COIT 20268 - Responsive Web Design (RWD) Portfolio 2 Report - Term 2
VerifiedAdded on 2020/03/28
|11
|923
|72
Report
AI Summary
This report presents an analysis of a responsive web design (RWD) portfolio, specifically COIT 20268 Portfolio 2, focusing on a museum website. The report begins with mockups of the main, section, and article pages, detailing the website's structure and features. It examines the use of images, including their attributes (title, src, alt, class), and the color scheme. A flowchart illustrates the website's navigation, and the report includes details on opening hours and a feedback form. Test cases are provided to evaluate website functionality. User analysis is conducted to assess the website's usability, and the report concludes with assumptions and references.

COIT 20268 - Responsive Web Design (RWD)
(Term 2 – 2017)
Portfolio 2
Student Name:
Student ID:
1 | P a g e
(Term 2 – 2017)
Portfolio 2
Student Name:
Student ID:
1 | P a g e
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

Contents
Portfolio 2.1....................................................................................................................3
Portfolio 2.2....................................................................................................................6
Portfolio 2.3....................................................................................................................8
Portfolio 2.4....................................................................................................................8
Portfolio 2.5....................................................................................................................9
Portfolio 2.6....................................................................................................................9
References....................................................................................................................10
2 | P a g e
Portfolio 2.1....................................................................................................................3
Portfolio 2.2....................................................................................................................6
Portfolio 2.3....................................................................................................................8
Portfolio 2.4....................................................................................................................8
Portfolio 2.5....................................................................................................................9
Portfolio 2.6....................................................................................................................9
References....................................................................................................................10
2 | P a g e

Report
Portfolio 2.1
Main Page
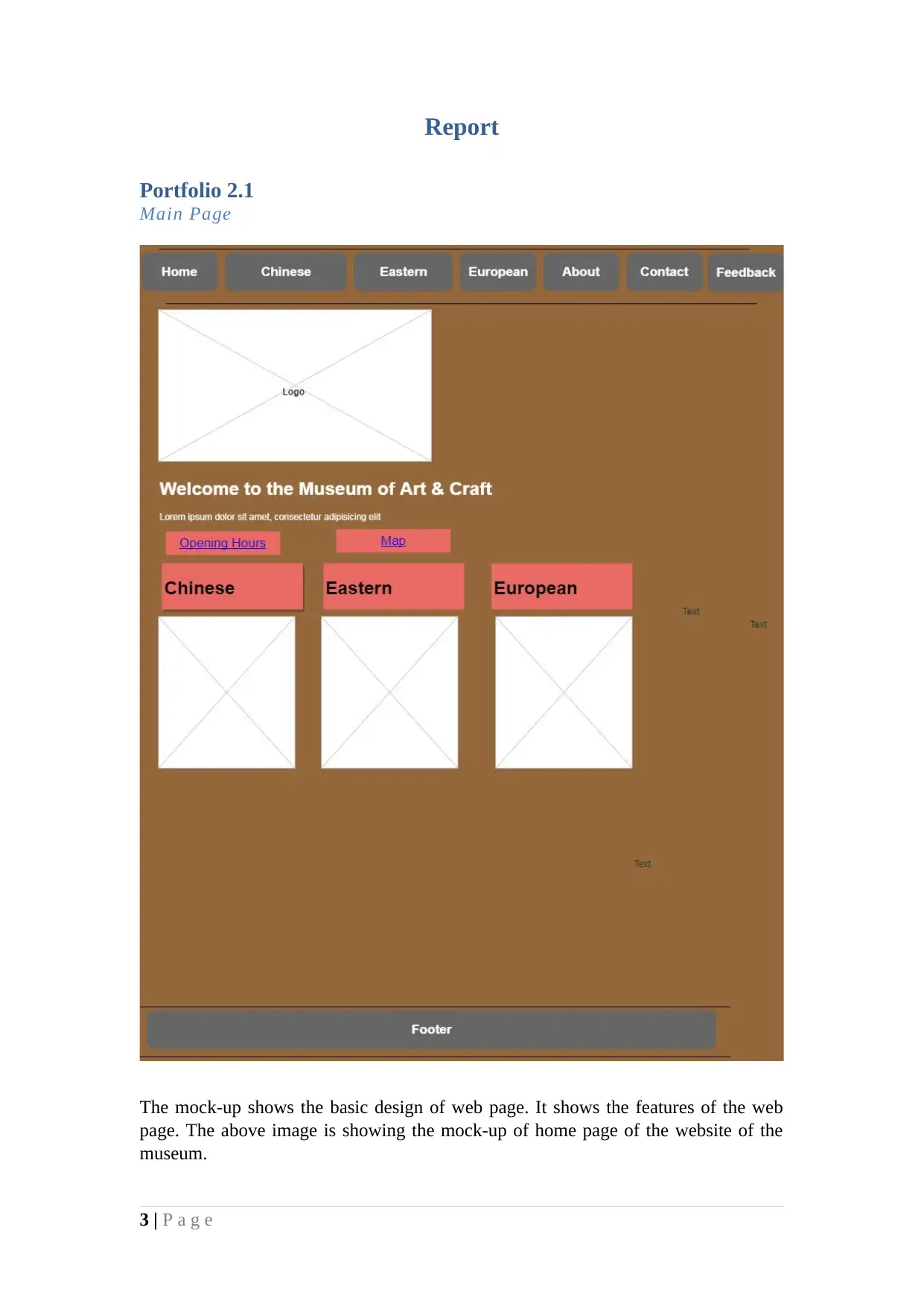
The mock-up shows the basic design of web page. It shows the features of the web
page. The above image is showing the mock-up of home page of the website of the
museum.
3 | P a g e
Portfolio 2.1
Main Page
The mock-up shows the basic design of web page. It shows the features of the web
page. The above image is showing the mock-up of home page of the website of the
museum.
3 | P a g e
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

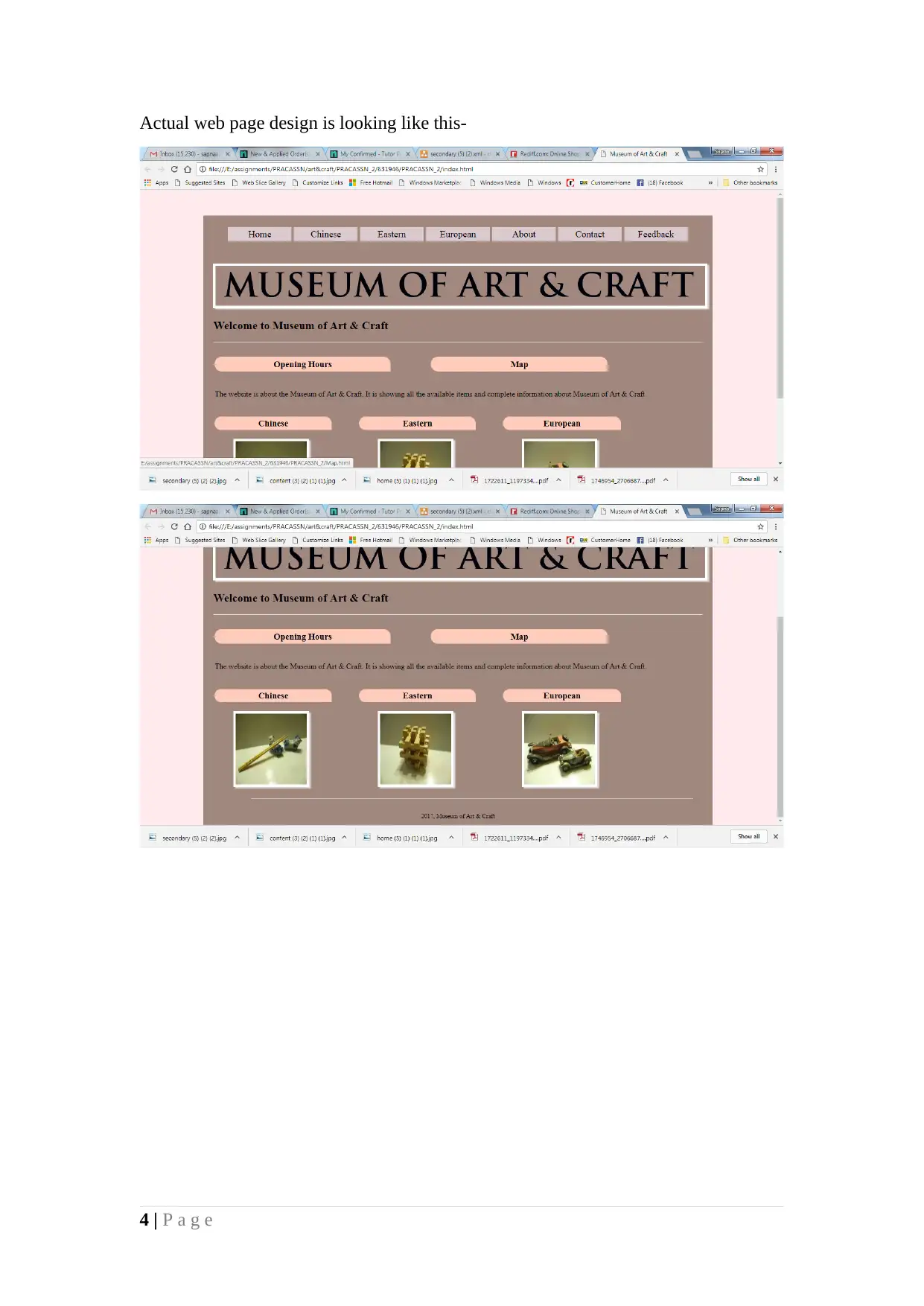
Actual web page design is looking like this-
4 | P a g e
4 | P a g e
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

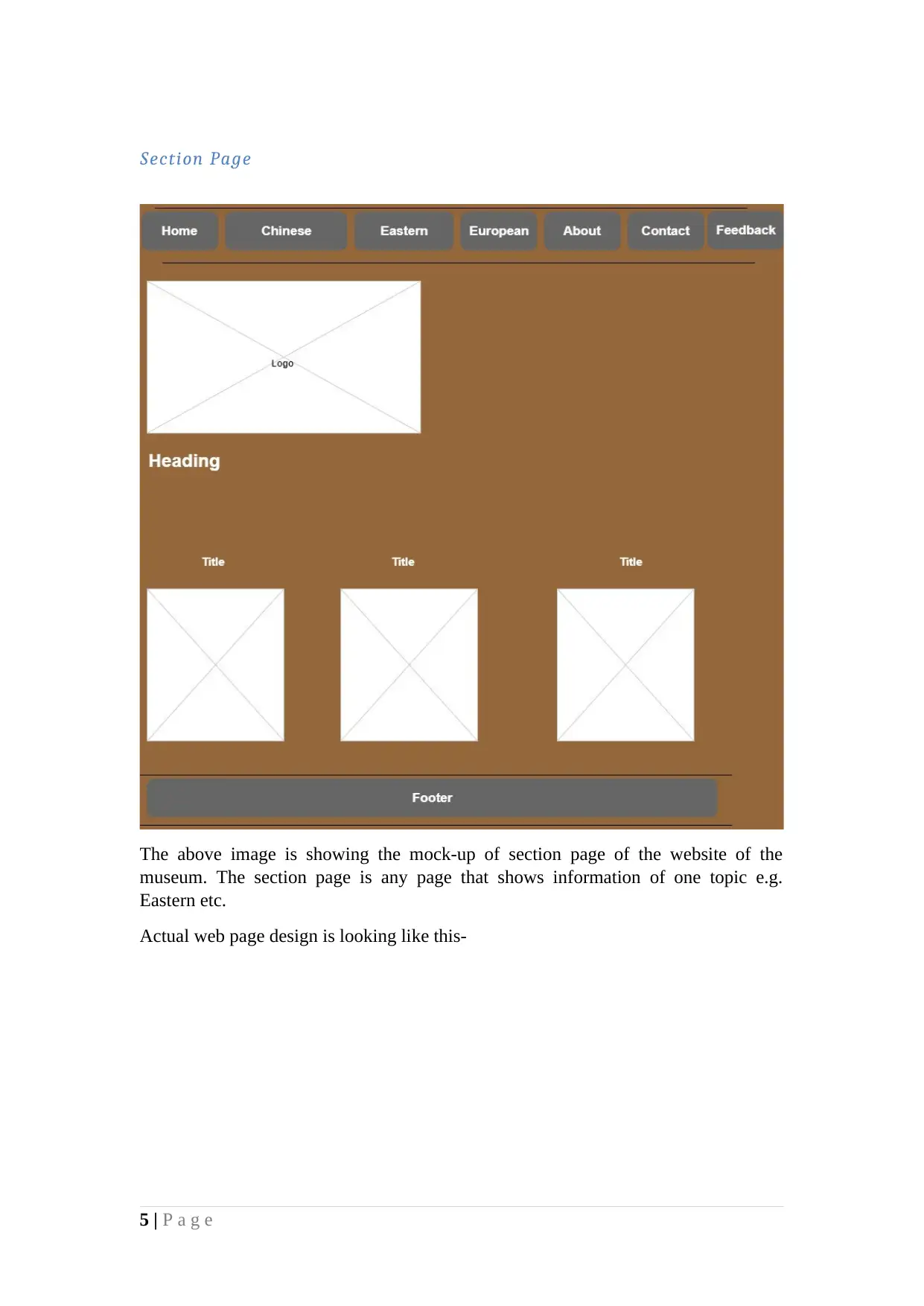
Section Page
The above image is showing the mock-up of section page of the website of the
museum. The section page is any page that shows information of one topic e.g.
Eastern etc.
Actual web page design is looking like this-
5 | P a g e
The above image is showing the mock-up of section page of the website of the
museum. The section page is any page that shows information of one topic e.g.
Eastern etc.
Actual web page design is looking like this-
5 | P a g e

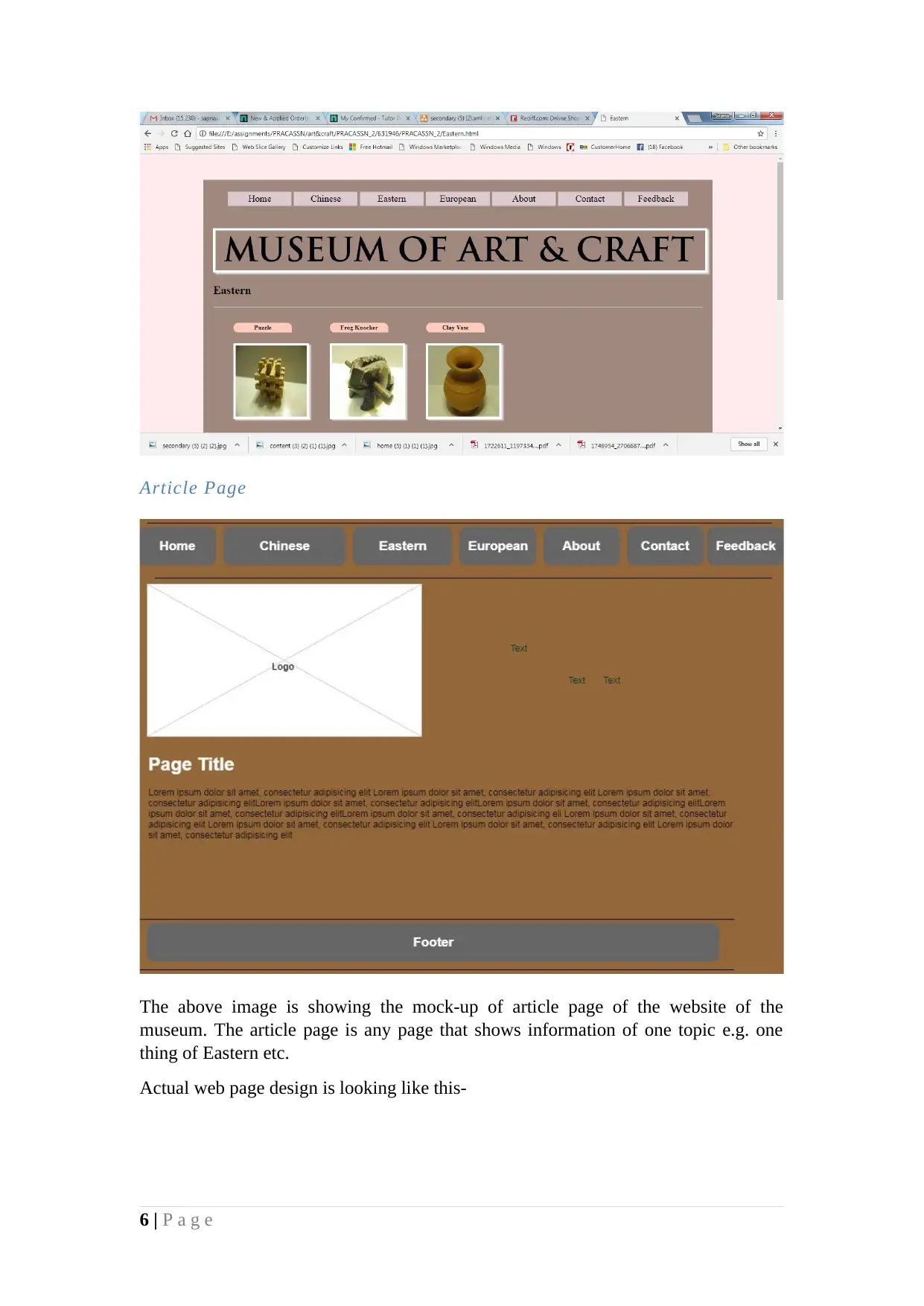
Article Page
The above image is showing the mock-up of article page of the website of the
museum. The article page is any page that shows information of one topic e.g. one
thing of Eastern etc.
Actual web page design is looking like this-
6 | P a g e
The above image is showing the mock-up of article page of the website of the
museum. The article page is any page that shows information of one topic e.g. one
thing of Eastern etc.
Actual web page design is looking like this-
6 | P a g e
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

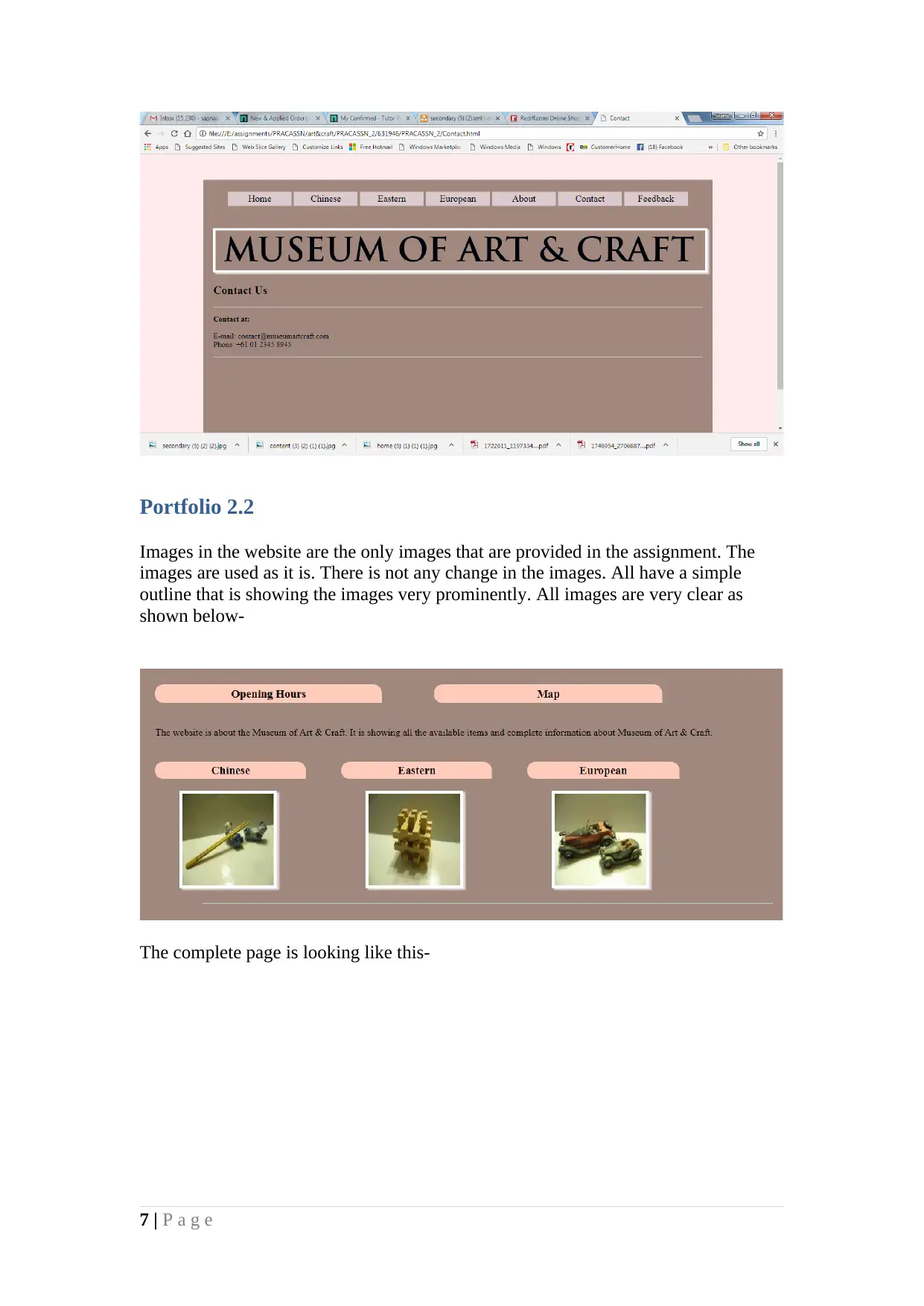
Portfolio 2.2
Images in the website are the only images that are provided in the assignment. The
images are used as it is. There is not any change in the images. All have a simple
outline that is showing the images very prominently. All images are very clear as
shown below-
The complete page is looking like this-
7 | P a g e
Images in the website are the only images that are provided in the assignment. The
images are used as it is. There is not any change in the images. All have a simple
outline that is showing the images very prominently. All images are very clear as
shown below-
The complete page is looking like this-
7 | P a g e
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

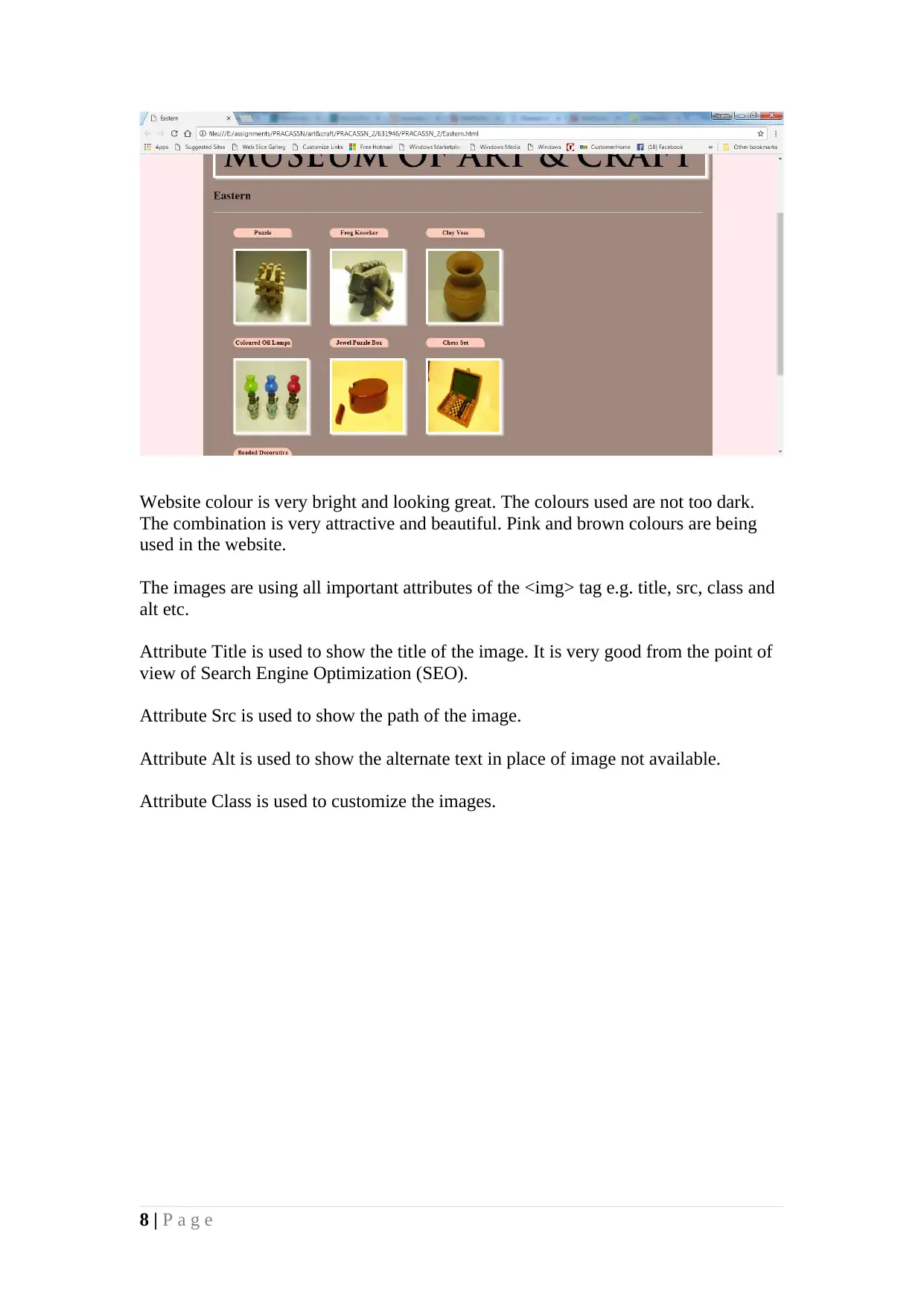
Website colour is very bright and looking great. The colours used are not too dark.
The combination is very attractive and beautiful. Pink and brown colours are being
used in the website.
The images are using all important attributes of the <img> tag e.g. title, src, class and
alt etc.
Attribute Title is used to show the title of the image. It is very good from the point of
view of Search Engine Optimization (SEO).
Attribute Src is used to show the path of the image.
Attribute Alt is used to show the alternate text in place of image not available.
Attribute Class is used to customize the images.
8 | P a g e
The combination is very attractive and beautiful. Pink and brown colours are being
used in the website.
The images are using all important attributes of the <img> tag e.g. title, src, class and
alt etc.
Attribute Title is used to show the title of the image. It is very good from the point of
view of Search Engine Optimization (SEO).
Attribute Src is used to show the path of the image.
Attribute Alt is used to show the alternate text in place of image not available.
Attribute Class is used to customize the images.
8 | P a g e

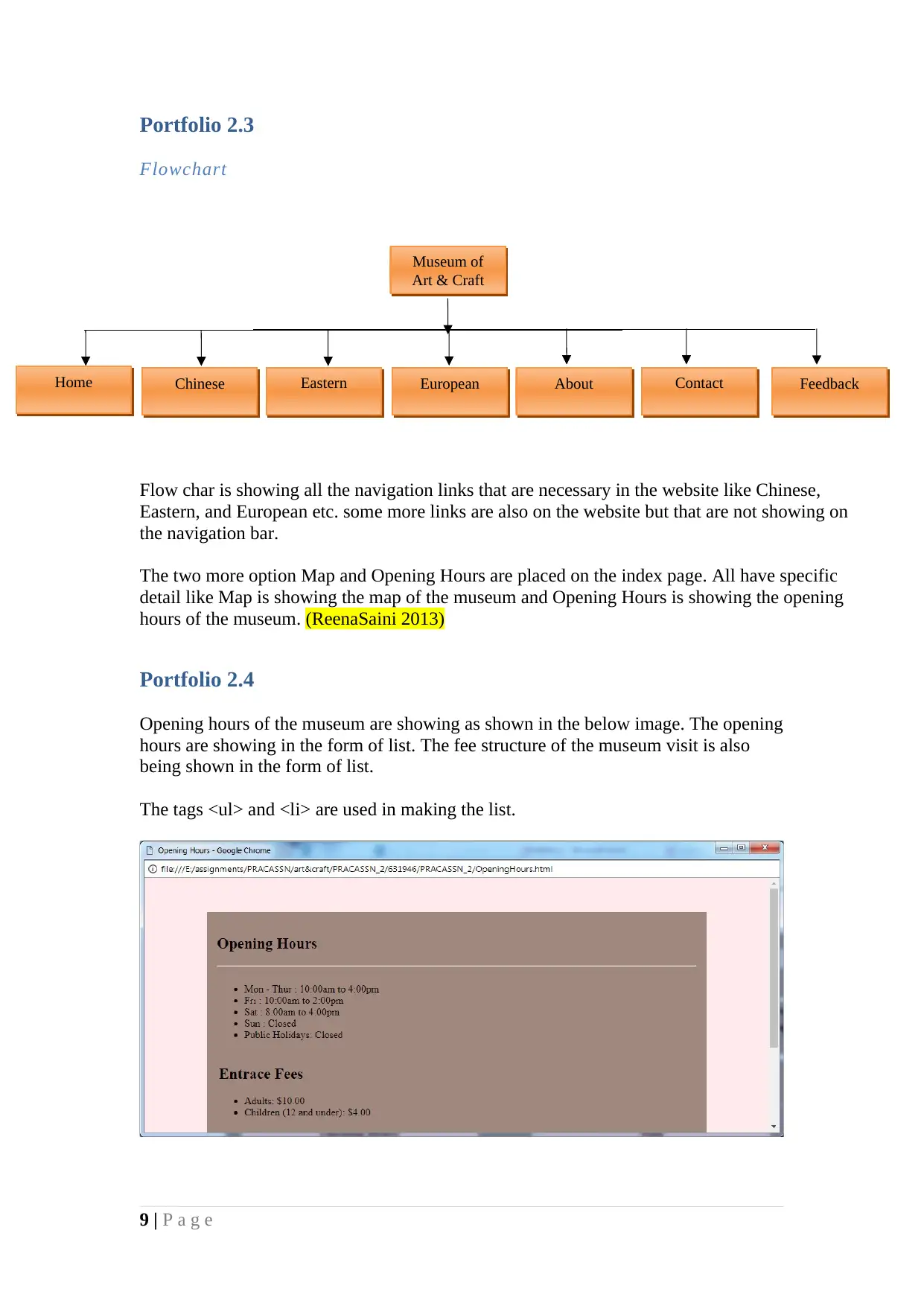
Portfolio 2.3
Flowchart
Flow char is showing all the navigation links that are necessary in the website like Chinese,
Eastern, and European etc. some more links are also on the website but that are not showing on
the navigation bar.
The two more option Map and Opening Hours are placed on the index page. All have specific
detail like Map is showing the map of the museum and Opening Hours is showing the opening
hours of the museum. (ReenaSaini 2013)
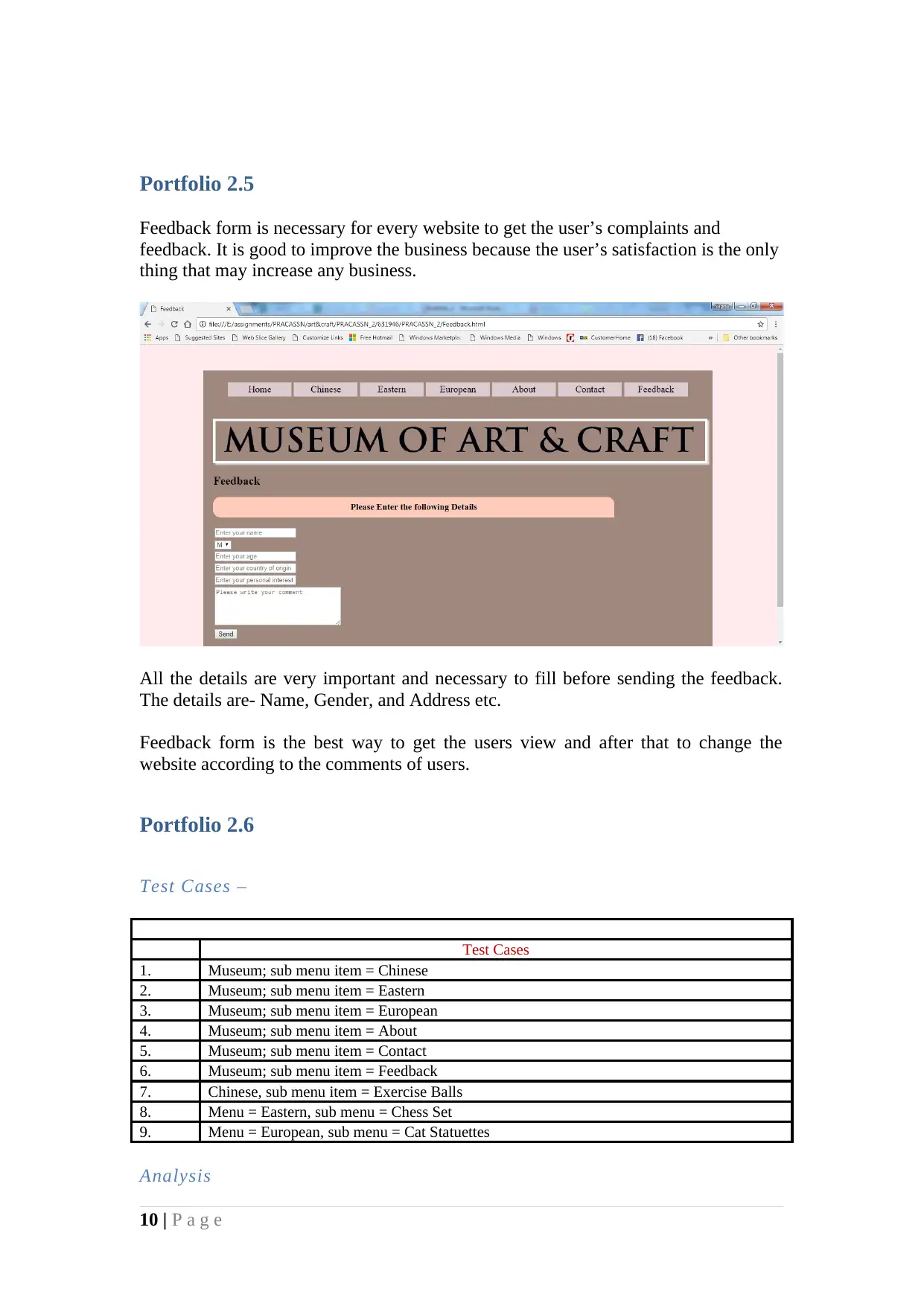
Portfolio 2.4
Opening hours of the museum are showing as shown in the below image. The opening
hours are showing in the form of list. The fee structure of the museum visit is also
being shown in the form of list.
The tags <ul> and <li> are used in making the list.
9 | P a g e
Museum of
Art & Craft
Home Chinese Eastern European About Contact Feedback
Flowchart
Flow char is showing all the navigation links that are necessary in the website like Chinese,
Eastern, and European etc. some more links are also on the website but that are not showing on
the navigation bar.
The two more option Map and Opening Hours are placed on the index page. All have specific
detail like Map is showing the map of the museum and Opening Hours is showing the opening
hours of the museum. (ReenaSaini 2013)
Portfolio 2.4
Opening hours of the museum are showing as shown in the below image. The opening
hours are showing in the form of list. The fee structure of the museum visit is also
being shown in the form of list.
The tags <ul> and <li> are used in making the list.
9 | P a g e
Museum of
Art & Craft
Home Chinese Eastern European About Contact Feedback
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

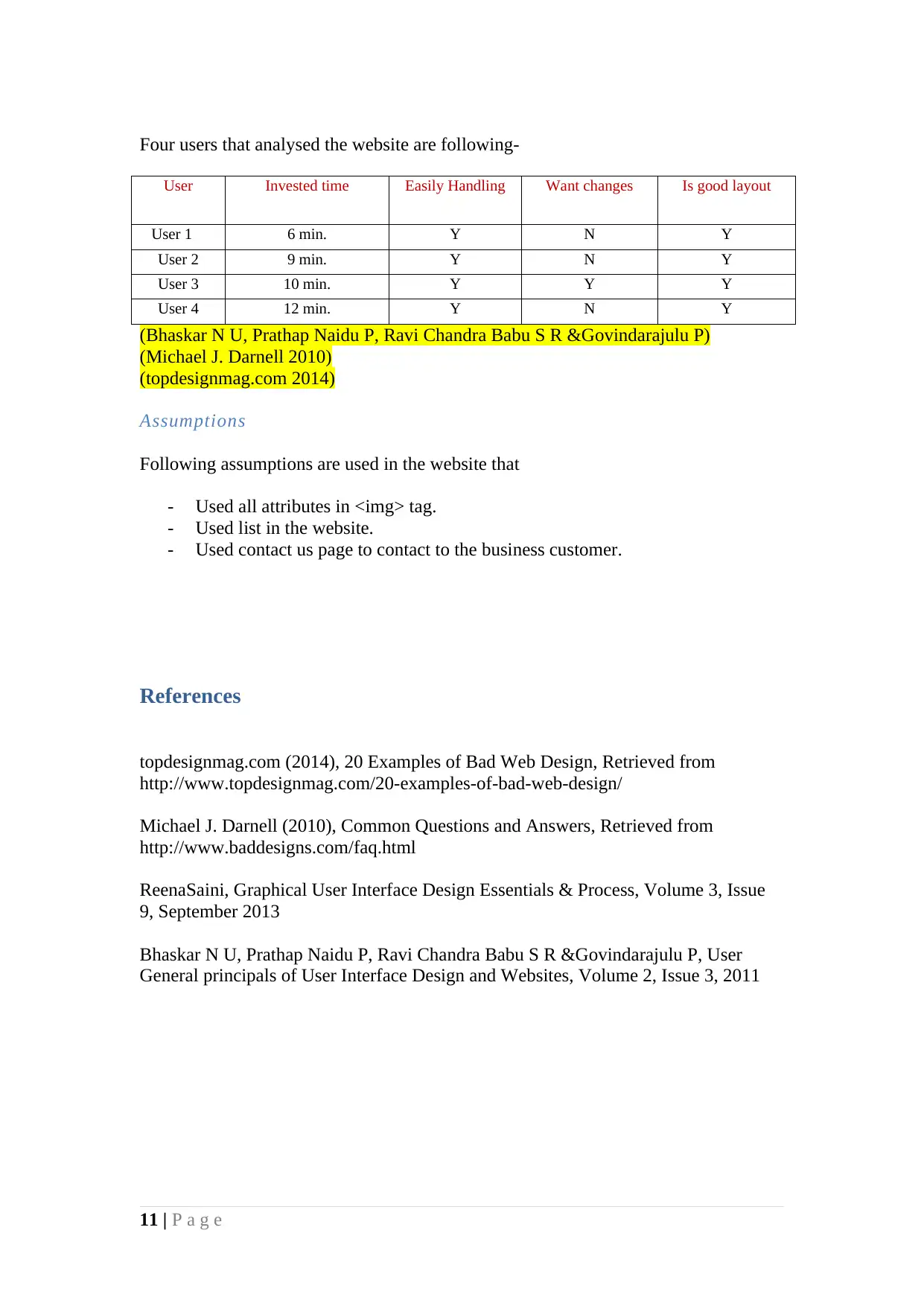
Portfolio 2.5
Feedback form is necessary for every website to get the user’s complaints and
feedback. It is good to improve the business because the user’s satisfaction is the only
thing that may increase any business.
All the details are very important and necessary to fill before sending the feedback.
The details are- Name, Gender, and Address etc.
Feedback form is the best way to get the users view and after that to change the
website according to the comments of users.
Portfolio 2.6
Test Cases –
Test Cases
1. Museum; sub menu item = Chinese
2. Museum; sub menu item = Eastern
3. Museum; sub menu item = European
4. Museum; sub menu item = About
5. Museum; sub menu item = Contact
6. Museum; sub menu item = Feedback
7. Chinese, sub menu item = Exercise Balls
8. Menu = Eastern, sub menu = Chess Set
9. Menu = European, sub menu = Cat Statuettes
Analysis
10 | P a g e
Feedback form is necessary for every website to get the user’s complaints and
feedback. It is good to improve the business because the user’s satisfaction is the only
thing that may increase any business.
All the details are very important and necessary to fill before sending the feedback.
The details are- Name, Gender, and Address etc.
Feedback form is the best way to get the users view and after that to change the
website according to the comments of users.
Portfolio 2.6
Test Cases –
Test Cases
1. Museum; sub menu item = Chinese
2. Museum; sub menu item = Eastern
3. Museum; sub menu item = European
4. Museum; sub menu item = About
5. Museum; sub menu item = Contact
6. Museum; sub menu item = Feedback
7. Chinese, sub menu item = Exercise Balls
8. Menu = Eastern, sub menu = Chess Set
9. Menu = European, sub menu = Cat Statuettes
Analysis
10 | P a g e
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

Four users that analysed the website are following-
User Invested time Easily Handling Want changes Is good layout
User 1 6 min. Y N Y
User 2 9 min. Y N Y
User 3 10 min. Y Y Y
User 4 12 min. Y N Y
(Bhaskar N U, Prathap Naidu P, Ravi Chandra Babu S R &Govindarajulu P)
(Michael J. Darnell 2010)
(topdesignmag.com 2014)
Assumptions
Following assumptions are used in the website that
- Used all attributes in <img> tag.
- Used list in the website.
- Used contact us page to contact to the business customer.
References
topdesignmag.com (2014), 20 Examples of Bad Web Design, Retrieved from
http://www.topdesignmag.com/20-examples-of-bad-web-design/
Michael J. Darnell (2010), Common Questions and Answers, Retrieved from
http://www.baddesigns.com/faq.html
ReenaSaini, Graphical User Interface Design Essentials & Process, Volume 3, Issue
9, September 2013
Bhaskar N U, Prathap Naidu P, Ravi Chandra Babu S R &Govindarajulu P, User
General principals of User Interface Design and Websites, Volume 2, Issue 3, 2011
11 | P a g e
User Invested time Easily Handling Want changes Is good layout
User 1 6 min. Y N Y
User 2 9 min. Y N Y
User 3 10 min. Y Y Y
User 4 12 min. Y N Y
(Bhaskar N U, Prathap Naidu P, Ravi Chandra Babu S R &Govindarajulu P)
(Michael J. Darnell 2010)
(topdesignmag.com 2014)
Assumptions
Following assumptions are used in the website that
- Used all attributes in <img> tag.
- Used list in the website.
- Used contact us page to contact to the business customer.
References
topdesignmag.com (2014), 20 Examples of Bad Web Design, Retrieved from
http://www.topdesignmag.com/20-examples-of-bad-web-design/
Michael J. Darnell (2010), Common Questions and Answers, Retrieved from
http://www.baddesigns.com/faq.html
ReenaSaini, Graphical User Interface Design Essentials & Process, Volume 3, Issue
9, September 2013
Bhaskar N U, Prathap Naidu P, Ravi Chandra Babu S R &Govindarajulu P, User
General principals of User Interface Design and Websites, Volume 2, Issue 3, 2011
11 | P a g e
1 out of 11
Related Documents
Your All-in-One AI-Powered Toolkit for Academic Success.
+13062052269
info@desklib.com
Available 24*7 on WhatsApp / Email
![[object Object]](/_next/static/media/star-bottom.7253800d.svg)
Unlock your academic potential
Copyright © 2020–2026 A2Z Services. All Rights Reserved. Developed and managed by ZUCOL.





