University UX Design Project: Click Retail Web Application Design
VerifiedAdded on 2022/11/19
|23
|3641
|405
Project
AI Summary
This project focuses on the user experience (UX) design for the Click Retail web application. It begins with an introduction to UX and its importance, followed by an overview of the strategy plane, including UX qualitative interviews and user research methodologies. The assignment emphasizes the ethical considerations in interviewing techniques and develops two user personas based on gathered data. The project then outlines UX principles and data to scope the plane, including user stories. It further details the application structure, information architecture, and the implementation and design of wireframes. The assignment concludes with wireframe testing, a style tile, and recommendations for improving the user experience of the Click Retail web application, providing a comprehensive approach to UX design principles.

Running head: USER EXPERIENCE DESIGN
User Experience Design
Name of the Student
Name of the University
Author’s note:
User Experience Design
Name of the Student
Name of the University
Author’s note:
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

1USER EXPERIENCE DESIGN
Table of Contents
Introduction:....................................................................................................................................2
Strategy Plane Research:.................................................................................................................2
UX qualitative interview:............................................................................................................2
User research:..............................................................................................................................4
Ethical understanding of interviewing techniques:......................................................................5
User Persona:...............................................................................................................................6
UX Principals and Data to Scope Plane Outline:............................................................................8
Application Structure and Information Architecture:....................................................................10
Wireframe Implementation:...........................................................................................................13
Wireframe Design:.....................................................................................................................13
Wireframe Test:.........................................................................................................................17
Style Tile:.......................................................................................................................................19
Conclusion:....................................................................................................................................19
Recommendation:..........................................................................................................................20
Bibliography:.................................................................................................................................21
Table of Contents
Introduction:....................................................................................................................................2
Strategy Plane Research:.................................................................................................................2
UX qualitative interview:............................................................................................................2
User research:..............................................................................................................................4
Ethical understanding of interviewing techniques:......................................................................5
User Persona:...............................................................................................................................6
UX Principals and Data to Scope Plane Outline:............................................................................8
Application Structure and Information Architecture:....................................................................10
Wireframe Implementation:...........................................................................................................13
Wireframe Design:.....................................................................................................................13
Wireframe Test:.........................................................................................................................17
Style Tile:.......................................................................................................................................19
Conclusion:....................................................................................................................................19
Recommendation:..........................................................................................................................20
Bibliography:.................................................................................................................................21

2USER EXPERIENCE DESIGN
Introduction:
UX or user interaction reflects the real interactions, which user experience with the
prototype of proposed application or the actual application through the user interface. The
initiation of the interaction happen when the user access the application through a simulated
virtual environment or browser. These interactions generally consist of clicking of mouse,
entering data into forms, reading data on the application interface and many more. The user
interaction is the first step toward evaluating the application usability. Improvement of user
interaction go through various evaluation like interview, usability assessment and many more.
The report contains the information of development and evaluation of user interaction of
Click Retail. The organization wants its web application to have better usability. A large of
amount products of electronics, toys and clothing categories are available at the store. The report
mostly concentrates on the basic customer and admin functionalities.
Strategy Plane Research:
UX qualitative interview:
UX qualitative interview can be very much useful in this project to understand different
aspects of design and implementation skills which are required to develop the prototype of an
advanced system which is about to be introduced in the online store. The design and
implementation of the new systems can be verified at the end of the UX analysis and design.
Qualitative interview can be very much useful to understand the perception and
receptiveness of the users. All the assumptions which has to be made by the designers and the
developers can be understood in the first place using the qualitative interview which has to be
Introduction:
UX or user interaction reflects the real interactions, which user experience with the
prototype of proposed application or the actual application through the user interface. The
initiation of the interaction happen when the user access the application through a simulated
virtual environment or browser. These interactions generally consist of clicking of mouse,
entering data into forms, reading data on the application interface and many more. The user
interaction is the first step toward evaluating the application usability. Improvement of user
interaction go through various evaluation like interview, usability assessment and many more.
The report contains the information of development and evaluation of user interaction of
Click Retail. The organization wants its web application to have better usability. A large of
amount products of electronics, toys and clothing categories are available at the store. The report
mostly concentrates on the basic customer and admin functionalities.
Strategy Plane Research:
UX qualitative interview:
UX qualitative interview can be very much useful in this project to understand different
aspects of design and implementation skills which are required to develop the prototype of an
advanced system which is about to be introduced in the online store. The design and
implementation of the new systems can be verified at the end of the UX analysis and design.
Qualitative interview can be very much useful to understand the perception and
receptiveness of the users. All the assumptions which has to be made by the designers and the
developers can be understood in the first place using the qualitative interview which has to be
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

3USER EXPERIENCE DESIGN
collected from the probable users of this new and advanced system which will be introduced in
the online store. The target audience can be selected in the first place using the EX qualitative
interview.
The list of activities which has to be conducted in due course of the assignment can be
understood by each of the stakeholders who will be involved in this project can be understood
and managed using the UX qualitative interview. Perceptions of the users in terms of the
designing can also be understood in the first place using the UX interview. Qualitative
information about the different categories of information which are associated with the probable
users of this online store can also be understood using this UX qualitative interview. The
previous experience of the users can have a significant impact on the project as the terms and
conditions of the project can be very much visible and transparency.
The effectiveness and the usability of the online store can be obtained in the first place
using the effectiveness of the prototype system.
The discussion guide of the EX interview can also be very much useful to understand the
specifications of the new systems as the needs and requirements of the new system keeps on
changing every moment. The point of view of the participants can be very much useful in both
the designing and the development phase of the new system. There are diverse categories of
platforms which can be deployed in this software development project which are very much
useful to improve the quality of service offered by the new system. There are diverse categories
of recording method which can be very much useful to understand the specification of the new
system from diverse perspectives. Detailed information can be obtained in the first place using
the EX qualitative interview. Feeling of the probable users of the online system can be
understood in the first place using the qualitative interview. Detailed questions to each of the
collected from the probable users of this new and advanced system which will be introduced in
the online store. The target audience can be selected in the first place using the EX qualitative
interview.
The list of activities which has to be conducted in due course of the assignment can be
understood by each of the stakeholders who will be involved in this project can be understood
and managed using the UX qualitative interview. Perceptions of the users in terms of the
designing can also be understood in the first place using the UX interview. Qualitative
information about the different categories of information which are associated with the probable
users of this online store can also be understood using this UX qualitative interview. The
previous experience of the users can have a significant impact on the project as the terms and
conditions of the project can be very much visible and transparency.
The effectiveness and the usability of the online store can be obtained in the first place
using the effectiveness of the prototype system.
The discussion guide of the EX interview can also be very much useful to understand the
specifications of the new systems as the needs and requirements of the new system keeps on
changing every moment. The point of view of the participants can be very much useful in both
the designing and the development phase of the new system. There are diverse categories of
platforms which can be deployed in this software development project which are very much
useful to improve the quality of service offered by the new system. There are diverse categories
of recording method which can be very much useful to understand the specification of the new
system from diverse perspectives. Detailed information can be obtained in the first place using
the EX qualitative interview. Feeling of the probable users of the online system can be
understood in the first place using the qualitative interview. Detailed questions to each of the
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

4USER EXPERIENCE DESIGN
users can be useful to understand their expectation from the new system. Diverse perceptions
about the needs and requirement of the users can be also be available to each of the stakeholders
associated with this project can be obtained using the qualitative interview. Opinion coming from
the qualitative interview will be one of the key reasons behind the success of this project.
User research:
There are diverse categories of benefits associated with the user research which can have
a direct impact on the growth and productivity of this project. Decreasing the cost of each part
project is possible due to the detailed examination of the each phase of the project. Each phase of
project like the design phase and the development phase has diverse categories of cost involved
which has to be managed in the first place using the user research. The satisfaction of the users
or the clients of this project can be understood in the first place using the user research.
The needs and expectation of the online store is very much subjected to changes and the
practice of user research can be very much useful to make all the changes required in this project.
The interactive experience coming from the users can be understood in the first place using the
research. The qualitative feedback can be very much useful to understand the effectiveness of the
new system. Users interactive experience can also be very much useful to enhance the efficiency
of the new system which to incorporate the changes required. The conversion rate of the
designers and developers can also be identified in the first place using the user research.
Difference between the users groups can be also be very much useful in this project. All the
assumptions can be revisited using the user research. All the assumptions which will be made by
the designers and the developers using the user research. The insights of the project can be
reviewed using this subscription based feedback. The use of the mental models can be
understood in the first place using the user research. New designs are cropping up each day and
users can be useful to understand their expectation from the new system. Diverse perceptions
about the needs and requirement of the users can be also be available to each of the stakeholders
associated with this project can be obtained using the qualitative interview. Opinion coming from
the qualitative interview will be one of the key reasons behind the success of this project.
User research:
There are diverse categories of benefits associated with the user research which can have
a direct impact on the growth and productivity of this project. Decreasing the cost of each part
project is possible due to the detailed examination of the each phase of the project. Each phase of
project like the design phase and the development phase has diverse categories of cost involved
which has to be managed in the first place using the user research. The satisfaction of the users
or the clients of this project can be understood in the first place using the user research.
The needs and expectation of the online store is very much subjected to changes and the
practice of user research can be very much useful to make all the changes required in this project.
The interactive experience coming from the users can be understood in the first place using the
research. The qualitative feedback can be very much useful to understand the effectiveness of the
new system. Users interactive experience can also be very much useful to enhance the efficiency
of the new system which to incorporate the changes required. The conversion rate of the
designers and developers can also be identified in the first place using the user research.
Difference between the users groups can be also be very much useful in this project. All the
assumptions can be revisited using the user research. All the assumptions which will be made by
the designers and the developers using the user research. The insights of the project can be
reviewed using this subscription based feedback. The use of the mental models can be
understood in the first place using the user research. New designs are cropping up each day and

5USER EXPERIENCE DESIGN
each of the designs has to be considered in the archaeological phase of the project. Prioritization
of each of the task can also be managed in the first place using this user research.
Ethical understanding of interviewing techniques:
There are diverse categories of ethical consideration associated with the UX qualitative
interview such as maintaining the integrity and reliability of the data which will be collected
from the interview. Maintaining the reliability of the data will be very much useful in this project
from the perspective of the junior developer of Ex Soft Ltd who was given the opportunity to
work in the design part of this project. The other ethical considerations regarding the UX data
collection procedure is that none of the users must be forced to take part in the discussion.
Responses of each of the users must be respected at any cost. The informed consents is a must in
this data gathering procedure. The data collected from the users must not any negative impact on
the approach which are generally considered by the designers of Ex Soft Ltd. Anonymous data
must be collected during the UX qualitative interview, at the same time it can be said that
maintaining the confidentiality of the data is the other ethical consideration associated with this
UX qualitative interview. Respecting both the privacy of the data collected from the users and
the privacy of the participants is the most significant ethical consideration associated with this
UX qualitative interview.
each of the designs has to be considered in the archaeological phase of the project. Prioritization
of each of the task can also be managed in the first place using this user research.
Ethical understanding of interviewing techniques:
There are diverse categories of ethical consideration associated with the UX qualitative
interview such as maintaining the integrity and reliability of the data which will be collected
from the interview. Maintaining the reliability of the data will be very much useful in this project
from the perspective of the junior developer of Ex Soft Ltd who was given the opportunity to
work in the design part of this project. The other ethical considerations regarding the UX data
collection procedure is that none of the users must be forced to take part in the discussion.
Responses of each of the users must be respected at any cost. The informed consents is a must in
this data gathering procedure. The data collected from the users must not any negative impact on
the approach which are generally considered by the designers of Ex Soft Ltd. Anonymous data
must be collected during the UX qualitative interview, at the same time it can be said that
maintaining the confidentiality of the data is the other ethical consideration associated with this
UX qualitative interview. Respecting both the privacy of the data collected from the users and
the privacy of the participants is the most significant ethical consideration associated with this
UX qualitative interview.
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

6USER EXPERIENCE DESIGN
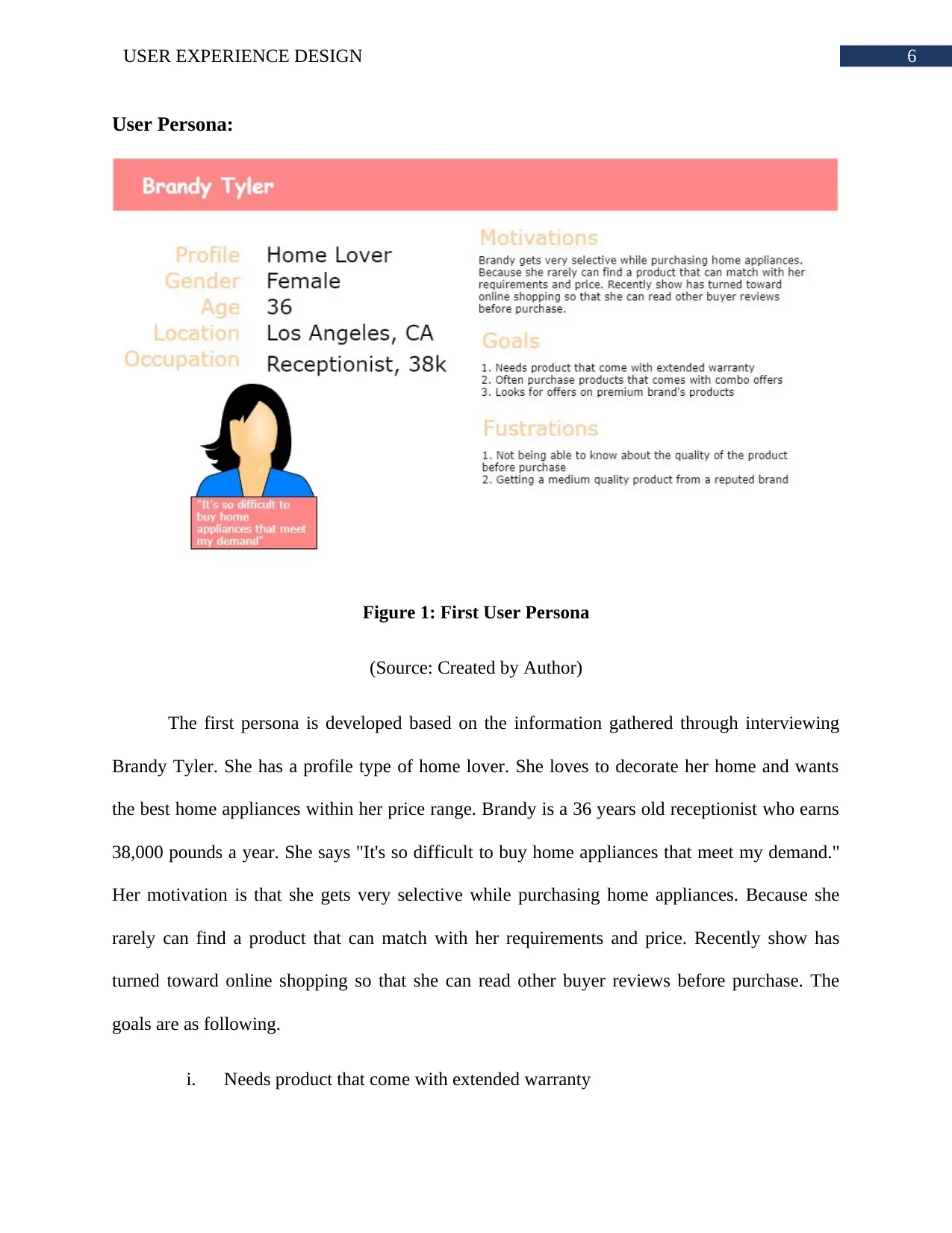
User Persona:
Figure 1: First User Persona
(Source: Created by Author)
The first persona is developed based on the information gathered through interviewing
Brandy Tyler. She has a profile type of home lover. She loves to decorate her home and wants
the best home appliances within her price range. Brandy is a 36 years old receptionist who earns
38,000 pounds a year. She says "It's so difficult to buy home appliances that meet my demand."
Her motivation is that she gets very selective while purchasing home appliances. Because she
rarely can find a product that can match with her requirements and price. Recently show has
turned toward online shopping so that she can read other buyer reviews before purchase. The
goals are as following.
i. Needs product that come with extended warranty
User Persona:
Figure 1: First User Persona
(Source: Created by Author)
The first persona is developed based on the information gathered through interviewing
Brandy Tyler. She has a profile type of home lover. She loves to decorate her home and wants
the best home appliances within her price range. Brandy is a 36 years old receptionist who earns
38,000 pounds a year. She says "It's so difficult to buy home appliances that meet my demand."
Her motivation is that she gets very selective while purchasing home appliances. Because she
rarely can find a product that can match with her requirements and price. Recently show has
turned toward online shopping so that she can read other buyer reviews before purchase. The
goals are as following.
i. Needs product that come with extended warranty
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

7USER EXPERIENCE DESIGN
ii. Often purchase products that comes with combo offers
iii. Looks for offers on premium brand's products
Her frustration are as following.
i. Not being able to know about the quality of the product before purchase
ii. Getting a medium quality product from a reputed brand
Figure 2: Second User Persona
(Source: Created by Author)
The second person is Kyle Fisher. His profile is marked as style enthusiast. Kyle Fisher is
a 42 years old local restaurant owner. According to Kyle Fisher "I want high quality products of
premium brands". The goals of Kyle Fisher are need cloths of current fashion
and casual and Business clothes that adds value to his personality. Motivation is Kyle is very
conscious about what he wears. He tries to wear clothes that suits the event. He tries to be the
ii. Often purchase products that comes with combo offers
iii. Looks for offers on premium brand's products
Her frustration are as following.
i. Not being able to know about the quality of the product before purchase
ii. Getting a medium quality product from a reputed brand
Figure 2: Second User Persona
(Source: Created by Author)
The second person is Kyle Fisher. His profile is marked as style enthusiast. Kyle Fisher is
a 42 years old local restaurant owner. According to Kyle Fisher "I want high quality products of
premium brands". The goals of Kyle Fisher are need cloths of current fashion
and casual and Business clothes that adds value to his personality. Motivation is Kyle is very
conscious about what he wears. He tries to wear clothes that suits the event. He tries to be the

8USER EXPERIENCE DESIGN
best suited man in the meetings. He gets frustrated when cloths with issues like color mismatch
and size chart not provided adequately on the website.
UX Principals and Data to Scope Plane Outline:
The gathered data from the UX qualitative interview can be very much useful to maintain
the effectiveness of the of the prototype system which is about to be built for the online store.
The range of prices of the retail products can be adjusted by the admins of the system using the
gathered data. It can be said that the data collected from the UX interview can be very much
beneficial for the business as it can help the journey of the users, right from the registration page
to the final page of the website. Each characteristic feature of this system like the payment
gateway, managing the admin panel and the user panel, identification of the market place and
identification of the branch finder can be reviewed using the data gathered from the UX
qualitative interview. It can be said that the buying and the selling capacity of the new system
can be enhanced using the data gathered from the UX qualitative interview. Thus, it can be said
that the data collection procedure of the UX interview can be very much useful to enhance the
user experience of the new system of Click Retail.
best suited man in the meetings. He gets frustrated when cloths with issues like color mismatch
and size chart not provided adequately on the website.
UX Principals and Data to Scope Plane Outline:
The gathered data from the UX qualitative interview can be very much useful to maintain
the effectiveness of the of the prototype system which is about to be built for the online store.
The range of prices of the retail products can be adjusted by the admins of the system using the
gathered data. It can be said that the data collected from the UX interview can be very much
beneficial for the business as it can help the journey of the users, right from the registration page
to the final page of the website. Each characteristic feature of this system like the payment
gateway, managing the admin panel and the user panel, identification of the market place and
identification of the branch finder can be reviewed using the data gathered from the UX
qualitative interview. It can be said that the buying and the selling capacity of the new system
can be enhanced using the data gathered from the UX qualitative interview. Thus, it can be said
that the data collection procedure of the UX interview can be very much useful to enhance the
user experience of the new system of Click Retail.
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

9USER EXPERIENCE DESIGN
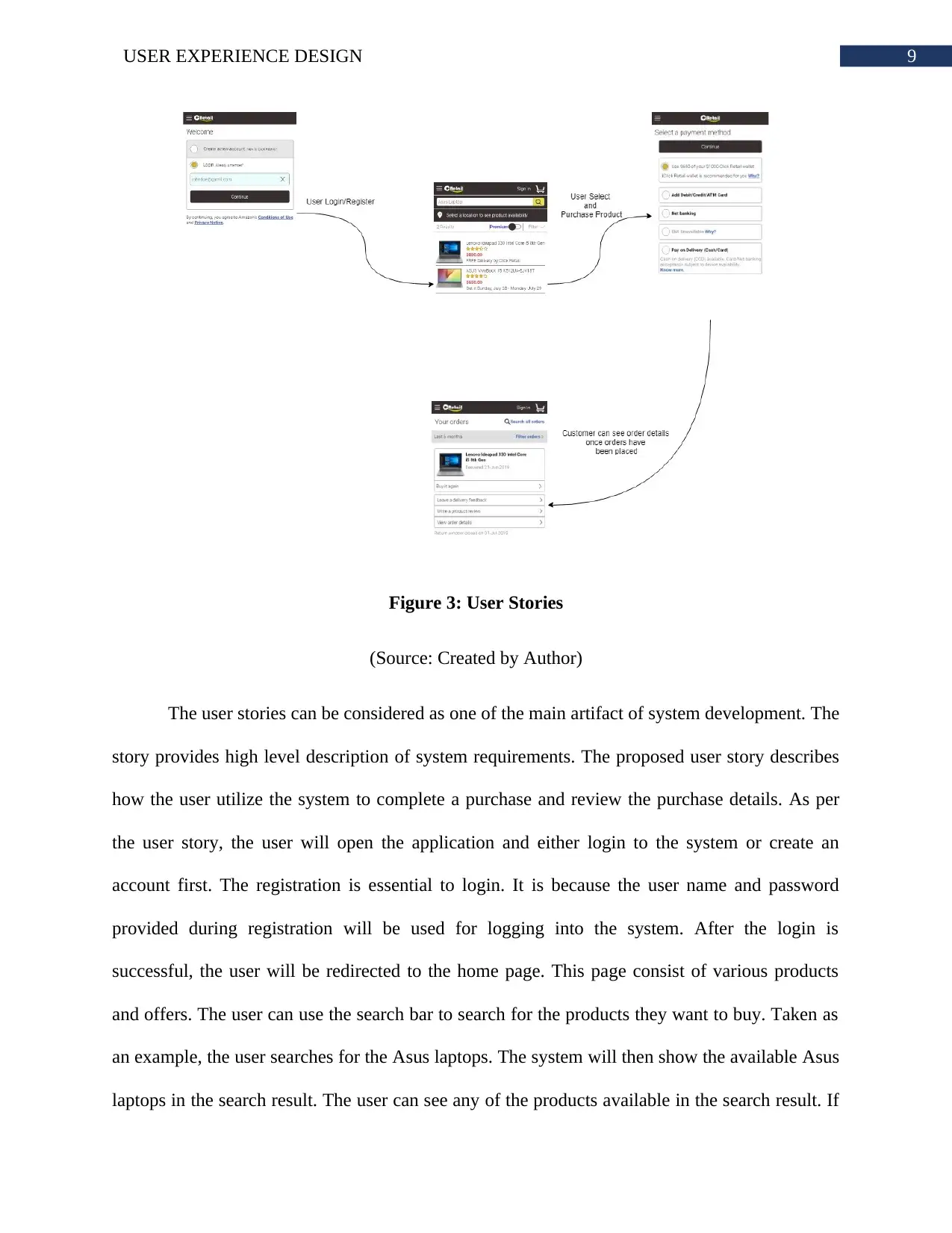
Figure 3: User Stories
(Source: Created by Author)
The user stories can be considered as one of the main artifact of system development. The
story provides high level description of system requirements. The proposed user story describes
how the user utilize the system to complete a purchase and review the purchase details. As per
the user story, the user will open the application and either login to the system or create an
account first. The registration is essential to login. It is because the user name and password
provided during registration will be used for logging into the system. After the login is
successful, the user will be redirected to the home page. This page consist of various products
and offers. The user can use the search bar to search for the products they want to buy. Taken as
an example, the user searches for the Asus laptops. The system will then show the available Asus
laptops in the search result. The user can see any of the products available in the search result. If
Figure 3: User Stories
(Source: Created by Author)
The user stories can be considered as one of the main artifact of system development. The
story provides high level description of system requirements. The proposed user story describes
how the user utilize the system to complete a purchase and review the purchase details. As per
the user story, the user will open the application and either login to the system or create an
account first. The registration is essential to login. It is because the user name and password
provided during registration will be used for logging into the system. After the login is
successful, the user will be redirected to the home page. This page consist of various products
and offers. The user can use the search bar to search for the products they want to buy. Taken as
an example, the user searches for the Asus laptops. The system will then show the available Asus
laptops in the search result. The user can see any of the products available in the search result. If
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

10USER EXPERIENCE DESIGN
no products are available for the searched term then a message will be shown on the screen. The
user can select the products to make a purchase. The purchase require making the payment. After
payment is successful, the user order will be confirmed. The use can now navigate to orders
sections and see the ordered product and order details.
This type of navigation allows the user to quickly navigate through the website. It is
because this navigation structure is the most common e-commerce website navigation structure.
The user can go to the desired section using not more than three clicks.
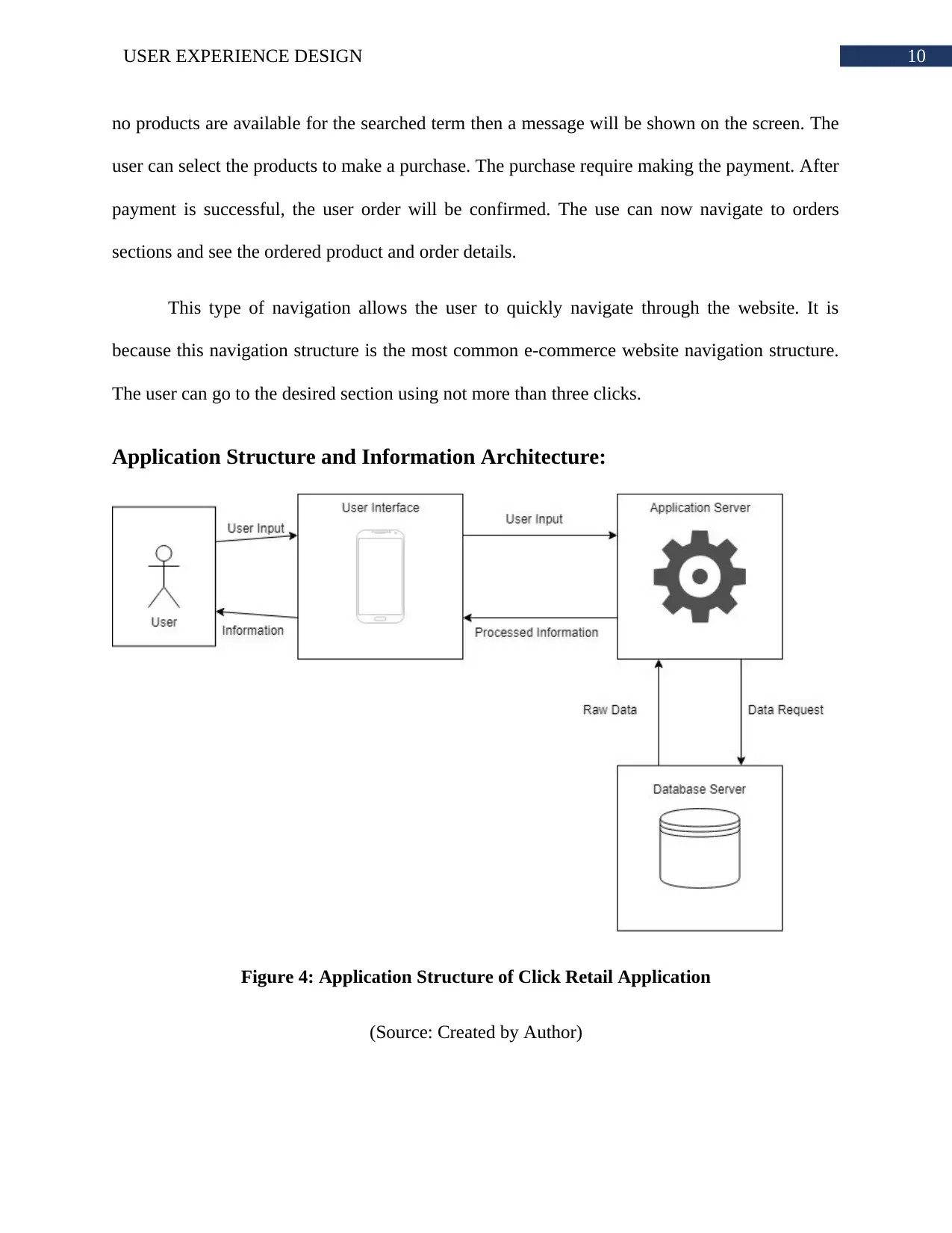
Application Structure and Information Architecture:
Figure 4: Application Structure of Click Retail Application
(Source: Created by Author)
no products are available for the searched term then a message will be shown on the screen. The
user can select the products to make a purchase. The purchase require making the payment. After
payment is successful, the user order will be confirmed. The use can now navigate to orders
sections and see the ordered product and order details.
This type of navigation allows the user to quickly navigate through the website. It is
because this navigation structure is the most common e-commerce website navigation structure.
The user can go to the desired section using not more than three clicks.
Application Structure and Information Architecture:
Figure 4: Application Structure of Click Retail Application
(Source: Created by Author)

11USER EXPERIENCE DESIGN
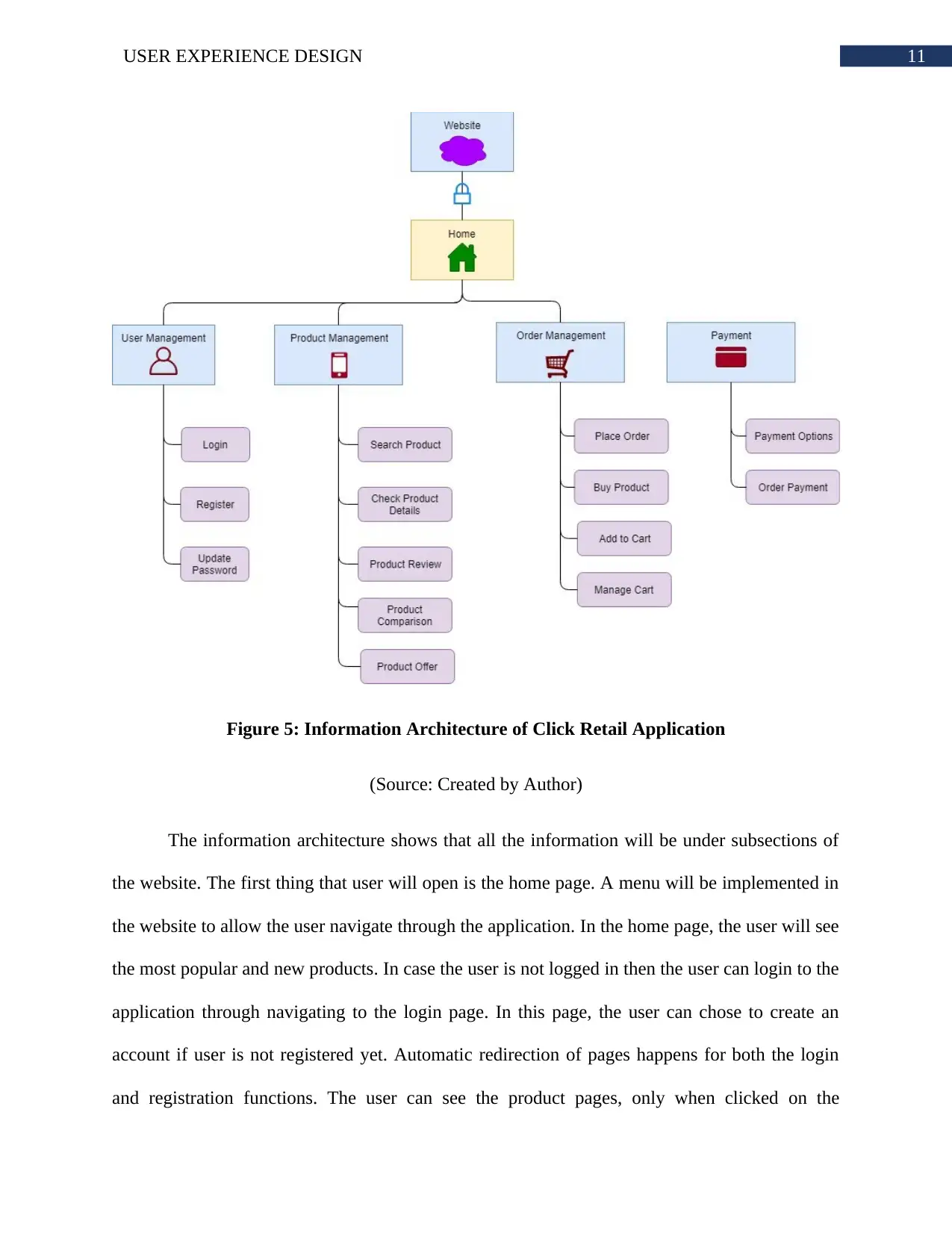
Figure 5: Information Architecture of Click Retail Application
(Source: Created by Author)
The information architecture shows that all the information will be under subsections of
the website. The first thing that user will open is the home page. A menu will be implemented in
the website to allow the user navigate through the application. In the home page, the user will see
the most popular and new products. In case the user is not logged in then the user can login to the
application through navigating to the login page. In this page, the user can chose to create an
account if user is not registered yet. Automatic redirection of pages happens for both the login
and registration functions. The user can see the product pages, only when clicked on the
Figure 5: Information Architecture of Click Retail Application
(Source: Created by Author)
The information architecture shows that all the information will be under subsections of
the website. The first thing that user will open is the home page. A menu will be implemented in
the website to allow the user navigate through the application. In the home page, the user will see
the most popular and new products. In case the user is not logged in then the user can login to the
application through navigating to the login page. In this page, the user can chose to create an
account if user is not registered yet. Automatic redirection of pages happens for both the login
and registration functions. The user can see the product pages, only when clicked on the
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide
1 out of 23
Related Documents
Your All-in-One AI-Powered Toolkit for Academic Success.
+13062052269
info@desklib.com
Available 24*7 on WhatsApp / Email
![[object Object]](/_next/static/media/star-bottom.7253800d.svg)
Unlock your academic potential
Copyright © 2020–2026 A2Z Services. All Rights Reserved. Developed and managed by ZUCOL.




