User Interaction and User Interface Design
VerifiedAdded on 2022/11/24
|14
|2289
|363
AI Summary
This document discusses the problem definition, methods, conceptual design, detailed mock-ups, and discussion of user interaction and user interface design in the context of smart homes.
Contribute Materials
Your contribution can guide someone’s learning journey. Share your
documents today.

Running head: UX/UI DESIGN
User Interaction and User Interface Design
Name of the Student
Name of the University
Author’s note:
User Interaction and User Interface Design
Name of the Student
Name of the University
Author’s note:
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

1UX/UI DESIGN
Table of Contents
1. Problem Definition......................................................................................................................2
2. Methods:......................................................................................................................................3
4. Conceptual Design.......................................................................................................................5
4. Detailed Mock-ups.......................................................................................................................8
5. Discussion:.................................................................................................................................11
Bibliography:.................................................................................................................................13
Table of Contents
1. Problem Definition......................................................................................................................2
2. Methods:......................................................................................................................................3
4. Conceptual Design.......................................................................................................................5
4. Detailed Mock-ups.......................................................................................................................8
5. Discussion:.................................................................................................................................11
Bibliography:.................................................................................................................................13

2UX/UI DESIGN
1. Problem Definition
Sci-fi homes are generally considered as smart homes or connected homes in which
different components could be controlled with the help of the human voice or a single tap on the
smartphone. In the age of high-end technology, there are some kind of homes, which are still not
under the control of the technological aspects. The current products available in the market and
which could be used in homes follow the manual process. However, it has been seen that a
technological gap within the manual products and the link with the new technology could prove
to have some kind of negative impacts.
In order to design a smart home, a wide range of requirements including hardware and
software systems would be required for preparing a network connection within every device
present within the network. According to the present perspectives within the market, it has been
seen that the standards of communication, options of development, security aspects and the core
features within a smart home application have been highly updated. It has also been seen that
without a proper form of smart home application, it would become difficult to measure the
success rates of bringing in innovation within the home services.
From several reports that have been generated in relation to the penetration of smart
home products in the present market, it has been seen that the current rate has reached at 7.5% as
mentioned in June 2018. This number is expected to reach at 19.5% by the year 2022. In the
present times and the data generated from every homes, it can be discussed that the average
revenue that has been generated with the installation of smart home amounts to US $ 147.36. The
driving factors that have been the cause of installation of smart home products are:
1. Increasing concerns in relation to security and safety.
1. Problem Definition
Sci-fi homes are generally considered as smart homes or connected homes in which
different components could be controlled with the help of the human voice or a single tap on the
smartphone. In the age of high-end technology, there are some kind of homes, which are still not
under the control of the technological aspects. The current products available in the market and
which could be used in homes follow the manual process. However, it has been seen that a
technological gap within the manual products and the link with the new technology could prove
to have some kind of negative impacts.
In order to design a smart home, a wide range of requirements including hardware and
software systems would be required for preparing a network connection within every device
present within the network. According to the present perspectives within the market, it has been
seen that the standards of communication, options of development, security aspects and the core
features within a smart home application have been highly updated. It has also been seen that
without a proper form of smart home application, it would become difficult to measure the
success rates of bringing in innovation within the home services.
From several reports that have been generated in relation to the penetration of smart
home products in the present market, it has been seen that the current rate has reached at 7.5% as
mentioned in June 2018. This number is expected to reach at 19.5% by the year 2022. In the
present times and the data generated from every homes, it can be discussed that the average
revenue that has been generated with the installation of smart home amounts to US $ 147.36. The
driving factors that have been the cause of installation of smart home products are:
1. Increasing concerns in relation to security and safety.

3UX/UI DESIGN
2. Increasing form of need of consumer based on personalized and simplified experience.
3. Growth in adopting cloud supported technologies.
2. Methods:
Sketching: Sketching refers to the process of creating the low fidelity user interface
designs. The sketching is for making design related designs in the prototype. Sketches are mostly
done using the pen and paper. However, the sketching can also be done in the software tools like
balsamiq. The sketches of the final application offers only fundamental designs. The sketch does
not focus on the elements or attributes of the application rather it focuses on how those elements
can be placed on the screen to achieve usability and high quality navigation. The initial step of
the sketching is making the diagram of the gadget screen and including the fundamental parts of
the application. This will enable the fashioner to have an unmistakable learning of free spaces
accessible to embed segment. The sketch likewise causes the planners to make copious thoughts
and that too without being worried about the quality. The sketches gives framework of the
segments that can be utilized. Because of this, the sketching does not concentrate on the colours
to be used in the user interface. User interaction is achieved through brainstorming various ideas
of navigation.
Iterative Review: Iterative review allows the designers to collect feedback from the
stakeholders of the team on a regular cadence. The main purpose of the iterative review is to
measuring the progress of the team through visualizing working stories in front of the product
owner. The iterative review is very helpful in bringing the closure into the allotted iterative
period. It offers the team an opportunity for showing how much they have contributed into the
project through visualizing their impact on the project progress. The product owner can see the
2. Increasing form of need of consumer based on personalized and simplified experience.
3. Growth in adopting cloud supported technologies.
2. Methods:
Sketching: Sketching refers to the process of creating the low fidelity user interface
designs. The sketching is for making design related designs in the prototype. Sketches are mostly
done using the pen and paper. However, the sketching can also be done in the software tools like
balsamiq. The sketches of the final application offers only fundamental designs. The sketch does
not focus on the elements or attributes of the application rather it focuses on how those elements
can be placed on the screen to achieve usability and high quality navigation. The initial step of
the sketching is making the diagram of the gadget screen and including the fundamental parts of
the application. This will enable the fashioner to have an unmistakable learning of free spaces
accessible to embed segment. The sketch likewise causes the planners to make copious thoughts
and that too without being worried about the quality. The sketches gives framework of the
segments that can be utilized. Because of this, the sketching does not concentrate on the colours
to be used in the user interface. User interaction is achieved through brainstorming various ideas
of navigation.
Iterative Review: Iterative review allows the designers to collect feedback from the
stakeholders of the team on a regular cadence. The main purpose of the iterative review is to
measuring the progress of the team through visualizing working stories in front of the product
owner. The iterative review is very helpful in bringing the closure into the allotted iterative
period. It offers the team an opportunity for showing how much they have contributed into the
project through visualizing their impact on the project progress. The product owner can see the
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

4UX/UI DESIGN
work stories which helps in understanding working conditions and atmosphere, both of these are
crucial for project success.
Defining the objectives is the initiation period of the iterative arranging. The deft group
talk about the status of the objectives. After the status of the objectives are examined, the group
advance with the stroll through of all the submitted stories. Each story is envisioned in capacity
and tried application, most presumably in the production environment that completely connects
with the arranging environment.
Interview: The interview is the one-to-one session between interviewee and interviewer.
The interviewee create a set of questions before the interview starts. The interview can be
categorized into two sections such as static and dynamic. The static interview is restricted to the
questions created for the interview. The dynamic interview does not restrict either the
interviewer or interviewee to express their thoughts. The interview is a costly and time
consuming approach. As an employee will be dedicating most of the time in interview
questioning others, employee cost exceeds than normal. The participants can also get frustrated
with this process as they have to put additional effort. However, the interview allows collecting
the most authentic and quality data. As the interviewer will be crosschecking the answers of the
participants, no wrong or partial answers will be collected. The alternative to interview process is
questionnaire. Questionnaire allows the interviewer to create a set of questions and provide all
the questions to participant at once. The participant will answer all the question from remote
locations and provide the answer to the interviewee.
Documentation: Another key component of fundamental methodology, documentation,
is additionally considered in this UX design process. The documentation can be an extremely
accommodating device for account the advancement, choices and requirements. As the
work stories which helps in understanding working conditions and atmosphere, both of these are
crucial for project success.
Defining the objectives is the initiation period of the iterative arranging. The deft group
talk about the status of the objectives. After the status of the objectives are examined, the group
advance with the stroll through of all the submitted stories. Each story is envisioned in capacity
and tried application, most presumably in the production environment that completely connects
with the arranging environment.
Interview: The interview is the one-to-one session between interviewee and interviewer.
The interviewee create a set of questions before the interview starts. The interview can be
categorized into two sections such as static and dynamic. The static interview is restricted to the
questions created for the interview. The dynamic interview does not restrict either the
interviewer or interviewee to express their thoughts. The interview is a costly and time
consuming approach. As an employee will be dedicating most of the time in interview
questioning others, employee cost exceeds than normal. The participants can also get frustrated
with this process as they have to put additional effort. However, the interview allows collecting
the most authentic and quality data. As the interviewer will be crosschecking the answers of the
participants, no wrong or partial answers will be collected. The alternative to interview process is
questionnaire. Questionnaire allows the interviewer to create a set of questions and provide all
the questions to participant at once. The participant will answer all the question from remote
locations and provide the answer to the interviewee.
Documentation: Another key component of fundamental methodology, documentation,
is additionally considered in this UX design process. The documentation can be an extremely
accommodating device for account the advancement, choices and requirements. As the

5UX/UI DESIGN
undertaking is a medium estimated one, the designers can figure out how to redirect the
strategies from center coordinated to somewhat toward cross breed approach. The degree of
documentation won't be like the customary technique.
4. Conceptual Design
The concept of smart home refers to the concept of internet-connected devices that can be
controlled in a remote manner with the help of a networked device or a smartphone. As the
devices are considered as a part of Internet-of-Things (IoT), the devices within the smart home
could have a typical form of function that would perform together. The data in relation to the
usage of such kind of products are shared within a community owned by the smart home
products. The analytics from the generated data would help these companies to design futuristic
changes within the setup process, design aspects and improving the condition and present state of
the devices. The data generated from the usage of the devices would be helpful for understanding
the preferences of the family and thus perform changes accordingly.
The devices present within the smart home are considered as some form of electronic
gadgets that leverage certain protocols in order to communicate among each other. These
protocols defines the certain style in which one device would be able to communicate with other
device, simulate together and launch any particular action. These protocols are also active
whenever they would be activated with the help of a smartphone application. The proposed
application that would be designed would consider the use of different protocols. Smart home
hubs would need to be installed within each of the houses. These are defined as central units that
would allow for controlling the IoT devices present within the house. These would further help
in relaying of commands with the help of the proposed smart home application.
undertaking is a medium estimated one, the designers can figure out how to redirect the
strategies from center coordinated to somewhat toward cross breed approach. The degree of
documentation won't be like the customary technique.
4. Conceptual Design
The concept of smart home refers to the concept of internet-connected devices that can be
controlled in a remote manner with the help of a networked device or a smartphone. As the
devices are considered as a part of Internet-of-Things (IoT), the devices within the smart home
could have a typical form of function that would perform together. The data in relation to the
usage of such kind of products are shared within a community owned by the smart home
products. The analytics from the generated data would help these companies to design futuristic
changes within the setup process, design aspects and improving the condition and present state of
the devices. The data generated from the usage of the devices would be helpful for understanding
the preferences of the family and thus perform changes accordingly.
The devices present within the smart home are considered as some form of electronic
gadgets that leverage certain protocols in order to communicate among each other. These
protocols defines the certain style in which one device would be able to communicate with other
device, simulate together and launch any particular action. These protocols are also active
whenever they would be activated with the help of a smartphone application. The proposed
application that would be designed would consider the use of different protocols. Smart home
hubs would need to be installed within each of the houses. These are defined as central units that
would allow for controlling the IoT devices present within the house. These would further help
in relaying of commands with the help of the proposed smart home application.

6UX/UI DESIGN
Based on the development approach of a smart home application, the development team
should consider the total number of devices and smart home products that would be covered
under the domain of the application. Two basic options that are discussed are:
1. Single-purpose Application – Based on the needs of using and controlling a single
product such as a fan, light bulb or thermostat, a single-purpose application would be used.
These kind of applications would be an easy task to be developed. The developers would be able
to provide detailed and top-notch user interface. This would mainly be possible as less kind of
functionalities would be implemented and thus more amount of focus could be provided over the
design aspects.
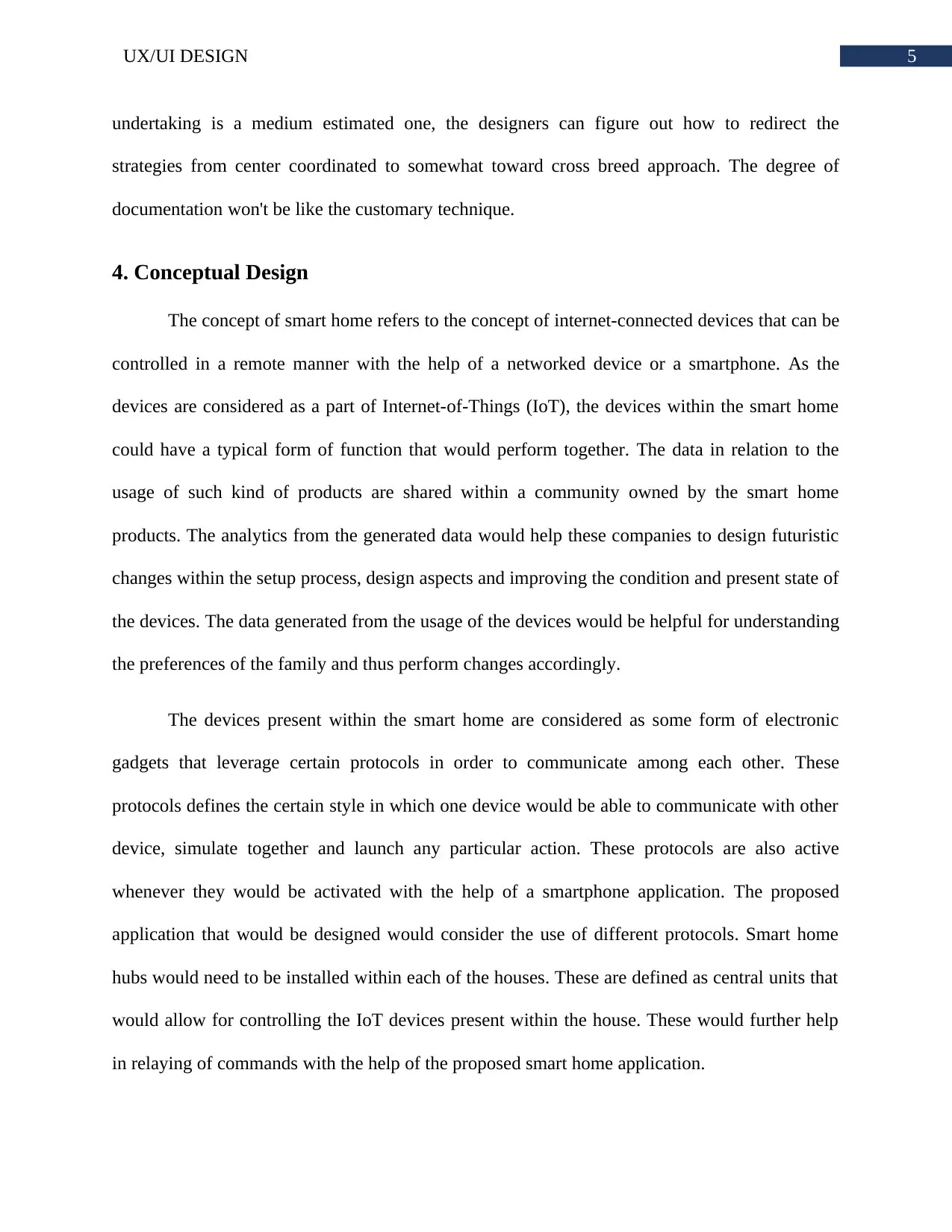
2. Multi-purpose Application – In order to control a large range of smart home
applications within a single mobile application, the multi-purpose application would be used.
Such kind of applications would be integrated with a broad range of functionalities, APIs and
other critical aspects.
Based on the development approach of a smart home application, the development team
should consider the total number of devices and smart home products that would be covered
under the domain of the application. Two basic options that are discussed are:
1. Single-purpose Application – Based on the needs of using and controlling a single
product such as a fan, light bulb or thermostat, a single-purpose application would be used.
These kind of applications would be an easy task to be developed. The developers would be able
to provide detailed and top-notch user interface. This would mainly be possible as less kind of
functionalities would be implemented and thus more amount of focus could be provided over the
design aspects.
2. Multi-purpose Application – In order to control a large range of smart home
applications within a single mobile application, the multi-purpose application would be used.
Such kind of applications would be integrated with a broad range of functionalities, APIs and
other critical aspects.
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

7UX/UI DESIGN

8UX/UI DESIGN
4. Detailed Mock-ups
i. A smart home application, designed for satisfying the needs and generating more
usage of different smart home products should include basic and high-end features. However,
such kind of inclusions should be appropriate and as per the needs of the users. Unnecessary
form of requirements and inclusions within the smart home application might overload the
application and thus it might not work properly.
ii. Despite the various forms of features and connected devices, there is a certain set
of standards methods, functionalities and procedures that would help in forming a decent smart
home application. The certain features includes:
iii. 1. Home or Registration Screen – This is considered as the primary screen in
which non-registered users would be asked to register themselves. After registering they would
be able to login within the system. This step is extremely crucial as the data entered would need
to be stored and encrypted properly.
iv. 2. Access Configuration – After login, it would be crucial to main two forms of
configuration profiles. These include:
v. 1. Admin section comprising of management rights.
vi. 2. A user section that would have certain form of restricted address based on the
functions granted from the admin section.
vii. 3. Onboarding Guide – Users need to be accustomed with the application.
Hence, some pages explaining the basic functioning of the working of the smart home
application, the connection procedures with the smart devices and hubs would be helpful.
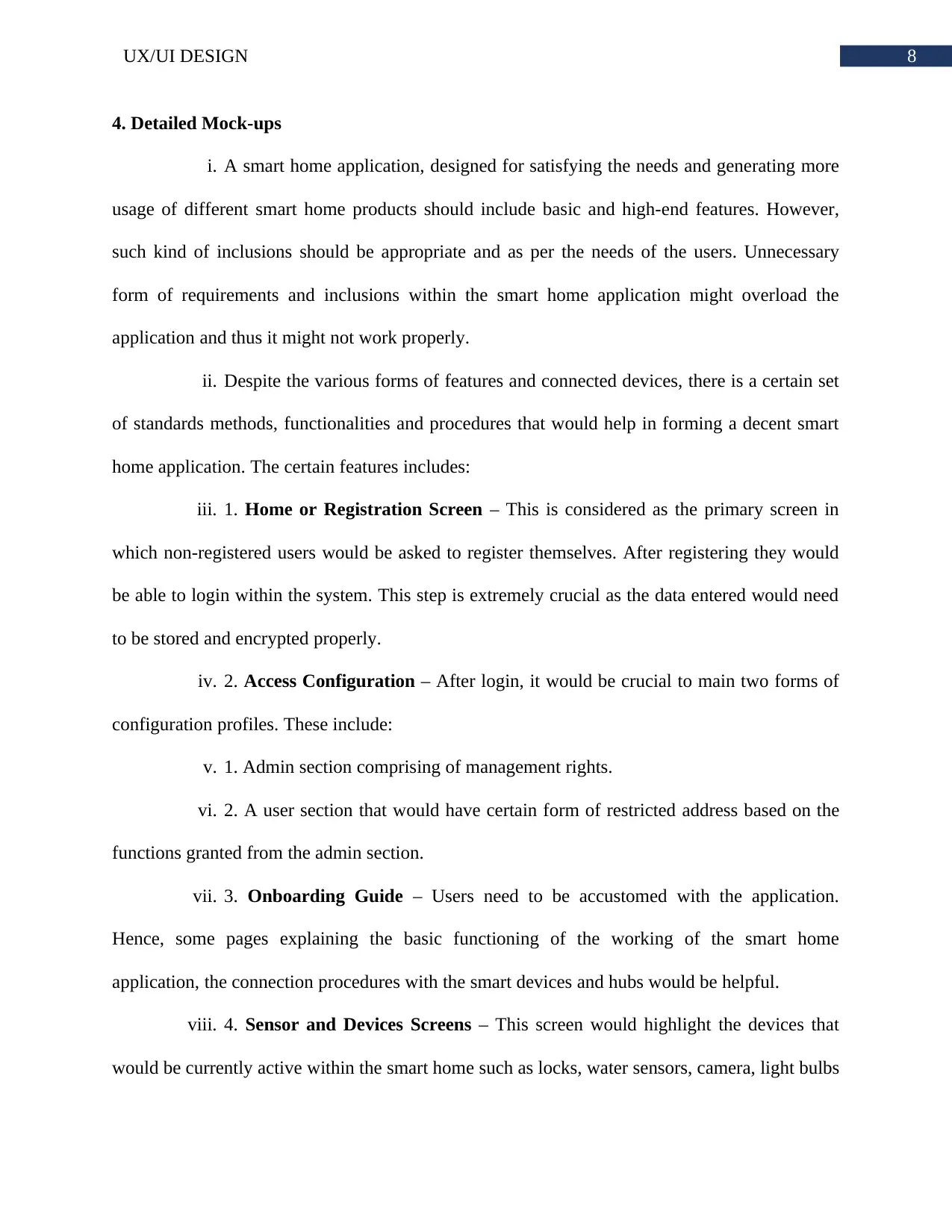
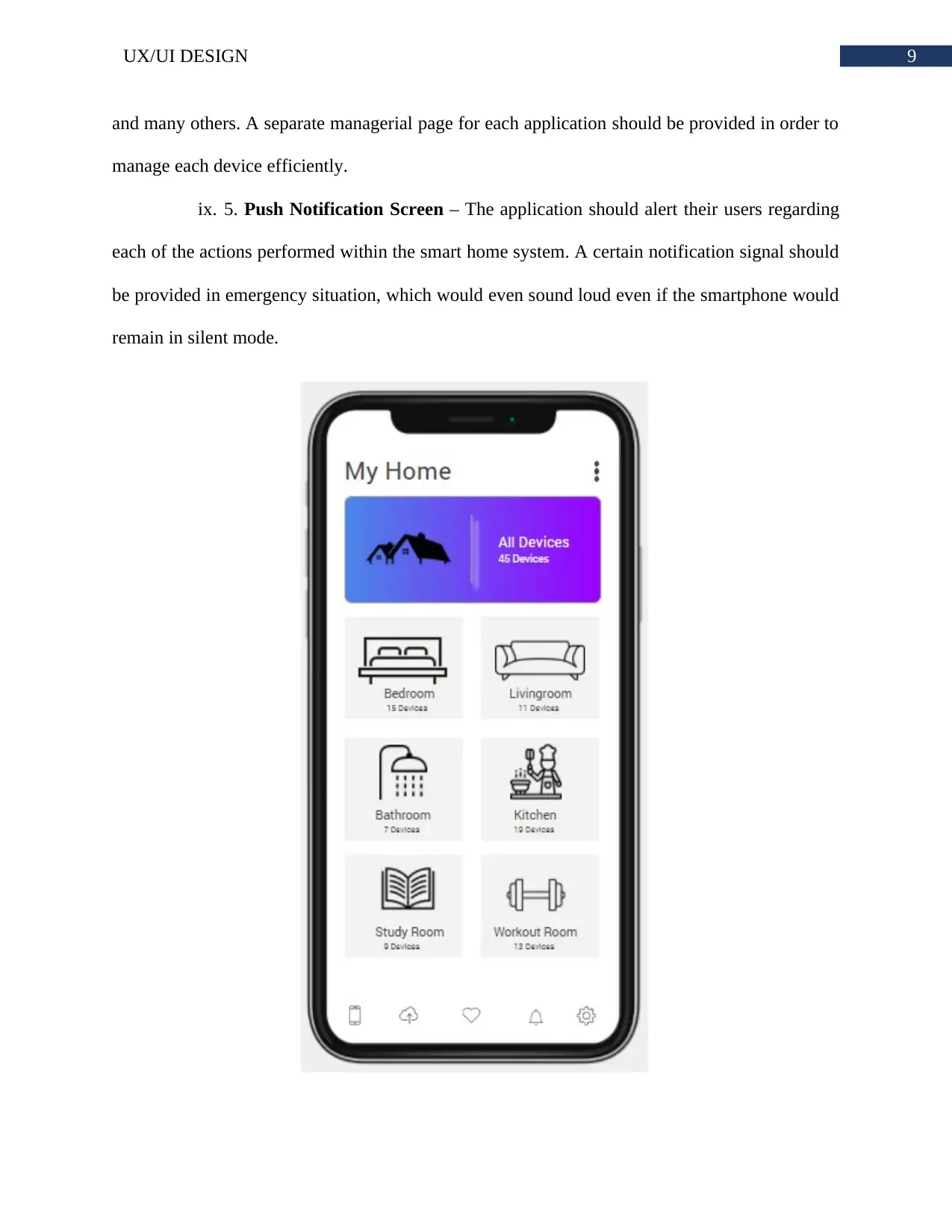
viii. 4. Sensor and Devices Screens – This screen would highlight the devices that
would be currently active within the smart home such as locks, water sensors, camera, light bulbs
4. Detailed Mock-ups
i. A smart home application, designed for satisfying the needs and generating more
usage of different smart home products should include basic and high-end features. However,
such kind of inclusions should be appropriate and as per the needs of the users. Unnecessary
form of requirements and inclusions within the smart home application might overload the
application and thus it might not work properly.
ii. Despite the various forms of features and connected devices, there is a certain set
of standards methods, functionalities and procedures that would help in forming a decent smart
home application. The certain features includes:
iii. 1. Home or Registration Screen – This is considered as the primary screen in
which non-registered users would be asked to register themselves. After registering they would
be able to login within the system. This step is extremely crucial as the data entered would need
to be stored and encrypted properly.
iv. 2. Access Configuration – After login, it would be crucial to main two forms of
configuration profiles. These include:
v. 1. Admin section comprising of management rights.
vi. 2. A user section that would have certain form of restricted address based on the
functions granted from the admin section.
vii. 3. Onboarding Guide – Users need to be accustomed with the application.
Hence, some pages explaining the basic functioning of the working of the smart home
application, the connection procedures with the smart devices and hubs would be helpful.
viii. 4. Sensor and Devices Screens – This screen would highlight the devices that
would be currently active within the smart home such as locks, water sensors, camera, light bulbs

9UX/UI DESIGN
and many others. A separate managerial page for each application should be provided in order to
manage each device efficiently.
ix. 5. Push Notification Screen – The application should alert their users regarding
each of the actions performed within the smart home system. A certain notification signal should
be provided in emergency situation, which would even sound loud even if the smartphone would
remain in silent mode.
and many others. A separate managerial page for each application should be provided in order to
manage each device efficiently.
ix. 5. Push Notification Screen – The application should alert their users regarding
each of the actions performed within the smart home system. A certain notification signal should
be provided in emergency situation, which would even sound loud even if the smartphone would
remain in silent mode.
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

10UX/UI DESIGN

11UX/UI DESIGN
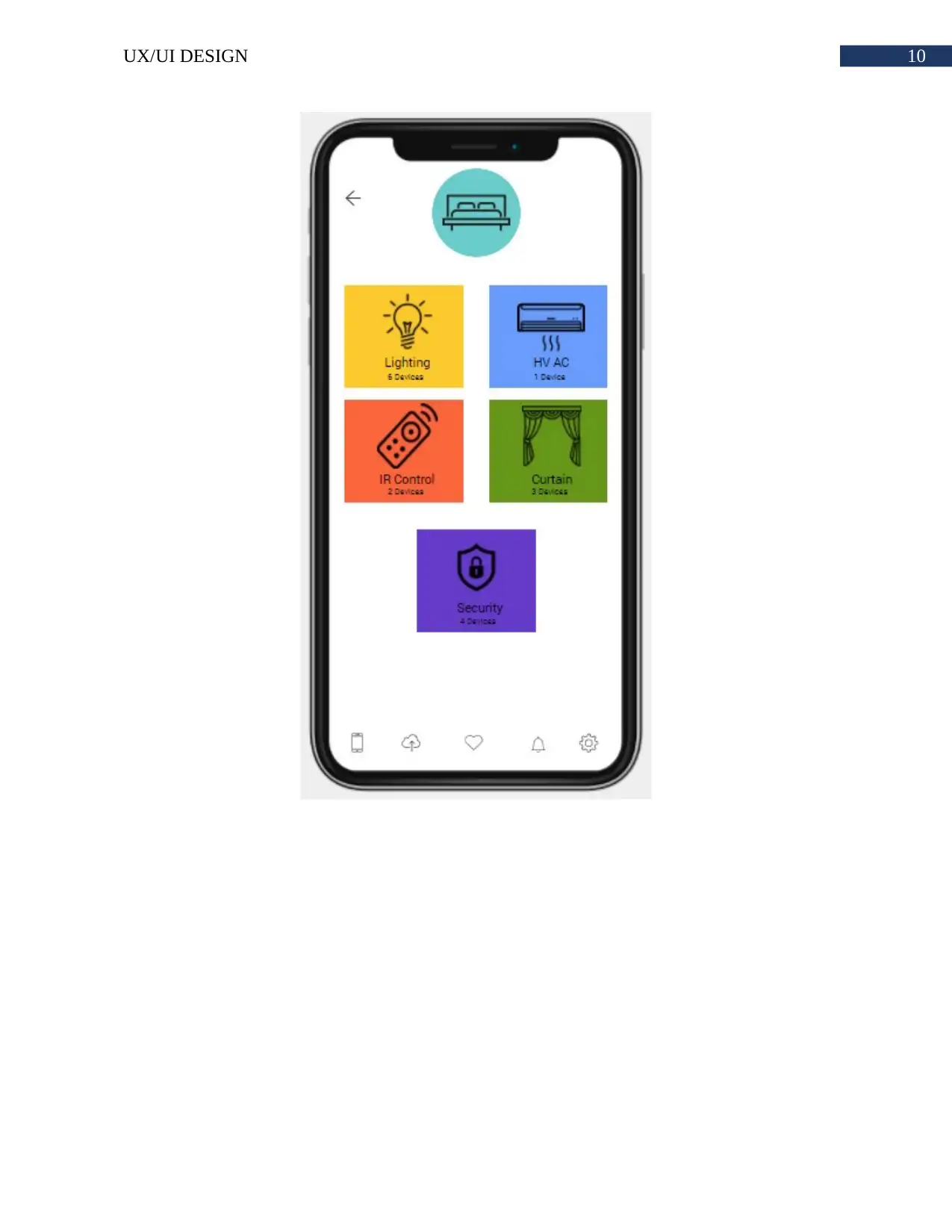
5. Discussion:
The experience of UX/UI development of an application was very good and full of
learning experiences. Finding the right tools for developing the low and high fidelity prototypes
were very hard for me. There are various applications available in the market. Getting used to the
JustInMind tool was hard. The interface was confusing for me at the beginning. I started
watching videos on tools that I have used and various approaches to UI design. Gradually I get
5. Discussion:
The experience of UX/UI development of an application was very good and full of
learning experiences. Finding the right tools for developing the low and high fidelity prototypes
were very hard for me. There are various applications available in the market. Getting used to the
JustInMind tool was hard. The interface was confusing for me at the beginning. I started
watching videos on tools that I have used and various approaches to UI design. Gradually I get

12UX/UI DESIGN
used to the tools and stared exploring my creativity. Finally I was making interfaces that looked
similar to the tutorials that I had watched. Other than that, I had to gain knowledge about the
principles of user interface design. Using the proper fonts were also essential for the project.
After understanding the combination between the font, colour and UX/UI principles, I could
produce my own interfaces from scratch. The whole journey of knowing nothing about UX and
understanding the fundamentals was very good and information rich. The thing that went wrong
during the process was decision making. During developing the sketches, I had to make
decisions of my own. Because of lack of skills and experiences, all my decisions were lacking
creativity or were not helping the interface to be beautiful. I observed and analysed a lot of
applications to develop the skills and finally created the prototype.
used to the tools and stared exploring my creativity. Finally I was making interfaces that looked
similar to the tutorials that I had watched. Other than that, I had to gain knowledge about the
principles of user interface design. Using the proper fonts were also essential for the project.
After understanding the combination between the font, colour and UX/UI principles, I could
produce my own interfaces from scratch. The whole journey of knowing nothing about UX and
understanding the fundamentals was very good and information rich. The thing that went wrong
during the process was decision making. During developing the sketches, I had to make
decisions of my own. Because of lack of skills and experiences, all my decisions were lacking
creativity or were not helping the interface to be beautiful. I observed and analysed a lot of
applications to develop the skills and finally created the prototype.
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

13UX/UI DESIGN
Bibliography:
Gkatzidou, V., Hone, K., Sutcliffe, L., Gibbs, J., Sadiq, S.T., Szczepura, A., Sonnenberg, P. and
Estcourt, C., 2015. User interface design for mobile-based sexual health interventions for young
people: design recommendations from a qualitative study on an online Chlamydia clinical care
pathway. BMC medical informatics and decision making, 15(1), p.72.
Vance, A., Lowry, P.B. and Eggett, D.L., 2015. Increasing accountability through the user
interface design artifacts: A new approach to addressing the problem of access-policy violations.
Mis Quarterly, 39(2), pp.345-366.
Bibliography:
Gkatzidou, V., Hone, K., Sutcliffe, L., Gibbs, J., Sadiq, S.T., Szczepura, A., Sonnenberg, P. and
Estcourt, C., 2015. User interface design for mobile-based sexual health interventions for young
people: design recommendations from a qualitative study on an online Chlamydia clinical care
pathway. BMC medical informatics and decision making, 15(1), p.72.
Vance, A., Lowry, P.B. and Eggett, D.L., 2015. Increasing accountability through the user
interface design artifacts: A new approach to addressing the problem of access-policy violations.
Mis Quarterly, 39(2), pp.345-366.
1 out of 14
Related Documents
Your All-in-One AI-Powered Toolkit for Academic Success.
+13062052269
info@desklib.com
Available 24*7 on WhatsApp / Email
![[object Object]](/_next/static/media/star-bottom.7253800d.svg)
Unlock your academic potential
© 2024 | Zucol Services PVT LTD | All rights reserved.





