ITC504 - Bike Share Scheme: Alternative Screen Design Report
VerifiedAdded on 2024/07/01
|49
|1648
|220
Report
AI Summary
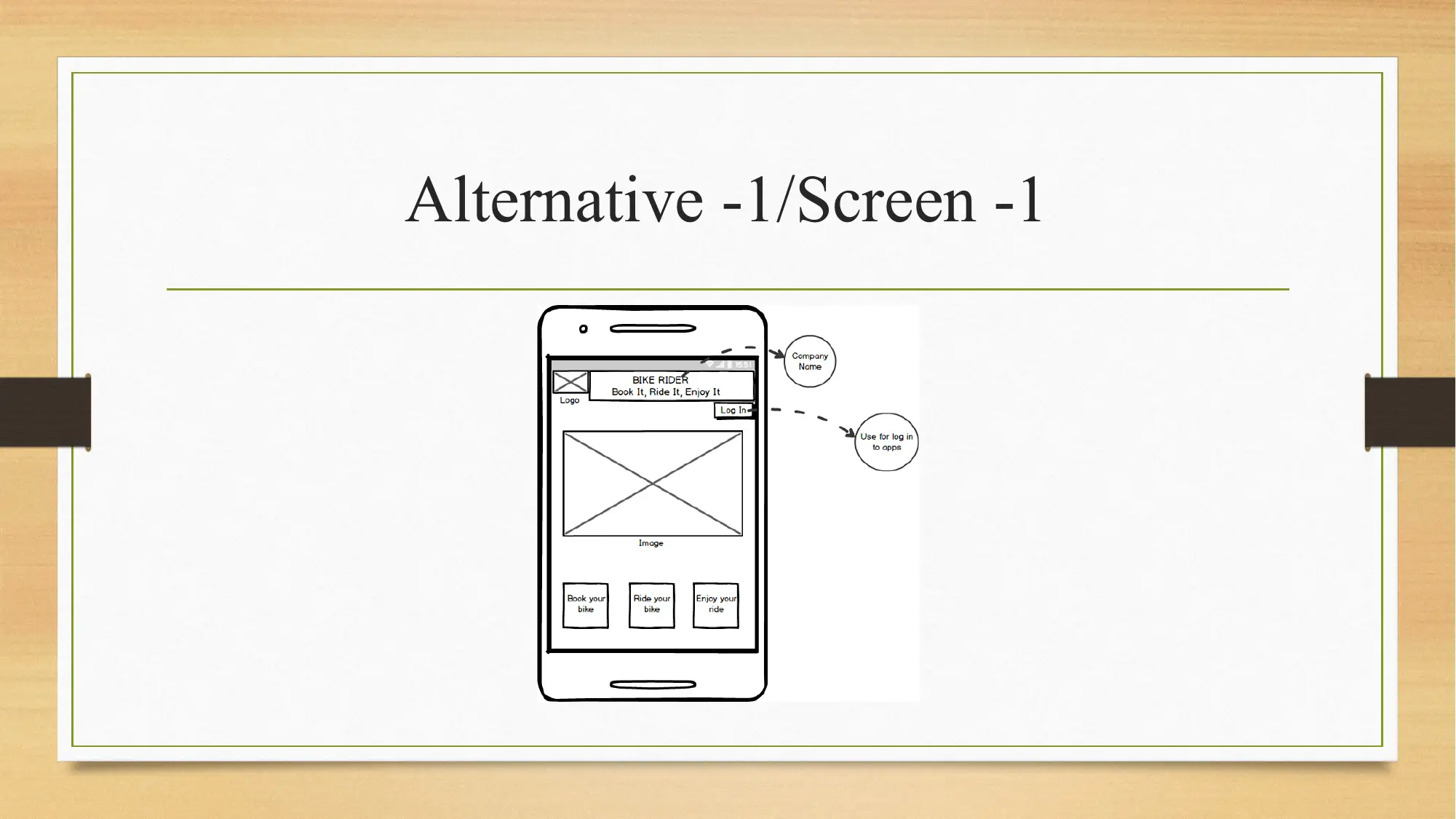
This report provides a detailed analysis of two alternative screen designs for a bike share scheme application. The report meticulously describes each screen, outlining its purpose, components, and user interactions, covering functionalities such as login, bike information, booking, policies, pricing, searching, and online payment. The document also includes a comparative analysis of the two design alternatives, evaluating them based on user requirements and usability heuristics, such as visibility of system status, match between system and the real world, user control and freedom, consistency, and error handling. The report concludes with a recommendation for the preferred design, supported by the rationale behind the choice, and references relevant literature on bike-sharing schemes and usability principles. The report effectively showcases the design considerations and user experience aspects of the bike-sharing application, aiming to enhance the user's interaction and satisfaction with the system.
1 out of 49



















![[object Object]](/_next/static/media/star-bottom.7253800d.svg)