ITC504 Project: Farm Shop Application Design Concepts and Heuristics
VerifiedAdded on 2024/05/20
|38
|2504
|150
Project
AI Summary
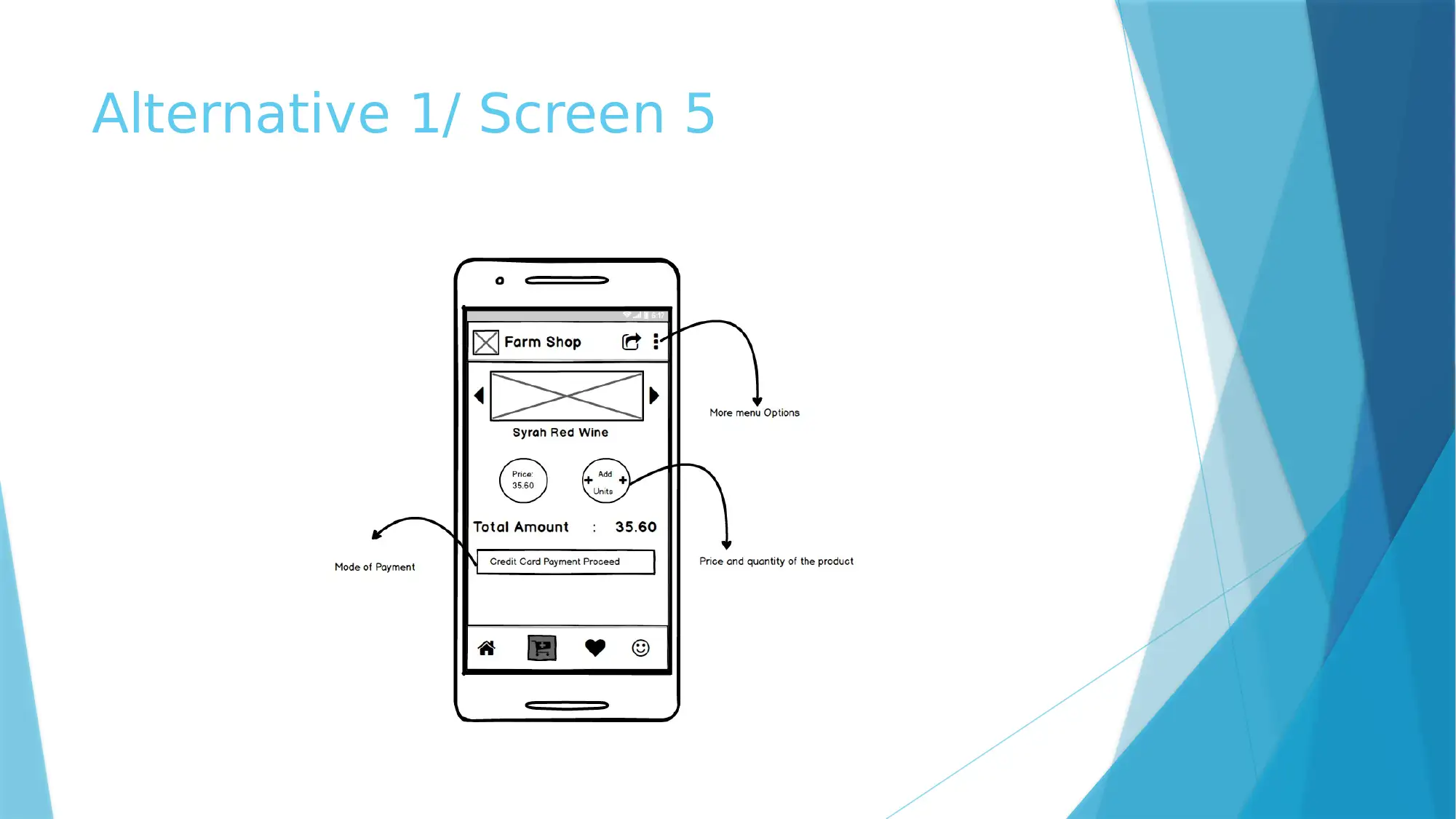
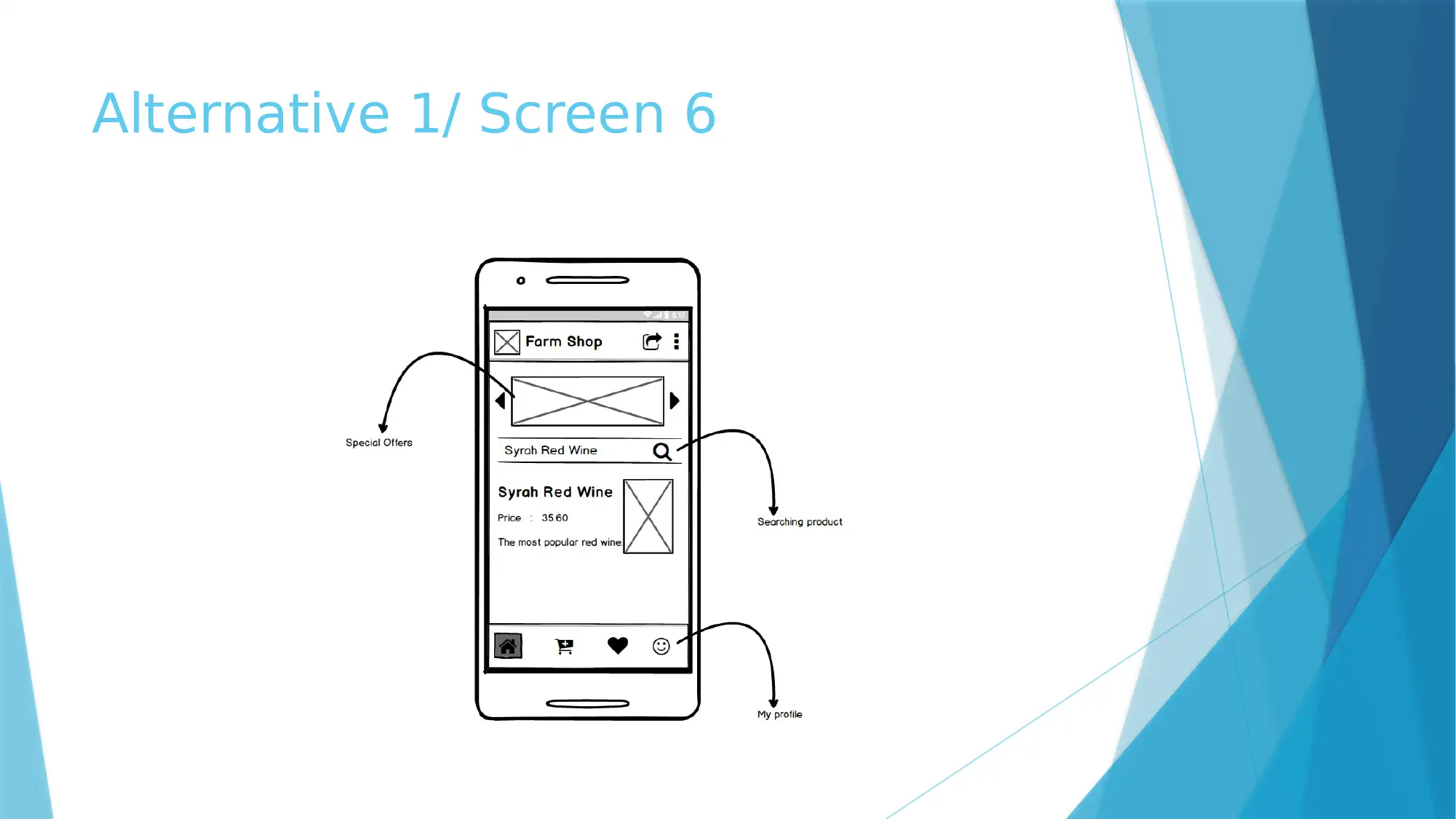
This project presents the design concept for a farm shop application, detailing two alternative designs across eight screens each. Each screen's objective, used components (images, rulers, buttons, labels, etc.), and user facilities are described. Alternative 1 focuses on basic functionality, while Alternative 2 emphasizes a more attractive and feature-rich interface, including social login options and additional information. The project also discusses the heuristic principles applied to each design, evaluating factors like loading time, error handling, and navigation. The recommendation favors Alternative 2 due to its improved alignment, enhanced GUI, and additional login/signup options. Desklib offers a platform for students to access similar solved assignments and past papers.
1 out of 38



















![[object Object]](/_next/static/media/star-bottom.7253800d.svg)