Interface Design Concepts for Cinema Hall Application (S-ITC504)
VerifiedAdded on 2023/04/10
|18
|680
|290
Project
AI Summary
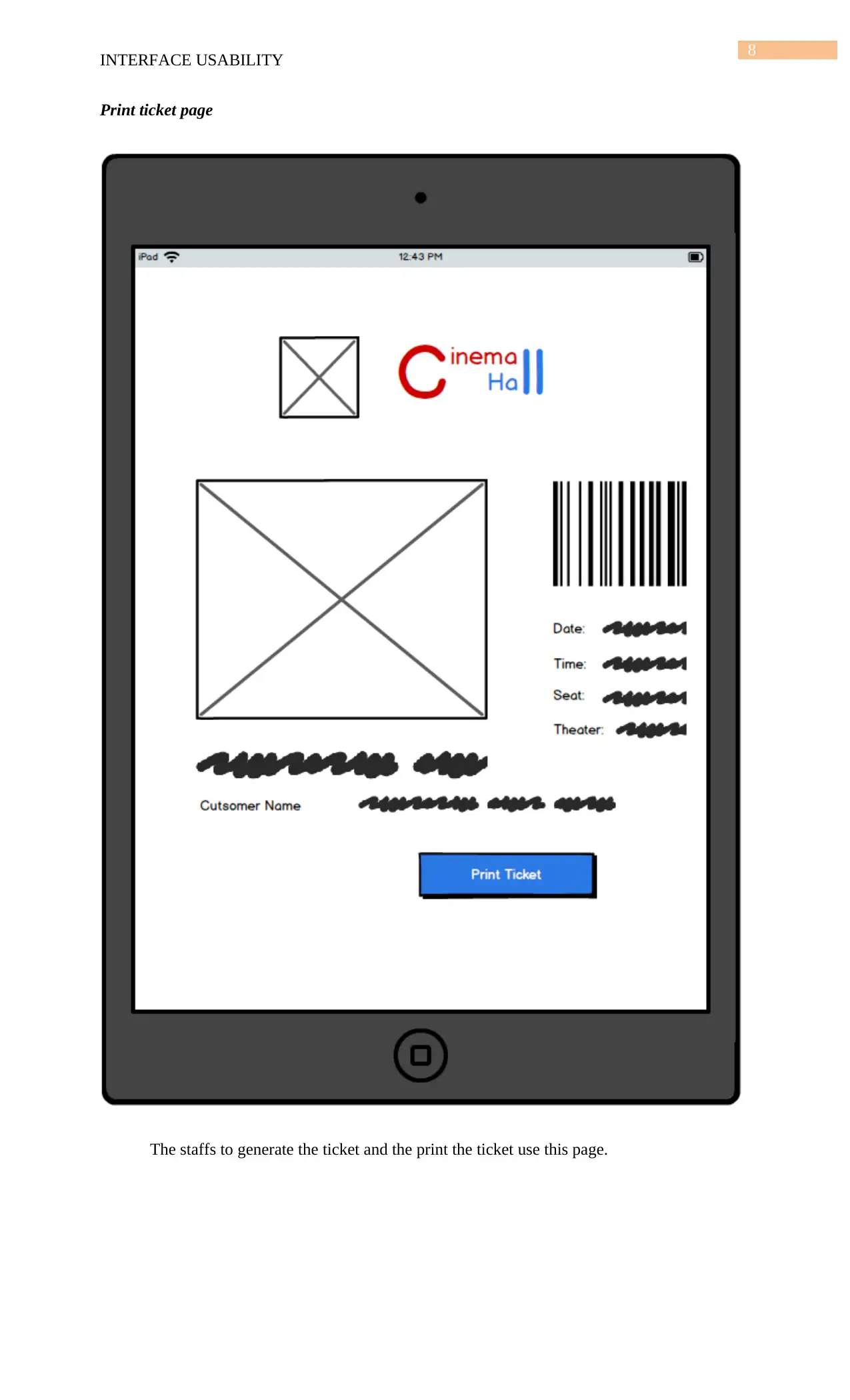
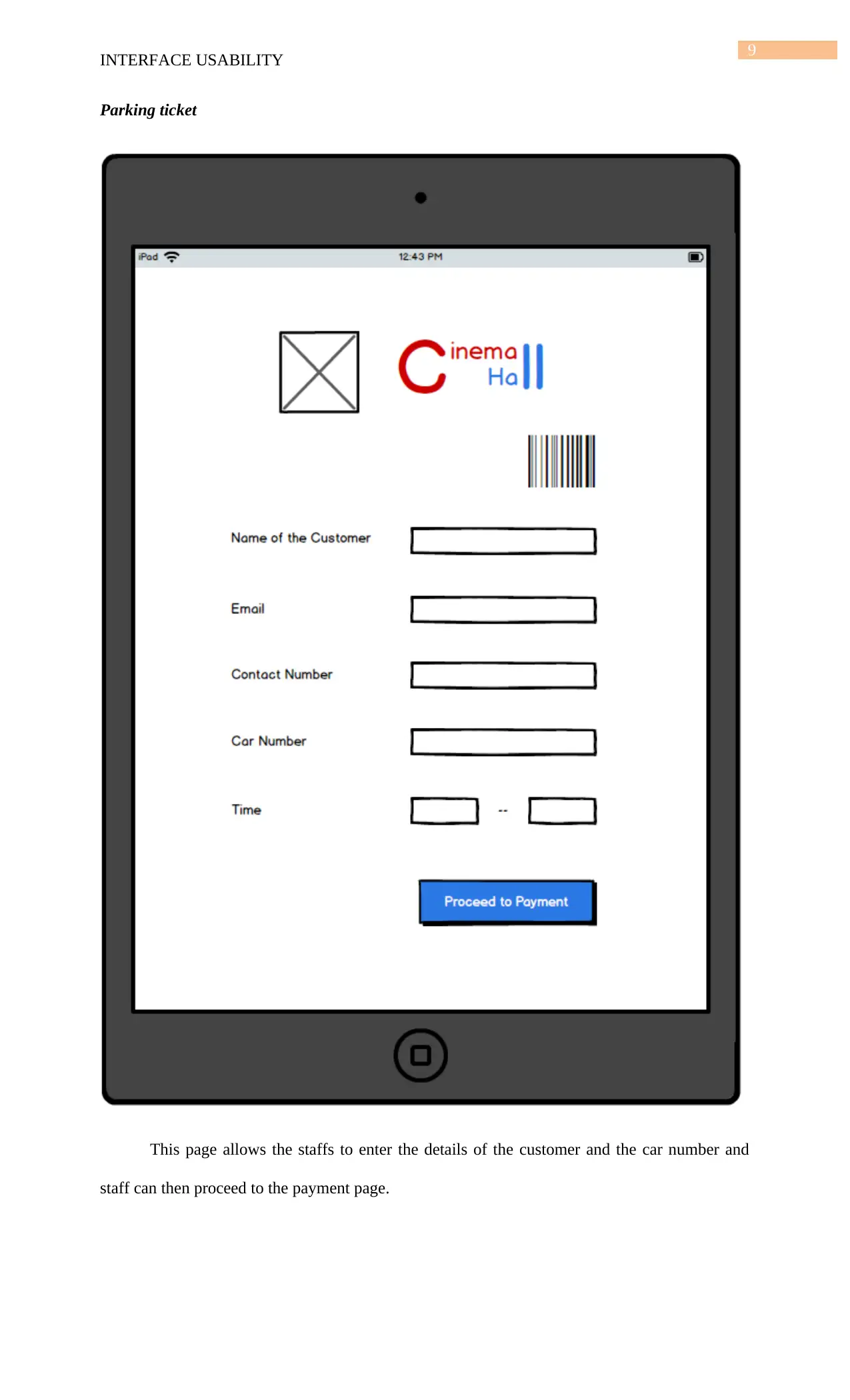
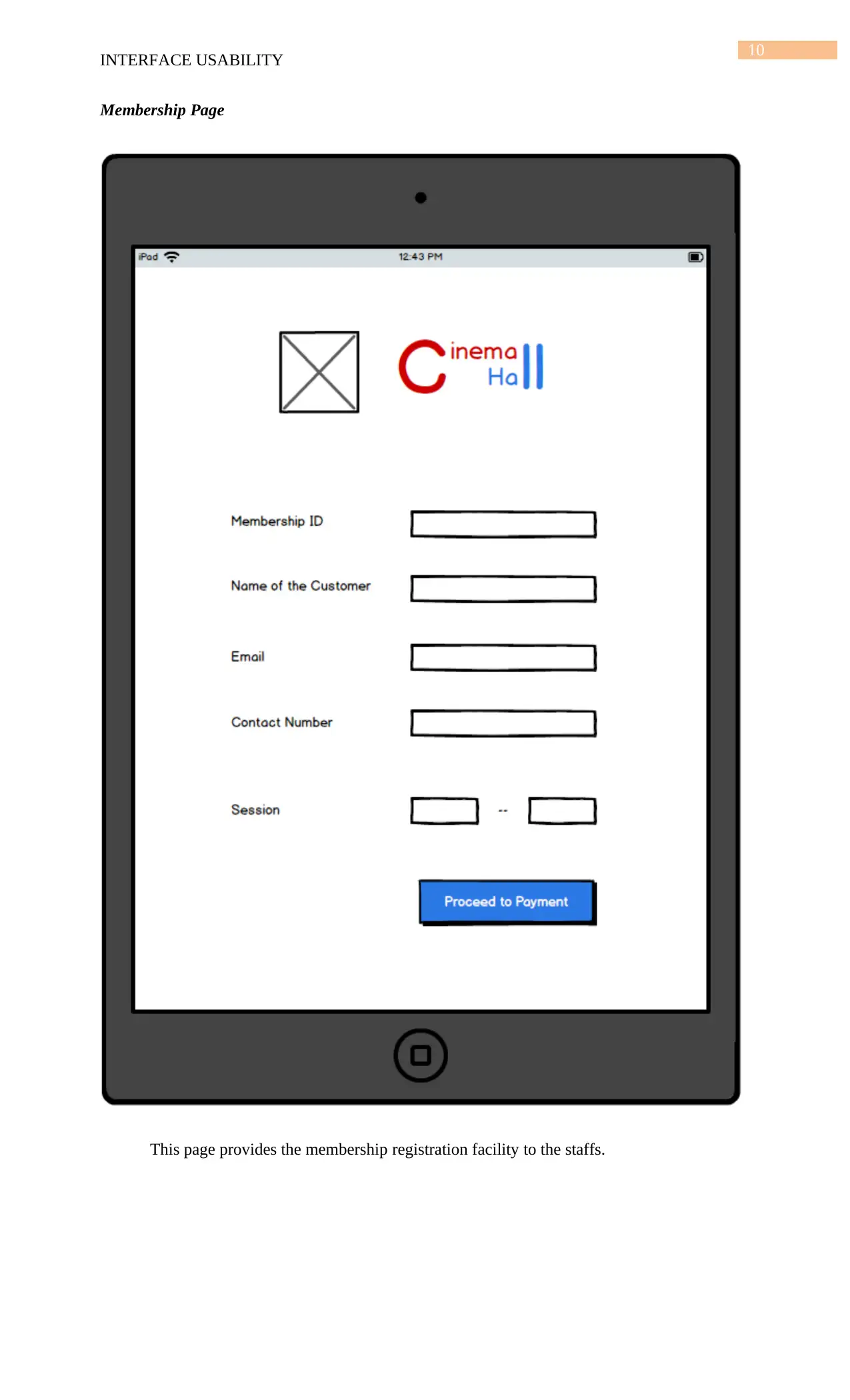
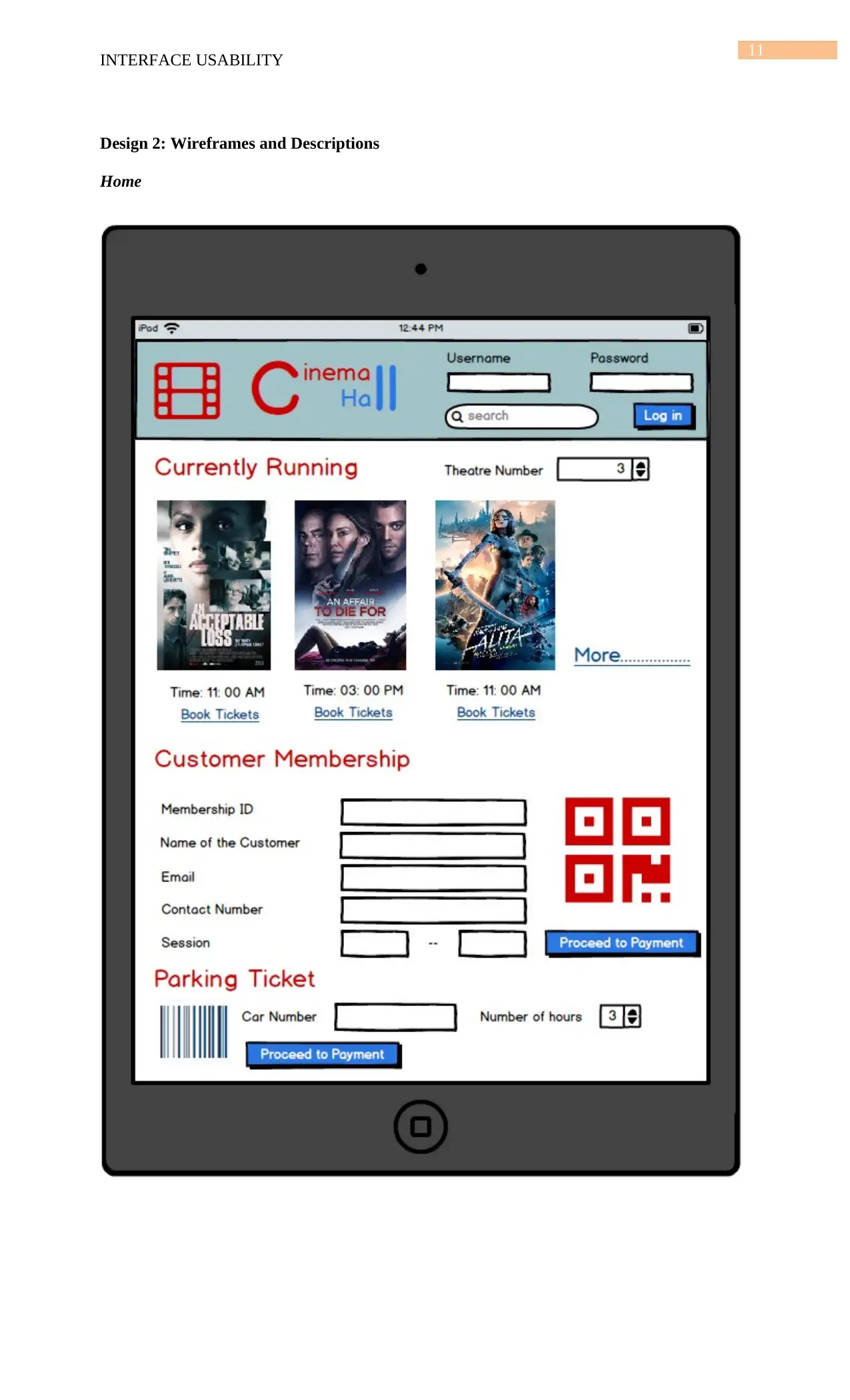
This report details two alternative interface designs for the Cinema Hall Application, developed as part of an S-ITC504 project. The designs, presented as wireframes, cover key functionalities such as homepage, menu, show details, movie booking, payment, and ticket generation. The first design features separate pages for each function, while the second design consolidates multiple options onto a single multifunctional home page. The report includes a comparative analysis of the designs, considering usability and navigability. The second design is ultimately recommended due to its enhanced efficiency and user-friendliness, offering a more attractive and streamlined experience for staff. The report concludes with a bibliography of cited sources.
1 out of 18















![[object Object]](/_next/static/media/star-bottom.7253800d.svg)