User Interaction Design Report: Cake and Bun Co. E-commerce Website
VerifiedAdded on 2022/12/01
|9
|1105
|347
Report
AI Summary
This report delves into the user interaction design of a proposed e-commerce website for Cake and Bun Co. The project focuses on creating mockups for the home, product, and purchasing pages, adhering to Human-Computer Interaction (HCI) design principles. The report emphasizes consistency, easy reversal of actions, and simple error handling, following web usability guidelines. The design process includes an analysis of each page's components, such as the hamburger menu, header, product presentation, and purchasing page elements. The report highlights the importance of accessible and effective product presentation and the smooth flow of the purchasing process. The conclusion summarizes the smooth and effective application design, with all the design decisions made by following the HCI principles.

Running head: WEBSITE USER INTERACTION DESIGN
Website User Interaction Design
Name of the Student
Name of the University
Author’s note:
Website User Interaction Design
Name of the Student
Name of the University
Author’s note:
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

1WEBSITE USER INTERACTION DESIGN
Executive Summary
The report reflects the user interaction designs of Cake and Bun Co. The replica of the final
product is tried to achieve in this project. Home, product and purchasing page has been created to
analyze the interactions. The menu is hamburger. Each part of the interaction design has been
made by following HCI design principles. In the designs, consistency is tried to be achieved.
Executive Summary
The report reflects the user interaction designs of Cake and Bun Co. The replica of the final
product is tried to achieve in this project. Home, product and purchasing page has been created to
analyze the interactions. The menu is hamburger. Each part of the interaction design has been
made by following HCI design principles. In the designs, consistency is tried to be achieved.

2WEBSITE USER INTERACTION DESIGN
Table of Contents
Introduction:....................................................................................................................................3
Information Portal Design:..............................................................................................................4
Conclusion:......................................................................................................................................7
Bibliography:...................................................................................................................................8
Table of Contents
Introduction:....................................................................................................................................3
Information Portal Design:..............................................................................................................4
Conclusion:......................................................................................................................................7
Bibliography:...................................................................................................................................8
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

3WEBSITE USER INTERACTION DESIGN
Introduction:
The interaction design is a part of user experience. The interaction extremely significant
for an application design because it directly impact the usability of the system. As the name
suggests, the user interaction design concentrates on defining the interactions between the
application and user. The interaction is used to represent the clicks, content showcasing,
browsing, scrolling and more. The texts are the most important element in any system because it
provides the most details to the user. It is one-directional user experience design element. There
are many ways of measuring the interaction quality of the system. One of those are customer
review. The users test mockups and then share their review to the customer.
The report shares the information on user interaction design and mockup designs. Total
three mockups will be generated for the proposed website. For each mockup, the HCI design
principles will be discussed along with screen components.
Relational of Using Mockups: The mockup allows the designer to visually represent the
product to the end users. The mockup mainly concentrate on the visual of the product rather than
its structure. Mockups are easy to create and modify. As no clicks are not included, the changes
become very quick. The mockup is either mid or high-fidelity prototype of the end product. Mid
or high-fidelity prototypes are extremely helpful in product visualization. The designer can make
decisions like color combination, typography, media visualization and many other user interface
related staff easily. The mockups are to be developed using tools which can give very standard
looks to the interface unlike pen and paper.
Introduction:
The interaction design is a part of user experience. The interaction extremely significant
for an application design because it directly impact the usability of the system. As the name
suggests, the user interaction design concentrates on defining the interactions between the
application and user. The interaction is used to represent the clicks, content showcasing,
browsing, scrolling and more. The texts are the most important element in any system because it
provides the most details to the user. It is one-directional user experience design element. There
are many ways of measuring the interaction quality of the system. One of those are customer
review. The users test mockups and then share their review to the customer.
The report shares the information on user interaction design and mockup designs. Total
three mockups will be generated for the proposed website. For each mockup, the HCI design
principles will be discussed along with screen components.
Relational of Using Mockups: The mockup allows the designer to visually represent the
product to the end users. The mockup mainly concentrate on the visual of the product rather than
its structure. Mockups are easy to create and modify. As no clicks are not included, the changes
become very quick. The mockup is either mid or high-fidelity prototype of the end product. Mid
or high-fidelity prototypes are extremely helpful in product visualization. The designer can make
decisions like color combination, typography, media visualization and many other user interface
related staff easily. The mockups are to be developed using tools which can give very standard
looks to the interface unlike pen and paper.
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

4WEBSITE USER INTERACTION DESIGN
Project Purpose: Developing an e-commerce platform for the Cake and Buns CO. is the
main purpose of the project. Moreover, the project will be done by considering the organization
values.
Information Portal Design:
The user interaction designs of the application will be developed using value proposition
methodology. The three HCI principles will be followed are consistency, easy reversal of actions
and simple error handling. Design process and analysis, user experience optimization and
accessibility are the three web usability guidelines which will be followed for each interaction of
the application.
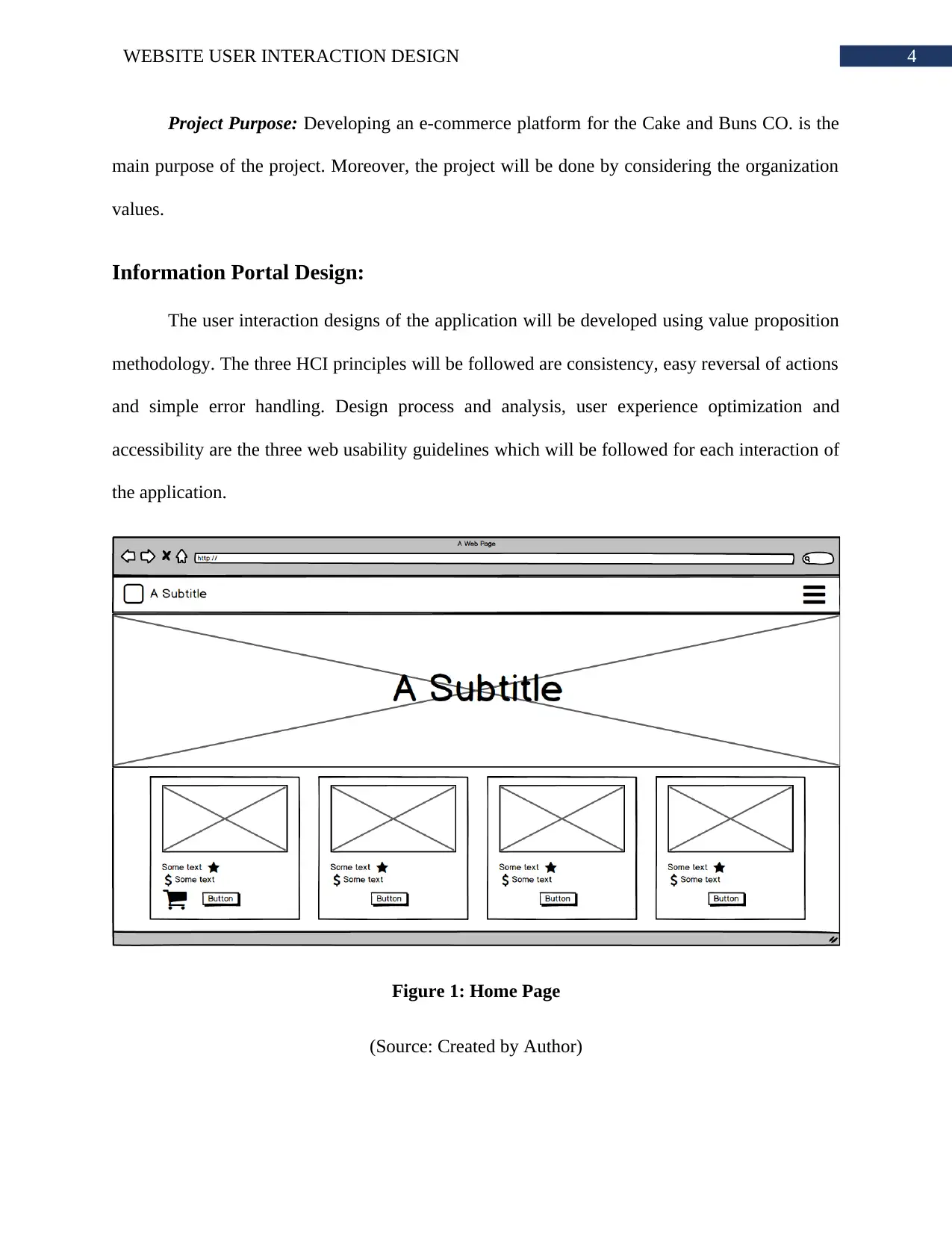
Figure 1: Home Page
(Source: Created by Author)
Project Purpose: Developing an e-commerce platform for the Cake and Buns CO. is the
main purpose of the project. Moreover, the project will be done by considering the organization
values.
Information Portal Design:
The user interaction designs of the application will be developed using value proposition
methodology. The three HCI principles will be followed are consistency, easy reversal of actions
and simple error handling. Design process and analysis, user experience optimization and
accessibility are the three web usability guidelines which will be followed for each interaction of
the application.
Figure 1: Home Page
(Source: Created by Author)

5WEBSITE USER INTERACTION DESIGN
The home page is the first thing that the user will see when visit the site. The home page
must be unique and easy to understand. The design patterns used in the home page must be seen
in other pages too. These design patterns are typography, color combination, menu bar, footer
and more. The contents that will reappear in other pages should look same. The header is at the
top of the page. If the designer use any information text or media then users will be able to
understand the purpose of the website easily. The header can have an image of Cake or Cake and
Bun together. Along with that, header can have a line of text that can share organizational
objectives. The menu will have a hamburger menu. The user will click on the menu to access the
menu links. It may have a submenu also. The navigation bar will have the icon and Cake and
Bun as logo text. The user can click on the logo to see the home page. As the menu will be
available in every page then home page will be always single click way.
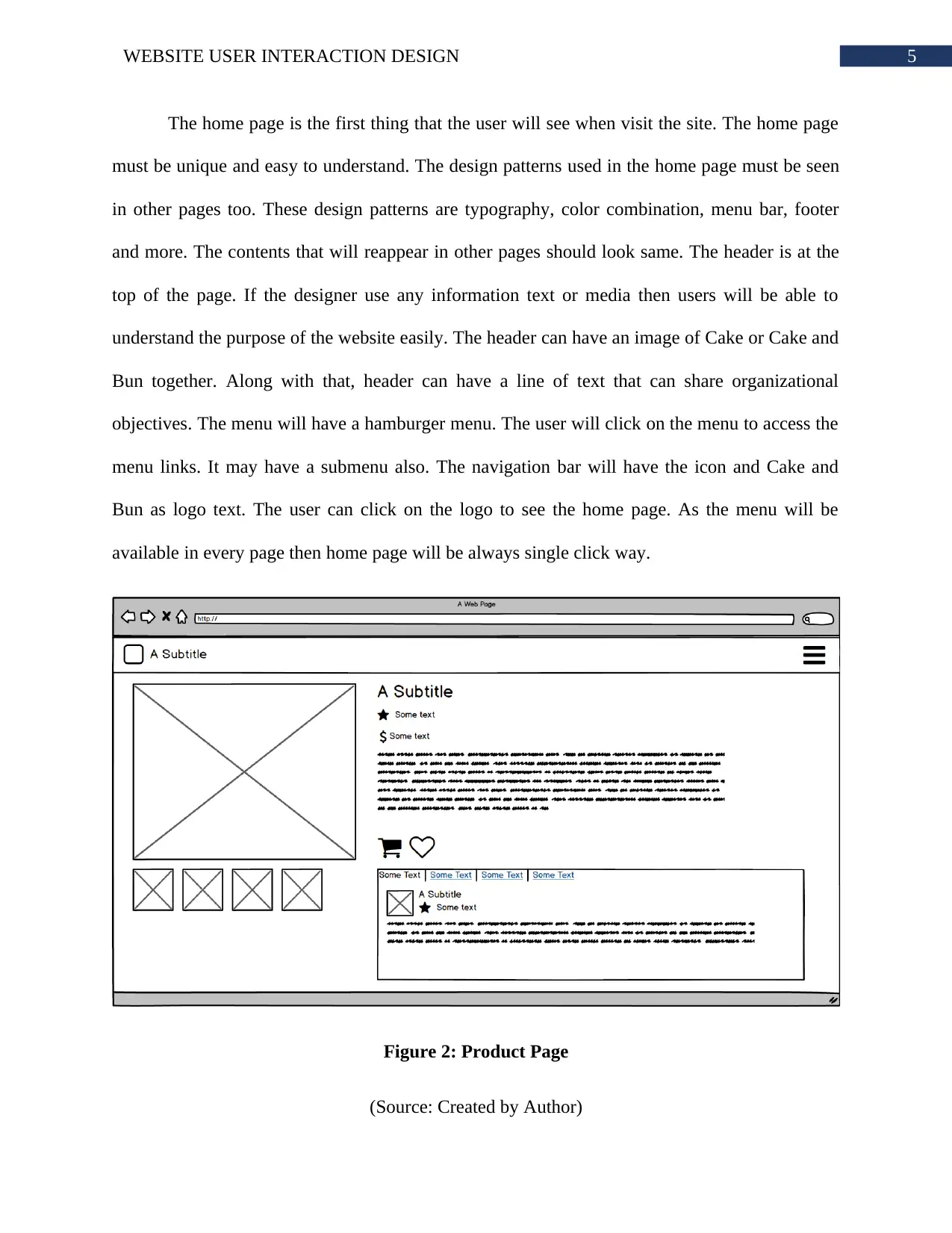
Figure 2: Product Page
(Source: Created by Author)
The home page is the first thing that the user will see when visit the site. The home page
must be unique and easy to understand. The design patterns used in the home page must be seen
in other pages too. These design patterns are typography, color combination, menu bar, footer
and more. The contents that will reappear in other pages should look same. The header is at the
top of the page. If the designer use any information text or media then users will be able to
understand the purpose of the website easily. The header can have an image of Cake or Cake and
Bun together. Along with that, header can have a line of text that can share organizational
objectives. The menu will have a hamburger menu. The user will click on the menu to access the
menu links. It may have a submenu also. The navigation bar will have the icon and Cake and
Bun as logo text. The user can click on the logo to see the home page. As the menu will be
available in every page then home page will be always single click way.
Figure 2: Product Page
(Source: Created by Author)
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

6WEBSITE USER INTERACTION DESIGN
The product presentation should be done effectively. The website should be accessible by
everyone such as disabled, elderly and more. The image of the product should be big enough so
that anyone can see the product easily. The images of the product will change automatically so
that people can see all the images of product without clicking anything. The product name and
price must be visible easily. That is why these two texts will have bigger font-size. The system
must allow the users freely. That is why the user can provide feedback, put a product into wish-
list and do many more interactions.
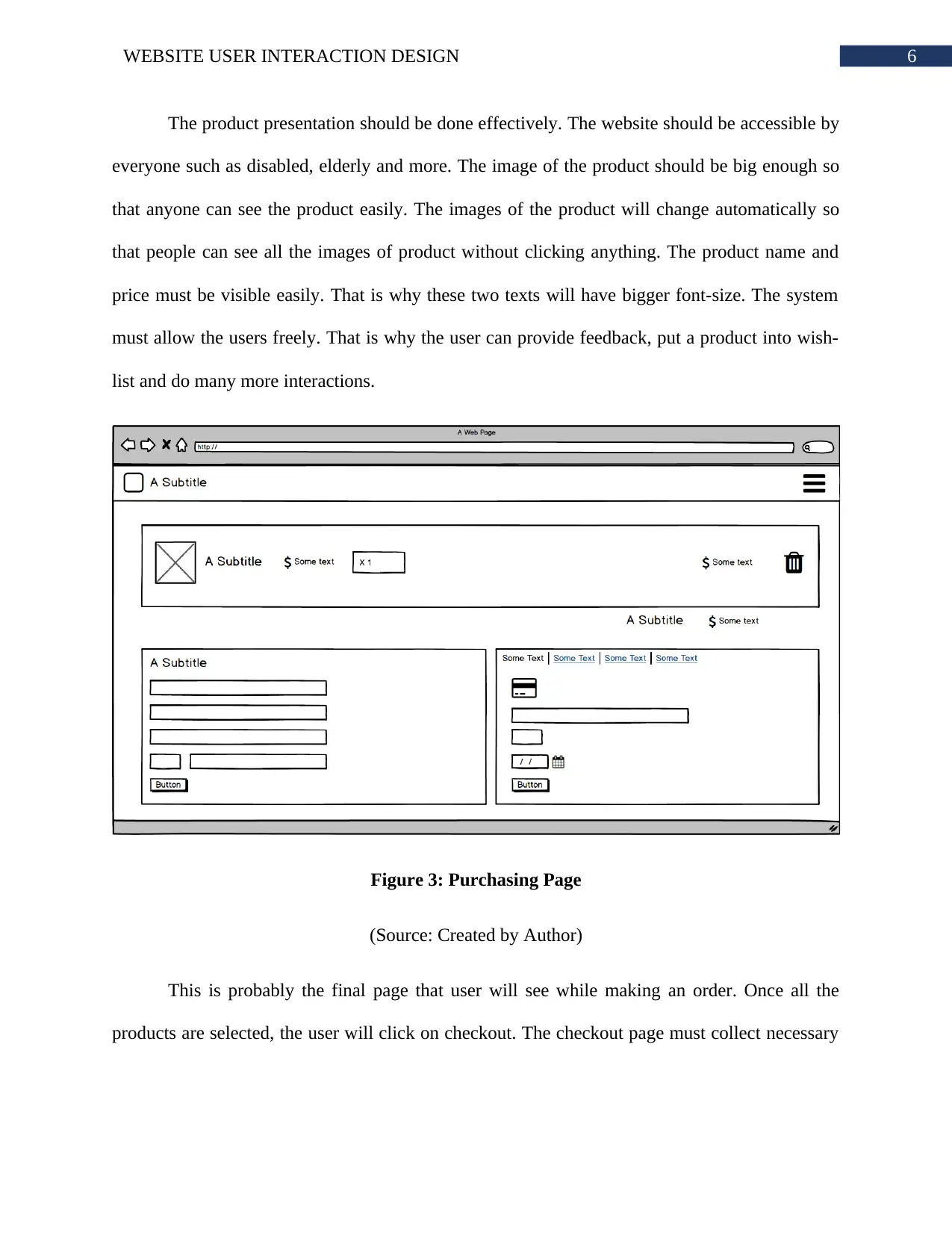
Figure 3: Purchasing Page
(Source: Created by Author)
This is probably the final page that user will see while making an order. Once all the
products are selected, the user will click on checkout. The checkout page must collect necessary
The product presentation should be done effectively. The website should be accessible by
everyone such as disabled, elderly and more. The image of the product should be big enough so
that anyone can see the product easily. The images of the product will change automatically so
that people can see all the images of product without clicking anything. The product name and
price must be visible easily. That is why these two texts will have bigger font-size. The system
must allow the users freely. That is why the user can provide feedback, put a product into wish-
list and do many more interactions.
Figure 3: Purchasing Page
(Source: Created by Author)
This is probably the final page that user will see while making an order. Once all the
products are selected, the user will click on checkout. The checkout page must collect necessary
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

7WEBSITE USER INTERACTION DESIGN
information for delivery. The order delivery address and person’s details who will pick it up. The
payment will be initiated once the user fills up all the input field in the payment section.
Conclusion:
Above study suggest that interaction of the application should be smooth and effective.
The mockups has been created with proper designing features. All the decisions for making the
mockup has been done by following the three HCI principles and website usability guides.
information for delivery. The order delivery address and person’s details who will pick it up. The
payment will be initiated once the user fills up all the input field in the payment section.
Conclusion:
Above study suggest that interaction of the application should be smooth and effective.
The mockups has been created with proper designing features. All the decisions for making the
mockup has been done by following the three HCI principles and website usability guides.

8WEBSITE USER INTERACTION DESIGN
Bibliography:
Bakker, S. and Niemantsverdriet, K., 2016. The interaction-attention continuum: considering
various levels of human attention in interaction design. International Journal of Design, 10(2),
pp.1-14.
García-Peñalvo, F.J. and Durán-Escudero, J., 2017, July. Interaction design principles in
WYRED platform. In International Conference on Learning and Collaboration
Technologies (pp. 371-381). Springer, Cham.
Bibliography:
Bakker, S. and Niemantsverdriet, K., 2016. The interaction-attention continuum: considering
various levels of human attention in interaction design. International Journal of Design, 10(2),
pp.1-14.
García-Peñalvo, F.J. and Durán-Escudero, J., 2017, July. Interaction design principles in
WYRED platform. In International Conference on Learning and Collaboration
Technologies (pp. 371-381). Springer, Cham.
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide
1 out of 9
Related Documents
Your All-in-One AI-Powered Toolkit for Academic Success.
+13062052269
info@desklib.com
Available 24*7 on WhatsApp / Email
![[object Object]](/_next/static/media/star-bottom.7253800d.svg)
Unlock your academic potential
Copyright © 2020–2026 A2Z Services. All Rights Reserved. Developed and managed by ZUCOL.




