ITC504 Assignment 1: Evaluating Design Alternatives for Bike Hire App
VerifiedAdded on 2024/07/01
|45
|1615
|69
Practical Assignment
AI Summary
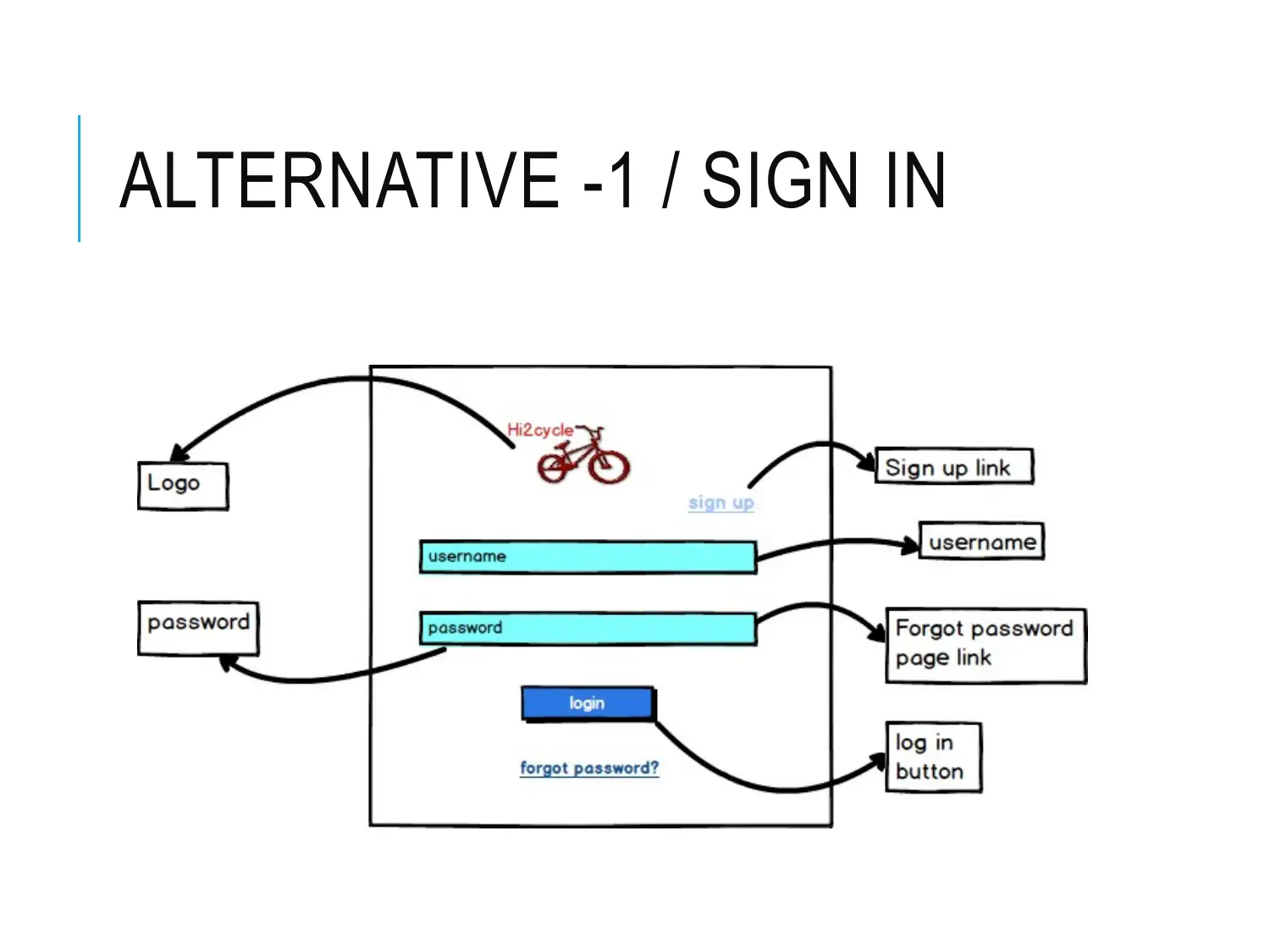
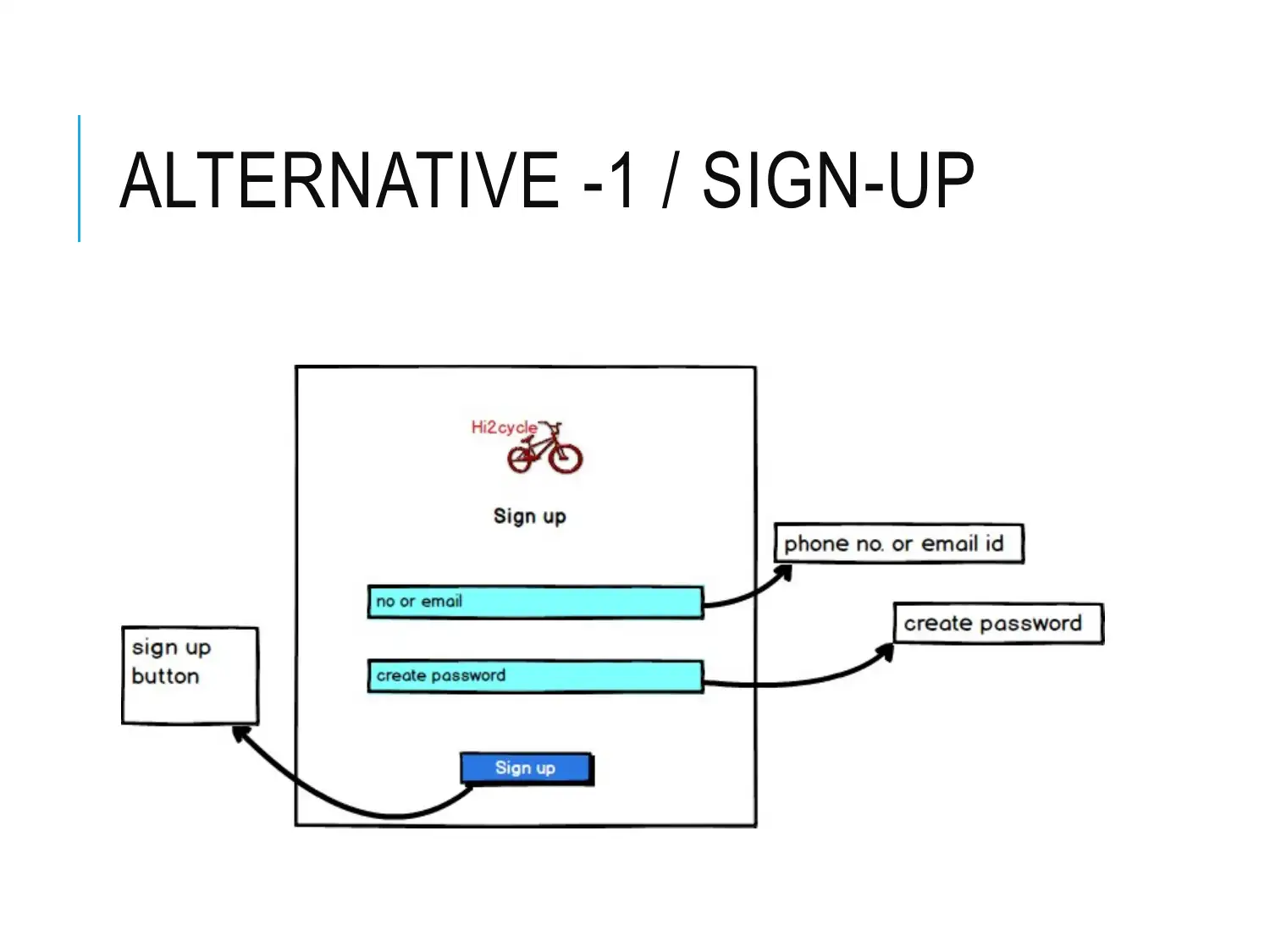
This assignment presents and evaluates two alternative design concepts for a bike hire application (alternatives 1 and 2), focusing on user interface design and usability. Each alternative includes interfaces for sign-in, sign-up, password recovery, home screen, ride booking, station location, payment, account management, history, and help. The evaluation employs heuristic principles to assess the strengths and weaknesses of each design. Alternative 1 emphasizes real-world matching, recognition over recall, and visibility of system status. Alternative 2 prioritizes flexibility, efficiency, consistency, and aesthetic design. The recommendation favors Alternative 2 due to its superior efficiency, user-friendliness, and adherence to design principles. References to relevant research on heuristic evaluation for mobile applications are also included. Desklib provides access to similar assignments and resources for students.
1 out of 45



















![[object Object]](/_next/static/media/star-bottom.7253800d.svg)