COIT 20268 - Responsive Web Design (RWD) Portfolio 1 - Term 2
VerifiedAdded on 2020/03/04
|13
|1481
|109
Portfolio
AI Summary
This portfolio assignment presents a comprehensive overview of a Responsive Web Design (RWD) project for the Museum of Art & Craft. It begins with a project proposal outlining the site's rationale, main elements, content, target audience, and design considerations. The portfolio then details site specifications, including client requirements, mission, success measurement, and intended audience. It further explores CSS implementation, type hierarchy styles, and the application of the box model convention. The project utilizes HTML5 and CSS3 for development, and the portfolio includes references to relevant design principles and resources. The project focuses on creating an online presence for the museum, providing users with information on exhibits and opening hours, with considerations for browser compatibility and responsive design principles.

COIT 20268 - Responsive Web Design (RWD)
(Term 2 – 2017)
Portfolio 1
Course Co-ordinator:
Lecturer:
Tutor:
Prepared by:
1 | P a g e
(Term 2 – 2017)
Portfolio 1
Course Co-ordinator:
Lecturer:
Tutor:
Prepared by:
1 | P a g e
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

Contents
Portfolio 1.1....................................................................................................................2
Portfolio 1.2....................................................................................................................4
Portfolio 1.3....................................................................................................................7
Portfolio 1.4....................................................................................................................9
Portfolio 1.5..................................................................................................................10
Portfolio 1.6..................................................................................................................11
References....................................................................................................................13
Report
Portfolio 1.1
Project Proposal
Site title – The Museum of Art & Craft
Developer – (Your Name)
Rationale or focus – The online representation of the Museum of Art & Craft
is the main motive of the project. The things related to Chinese, Eastern and
European gets displayed in the Museum. This website is giving complete
information to the users online e.g. opening time, map etc.
Planning the Site
Main elements–
Home Page: It is having links of all other pages e.g. Map, Opening Hours, Chinese,
Eastern, European, About and Contact pages.
Navigation Bar: it contains the link of all pages such as Home, Chinese, Eastern,
European, About and Contact pages.
Content– the content in the website is related to the things being shown in the
Museum of Art & Craft like Chinese, Eastern, and European etc. There are eight
pages created to show the complete detail like Map, Opening Hours, Chinese, Eastern,
European, About and Contact pages.
Target Audience– This website is good for every person but it is more interesting for
teenage and children.
2 | P a g e
Portfolio 1.1....................................................................................................................2
Portfolio 1.2....................................................................................................................4
Portfolio 1.3....................................................................................................................7
Portfolio 1.4....................................................................................................................9
Portfolio 1.5..................................................................................................................10
Portfolio 1.6..................................................................................................................11
References....................................................................................................................13
Report
Portfolio 1.1
Project Proposal
Site title – The Museum of Art & Craft
Developer – (Your Name)
Rationale or focus – The online representation of the Museum of Art & Craft
is the main motive of the project. The things related to Chinese, Eastern and
European gets displayed in the Museum. This website is giving complete
information to the users online e.g. opening time, map etc.
Planning the Site
Main elements–
Home Page: It is having links of all other pages e.g. Map, Opening Hours, Chinese,
Eastern, European, About and Contact pages.
Navigation Bar: it contains the link of all pages such as Home, Chinese, Eastern,
European, About and Contact pages.
Content– the content in the website is related to the things being shown in the
Museum of Art & Craft like Chinese, Eastern, and European etc. There are eight
pages created to show the complete detail like Map, Opening Hours, Chinese, Eastern,
European, About and Contact pages.
Target Audience– This website is good for every person but it is more interesting for
teenage and children.
2 | P a g e

Design Considerations– following design considerations are being followed in the
Museum of Art & Craft’s website-
1. Compatible with all browsers like Safari, Chrome, Internet Explorer etc.
2. Resolution is in between 1024x768 and 1280x1024 pixels.
3. Website Layout is the most attractive layout.
4. The website will be developed in HTML5 and CSS3.
Limiting Factors– there are some limiting factors in the website designing of the
Museum of Art & Craft’s website-
1. No other language can be used except HTML5 and CSS3.
2. No RAD tool can be used.
3. No designing tool can be used.
3 | P a g e
Museum of Art & Craft’s website-
1. Compatible with all browsers like Safari, Chrome, Internet Explorer etc.
2. Resolution is in between 1024x768 and 1280x1024 pixels.
3. Website Layout is the most attractive layout.
4. The website will be developed in HTML5 and CSS3.
Limiting Factors– there are some limiting factors in the website designing of the
Museum of Art & Craft’s website-
1. No other language can be used except HTML5 and CSS3.
2. No RAD tool can be used.
3. No designing tool can be used.
3 | P a g e
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

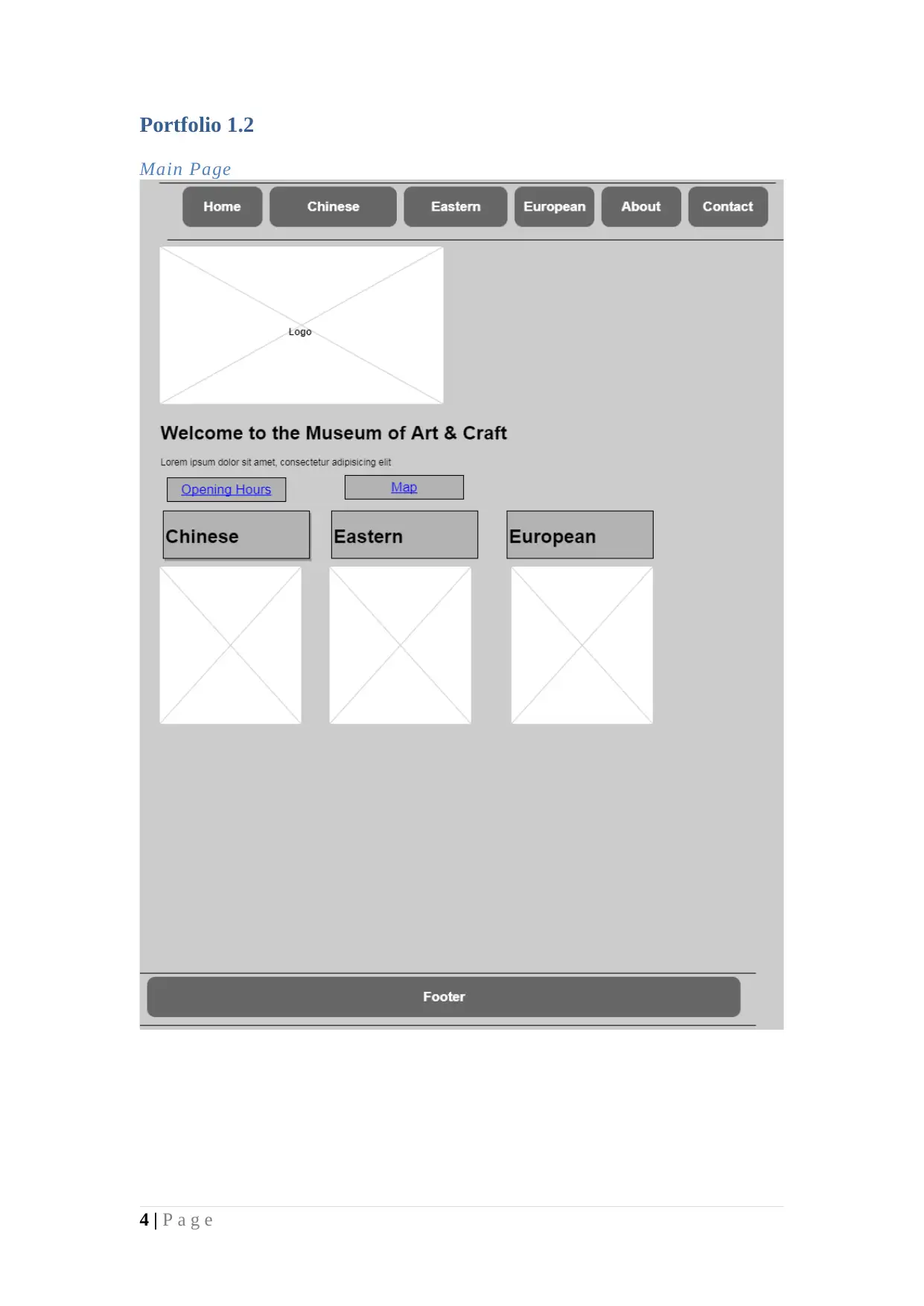
Portfolio 1.2
Main Page
4 | P a g e
Main Page
4 | P a g e
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

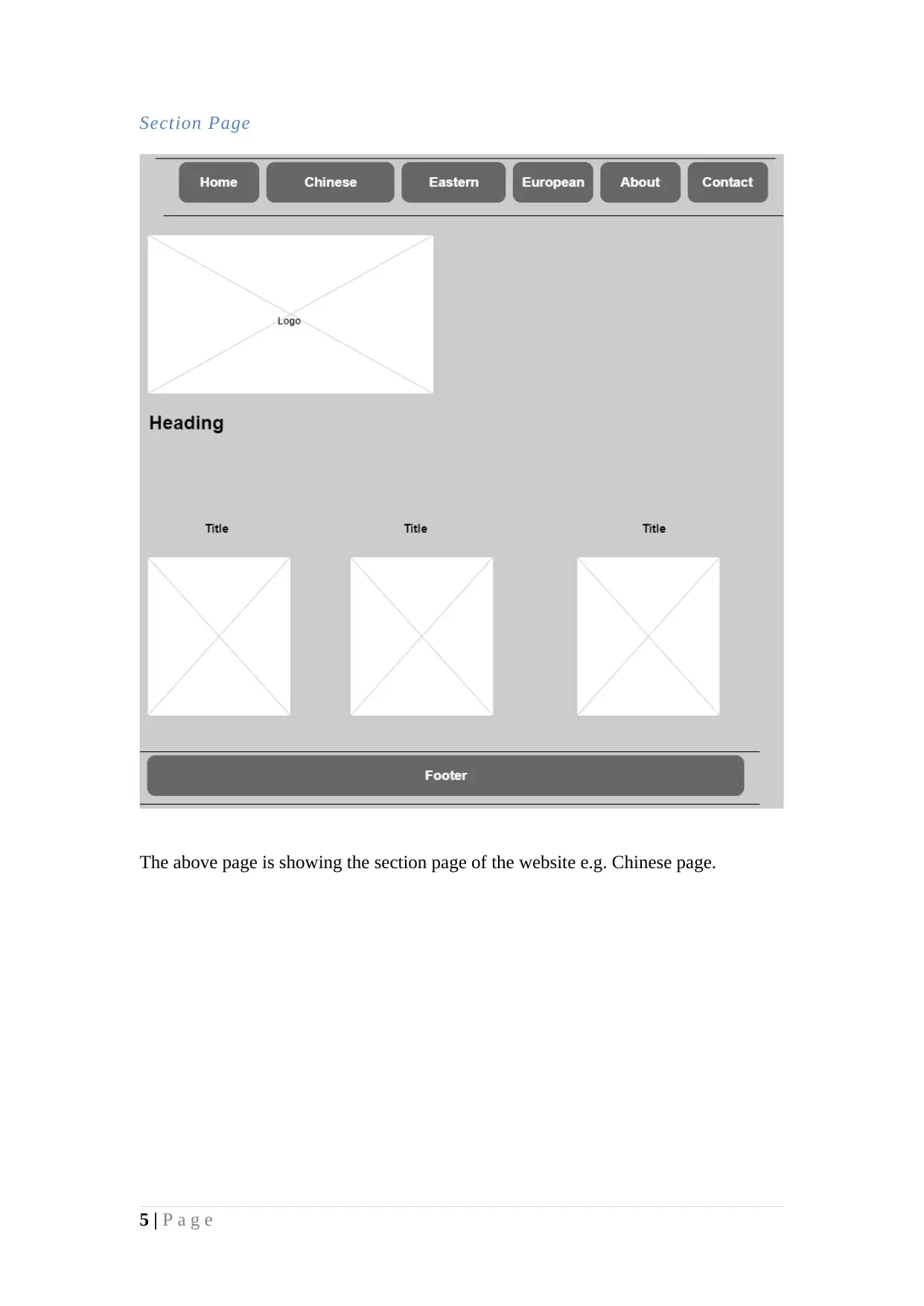
Section Page
The above page is showing the section page of the website e.g. Chinese page.
5 | P a g e
The above page is showing the section page of the website e.g. Chinese page.
5 | P a g e

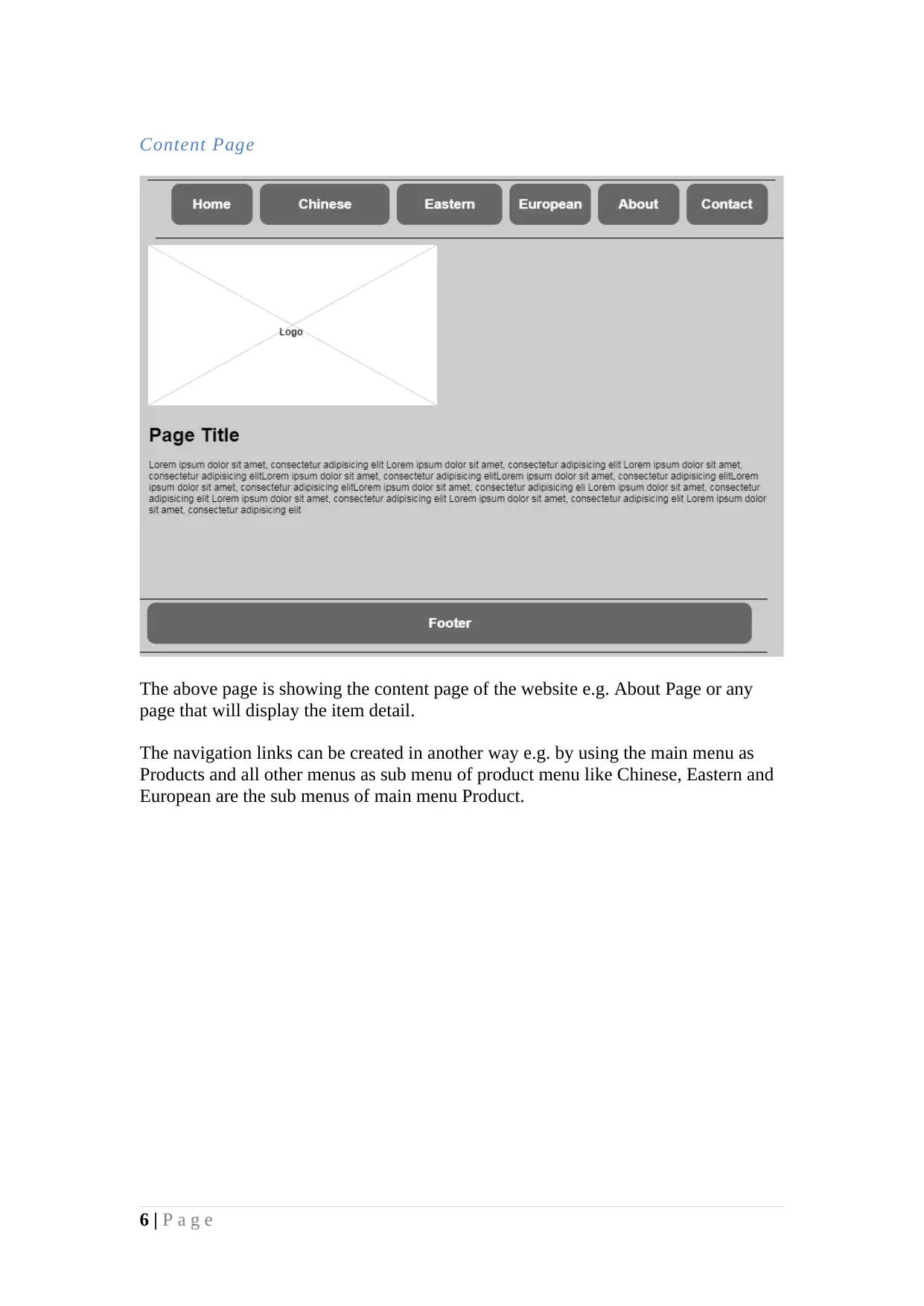
Content Page
The above page is showing the content page of the website e.g. About Page or any
page that will display the item detail.
The navigation links can be created in another way e.g. by using the main menu as
Products and all other menus as sub menu of product menu like Chinese, Eastern and
European are the sub menus of main menu Product.
6 | P a g e
The above page is showing the content page of the website e.g. About Page or any
page that will display the item detail.
The navigation links can be created in another way e.g. by using the main menu as
Products and all other menus as sub menu of product menu like Chinese, Eastern and
European are the sub menus of main menu Product.
6 | P a g e
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

Portfolio 1.3
Site Specification
Client- The Museum of Art & Craft.
Client Specification-
1. The logo of the Museum of Art & Craft should be on the top of every page of
the website.
2. Business/Opening hours have to be opened in new window.
3. Do not crop or edit the image given by the client to use in the website.
4. All pages have to be connected with the home page.
5. Dummy content may be used to show the functionality in the pages.
6. Resolution is in between 1024x768 and 1280x1024 pixels.
Mission- the mission of the website is to give complete detail about the Museum of
Art & Craft online. By the website, the visitors can check the opening time on the
internet. They don’t have to come to check the opening hours etc. they can check the
things available on the Museum of Art & Craft also.
Site’s Success Measurement- the website’s success can be measured by so many
different way like-
1. The business growth is the main success of the website. If more visitors come,
this is the main success of the website.
2. The increment is the online visitors are also the success of the website. So
many tools are available that give accurate results of traffic comes on the
website.
Intended Audience- This website is good for every person but it is more interesting
for teenage and children. All persons can come to see the different antique things.
User Satisfaction- user satisfaction is most important for every business. it can be
known by following practises-
1. By giving the review option to the users.
2. By giving the rating and feedback option to the users.
Technical Issues in the Site’s Development- some technical issues may be occurred
in the website-
1. Sometimes the server may be down.
2. DNS error may occur in the website.
7 | P a g e
Site Specification
Client- The Museum of Art & Craft.
Client Specification-
1. The logo of the Museum of Art & Craft should be on the top of every page of
the website.
2. Business/Opening hours have to be opened in new window.
3. Do not crop or edit the image given by the client to use in the website.
4. All pages have to be connected with the home page.
5. Dummy content may be used to show the functionality in the pages.
6. Resolution is in between 1024x768 and 1280x1024 pixels.
Mission- the mission of the website is to give complete detail about the Museum of
Art & Craft online. By the website, the visitors can check the opening time on the
internet. They don’t have to come to check the opening hours etc. they can check the
things available on the Museum of Art & Craft also.
Site’s Success Measurement- the website’s success can be measured by so many
different way like-
1. The business growth is the main success of the website. If more visitors come,
this is the main success of the website.
2. The increment is the online visitors are also the success of the website. So
many tools are available that give accurate results of traffic comes on the
website.
Intended Audience- This website is good for every person but it is more interesting
for teenage and children. All persons can come to see the different antique things.
User Satisfaction- user satisfaction is most important for every business. it can be
known by following practises-
1. By giving the review option to the users.
2. By giving the rating and feedback option to the users.
Technical Issues in the Site’s Development- some technical issues may be occurred
in the website-
1. Sometimes the server may be down.
2. DNS error may occur in the website.
7 | P a g e
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

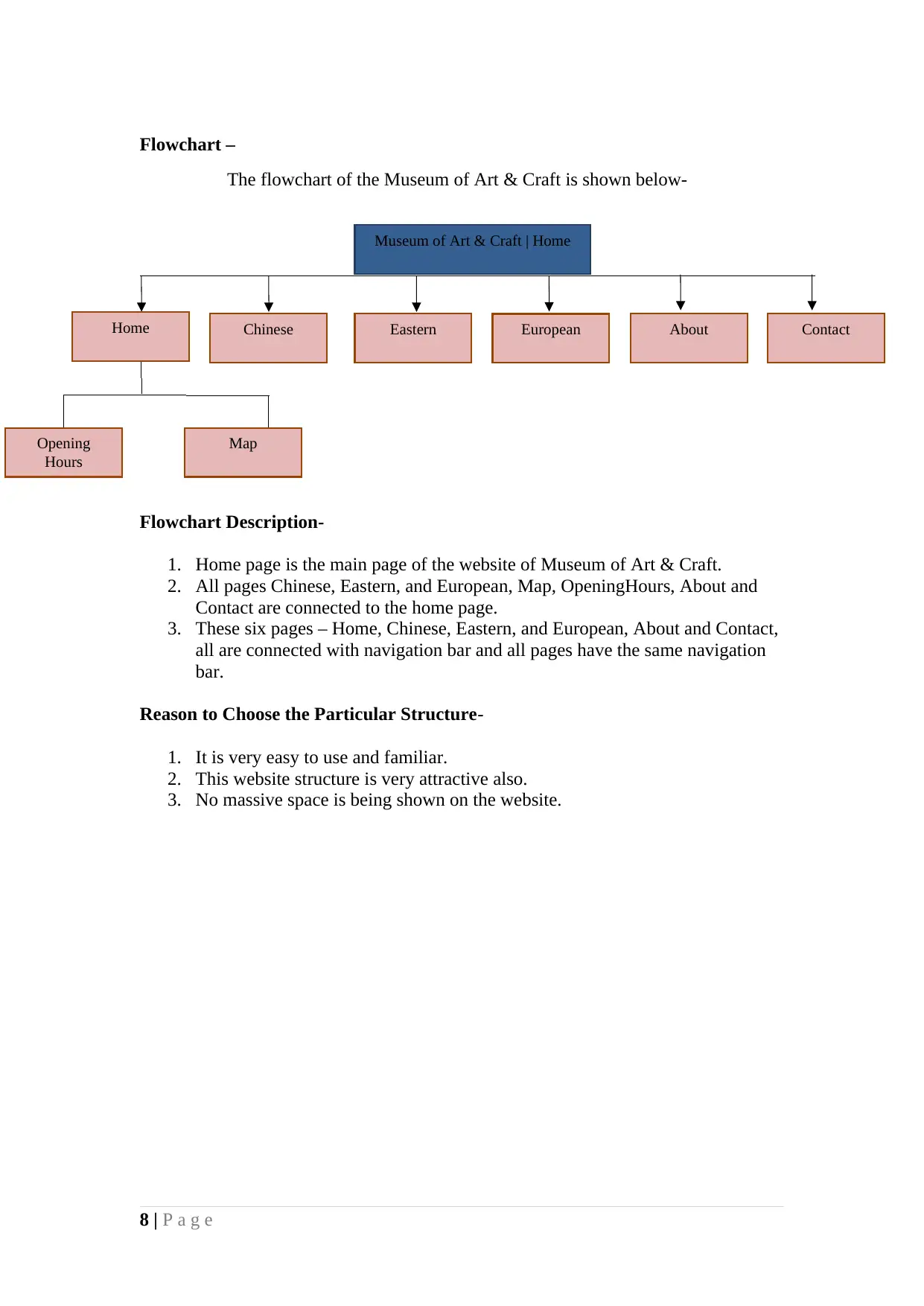
Flowchart –
The flowchart of the Museum of Art & Craft is shown below-
Flowchart Description-
1. Home page is the main page of the website of Museum of Art & Craft.
2. All pages Chinese, Eastern, and European, Map, OpeningHours, About and
Contact are connected to the home page.
3. These six pages – Home, Chinese, Eastern, and European, About and Contact,
all are connected with navigation bar and all pages have the same navigation
bar.
Reason to Choose the Particular Structure-
1. It is very easy to use and familiar.
2. This website structure is very attractive also.
3. No massive space is being shown on the website.
8 | P a g e
Museum of Art & Craft | Home
Home Chinese Eastern European About Contact
Opening
Hours
Map
The flowchart of the Museum of Art & Craft is shown below-
Flowchart Description-
1. Home page is the main page of the website of Museum of Art & Craft.
2. All pages Chinese, Eastern, and European, Map, OpeningHours, About and
Contact are connected to the home page.
3. These six pages – Home, Chinese, Eastern, and European, About and Contact,
all are connected with navigation bar and all pages have the same navigation
bar.
Reason to Choose the Particular Structure-
1. It is very easy to use and familiar.
2. This website structure is very attractive also.
3. No massive space is being shown on the website.
8 | P a g e
Museum of Art & Craft | Home
Home Chinese Eastern European About Contact
Opening
Hours
Map

Portfolio 1.4
CSS Implementation – the CSS is implemented in the website by using the rules and
regulations of CSS3. External CSS is used in spite of internal CSS as it is the common
CSS for the pages of the website.
Some of the classes that are used in the CSS are as follows-
Body Class
body{
width, margin, font, position etc. will be defined here..
}
Header Classes
header img{
width, margin, font, position etc. will be defined here..
}
header h1 {
width, margin, font, position etc. will be defined here..
}
Footer Class
footer {
width, margin, font, position etc. will be defined here..
}
Other Classes
nav ul {
list-style:none;
}
nav{
background:#666666;
}
nav ul li{
width:12.5%;
table-layout:fixed;
}
The process to apply the CSS on the web pages is as follows-
<link rel="stylesheet" href="css\style.css" />
9 | P a g e
CSS Implementation – the CSS is implemented in the website by using the rules and
regulations of CSS3. External CSS is used in spite of internal CSS as it is the common
CSS for the pages of the website.
Some of the classes that are used in the CSS are as follows-
Body Class
body{
width, margin, font, position etc. will be defined here..
}
Header Classes
header img{
width, margin, font, position etc. will be defined here..
}
header h1 {
width, margin, font, position etc. will be defined here..
}
Footer Class
footer {
width, margin, font, position etc. will be defined here..
}
Other Classes
nav ul {
list-style:none;
}
nav{
background:#666666;
}
nav ul li{
width:12.5%;
table-layout:fixed;
}
The process to apply the CSS on the web pages is as follows-
<link rel="stylesheet" href="css\style.css" />
9 | P a g e
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

Portfolio 1.5
Type Hierarchy
Styles and Typefaces: all styles and typefaces are applied on the website by the
external CSS only like below-
Body Style
body{
width, margin, font, position etc. will be defined here..
}
Heading Style
header h1 {
margic, width etc will be defined here..
}
Implemented in this way-
<h1>Welcome to the Museum of Art & Craft </h1>
Heading Levels
Following heading levels are sued in the website-
1. H1 - used in main page for welcome message.
2. H3 – used in main page for other headings.
3. H5 – used in section pages for item heading.
Hypertext Links
1. Navigation bar is using the hypertext links.
2. Images of the main page are also using the hypertext links.
The CSS code for the section page h5 heading-
section#home h5 {
margin, width, text etc. will be defined here..
}
10 | P a g e
Type Hierarchy
Styles and Typefaces: all styles and typefaces are applied on the website by the
external CSS only like below-
Body Style
body{
width, margin, font, position etc. will be defined here..
}
Heading Style
header h1 {
margic, width etc will be defined here..
}
Implemented in this way-
<h1>Welcome to the Museum of Art & Craft </h1>
Heading Levels
Following heading levels are sued in the website-
1. H1 - used in main page for welcome message.
2. H3 – used in main page for other headings.
3. H5 – used in section pages for item heading.
Hypertext Links
1. Navigation bar is using the hypertext links.
2. Images of the main page are also using the hypertext links.
The CSS code for the section page h5 heading-
section#home h5 {
margin, width, text etc. will be defined here..
}
10 | P a g e
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

Portfolio 1.6
Box Model Convention (BMC)
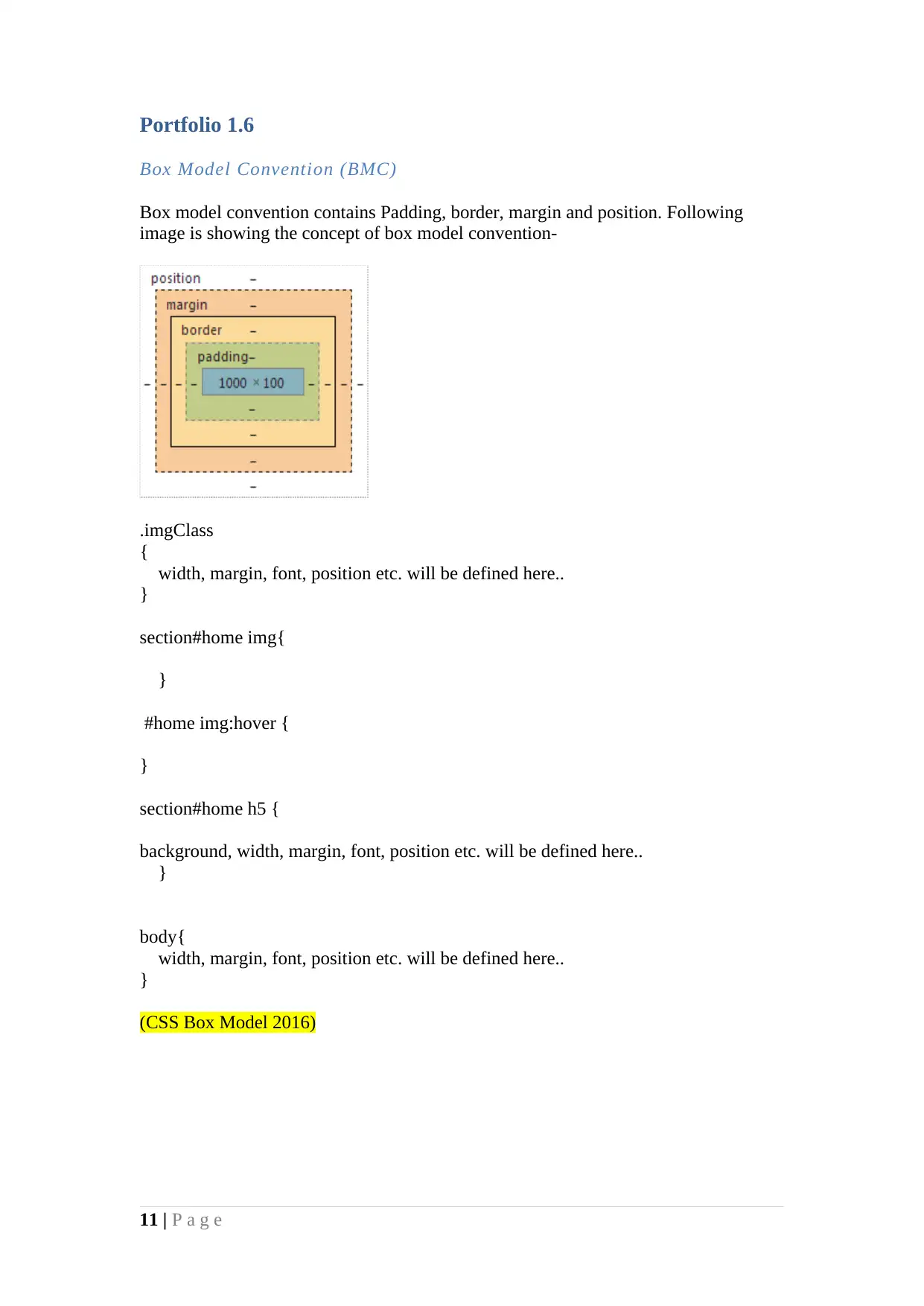
Box model convention contains Padding, border, margin and position. Following
image is showing the concept of box model convention-
.imgClass
{
width, margin, font, position etc. will be defined here..
}
section#home img{
}
#home img:hover {
}
section#home h5 {
background, width, margin, font, position etc. will be defined here..
}
body{
width, margin, font, position etc. will be defined here..
}
(CSS Box Model 2016)
11 | P a g e
Box Model Convention (BMC)
Box model convention contains Padding, border, margin and position. Following
image is showing the concept of box model convention-
.imgClass
{
width, margin, font, position etc. will be defined here..
}
section#home img{
}
#home img:hover {
}
section#home h5 {
background, width, margin, font, position etc. will be defined here..
}
body{
width, margin, font, position etc. will be defined here..
}
(CSS Box Model 2016)
11 | P a g e

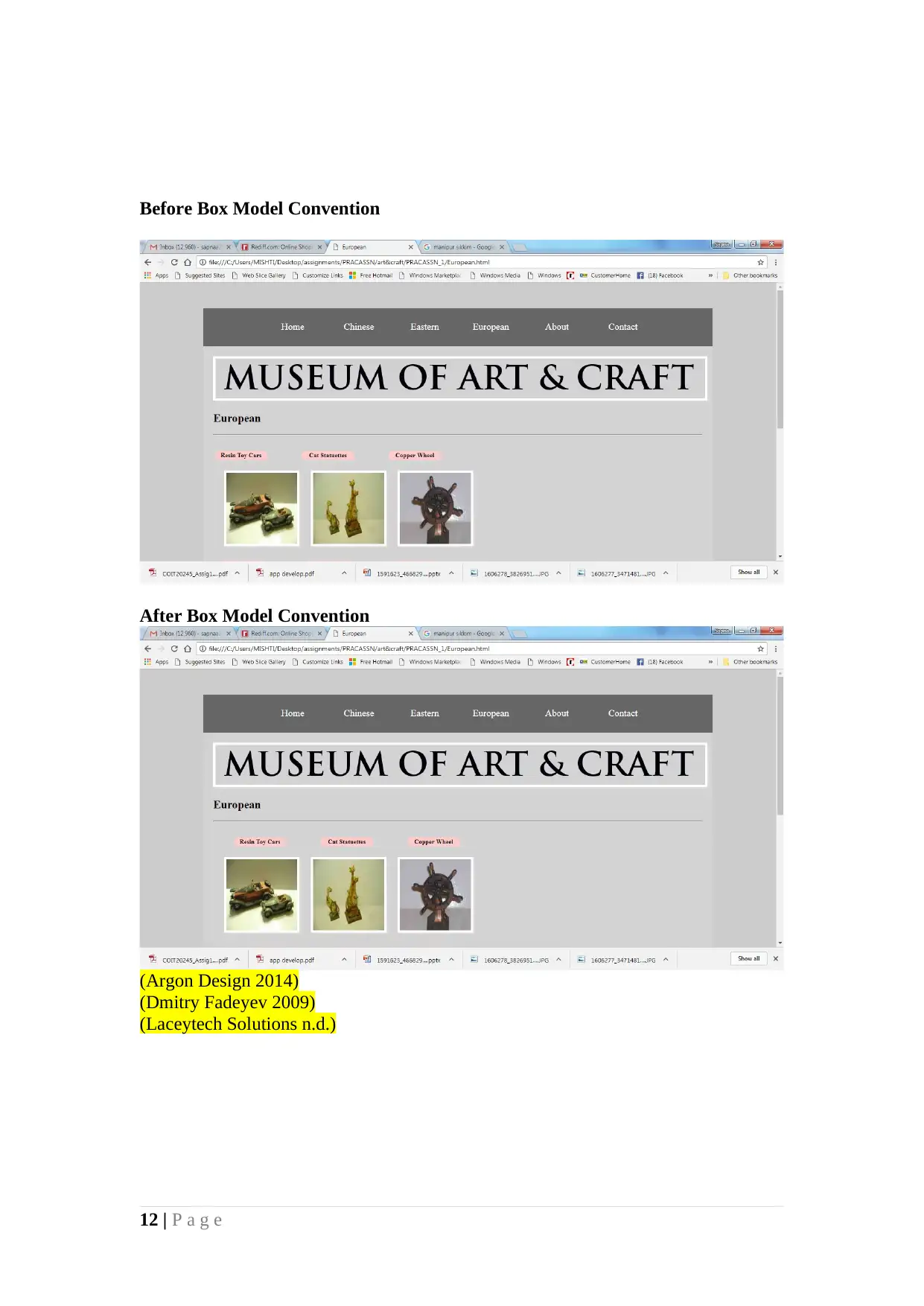
Before Box Model Convention
After Box Model Convention
(Argon Design 2014)
(Dmitry Fadeyev 2009)
(Laceytech Solutions n.d.)
12 | P a g e
After Box Model Convention
(Argon Design 2014)
(Dmitry Fadeyev 2009)
(Laceytech Solutions n.d.)
12 | P a g e
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide
1 out of 13
Related Documents
Your All-in-One AI-Powered Toolkit for Academic Success.
+13062052269
info@desklib.com
Available 24*7 on WhatsApp / Email
![[object Object]](/_next/static/media/star-bottom.7253800d.svg)
Unlock your academic potential
Copyright © 2020–2026 A2Z Services. All Rights Reserved. Developed and managed by ZUCOL.





