Website Development: A Comprehensive Guide to Server Technologies, Design Principles, and Testing
VerifiedAdded on 2024/05/23
|34
|5479
|345
AI Summary
This comprehensive guide delves into the intricacies of website development, covering essential server technologies, design principles, and testing methodologies. Explore the purpose and types of DNS, understand the relationships between communication protocols, server hardware, operating systems, and web server software. Learn about front-end and back-end technologies, their capabilities, and how they relate to presentation and application layers. Discover the differences between online website creation tools and custom-built sites, and explore tools and techniques for designing and developing custom-built websites. This guide also provides insights into creating good content, applying design principles, and utilizing appropriate standards and guidelines to produce a branded, multipage website. Finally, learn how to create and use a test plan to review the performance and design of a multipage website, ensuring a functional and user-friendly experience.
Contribute Materials
Your contribution can guide someone’s learning journey. Share your
documents today.

Web Development
intel
intel
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

Table of Contents
Introduction...............................................................................................................................2
LO1 Explain server technologies and management services associated with hosting and
managing websites.....................................................................................................................3
P1 Identify the purpose and types of DNS, including explanations on how domain names
are organised and managed...................................................................................................3
P2 Explain the purpose and relationships between communication protocols, server
hardware, operating systems and web server software with regards to designing,
publishing and accessing a website........................................................................................6
M1:..........................................................................................................................................8
M2:..........................................................................................................................................9
LO2 Categorise website technologies, tools and software used to develop websites............10
P3 discuss the capabilities and relationships between front-end and back-end website
technologies and explain how these relate to presentation and application layers...........10
Back-end development:.......................................................................................................10
Presentation Layer:...............................................................................................................11
P4. Difference between online website creation tools and custom-built sites..................14
M3. Tools and Techniques available to design and develop custom-built sites..................15
LO3 Utilize website technologies, tools and techniques with good design principles to create
a multipage website.................................................................................................................16
P5 create good content combined with good design principles to create a multipage
website based on the above scenario..................................................................................16
P6 Use your design document with appropriate principles, standards and guidelines to
produce a branded, multipage website supported with real content.................................23
M4.........................................................................................................................................27
LO4 Create and use a Test Plan to review the performance and design of a multipage
website.....................................................................................................................................28
P7 create suitable Test Plan identifying key performance areas and use it to review the
functionality and performance of your website..................................................................28
M5.........................................................................................................................................30
Conclusion:...............................................................................................................................31
References................................................................................................................................32
1
Introduction...............................................................................................................................2
LO1 Explain server technologies and management services associated with hosting and
managing websites.....................................................................................................................3
P1 Identify the purpose and types of DNS, including explanations on how domain names
are organised and managed...................................................................................................3
P2 Explain the purpose and relationships between communication protocols, server
hardware, operating systems and web server software with regards to designing,
publishing and accessing a website........................................................................................6
M1:..........................................................................................................................................8
M2:..........................................................................................................................................9
LO2 Categorise website technologies, tools and software used to develop websites............10
P3 discuss the capabilities and relationships between front-end and back-end website
technologies and explain how these relate to presentation and application layers...........10
Back-end development:.......................................................................................................10
Presentation Layer:...............................................................................................................11
P4. Difference between online website creation tools and custom-built sites..................14
M3. Tools and Techniques available to design and develop custom-built sites..................15
LO3 Utilize website technologies, tools and techniques with good design principles to create
a multipage website.................................................................................................................16
P5 create good content combined with good design principles to create a multipage
website based on the above scenario..................................................................................16
P6 Use your design document with appropriate principles, standards and guidelines to
produce a branded, multipage website supported with real content.................................23
M4.........................................................................................................................................27
LO4 Create and use a Test Plan to review the performance and design of a multipage
website.....................................................................................................................................28
P7 create suitable Test Plan identifying key performance areas and use it to review the
functionality and performance of your website..................................................................28
M5.........................................................................................................................................30
Conclusion:...............................................................................................................................31
References................................................................................................................................32
1

Introduction
In this assessment, I will learn about different aspects related to the website. Also, various
server technologies will be explained and services will be discussed associated with
managing and hosting websites. Domain name system will be understood and its purpose
and types will be identified. In the second section websites requirements like front-end,
back-end, creation tools for website and user interface will be discussed. Further in third
section design and pages of websites will be discussed and principles and standards used in
the website will be understood. In the last section of the assessment, test plans will be
created and expected outcomes will be compared to the actual outcome. Also, the quality
assurance process is evaluated in this assessment.
2
In this assessment, I will learn about different aspects related to the website. Also, various
server technologies will be explained and services will be discussed associated with
managing and hosting websites. Domain name system will be understood and its purpose
and types will be identified. In the second section websites requirements like front-end,
back-end, creation tools for website and user interface will be discussed. Further in third
section design and pages of websites will be discussed and principles and standards used in
the website will be understood. In the last section of the assessment, test plans will be
created and expected outcomes will be compared to the actual outcome. Also, the quality
assurance process is evaluated in this assessment.
2

LO1 Explain server technologies and management services associated with
hosting and managing websites
P1 Identify the purpose and types of DNS, including explanations on how domain
names are organised and managed
DNS or Domain Name System is a kind of technology that helps in changing of Humanly
readable hostnames into machine language IP addresses. It is a very useful technology for
anyone surfing the internet to retrieve the IP address of the page (Yadav, 2015).
PURPOSE OF DNS:
DNS made our work so easy that now we needn't type the whole IP address of the page that
is going to visit else the domain name is enough to find something. It supports high
performance, accessibility and scalability using the data repetition and caching.
COMPONENTS:
• Domain Name Space - an Overall naming pattern of the Internet comes under DNS.
• Name Server - It comprises of the maintaining of DNS and cache and also all the
lookups that need to be done precisely.
• Domain Name Resolution - It provides a domain name to the IP address (Luna and
Diederich, 2016).
TYPES OF DNS:
There are mainly three types in which DNS is been divided. They are-
1. Top level DNS- These are the upper-level DNS structure of the internet which is
further divided into several types-
Cctld - “country code top-level domains”
gtld – “generic top-level domain”
idn cctld – “internationalized country code top-level domains”
2. Second level DNS-
Directly below a told in the DNS hierarchy.
3. Third level DNS-
Directly below the second level DNS hierarchy
3
hosting and managing websites
P1 Identify the purpose and types of DNS, including explanations on how domain
names are organised and managed
DNS or Domain Name System is a kind of technology that helps in changing of Humanly
readable hostnames into machine language IP addresses. It is a very useful technology for
anyone surfing the internet to retrieve the IP address of the page (Yadav, 2015).
PURPOSE OF DNS:
DNS made our work so easy that now we needn't type the whole IP address of the page that
is going to visit else the domain name is enough to find something. It supports high
performance, accessibility and scalability using the data repetition and caching.
COMPONENTS:
• Domain Name Space - an Overall naming pattern of the Internet comes under DNS.
• Name Server - It comprises of the maintaining of DNS and cache and also all the
lookups that need to be done precisely.
• Domain Name Resolution - It provides a domain name to the IP address (Luna and
Diederich, 2016).
TYPES OF DNS:
There are mainly three types in which DNS is been divided. They are-
1. Top level DNS- These are the upper-level DNS structure of the internet which is
further divided into several types-
Cctld - “country code top-level domains”
gtld – “generic top-level domain”
idn cctld – “internationalized country code top-level domains”
2. Second level DNS-
Directly below a told in the DNS hierarchy.
3. Third level DNS-
Directly below the second level DNS hierarchy
3
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

The dissimilarity between both the level that is second and third can be a little puzzling.
For example, hotmail.com is reflected as second level domain, but hotmail.com.au may
be categorized as a third level (Mahjoub and Mathew, 2017).
ORGANISATION AND MANAGEMENT OF DOMAIN NAMES
The Continuous Kernel Persistence Administrator provides sustenance for creating HP
Nonstop Open System (OSS) processes persistent, beginning with the G06.24 RVU. This
characteristic of ZZKRN can be utilized in making DNS 9.2.3 determined.
FRAMEWORK OF WEB DESIGNING
While initiating the web designing, a lot of responsive design frameworks are becoming
important for the websites. It is getting popular among the developers because of the
effectivity. Frameworks like CSS and HTML5 create exceptional web designs ((Sidorenko,
2017)).
Renowned frameworks used by the developers:
BOOTSTRAP: It is one of the most popular frameworks for front-end development. It
has got its latest Bootstrap 3 version. With structured grid system navigational
elements and unseemly features. It has got strong mobile support such that the
framework can be viewed on any mobile devices.
FOUNDATION: It is the easiest framework which can be used even by a new user. It
creates seamless designs applications for the web, mobile and e-mail templates.
PURE: It has got tiny footprints with a small set of CSS modules. It also has an
impressive customizer that leads to the developer having a choice of creating CSS
according to their requirements.
SKELETON: It leads to the rapid web development irrespective of their sizes with
lightweight, grid-based of 960 helps in creating websites for mobiles.
4
For example, hotmail.com is reflected as second level domain, but hotmail.com.au may
be categorized as a third level (Mahjoub and Mathew, 2017).
ORGANISATION AND MANAGEMENT OF DOMAIN NAMES
The Continuous Kernel Persistence Administrator provides sustenance for creating HP
Nonstop Open System (OSS) processes persistent, beginning with the G06.24 RVU. This
characteristic of ZZKRN can be utilized in making DNS 9.2.3 determined.
FRAMEWORK OF WEB DESIGNING
While initiating the web designing, a lot of responsive design frameworks are becoming
important for the websites. It is getting popular among the developers because of the
effectivity. Frameworks like CSS and HTML5 create exceptional web designs ((Sidorenko,
2017)).
Renowned frameworks used by the developers:
BOOTSTRAP: It is one of the most popular frameworks for front-end development. It
has got its latest Bootstrap 3 version. With structured grid system navigational
elements and unseemly features. It has got strong mobile support such that the
framework can be viewed on any mobile devices.
FOUNDATION: It is the easiest framework which can be used even by a new user. It
creates seamless designs applications for the web, mobile and e-mail templates.
PURE: It has got tiny footprints with a small set of CSS modules. It also has an
impressive customizer that leads to the developer having a choice of creating CSS
according to their requirements.
SKELETON: It leads to the rapid web development irrespective of their sizes with
lightweight, grid-based of 960 helps in creating websites for mobiles.
4

FUNCTIONALITY AND MANAGEMENT OF WEBSITE
FUNCTIONALITY: A website requires 5 basic functionalities that ensure the success of the
project:
SOCIAL INTEGRATION FROM OFF SIDE SOURCES- If we run a website that constantly
interacts with the users using Facebook, Twitter linked in and other social networks.
Increasing number of websites there has been lots of feet’s from different accounts
and other off-site content conversations (Slattery, 2017).
PHOTO GALLERIES THAT USERS WANT TO VIEW- In viewing the word press based
websites it lacks a decent photo gallery. It allows a user to switch between full page
views and scrolling the gallery to stand out while keeping users on-site for the longer
duration of time.
INTUITIVE WEBSITE FORMS- The contact form must contain only the name, e-mail
and message for any of the customer service issues that can help the webmasters to
resolve it. It also builds the loyalty of users.
INTERACTIVE COMMENTING SYSTEM- The two-way communication happens in the
Facebook commenting system that enhances new reader at a faster rate than any
other platform.
PROPERLY IMPLEMENTED SHARE BUTTONS FOR SOCIAL MEDIA- A website having
different share buttons can be irritating to the website user. Only necessary share
buttons need to be published on the websites. Example- Business news site is well
served by the linked in the button while Reddit users often ignore it (Namata, G.M.,
Simpson, A.W. and Thomas, 2015).
5
FUNCTIONALITY: A website requires 5 basic functionalities that ensure the success of the
project:
SOCIAL INTEGRATION FROM OFF SIDE SOURCES- If we run a website that constantly
interacts with the users using Facebook, Twitter linked in and other social networks.
Increasing number of websites there has been lots of feet’s from different accounts
and other off-site content conversations (Slattery, 2017).
PHOTO GALLERIES THAT USERS WANT TO VIEW- In viewing the word press based
websites it lacks a decent photo gallery. It allows a user to switch between full page
views and scrolling the gallery to stand out while keeping users on-site for the longer
duration of time.
INTUITIVE WEBSITE FORMS- The contact form must contain only the name, e-mail
and message for any of the customer service issues that can help the webmasters to
resolve it. It also builds the loyalty of users.
INTERACTIVE COMMENTING SYSTEM- The two-way communication happens in the
Facebook commenting system that enhances new reader at a faster rate than any
other platform.
PROPERLY IMPLEMENTED SHARE BUTTONS FOR SOCIAL MEDIA- A website having
different share buttons can be irritating to the website user. Only necessary share
buttons need to be published on the websites. Example- Business news site is well
served by the linked in the button while Reddit users often ignore it (Namata, G.M.,
Simpson, A.W. and Thomas, 2015).
5

P2 Explain the purpose and relationships between communication protocols,
server hardware, operating systems and web server software with regards to
designing, publishing and accessing a website
PURPOSE OF WEB HOSTING
Web hosts create websites reachable over the internet. They look after all the setup and
technical issues also responsible for the very high speediness association to the internet.
Maximum individuals have websites hosted as an alternative of hosting themselves since it
can be very costly in the maintenance and setup. That’s why all the small organization has
their websites hosted by a web host for low costs. (5-50$).
RELATIONSHIP BETWEEN COMMUNICATION PROTOCOLS, SERVER HARDWARE, OS AND
WEB SERVER.
The content of the web browsers is given by web servers; whatever the browser demands
the server supplies through the internet.
CLIENT-SERVER NETWORK DESIGN AND THE WEB
Web browsers and Servers function collectively as a client-server structure. In this network
design, the data are kept in the central location (server computers) and share between the
computers (clients). No. of web browser clients can request the same data. The servers are
divided into different distributed pools to serve the content within time and accuracy.
NETWORK PROTOCOLS FOR WEB BROWSER AND SERVERS
The client and the server link via TCP/IP. Web browsers rely on DNS to work with URLs. The
browser and server connection runs through different routers of network causes the
internet traffic (Boutaba, 2014).
INFLUENCE OF SEARCH ENGINES ON WEBSITE PERFORMANCE
Speed plays a major role in search engines of the websites. The visibility of the search
engines can be critical to website success. While google using numerous factors to decide on
what basis the search engine can be ranked. The speed comes at the main focus which can
decide the quality and quantity of urls according to the page load time.
6
server hardware, operating systems and web server software with regards to
designing, publishing and accessing a website
PURPOSE OF WEB HOSTING
Web hosts create websites reachable over the internet. They look after all the setup and
technical issues also responsible for the very high speediness association to the internet.
Maximum individuals have websites hosted as an alternative of hosting themselves since it
can be very costly in the maintenance and setup. That’s why all the small organization has
their websites hosted by a web host for low costs. (5-50$).
RELATIONSHIP BETWEEN COMMUNICATION PROTOCOLS, SERVER HARDWARE, OS AND
WEB SERVER.
The content of the web browsers is given by web servers; whatever the browser demands
the server supplies through the internet.
CLIENT-SERVER NETWORK DESIGN AND THE WEB
Web browsers and Servers function collectively as a client-server structure. In this network
design, the data are kept in the central location (server computers) and share between the
computers (clients). No. of web browser clients can request the same data. The servers are
divided into different distributed pools to serve the content within time and accuracy.
NETWORK PROTOCOLS FOR WEB BROWSER AND SERVERS
The client and the server link via TCP/IP. Web browsers rely on DNS to work with URLs. The
browser and server connection runs through different routers of network causes the
internet traffic (Boutaba, 2014).
INFLUENCE OF SEARCH ENGINES ON WEBSITE PERFORMANCE
Speed plays a major role in search engines of the websites. The visibility of the search
engines can be critical to website success. While google using numerous factors to decide on
what basis the search engine can be ranked. The speed comes at the main focus which can
decide the quality and quantity of urls according to the page load time.
6
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

SEARCH ENGINE OPTIMISATION – CALCULATION OF WEBSITE’S INDEX VALUE
AND RANK
Example chart:-
For every keyword, the visibility points are given based on their ranking in search results and
their sum total is given as visibility score (Zilincan, 2015).
Place 1: 30 points
Place 2: 29 points
............................
Place 30: 1 point
Places 31 and below: 0 points.
RANKING OVERVIEW
It gives an entire summary of the present ranking in all search engines dynamically.
7
AND RANK
Example chart:-
For every keyword, the visibility points are given based on their ranking in search results and
their sum total is given as visibility score (Zilincan, 2015).
Place 1: 30 points
Place 2: 29 points
............................
Place 30: 1 point
Places 31 and below: 0 points.
RANKING OVERVIEW
It gives an entire summary of the present ranking in all search engines dynamically.
7

M1:
Impact of the framework;
React.js:
It is a scripting language used in development; its collection is preserved by Facebook using
massive designer public.
Angular JS
It is another scripting language used for web page designing. This language uses MVC design
structure.
Impact of web development
AI for web development
Artificial intelligence is practically growing and is more reasonable and fast technology. AI
development makes the process easier for the users and uses cloud computing for more
information storing and retrieval.
Static site generators
It is used for changing the plain text to the website or blogs that are static in nature. Many
bloggers are thinking of website development at low cost with better performance, speed
and security. This technology is a good technique for website creation (Williamson, 2017).
8
Impact of the framework;
React.js:
It is a scripting language used in development; its collection is preserved by Facebook using
massive designer public.
Angular JS
It is another scripting language used for web page designing. This language uses MVC design
structure.
Impact of web development
AI for web development
Artificial intelligence is practically growing and is more reasonable and fast technology. AI
development makes the process easier for the users and uses cloud computing for more
information storing and retrieval.
Static site generators
It is used for changing the plain text to the website or blogs that are static in nature. Many
bloggers are thinking of website development at low cost with better performance, speed
and security. This technology is a good technique for website creation (Williamson, 2017).
8

M2:
Website position in result page of a search engine is denoted by the search engine
optimization ranking there are numerous impacts that affect the position of a website in
SERP. Bulks to ranking factor are given by the SEO. In SEO Ranking factor is an important
aspect. Using ranking factors total companion can be increased for the online portal by
obtaining the high rank that is to find the website on top of web search results. Backlinking
can be used for increasing the rank of the website and reach of the user (Korol, Slesarev,
and Nechai, 2014).
9
Website position in result page of a search engine is denoted by the search engine
optimization ranking there are numerous impacts that affect the position of a website in
SERP. Bulks to ranking factor are given by the SEO. In SEO Ranking factor is an important
aspect. Using ranking factors total companion can be increased for the online portal by
obtaining the high rank that is to find the website on top of web search results. Backlinking
can be used for increasing the rank of the website and reach of the user (Korol, Slesarev,
and Nechai, 2014).
9
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

LO2 Categorise website technologies, tools and software used to develop
websites
P3 discuss the capabilities and relationships between front-end and back-end
website technologies and explain how these relate to presentation and application
layers.
The user interacts with the frontend part of the website. Everything we see on the internet,
from fonts to drop down are all components of the front end in the integrated environment
of HTML, CSS, and JavaScript. The frontend development deals with the user-facing codes
and the architecture of its immersive user experience. Frontend also uses frameworks like
Bootstrap, Foundation, Backbone, Embers etc... The web development also uses Ajax on a
wide scale which helps in loading pages dynamically by downloading server data in the
background.
The front end is an inseparable part of programming languages today. These programming
languages are used to perform specific functions in small and big business models. (Smith,
2012).
Some of the popular front-end technologies are –
HTML – It is the building block for a frontend for all the websites, in particular texts
and images. It provides elements, which are part of the structure of the website.
JavaScript – It provides a very rich user experience.
AngularJS – AngularJS is a framework that uses HTML as a template language to
build dynamic web pages.
ReactJS – It is JavaScript library which is built by Facebook. It enables a developer to
build dynamic user experiences. It is very fast and flexible.
VBScript –It is used to enhance web functionality with lightweight speed.
Ajax – It is used to provide better responsiveness to the actions within an
application.
JQuery – It is a rich JavaScript collection. It creates belongings like HTML
manipulation and traversal, Ajax and handling error much simpler. It is very fast.
Back-end development:
Now the question arises, where does the data from website go? That's when the back end
comes in. In the back end, a developer needs to make application, database system and
10
websites
P3 discuss the capabilities and relationships between front-end and back-end
website technologies and explain how these relate to presentation and application
layers.
The user interacts with the frontend part of the website. Everything we see on the internet,
from fonts to drop down are all components of the front end in the integrated environment
of HTML, CSS, and JavaScript. The frontend development deals with the user-facing codes
and the architecture of its immersive user experience. Frontend also uses frameworks like
Bootstrap, Foundation, Backbone, Embers etc... The web development also uses Ajax on a
wide scale which helps in loading pages dynamically by downloading server data in the
background.
The front end is an inseparable part of programming languages today. These programming
languages are used to perform specific functions in small and big business models. (Smith,
2012).
Some of the popular front-end technologies are –
HTML – It is the building block for a frontend for all the websites, in particular texts
and images. It provides elements, which are part of the structure of the website.
JavaScript – It provides a very rich user experience.
AngularJS – AngularJS is a framework that uses HTML as a template language to
build dynamic web pages.
ReactJS – It is JavaScript library which is built by Facebook. It enables a developer to
build dynamic user experiences. It is very fast and flexible.
VBScript –It is used to enhance web functionality with lightweight speed.
Ajax – It is used to provide better responsiveness to the actions within an
application.
JQuery – It is a rich JavaScript collection. It creates belongings like HTML
manipulation and traversal, Ajax and handling error much simpler. It is very fast.
Back-end development:
Now the question arises, where does the data from website go? That's when the back end
comes in. In the back end, a developer needs to make application, database system and
10

server communicate with each other. For these server-side languages like Python, PHP,
Ruby, Java etc. are used. The backend development also uses tools like Oracle, SQL Server,
and MySQL etc. to store and manipulate data. The foremost step is to think which language
to use as it determines the configuration of the operating system that is to be used
(Alexander and Walker, 2016).
Some of the popular languages to be used for back-end development –
PHP – It is the most widely used language for web development. The biggest
advantage of using this language is that its syntax is much familiar with C and Java.
The frameworks used for PHP are Zend Framework and symphony.
Python – Python uses simpler syntax than PHP and thus is recommended to be
used. It uses Django framework.
Ruby – Ruby is also called as – “a programmer’s best friend”. It has a large library
that can be used in projects. It uses Ruby on Rail framework.
Presentation Layer:
The presentation layer makes it possible to transfer data between the application layer and
network layer. The presentation layer integrates all formats into a standard format for
efficient and effective communication.
It performs tasks such as data compression, data encryption, graphics handling and
character/string conversion.
Client Side Programming:
Mostly, client-side programming is more concerned with the user interface. Any language
that is running on the client side and interacts with the remote server is the client-side
language. E.g.: Html, JavaScript etc.
The environment used in this Icon college website is;
Combination of HTML, CSS, and JavaScript as the front end languages where the user
interacts with the application.
11
Ruby, Java etc. are used. The backend development also uses tools like Oracle, SQL Server,
and MySQL etc. to store and manipulate data. The foremost step is to think which language
to use as it determines the configuration of the operating system that is to be used
(Alexander and Walker, 2016).
Some of the popular languages to be used for back-end development –
PHP – It is the most widely used language for web development. The biggest
advantage of using this language is that its syntax is much familiar with C and Java.
The frameworks used for PHP are Zend Framework and symphony.
Python – Python uses simpler syntax than PHP and thus is recommended to be
used. It uses Django framework.
Ruby – Ruby is also called as – “a programmer’s best friend”. It has a large library
that can be used in projects. It uses Ruby on Rail framework.
Presentation Layer:
The presentation layer makes it possible to transfer data between the application layer and
network layer. The presentation layer integrates all formats into a standard format for
efficient and effective communication.
It performs tasks such as data compression, data encryption, graphics handling and
character/string conversion.
Client Side Programming:
Mostly, client-side programming is more concerned with the user interface. Any language
that is running on the client side and interacts with the remote server is the client-side
language. E.g.: Html, JavaScript etc.
The environment used in this Icon college website is;
Combination of HTML, CSS, and JavaScript as the front end languages where the user
interacts with the application.
11

1. HTML: HTML is the ordinary markup language for building web pages. It outlines
the arrangement of the web pages using the markup and HTML elements. HTML
elements are the structure blocks of pages built in HTML.
2. CSS: It adds the style to an HTML document. It defines the way of displaying and
positioning the HTML elements
3. JavaScript: It is one of the three main languages used in web development.
JavaScript can change the HTML content. IT can hide and show HTML elements.
The backend language used is PHP and MySQL used as the storage for the data
coming from the website.
1. PHP: It is a server-side scripting language, which has been considered for
backend web development and can also be used as an overall purpose program
design language. It is mainly used, in modern times, for developing dynamic
pages which are highly interactive with a high-quality user experience.
2. MySQL: MySQL is an open source RDBMS (relational database management
system). It is connected to an application using PHP to store and manipulate
data coming from the web application (Welling and Thomson, 2003).
Wamp server has been used to provide an integrated environment for PHP and
MySQL.
1. WAMP: It is a window web development environment for web development. It
is a software stack for the Microsoft Operating Systems.
Tasks, like encrypting passwords and transferring data using the JSON format, takes
place in the presentation layer.
Implementing WAMP Server:
Install WAMP Server
Make WAMP Server run automatically...
Configure Windows Firewall such that it allows wampmanager, port 80 and 443, to
operate.
Make the password of MySQL to be –‘root’.
The configuration of phpmyadmin needs to be done.
The configuration of Apache needs to be done.
Set Listener as: {your ipaddress}:{80}
12
the arrangement of the web pages using the markup and HTML elements. HTML
elements are the structure blocks of pages built in HTML.
2. CSS: It adds the style to an HTML document. It defines the way of displaying and
positioning the HTML elements
3. JavaScript: It is one of the three main languages used in web development.
JavaScript can change the HTML content. IT can hide and show HTML elements.
The backend language used is PHP and MySQL used as the storage for the data
coming from the website.
1. PHP: It is a server-side scripting language, which has been considered for
backend web development and can also be used as an overall purpose program
design language. It is mainly used, in modern times, for developing dynamic
pages which are highly interactive with a high-quality user experience.
2. MySQL: MySQL is an open source RDBMS (relational database management
system). It is connected to an application using PHP to store and manipulate
data coming from the web application (Welling and Thomson, 2003).
Wamp server has been used to provide an integrated environment for PHP and
MySQL.
1. WAMP: It is a window web development environment for web development. It
is a software stack for the Microsoft Operating Systems.
Tasks, like encrypting passwords and transferring data using the JSON format, takes
place in the presentation layer.
Implementing WAMP Server:
Install WAMP Server
Make WAMP Server run automatically...
Configure Windows Firewall such that it allows wampmanager, port 80 and 443, to
operate.
Make the password of MySQL to be –‘root’.
The configuration of phpmyadmin needs to be done.
The configuration of Apache needs to be done.
Set Listener as: {your ipaddress}:{80}
12
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

Set Server name as {your ipaddress}
Configure Phpmyadmin Alias file
Take all Security measures. Improvement in technology to be made.
Divert web traffic to the web server’s IP Address.
Make Wamp Server available online. (Kleinschmidt, Rilov and Gerlach, 2016).
13
Configure Phpmyadmin Alias file
Take all Security measures. Improvement in technology to be made.
Divert web traffic to the web server’s IP Address.
Make Wamp Server available online. (Kleinschmidt, Rilov and Gerlach, 2016).
13

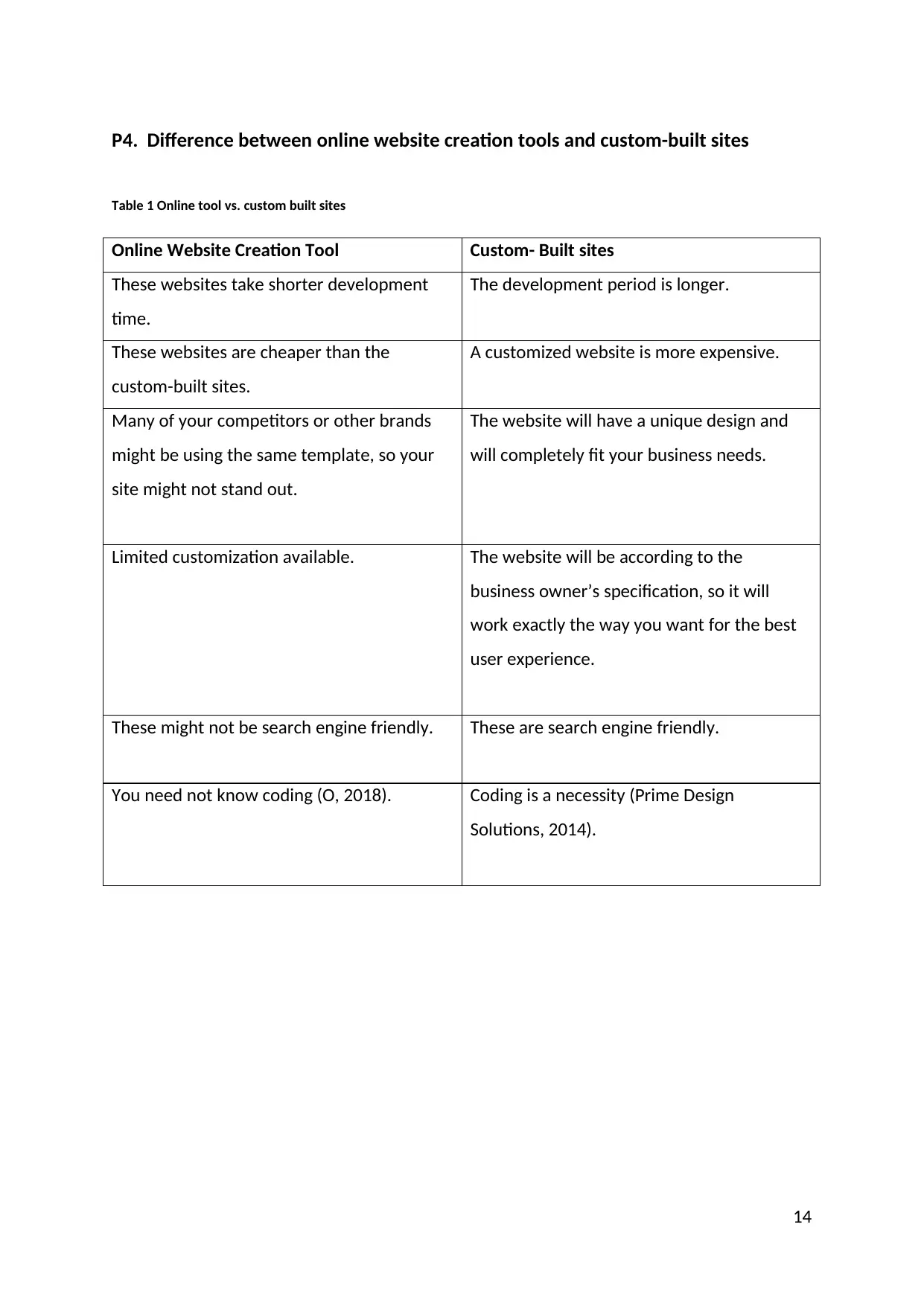
P4. Difference between online website creation tools and custom-built sites
Table 1 Online tool vs. custom built sites
Online Website Creation Tool Custom- Built sites
These websites take shorter development
time.
The development period is longer.
These websites are cheaper than the
custom-built sites.
A customized website is more expensive.
Many of your competitors or other brands
might be using the same template, so your
site might not stand out.
The website will have a unique design and
will completely fit your business needs.
Limited customization available. The website will be according to the
business owner’s specification, so it will
work exactly the way you want for the best
user experience.
These might not be search engine friendly. These are search engine friendly.
You need not know coding (O, 2018). Coding is a necessity (Prime Design
Solutions, 2014).
14
Table 1 Online tool vs. custom built sites
Online Website Creation Tool Custom- Built sites
These websites take shorter development
time.
The development period is longer.
These websites are cheaper than the
custom-built sites.
A customized website is more expensive.
Many of your competitors or other brands
might be using the same template, so your
site might not stand out.
The website will have a unique design and
will completely fit your business needs.
Limited customization available. The website will be according to the
business owner’s specification, so it will
work exactly the way you want for the best
user experience.
These might not be search engine friendly. These are search engine friendly.
You need not know coding (O, 2018). Coding is a necessity (Prime Design
Solutions, 2014).
14

M3. Tools and Techniques available to design and develop custom-built sites
Responsive web development means to develop a web presence that functions well on all
devices such as a tablet, desktop and mobile phones. The screen size of all device differs
with the change in model and company which creates a challenge for designers as well as
developers, as the size of the web component varies from device to device.
Some of the tools and techniques used for developing custom-built websites -
Adobe Dreamweaver – Using this, we can develop fluid layouts i.e. it can make a layout for
the Web, tablet and mobile devices at once only. Recent Dreamweaver update includes
improvement in fluid grid layouts and Web font integration (Dreamweaver, 2014).
Adobe Edge Reflow Preview – It uses a grid system layout that adjusts and scales with our
design, according to the size of the device. If the size of the layout is decreased, the
interface can regulate the setting of site elements that may vary according to the screen size
of the device. It also has a toggle, so we can make a choice which layout we would prefer at
present (switching the layout becomes easy).
TopStyle5 –It provides an editor for HTML and CSS for Windows. It contains several useful
features. It also has gradient and text shadow creating tools.
Wink Site – It is a free mobile site that helps us in monetizing our site with Google AdSense
and determines the positioning of those ads.
Volusion – It helps in building a shopping cart feature for the website. Volusion pricing
model ranges from $15/month to $197/month.
GoMobi – The GoMobi content management system helps in building portable websites
that can be watched on more than 6000 mobile devices. It suggests an easy-to-use interface
for hiding complex programming.
Mofuse – The interface of Mofuse is much as same as Mofuse and helps to build mobile
sites. The development time can take less than 20 minutes. You just need to enter certain
information and then can launch your site.
15
Responsive web development means to develop a web presence that functions well on all
devices such as a tablet, desktop and mobile phones. The screen size of all device differs
with the change in model and company which creates a challenge for designers as well as
developers, as the size of the web component varies from device to device.
Some of the tools and techniques used for developing custom-built websites -
Adobe Dreamweaver – Using this, we can develop fluid layouts i.e. it can make a layout for
the Web, tablet and mobile devices at once only. Recent Dreamweaver update includes
improvement in fluid grid layouts and Web font integration (Dreamweaver, 2014).
Adobe Edge Reflow Preview – It uses a grid system layout that adjusts and scales with our
design, according to the size of the device. If the size of the layout is decreased, the
interface can regulate the setting of site elements that may vary according to the screen size
of the device. It also has a toggle, so we can make a choice which layout we would prefer at
present (switching the layout becomes easy).
TopStyle5 –It provides an editor for HTML and CSS for Windows. It contains several useful
features. It also has gradient and text shadow creating tools.
Wink Site – It is a free mobile site that helps us in monetizing our site with Google AdSense
and determines the positioning of those ads.
Volusion – It helps in building a shopping cart feature for the website. Volusion pricing
model ranges from $15/month to $197/month.
GoMobi – The GoMobi content management system helps in building portable websites
that can be watched on more than 6000 mobile devices. It suggests an easy-to-use interface
for hiding complex programming.
Mofuse – The interface of Mofuse is much as same as Mofuse and helps to build mobile
sites. The development time can take less than 20 minutes. You just need to enter certain
information and then can launch your site.
15
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

LO3 Utilize website technologies, tools and techniques with good design
principles to create a multipage website
P5 create good content combined with good design principles to create a multipage
website based on the above scenario.
For a well-defined and well-balanced website, there is a necessity for both good contents as
well as good design. It should be made clear about what the website is going to deliver to
us. There must be a balanced combination what the client wants to display and what the
user wants to see.
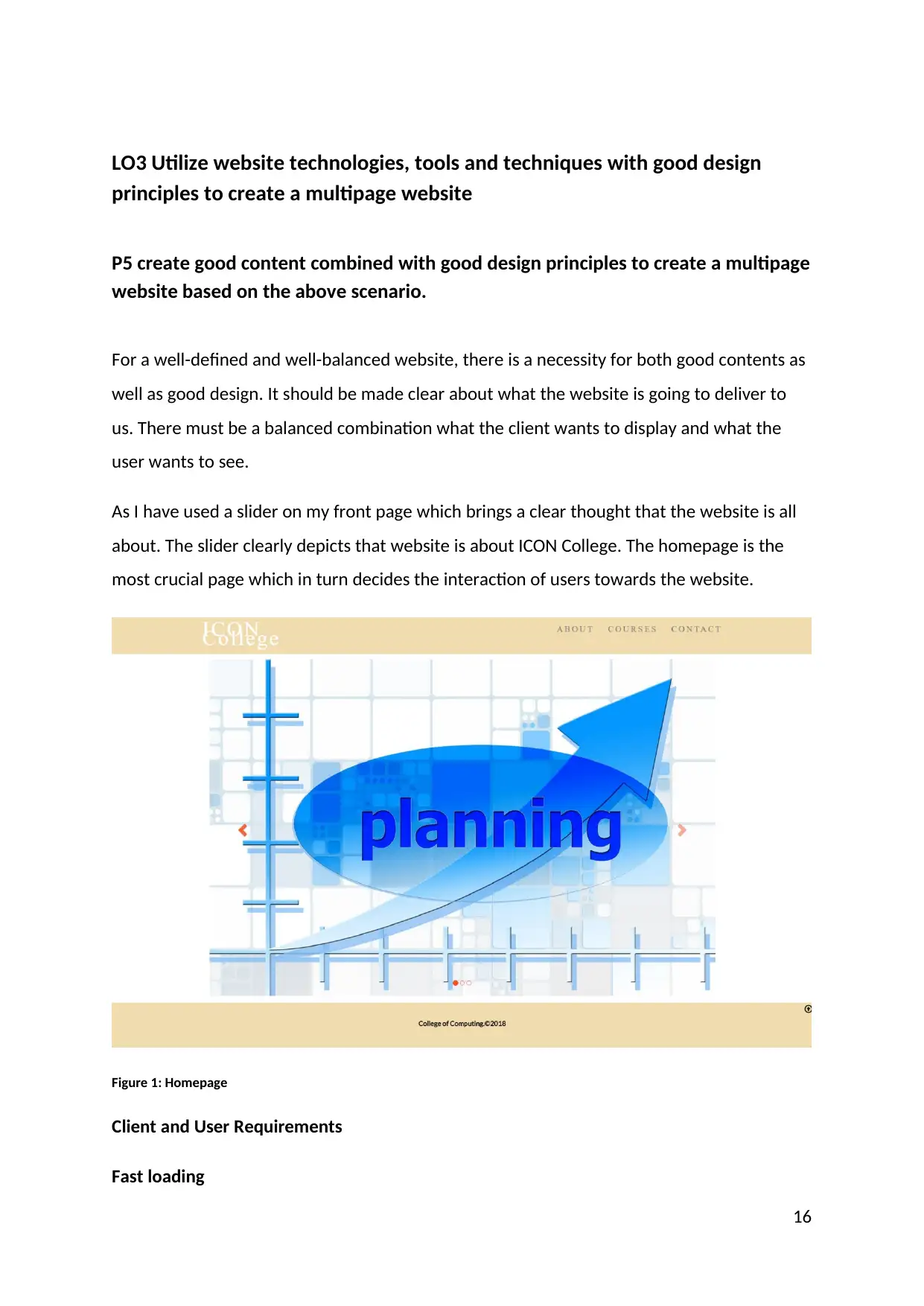
As I have used a slider on my front page which brings a clear thought that the website is all
about. The slider clearly depicts that website is about ICON College. The homepage is the
most crucial page which in turn decides the interaction of users towards the website.
Figure 1: Homepage
Client and User Requirements
Fast loading
16
principles to create a multipage website
P5 create good content combined with good design principles to create a multipage
website based on the above scenario.
For a well-defined and well-balanced website, there is a necessity for both good contents as
well as good design. It should be made clear about what the website is going to deliver to
us. There must be a balanced combination what the client wants to display and what the
user wants to see.
As I have used a slider on my front page which brings a clear thought that the website is all
about. The slider clearly depicts that website is about ICON College. The homepage is the
most crucial page which in turn decides the interaction of users towards the website.
Figure 1: Homepage
Client and User Requirements
Fast loading
16

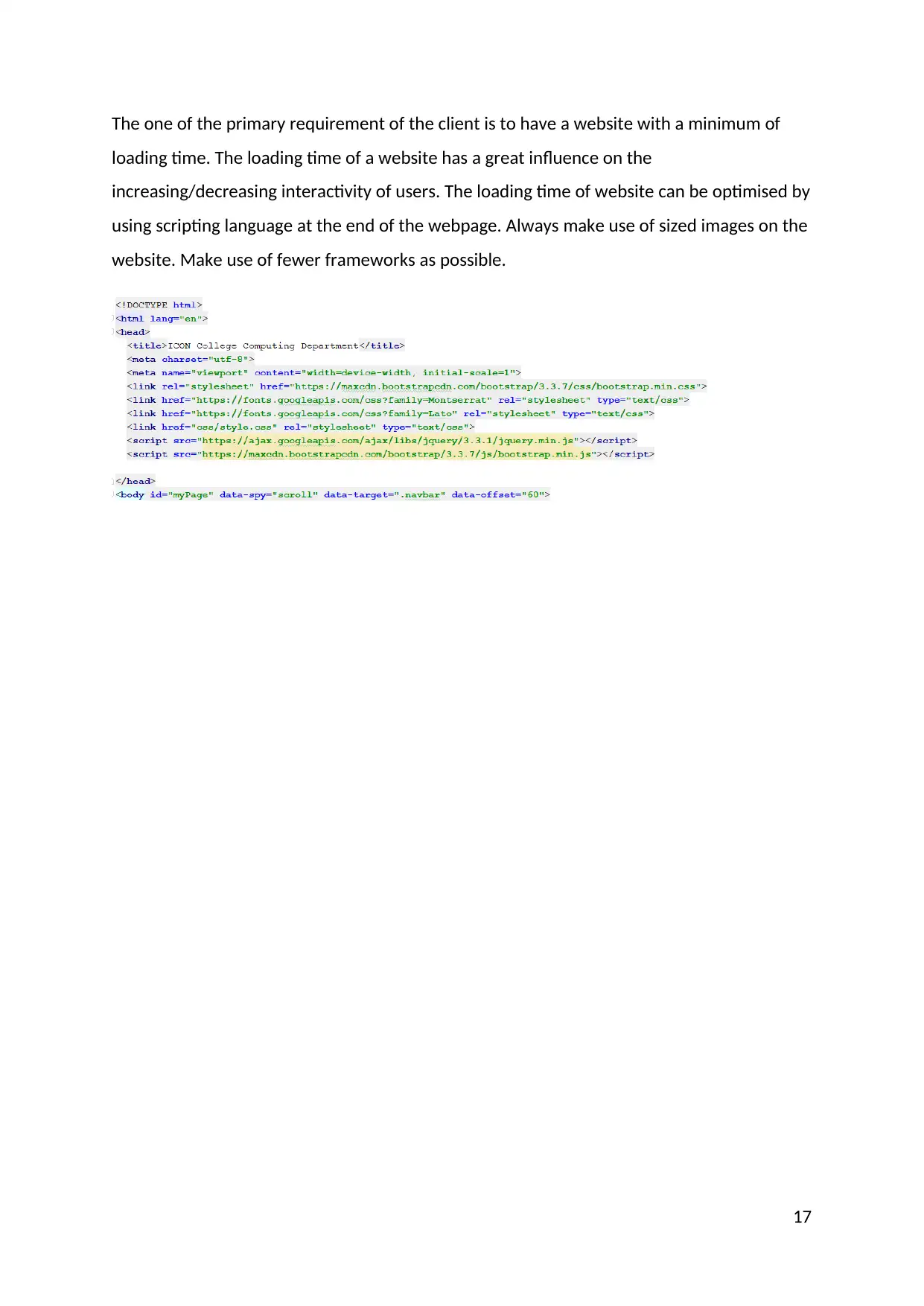
The one of the primary requirement of the client is to have a website with a minimum of
loading time. The loading time of a website has a great influence on the
increasing/decreasing interactivity of users. The loading time of website can be optimised by
using scripting language at the end of the webpage. Always make use of sized images on the
website. Make use of fewer frameworks as possible.
17
loading time. The loading time of a website has a great influence on the
increasing/decreasing interactivity of users. The loading time of website can be optimised by
using scripting language at the end of the webpage. Always make use of sized images on the
website. Make use of fewer frameworks as possible.
17

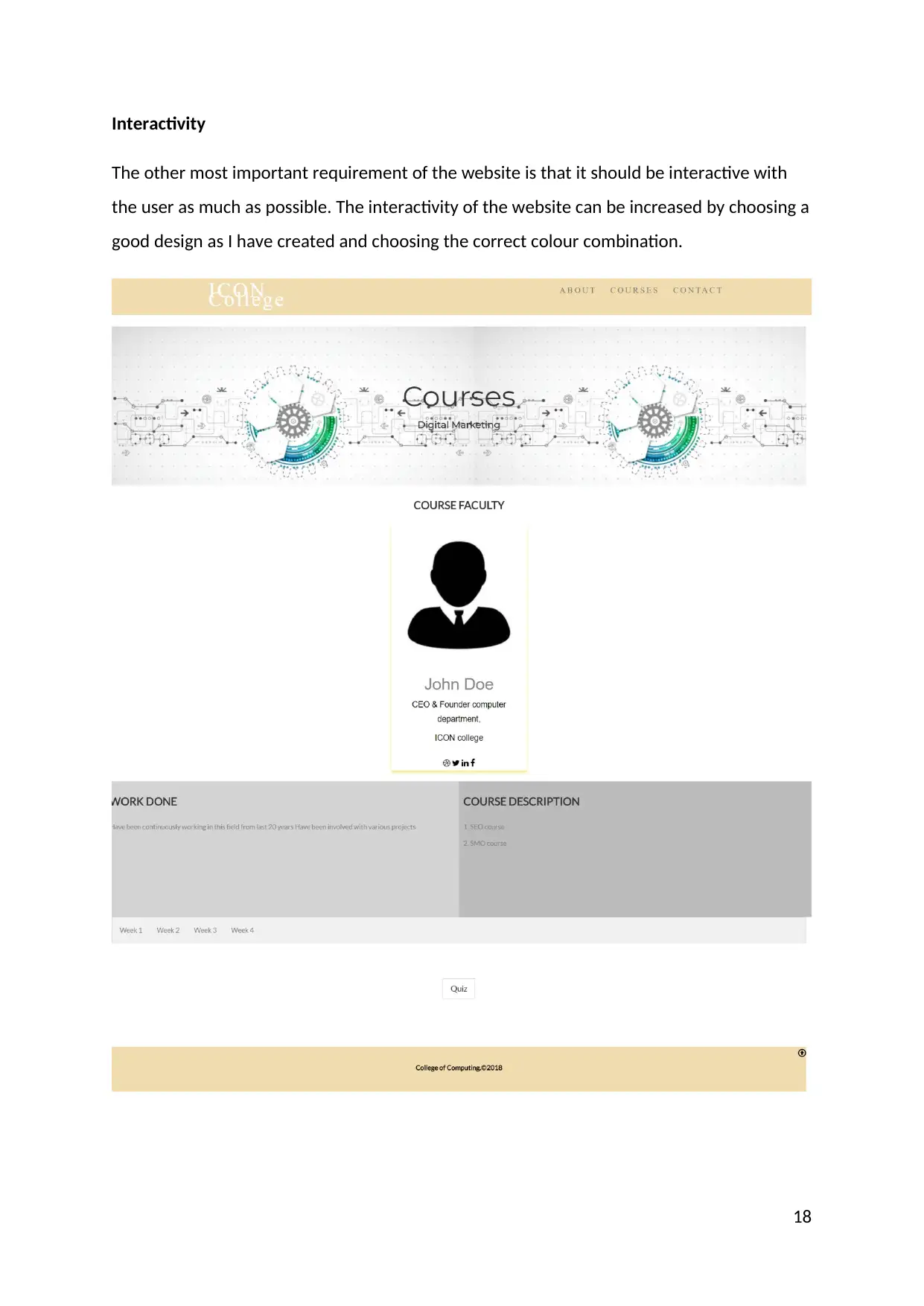
Interactivity
The other most important requirement of the website is that it should be interactive with
the user as much as possible. The interactivity of the website can be increased by choosing a
good design as I have created and choosing the correct colour combination.
18
The other most important requirement of the website is that it should be interactive with
the user as much as possible. The interactivity of the website can be increased by choosing a
good design as I have created and choosing the correct colour combination.
18
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

I made a balanced website with the absolute use of images to increase its interactive level. I
made use of animations, so as to bind the user interaction till its end.
Content
The user/client does not want to hear a story, all they want is crisp and summarise
information what the website is all about and what kind of services they provide. I have
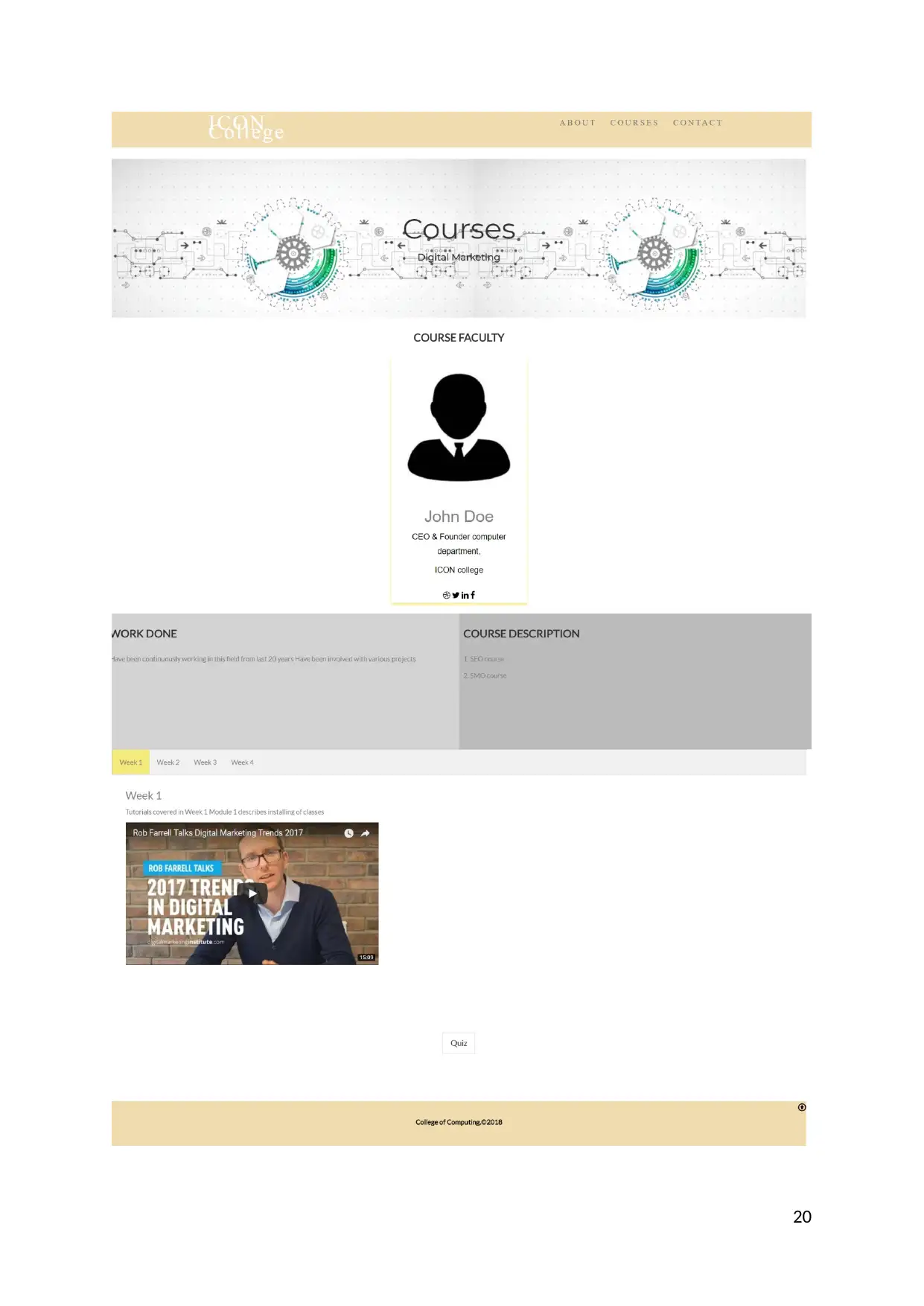
provided the point-to-point content to every topic. I have embedded video in each week
module which will tell the client about the course, the faculty had delivered during that
week. All the content is in same format style avoiding any sort of inconsistency in the multi-
page website of ICON college.
19
made use of animations, so as to bind the user interaction till its end.
Content
The user/client does not want to hear a story, all they want is crisp and summarise
information what the website is all about and what kind of services they provide. I have
provided the point-to-point content to every topic. I have embedded video in each week
module which will tell the client about the course, the faculty had delivered during that
week. All the content is in same format style avoiding any sort of inconsistency in the multi-
page website of ICON college.
19

20

Scroll back
I made use of javascript to make the website more user-friendly. I have implemented the
scrolling back to top feature which will scroll back the website to its top page.
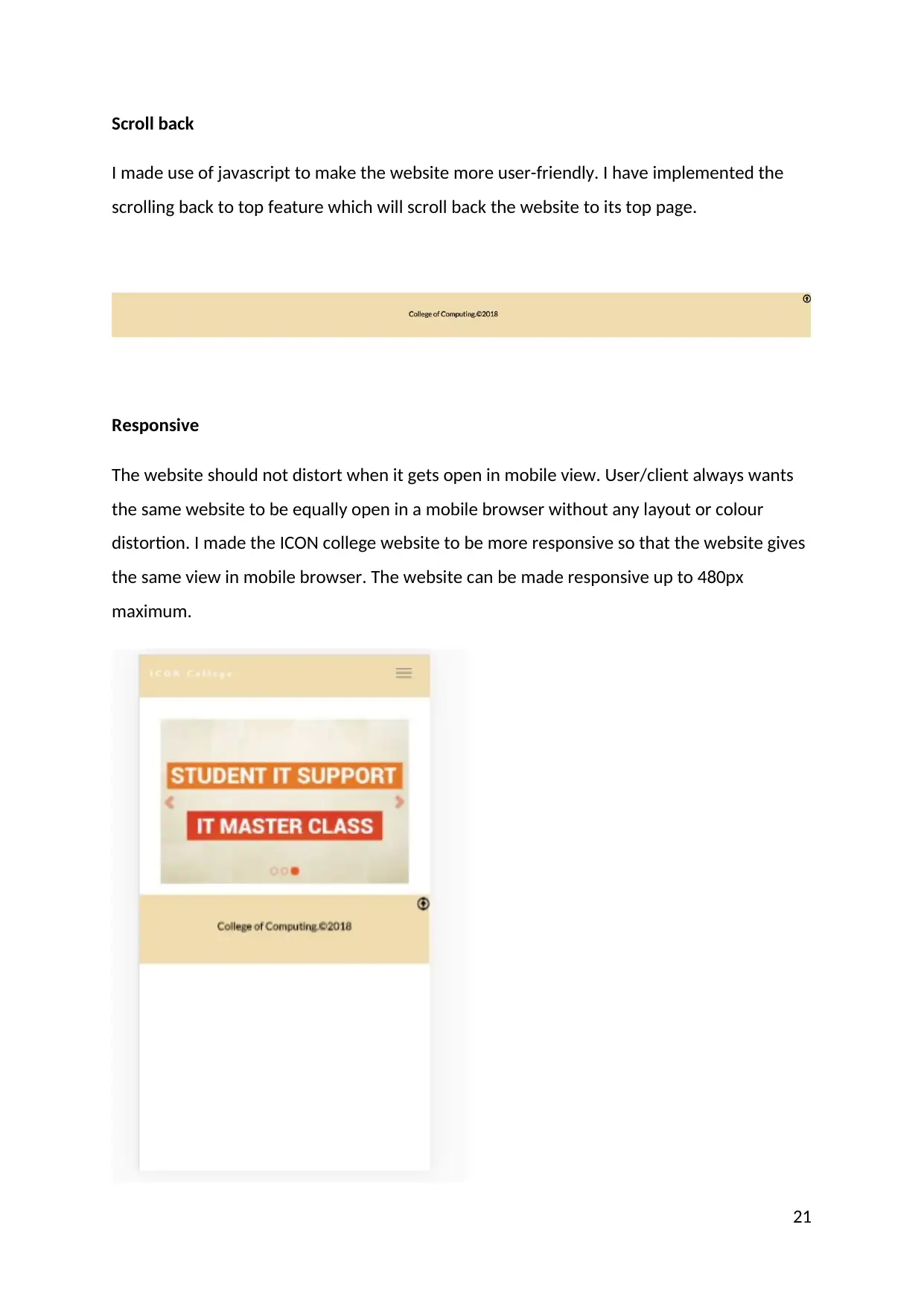
Responsive
The website should not distort when it gets open in mobile view. User/client always wants
the same website to be equally open in a mobile browser without any layout or colour
distortion. I made the ICON college website to be more responsive so that the website gives
the same view in mobile browser. The website can be made responsive up to 480px
maximum.
21
I made use of javascript to make the website more user-friendly. I have implemented the
scrolling back to top feature which will scroll back the website to its top page.
Responsive
The website should not distort when it gets open in mobile view. User/client always wants
the same website to be equally open in a mobile browser without any layout or colour
distortion. I made the ICON college website to be more responsive so that the website gives
the same view in mobile browser. The website can be made responsive up to 480px
maximum.
21
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

Consistent linking between web-pages
The most important point which cannot be neglected while designing a website is its linking.
I made proper links between different pages in this multi-page website. A proper navigation
menu is provided on each page for improving the accessibility of user.
22
The most important point which cannot be neglected while designing a website is its linking.
I made proper links between different pages in this multi-page website. A proper navigation
menu is provided on each page for improving the accessibility of user.
22

P6 Use your design document with appropriate principles, standards and
guidelines to produce a branded, multipage website supported with real content.
Primarily the website must contain standard pages, principles and standards that is about
us page, contact page and home page
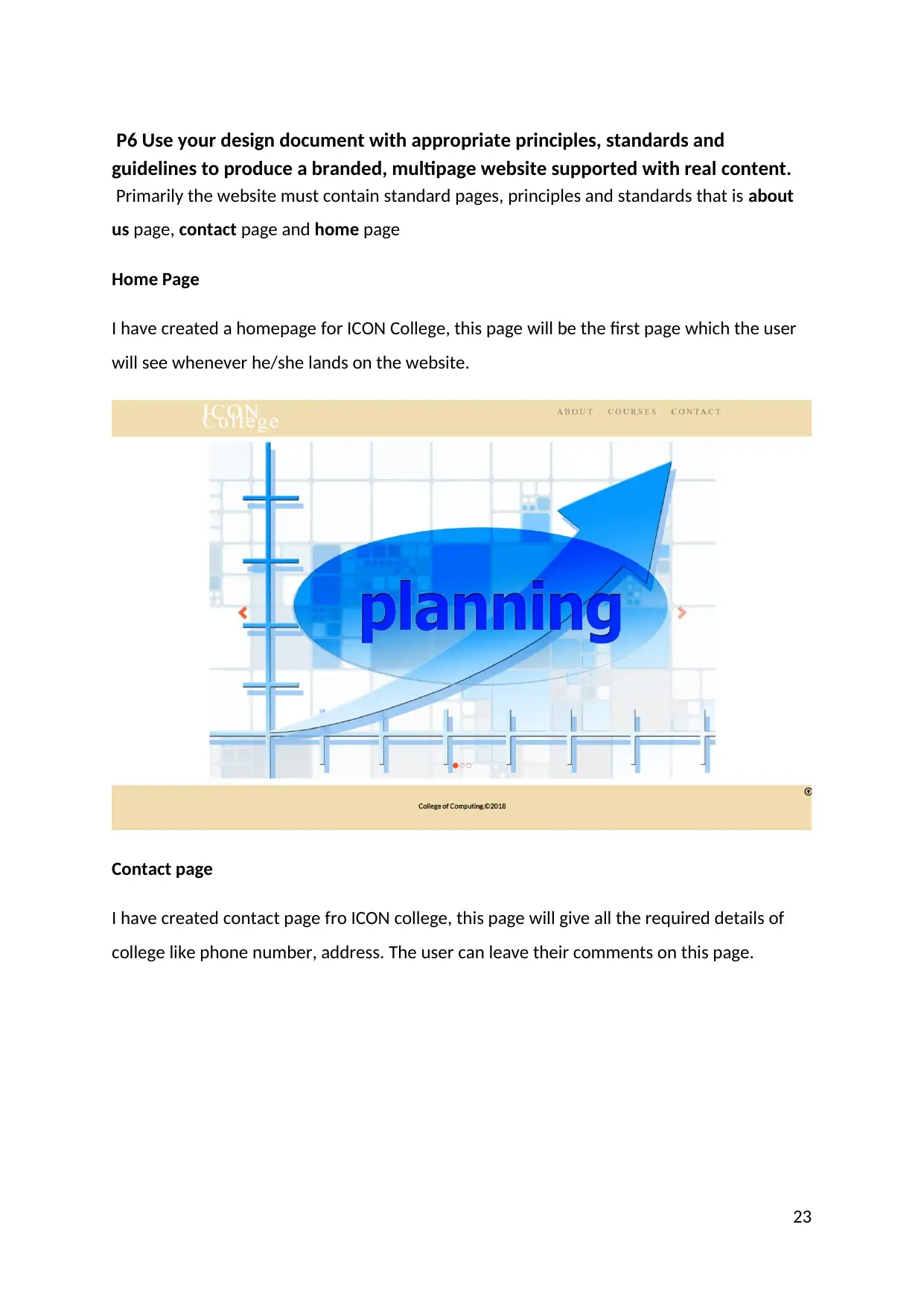
Home Page
I have created a homepage for ICON College, this page will be the first page which the user
will see whenever he/she lands on the website.
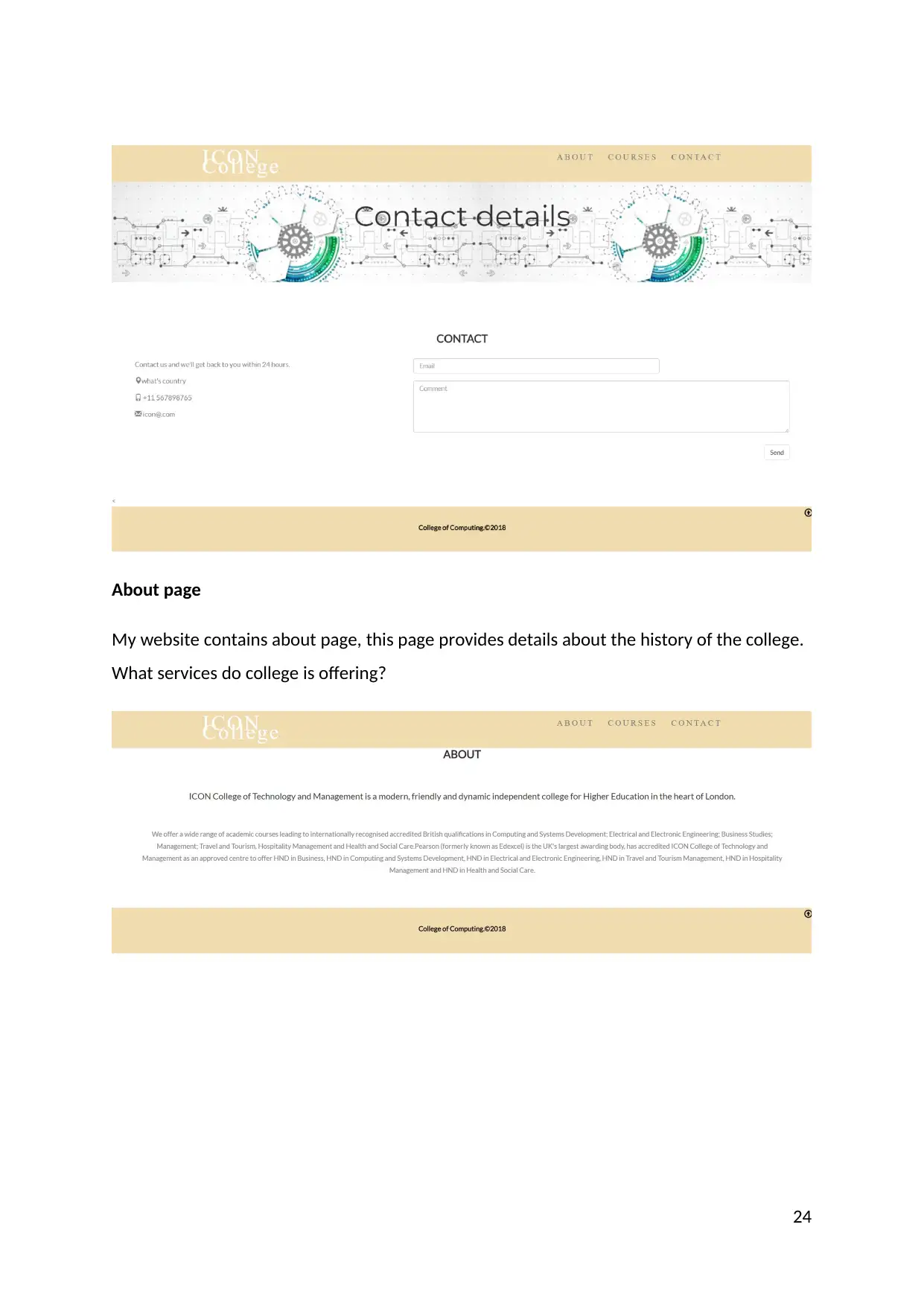
Contact page
I have created contact page fro ICON college, this page will give all the required details of
college like phone number, address. The user can leave their comments on this page.
23
guidelines to produce a branded, multipage website supported with real content.
Primarily the website must contain standard pages, principles and standards that is about
us page, contact page and home page
Home Page
I have created a homepage for ICON College, this page will be the first page which the user
will see whenever he/she lands on the website.
Contact page
I have created contact page fro ICON college, this page will give all the required details of
college like phone number, address. The user can leave their comments on this page.
23

About page
My website contains about page, this page provides details about the history of the college.
What services do college is offering?
24
My website contains about page, this page provides details about the history of the college.
What services do college is offering?
24
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

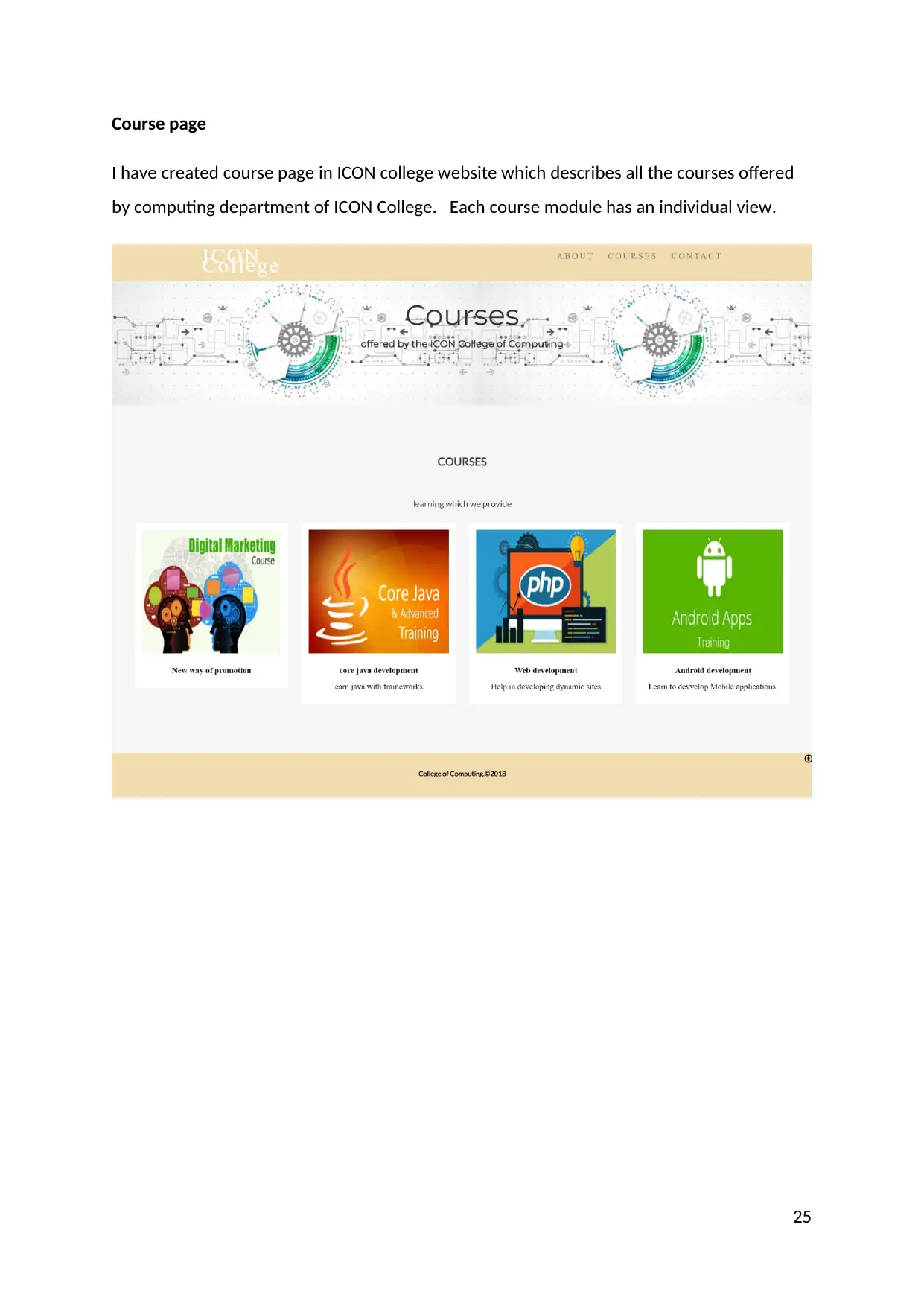
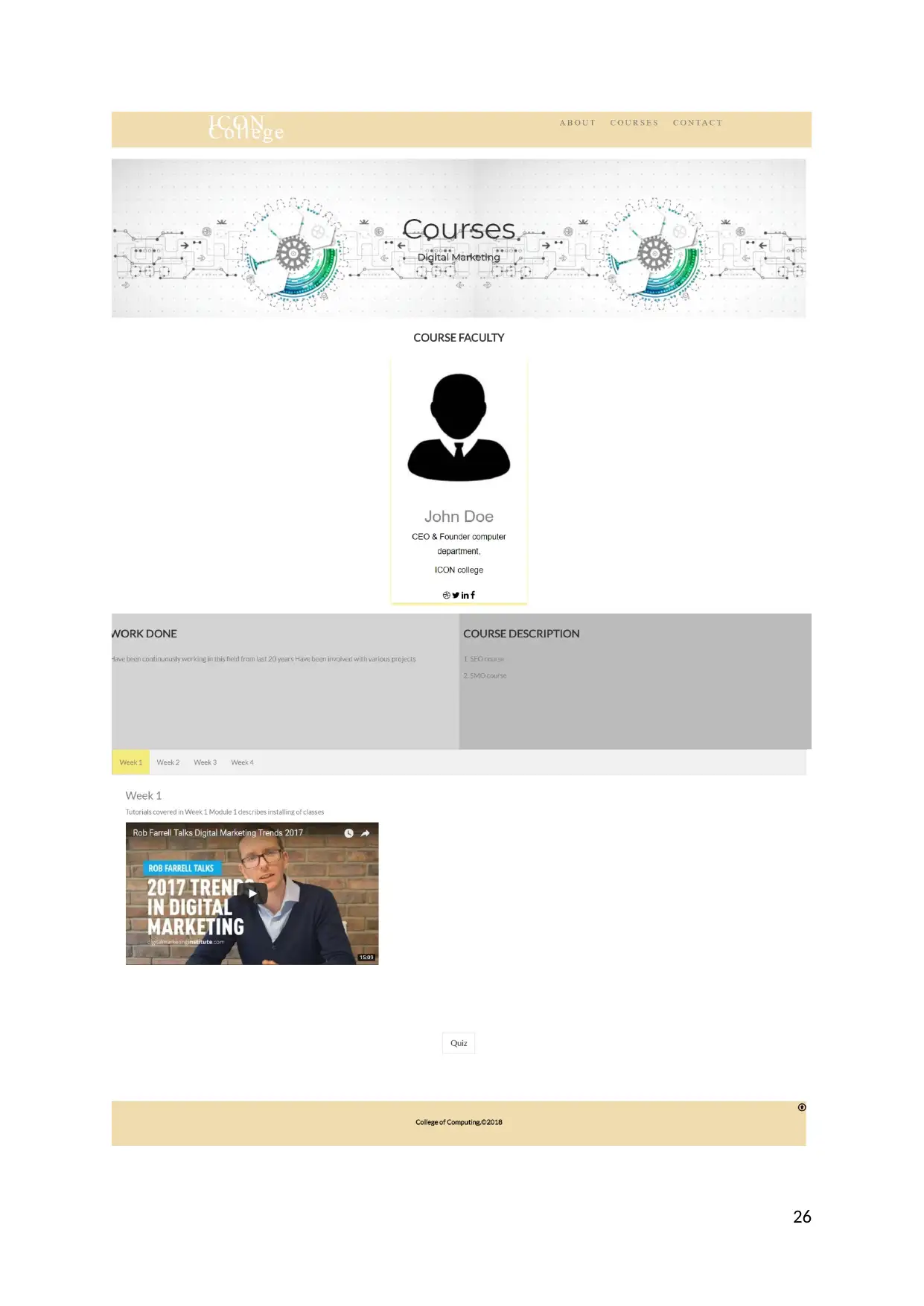
Course page
I have created course page in ICON college website which describes all the courses offered
by computing department of ICON College. Each course module has an individual view.
25
I have created course page in ICON college website which describes all the courses offered
by computing department of ICON College. Each course module has an individual view.
25

26

Consistency
All the pages in this multipage website are interlinked avoiding any sort of breakage in a
flow of the website. All the contents are properly formatted and of the same font-family
avoiding any sort of inconsistency.
Colour
I made use of same colour schema on all my pages. I have tried to make less use of many
colours to provide simplicity and readability to the user.
Accessibility
I made a responsive website, which provides the same view even in the mobile browser.
This responsiveness increases the accessibility of website by the user. The same website can
be viewed on mobiles, Tablets or MAC.
Design
The design/website layout always has a great impact on the user. I made use of grid layout
to divide my webpage. The design brings out the decision point among the users, to surf the
website or not.
Content
I made use of crisp and only relevant content on my website to improve the readability
among the users.
M4
The Website of ICON College was created to provide the details about courses provided by
computing department to the student. The website gives brief details about the faculty,
teaching that particular course. Each course has modules divided into weeks. Each week
contains lecture content and video for that week. Although this website gives complete
information about the courses provided by the computer department, on the contrary, this
website provides only limited information. It does not provide alternative professors for that
particular course. This website gives details of only limited courses.
27
All the pages in this multipage website are interlinked avoiding any sort of breakage in a
flow of the website. All the contents are properly formatted and of the same font-family
avoiding any sort of inconsistency.
Colour
I made use of same colour schema on all my pages. I have tried to make less use of many
colours to provide simplicity and readability to the user.
Accessibility
I made a responsive website, which provides the same view even in the mobile browser.
This responsiveness increases the accessibility of website by the user. The same website can
be viewed on mobiles, Tablets or MAC.
Design
The design/website layout always has a great impact on the user. I made use of grid layout
to divide my webpage. The design brings out the decision point among the users, to surf the
website or not.
Content
I made use of crisp and only relevant content on my website to improve the readability
among the users.
M4
The Website of ICON College was created to provide the details about courses provided by
computing department to the student. The website gives brief details about the faculty,
teaching that particular course. Each course has modules divided into weeks. Each week
contains lecture content and video for that week. Although this website gives complete
information about the courses provided by the computer department, on the contrary, this
website provides only limited information. It does not provide alternative professors for that
particular course. This website gives details of only limited courses.
27
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

LO4 Create and use a Test Plan to review the performance and design of a
multipage website
P7 create suitable Test Plan identifying key performance areas and use it to review
the functionality and performance of your website.
Needless to say that the website designing is incomplete without it's testing. I made a
sequential testing plan for ICON College website to check its limits. This testing plan in
return allowed me to let know about various challenges which user may face.
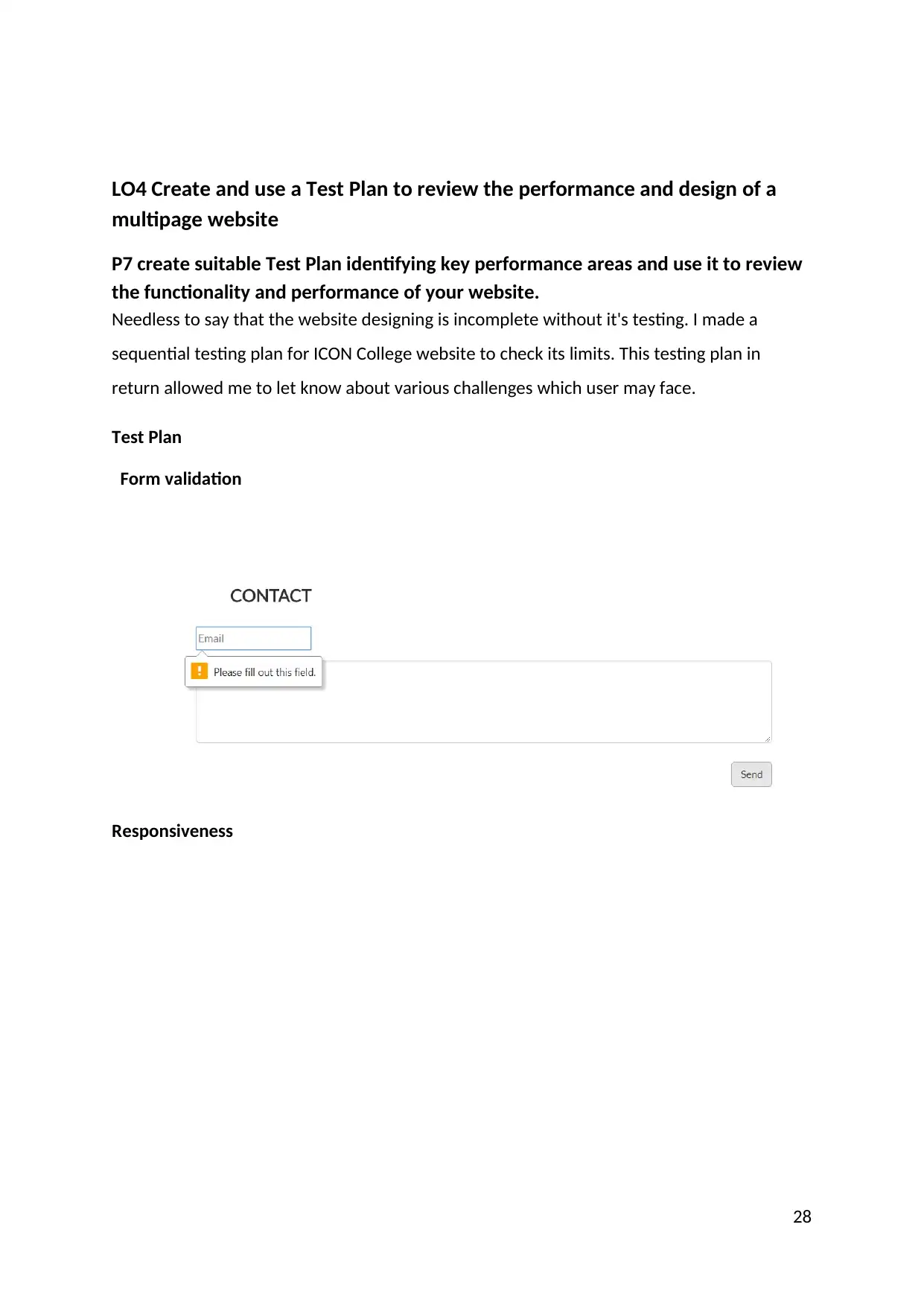
Test Plan
Form validation
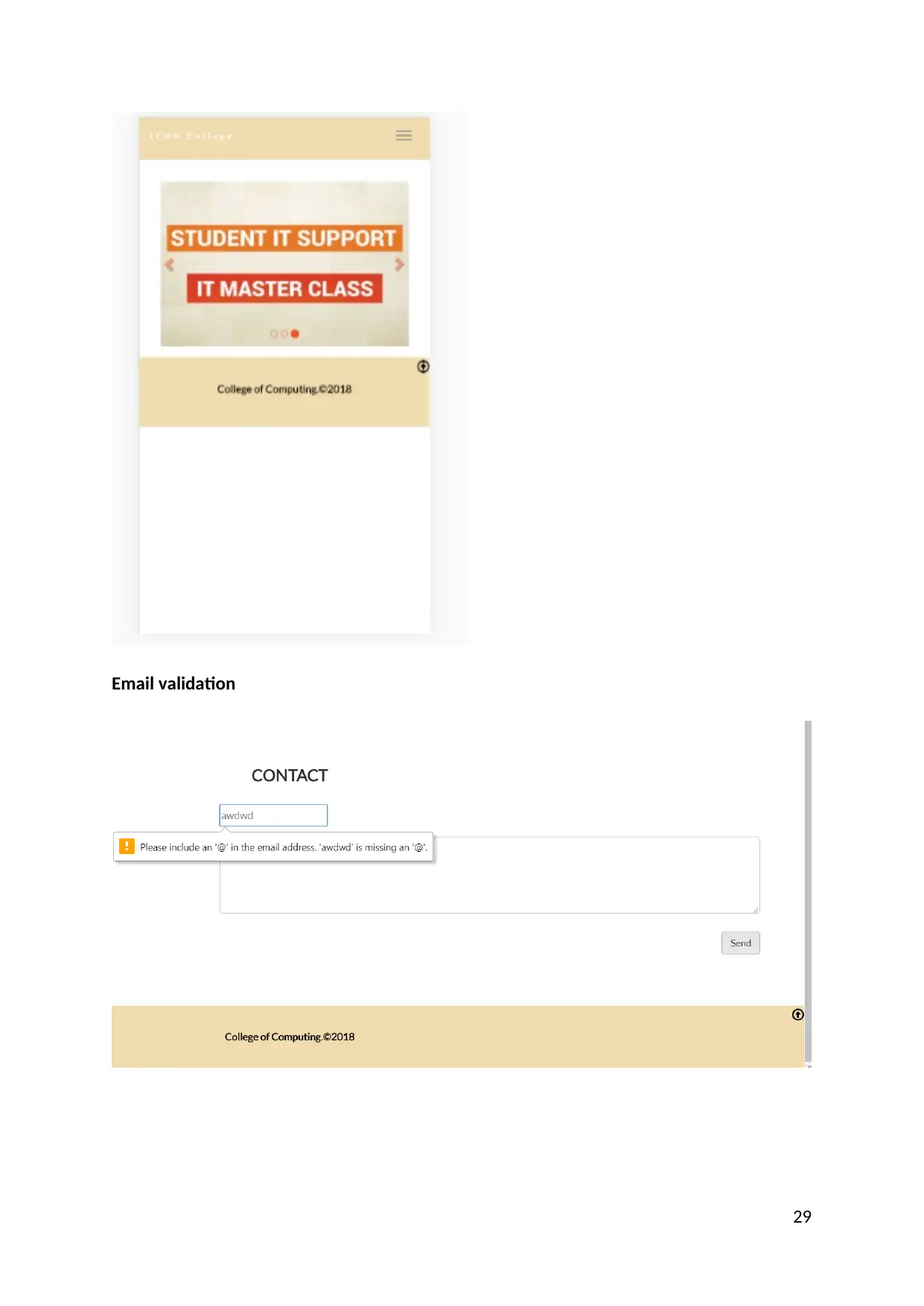
Responsiveness
28
multipage website
P7 create suitable Test Plan identifying key performance areas and use it to review
the functionality and performance of your website.
Needless to say that the website designing is incomplete without it's testing. I made a
sequential testing plan for ICON College website to check its limits. This testing plan in
return allowed me to let know about various challenges which user may face.
Test Plan
Form validation
Responsiveness
28

Email validation
29
29

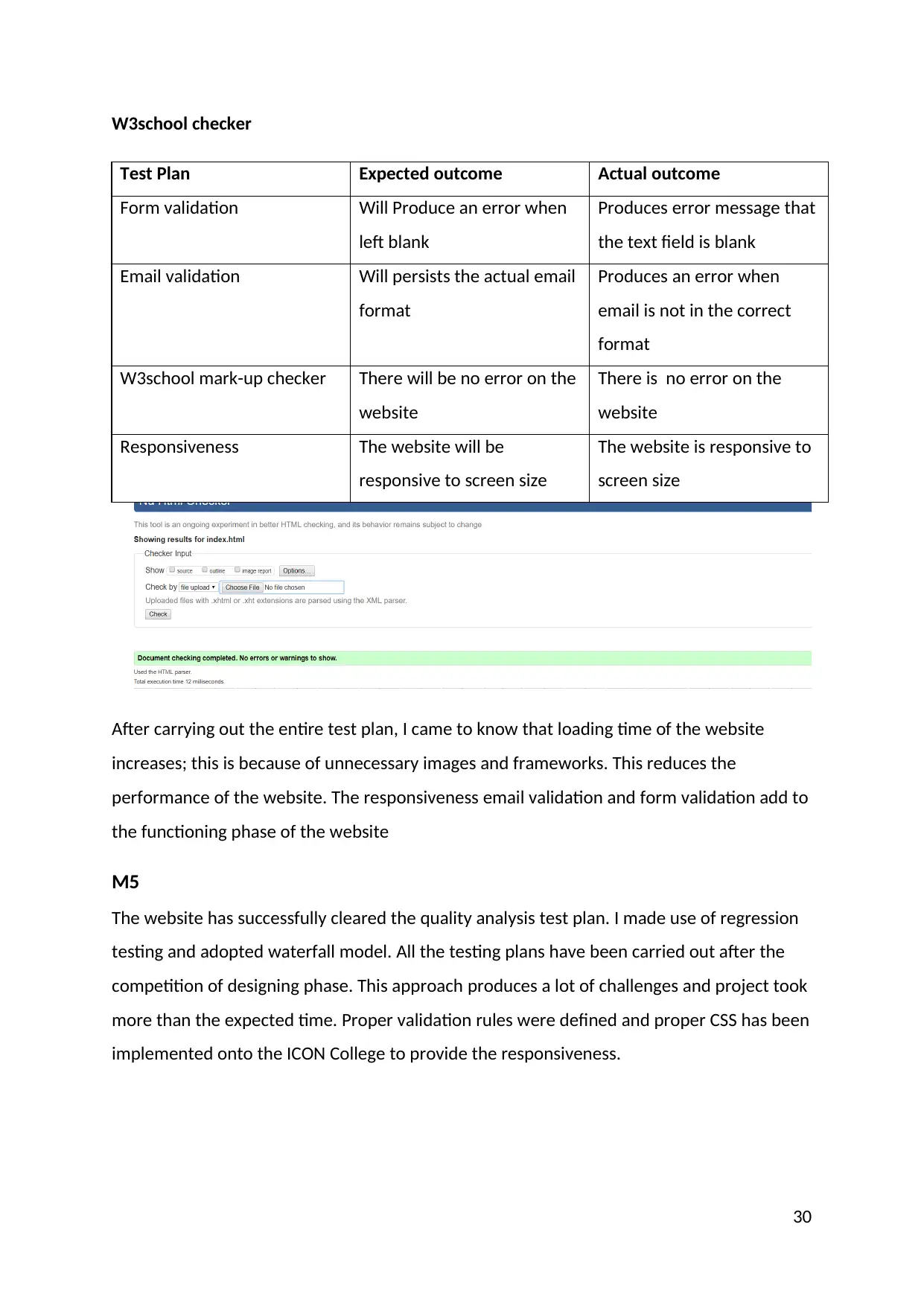
W3school checker
Test Plan Expected outcome Actual outcome
Form validation Will Produce an error when
left blank
Produces error message that
the text field is blank
Email validation Will persists the actual email
format
Produces an error when
email is not in the correct
format
W3school mark-up checker There will be no error on the
website
There is no error on the
website
Responsiveness The website will be
responsive to screen size
The website is responsive to
screen size
After carrying out the entire test plan, I came to know that loading time of the website
increases; this is because of unnecessary images and frameworks. This reduces the
performance of the website. The responsiveness email validation and form validation add to
the functioning phase of the website
M5
The website has successfully cleared the quality analysis test plan. I made use of regression
testing and adopted waterfall model. All the testing plans have been carried out after the
competition of designing phase. This approach produces a lot of challenges and project took
more than the expected time. Proper validation rules were defined and proper CSS has been
implemented onto the ICON College to provide the responsiveness.
30
Test Plan Expected outcome Actual outcome
Form validation Will Produce an error when
left blank
Produces error message that
the text field is blank
Email validation Will persists the actual email
format
Produces an error when
email is not in the correct
format
W3school mark-up checker There will be no error on the
website
There is no error on the
website
Responsiveness The website will be
responsive to screen size
The website is responsive to
screen size
After carrying out the entire test plan, I came to know that loading time of the website
increases; this is because of unnecessary images and frameworks. This reduces the
performance of the website. The responsiveness email validation and form validation add to
the functioning phase of the website
M5
The website has successfully cleared the quality analysis test plan. I made use of regression
testing and adopted waterfall model. All the testing plans have been carried out after the
competition of designing phase. This approach produces a lot of challenges and project took
more than the expected time. Proper validation rules were defined and proper CSS has been
implemented onto the ICON College to provide the responsiveness.
30
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

Conclusion:
In this project, I have discussed the purpose of Domain Name System, their types and
explained that how they manage and organized the domain name. I have discussed the
protocols, server hardware, web server software, and the operating system and discuss the
relationship and capabilities between front end and back end websites and related to the
application layer and presentation layer. Also, I have discussed the online tool creations and
custom-built sites. In the whole project, I have also achieved the merit points also.
31
In this project, I have discussed the purpose of Domain Name System, their types and
explained that how they manage and organized the domain name. I have discussed the
protocols, server hardware, web server software, and the operating system and discuss the
relationship and capabilities between front end and back end websites and related to the
application layer and presentation layer. Also, I have discussed the online tool creations and
custom-built sites. In the whole project, I have also achieved the merit points also.
31

References
Alexander, L. and Walker, G., WARHEAD Inc., 2016. Backend-to-frontend
website development. U.S. Patent Application 14/635,821.
Dreamweaver, A., 2014. Adobe Dreamweaver CC. Retrieved April, 23.
Kleinschmidt, U., Rilov, S. and Gerlach, U., AutoVitals Inc, 2016. Template-based
website development and management. U.S. Patent 9,244,900.
Smith, P.G., 2012. Professional Website Performance: Optimizing the Front-End
and Back-End. John Wiley & Sons.
Welling, L. and Thomson, L., 2003. PHP and MySQL Web development. Sams
Publishing.
Yadav, S., 2015. Domain Name System.
Luna, M. and Diederich, A., Seven Networks Inc, 2016. System and method for
reduction of mobile network traffic used for domain name system (DNS) query.
U.S. Patent 9,325,662.
Mahjoub, D. and Mathew, T.M., Cisco Technology Inc, 2017. Domain
classification based on domain name system (DNS) traffic. U.S. Patent Application
15/226,250.
Namata, G.M., Simpson, A.W. and Thomas, M., VeriSign Inc, 2015. Domain
name system traffic analysis. U.S. Patent Application 14/832,345.
Boutaba, R., 2014. Collaborative web hosting: challenges and research directions.
Cham: Springer.
Zilincan, J., 2015. Search engine optimization. In CBU International Conference
Proceedings... (Vol. 3, p. 506).
Korol, M., Slesarev, V.V. and Nechai, N.M., 2014. Search Engine Optimization.
References
O, J. (2018). Choose a website builder: 18 top tools. [online] Creative Bloq.
Available at: https://www.creativebloq.com/web-design/best-website-builder-
8133804 [Accessed 20 Apr. 2018].
Prime Design Solutions (2014). The difference between template and custom-built
websites. [online] Prime Design Solutions. Available at:
https://www.primedesignsolutions.com/learning-center/difference-template-
custom-built-websites/ [Accessed 20 Apr. 2018].
Sidorenko, V. (2017). 7 Best Frameworks For Web Development. [online]
Gearheart. Available at: https://gearheart.io/blog/7-best-frameworks-for-web-
development-in-2017/ [Accessed 20 Apr. 2018].
Slattery, C. (2017). An Introduction to Website Management. [online] Taikun.
Available at: https://www.taikuninc.com/what-is-website-management/ [Accessed
20 Apr. 2018].
Williamson, E. (2017). Top Ten Static Site Generators of 2017 | Netlify. [online]
Netlify. Available at: https://www.netlify.com/blog/2017/05/25/top-ten-static-site-
generators-of-2017/ [Accessed 20 Apr. 2018].
32
Alexander, L. and Walker, G., WARHEAD Inc., 2016. Backend-to-frontend
website development. U.S. Patent Application 14/635,821.
Dreamweaver, A., 2014. Adobe Dreamweaver CC. Retrieved April, 23.
Kleinschmidt, U., Rilov, S. and Gerlach, U., AutoVitals Inc, 2016. Template-based
website development and management. U.S. Patent 9,244,900.
Smith, P.G., 2012. Professional Website Performance: Optimizing the Front-End
and Back-End. John Wiley & Sons.
Welling, L. and Thomson, L., 2003. PHP and MySQL Web development. Sams
Publishing.
Yadav, S., 2015. Domain Name System.
Luna, M. and Diederich, A., Seven Networks Inc, 2016. System and method for
reduction of mobile network traffic used for domain name system (DNS) query.
U.S. Patent 9,325,662.
Mahjoub, D. and Mathew, T.M., Cisco Technology Inc, 2017. Domain
classification based on domain name system (DNS) traffic. U.S. Patent Application
15/226,250.
Namata, G.M., Simpson, A.W. and Thomas, M., VeriSign Inc, 2015. Domain
name system traffic analysis. U.S. Patent Application 14/832,345.
Boutaba, R., 2014. Collaborative web hosting: challenges and research directions.
Cham: Springer.
Zilincan, J., 2015. Search engine optimization. In CBU International Conference
Proceedings... (Vol. 3, p. 506).
Korol, M., Slesarev, V.V. and Nechai, N.M., 2014. Search Engine Optimization.
References
O, J. (2018). Choose a website builder: 18 top tools. [online] Creative Bloq.
Available at: https://www.creativebloq.com/web-design/best-website-builder-
8133804 [Accessed 20 Apr. 2018].
Prime Design Solutions (2014). The difference between template and custom-built
websites. [online] Prime Design Solutions. Available at:
https://www.primedesignsolutions.com/learning-center/difference-template-
custom-built-websites/ [Accessed 20 Apr. 2018].
Sidorenko, V. (2017). 7 Best Frameworks For Web Development. [online]
Gearheart. Available at: https://gearheart.io/blog/7-best-frameworks-for-web-
development-in-2017/ [Accessed 20 Apr. 2018].
Slattery, C. (2017). An Introduction to Website Management. [online] Taikun.
Available at: https://www.taikuninc.com/what-is-website-management/ [Accessed
20 Apr. 2018].
Williamson, E. (2017). Top Ten Static Site Generators of 2017 | Netlify. [online]
Netlify. Available at: https://www.netlify.com/blog/2017/05/25/top-ten-static-site-
generators-of-2017/ [Accessed 20 Apr. 2018].
32

33
1 out of 34
Related Documents
Your All-in-One AI-Powered Toolkit for Academic Success.
+13062052269
info@desklib.com
Available 24*7 on WhatsApp / Email
![[object Object]](/_next/static/media/star-bottom.7253800d.svg)
Unlock your academic potential
© 2024 | Zucol Services PVT LTD | All rights reserved.




