 43(1), pp.1-
54.
survey This particular article has been categorized under the
section of survey because it presents the results that
have been obtained from a survey, the survey has been
carried out with the help of various participants by
obtaining their consent, they have then recorded the
results and hence it has been presented in the article. It
present she survey results of vision based hand gesture
recognition for the human computer interaction.
social touch in human computer
interaction
Van Erp, J.B. and Toet, A., 2015.
Social touch in human–computer
methodolog
ical
This article named social touch in human computer
interaction describes regarding the importance of
touch in the form of modality in the social
communication that has been highlighted by the matter

USER INTERFACE
interaction. Frontiers in digital
humanities, 2, p.2.
that the human skin has numerous receptors for
processing affective touch. It presents the methods of
the study that has been carried out.
Brain–computer interface: the
next frontier of telemedicine in
human–computer interaction
Hsu, W.Y., 2015. Brain–
computer interface: the next
frontier of telemedicine in
human–computer
interaction. Telematics and
Informatics, 32(1), pp.180-192.
dataset This article has been categorized under the topic of
dataset because it has discussed regarding the
interaction of brains and computers. It further
mentions the usage of this interaction in the field of
telemedicine.
Exercise 2
As per the article by Steven Hoober on the way users hold and use mobile phones it has
been mentioned that people use mobile phones in various ways and positions. This topic has
been discussed by people the author has carried out a research and deep understanding on the
way by which the users interact with the mobile devices. There had been a time when users used
to get used to various devices that were sold in market and sometimes spend time in learning the
way to use them. The author has presented the present scenario and he had said that now in the
user-centric world, manufacturers as well as developers need to know the users and then on the
basis of that research user centric as well as ergonomic products are created. These products are
both digital as well as physical in nature.
Exercise 3
interaction. Frontiers in digital
humanities, 2, p.2.
that the human skin has numerous receptors for
processing affective touch. It presents the methods of
the study that has been carried out.
Brain–computer interface: the
next frontier of telemedicine in
human–computer interaction
Hsu, W.Y., 2015. Brain–
computer interface: the next
frontier of telemedicine in
human–computer
interaction. Telematics and
Informatics, 32(1), pp.180-192.
dataset This article has been categorized under the topic of
dataset because it has discussed regarding the
interaction of brains and computers. It further
mentions the usage of this interaction in the field of
telemedicine.
Exercise 2
As per the article by Steven Hoober on the way users hold and use mobile phones it has
been mentioned that people use mobile phones in various ways and positions. This topic has
been discussed by people the author has carried out a research and deep understanding on the
way by which the users interact with the mobile devices. There had been a time when users used
to get used to various devices that were sold in market and sometimes spend time in learning the
way to use them. The author has presented the present scenario and he had said that now in the
user-centric world, manufacturers as well as developers need to know the users and then on the
basis of that research user centric as well as ergonomic products are created. These products are
both digital as well as physical in nature.
Exercise 3
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

USER INTERFACE
The concerns that have been mentioned to be considered while designing include use
based challenges; the challenges of this category are divided into individual and ergonomics
differences of the users as well as accessibility. One more challenge concern that is to be
considered includes input based challenges; this includes the challenges that are gestures,
supporting data input, multi user support and patterns. The author has discussed these concerns
in a detailed manner.
Week 4
Exercise 1
Task analysis is concerned with the accomplishment of the task regarding the detailed
description of the entire system. Usage of manual and mental activities will take into
consideration the processing of the task complexity and provisioning of the environmental
conditions. Usage of task analysis is mainly performed for the processing of the personal
selection and training the tool and hence equipment processing will get functional. In the task
analysis process the main aspect that is taken into consideration includes the fact that the
processing of the entire terminology gets processed as per the works that they are performing.
Hence the management of the process will include the fact that the performance employees can
be well analysed. Task analysis also helps in understanding the potential of the employees.
Taking into consideration the fact that the processing of understanding the task that is to be
performed. As per the task that is performed better understanding of the employee rating can be
provided. The person who will be performing task analysis the main aspect that will be
performed includes the fact that proper time recording must be performed and hence better
understanding of the precise account creating must be performed. Prioritization of the strategic
decision making is performed as per better decision making regarding the analysis of the task.
The concerns that have been mentioned to be considered while designing include use
based challenges; the challenges of this category are divided into individual and ergonomics
differences of the users as well as accessibility. One more challenge concern that is to be
considered includes input based challenges; this includes the challenges that are gestures,
supporting data input, multi user support and patterns. The author has discussed these concerns
in a detailed manner.
Week 4
Exercise 1
Task analysis is concerned with the accomplishment of the task regarding the detailed
description of the entire system. Usage of manual and mental activities will take into
consideration the processing of the task complexity and provisioning of the environmental
conditions. Usage of task analysis is mainly performed for the processing of the personal
selection and training the tool and hence equipment processing will get functional. In the task
analysis process the main aspect that is taken into consideration includes the fact that the
processing of the entire terminology gets processed as per the works that they are performing.
Hence the management of the process will include the fact that the performance employees can
be well analysed. Task analysis also helps in understanding the potential of the employees.
Taking into consideration the fact that the processing of understanding the task that is to be
performed. As per the task that is performed better understanding of the employee rating can be
provided. The person who will be performing task analysis the main aspect that will be
performed includes the fact that proper time recording must be performed and hence better
understanding of the precise account creating must be performed. Prioritization of the strategic
decision making is performed as per better decision making regarding the analysis of the task.
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

USER INTERFACE
Monitoring of the task related performance must be performed by the task analyser. This
monitoring sector ensures performing of the three main parameters, namely time, cost and the
priority of the task that is to be performed. Analysis of the entire functional process that has
performed in a better manner. This is one of the major aspect that leads to proper management of
the optimization process. With the help of the optimization process, task scheduling and
employee resource planning is performed. The task analysis method that is taken into
consideration includes performing of the Business Process Management, Customer relationship
management and Enterprise resources management is also performed in a better manner. Usage
of business intelligence in the process is also necessary in perfo4rmimg proper task analysis.
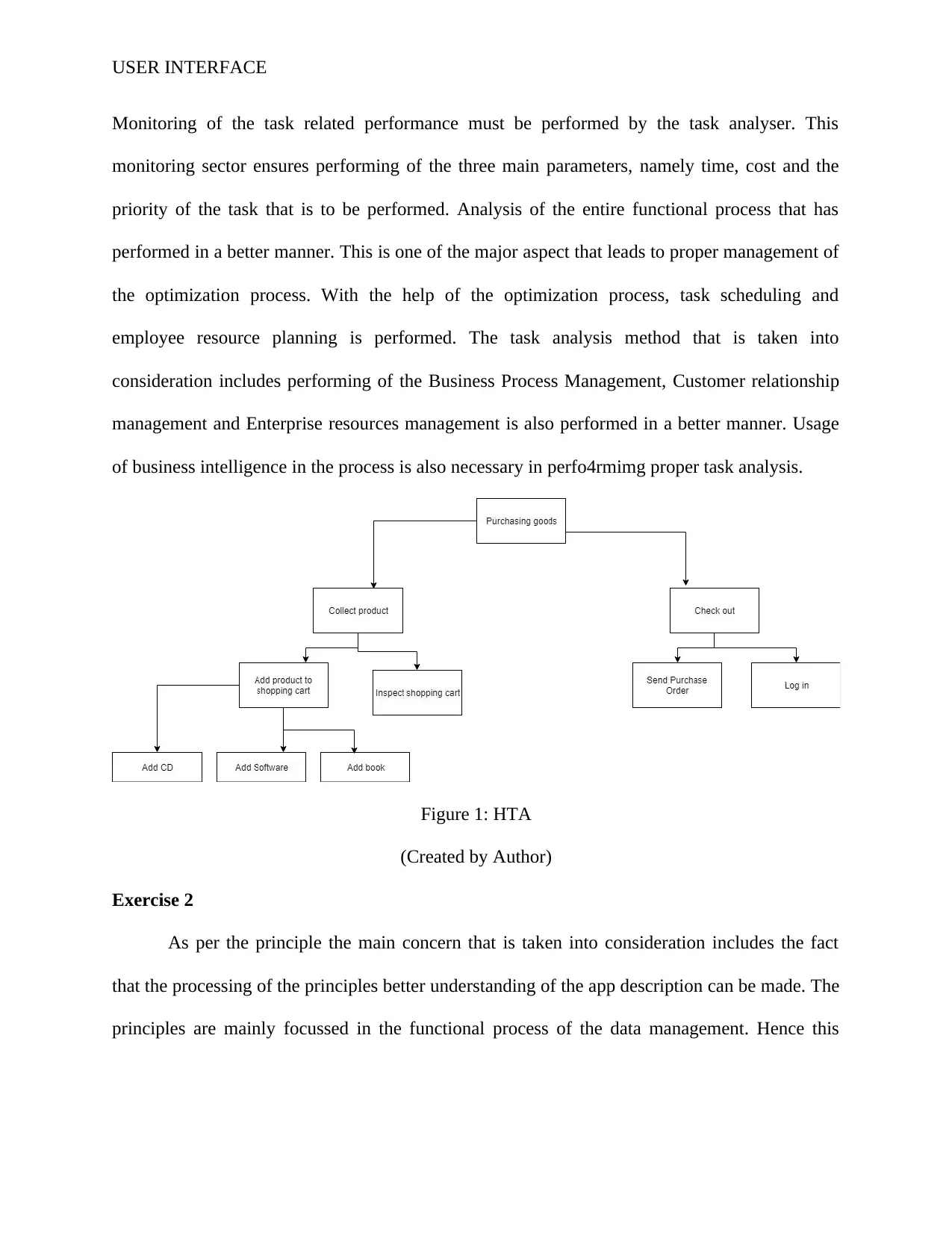
Figure 1: HTA
(Created by Author)
Exercise 2
As per the principle the main concern that is taken into consideration includes the fact
that the processing of the principles better understanding of the app description can be made. The
principles are mainly focussed in the functional process of the data management. Hence this
Monitoring of the task related performance must be performed by the task analyser. This
monitoring sector ensures performing of the three main parameters, namely time, cost and the
priority of the task that is to be performed. Analysis of the entire functional process that has
performed in a better manner. This is one of the major aspect that leads to proper management of
the optimization process. With the help of the optimization process, task scheduling and
employee resource planning is performed. The task analysis method that is taken into
consideration includes performing of the Business Process Management, Customer relationship
management and Enterprise resources management is also performed in a better manner. Usage
of business intelligence in the process is also necessary in perfo4rmimg proper task analysis.
Figure 1: HTA
(Created by Author)
Exercise 2
As per the principle the main concern that is taken into consideration includes the fact
that the processing of the principles better understanding of the app description can be made. The
principles are mainly focussed in the functional process of the data management. Hence this

USER INTERFACE
processing of the data management can be performed as per the statements and functional
process of the application.
As per the principles of the system the main aspect that is taken into consideration
includes the fact that better understanding of the interaction in the functioning of the interface
can be performed. The main concern of this prospect will ensure the factr that a better
understanding of the commands that are provided in the functional process of the indirect
manipulation. Another main concern that must be taken into consideration includes the fact that
the processing of the entire terminology will get performed as per the behaviour of the actions
that are taken as per the actions. Usage of the Yoke principle must be performed in case to
perform a better understanding of the anticipation and mitigation of the errors. With the help of
the error messages the main aspect that is taken into consideration includes the fact that the
issues that are present can be resolved. Provisioning of the system feedback will ensure that the
functional process will get performed in a better manner. Simplifying the learnability of the app
will be performed as per the better management of the app.
With the help of the Fitts’ law the main aspect that is taken into consideration includes
the fact that better understanding of the project as per the usage of the interface designing. In this
case the major aspect the main advantage that is gained includes the fact that proposing of the
click ability of the entire system. This system also helps in better understanding of the location of
the mouse that will be present in the system. With the help of the Tesler’s law complexity of the
app that is functioning must be removed. This will increase the efficiency of the app and hence
better understanding of the system will get performed. As per Hick’s law, decision time of the
app is very iomporytant/.im case the decision making time of the application is high the
efficiency of the application decreases.
processing of the data management can be performed as per the statements and functional
process of the application.
As per the principles of the system the main aspect that is taken into consideration
includes the fact that better understanding of the interaction in the functioning of the interface
can be performed. The main concern of this prospect will ensure the factr that a better
understanding of the commands that are provided in the functional process of the indirect
manipulation. Another main concern that must be taken into consideration includes the fact that
the processing of the entire terminology will get performed as per the behaviour of the actions
that are taken as per the actions. Usage of the Yoke principle must be performed in case to
perform a better understanding of the anticipation and mitigation of the errors. With the help of
the error messages the main aspect that is taken into consideration includes the fact that the
issues that are present can be resolved. Provisioning of the system feedback will ensure that the
functional process will get performed in a better manner. Simplifying the learnability of the app
will be performed as per the better management of the app.
With the help of the Fitts’ law the main aspect that is taken into consideration includes
the fact that better understanding of the project as per the usage of the interface designing. In this
case the major aspect the main advantage that is gained includes the fact that proposing of the
click ability of the entire system. This system also helps in better understanding of the location of
the mouse that will be present in the system. With the help of the Tesler’s law complexity of the
app that is functioning must be removed. This will increase the efficiency of the app and hence
better understanding of the system will get performed. As per Hick’s law, decision time of the
app is very iomporytant/.im case the decision making time of the application is high the
efficiency of the application decreases.
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide
1 out of 20
Your All-in-One AI-Powered Toolkit for Academic Success.
+13062052269
info@desklib.com
Available 24*7 on WhatsApp / Email
![[object Object]](/_next/static/media/star-bottom.7253800d.svg)
Unlock your academic potential
Copyright © 2020–2026 A2Z Services. All Rights Reserved. Developed and managed by ZUCOL.

