Web Application Development Project Report: WBS, Gantt, and Analysis
VerifiedAdded on 2020/05/28
|8
|1797
|79
Project
AI Summary
This project report details the development of a web application, encompassing various stages from initial planning to final deployment. It begins with an overview of the project's artifacts, including detailed lessons, technical and security specifications, and vendor selection criteria. A comprehensive WBS (Work Breakdown Structure) and Gantt chart are provided, outlining task durations, dependencies, and resource allocation, offering a clear project timeline. The report includes a thorough stakeholder analysis identifying key groups, their impact, and involvement. A staged project delivery plan and reporting plan are presented, followed by strategies for deployment, testing (white box and black box), and documentation. The report also outlines support and training strategies, along with contact details and a bibliography of referenced sources. The document provides a comprehensive guide to web application development, covering all aspects of the project lifecycle.

Running head: Web Application software
Web Application software
Name of the Student
Name of the University
Author Note
Web Application software
Name of the Student
Name of the University
Author Note
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

1
WEB APPLICATION SOFTWARE
Table of Contents
Artifacts..........................................................................................................................2
WBS and Gantt chart.....................................................................................................2
Stakeholder analysis.......................................................................................................5
Project delivery plan in stages and Reporting Plan........................................................6
Deployment and Testing strategies................................................................................6
Documentation...............................................................................................................7
Support...........................................................................................................................7
Training strategies..........................................................................................................7
Contact details................................................................................................................7
Bibliography...................................................................................................................8
WEB APPLICATION SOFTWARE
Table of Contents
Artifacts..........................................................................................................................2
WBS and Gantt chart.....................................................................................................2
Stakeholder analysis.......................................................................................................5
Project delivery plan in stages and Reporting Plan........................................................6
Deployment and Testing strategies................................................................................6
Documentation...............................................................................................................7
Support...........................................................................................................................7
Training strategies..........................................................................................................7
Contact details................................................................................................................7
Bibliography...................................................................................................................8

2
WEB APPLICATION SOFTWARE
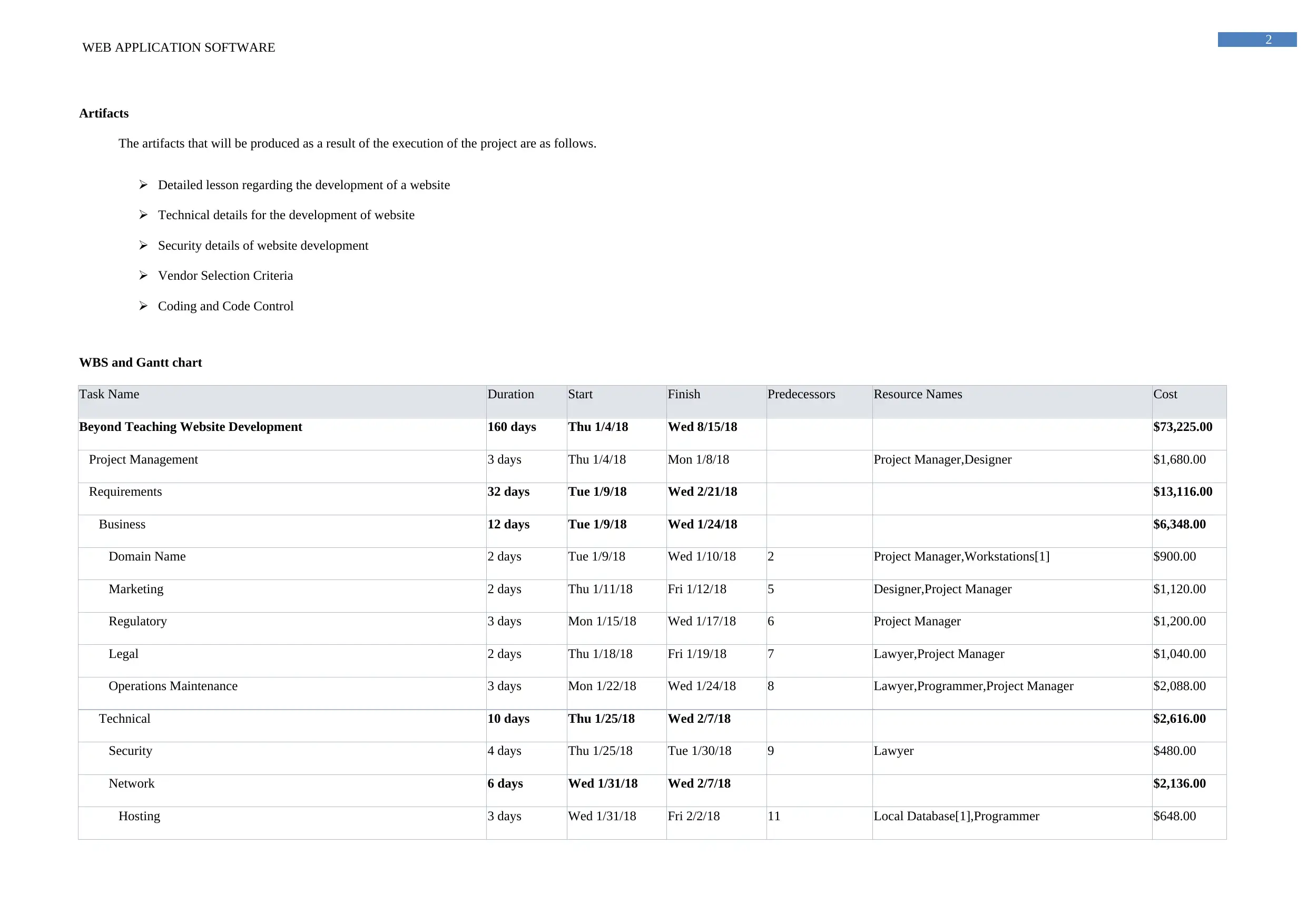
Artifacts
The artifacts that will be produced as a result of the execution of the project are as follows.
Detailed lesson regarding the development of a website
Technical details for the development of website
Security details of website development
Vendor Selection Criteria
Coding and Code Control
WBS and Gantt chart
Task Name Duration Start Finish Predecessors Resource Names Cost
Beyond Teaching Website Development 160 days Thu 1/4/18 Wed 8/15/18 $73,225.00
Project Management 3 days Thu 1/4/18 Mon 1/8/18 Project Manager,Designer $1,680.00
Requirements 32 days Tue 1/9/18 Wed 2/21/18 $13,116.00
Business 12 days Tue 1/9/18 Wed 1/24/18 $6,348.00
Domain Name 2 days Tue 1/9/18 Wed 1/10/18 2 Project Manager,Workstations[1] $900.00
Marketing 2 days Thu 1/11/18 Fri 1/12/18 5 Designer,Project Manager $1,120.00
Regulatory 3 days Mon 1/15/18 Wed 1/17/18 6 Project Manager $1,200.00
Legal 2 days Thu 1/18/18 Fri 1/19/18 7 Lawyer,Project Manager $1,040.00
Operations Maintenance 3 days Mon 1/22/18 Wed 1/24/18 8 Lawyer,Programmer,Project Manager $2,088.00
Technical 10 days Thu 1/25/18 Wed 2/7/18 $2,616.00
Security 4 days Thu 1/25/18 Tue 1/30/18 9 Lawyer $480.00
Network 6 days Wed 1/31/18 Wed 2/7/18 $2,136.00
Hosting 3 days Wed 1/31/18 Fri 2/2/18 11 Local Database[1],Programmer $648.00
WEB APPLICATION SOFTWARE
Artifacts
The artifacts that will be produced as a result of the execution of the project are as follows.
Detailed lesson regarding the development of a website
Technical details for the development of website
Security details of website development
Vendor Selection Criteria
Coding and Code Control
WBS and Gantt chart
Task Name Duration Start Finish Predecessors Resource Names Cost
Beyond Teaching Website Development 160 days Thu 1/4/18 Wed 8/15/18 $73,225.00
Project Management 3 days Thu 1/4/18 Mon 1/8/18 Project Manager,Designer $1,680.00
Requirements 32 days Tue 1/9/18 Wed 2/21/18 $13,116.00
Business 12 days Tue 1/9/18 Wed 1/24/18 $6,348.00
Domain Name 2 days Tue 1/9/18 Wed 1/10/18 2 Project Manager,Workstations[1] $900.00
Marketing 2 days Thu 1/11/18 Fri 1/12/18 5 Designer,Project Manager $1,120.00
Regulatory 3 days Mon 1/15/18 Wed 1/17/18 6 Project Manager $1,200.00
Legal 2 days Thu 1/18/18 Fri 1/19/18 7 Lawyer,Project Manager $1,040.00
Operations Maintenance 3 days Mon 1/22/18 Wed 1/24/18 8 Lawyer,Programmer,Project Manager $2,088.00
Technical 10 days Thu 1/25/18 Wed 2/7/18 $2,616.00
Security 4 days Thu 1/25/18 Tue 1/30/18 9 Lawyer $480.00
Network 6 days Wed 1/31/18 Wed 2/7/18 $2,136.00
Hosting 3 days Wed 1/31/18 Fri 2/2/18 11 Local Database[1],Programmer $648.00
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

3
WEB APPLICATION SOFTWARE
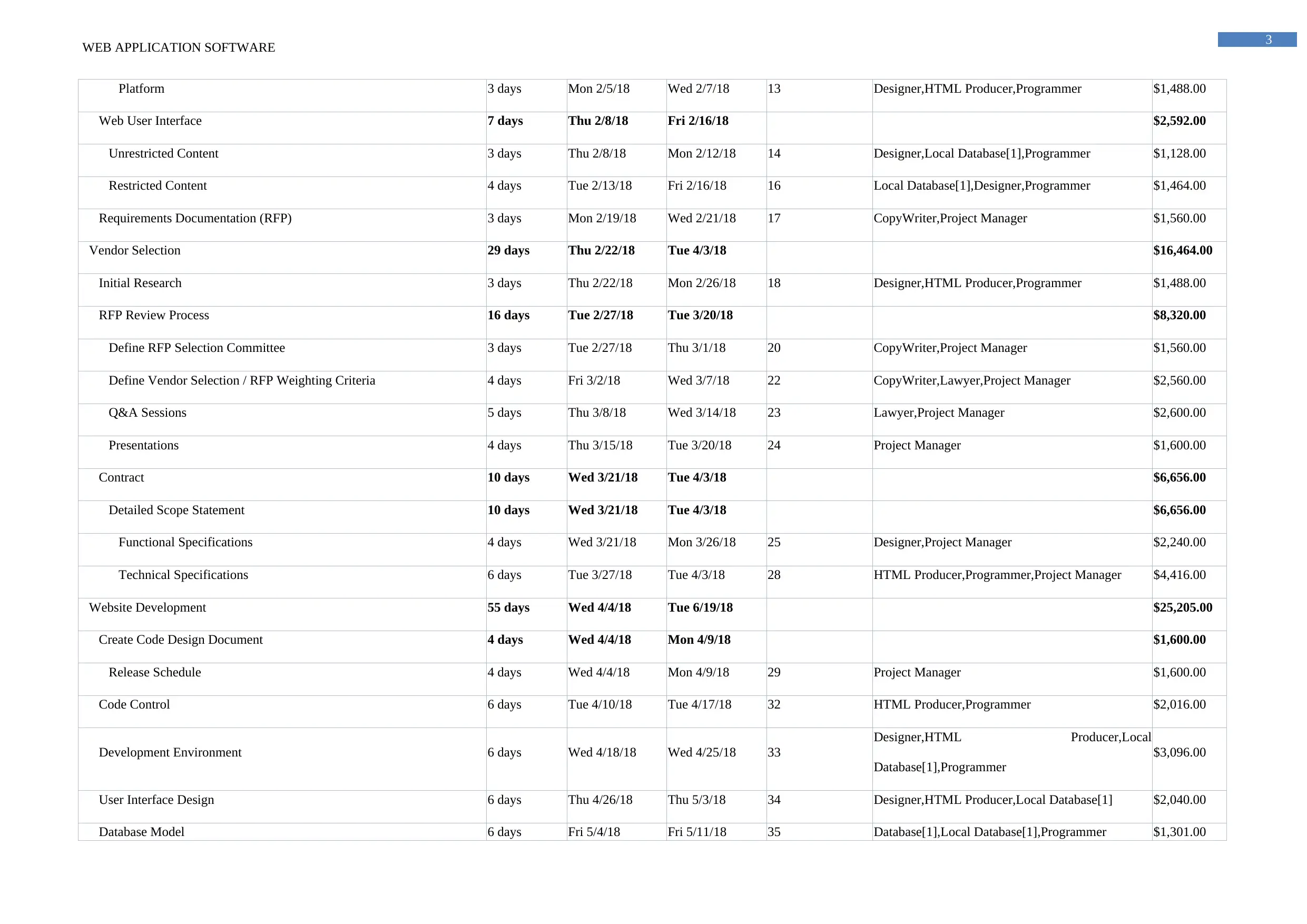
Platform 3 days Mon 2/5/18 Wed 2/7/18 13 Designer,HTML Producer,Programmer $1,488.00
Web User Interface 7 days Thu 2/8/18 Fri 2/16/18 $2,592.00
Unrestricted Content 3 days Thu 2/8/18 Mon 2/12/18 14 Designer,Local Database[1],Programmer $1,128.00
Restricted Content 4 days Tue 2/13/18 Fri 2/16/18 16 Local Database[1],Designer,Programmer $1,464.00
Requirements Documentation (RFP) 3 days Mon 2/19/18 Wed 2/21/18 17 CopyWriter,Project Manager $1,560.00
Vendor Selection 29 days Thu 2/22/18 Tue 4/3/18 $16,464.00
Initial Research 3 days Thu 2/22/18 Mon 2/26/18 18 Designer,HTML Producer,Programmer $1,488.00
RFP Review Process 16 days Tue 2/27/18 Tue 3/20/18 $8,320.00
Define RFP Selection Committee 3 days Tue 2/27/18 Thu 3/1/18 20 CopyWriter,Project Manager $1,560.00
Define Vendor Selection / RFP Weighting Criteria 4 days Fri 3/2/18 Wed 3/7/18 22 CopyWriter,Lawyer,Project Manager $2,560.00
Q&A Sessions 5 days Thu 3/8/18 Wed 3/14/18 23 Lawyer,Project Manager $2,600.00
Presentations 4 days Thu 3/15/18 Tue 3/20/18 24 Project Manager $1,600.00
Contract 10 days Wed 3/21/18 Tue 4/3/18 $6,656.00
Detailed Scope Statement 10 days Wed 3/21/18 Tue 4/3/18 $6,656.00
Functional Specifications 4 days Wed 3/21/18 Mon 3/26/18 25 Designer,Project Manager $2,240.00
Technical Specifications 6 days Tue 3/27/18 Tue 4/3/18 28 HTML Producer,Programmer,Project Manager $4,416.00
Website Development 55 days Wed 4/4/18 Tue 6/19/18 $25,205.00
Create Code Design Document 4 days Wed 4/4/18 Mon 4/9/18 $1,600.00
Release Schedule 4 days Wed 4/4/18 Mon 4/9/18 29 Project Manager $1,600.00
Code Control 6 days Tue 4/10/18 Tue 4/17/18 32 HTML Producer,Programmer $2,016.00
Development Environment 6 days Wed 4/18/18 Wed 4/25/18 33
Designer,HTML Producer,Local
Database[1],Programmer
$3,096.00
User Interface Design 6 days Thu 4/26/18 Thu 5/3/18 34 Designer,HTML Producer,Local Database[1] $2,040.00
Database Model 6 days Fri 5/4/18 Fri 5/11/18 35 Database[1],Local Database[1],Programmer $1,301.00
WEB APPLICATION SOFTWARE
Platform 3 days Mon 2/5/18 Wed 2/7/18 13 Designer,HTML Producer,Programmer $1,488.00
Web User Interface 7 days Thu 2/8/18 Fri 2/16/18 $2,592.00
Unrestricted Content 3 days Thu 2/8/18 Mon 2/12/18 14 Designer,Local Database[1],Programmer $1,128.00
Restricted Content 4 days Tue 2/13/18 Fri 2/16/18 16 Local Database[1],Designer,Programmer $1,464.00
Requirements Documentation (RFP) 3 days Mon 2/19/18 Wed 2/21/18 17 CopyWriter,Project Manager $1,560.00
Vendor Selection 29 days Thu 2/22/18 Tue 4/3/18 $16,464.00
Initial Research 3 days Thu 2/22/18 Mon 2/26/18 18 Designer,HTML Producer,Programmer $1,488.00
RFP Review Process 16 days Tue 2/27/18 Tue 3/20/18 $8,320.00
Define RFP Selection Committee 3 days Tue 2/27/18 Thu 3/1/18 20 CopyWriter,Project Manager $1,560.00
Define Vendor Selection / RFP Weighting Criteria 4 days Fri 3/2/18 Wed 3/7/18 22 CopyWriter,Lawyer,Project Manager $2,560.00
Q&A Sessions 5 days Thu 3/8/18 Wed 3/14/18 23 Lawyer,Project Manager $2,600.00
Presentations 4 days Thu 3/15/18 Tue 3/20/18 24 Project Manager $1,600.00
Contract 10 days Wed 3/21/18 Tue 4/3/18 $6,656.00
Detailed Scope Statement 10 days Wed 3/21/18 Tue 4/3/18 $6,656.00
Functional Specifications 4 days Wed 3/21/18 Mon 3/26/18 25 Designer,Project Manager $2,240.00
Technical Specifications 6 days Tue 3/27/18 Tue 4/3/18 28 HTML Producer,Programmer,Project Manager $4,416.00
Website Development 55 days Wed 4/4/18 Tue 6/19/18 $25,205.00
Create Code Design Document 4 days Wed 4/4/18 Mon 4/9/18 $1,600.00
Release Schedule 4 days Wed 4/4/18 Mon 4/9/18 29 Project Manager $1,600.00
Code Control 6 days Tue 4/10/18 Tue 4/17/18 32 HTML Producer,Programmer $2,016.00
Development Environment 6 days Wed 4/18/18 Wed 4/25/18 33
Designer,HTML Producer,Local
Database[1],Programmer
$3,096.00
User Interface Design 6 days Thu 4/26/18 Thu 5/3/18 34 Designer,HTML Producer,Local Database[1] $2,040.00
Database Model 6 days Fri 5/4/18 Fri 5/11/18 35 Database[1],Local Database[1],Programmer $1,301.00
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

4
WEB APPLICATION SOFTWARE
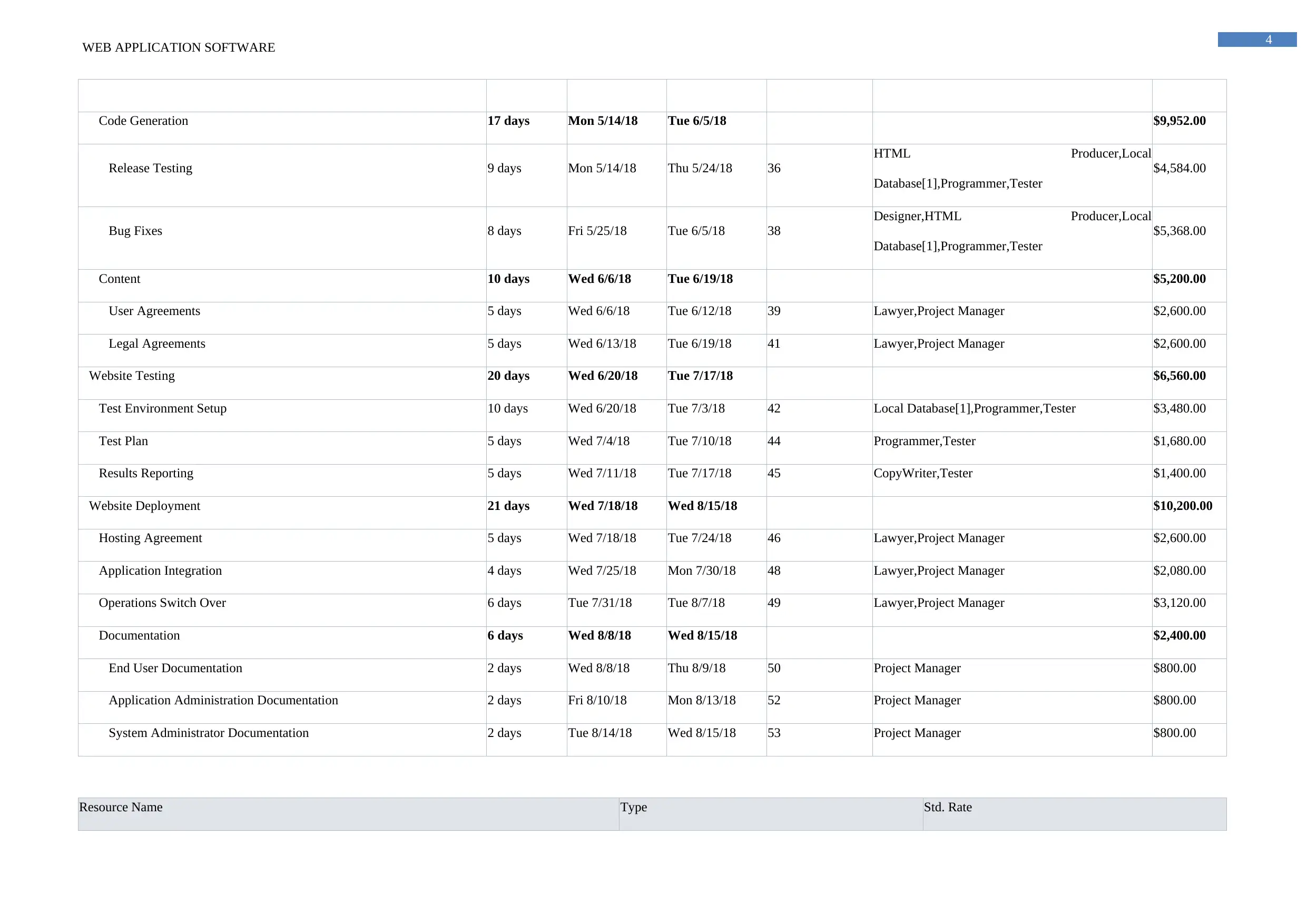
Code Generation 17 days Mon 5/14/18 Tue 6/5/18 $9,952.00
Release Testing 9 days Mon 5/14/18 Thu 5/24/18 36
HTML Producer,Local
Database[1],Programmer,Tester
$4,584.00
Bug Fixes 8 days Fri 5/25/18 Tue 6/5/18 38
Designer,HTML Producer,Local
Database[1],Programmer,Tester
$5,368.00
Content 10 days Wed 6/6/18 Tue 6/19/18 $5,200.00
User Agreements 5 days Wed 6/6/18 Tue 6/12/18 39 Lawyer,Project Manager $2,600.00
Legal Agreements 5 days Wed 6/13/18 Tue 6/19/18 41 Lawyer,Project Manager $2,600.00
Website Testing 20 days Wed 6/20/18 Tue 7/17/18 $6,560.00
Test Environment Setup 10 days Wed 6/20/18 Tue 7/3/18 42 Local Database[1],Programmer,Tester $3,480.00
Test Plan 5 days Wed 7/4/18 Tue 7/10/18 44 Programmer,Tester $1,680.00
Results Reporting 5 days Wed 7/11/18 Tue 7/17/18 45 CopyWriter,Tester $1,400.00
Website Deployment 21 days Wed 7/18/18 Wed 8/15/18 $10,200.00
Hosting Agreement 5 days Wed 7/18/18 Tue 7/24/18 46 Lawyer,Project Manager $2,600.00
Application Integration 4 days Wed 7/25/18 Mon 7/30/18 48 Lawyer,Project Manager $2,080.00
Operations Switch Over 6 days Tue 7/31/18 Tue 8/7/18 49 Lawyer,Project Manager $3,120.00
Documentation 6 days Wed 8/8/18 Wed 8/15/18 $2,400.00
End User Documentation 2 days Wed 8/8/18 Thu 8/9/18 50 Project Manager $800.00
Application Administration Documentation 2 days Fri 8/10/18 Mon 8/13/18 52 Project Manager $800.00
System Administrator Documentation 2 days Tue 8/14/18 Wed 8/15/18 53 Project Manager $800.00
Resource Name Type Std. Rate
WEB APPLICATION SOFTWARE
Code Generation 17 days Mon 5/14/18 Tue 6/5/18 $9,952.00
Release Testing 9 days Mon 5/14/18 Thu 5/24/18 36
HTML Producer,Local
Database[1],Programmer,Tester
$4,584.00
Bug Fixes 8 days Fri 5/25/18 Tue 6/5/18 38
Designer,HTML Producer,Local
Database[1],Programmer,Tester
$5,368.00
Content 10 days Wed 6/6/18 Tue 6/19/18 $5,200.00
User Agreements 5 days Wed 6/6/18 Tue 6/12/18 39 Lawyer,Project Manager $2,600.00
Legal Agreements 5 days Wed 6/13/18 Tue 6/19/18 41 Lawyer,Project Manager $2,600.00
Website Testing 20 days Wed 6/20/18 Tue 7/17/18 $6,560.00
Test Environment Setup 10 days Wed 6/20/18 Tue 7/3/18 42 Local Database[1],Programmer,Tester $3,480.00
Test Plan 5 days Wed 7/4/18 Tue 7/10/18 44 Programmer,Tester $1,680.00
Results Reporting 5 days Wed 7/11/18 Tue 7/17/18 45 CopyWriter,Tester $1,400.00
Website Deployment 21 days Wed 7/18/18 Wed 8/15/18 $10,200.00
Hosting Agreement 5 days Wed 7/18/18 Tue 7/24/18 46 Lawyer,Project Manager $2,600.00
Application Integration 4 days Wed 7/25/18 Mon 7/30/18 48 Lawyer,Project Manager $2,080.00
Operations Switch Over 6 days Tue 7/31/18 Tue 8/7/18 49 Lawyer,Project Manager $3,120.00
Documentation 6 days Wed 8/8/18 Wed 8/15/18 $2,400.00
End User Documentation 2 days Wed 8/8/18 Thu 8/9/18 50 Project Manager $800.00
Application Administration Documentation 2 days Fri 8/10/18 Mon 8/13/18 52 Project Manager $800.00
System Administrator Documentation 2 days Tue 8/14/18 Wed 8/15/18 53 Project Manager $800.00
Resource Name Type Std. Rate

5
WEB APPLICATION SOFTWARE
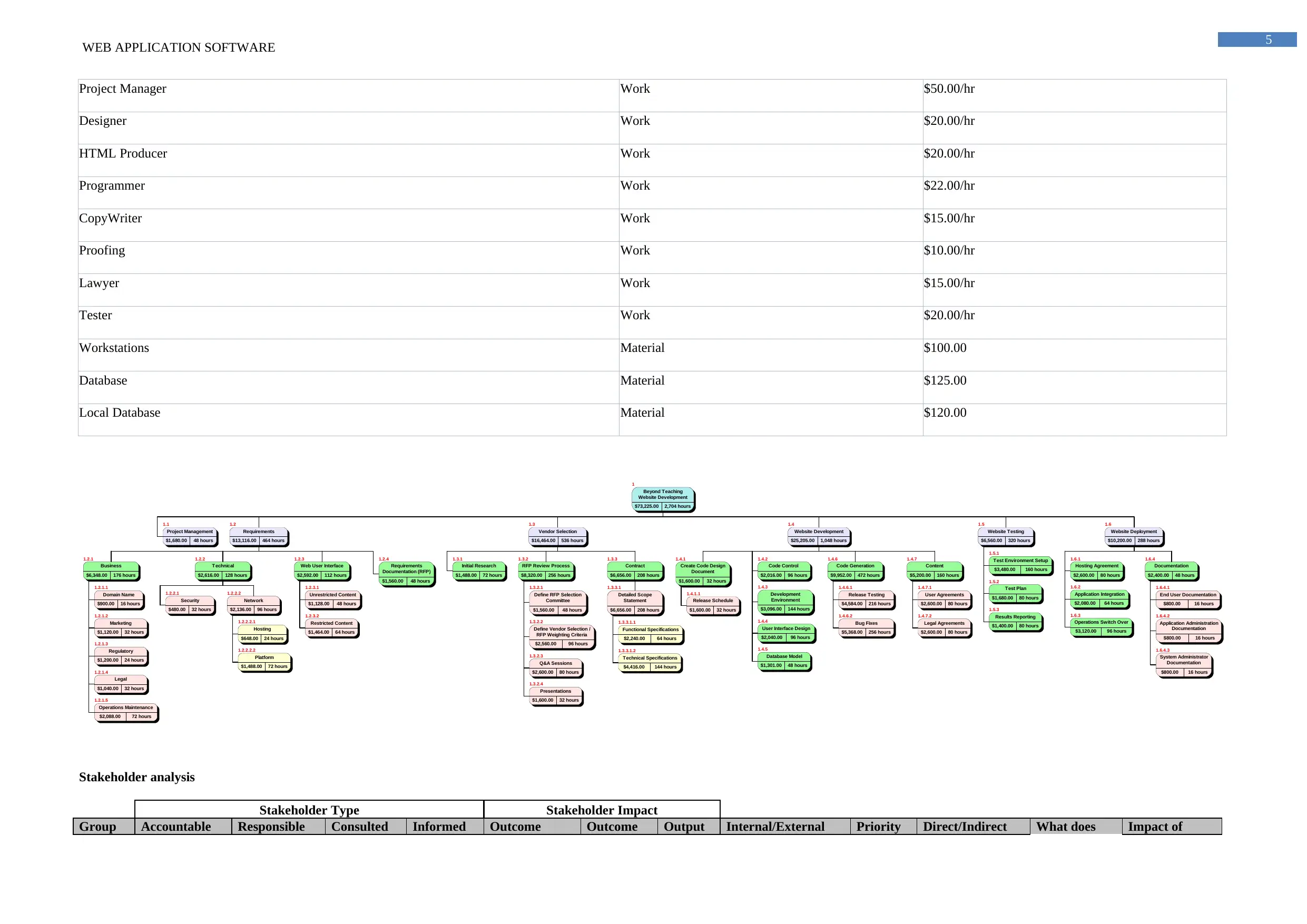
Project Manager Work $50.00/hr
Designer Work $20.00/hr
HTML Producer Work $20.00/hr
Programmer Work $22.00/hr
CopyWriter Work $15.00/hr
Proofing Work $10.00/hr
Lawyer Work $15.00/hr
Tester Work $20.00/hr
Workstations Material $100.00
Database Material $125.00
Local Database Material $120.00
1
1.1 1.2
1.2.1
1.2.1.1
1.2.1.2
1.2.1.3
1.2.1.4
1.2.1.5
1.2.2
1.2.2.1 1.2.2.2
1.2.2.2.1
1.2.2.2.2
1.2.3
1.2.3.1
1.2.3.2
1.2.4
1.3
1.3.1 1.3.2
1.3.2.1
1.3.2.2
1.3.2.3
1.3.2.4
1.3.3
1.3.3.1
1.3.3.1.1
1.3.3.1.2
1.4
1.4.1
1.4.1.1
1.4.2
1.4.3
1.4.4
1.4.5
1.4.6
1.4.6.1
1.4.6.2
1.4.7
1.4.7.1
1.4.7.2
1.5
1.5.1
1.5.2
1.5.3
1.6
1.6.1
1.6.2
1.6.3
1.6.4
1.6.4.1
1.6.4.2
1.6.4.3
Beyond Teaching
Website Development
$73,225.00 2,704 hours
Project Management
$1,680.00 48 hours
Requirements
$13,116.00 464 hours
Business
$6,348.00 176 hours
Domain Name
$900.00 16 hours
Marketing
$1,120.00 32 hours
Regulatory
$1,200.00 24 hours
Legal
$1,040.00 32 hours
Operations Maintenance
$2,088.00 72 hours
Technical
$2,616.00 128 hours
Security
$480.00 32 hours
Network
$2,136.00 96 hours
Hosting
$648.00 24 hours
Platform
$1,488.00 72 hours
Web User Interface
$2,592.00 112 hours
Unrestricted Content
$1,128.00 48 hours
Restricted Content
$1,464.00 64 hours
Requirements
Documentation (RFP)
$1,560.00 48 hours
Vendor Selection
$16,464.00 536 hours
Initial Research
$1,488.00 72 hours
RFP Review Process
$8,320.00 256 hours
Define RFP Selection
Committee
$1,560.00 48 hours
Define Vendor Selection /
RFP Weighting Criteria
$2,560.00 96 hours
Q&A Sessions
$2,600.00 80 hours
Presentations
$1,600.00 32 hours
Contract
$6,656.00 208 hours
Detailed Scope
Statement
$6,656.00 208 hours
Functional Specifications
$2,240.00 64 hours
Technical Specifications
$4,416.00 144 hours
Website Development
$25,205.00 1,048 hours
Create Code Design
Document
$1,600.00 32 hours
Release Schedule
$1,600.00 32 hours
Code Control
$2,016.00 96 hours
Development
Environment
$3,096.00 144 hours
User Interface Design
$2,040.00 96 hours
Database Model
$1,301.00 48 hours
Code Generation
$9,952.00 472 hours
Release Testing
$4,584.00 216 hours
Bug Fixes
$5,368.00 256 hours
Content
$5,200.00 160 hours
User Agreements
$2,600.00 80 hours
Legal Agreements
$2,600.00 80 hours
Website Testing
$6,560.00 320 hours
Test Environment Setup
$3,480.00 160 hours
Test Plan
$1,680.00 80 hours
Results Reporting
$1,400.00 80 hours
Website Deployment
$10,200.00 288 hours
Hosting Agreement
$2,600.00 80 hours
Application Integration
$2,080.00 64 hours
Operations Switch Over
$3,120.00 96 hours
Documentation
$2,400.00 48 hours
End User Documentation
$800.00 16 hours
Application Administration
Documentation
$800.00 16 hours
System Administrator
Documentation
$800.00 16 hours
Stakeholder analysis
Stakeholder Type Stakeholder Impact
Group Accountable Responsible Consulted Informed Outcome Outcome Output Internal/External Priority Direct/Indirect What does Impact of
WEB APPLICATION SOFTWARE
Project Manager Work $50.00/hr
Designer Work $20.00/hr
HTML Producer Work $20.00/hr
Programmer Work $22.00/hr
CopyWriter Work $15.00/hr
Proofing Work $10.00/hr
Lawyer Work $15.00/hr
Tester Work $20.00/hr
Workstations Material $100.00
Database Material $125.00
Local Database Material $120.00
1
1.1 1.2
1.2.1
1.2.1.1
1.2.1.2
1.2.1.3
1.2.1.4
1.2.1.5
1.2.2
1.2.2.1 1.2.2.2
1.2.2.2.1
1.2.2.2.2
1.2.3
1.2.3.1
1.2.3.2
1.2.4
1.3
1.3.1 1.3.2
1.3.2.1
1.3.2.2
1.3.2.3
1.3.2.4
1.3.3
1.3.3.1
1.3.3.1.1
1.3.3.1.2
1.4
1.4.1
1.4.1.1
1.4.2
1.4.3
1.4.4
1.4.5
1.4.6
1.4.6.1
1.4.6.2
1.4.7
1.4.7.1
1.4.7.2
1.5
1.5.1
1.5.2
1.5.3
1.6
1.6.1
1.6.2
1.6.3
1.6.4
1.6.4.1
1.6.4.2
1.6.4.3
Beyond Teaching
Website Development
$73,225.00 2,704 hours
Project Management
$1,680.00 48 hours
Requirements
$13,116.00 464 hours
Business
$6,348.00 176 hours
Domain Name
$900.00 16 hours
Marketing
$1,120.00 32 hours
Regulatory
$1,200.00 24 hours
Legal
$1,040.00 32 hours
Operations Maintenance
$2,088.00 72 hours
Technical
$2,616.00 128 hours
Security
$480.00 32 hours
Network
$2,136.00 96 hours
Hosting
$648.00 24 hours
Platform
$1,488.00 72 hours
Web User Interface
$2,592.00 112 hours
Unrestricted Content
$1,128.00 48 hours
Restricted Content
$1,464.00 64 hours
Requirements
Documentation (RFP)
$1,560.00 48 hours
Vendor Selection
$16,464.00 536 hours
Initial Research
$1,488.00 72 hours
RFP Review Process
$8,320.00 256 hours
Define RFP Selection
Committee
$1,560.00 48 hours
Define Vendor Selection /
RFP Weighting Criteria
$2,560.00 96 hours
Q&A Sessions
$2,600.00 80 hours
Presentations
$1,600.00 32 hours
Contract
$6,656.00 208 hours
Detailed Scope
Statement
$6,656.00 208 hours
Functional Specifications
$2,240.00 64 hours
Technical Specifications
$4,416.00 144 hours
Website Development
$25,205.00 1,048 hours
Create Code Design
Document
$1,600.00 32 hours
Release Schedule
$1,600.00 32 hours
Code Control
$2,016.00 96 hours
Development
Environment
$3,096.00 144 hours
User Interface Design
$2,040.00 96 hours
Database Model
$1,301.00 48 hours
Code Generation
$9,952.00 472 hours
Release Testing
$4,584.00 216 hours
Bug Fixes
$5,368.00 256 hours
Content
$5,200.00 160 hours
User Agreements
$2,600.00 80 hours
Legal Agreements
$2,600.00 80 hours
Website Testing
$6,560.00 320 hours
Test Environment Setup
$3,480.00 160 hours
Test Plan
$1,680.00 80 hours
Results Reporting
$1,400.00 80 hours
Website Deployment
$10,200.00 288 hours
Hosting Agreement
$2,600.00 80 hours
Application Integration
$2,080.00 64 hours
Operations Switch Over
$3,120.00 96 hours
Documentation
$2,400.00 48 hours
End User Documentation
$800.00 16 hours
Application Administration
Documentation
$800.00 16 hours
System Administrator
Documentation
$800.00 16 hours
Stakeholder analysis
Stakeholder Type Stakeholder Impact
Group Accountable Responsible Consulted Informed Outcome Outcome Output Internal/External Priority Direct/Indirect What does Impact of
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

6
WEB APPLICATION SOFTWARE
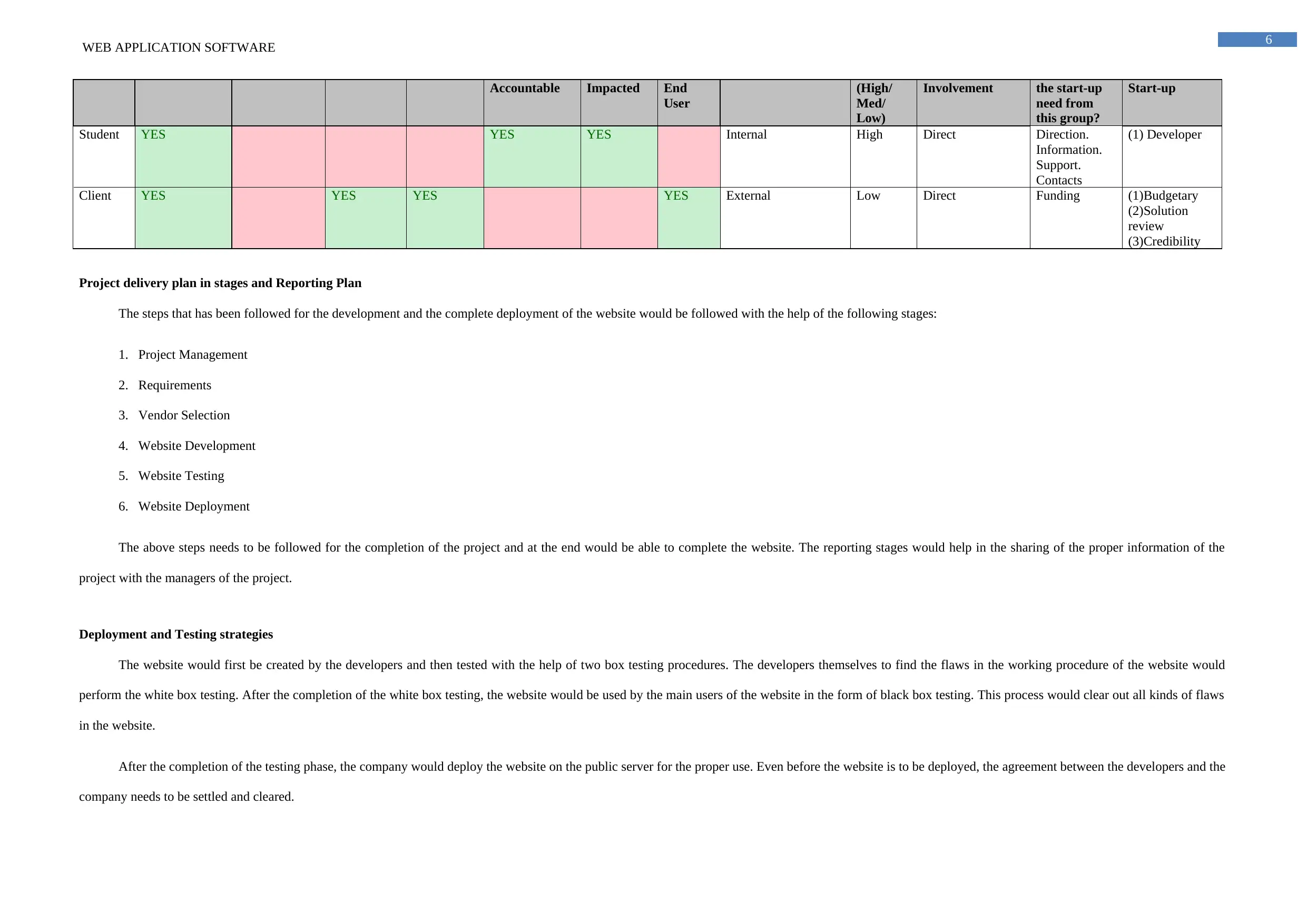
Accountable Impacted End
User
(High/
Med/
Low)
Involvement the start-up
need from
this group?
Start-up
Student YES YES YES Internal High Direct Direction.
Information.
Support.
Contacts
(1) Developer
Client YES YES YES YES External Low Direct Funding (1)Budgetary
(2)Solution
review
(3)Credibility
Project delivery plan in stages and Reporting Plan
The steps that has been followed for the development and the complete deployment of the website would be followed with the help of the following stages:
1. Project Management
2. Requirements
3. Vendor Selection
4. Website Development
5. Website Testing
6. Website Deployment
The above steps needs to be followed for the completion of the project and at the end would be able to complete the website. The reporting stages would help in the sharing of the proper information of the
project with the managers of the project.
Deployment and Testing strategies
The website would first be created by the developers and then tested with the help of two box testing procedures. The developers themselves to find the flaws in the working procedure of the website would
perform the white box testing. After the completion of the white box testing, the website would be used by the main users of the website in the form of black box testing. This process would clear out all kinds of flaws
in the website.
After the completion of the testing phase, the company would deploy the website on the public server for the proper use. Even before the website is to be deployed, the agreement between the developers and the
company needs to be settled and cleared.
WEB APPLICATION SOFTWARE
Accountable Impacted End
User
(High/
Med/
Low)
Involvement the start-up
need from
this group?
Start-up
Student YES YES YES Internal High Direct Direction.
Information.
Support.
Contacts
(1) Developer
Client YES YES YES YES External Low Direct Funding (1)Budgetary
(2)Solution
review
(3)Credibility
Project delivery plan in stages and Reporting Plan
The steps that has been followed for the development and the complete deployment of the website would be followed with the help of the following stages:
1. Project Management
2. Requirements
3. Vendor Selection
4. Website Development
5. Website Testing
6. Website Deployment
The above steps needs to be followed for the completion of the project and at the end would be able to complete the website. The reporting stages would help in the sharing of the proper information of the
project with the managers of the project.
Deployment and Testing strategies
The website would first be created by the developers and then tested with the help of two box testing procedures. The developers themselves to find the flaws in the working procedure of the website would
perform the white box testing. After the completion of the white box testing, the website would be used by the main users of the website in the form of black box testing. This process would clear out all kinds of flaws
in the website.
After the completion of the testing phase, the company would deploy the website on the public server for the proper use. Even before the website is to be deployed, the agreement between the developers and the
company needs to be settled and cleared.
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

7
WEB APPLICATION SOFTWARE
Documentation
Documentation of the development of the website would be written and shared weekly with the manager of the project. The data would consist of the working process being followed the work that has been
completed and the work that would be completed in the following weeks.
Support
After the deployment of the website there still needs to be work done on the portion of the later stages of support. This is to be provided by the developers of the website.
Training strategies
As the website is new in nature, proper form of training and guidance would be provided to the users of the website as well as the to the client who would be responsible for the safekeeping of the information on
the website.
Contact details.
Name: [PLEASE FILL]
E-Mail: [PLEASE FILL]
Phone Number: [PLEASE FILL]
WEB APPLICATION SOFTWARE
Documentation
Documentation of the development of the website would be written and shared weekly with the manager of the project. The data would consist of the working process being followed the work that has been
completed and the work that would be completed in the following weeks.
Support
After the deployment of the website there still needs to be work done on the portion of the later stages of support. This is to be provided by the developers of the website.
Training strategies
As the website is new in nature, proper form of training and guidance would be provided to the users of the website as well as the to the client who would be responsible for the safekeeping of the information on
the website.
Contact details.
Name: [PLEASE FILL]
E-Mail: [PLEASE FILL]
Phone Number: [PLEASE FILL]
1 out of 8
Related Documents
Your All-in-One AI-Powered Toolkit for Academic Success.
+13062052269
info@desklib.com
Available 24*7 on WhatsApp / Email
![[object Object]](/_next/static/media/star-bottom.7253800d.svg)
Unlock your academic potential
Copyright © 2020–2026 A2Z Services. All Rights Reserved. Developed and managed by ZUCOL.




