Web Design Fundamentals
VerifiedAdded on 2023/06/13
|23
|2062
|486
AI Summary
This study material covers the fundamentals of web design including HTML, CSS, and JavaScript. It includes solved assignments, essays, and dissertations. The content covers topics such as tables, prompts, custom alert windows, pop-up windows, and more. The material is suitable for students studying web design in various courses and universities.
Contribute Materials
Your contribution can guide someone’s learning journey. Share your
documents today.

Running head: WEB DESIGN FUNDAMENTALS
Web Design Fundamentals
Name of the Student
Name of the University
Web Design Fundamentals
Name of the Student
Name of the University
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

1WEB DESIGN FUNDAMENTALS
Table of Contents
Answer to Question 1: 2
1. a Table: 2
1.b Prompt: 6
1.c Custom Alert Window: 8
1.d Pop up Window: 12
Answer to Question 2: 15
Bibliography: 22
Table of Contents
Answer to Question 1: 2
1. a Table: 2
1.b Prompt: 6
1.c Custom Alert Window: 8
1.d Pop up Window: 12
Answer to Question 2: 15
Bibliography: 22

2WEB DESIGN FUNDAMENTALS
Answer to Question 1:
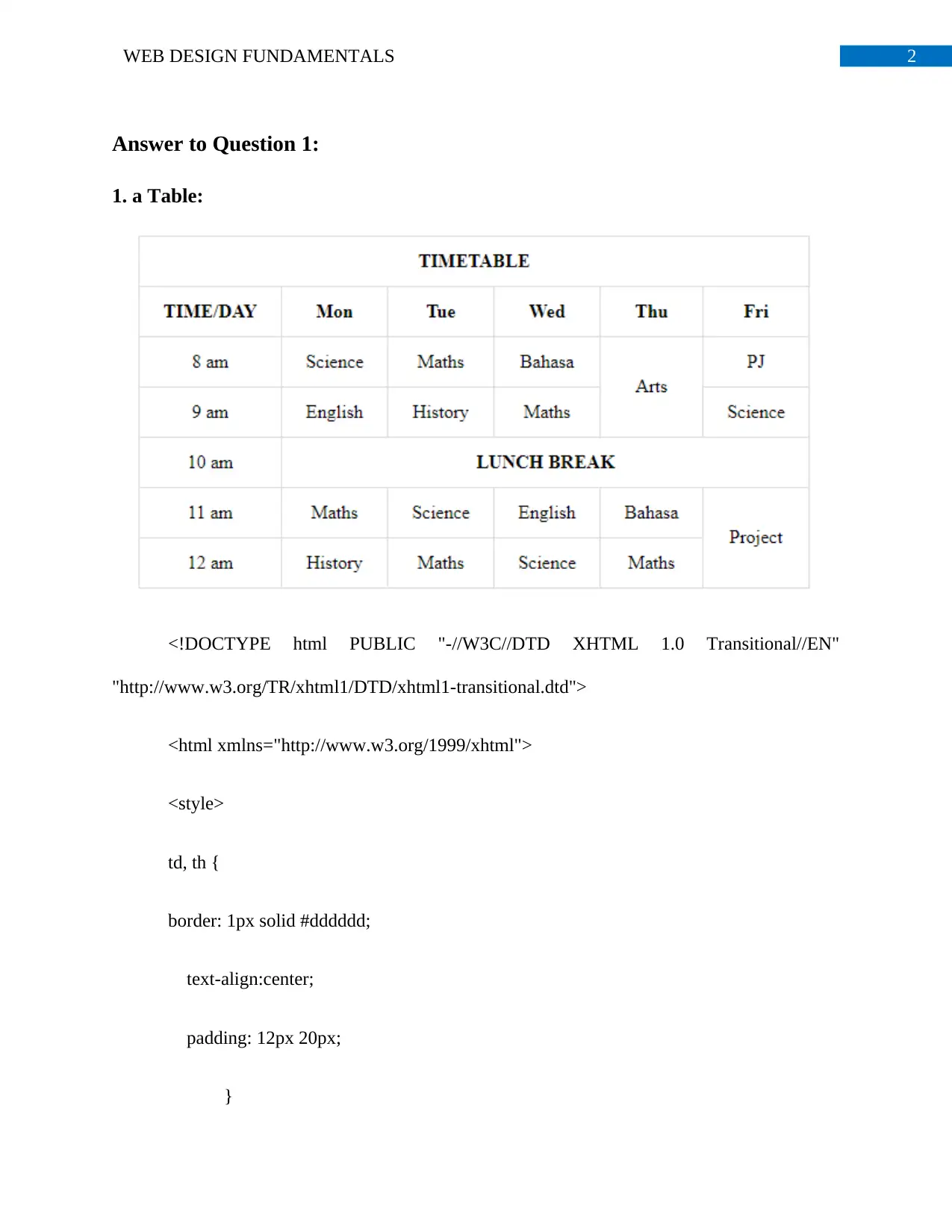
1. a Table:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<style>
td, th {
border: 1px solid #dddddd;
text-align:center;
padding: 12px 20px;
}
Answer to Question 1:
1. a Table:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<style>
td, th {
border: 1px solid #dddddd;
text-align:center;
padding: 12px 20px;
}

3WEB DESIGN FUNDAMENTALS
</style>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Table</title>
</head>
<table style="border-collapse: collapse;">
<tr>
<th colspan="6">TIMETABLE</th>
</tr>
<tr>
<th>TIME/DAY</th>
<th>Mon</th>
<th>Tue</th>
<th>Wed</th>
<th>Thu</th>
<th>Fri</th>
</tr>
</style>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Table</title>
</head>
<table style="border-collapse: collapse;">
<tr>
<th colspan="6">TIMETABLE</th>
</tr>
<tr>
<th>TIME/DAY</th>
<th>Mon</th>
<th>Tue</th>
<th>Wed</th>
<th>Thu</th>
<th>Fri</th>
</tr>
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

4WEB DESIGN FUNDAMENTALS
<tr>
<td>8 am</td>
<td>Science</td>
<td>Maths</td>
<td>Bahasa</td>
<td rowspan="2">Arts</td>
<td>PJ</td>
</tr>
<tr>
<td>9 am</td>
<td>English</td>
<td>History</td>
<td>Maths</td>
<td>Science</td>
</tr>
<tr>
<td>10 am</td>
<tr>
<td>8 am</td>
<td>Science</td>
<td>Maths</td>
<td>Bahasa</td>
<td rowspan="2">Arts</td>
<td>PJ</td>
</tr>
<tr>
<td>9 am</td>
<td>English</td>
<td>History</td>
<td>Maths</td>
<td>Science</td>
</tr>
<tr>
<td>10 am</td>

5WEB DESIGN FUNDAMENTALS
<th colspan="5">LUNCH BREAK</th>
</tr>
<tr>
<td>11 am</td>
<td>Maths</td>
<td>Science</td>
<td>English</td>
<td>Bahasa</td>
<td rowspan="2">Project</td>
</tr>
<tr>
<td>12 am</td>
<td>History</td>
<td>Maths</td>
<td>Science</td>
<td>Maths</td>
</tr>
<th colspan="5">LUNCH BREAK</th>
</tr>
<tr>
<td>11 am</td>
<td>Maths</td>
<td>Science</td>
<td>English</td>
<td>Bahasa</td>
<td rowspan="2">Project</td>
</tr>
<tr>
<td>12 am</td>
<td>History</td>
<td>Maths</td>
<td>Science</td>
<td>Maths</td>
</tr>

6WEB DESIGN FUNDAMENTALS
</table>
<body>
</body>
</html>
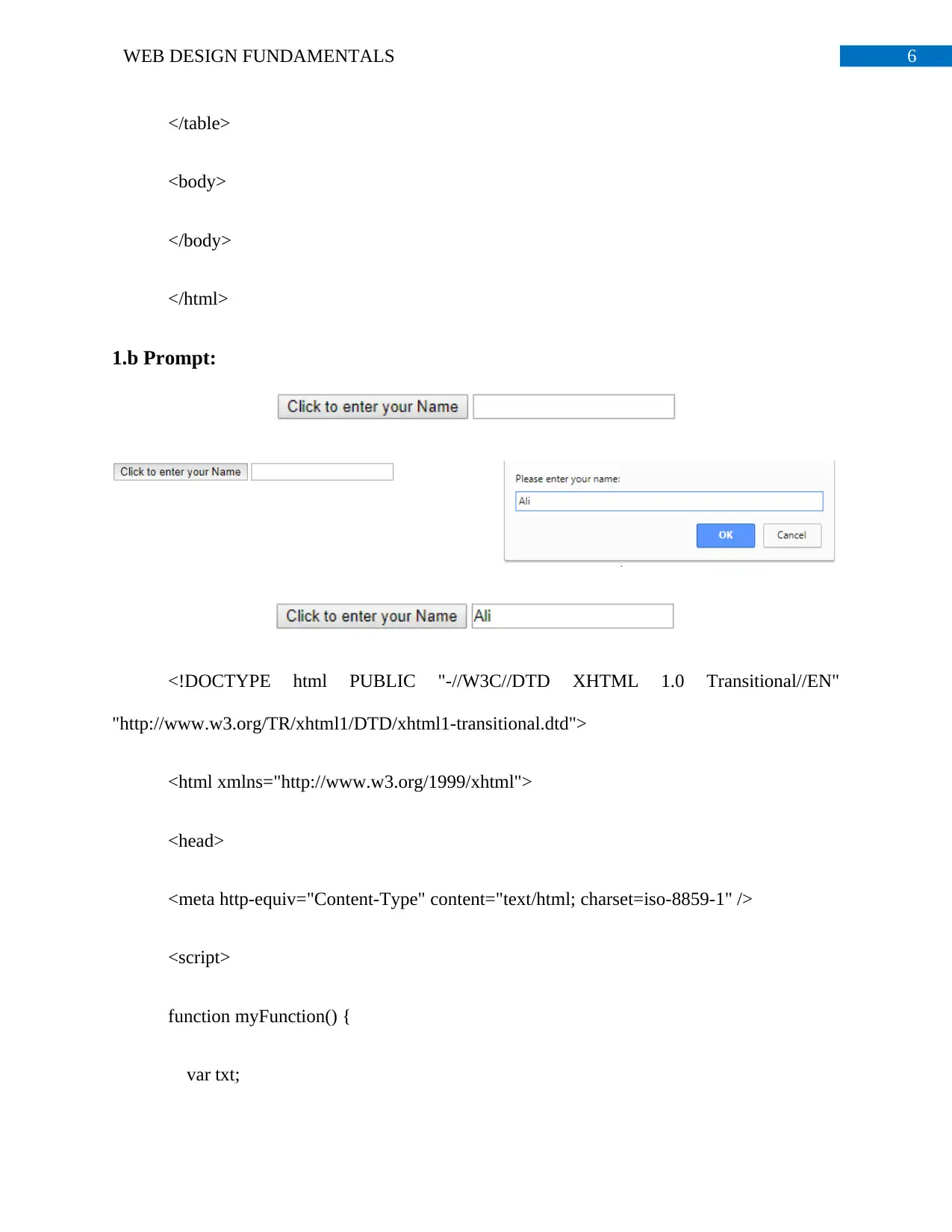
1.b Prompt:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<script>
function myFunction() {
var txt;
</table>
<body>
</body>
</html>
1.b Prompt:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<script>
function myFunction() {
var txt;
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

7WEB DESIGN FUNDAMENTALS
var person = prompt("Please enter your name:", "");
if (person == null || person == "") {
txt = "User cancelled the prompt.";
} else {
txt = person;
}
document.getElementById("demo").value = txt;
}
</script>
<title>Prompt Box</title>
</head>
<body>
<button onclick="myFunction()">Click to enter your Name</button>
<input type="text" id="demo">
</body>
</html>
var person = prompt("Please enter your name:", "");
if (person == null || person == "") {
txt = "User cancelled the prompt.";
} else {
txt = person;
}
document.getElementById("demo").value = txt;
}
</script>
<title>Prompt Box</title>
</head>
<body>
<button onclick="myFunction()">Click to enter your Name</button>
<input type="text" id="demo">
</body>
</html>

8WEB DESIGN FUNDAMENTALS
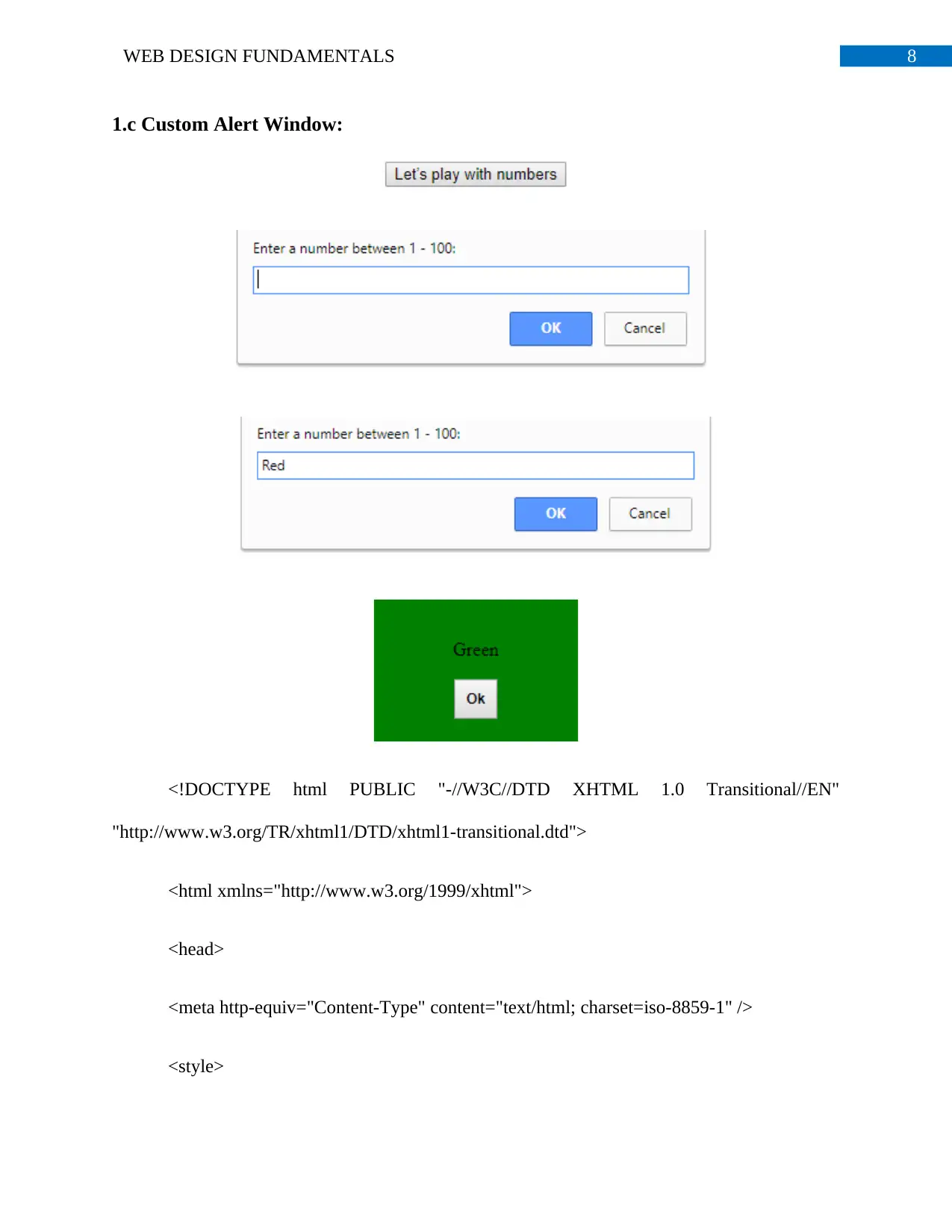
1.c Custom Alert Window:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<style>
1.c Custom Alert Window:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<style>

9WEB DESIGN FUNDAMENTALS
.alert {
text-align:center;
padding: 20px;
width:10%;
display:none;
}
.closebtn {
color: black;
font-weight: bold;
font-size: 12px;
line-height: 20px;
cursor: pointer;
transition: 0.3s;
padding:8px;
}
.alert {
text-align:center;
padding: 20px;
width:10%;
display:none;
}
.closebtn {
color: black;
font-weight: bold;
font-size: 12px;
line-height: 20px;
cursor: pointer;
transition: 0.3s;
padding:8px;
}
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

10WEB DESIGN FUNDAMENTALS
.closebtn:hover {
color: black;
}
</style>
<script>
function myFunction() {
var txt = "";
var x = prompt("Enter a number between 1 - 100:", );
if (x == 50) {
txt = "Red";
document.getElementById("alert").style.display = "block";
document.getElementById("alert").style.backgroundColor = "red";
document.getElementById("color").innerHTML = txt;
} else if(x < 50) {
txt =x;
txt = "Yellow";
.closebtn:hover {
color: black;
}
</style>
<script>
function myFunction() {
var txt = "";
var x = prompt("Enter a number between 1 - 100:", );
if (x == 50) {
txt = "Red";
document.getElementById("alert").style.display = "block";
document.getElementById("alert").style.backgroundColor = "red";
document.getElementById("color").innerHTML = txt;
} else if(x < 50) {
txt =x;
txt = "Yellow";

11WEB DESIGN FUNDAMENTALS
document.getElementById("alert").style.display = "block";
document.getElementById("alert").style.backgroundColor = "Yellow";
document.getElementById("color").innerHTML = txt;
}
else if(x>=50 && x<100) {
txt = "Purple";
document.getElementById("alert").style.display = "block";
document.getElementById("alert").style.backgroundColor = "Purple";
document.getElementById("color").innerHTML = txt;
}
else {
txt = "Green";
document.getElementById("alert").style.display = "block";
document.getElementById("alert").style.backgroundColor = "Green";
document.getElementById("color").innerHTML = txt;
}
}
document.getElementById("alert").style.display = "block";
document.getElementById("alert").style.backgroundColor = "Yellow";
document.getElementById("color").innerHTML = txt;
}
else if(x>=50 && x<100) {
txt = "Purple";
document.getElementById("alert").style.display = "block";
document.getElementById("alert").style.backgroundColor = "Purple";
document.getElementById("color").innerHTML = txt;
}
else {
txt = "Green";
document.getElementById("alert").style.display = "block";
document.getElementById("alert").style.backgroundColor = "Green";
document.getElementById("color").innerHTML = txt;
}
}

12WEB DESIGN FUNDAMENTALS
</script>
<title>Untitled Document</title>
</head>
<body>
<button onclick="myFunction()">Let’s play with numbers</button>
<div style="text-align:center">
<div class="alert" id="alert">
<p id="color"></p>
<input type="submit" class="closebtn"
onclick="this.parentElement.style.display='none';" value="Ok">
</div></div>
</body>
</html>
1.d Pop up Window:
</script>
<title>Untitled Document</title>
</head>
<body>
<button onclick="myFunction()">Let’s play with numbers</button>
<div style="text-align:center">
<div class="alert" id="alert">
<p id="color"></p>
<input type="submit" class="closebtn"
onclick="this.parentElement.style.display='none';" value="Ok">
</div></div>
</body>
</html>
1.d Pop up Window:
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

13WEB DESIGN FUNDAMENTALS
Open Popup: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title> Open Popup </title>
</head>
<body>
<input type="button" value="Open a Popup Window"
onclick="window.open('popup.html','popUpWindow','height=500,width=400,left=100,top=100,r
esizable=yes,scrollbars=yes,toolbar=yes,menubar=no,location=no,directories=no, status=yes');">
</body>
</html>
Popup.html: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Open Popup: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title> Open Popup </title>
</head>
<body>
<input type="button" value="Open a Popup Window"
onclick="window.open('popup.html','popUpWindow','height=500,width=400,left=100,top=100,r
esizable=yes,scrollbars=yes,toolbar=yes,menubar=no,location=no,directories=no, status=yes');">
</body>
</html>
Popup.html: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">

14WEB DESIGN FUNDAMENTALS
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Untitled Document</title>
</head>
<body>
<p>This is a pop up window</p>
<input type="submit" onclick="javascript:window.open('','_self').close()" value="Exit" />
</body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Untitled Document</title>
</head>
<body>
<p>This is a pop up window</p>
<input type="submit" onclick="javascript:window.open('','_self').close()" value="Exit" />
</body>
</html>

15WEB DESIGN FUNDAMENTALS
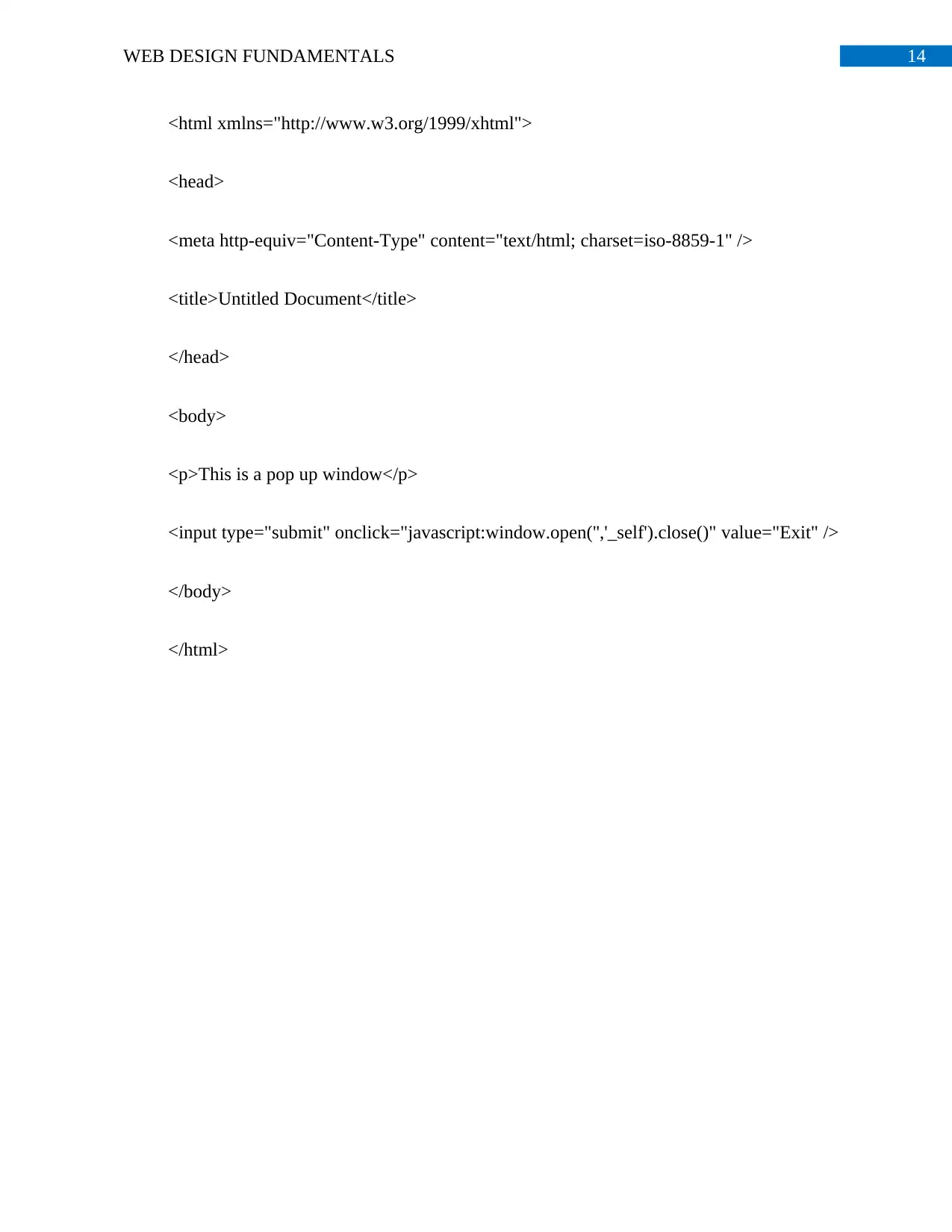
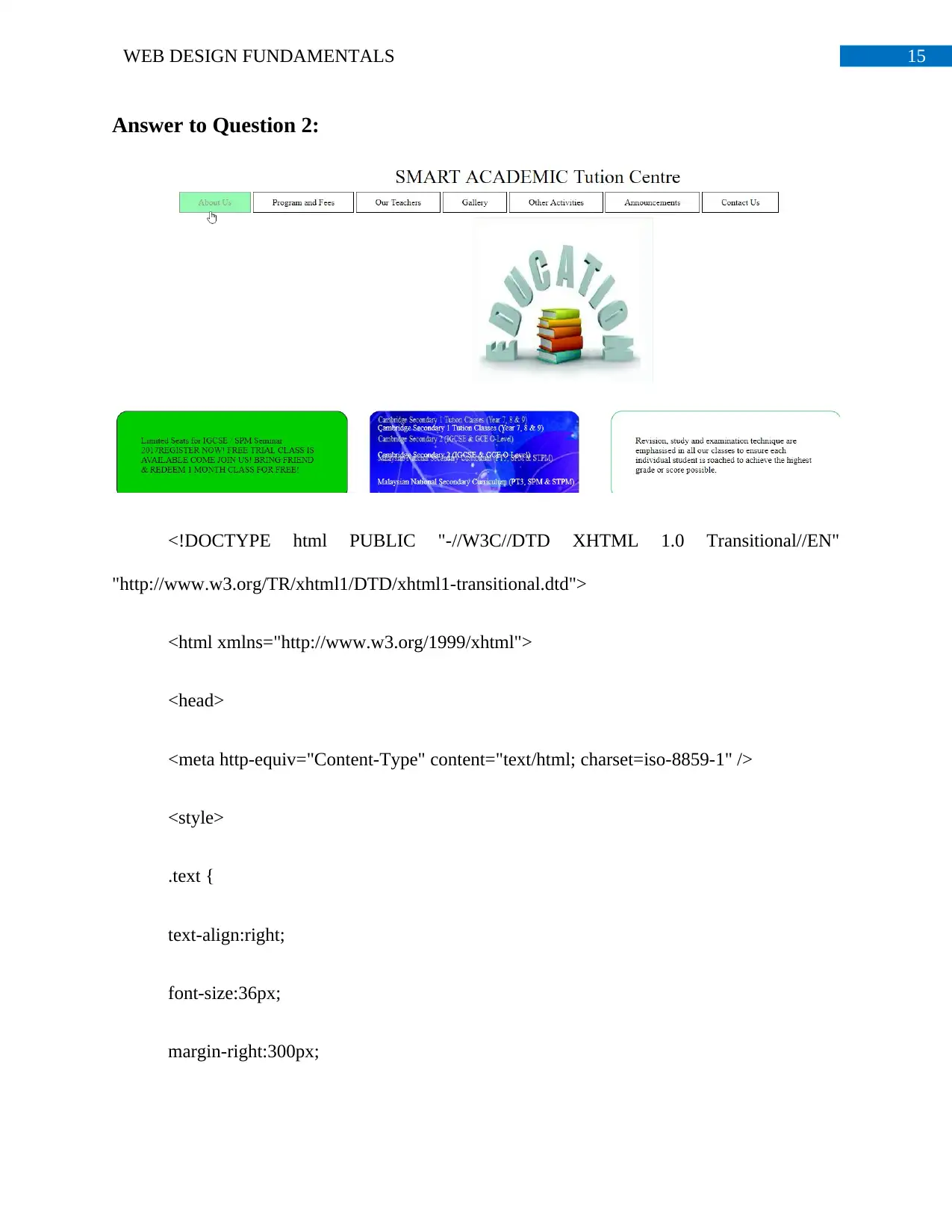
Answer to Question 2:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<style>
.text {
text-align:right;
font-size:36px;
margin-right:300px;
Answer to Question 2:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<style>
.text {
text-align:right;
font-size:36px;
margin-right:300px;
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

16WEB DESIGN FUNDAMENTALS
}
.nav {
text-align:center;
}
.nav a{
text-decoration:none;
border-color:#330033;
padding:10px 35px;
color: #000000;
height:10px;
border: 1px solid;
}
.nav a:hover {
background-color:#93F9B1;
}
.nav a.active {
color:#999999;
}
.nav {
text-align:center;
}
.nav a{
text-decoration:none;
border-color:#330033;
padding:10px 35px;
color: #000000;
height:10px;
border: 1px solid;
}
.nav a:hover {
background-color:#93F9B1;
}
.nav a.active {
color:#999999;

17WEB DESIGN FUNDAMENTALS
}
.img1 {
text-align:right;
margin-right:350px;
}
.bottom {
margin-top:50px;
}
.firstbox {
float:left;
border: 1px solid;
background-color:#00CC00;
width: 25%;
height: 30%;
padding: 45px;
border-radius:20px;
}
}
.img1 {
text-align:right;
margin-right:350px;
}
.bottom {
margin-top:50px;
}
.firstbox {
float:left;
border: 1px solid;
background-color:#00CC00;
width: 25%;
height: 30%;
padding: 45px;
border-radius:20px;
}

18WEB DESIGN FUNDAMENTALS
.seconfimage {
color:white;
background-image:url("image2.png");
height: 100%;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
float:left;
border-radius:20px;
margin-left: 40px;
}
.seconfimage p {
font-size:14px;
padding:10px 10px;
text-align:left;
margin-left:6.5px;
}
.seconfimage {
color:white;
background-image:url("image2.png");
height: 100%;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
float:left;
border-radius:20px;
margin-left: 40px;
}
.seconfimage p {
font-size:14px;
padding:10px 10px;
text-align:left;
margin-left:6.5px;
}
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

19WEB DESIGN FUNDAMENTALS
.secondbox {
border: 1px solid;
border-color:#00CC33;
width: 25%;
float:right;
padding: 45px;
border-radius:20px;
}
</style>
<title>Main Page</title>
</head>
<body>
<div class="text">
SMART ACADEMIC Tution Centre
</div>
 
.secondbox {
border: 1px solid;
border-color:#00CC33;
width: 25%;
float:right;
padding: 45px;
border-radius:20px;
}
</style>
<title>Main Page</title>
</head>
<body>
<div class="text">
SMART ACADEMIC Tution Centre
</div>
 

20WEB DESIGN FUNDAMENTALS
<div class="nav">
<a href="#" class="active">About Us</a>
<a href="#">Program and Fees</a>
<a href="#">Our Teachers</a>
<a href="#">Gallery</a>
<a href="#">Other Activities</a>
<a href="#">Announcements</a>
<a href="#">Contact Us</a>
</div>
 
<div class="img1">
<img src="image1.png" />
</div>
<div class="bottom">
<div class="firstbox">
Limited Seats for IGCSE / SPM Seminar 2017REGISTER NOW! FREE TRIAL CLASS
IS AVAILABLE COME JOIN US! BRING FRIEND & REDEEM 1 MONTH CLASS FOR
FREE!
<div class="nav">
<a href="#" class="active">About Us</a>
<a href="#">Program and Fees</a>
<a href="#">Our Teachers</a>
<a href="#">Gallery</a>
<a href="#">Other Activities</a>
<a href="#">Announcements</a>
<a href="#">Contact Us</a>
</div>
 
<div class="img1">
<img src="image1.png" />
</div>
<div class="bottom">
<div class="firstbox">
Limited Seats for IGCSE / SPM Seminar 2017REGISTER NOW! FREE TRIAL CLASS
IS AVAILABLE COME JOIN US! BRING FRIEND & REDEEM 1 MONTH CLASS FOR
FREE!

21WEB DESIGN FUNDAMENTALS
</div>
<div class="seconfimage">
<p>Cambridge Secondary 1 Tution Classes (Year 7, 8 & 9)</p>
<p>Cambridge Secondary 2 (IGCSE & GCE O-Level)</p>
<p>Malaysian National Secondary Curriculum (PT3, SPM & STPM)</p>
</div>
<div class="secondbox">
Revision, study and examination technique are emphasised in all our classes to ensure
each individual student is roached to achieve the highest grade or score possible.
</div>
</div>
</body>
</html>
</div>
<div class="seconfimage">
<p>Cambridge Secondary 1 Tution Classes (Year 7, 8 & 9)</p>
<p>Cambridge Secondary 2 (IGCSE & GCE O-Level)</p>
<p>Malaysian National Secondary Curriculum (PT3, SPM & STPM)</p>
</div>
<div class="secondbox">
Revision, study and examination technique are emphasised in all our classes to ensure
each individual student is roached to achieve the highest grade or score possible.
</div>
</div>
</body>
</html>
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

22WEB DESIGN FUNDAMENTALS
Bibliography:
Duckett, Jon, Gilles Ruppert, and Jack Moore. JavaScript & jQuery: interactive front-end web
development. Wiley, 2014.
Netravali, Ravi, Ameesh Goyal, James Mickens, and Hari Balakrishnan. "Polaris: Faster Page
Loads Using Fine-grained Dependency Tracking." In NSDI, pp. 123-136. 2016.
Nguyen, Hung Viet, Christian Kästner, and Tien N. Nguyen. "Varis: IDE support for embedded
client code in PHP web applications." In Proceedings of the 37th International Conference on
Software Engineering-Volume 2, pp. 693-696. IEEE Press, 2015.
Wang, Xiao Sophia, Arvind Krishnamurthy, and David Wetherall. "Speeding up Web Page
Loads with Shandian." In NSDI, pp. 109-122. 2016.
Bibliography:
Duckett, Jon, Gilles Ruppert, and Jack Moore. JavaScript & jQuery: interactive front-end web
development. Wiley, 2014.
Netravali, Ravi, Ameesh Goyal, James Mickens, and Hari Balakrishnan. "Polaris: Faster Page
Loads Using Fine-grained Dependency Tracking." In NSDI, pp. 123-136. 2016.
Nguyen, Hung Viet, Christian Kästner, and Tien N. Nguyen. "Varis: IDE support for embedded
client code in PHP web applications." In Proceedings of the 37th International Conference on
Software Engineering-Volume 2, pp. 693-696. IEEE Press, 2015.
Wang, Xiao Sophia, Arvind Krishnamurthy, and David Wetherall. "Speeding up Web Page
Loads with Shandian." In NSDI, pp. 109-122. 2016.
1 out of 23
Related Documents
Your All-in-One AI-Powered Toolkit for Academic Success.
+13062052269
info@desklib.com
Available 24*7 on WhatsApp / Email
![[object Object]](/_next/static/media/star-bottom.7253800d.svg)
Unlock your academic potential
© 2024 | Zucol Services PVT LTD | All rights reserved.
