Human Interaction Project: Homeschool Hangout Zone Website Redesign
VerifiedAdded on 2020/03/16
|28
|2638
|242
Project
AI Summary
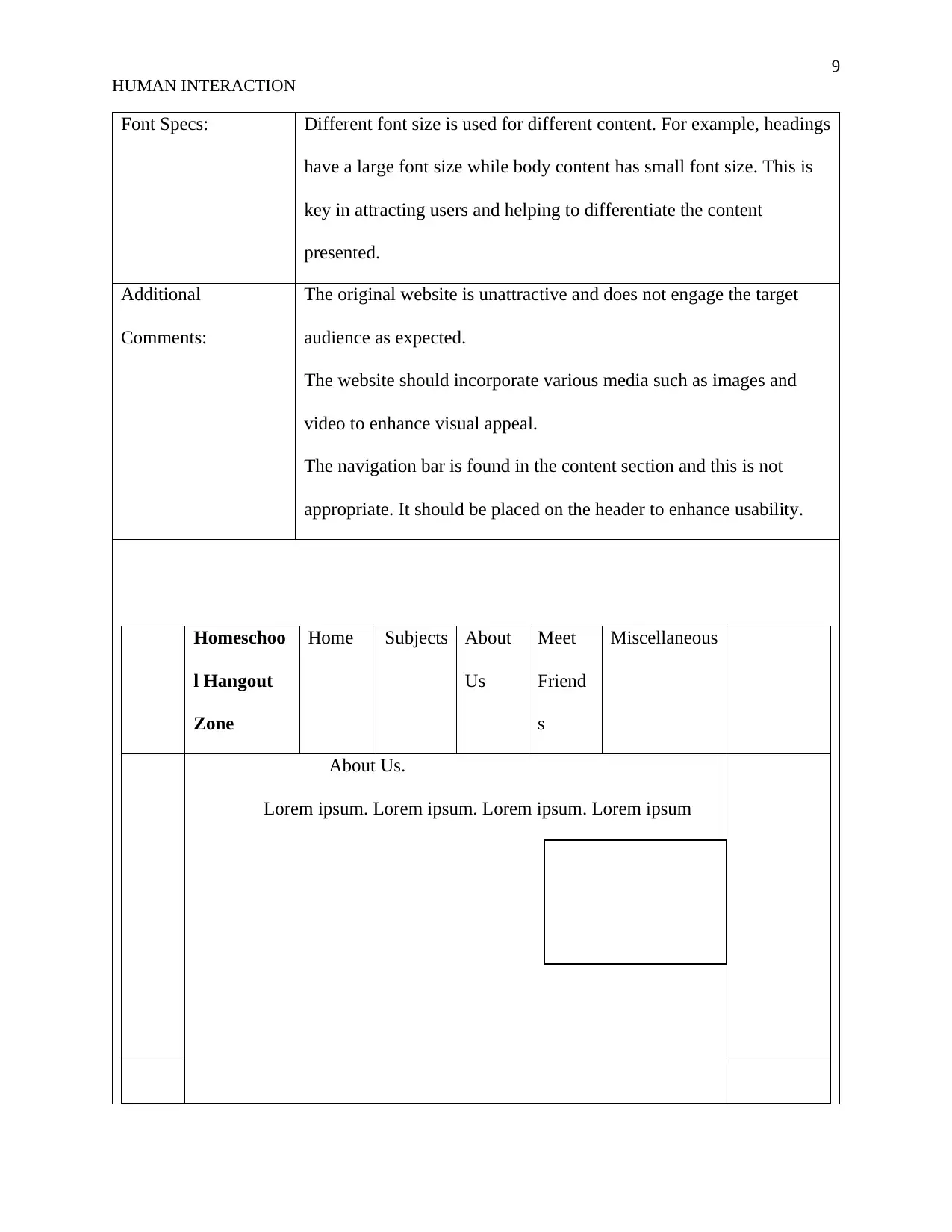
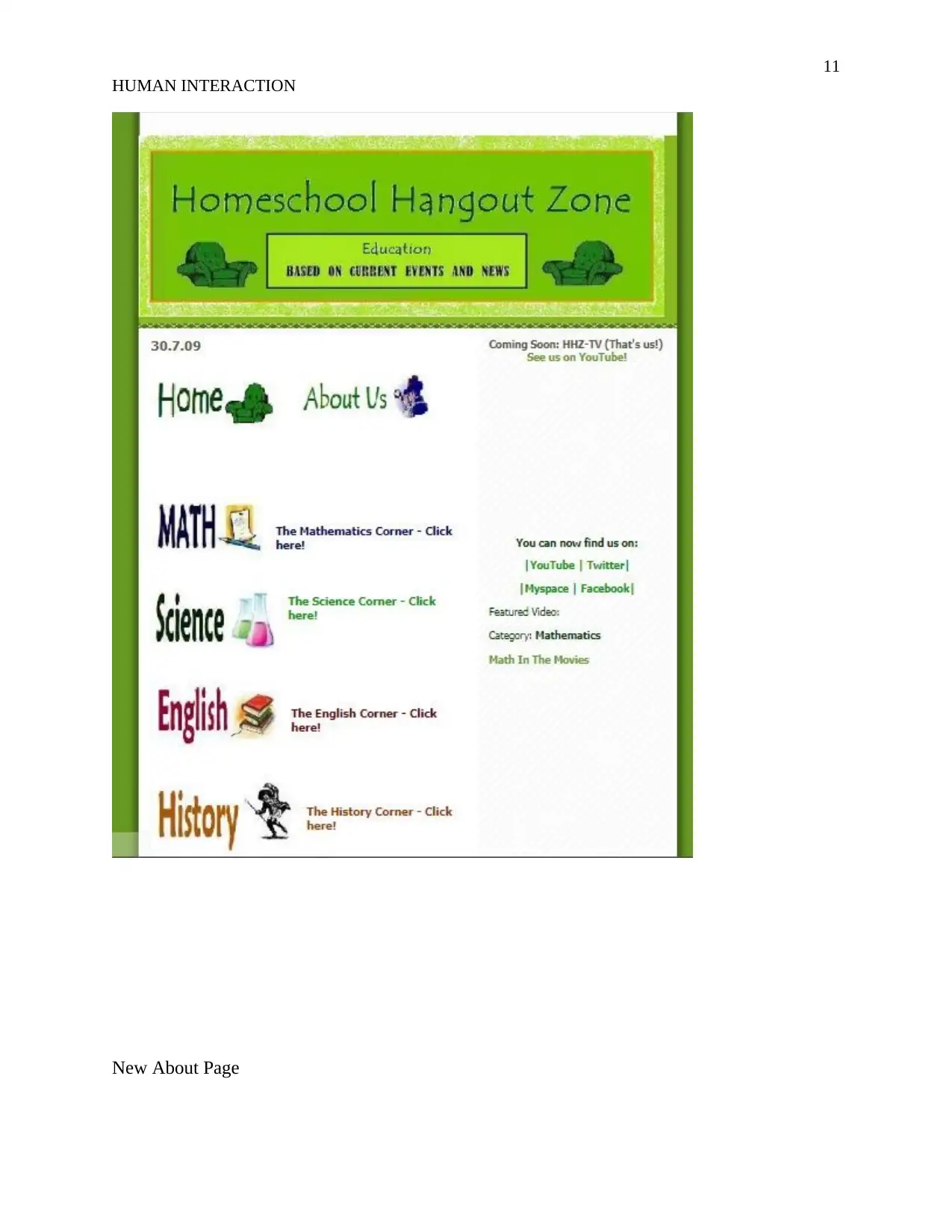
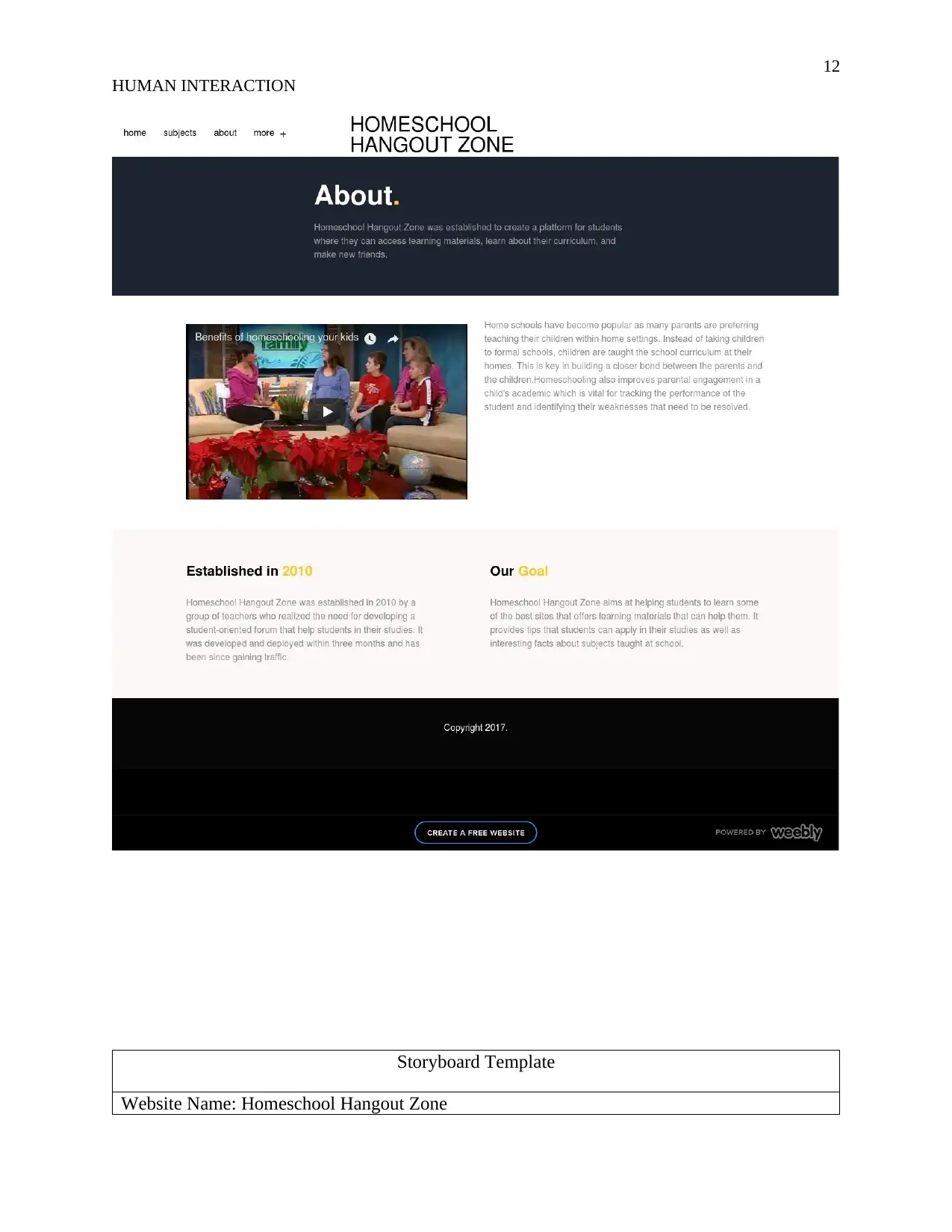
This project focuses on the redesign of the Homeschool Hangout Zone website, addressing issues in the original design to improve user experience and engagement. The assignment includes the creation of sitemaps and storyboards for the website's structure and content, specifically for the homepage, about page, subjects page, meet friends page, and miscellaneous page. The project highlights the importance of user interaction, visual appeal, and effective navigation, with a focus on incorporating images, videos, and a well-organized navigation menu. The redesigned website aims to provide informative content and improve usability by placing the navigation menu at the header and creating separate pages for each section. The report also includes an analysis of the original website's shortcomings and details the improvements made to enhance user experience and overall design.
1 out of 28















![[object Object]](/_next/static/media/star-bottom.7253800d.svg)