ICT115 ATMC Systems Design: Smart Car Parking System Report
VerifiedAdded on 2023/06/15
|7
|2343
|333
Report
AI Summary
This report outlines the design of a smart car parking system for Shire City Council, focusing on the selection of an appropriate platform for user interface development. It compares web apps, mobile apps, and websites, considering factors like budget, user experience, and cross-platform compatibility. A work breakdown structure (WBS) is presented to manage the project's development process, and recommendations are made for using a responsive mobile web application as the base platform for future mobile app development. The report emphasizes the importance of a cost-effective and flexible solution that enhances customer satisfaction and improves the efficiency of the car parking system, concluding that a mobile website offers the best balance of these factors.

ICT115
Introduction to Systems Design
Assignment 2
ATMC
Introduction to Systems Design
Assignment 2
ATMC
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

Introduction to Systems Design – Assignment 2
Executive Summary
The smart car parking system is designed for shire city council and the project report is created
for describing the approached used for the development of the system. With the increase in
demand of the parking space new strategy and approaches are used by the shire city council for
the development of the automated smart car parking system. A market research has been
performed on the available platform that can be used for connecting the hardware and the user
to interact with the car parking system. All the stakeholders are involved in the development of
the system and an analysis is made on the platform for reaching more number of customer at a
time. A project schedule is created for the management of the project and the different
platforms are compared with each other for the selection of the right platform and starting the
development process.
Page ii
Executive Summary
The smart car parking system is designed for shire city council and the project report is created
for describing the approached used for the development of the system. With the increase in
demand of the parking space new strategy and approaches are used by the shire city council for
the development of the automated smart car parking system. A market research has been
performed on the available platform that can be used for connecting the hardware and the user
to interact with the car parking system. All the stakeholders are involved in the development of
the system and an analysis is made on the platform for reaching more number of customer at a
time. A project schedule is created for the management of the project and the different
platforms are compared with each other for the selection of the right platform and starting the
development process.
Page ii

Introduction to Systems Design – Assignment 2
Table of Contents
Introduction.....................................................................................................................................1
Topic 1: Comparison of the use of Web Apps, Mobile Aps and Websites......................................1
Topic 2: Work breakdown Structure...............................................................................................2
Figure 1: Work Breakdown Structure..........................................................................................2
Topic 3: Recommendations...........................................................................................................3
Conclusion........................................................................................................................................3
Bibliography.....................................................................................................................................4
List of figures
Figure 1: Work Breakdown Structure..............................................................................................3
Page iii
Table of Contents
Introduction.....................................................................................................................................1
Topic 1: Comparison of the use of Web Apps, Mobile Aps and Websites......................................1
Topic 2: Work breakdown Structure...............................................................................................2
Figure 1: Work Breakdown Structure..........................................................................................2
Topic 3: Recommendations...........................................................................................................3
Conclusion........................................................................................................................................3
Bibliography.....................................................................................................................................4
List of figures
Figure 1: Work Breakdown Structure..............................................................................................3
Page iii
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

Introduction to Systems Design – Assignment 2
Introduction
Shire city council have the requirement to develop a smart car parking system with the
implementation of advanced technology. The platform is required to be selected for the
development of the user interface between the hardware and the users. The sensors installed
in the network should be connected in the network and the interface is used to show real time
data fetched from the parking system. The system is designed for enhancing the user
experience and share the vacant parking space in the parking lot to the customer to save their
time in searching the parking space. With the development of the smart car parking system the
management cost of the system can be decreased because the manual activity of the labor and
the drivers can be saved. The selection of the interface platform is important for the success of
the smart car parking system and respond to the query of the users using the parking lot.
Topic 1: Comparison of the use of Web Apps, Mobile Aps and
Websites
For the selection of the appropriate platform for the development of the interface of the smart
car parking system a research is made on the available platform. The advantages and
disadvantages of the platforms are web and the mobile platform are selected for starting the
development of the web interface of the smart car parking system. The selection of the
responsive web design and the mobile application depends on different factors of the business.
The budget acts as the main constraint for the development of the web interface (Ferrara
et al.
2014). The mobile and the normal website should have the same look and feel such that it does
not create a difference for the users using the mobile application or the website. There are
several benefit for the development of the mobile application such as they are readily available
in the play store or apple store. The web application is used for the development of a mobile
version of a non-mobile ready website (Amalfitano
et al. 2015). The website developed for the
car parking system should be mobile friendly and an analysis should be made for searching the
mostly used operating system and it should be selected for starting the development of the
application.
For choosing the mobile website or the mobile application it is important to understand the
difference and benefits of the mobile application and the website. The features required to be
embedded should be analyzed the base of the website should be selected for the created of the
webpages (Popa
et al. 2014). The web applications generally finds its application for the
ecommerce websites, messaging services, etc. the web applications functional similar to the
desktop software applications or like a mobile application. The web applications are designed to
store local data for continuing online functionality. The mobile web applications are designed
by targeting the mobile device and responsive web design is applied for the development of the
website and operate in different devices of varying screen sizes (Marcano-Belisario
et al. 2014).
The web application are more manageable than the mobile application and it provides support
for cross platform compatibility i.e it can be access from different ranges of devices irrespective
of the platform or OS used for accessing the application.
Page 1
Introduction
Shire city council have the requirement to develop a smart car parking system with the
implementation of advanced technology. The platform is required to be selected for the
development of the user interface between the hardware and the users. The sensors installed
in the network should be connected in the network and the interface is used to show real time
data fetched from the parking system. The system is designed for enhancing the user
experience and share the vacant parking space in the parking lot to the customer to save their
time in searching the parking space. With the development of the smart car parking system the
management cost of the system can be decreased because the manual activity of the labor and
the drivers can be saved. The selection of the interface platform is important for the success of
the smart car parking system and respond to the query of the users using the parking lot.
Topic 1: Comparison of the use of Web Apps, Mobile Aps and
Websites
For the selection of the appropriate platform for the development of the interface of the smart
car parking system a research is made on the available platform. The advantages and
disadvantages of the platforms are web and the mobile platform are selected for starting the
development of the web interface of the smart car parking system. The selection of the
responsive web design and the mobile application depends on different factors of the business.
The budget acts as the main constraint for the development of the web interface (Ferrara
et al.
2014). The mobile and the normal website should have the same look and feel such that it does
not create a difference for the users using the mobile application or the website. There are
several benefit for the development of the mobile application such as they are readily available
in the play store or apple store. The web application is used for the development of a mobile
version of a non-mobile ready website (Amalfitano
et al. 2015). The website developed for the
car parking system should be mobile friendly and an analysis should be made for searching the
mostly used operating system and it should be selected for starting the development of the
application.
For choosing the mobile website or the mobile application it is important to understand the
difference and benefits of the mobile application and the website. The features required to be
embedded should be analyzed the base of the website should be selected for the created of the
webpages (Popa
et al. 2014). The web applications generally finds its application for the
ecommerce websites, messaging services, etc. the web applications functional similar to the
desktop software applications or like a mobile application. The web applications are designed to
store local data for continuing online functionality. The mobile web applications are designed
by targeting the mobile device and responsive web design is applied for the development of the
website and operate in different devices of varying screen sizes (Marcano-Belisario
et al. 2014).
The web application are more manageable than the mobile application and it provides support
for cross platform compatibility i.e it can be access from different ranges of devices irrespective
of the platform or OS used for accessing the application.
Page 1
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

Introduction to Systems Design – Assignment 2
Native web applications are also developed for the development different languages such as
java, swift, objective C are used but the cost of development is much higher than the
development of the responsive web design. The development of the mobile website adds the
following advantages such as it is easy to use and are search engine friendly (Kang and Jung
2014). It can be embedded with the QR codes such that the users entering the car parking
system can scan the codes for opening the mobile website and find the free space available in
the parking lot. The mobile website helps in improvement of the customer relationship because
it can be promoted via the social media and improve the business client relationship.
The website of the smart car parking system should be developed for increasing the customer
satisfaction such that they can browse the different service and offers of the car parking
system. It provides easy access of the information and thus helps in better relationship with the
users using the car parking system (Djahel
et al. 2015). The website increase the opportunity of
the smart car parking system because it can be used for getting the feedback of the users using
the parking system and the business system should be explored for development of the system
in future. The website can also be used for holding the records of the employees and the
stakeholders associated with the car parking system (Litman 2018). The website should act as
the base platform and it should be mobile friendly such that it can be accessed from different
handheld devices. The websites can be developed at a less cost when compared with the
mobile and web application. The
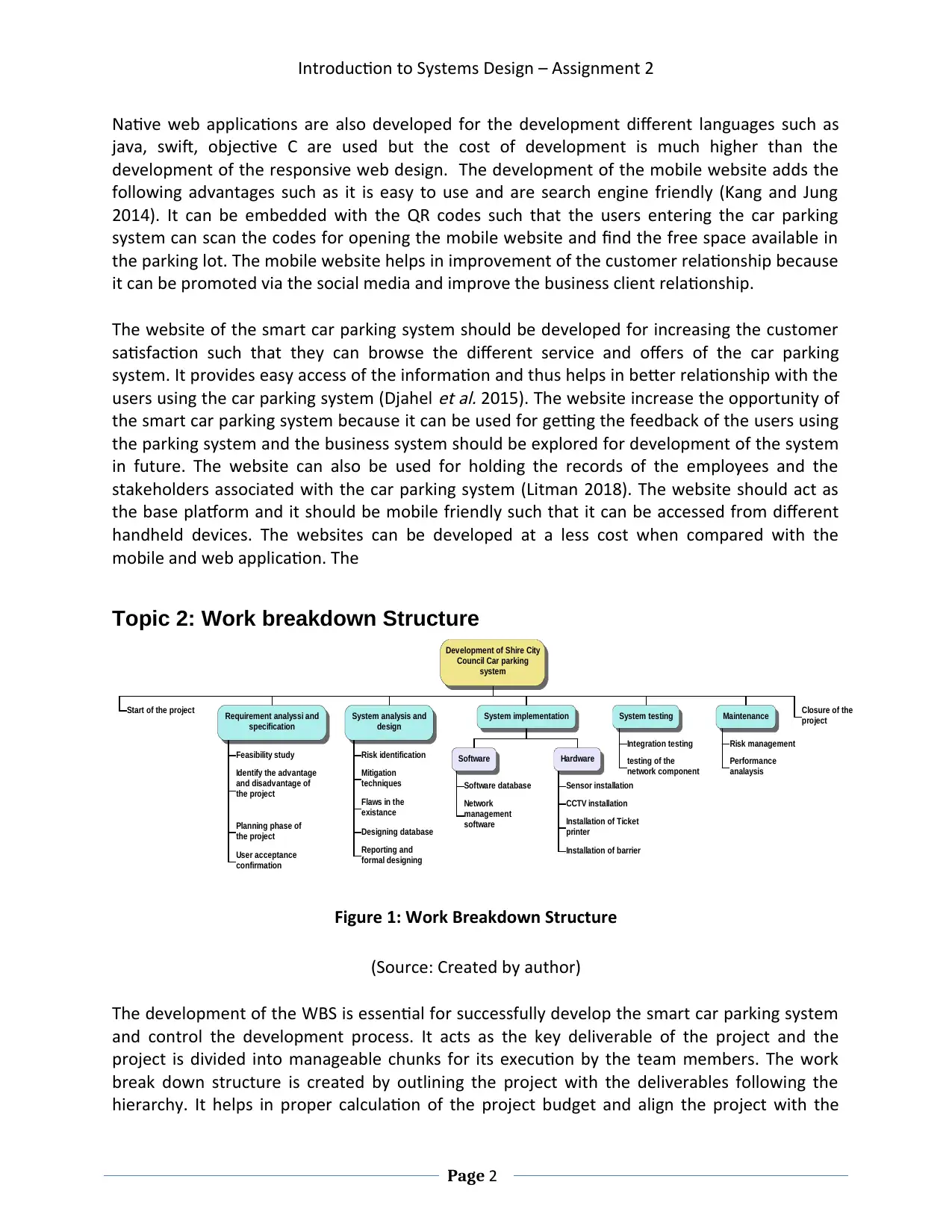
Topic 2: Work breakdown Structure
Development of Shire City
Council Car parking
system
Start of the project Requirement analyssi and
specification
Feasibility study
Identify the advantage
and disadvantage of
the project
Planning phase of
the project
User acceptance
confirmation
System analysis and
design
Risk identification
Mitigation
techniques
Flaws in the
existance
Designing database
Reporting and
formal designing
System implementation
Software
Software database
Network
management
software
Hardware
Sensor installation
CCTV installation
Installation of Ticket
printer
Installation of barrier
System testing
Integration testing
testing of the
network component
Maintenance
Risk management
Performance
analaysis
Closure of the
project
Figure 1: Work Breakdown Structure
(Source: Created by author)
The development of the WBS is essential for successfully develop the smart car parking system
and control the development process. It acts as the key deliverable of the project and the
project is divided into manageable chunks for its execution by the team members. The work
break down structure is created by outlining the project with the deliverables following the
hierarchy. It helps in proper calculation of the project budget and align the project with the
Page 2
Native web applications are also developed for the development different languages such as
java, swift, objective C are used but the cost of development is much higher than the
development of the responsive web design. The development of the mobile website adds the
following advantages such as it is easy to use and are search engine friendly (Kang and Jung
2014). It can be embedded with the QR codes such that the users entering the car parking
system can scan the codes for opening the mobile website and find the free space available in
the parking lot. The mobile website helps in improvement of the customer relationship because
it can be promoted via the social media and improve the business client relationship.
The website of the smart car parking system should be developed for increasing the customer
satisfaction such that they can browse the different service and offers of the car parking
system. It provides easy access of the information and thus helps in better relationship with the
users using the car parking system (Djahel
et al. 2015). The website increase the opportunity of
the smart car parking system because it can be used for getting the feedback of the users using
the parking system and the business system should be explored for development of the system
in future. The website can also be used for holding the records of the employees and the
stakeholders associated with the car parking system (Litman 2018). The website should act as
the base platform and it should be mobile friendly such that it can be accessed from different
handheld devices. The websites can be developed at a less cost when compared with the
mobile and web application. The
Topic 2: Work breakdown Structure
Development of Shire City
Council Car parking
system
Start of the project Requirement analyssi and
specification
Feasibility study
Identify the advantage
and disadvantage of
the project
Planning phase of
the project
User acceptance
confirmation
System analysis and
design
Risk identification
Mitigation
techniques
Flaws in the
existance
Designing database
Reporting and
formal designing
System implementation
Software
Software database
Network
management
software
Hardware
Sensor installation
CCTV installation
Installation of Ticket
printer
Installation of barrier
System testing
Integration testing
testing of the
network component
Maintenance
Risk management
Performance
analaysis
Closure of the
project
Figure 1: Work Breakdown Structure
(Source: Created by author)
The development of the WBS is essential for successfully develop the smart car parking system
and control the development process. It acts as the key deliverable of the project and the
project is divided into manageable chunks for its execution by the team members. The work
break down structure is created by outlining the project with the deliverables following the
hierarchy. It helps in proper calculation of the project budget and align the project with the
Page 2

Introduction to Systems Design – Assignment 2
requirement of the Shire City council. The risk associated with the selection of the interface can
also be identified from the WBS and helps in preparation of a risk management plan for the
development of an error free project.
Topic 3: Recommendations
It is recommended that the responsive mobile web application should be selected for the
development of the web interface because it can act as a base platform for the development of
the mobile application in future. The mobile websites are easier to develop and it can be used
for promotion of the smart car parking system and engage more number of users for using the
car parking service. The mobile application are cost effective and more flexible than the mobile
applications because new features can be added to the website easily. For using the mobile
application the application needs to be downloaded by the user and it should not be a viable
solution all the time for the users. On the other hand the mobile website can be opened on a
single click by scanning an embedded QR code or opening a link sent through message. The
mobile application is developed for generating a web presence of the application and it
communicate with the target audience for getting the feedback for the improvement of the
mobile website according to their needs. The mobile application should be launched after the
success of the website because it would reduce the barriers increase the interactivity of the
mobile application.
Conclusion
The report is prepared for the development of the smart car parking system and choosing the
best platform for the development of the interface. The responsive web application is selected
for the development of the mobile website and implementation of specific feature such as
mapping based on location and get the data from the sensors installed in the parking lot. The
cost of development of the system is reduced with the implementation of the web based
interface design of the mobile website. The mobile website is selected for the development of
the interface because it can be developed at a minimal cost and it can be used in future for the
addition of new feature and increase the efficiency of the car parking system. Moreover the
mobile website can act as a platform for the development of the mobile application and it can
be used as a web application which can be used as an alternative for the development of the
mobile application. The mobile websites are easier to develop and it taken less time than the
mobile application for development. The errors in the mobile websites can be rectified during
the maintenance stage and helps in increasing the efficiency of the smart car parking system.
Page 3
requirement of the Shire City council. The risk associated with the selection of the interface can
also be identified from the WBS and helps in preparation of a risk management plan for the
development of an error free project.
Topic 3: Recommendations
It is recommended that the responsive mobile web application should be selected for the
development of the web interface because it can act as a base platform for the development of
the mobile application in future. The mobile websites are easier to develop and it can be used
for promotion of the smart car parking system and engage more number of users for using the
car parking service. The mobile application are cost effective and more flexible than the mobile
applications because new features can be added to the website easily. For using the mobile
application the application needs to be downloaded by the user and it should not be a viable
solution all the time for the users. On the other hand the mobile website can be opened on a
single click by scanning an embedded QR code or opening a link sent through message. The
mobile application is developed for generating a web presence of the application and it
communicate with the target audience for getting the feedback for the improvement of the
mobile website according to their needs. The mobile application should be launched after the
success of the website because it would reduce the barriers increase the interactivity of the
mobile application.
Conclusion
The report is prepared for the development of the smart car parking system and choosing the
best platform for the development of the interface. The responsive web application is selected
for the development of the mobile website and implementation of specific feature such as
mapping based on location and get the data from the sensors installed in the parking lot. The
cost of development of the system is reduced with the implementation of the web based
interface design of the mobile website. The mobile website is selected for the development of
the interface because it can be developed at a minimal cost and it can be used in future for the
addition of new feature and increase the efficiency of the car parking system. Moreover the
mobile website can act as a platform for the development of the mobile application and it can
be used as a web application which can be used as an alternative for the development of the
mobile application. The mobile websites are easier to develop and it taken less time than the
mobile application for development. The errors in the mobile websites can be rectified during
the maintenance stage and helps in increasing the efficiency of the smart car parking system.
Page 3
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

Introduction to Systems Design – Assignment 2
Bibliography
Ahmed, T.M., Bezemer, C.P., Chen, T.H., Hassan, A.E. and Shang, W., 2016, May. Studying the
effectiveness of application performance management (APM) tools for detecting performance
regressions for web applications: An experience report. In
Proceedings of the 13th International
Conference on Mining Software Repositories (pp. 1-12). ACM
Amalfitano, D., Fasolino, A.R., Tramontana, P., Ta, B.D. and Memon, A.M., 2015. MobiGUITAR:
Automated model-based testing of mobile apps.
IEEE software,
32(5), pp.53-59.
Djahel, S., Doolan, R., Muntean, G.M. and Murphy, J., 2015. A communications-oriented
perspective on traffic management systems for smart cities: Challenges and innovative
approaches.
IEEE Communications Surveys & Tutorials,
17(1), pp.125-151.
Ferrara, E., De Meo, P., Fiumara, G. and Baumgartner, R., 2014. Web data extraction,
applications and techniques: A survey.
Knowledge-based systems,
70, pp.301-323.
Gosper, M., McKenzie, J., Pizzica, J., Malfroy, J. and Ashford-Rowe, K., 2014. Student use of
technologies for learning–what has changed since 2010?.
ASCILITE2014.
Irvine, A.B., Russell, H., Manocchia, M., Mino, D.E., Glassen, T.C., Morgan, R., Gau, J.M., Birney,
A.J. and Ary, D.V., 2015. Mobile-Web app to self-manage low back pain: randomized controlled
trial.
Journal of medical Internet research,
17(1).
Kang, S. and Jung, J., 2014. Mobile communication for human needs: A comparison of
smartphone use between the US and Korea.
Computers in Human Behavior,
35, pp.376-387.
Litman, T., 2018.
Parking management best practices. Routledge.
Marcano-Belisario, J.S., Huckvale, K., Saje, A., Porcnik, A., Morrison, C.P. and Car, J., 2014.
Comparison of self administered survey questionnaire responses collected using mobile apps
versus other methods.
Cochrane Database of Systematic Reviews,
4.
Meng, R., Shen, S., Roy Choudhury, R. and Nelakuditi, S., 2015, May. Matching physical sites
with web sites for semantic localization. In
Proceedings of the 2nd workshop on Workshop on
Physical Analytics (pp. 31-36). ACM.
Popa, R.A., Stark, E., Helfer, J., Valdez, S., Zeldovich, N., Kaashoek, M.F. and Balakrishnan, H.,
2014, April. Building Web Applications on Top of Encrypted Data Using Mylar. In
NSDI (pp. 157-
172).
Wasson, C.S., 2015.
System engineering analysis, design, and development: Concepts,
principles, and practices. John Wiley & Sons.
Page 4
Bibliography
Ahmed, T.M., Bezemer, C.P., Chen, T.H., Hassan, A.E. and Shang, W., 2016, May. Studying the
effectiveness of application performance management (APM) tools for detecting performance
regressions for web applications: An experience report. In
Proceedings of the 13th International
Conference on Mining Software Repositories (pp. 1-12). ACM
Amalfitano, D., Fasolino, A.R., Tramontana, P., Ta, B.D. and Memon, A.M., 2015. MobiGUITAR:
Automated model-based testing of mobile apps.
IEEE software,
32(5), pp.53-59.
Djahel, S., Doolan, R., Muntean, G.M. and Murphy, J., 2015. A communications-oriented
perspective on traffic management systems for smart cities: Challenges and innovative
approaches.
IEEE Communications Surveys & Tutorials,
17(1), pp.125-151.
Ferrara, E., De Meo, P., Fiumara, G. and Baumgartner, R., 2014. Web data extraction,
applications and techniques: A survey.
Knowledge-based systems,
70, pp.301-323.
Gosper, M., McKenzie, J., Pizzica, J., Malfroy, J. and Ashford-Rowe, K., 2014. Student use of
technologies for learning–what has changed since 2010?.
ASCILITE2014.
Irvine, A.B., Russell, H., Manocchia, M., Mino, D.E., Glassen, T.C., Morgan, R., Gau, J.M., Birney,
A.J. and Ary, D.V., 2015. Mobile-Web app to self-manage low back pain: randomized controlled
trial.
Journal of medical Internet research,
17(1).
Kang, S. and Jung, J., 2014. Mobile communication for human needs: A comparison of
smartphone use between the US and Korea.
Computers in Human Behavior,
35, pp.376-387.
Litman, T., 2018.
Parking management best practices. Routledge.
Marcano-Belisario, J.S., Huckvale, K., Saje, A., Porcnik, A., Morrison, C.P. and Car, J., 2014.
Comparison of self administered survey questionnaire responses collected using mobile apps
versus other methods.
Cochrane Database of Systematic Reviews,
4.
Meng, R., Shen, S., Roy Choudhury, R. and Nelakuditi, S., 2015, May. Matching physical sites
with web sites for semantic localization. In
Proceedings of the 2nd workshop on Workshop on
Physical Analytics (pp. 31-36). ACM.
Popa, R.A., Stark, E., Helfer, J., Valdez, S., Zeldovich, N., Kaashoek, M.F. and Balakrishnan, H.,
2014, April. Building Web Applications on Top of Encrypted Data Using Mylar. In
NSDI (pp. 157-
172).
Wasson, C.S., 2015.
System engineering analysis, design, and development: Concepts,
principles, and practices. John Wiley & Sons.
Page 4
1 out of 7
Related Documents
Your All-in-One AI-Powered Toolkit for Academic Success.
+13062052269
info@desklib.com
Available 24*7 on WhatsApp / Email
![[object Object]](/_next/static/media/star-bottom.7253800d.svg)
Unlock your academic potential
Copyright © 2020–2026 A2Z Services. All Rights Reserved. Developed and managed by ZUCOL.





