Web Application UI Design: Cinema Ticket Booking System
VerifiedAdded on 2023/03/23
|30
|731
|47
Project
AI Summary
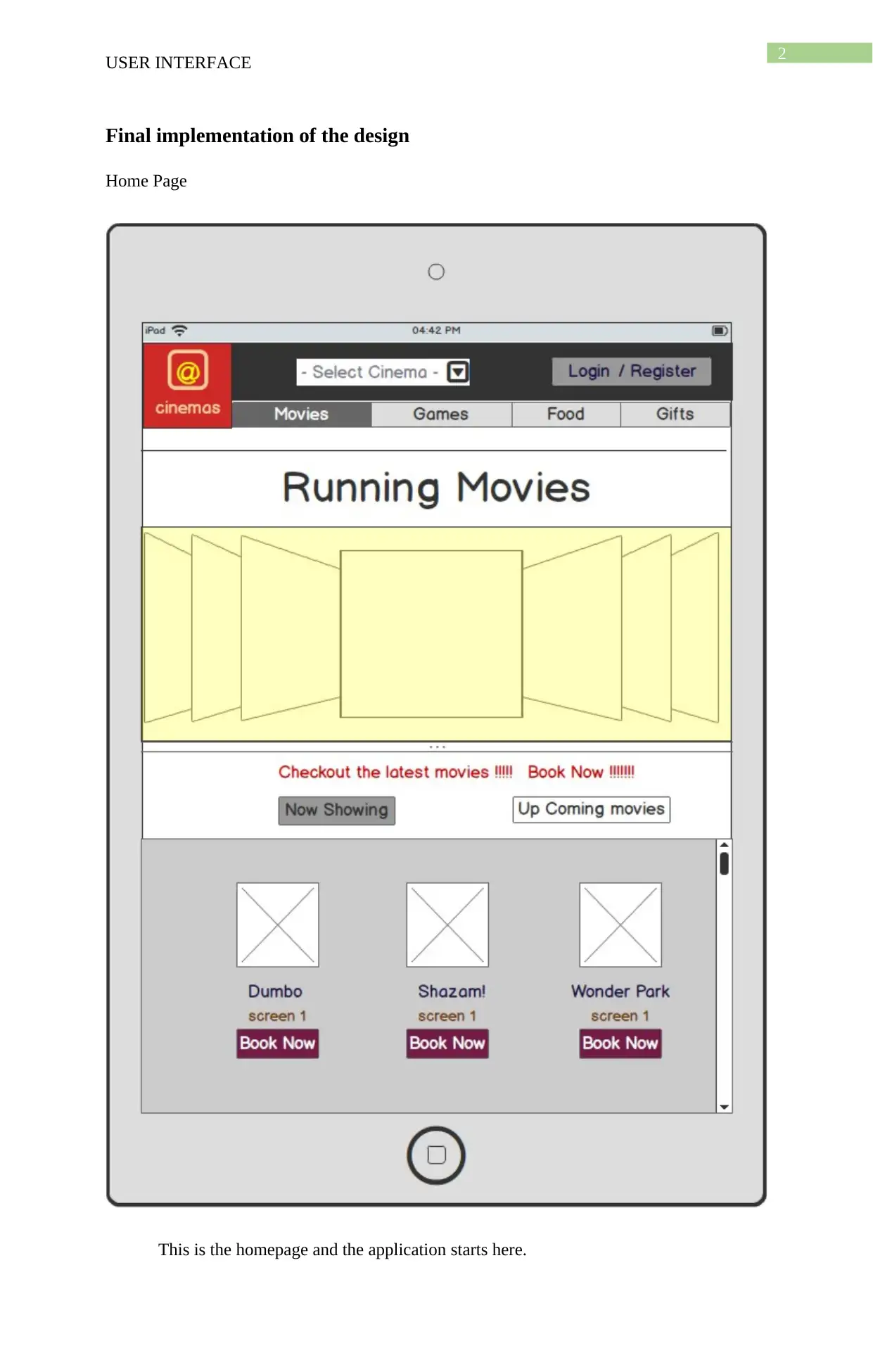
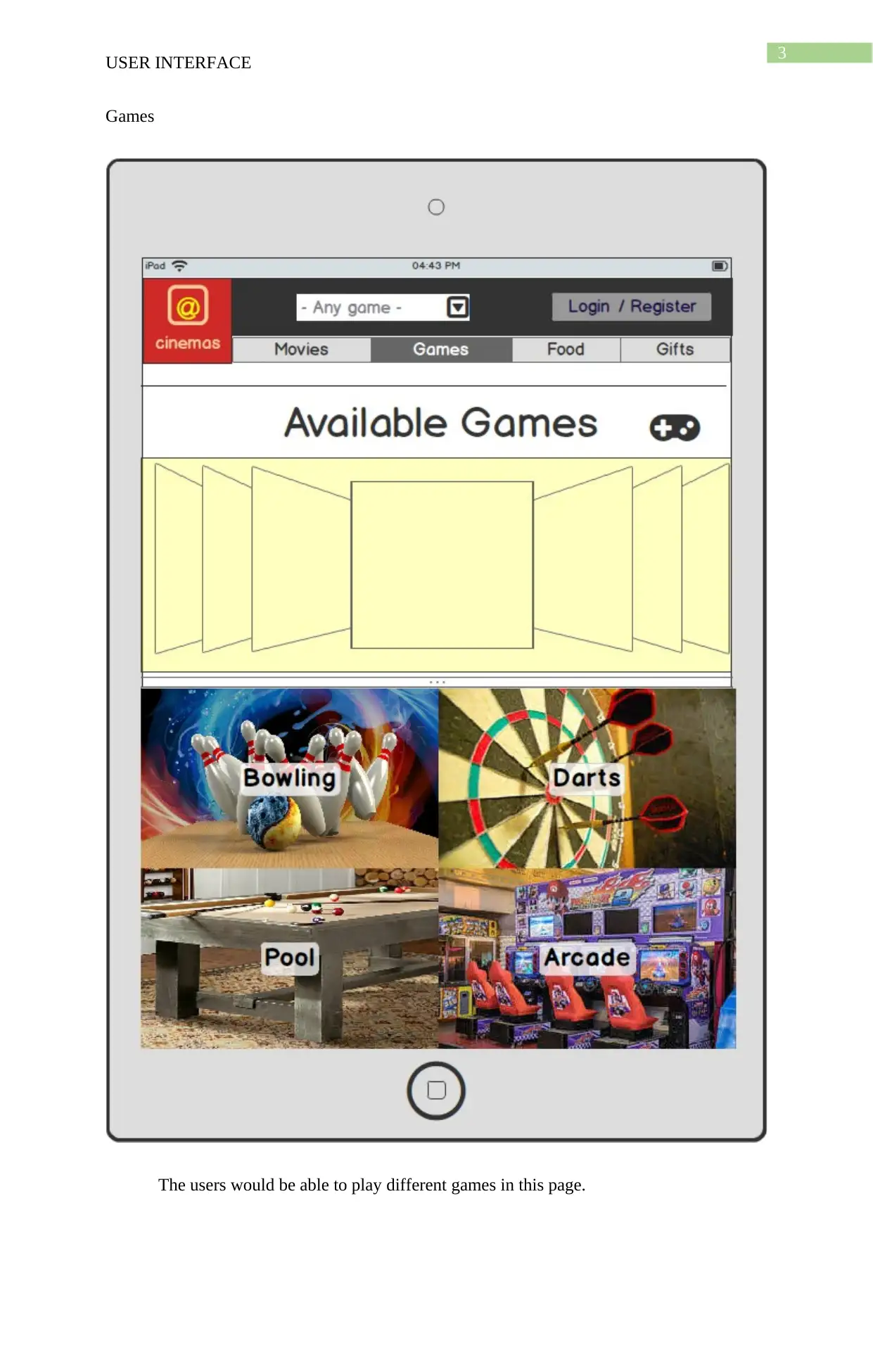
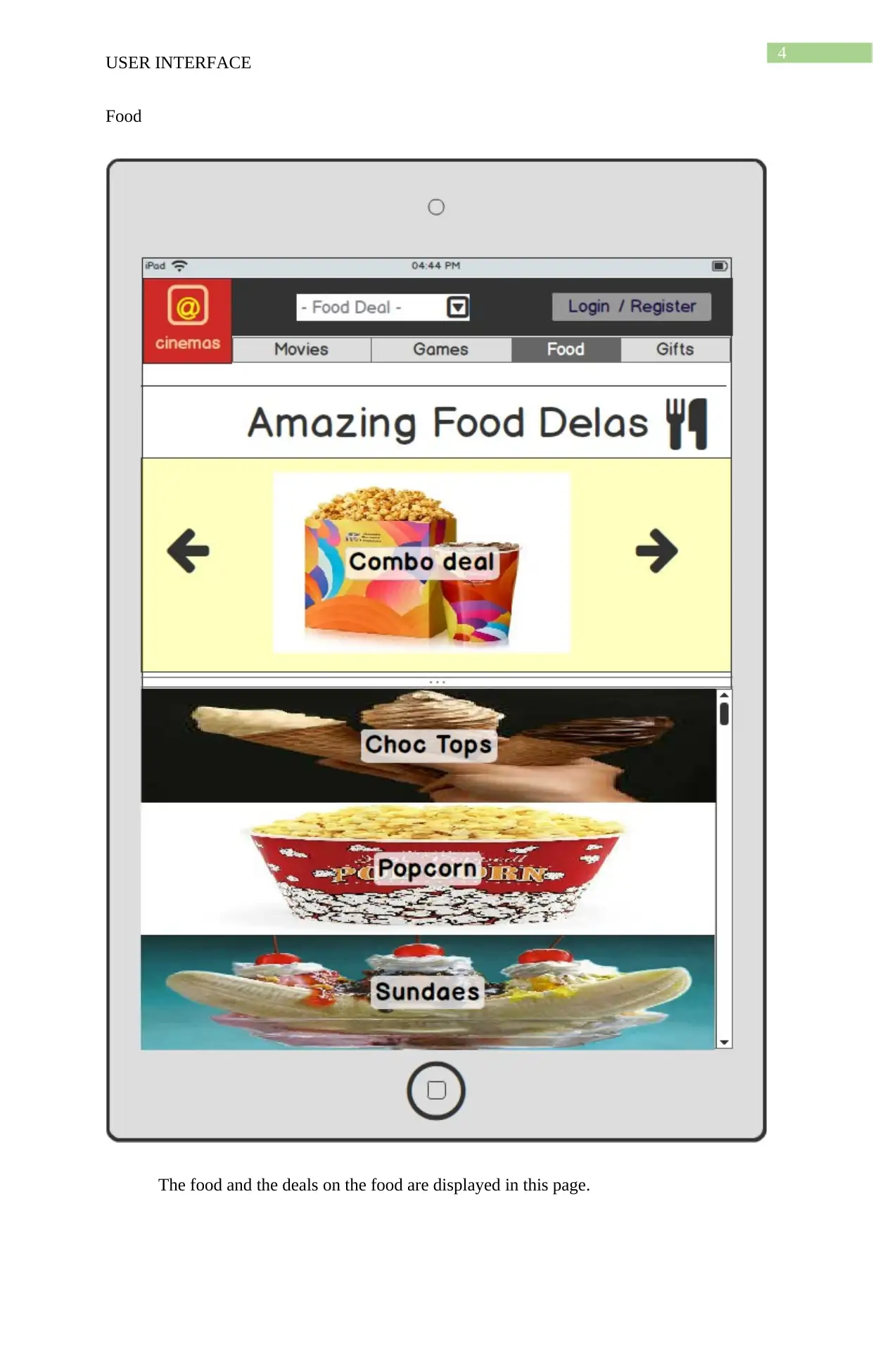
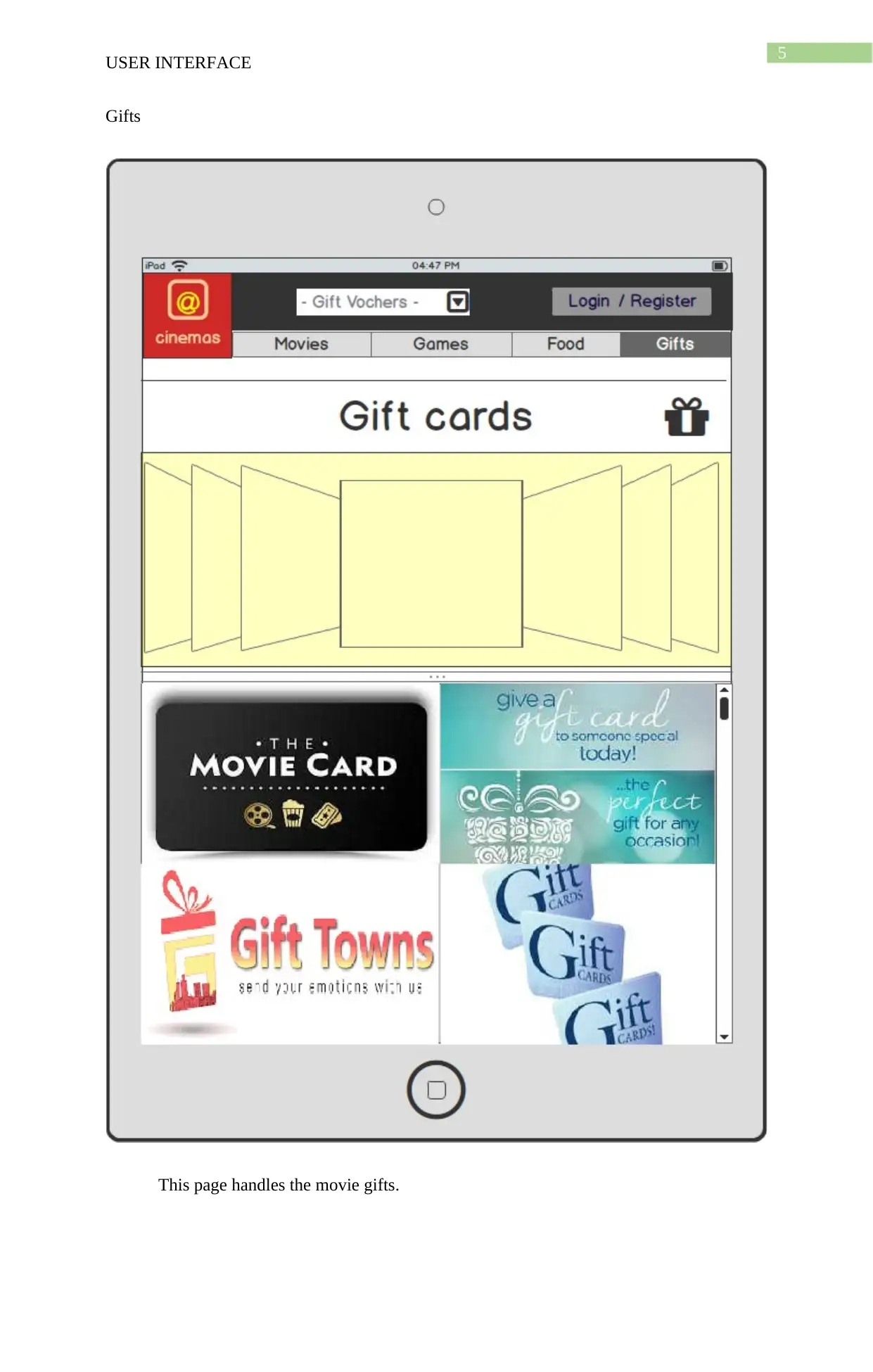
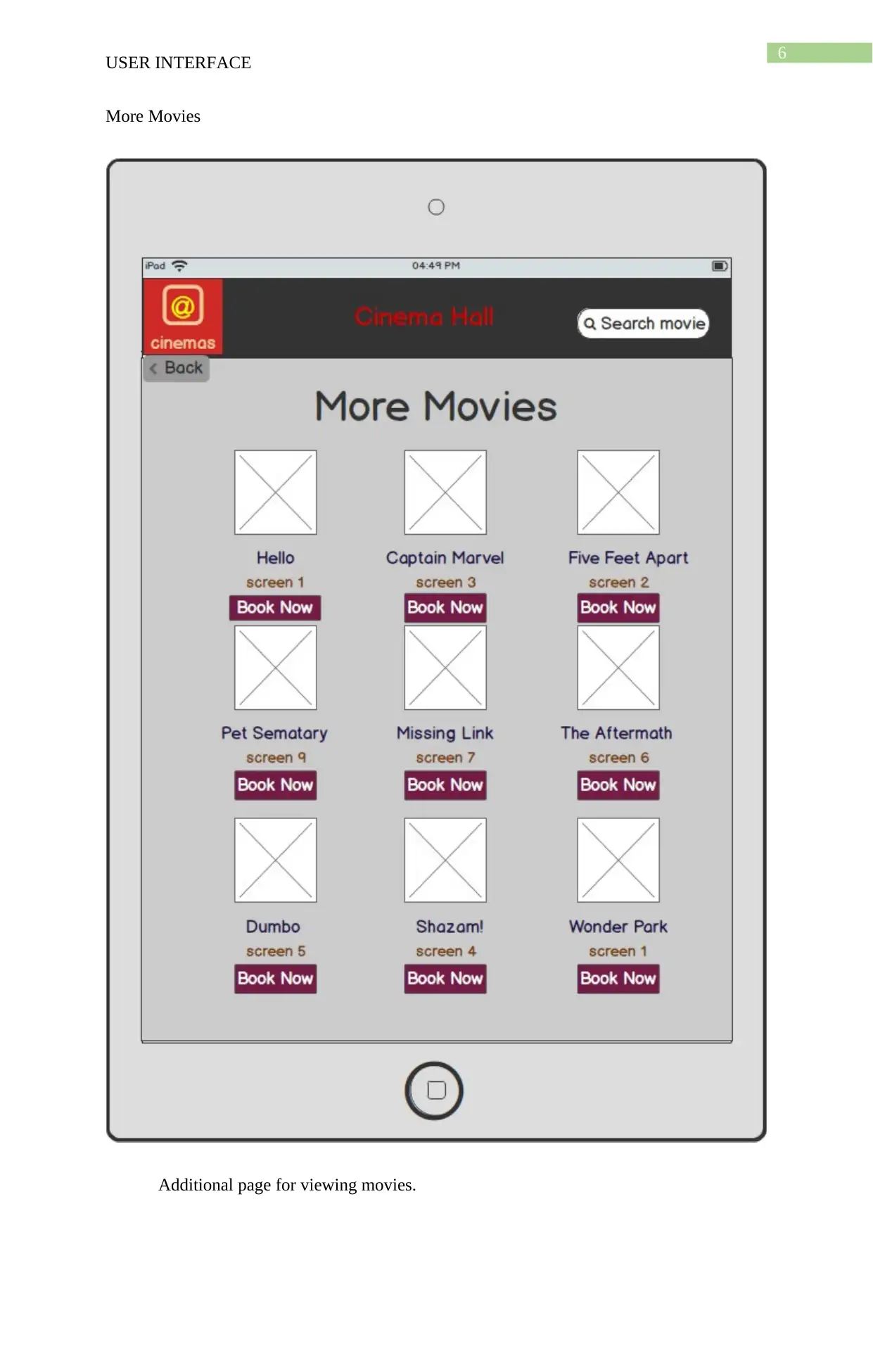
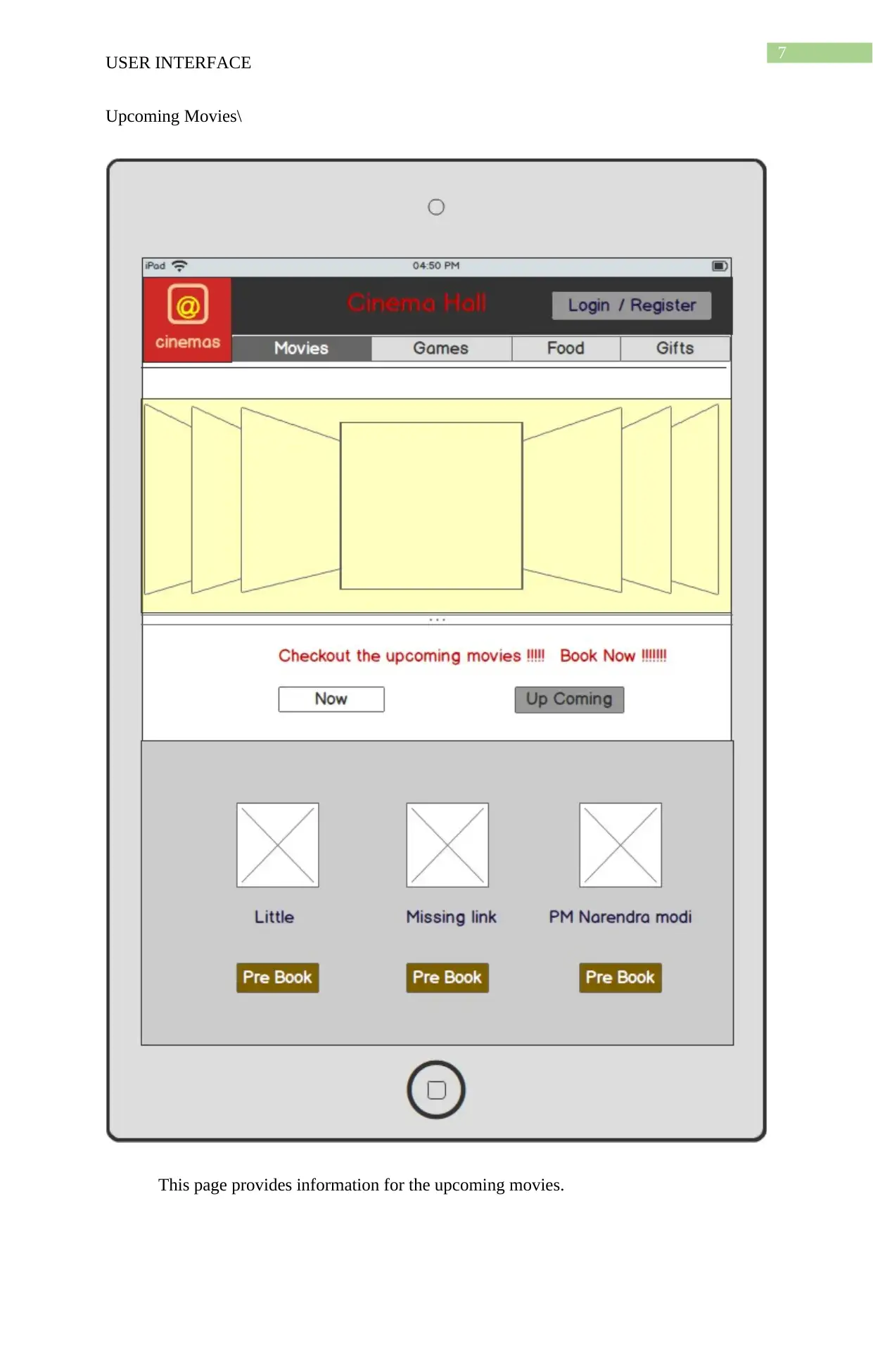
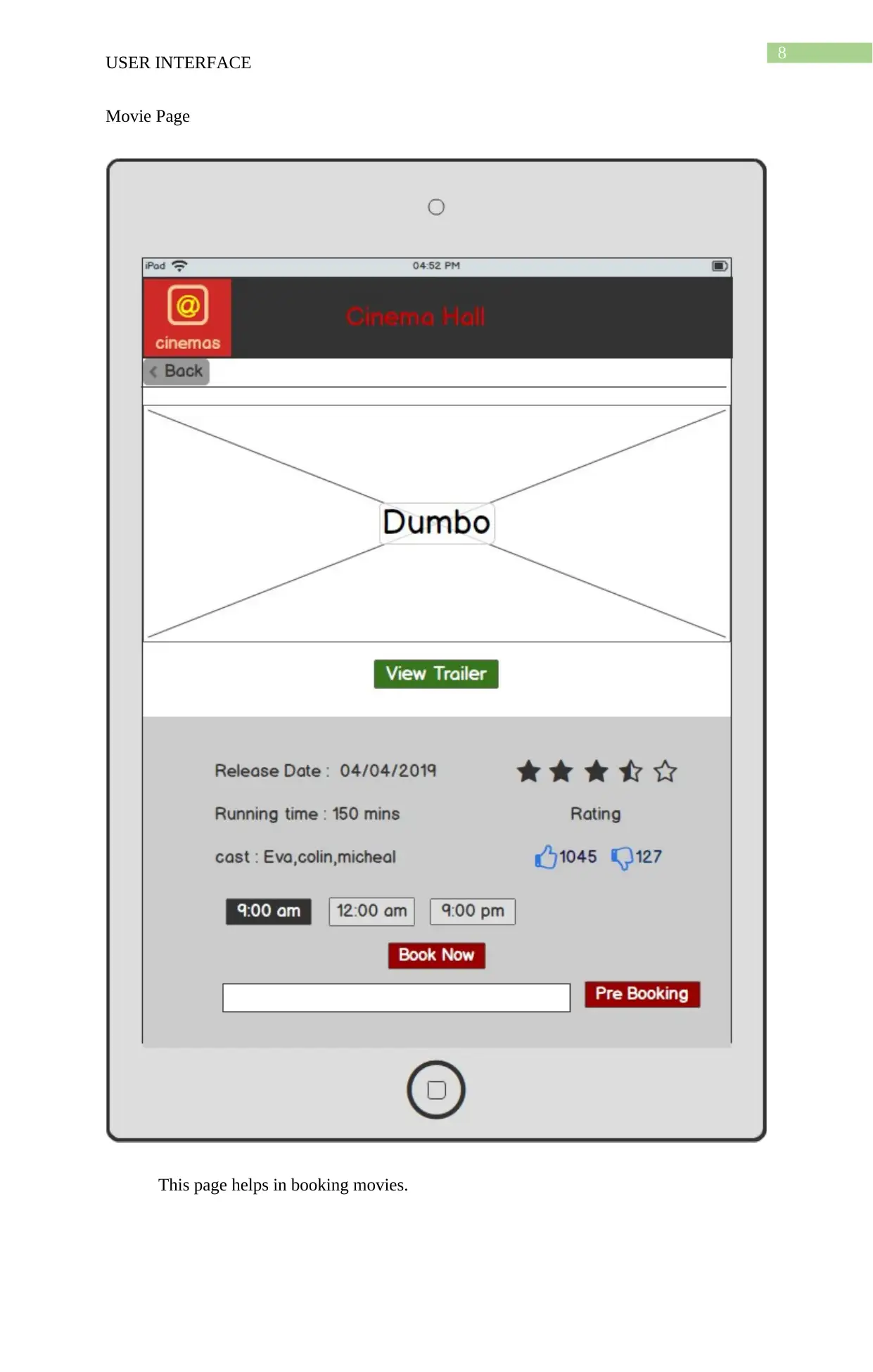
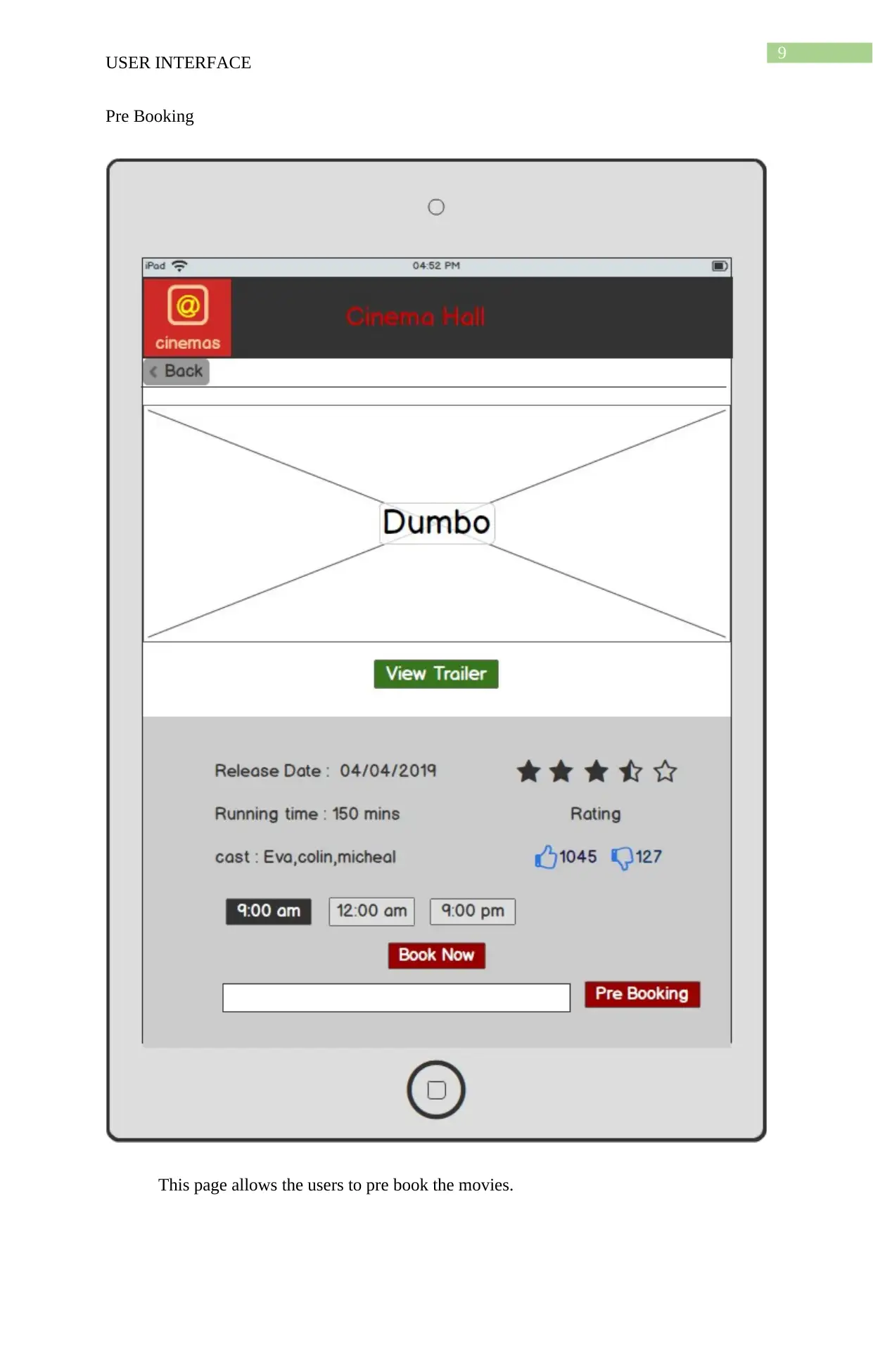
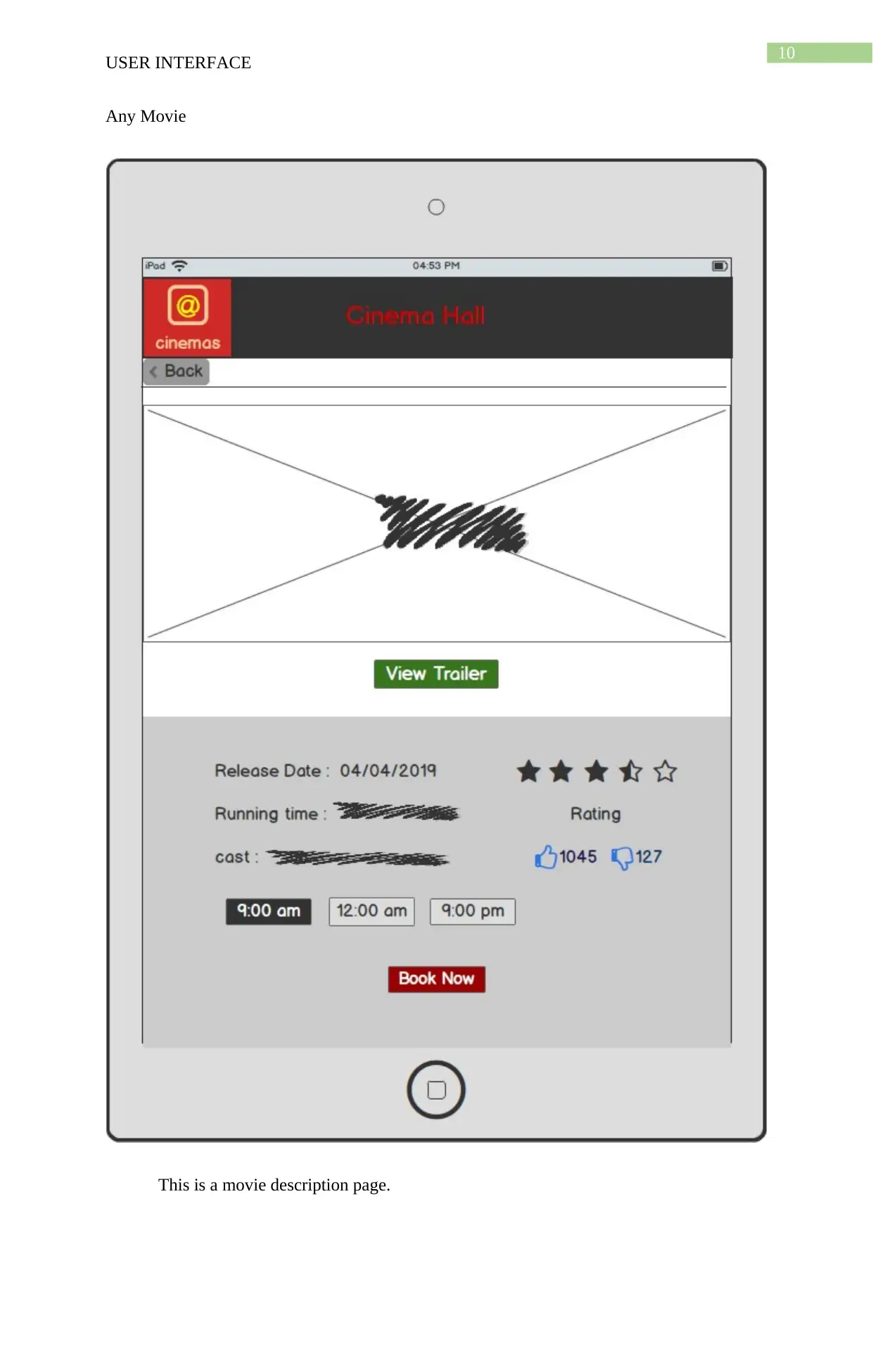
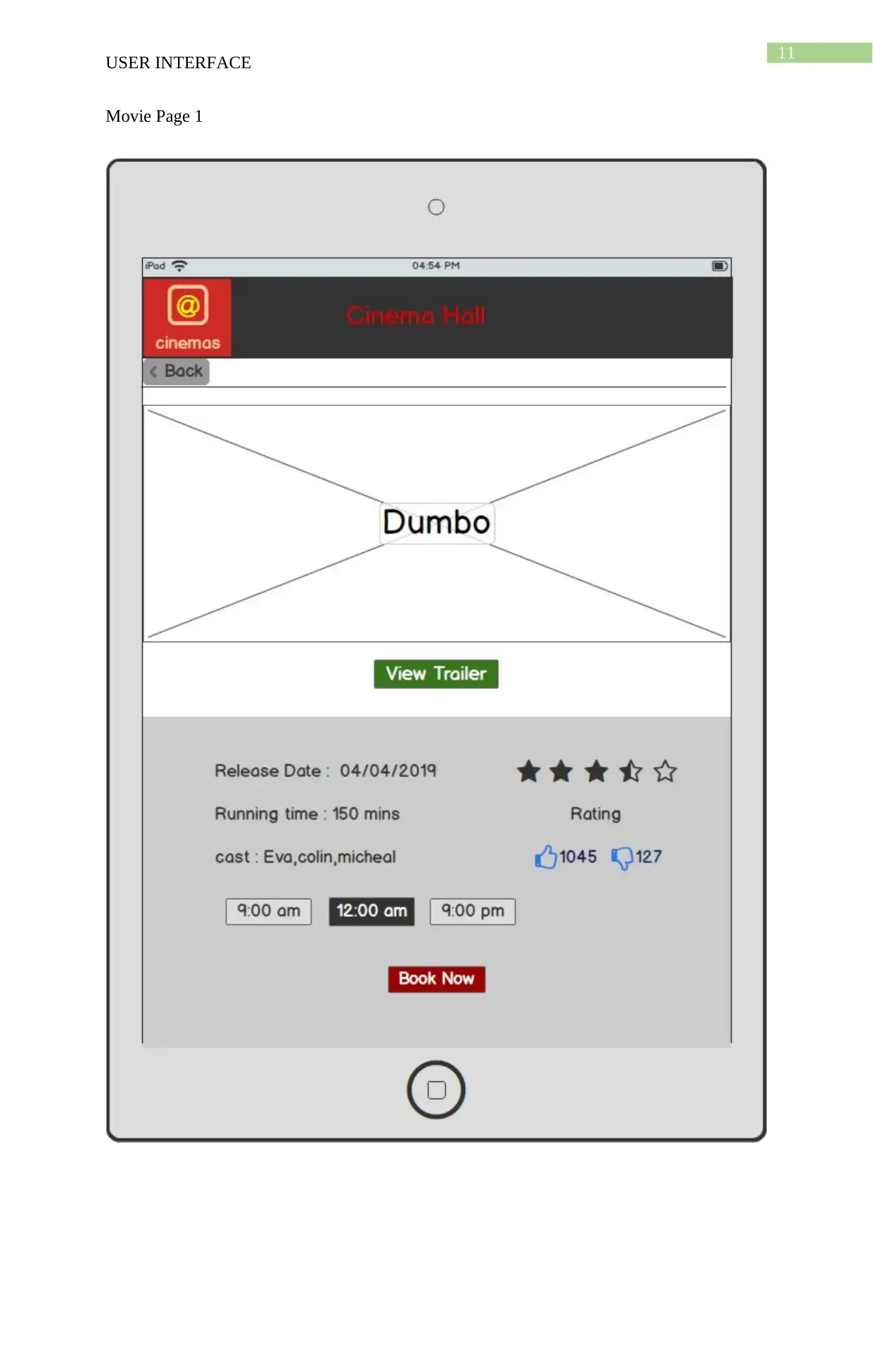
This project details the user interface (UI) design for a cinema ticket booking application. The application is designed to meet all requirements, offering a homepage with various functionalities. It includes pages for games, food, gifts, and movie-related information, such as upcoming movies and movie descriptions. Users can pre-book tickets, select seats, and make payments. The interface incorporates horizontal menus, links, and buttons for efficient navigation. The design also includes a parking feature. The project addresses interface components and navigation, with improvements implemented based on recommendations. The document concludes with a bibliography of relevant sources. This is a project contributed by a student and is available on Desklib.
1 out of 30














![[object Object]](/_next/static/media/star-bottom.7253800d.svg)