Web Application Development: Implementation and Database Integration
VerifiedAdded on 2024/07/01
|40
|5191
|143
Report
AI Summary
This document details the development of a web application, covering server-side and client-side scripting languages, their advantages, and disadvantages. It analyzes web security issues and provides recommendations for improvements, focusing on preventing unauthorized data access. The report outlines a three-tier architecture explaining server-client interaction and database usage. Alternative designs are evaluated for security features, and user documentation is included for project understanding. The e-commerce web application uses a database to store and retrieve information, with descriptions of server and client-side components. The report also covers the implementation of the web application based on the designed mock ups, including database integration, error handling and testing.

Contents
List of figures......................................................................................................................................... 1
Introduction........................................................................................................................................... 3
LO1. Understand the concepts of web application development..........................................................4
P1.1 Critically evaluate the functions and advantages of web applications......................................4
P1.2 Critically compare different types of server-side and client-side scripting languages...............5
1.3 Examine web security and make recommendations for security improvements........................7
LO2 Be able to design web applications................................................................................................9
P2.1 Designs a web application to meet the requirements given in the case study..........................9
P2.2 Synthesise client-side and server-side functionality in a web application...............................12
P2.3 Apply a database design for the given scenario.......................................................................13
P2.4 Evaluates alternative designs and solutions to meet the given requirement as explained in
the case study.................................................................................................................................. 14
LO3. Be able to implement web applications......................................................................................16
P3.1 Implement a web application to a prepared design using client-side and server-side scripting
languages......................................................................................................................................... 16
P3.2 Implements a web-enabled database management system to store, retrieve and manipulate
data in a web application.................................................................................................................22
P3.3 Identify and implement opportunities for error handling and reporting for the given case
study................................................................................................................................................ 25
LO4 Be able to test web applications.............................................................................................27
4.1 critically review and test a web application using a web-enabled database management
system 27
4.2 analyze actual test results against expected results to identify discrepancies....................32
4.3 critically evaluate independent feedback on a developed web application and make
recommendations for improvements.............................................................................................. 33
4.4 create user documentation for a developed web application.............................................35
Conclusion...........................................................................................................................................39
References........................................................................................................................................... 40
List of figures
Figure 1 design 1....................................................................................................................................9
Figure 2 design 2..................................................................................................................................10
Figure 3 design 3..................................................................................................................................10
Figure 4 design 4..................................................................................................................................11
Figure 5 use case................................................................................................................................. 11
Figure 6 Server side and client side interaction...................................................................................12
Figure 7 3 tier schema......................................................................................................................... 13
List of figures......................................................................................................................................... 1
Introduction........................................................................................................................................... 3
LO1. Understand the concepts of web application development..........................................................4
P1.1 Critically evaluate the functions and advantages of web applications......................................4
P1.2 Critically compare different types of server-side and client-side scripting languages...............5
1.3 Examine web security and make recommendations for security improvements........................7
LO2 Be able to design web applications................................................................................................9
P2.1 Designs a web application to meet the requirements given in the case study..........................9
P2.2 Synthesise client-side and server-side functionality in a web application...............................12
P2.3 Apply a database design for the given scenario.......................................................................13
P2.4 Evaluates alternative designs and solutions to meet the given requirement as explained in
the case study.................................................................................................................................. 14
LO3. Be able to implement web applications......................................................................................16
P3.1 Implement a web application to a prepared design using client-side and server-side scripting
languages......................................................................................................................................... 16
P3.2 Implements a web-enabled database management system to store, retrieve and manipulate
data in a web application.................................................................................................................22
P3.3 Identify and implement opportunities for error handling and reporting for the given case
study................................................................................................................................................ 25
LO4 Be able to test web applications.............................................................................................27
4.1 critically review and test a web application using a web-enabled database management
system 27
4.2 analyze actual test results against expected results to identify discrepancies....................32
4.3 critically evaluate independent feedback on a developed web application and make
recommendations for improvements.............................................................................................. 33
4.4 create user documentation for a developed web application.............................................35
Conclusion...........................................................................................................................................39
References........................................................................................................................................... 40
List of figures
Figure 1 design 1....................................................................................................................................9
Figure 2 design 2..................................................................................................................................10
Figure 3 design 3..................................................................................................................................10
Figure 4 design 4..................................................................................................................................11
Figure 5 use case................................................................................................................................. 11
Figure 6 Server side and client side interaction...................................................................................12
Figure 7 3 tier schema......................................................................................................................... 13
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

Figure 8 ER Diagram............................................................................................................................ 13
Figure 9 Use case................................................................................................................................. 14
Figure 10 home.................................................................................................................................... 16
Figure 11 add product......................................................................................................................... 16
Figure 12 login.....................................................................................................................................17
Figure 13 sign up................................................................................................................................. 17
Figure 14 brands.................................................................................................................................. 18
Figure 15 product 1............................................................................................................................. 18
Figure 16 product 2............................................................................................................................. 19
Figure 17 brands.................................................................................................................................. 19
Figure 18 login.....................................................................................................................................20
Figure 19 sign up................................................................................................................................. 21
Figure 20 products............................................................................................................................... 22
Figure 21 database.............................................................................................................................. 23
Figure 22 brands.................................................................................................................................. 23
Figure 23 dell.......................................................................................................................................23
Figure 24 mac...................................................................................................................................... 24
Figure 25 signup.................................................................................................................................. 24
Figure 26 sony..................................................................................................................................... 24
Figure 27 fields empty......................................................................................................................... 25
Figure 28 signup.................................................................................................................................. 26
Figure 29: Test case 1.......................................................................................................................... 28
Figure 30: login test case 1.................................................................................................................. 28
Figure 31: login test case 2.................................................................................................................. 29
Figure 32: Test case 3.......................................................................................................................... 29
Figure 33: Testing the Browser compatibility 1.................................................................................. 30
Figure 34: Testing the Browser compatibility 2.................................................................................. 30
Figure 35: Testing the Browser compatibility 3.................................................................................. 31
Figure 36: Homepage.......................................................................................................................... 35
Figure 37: Dell product........................................................................................................................ 35
Figure 38: MAC product.......................................................................................................................36
Figure 39: sony product....................................................................................................................... 36
Figure 40: Add product........................................................................................................................ 36
Figure 41: Admin login page................................................................................................................37
Figure 42: customer login....................................................................................................................37
Figure 43: customer sing up page........................................................................................................ 37
Figure 44: new brand product............................................................................................................. 38
Figure 9 Use case................................................................................................................................. 14
Figure 10 home.................................................................................................................................... 16
Figure 11 add product......................................................................................................................... 16
Figure 12 login.....................................................................................................................................17
Figure 13 sign up................................................................................................................................. 17
Figure 14 brands.................................................................................................................................. 18
Figure 15 product 1............................................................................................................................. 18
Figure 16 product 2............................................................................................................................. 19
Figure 17 brands.................................................................................................................................. 19
Figure 18 login.....................................................................................................................................20
Figure 19 sign up................................................................................................................................. 21
Figure 20 products............................................................................................................................... 22
Figure 21 database.............................................................................................................................. 23
Figure 22 brands.................................................................................................................................. 23
Figure 23 dell.......................................................................................................................................23
Figure 24 mac...................................................................................................................................... 24
Figure 25 signup.................................................................................................................................. 24
Figure 26 sony..................................................................................................................................... 24
Figure 27 fields empty......................................................................................................................... 25
Figure 28 signup.................................................................................................................................. 26
Figure 29: Test case 1.......................................................................................................................... 28
Figure 30: login test case 1.................................................................................................................. 28
Figure 31: login test case 2.................................................................................................................. 29
Figure 32: Test case 3.......................................................................................................................... 29
Figure 33: Testing the Browser compatibility 1.................................................................................. 30
Figure 34: Testing the Browser compatibility 2.................................................................................. 30
Figure 35: Testing the Browser compatibility 3.................................................................................. 31
Figure 36: Homepage.......................................................................................................................... 35
Figure 37: Dell product........................................................................................................................ 35
Figure 38: MAC product.......................................................................................................................36
Figure 39: sony product....................................................................................................................... 36
Figure 40: Add product........................................................................................................................ 36
Figure 41: Admin login page................................................................................................................37
Figure 42: customer login....................................................................................................................37
Figure 43: customer sing up page........................................................................................................ 37
Figure 44: new brand product............................................................................................................. 38

Introduction
This document is preparing for web application development in which server side and client
side language are described. The report describes scripting languages with their advantages and
disadvantages to determine the security issues and their solution to enhance the performance of
the web-based application. The three-tier architecture explains the interaction between the
server and client side along with the use of the database. The web security issues are also
provided with the recommendations which help in the future to prevent any attacks. The
alternative designs explain their use with security features to identify which is better or not. The
user documentation gives full knowledge of this project and easily understood by the user. The
database is used to store and retrieve information of e-commerce web application for which it is
developed. It provides a description of each server and client-side components which are
required to understand.
This document is preparing for web application development in which server side and client
side language are described. The report describes scripting languages with their advantages and
disadvantages to determine the security issues and their solution to enhance the performance of
the web-based application. The three-tier architecture explains the interaction between the
server and client side along with the use of the database. The web security issues are also
provided with the recommendations which help in the future to prevent any attacks. The
alternative designs explain their use with security features to identify which is better or not. The
user documentation gives full knowledge of this project and easily understood by the user. The
database is used to store and retrieve information of e-commerce web application for which it is
developed. It provides a description of each server and client-side components which are
required to understand.
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

LO1. Understand the concepts of web application development
P1.1 Critically evaluate the functions and advantages of web applications
Web Application:
A web application is a type of program which is accessible over the network with the help of
some connections like HTTP protocol. The web-based application can run on any browser as it
supports various browsers. The programming of the web application is done by HTML and
CSS which helps in making forms and designing of those forms. It requires a web server which
connects the server and client through the internet. The server-client is used to manage requests
to access the web application by giving a response to the client by the server ( Fitz-Rodríguez,
Kubota, Giacomelli, Tignor, Wilson & McMahon, 2010). The client-side part is done by
HTML and CSS or some other language like JavaScript, PHP, etc. The server-side
development is done by Perl, ASP.NET, PHP, Python, etc.
Web-based application accessibility:
Nowadays, the developer focus on every type of person to make a website accessible by anyone
in some way. The company wants the website to sell their laptops and for this, the developer
needs to focus on customer requirements along with their accessibility. So this website also
supports some special functionaries which help the customer to search laptops of their need.
Users of Web application:
This company is based on e-commerce in which they want to improve financial conditions by
making profits. It can be possible when the interaction of the user will increase towards the web
application. This website is designed by keeping aspects of the public sector and private sector
which enables communication between the customer and company.
Functions:
Account Profile:
This web application provides an option for users to manage their profiles on the company
website. The users can add their personal info which is used in checkout some item such as
username, contact details, email address, etc.
Cart:
The web application provides a shopping cart to the users as this is an e-commerce laptop
company who wants to sell their laptops to enhance performance. The shopping cart helps users
to analyze what they are going to shop.
Product details:
This section is designed in a web application for the employees of Laptop Company in which
they can add details about the product like description, price, images of the product, etc.
Order Processing:
The web application can help users to place their orders and it’ll be received by the company.
But order updates are necessary to analyze the processing. So this field will provide updates
over the places order which is updated through company employees.
P1.1 Critically evaluate the functions and advantages of web applications
Web Application:
A web application is a type of program which is accessible over the network with the help of
some connections like HTTP protocol. The web-based application can run on any browser as it
supports various browsers. The programming of the web application is done by HTML and
CSS which helps in making forms and designing of those forms. It requires a web server which
connects the server and client through the internet. The server-client is used to manage requests
to access the web application by giving a response to the client by the server ( Fitz-Rodríguez,
Kubota, Giacomelli, Tignor, Wilson & McMahon, 2010). The client-side part is done by
HTML and CSS or some other language like JavaScript, PHP, etc. The server-side
development is done by Perl, ASP.NET, PHP, Python, etc.
Web-based application accessibility:
Nowadays, the developer focus on every type of person to make a website accessible by anyone
in some way. The company wants the website to sell their laptops and for this, the developer
needs to focus on customer requirements along with their accessibility. So this website also
supports some special functionaries which help the customer to search laptops of their need.
Users of Web application:
This company is based on e-commerce in which they want to improve financial conditions by
making profits. It can be possible when the interaction of the user will increase towards the web
application. This website is designed by keeping aspects of the public sector and private sector
which enables communication between the customer and company.
Functions:
Account Profile:
This web application provides an option for users to manage their profiles on the company
website. The users can add their personal info which is used in checkout some item such as
username, contact details, email address, etc.
Cart:
The web application provides a shopping cart to the users as this is an e-commerce laptop
company who wants to sell their laptops to enhance performance. The shopping cart helps users
to analyze what they are going to shop.
Product details:
This section is designed in a web application for the employees of Laptop Company in which
they can add details about the product like description, price, images of the product, etc.
Order Processing:
The web application can help users to place their orders and it’ll be received by the company.
But order updates are necessary to analyze the processing. So this field will provide updates
over the places order which is updated through company employees.
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

Features:
The web application supports the recovery of data like it auto-save the cart history.
It provides access to order history by tracking.
It provides different sections for the customer to search product as per their
requirements.
Advantages:
The main advantage of the web application is it designed on one system but accessible
to anyone through the internet.
The web-based application can work remotely as the user can access the website from
anyplace anytime.
It supports interoperability as the cart in a web application which is linked to user
account help to trace the orders.
The installation and maintaining of a web application are easier than desktop
applications.
The security is more in web applications as they follow some protocols which prevent
from attacks (Korte & Farlow, 2013).
P1.2 Critically compare different types of server-side and client-side scripting languages.
Server-side Scripting Languages:
The server side is used for interaction between user and servers through request and response
protocol (Proctor, Yang & Zhao, 2014). The server side works on granting permissions to the
user for accessing the website over the internet. It is developed by some following languages as:
Python:
It requires less line of code to develop a web application. This language follows object-oriented
concepts as it is powerful and oldest language used for server side.
Merits:
It supports various libraries which help to integrate any functionality.
It is a simple and easy language as its code is like normal English words.
Demerits:
Its execution process is slower than others.
Due to restrictions, it doesn’t give runtime errors.
PHP:
It is the most commonly used language which stands for Hypertext Pre-processor. This
language used SQL language to maintain a database for the web application. It is basically
designed to edit the information and pull information from the database.
Merits:
It doesn’t require additional code to develop a web application.
The web application supports the recovery of data like it auto-save the cart history.
It provides access to order history by tracking.
It provides different sections for the customer to search product as per their
requirements.
Advantages:
The main advantage of the web application is it designed on one system but accessible
to anyone through the internet.
The web-based application can work remotely as the user can access the website from
anyplace anytime.
It supports interoperability as the cart in a web application which is linked to user
account help to trace the orders.
The installation and maintaining of a web application are easier than desktop
applications.
The security is more in web applications as they follow some protocols which prevent
from attacks (Korte & Farlow, 2013).
P1.2 Critically compare different types of server-side and client-side scripting languages.
Server-side Scripting Languages:
The server side is used for interaction between user and servers through request and response
protocol (Proctor, Yang & Zhao, 2014). The server side works on granting permissions to the
user for accessing the website over the internet. It is developed by some following languages as:
Python:
It requires less line of code to develop a web application. This language follows object-oriented
concepts as it is powerful and oldest language used for server side.
Merits:
It supports various libraries which help to integrate any functionality.
It is a simple and easy language as its code is like normal English words.
Demerits:
Its execution process is slower than others.
Due to restrictions, it doesn’t give runtime errors.
PHP:
It is the most commonly used language which stands for Hypertext Pre-processor. This
language used SQL language to maintain a database for the web application. It is basically
designed to edit the information and pull information from the database.
Merits:
It doesn’t require additional code to develop a web application.

Thr SQL language works efficiently as database supporter.
Demerits:
The speed and its performance affected due to robust features.
The web application which is designed in PHP isn’t secured.
Ruby:
It is used to develop a web application in which complicated logic is required on the database
side. Ruby language bundles the functionality of database which is required in PHP with SQL
language. Developers need to use ruby on rails framework to develop server-side part of web
application.
Merits:
It doesn’t require database language.
The maintenance is easier and demands high traffic.
Demerits:
The logics are very complex which affect the performance of the web application.
Its runtime speed is slower than others.
Client-side scripting language:
These languages used for designing interface for the users. It only provides interaction between
the application and user by running on any browser directly (Kirda, Jovanovic, Kruegel &
Vigna, 2009).
HTML and CSS:
It is used to develop forms for the web-based application and to make attractive CSS provides
designing features. Both languages used to make structure and designing of structure for the
users on which they interact to access Website of Laptop Company.
Merits:
Easy to develop web forms and designing of forms.
It uses tags to develop pages which are easier than coding.
HTML based web application supported on any browser.
Demerits:
It is very less secure language.
It produces complexity for more lines of code.
Editing of web pages is difficult as it is nit centralized language.
Javascript:
It is used for client-side scripting as it develops an interface with the help of HTML and CSS. It
is different from java language and only used for front-end designing of web applications.
Merits:
Demerits:
The speed and its performance affected due to robust features.
The web application which is designed in PHP isn’t secured.
Ruby:
It is used to develop a web application in which complicated logic is required on the database
side. Ruby language bundles the functionality of database which is required in PHP with SQL
language. Developers need to use ruby on rails framework to develop server-side part of web
application.
Merits:
It doesn’t require database language.
The maintenance is easier and demands high traffic.
Demerits:
The logics are very complex which affect the performance of the web application.
Its runtime speed is slower than others.
Client-side scripting language:
These languages used for designing interface for the users. It only provides interaction between
the application and user by running on any browser directly (Kirda, Jovanovic, Kruegel &
Vigna, 2009).
HTML and CSS:
It is used to develop forms for the web-based application and to make attractive CSS provides
designing features. Both languages used to make structure and designing of structure for the
users on which they interact to access Website of Laptop Company.
Merits:
Easy to develop web forms and designing of forms.
It uses tags to develop pages which are easier than coding.
HTML based web application supported on any browser.
Demerits:
It is very less secure language.
It produces complexity for more lines of code.
Editing of web pages is difficult as it is nit centralized language.
Javascript:
It is used for client-side scripting as it develops an interface with the help of HTML and CSS. It
is different from java language and only used for front-end designing of web applications.
Merits:
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

The executing speed is faster than others.
It supports interoperability and versatility.
Demerits:
It is a less secure language for scripting at the client side.
Sometimes browser doesn’t support JavaScript which affects the accessibility.
1.3 Examine web security and make recommendations for security improvements.
Web Security:
The security on web application helps to prevent cyber attacks from intruders. Basically, it is
for analyzing the issues and responding them to prevent unauthorized access to the data. The
web security protects data information which is available online over the internet identify the
risks and their solutions to reduce the chances of attacks. It requires security for protecting user
accounts, their personal info, transaction details, etc. by monitoring and revoking the
permissions of intruders (Meier, 2010).
Merits:
It protects systems from viruses which can easily corrupt the data present in the system.
The security can be renewed after a limited period of time.
It manages data transmission over the internet and protects from intruders by the
following cryptography.
Demerits:
Due to more security plugins. It reduces the speed of accessibility.
The cost will increase with the increasing security features.
Some malicious functions break the web security.
Issues in web security:
The intruders attack the web application and break the security protocols through SQL
injection. It corrupts the data files and changes data through some manipulation
operations of the database.
Due to less maintenance, intruders access the data and made some changes which affect
the reputation of the web application.
Intruders can easily attack the client side languages as these scripting languages are less
secure compared to server-side language. The browsers sometimes hacked which
breaks the security protocols.
Recommendations:
The web application should pull the data though getting method under encryption and
decryption methodology which prevents attacks occurred on the client side.
It supports interoperability and versatility.
Demerits:
It is a less secure language for scripting at the client side.
Sometimes browser doesn’t support JavaScript which affects the accessibility.
1.3 Examine web security and make recommendations for security improvements.
Web Security:
The security on web application helps to prevent cyber attacks from intruders. Basically, it is
for analyzing the issues and responding them to prevent unauthorized access to the data. The
web security protects data information which is available online over the internet identify the
risks and their solutions to reduce the chances of attacks. It requires security for protecting user
accounts, their personal info, transaction details, etc. by monitoring and revoking the
permissions of intruders (Meier, 2010).
Merits:
It protects systems from viruses which can easily corrupt the data present in the system.
The security can be renewed after a limited period of time.
It manages data transmission over the internet and protects from intruders by the
following cryptography.
Demerits:
Due to more security plugins. It reduces the speed of accessibility.
The cost will increase with the increasing security features.
Some malicious functions break the web security.
Issues in web security:
The intruders attack the web application and break the security protocols through SQL
injection. It corrupts the data files and changes data through some manipulation
operations of the database.
Due to less maintenance, intruders access the data and made some changes which affect
the reputation of the web application.
Intruders can easily attack the client side languages as these scripting languages are less
secure compared to server-side language. The browsers sometimes hacked which
breaks the security protocols.
Recommendations:
The web application should pull the data though getting method under encryption and
decryption methodology which prevents attacks occurred on the client side.
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

The software which is used in developing web application should be fully updated and
it Maintenence is done on specific time which prevents unauthorized access through
browser or virus.
The developer should prepare statements which can cure the SQL injections by making
template statements. These statements prevent breaking security of web application.
it Maintenence is done on specific time which prevents unauthorized access through
browser or virus.
The developer should prepare statements which can cure the SQL injections by making
template statements. These statements prevent breaking security of web application.

LO2 Be able to design web applications
P2.1 Designs a web application to meet the requirements given in the case study.
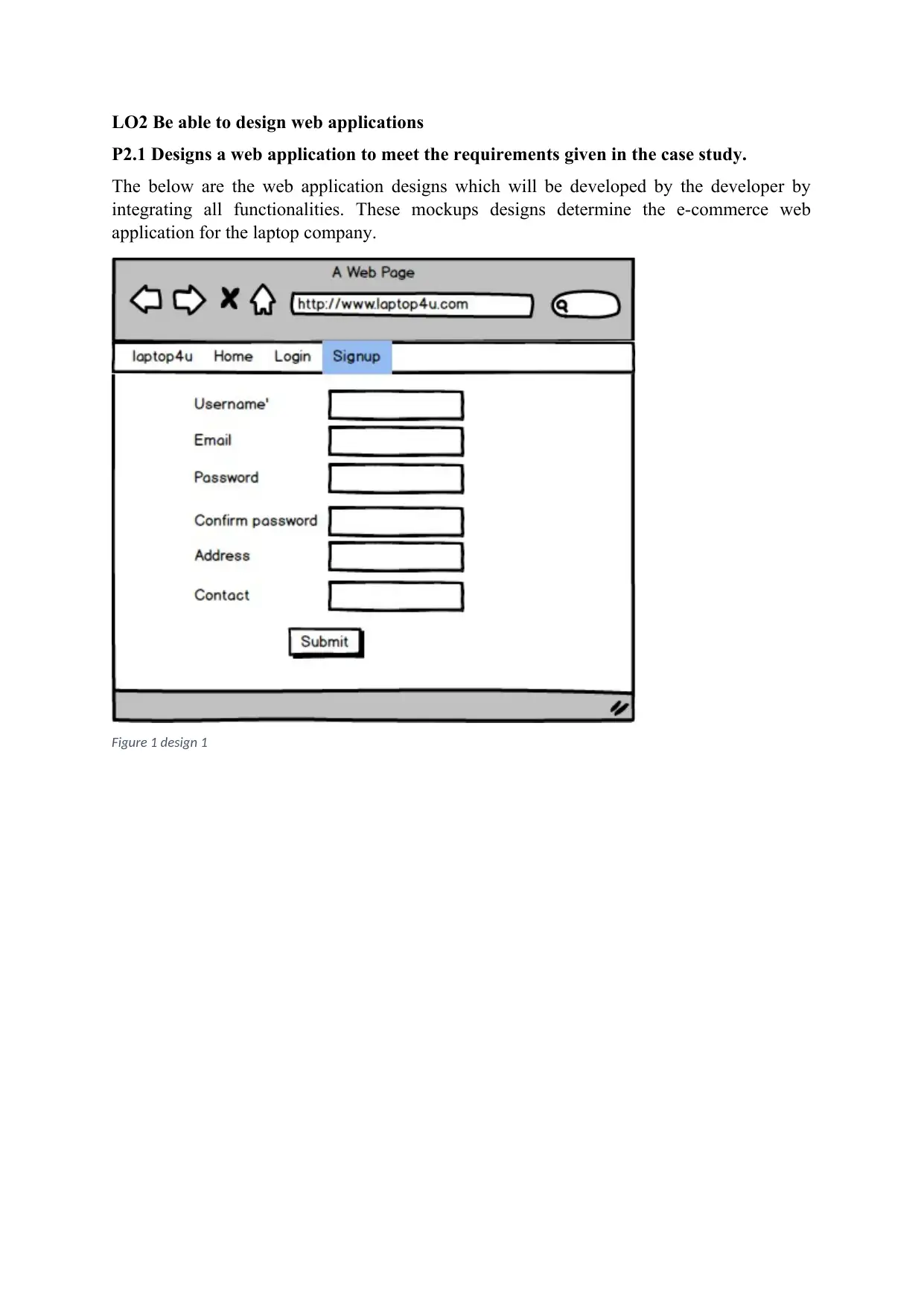
The below are the web application designs which will be developed by the developer by
integrating all functionalities. These mockups designs determine the e-commerce web
application for the laptop company.
Figure 1 design 1
P2.1 Designs a web application to meet the requirements given in the case study.
The below are the web application designs which will be developed by the developer by
integrating all functionalities. These mockups designs determine the e-commerce web
application for the laptop company.
Figure 1 design 1
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

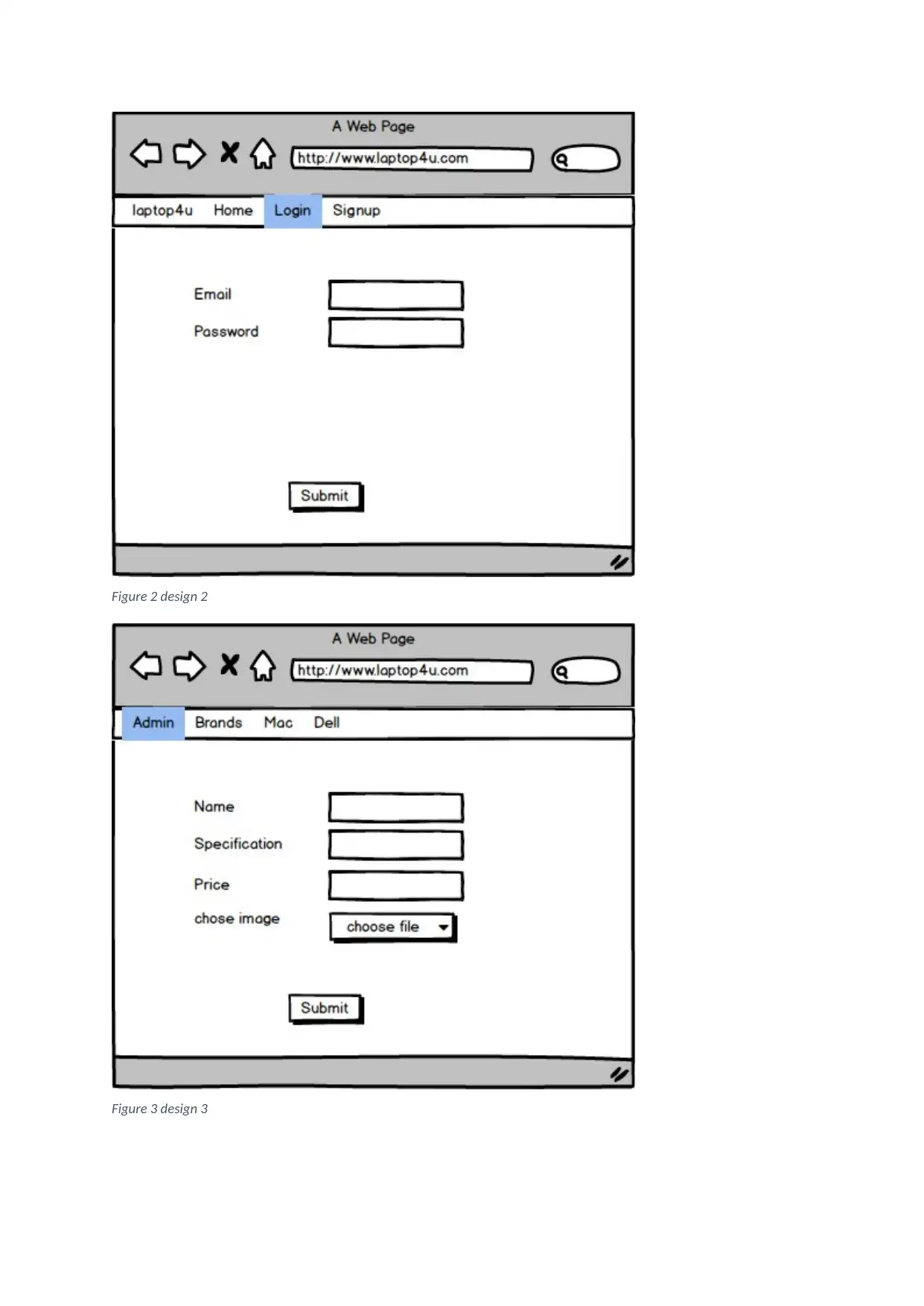
Figure 2 design 2
Figure 3 design 3
Figure 3 design 3
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

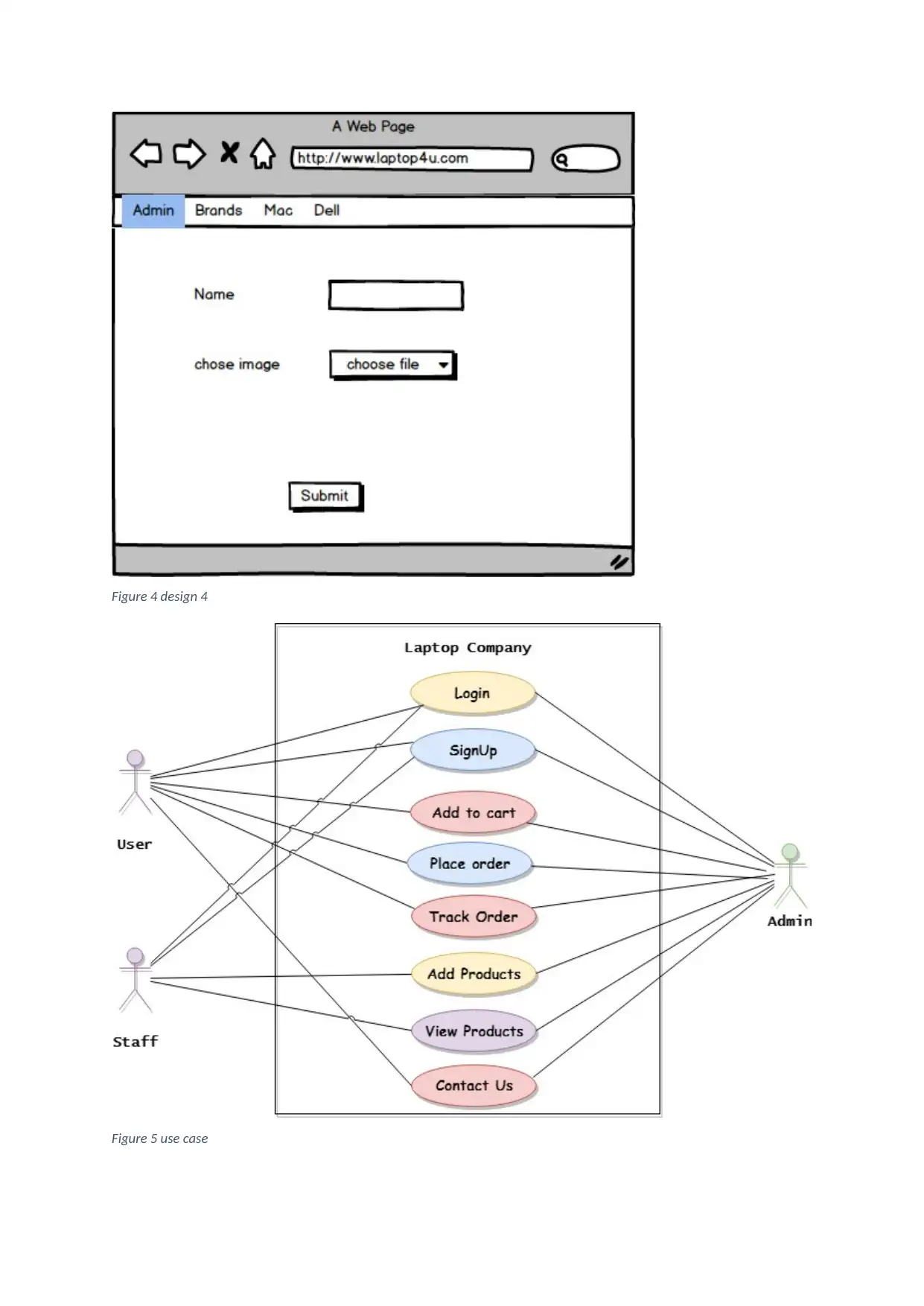
Figure 4 design 4
Figure 5 use case
Figure 5 use case

P2.2 Synthesise client-side and server-side functionality in a web application.
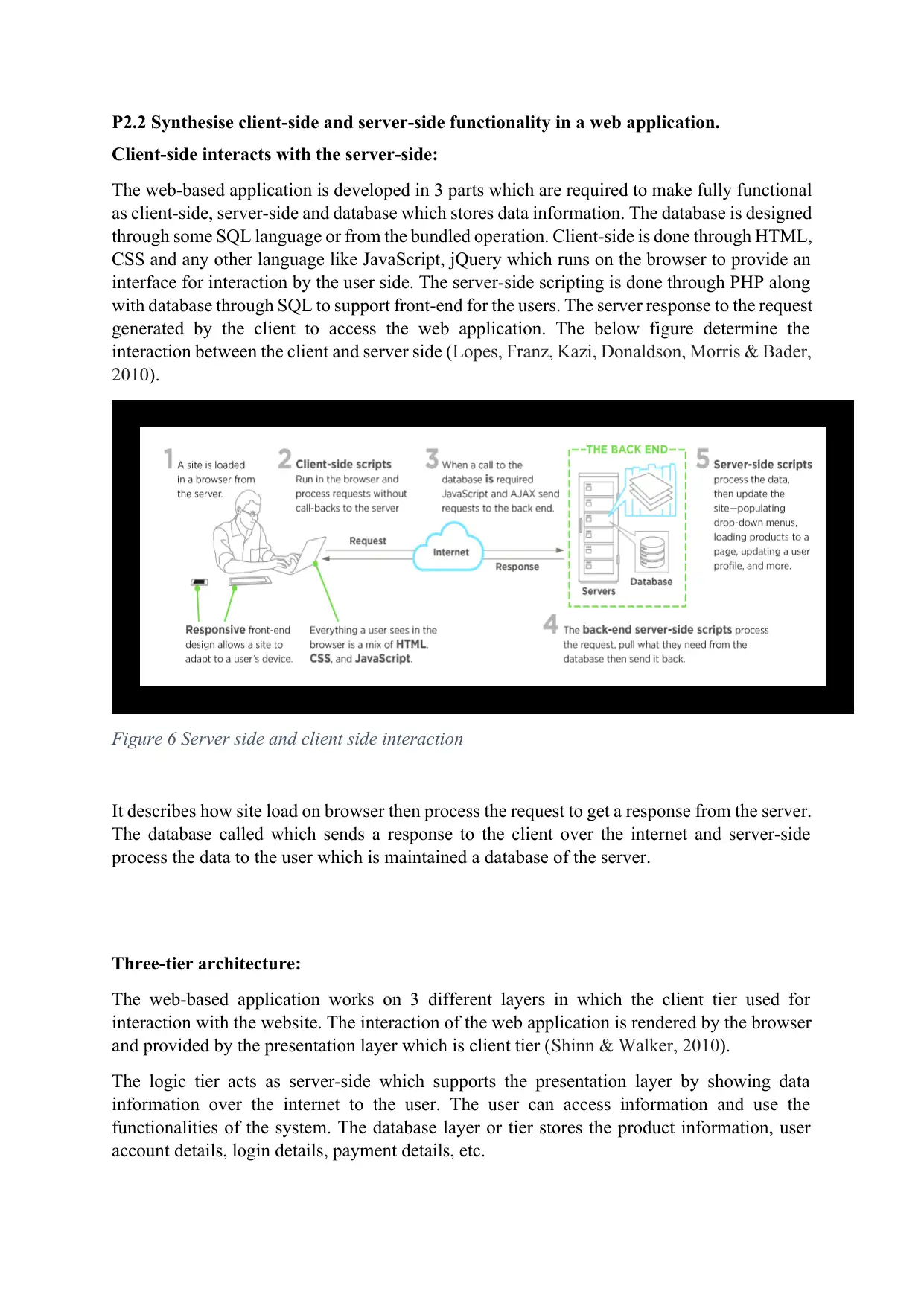
Client-side interacts with the server-side:
The web-based application is developed in 3 parts which are required to make fully functional
as client-side, server-side and database which stores data information. The database is designed
through some SQL language or from the bundled operation. Client-side is done through HTML,
CSS and any other language like JavaScript, jQuery which runs on the browser to provide an
interface for interaction by the user side. The server-side scripting is done through PHP along
with database through SQL to support front-end for the users. The server response to the request
generated by the client to access the web application. The below figure determine the
interaction between the client and server side (Lopes, Franz, Kazi, Donaldson, Morris & Bader,
2010).
Figure 6 Server side and client side interaction
It describes how site load on browser then process the request to get a response from the server.
The database called which sends a response to the client over the internet and server-side
process the data to the user which is maintained a database of the server.
Three-tier architecture:
The web-based application works on 3 different layers in which the client tier used for
interaction with the website. The interaction of the web application is rendered by the browser
and provided by the presentation layer which is client tier (Shinn & Walker, 2010).
The logic tier acts as server-side which supports the presentation layer by showing data
information over the internet to the user. The user can access information and use the
functionalities of the system. The database layer or tier stores the product information, user
account details, login details, payment details, etc.
Client-side interacts with the server-side:
The web-based application is developed in 3 parts which are required to make fully functional
as client-side, server-side and database which stores data information. The database is designed
through some SQL language or from the bundled operation. Client-side is done through HTML,
CSS and any other language like JavaScript, jQuery which runs on the browser to provide an
interface for interaction by the user side. The server-side scripting is done through PHP along
with database through SQL to support front-end for the users. The server response to the request
generated by the client to access the web application. The below figure determine the
interaction between the client and server side (Lopes, Franz, Kazi, Donaldson, Morris & Bader,
2010).
Figure 6 Server side and client side interaction
It describes how site load on browser then process the request to get a response from the server.
The database called which sends a response to the client over the internet and server-side
process the data to the user which is maintained a database of the server.
Three-tier architecture:
The web-based application works on 3 different layers in which the client tier used for
interaction with the website. The interaction of the web application is rendered by the browser
and provided by the presentation layer which is client tier (Shinn & Walker, 2010).
The logic tier acts as server-side which supports the presentation layer by showing data
information over the internet to the user. The user can access information and use the
functionalities of the system. The database layer or tier stores the product information, user
account details, login details, payment details, etc.
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide
1 out of 40
Related Documents
Your All-in-One AI-Powered Toolkit for Academic Success.
+13062052269
info@desklib.com
Available 24*7 on WhatsApp / Email
![[object Object]](/_next/static/media/star-bottom.7253800d.svg)
Unlock your academic potential
Copyright © 2020–2025 A2Z Services. All Rights Reserved. Developed and managed by ZUCOL.
