Semester Project: Wireframe Design of Local Farmhouse Shop Website
VerifiedAdded on 2021/04/17
|16
|1675
|40
Project
AI Summary
This project presents two interactive wireframe designs for a Local Farmhouse Shop website, detailing the homepage, product search, login, product page, and service page functionalities. The designs utilize buttons, links, and interactive elements to simulate user interactions. The project includes reasoning for design choices, comparing the accessibility and product promotion capabilities of the two designs. It analyzes usability goals and experiences, concluding that the second interactive design is the best choice for the organization. The website is designed for both existing and potential customers, with features like product searching, online payment, registration, login, and restaurant seat booking. The project emphasizes the importance of wireframe diagrams in the website design process, highlighting their flexibility and ease of modification.

Running head: WIREFRAME DESIGN OF LOCAL FARMHOUSE SHOP
Wireframe Design of Local Farmhouse Shop
Name of the Student
Name of the University
Wireframe Design of Local Farmhouse Shop
Name of the Student
Name of the University
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

Subject Code: Subject Name: Semester Number:
Table of Contents
Introduction:....................................................................................................................................2
Interactive Design 1:....................................................................................................................3
Interactive Design 2:....................................................................................................................8
Reasoning:.....................................................................................................................................12
Conclusion:....................................................................................................................................14
Bibliography:.................................................................................................................................15
Student ID:
Student Name: Page 1
Table of Contents
Introduction:....................................................................................................................................2
Interactive Design 1:....................................................................................................................3
Interactive Design 2:....................................................................................................................8
Reasoning:.....................................................................................................................................12
Conclusion:....................................................................................................................................14
Bibliography:.................................................................................................................................15
Student ID:
Student Name: Page 1

Subject Code: Subject Name: Semester Number:
Introduction:
The wireframe diagram is considered to be the sketch of the system that is to be built.
The main feature of the system is simplicity, easily understandable and clearness. The wireframe
diagrams are utilized by designers are used for representing the required details of the website
design. The actual designs of the website are created later in the form of User Interface. Various
organizations are utilizing the wireframe diagrams to visualize the entities of the website and
make mandatory changes in the site.
The design of the wireframe diagrams are based on the case study of Local Farm Shop.
The organization is currently looking forward to implement a system in its environment. The
purpose of the website is to facilitate the daily operations of the system and track the business
activities. The wireframe diagrams represented through an interactive design. The interactions
are mainly are done using the button and the links.
Student ID:
Student Name: Page 2
Introduction:
The wireframe diagram is considered to be the sketch of the system that is to be built.
The main feature of the system is simplicity, easily understandable and clearness. The wireframe
diagrams are utilized by designers are used for representing the required details of the website
design. The actual designs of the website are created later in the form of User Interface. Various
organizations are utilizing the wireframe diagrams to visualize the entities of the website and
make mandatory changes in the site.
The design of the wireframe diagrams are based on the case study of Local Farm Shop.
The organization is currently looking forward to implement a system in its environment. The
purpose of the website is to facilitate the daily operations of the system and track the business
activities. The wireframe diagrams represented through an interactive design. The interactions
are mainly are done using the button and the links.
Student ID:
Student Name: Page 2
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

Subject Code: Subject Name: Semester Number:
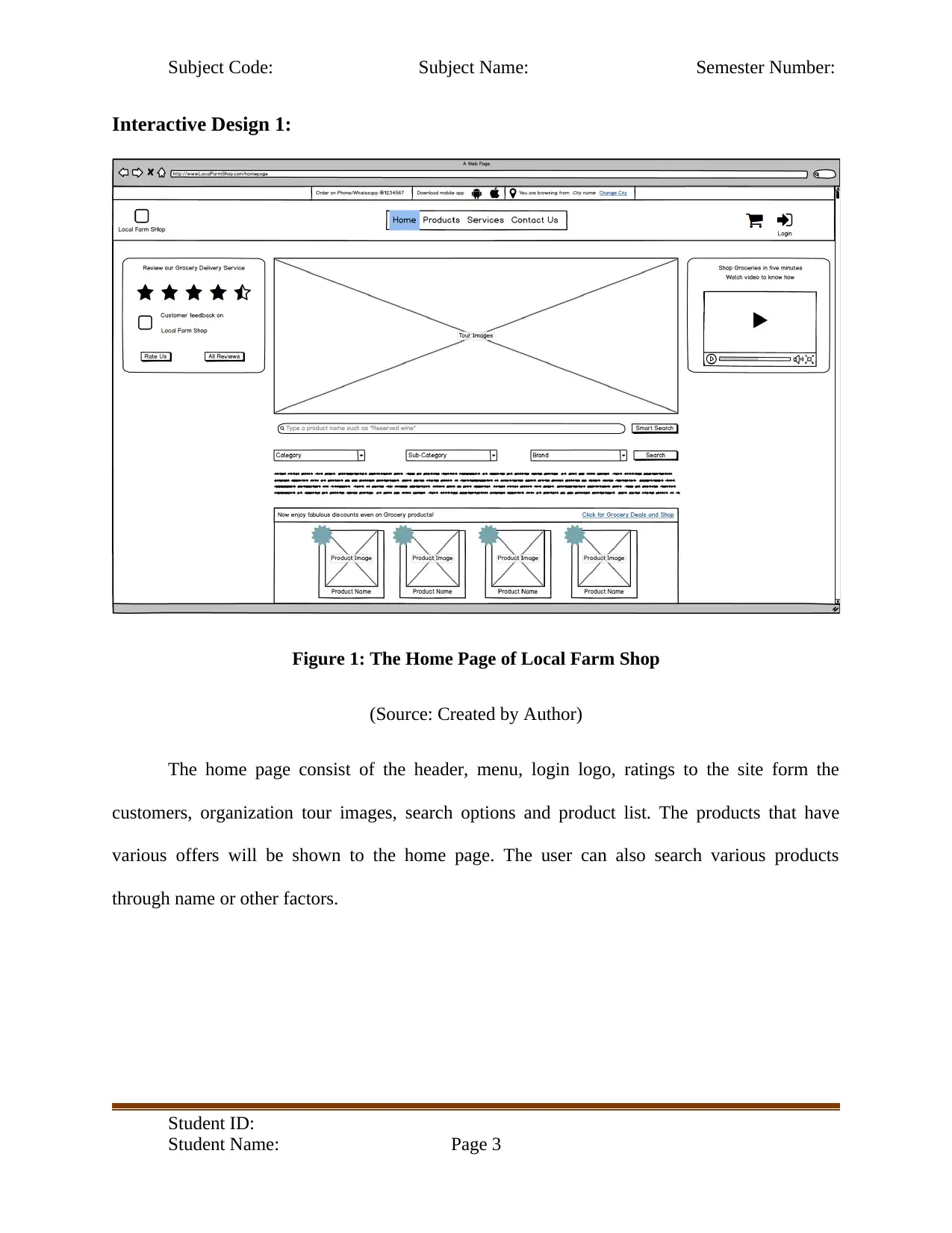
Interactive Design 1:
Figure 1: The Home Page of Local Farm Shop
(Source: Created by Author)
The home page consist of the header, menu, login logo, ratings to the site form the
customers, organization tour images, search options and product list. The products that have
various offers will be shown to the home page. The user can also search various products
through name or other factors.
Student ID:
Student Name: Page 3
Interactive Design 1:
Figure 1: The Home Page of Local Farm Shop
(Source: Created by Author)
The home page consist of the header, menu, login logo, ratings to the site form the
customers, organization tour images, search options and product list. The products that have
various offers will be shown to the home page. The user can also search various products
through name or other factors.
Student ID:
Student Name: Page 3
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

Subject Code: Subject Name: Semester Number:
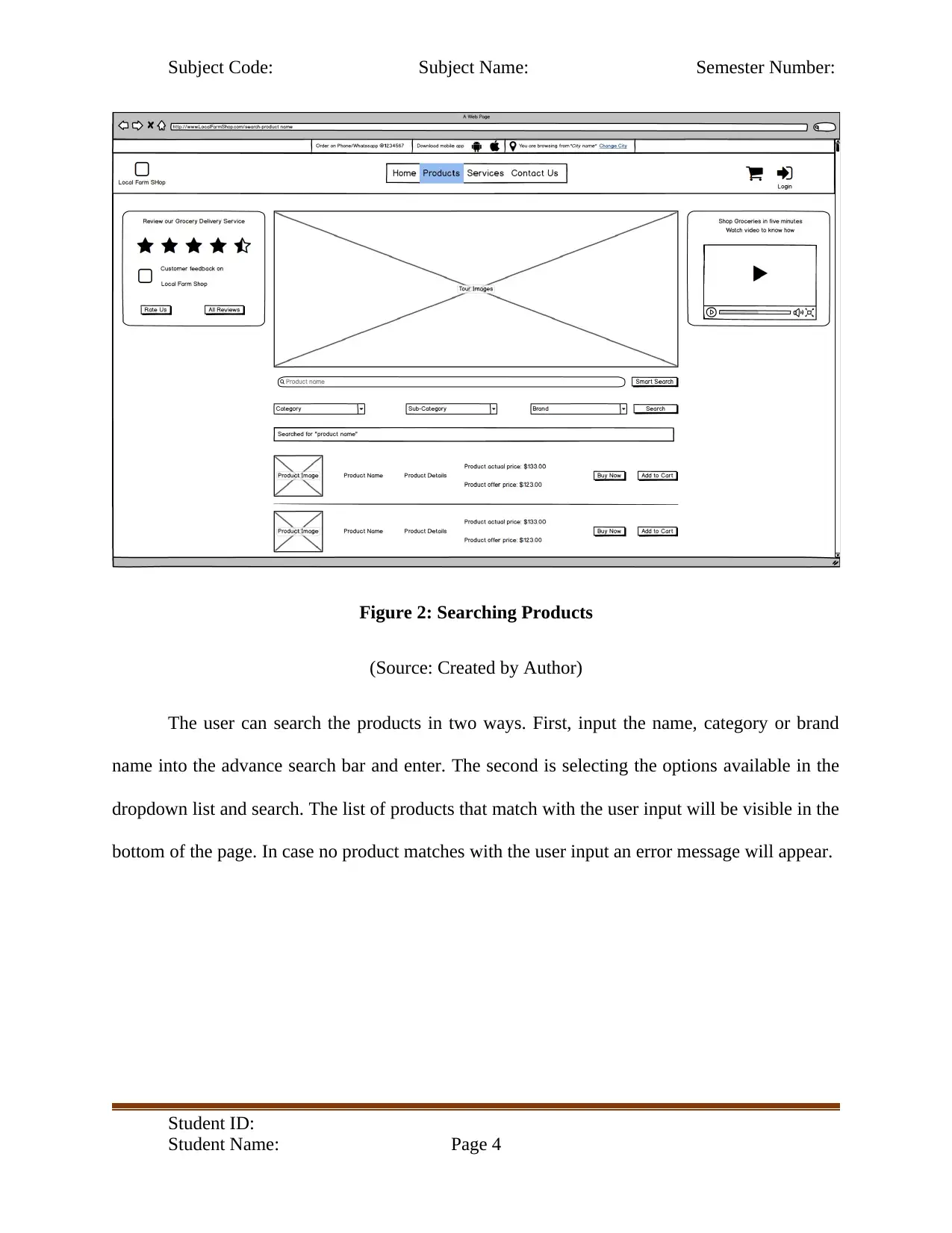
Figure 2: Searching Products
(Source: Created by Author)
The user can search the products in two ways. First, input the name, category or brand
name into the advance search bar and enter. The second is selecting the options available in the
dropdown list and search. The list of products that match with the user input will be visible in the
bottom of the page. In case no product matches with the user input an error message will appear.
Student ID:
Student Name: Page 4
Figure 2: Searching Products
(Source: Created by Author)
The user can search the products in two ways. First, input the name, category or brand
name into the advance search bar and enter. The second is selecting the options available in the
dropdown list and search. The list of products that match with the user input will be visible in the
bottom of the page. In case no product matches with the user input an error message will appear.
Student ID:
Student Name: Page 4

Subject Code: Subject Name: Semester Number:
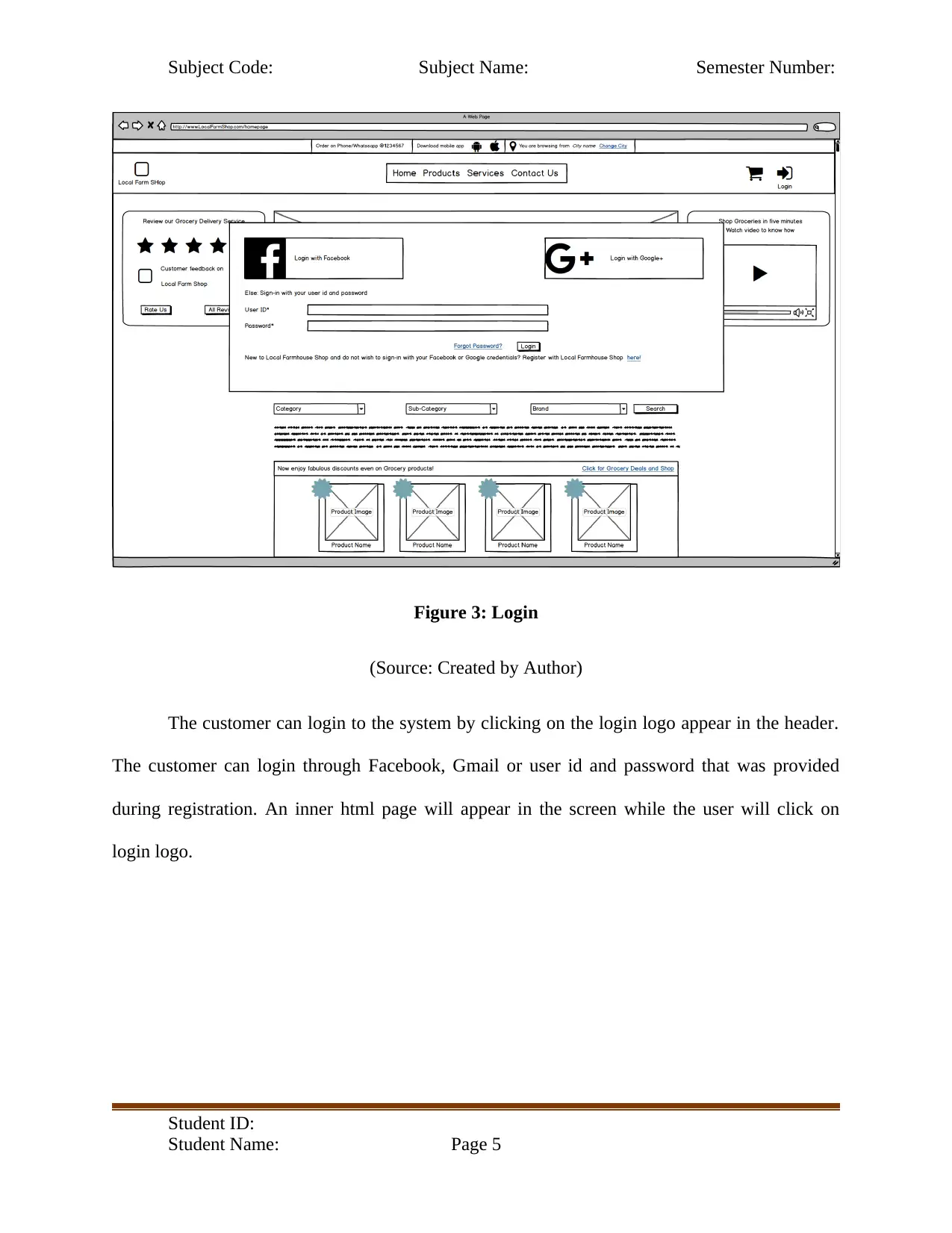
Figure 3: Login
(Source: Created by Author)
The customer can login to the system by clicking on the login logo appear in the header.
The customer can login through Facebook, Gmail or user id and password that was provided
during registration. An inner html page will appear in the screen while the user will click on
login logo.
Student ID:
Student Name: Page 5
Figure 3: Login
(Source: Created by Author)
The customer can login to the system by clicking on the login logo appear in the header.
The customer can login through Facebook, Gmail or user id and password that was provided
during registration. An inner html page will appear in the screen while the user will click on
login logo.
Student ID:
Student Name: Page 5
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

Subject Code: Subject Name: Semester Number:
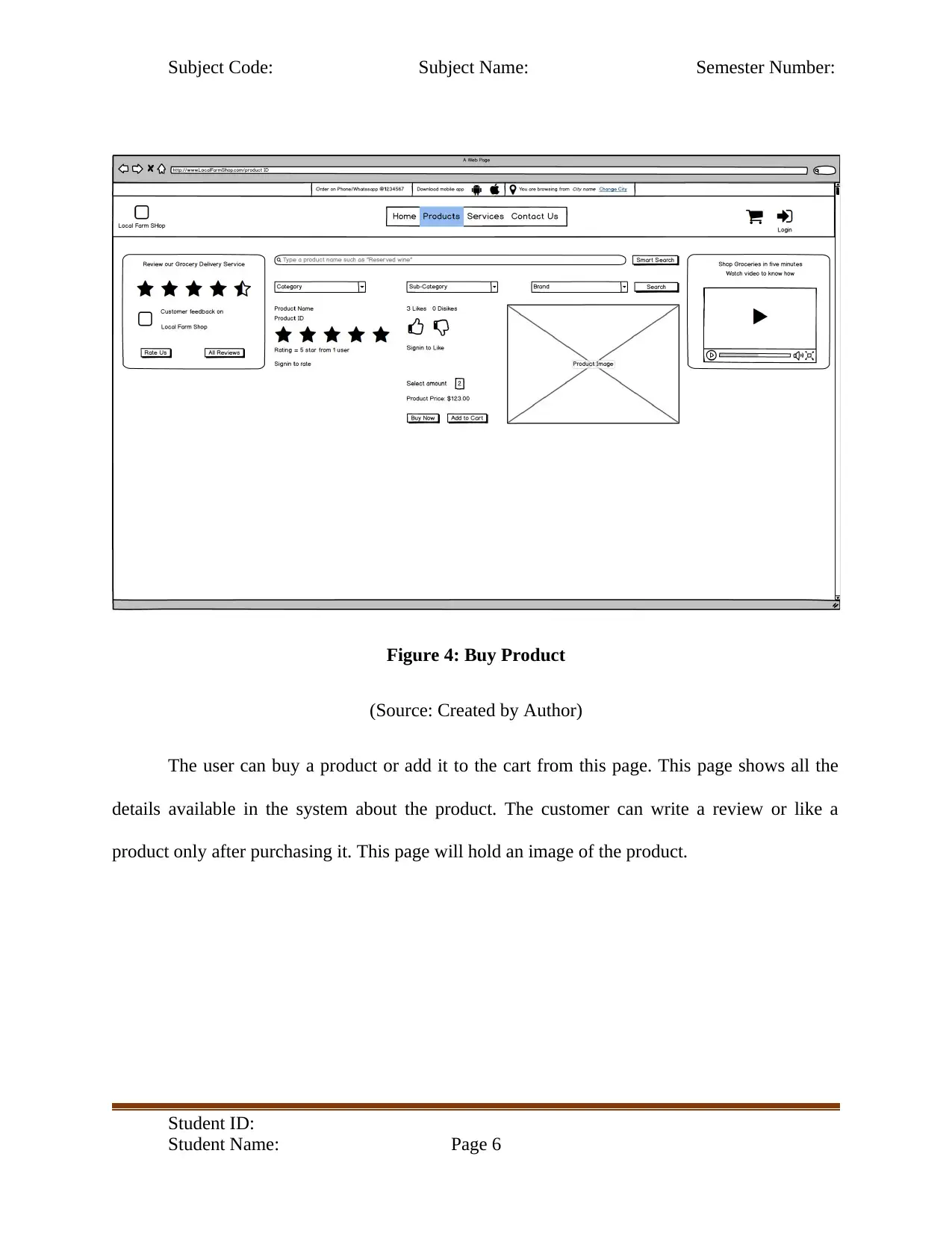
Figure 4: Buy Product
(Source: Created by Author)
The user can buy a product or add it to the cart from this page. This page shows all the
details available in the system about the product. The customer can write a review or like a
product only after purchasing it. This page will hold an image of the product.
Student ID:
Student Name: Page 6
Figure 4: Buy Product
(Source: Created by Author)
The user can buy a product or add it to the cart from this page. This page shows all the
details available in the system about the product. The customer can write a review or like a
product only after purchasing it. This page will hold an image of the product.
Student ID:
Student Name: Page 6
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

Subject Code: Subject Name: Semester Number:
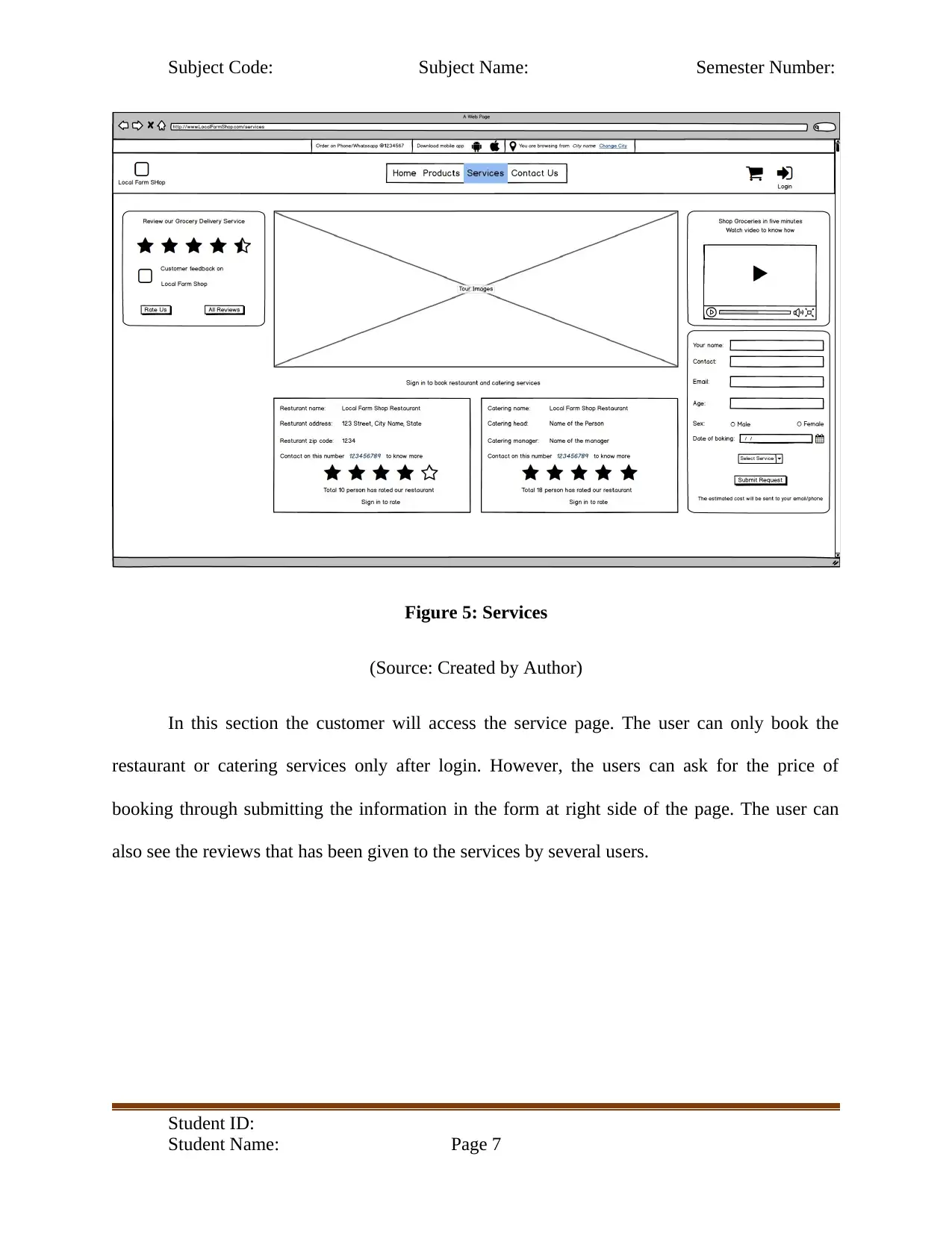
Figure 5: Services
(Source: Created by Author)
In this section the customer will access the service page. The user can only book the
restaurant or catering services only after login. However, the users can ask for the price of
booking through submitting the information in the form at right side of the page. The user can
also see the reviews that has been given to the services by several users.
Student ID:
Student Name: Page 7
Figure 5: Services
(Source: Created by Author)
In this section the customer will access the service page. The user can only book the
restaurant or catering services only after login. However, the users can ask for the price of
booking through submitting the information in the form at right side of the page. The user can
also see the reviews that has been given to the services by several users.
Student ID:
Student Name: Page 7

Subject Code: Subject Name: Semester Number:
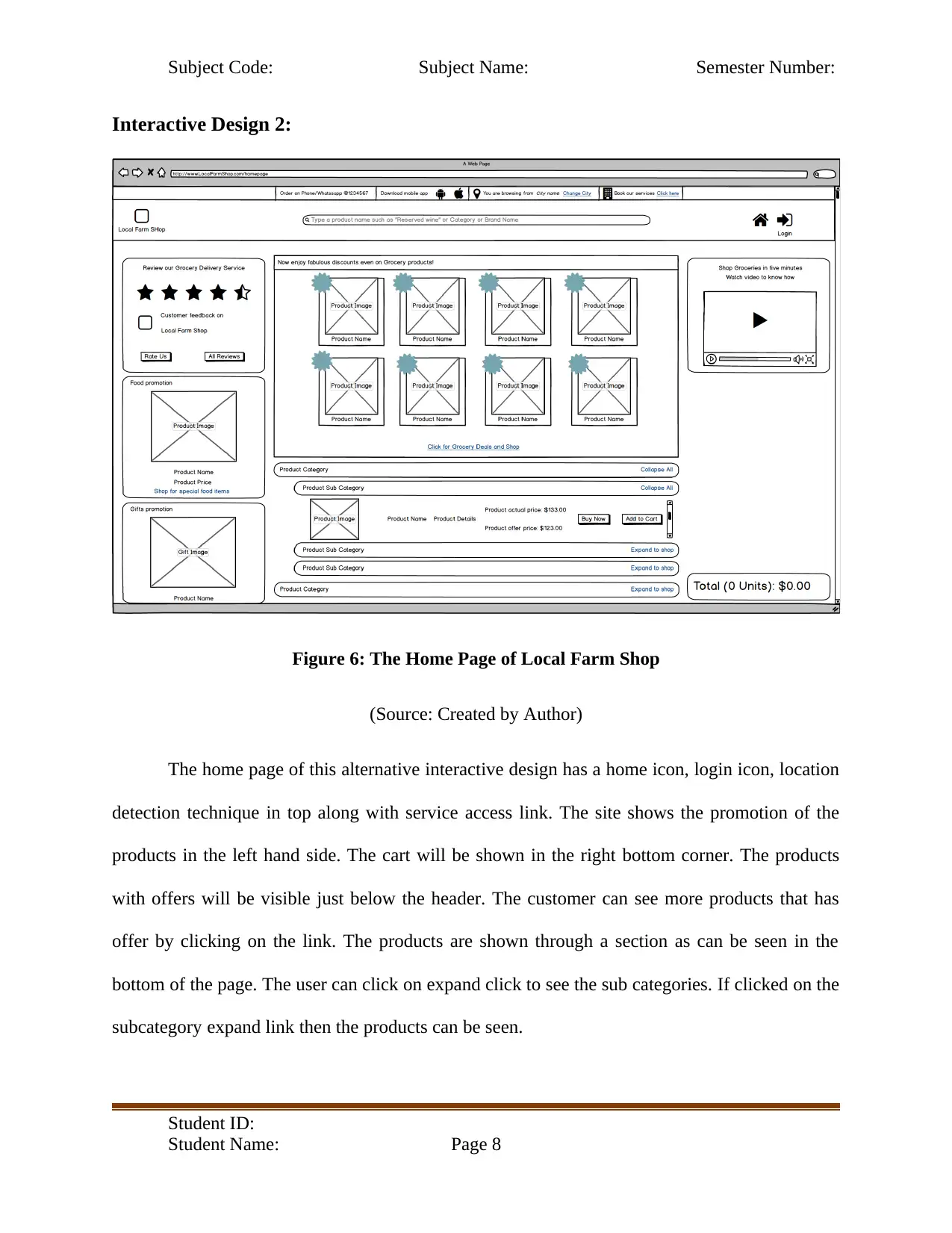
Interactive Design 2:
Figure 6: The Home Page of Local Farm Shop
(Source: Created by Author)
The home page of this alternative interactive design has a home icon, login icon, location
detection technique in top along with service access link. The site shows the promotion of the
products in the left hand side. The cart will be shown in the right bottom corner. The products
with offers will be visible just below the header. The customer can see more products that has
offer by clicking on the link. The products are shown through a section as can be seen in the
bottom of the page. The user can click on expand click to see the sub categories. If clicked on the
subcategory expand link then the products can be seen.
Student ID:
Student Name: Page 8
Interactive Design 2:
Figure 6: The Home Page of Local Farm Shop
(Source: Created by Author)
The home page of this alternative interactive design has a home icon, login icon, location
detection technique in top along with service access link. The site shows the promotion of the
products in the left hand side. The cart will be shown in the right bottom corner. The products
with offers will be visible just below the header. The customer can see more products that has
offer by clicking on the link. The products are shown through a section as can be seen in the
bottom of the page. The user can click on expand click to see the sub categories. If clicked on the
subcategory expand link then the products can be seen.
Student ID:
Student Name: Page 8
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

Subject Code: Subject Name: Semester Number:
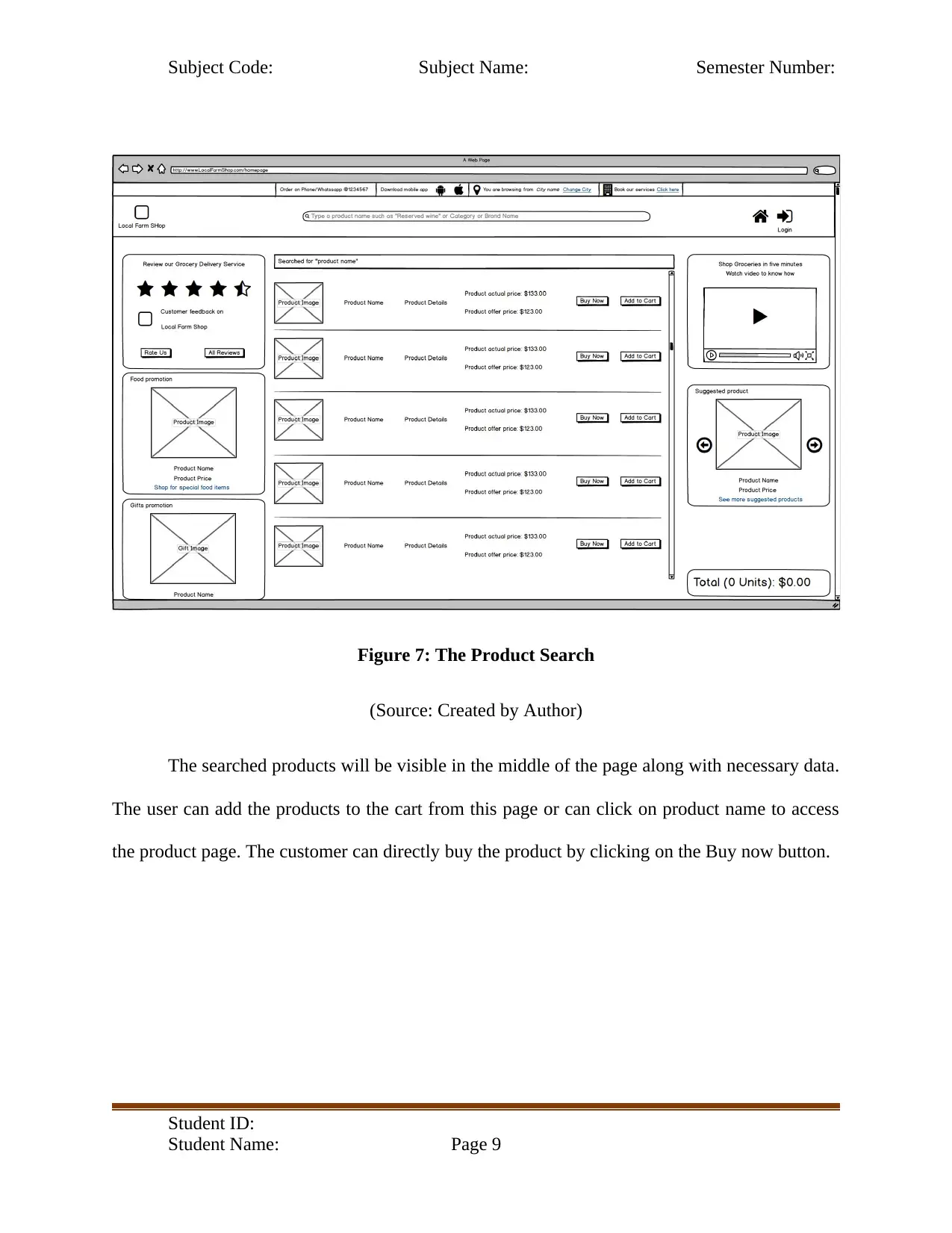
Figure 7: The Product Search
(Source: Created by Author)
The searched products will be visible in the middle of the page along with necessary data.
The user can add the products to the cart from this page or can click on product name to access
the product page. The customer can directly buy the product by clicking on the Buy now button.
Student ID:
Student Name: Page 9
Figure 7: The Product Search
(Source: Created by Author)
The searched products will be visible in the middle of the page along with necessary data.
The user can add the products to the cart from this page or can click on product name to access
the product page. The customer can directly buy the product by clicking on the Buy now button.
Student ID:
Student Name: Page 9
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

Subject Code: Subject Name: Semester Number:
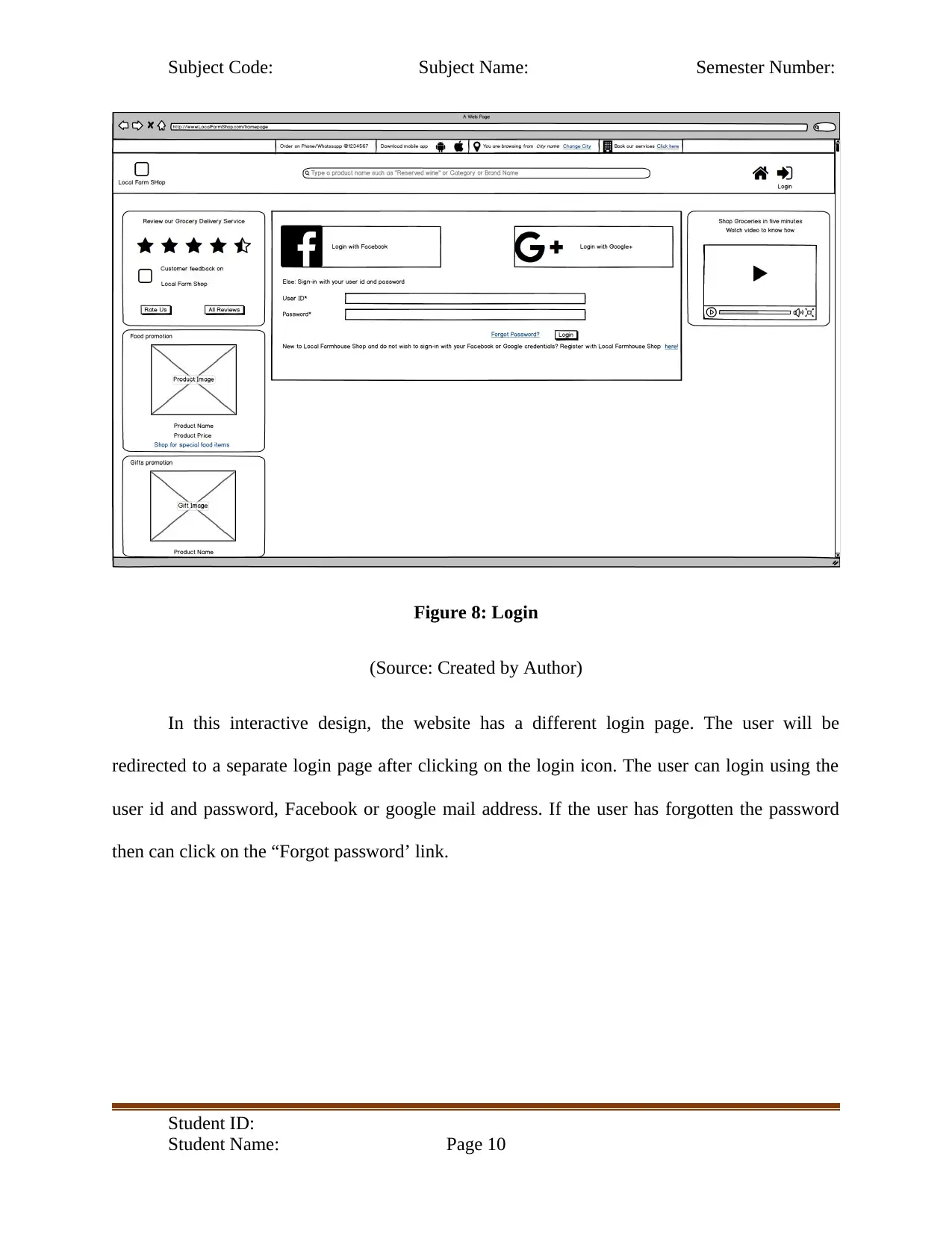
Figure 8: Login
(Source: Created by Author)
In this interactive design, the website has a different login page. The user will be
redirected to a separate login page after clicking on the login icon. The user can login using the
user id and password, Facebook or google mail address. If the user has forgotten the password
then can click on the “Forgot password’ link.
Student ID:
Student Name: Page 10
Figure 8: Login
(Source: Created by Author)
In this interactive design, the website has a different login page. The user will be
redirected to a separate login page after clicking on the login icon. The user can login using the
user id and password, Facebook or google mail address. If the user has forgotten the password
then can click on the “Forgot password’ link.
Student ID:
Student Name: Page 10

Subject Code: Subject Name: Semester Number:
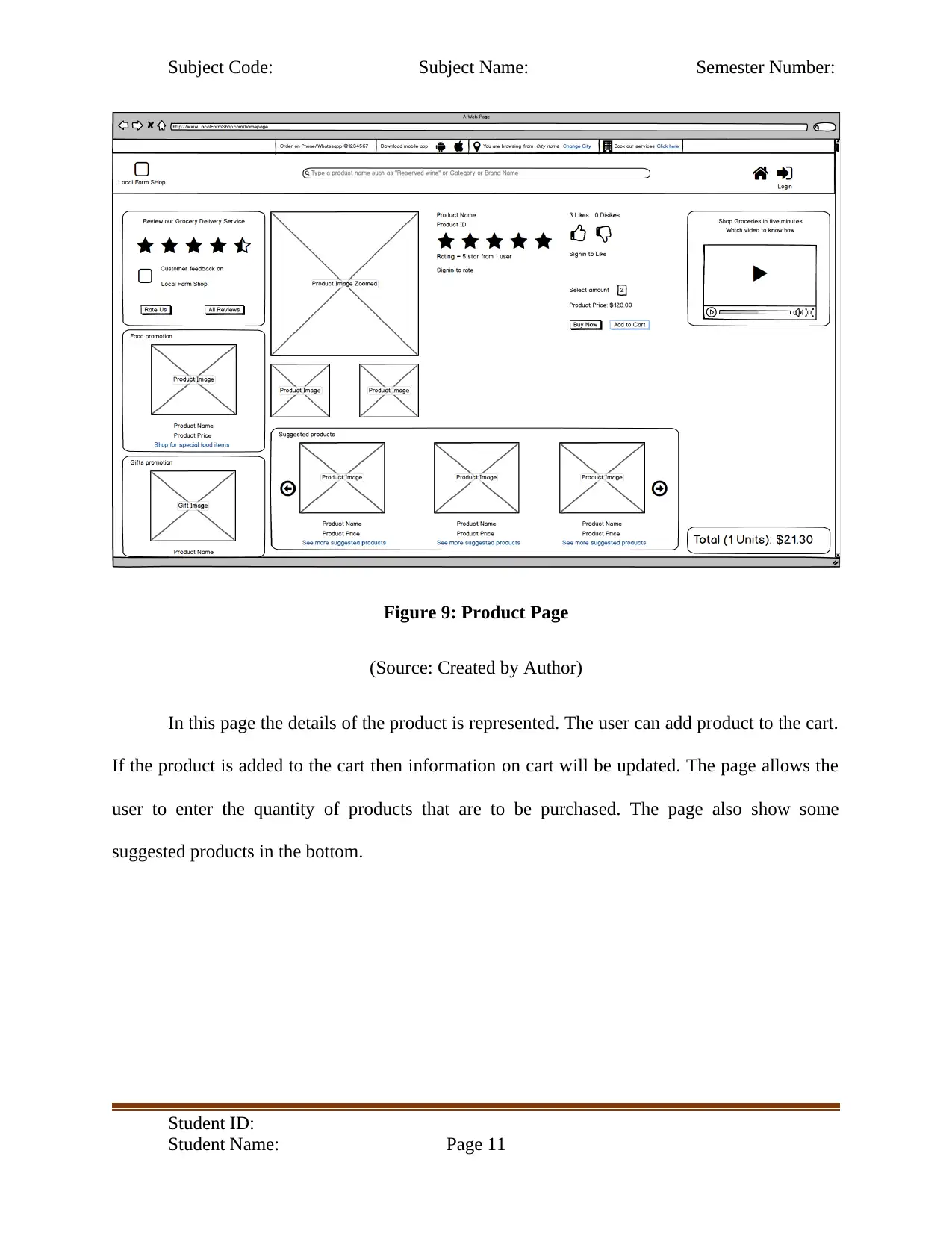
Figure 9: Product Page
(Source: Created by Author)
In this page the details of the product is represented. The user can add product to the cart.
If the product is added to the cart then information on cart will be updated. The page allows the
user to enter the quantity of products that are to be purchased. The page also show some
suggested products in the bottom.
Student ID:
Student Name: Page 11
Figure 9: Product Page
(Source: Created by Author)
In this page the details of the product is represented. The user can add product to the cart.
If the product is added to the cart then information on cart will be updated. The page allows the
user to enter the quantity of products that are to be purchased. The page also show some
suggested products in the bottom.
Student ID:
Student Name: Page 11
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide
1 out of 16
Related Documents
Your All-in-One AI-Powered Toolkit for Academic Success.
+13062052269
info@desklib.com
Available 24*7 on WhatsApp / Email
![[object Object]](/_next/static/media/star-bottom.7253800d.svg)
Unlock your academic potential
Copyright © 2020–2026 A2Z Services. All Rights Reserved. Developed and managed by ZUCOL.





