COMP-1649: Analysis of Human Computer Interaction and Design Report
VerifiedAdded on 2022/09/28
|20
|4110
|26
Report
AI Summary
This report presents an analysis of human-computer interaction (HCI) and design principles, centered around a smart home device connected to a mobile application. It explores the significance of user interaction in system design, focusing on a supermarket-developed system designed to monitor and control customer buying behavior. The report delves into the background of smart homes, the processes and frameworks for interaction design, including user-centered and goal-directed design, and the application of cognitive psychology theories. It then outlines the design process, including research and conceptual design, followed by prototype development and a research study. The report also examines interaction modes and types, emphasizing the importance of voice communication and manipulative interactions to enhance user experience. Finally, it presents a conclusion summarizing the key findings and implications of the analysis.

Running head: HUMAN COMPUTER INTERACTION AND DESIGN
Human Computer Interaction and Design
Name of the Student
Name of the University
Author’s note:
Human Computer Interaction and Design
Name of the Student
Name of the University
Author’s note:
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

1HUMAN COMPUTER INTERACTION AND DESIGN
Table of Contents
1. Introduction:................................................................................................................................2
2. Background:.................................................................................................................................2
2.1 Processes and Frameworks for Interaction Design................................................................3
2.2 Cognitive Psychology:...........................................................................................................5
2.3 Interaction Design Theory:....................................................................................................6
3. Design Process:............................................................................................................................8
3.1 Interaction Design Research:.................................................................................................8
3.2 Conceptual Design:................................................................................................................9
4. Prototype:...................................................................................................................................12
5. Research Study:.........................................................................................................................16
6. Conclusion:................................................................................................................................16
References:....................................................................................................................................17
Table of Contents
1. Introduction:................................................................................................................................2
2. Background:.................................................................................................................................2
2.1 Processes and Frameworks for Interaction Design................................................................3
2.2 Cognitive Psychology:...........................................................................................................5
2.3 Interaction Design Theory:....................................................................................................6
3. Design Process:............................................................................................................................8
3.1 Interaction Design Research:.................................................................................................8
3.2 Conceptual Design:................................................................................................................9
4. Prototype:...................................................................................................................................12
5. Research Study:.........................................................................................................................16
6. Conclusion:................................................................................................................................16
References:....................................................................................................................................17

2HUMAN COMPUTER INTERACTION AND DESIGN
1. Introduction:
The assignment concentrates on the analysis and findings of interaction of a smart home
device that can monitor and control customer buying behavior. The proposed system is proposed
to be connected to a mobile application. The application screen will be used as the interaction
medium (Lazar, Feng and Hochheiser 2017). The interaction between user and system is one of
the most important factors in system design. The human computer interaction is a vast topic and
it can be applied to any situation where user input is required for dynamic system behavior.
The assignment includes the analysis and findings of human computer interaction of a
smart home system. This system will be developed by a super market. The purpose of the system
is to allow the customers interact with a smart IoT device which is synced with a mobile
application. The first section of the report provides background information so that every bit of
analysis done in the assignment can be understood. In the next section, the conceptual design and
various processes related to it will be discussed. Finally the actual interface or high fidelity
prototype will be developed based on the all the findings of analysis.
2. Background:
Smart can be considered as a term for referring to modern homes that have lighting,
appliances and various other electronic remotely controlled devices. A smart home allows the
user to control all these electronic devices from remote location (Dorri et al. 2017). The purpose
of the smart device is automating some of the home related works. The smart home is developed
based on a connected smart devices. In order to make the management easy, smart homes
include a small controller which can be connected to all these smart devices. The owner can
communicate with this controller using various mediums like mobile apps, voice control,
1. Introduction:
The assignment concentrates on the analysis and findings of interaction of a smart home
device that can monitor and control customer buying behavior. The proposed system is proposed
to be connected to a mobile application. The application screen will be used as the interaction
medium (Lazar, Feng and Hochheiser 2017). The interaction between user and system is one of
the most important factors in system design. The human computer interaction is a vast topic and
it can be applied to any situation where user input is required for dynamic system behavior.
The assignment includes the analysis and findings of human computer interaction of a
smart home system. This system will be developed by a super market. The purpose of the system
is to allow the customers interact with a smart IoT device which is synced with a mobile
application. The first section of the report provides background information so that every bit of
analysis done in the assignment can be understood. In the next section, the conceptual design and
various processes related to it will be discussed. Finally the actual interface or high fidelity
prototype will be developed based on the all the findings of analysis.
2. Background:
Smart can be considered as a term for referring to modern homes that have lighting,
appliances and various other electronic remotely controlled devices. A smart home allows the
user to control all these electronic devices from remote location (Dorri et al. 2017). The purpose
of the smart device is automating some of the home related works. The smart home is developed
based on a connected smart devices. In order to make the management easy, smart homes
include a small controller which can be connected to all these smart devices. The owner can
communicate with this controller using various mediums like mobile apps, voice control,
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

3HUMAN COMPUTER INTERACTION AND DESIGN
gestures and more. The connected smart devices are extremely dynamic because controller can
give command to various devices to accomplish one task (Fernandes, Jung and Prakash 2016).
Taken as an example, if owner commands the controller to switch off all the fans and lights, then
controller commands all the fans and lights separately to complete this one task.
The sync or synchronization is that many devices are connect with each other in the same
state. If controller device and mobile application is synced then both these things can have the
same data at a given point of time. It can allow the smart device to show the visual on the app
against a request submitted to controller (Quick and Choo 2018). The voice control is the input
medium. It allow the owner to control the device using voice input. Taken as an example, if TV
is connected to smart controller then by just talking to the controller, owner can watch TV.
2.1 Processes and Frameworks for Interaction Design
User Centered Design: The user centered design focuses on the user. It is a set of
processes and at the center of all the processes remains the user. In user centered design, the final
product is designed considering the requirement, feedback and objectives of the user. User
centered design is famous of improving the user experience. As the main focus remains on the
user, the proposed system’s goals, tasks and user flows are based on user requirements
(Witteman et al. 2105). If the customer experience is the primary goal of the system, then user
centered design can be the best choice. The principles of user centered design are as following.
i. Task and user requirements are clearly identified
ii. The system requirements and system design is developed based on user feedback
iii. Design processes have to follow rules of iteration
iv. Many development activities must be associated with user centered design
gestures and more. The connected smart devices are extremely dynamic because controller can
give command to various devices to accomplish one task (Fernandes, Jung and Prakash 2016).
Taken as an example, if owner commands the controller to switch off all the fans and lights, then
controller commands all the fans and lights separately to complete this one task.
The sync or synchronization is that many devices are connect with each other in the same
state. If controller device and mobile application is synced then both these things can have the
same data at a given point of time. It can allow the smart device to show the visual on the app
against a request submitted to controller (Quick and Choo 2018). The voice control is the input
medium. It allow the owner to control the device using voice input. Taken as an example, if TV
is connected to smart controller then by just talking to the controller, owner can watch TV.
2.1 Processes and Frameworks for Interaction Design
User Centered Design: The user centered design focuses on the user. It is a set of
processes and at the center of all the processes remains the user. In user centered design, the final
product is designed considering the requirement, feedback and objectives of the user. User
centered design is famous of improving the user experience. As the main focus remains on the
user, the proposed system’s goals, tasks and user flows are based on user requirements
(Witteman et al. 2105). If the customer experience is the primary goal of the system, then user
centered design can be the best choice. The principles of user centered design are as following.
i. Task and user requirements are clearly identified
ii. The system requirements and system design is developed based on user feedback
iii. Design processes have to follow rules of iteration
iv. Many development activities must be associated with user centered design
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

4HUMAN COMPUTER INTERACTION AND DESIGN
The main elements of user centered design can be visibility, legibility, accessibility and
language. In order to complete user centered design, first of all persona of potential customer is
designed. Then the scenario of completing various processes through the application is designed
(Lyon and Koerner 2016). Finally the use cases of the proposed application is developed to
identify the interaction between user and system.
Goal Directed Design: Goal directed design can be considered as the extension of the
user centered design. Its purpose is to provide solution for the situations where individual users
of the final system express a desire for different things. There are total three phases in the goal
directed design such as investigation phase, framework phase and design and development
phase. The investigation stage has a research process which is done for collecting business and
user requirements (Syahroni and Santoso 2018). Based on the user requirements and business
requirements the persona and work flows are created respectively. In goal directed design,
personas are extended to create primary personas. In primary persona different needs for same
role are prevented. Based on all the above data, the system requirements are finally identified.
Based on a specific need, the persona is developed. In the framework phase, the data and
functional elements of the system is created. The design of the interface is done based on
principles, patterns and practices (Jones et al. 2017). Based on the identified information, the
coding of the application begins.
Participatory Design: Participatory Design is a traditional design approach. The
Participatory Design concentrate on the users who is directly affected by the proposed final
system. Various clients and professionals from same industry is hired in the Participatory
Design. The users will be involved passively in the implementation project. The Participatory
Design focuses on the outcome of every decision extensively (Smyth et al. 2018). Only after
The main elements of user centered design can be visibility, legibility, accessibility and
language. In order to complete user centered design, first of all persona of potential customer is
designed. Then the scenario of completing various processes through the application is designed
(Lyon and Koerner 2016). Finally the use cases of the proposed application is developed to
identify the interaction between user and system.
Goal Directed Design: Goal directed design can be considered as the extension of the
user centered design. Its purpose is to provide solution for the situations where individual users
of the final system express a desire for different things. There are total three phases in the goal
directed design such as investigation phase, framework phase and design and development
phase. The investigation stage has a research process which is done for collecting business and
user requirements (Syahroni and Santoso 2018). Based on the user requirements and business
requirements the persona and work flows are created respectively. In goal directed design,
personas are extended to create primary personas. In primary persona different needs for same
role are prevented. Based on all the above data, the system requirements are finally identified.
Based on a specific need, the persona is developed. In the framework phase, the data and
functional elements of the system is created. The design of the interface is done based on
principles, patterns and practices (Jones et al. 2017). Based on the identified information, the
coding of the application begins.
Participatory Design: Participatory Design is a traditional design approach. The
Participatory Design concentrate on the users who is directly affected by the proposed final
system. Various clients and professionals from same industry is hired in the Participatory
Design. The users will be involved passively in the implementation project. The Participatory
Design focuses on the outcome of every decision extensively (Smyth et al. 2018). Only after

5HUMAN COMPUTER INTERACTION AND DESIGN
being approved as valuable, the ideas will be implemented in the project. The Participatory
Design put its focus on what advantages can be gained from the community. Each time people
will provide something positive, this method will make full utilization of the opportunity.
Selection: From the above description it is clear that all the interaction design
frameworks are very powerful and can be best for specific situations. Selecting the best suited
interaction framework is based on what kind of project is the proposed one and what kind of
interaction is required. The proposed smart home device project is a complex project. Many user
sensitive user interaction will be present in the system. The device needs to good enough to
support needs of various users accurately. As per the description of the project needs, the goal
oriented framework can be the best suited framework. The proposed framework can allow the
supermarket to provide personalized experiences to its customers.
2.2 Cognitive Psychology:
Cognitive psychology can be considered as the method through which users understand
and analyze the information as well as interact with a device. It depends on their mental ability to
perception, think, learn, memory, remember, perceive and reason (Douglas et al. 2017).
Cognitive psychology can be categorized into four different categories such as experimental
cognitive psychology, computer modeling, cognitive neuroscience and cognitive
neuropsychology.
Application of cognitive neuropsychology in human computer interaction can be done
based on the following theories.
i. Abstract Theory: The abstract theory is based on the idea of human nature of
reasoning using logical rules which can applied to any domain of knowledge.
being approved as valuable, the ideas will be implemented in the project. The Participatory
Design put its focus on what advantages can be gained from the community. Each time people
will provide something positive, this method will make full utilization of the opportunity.
Selection: From the above description it is clear that all the interaction design
frameworks are very powerful and can be best for specific situations. Selecting the best suited
interaction framework is based on what kind of project is the proposed one and what kind of
interaction is required. The proposed smart home device project is a complex project. Many user
sensitive user interaction will be present in the system. The device needs to good enough to
support needs of various users accurately. As per the description of the project needs, the goal
oriented framework can be the best suited framework. The proposed framework can allow the
supermarket to provide personalized experiences to its customers.
2.2 Cognitive Psychology:
Cognitive psychology can be considered as the method through which users understand
and analyze the information as well as interact with a device. It depends on their mental ability to
perception, think, learn, memory, remember, perceive and reason (Douglas et al. 2017).
Cognitive psychology can be categorized into four different categories such as experimental
cognitive psychology, computer modeling, cognitive neuroscience and cognitive
neuropsychology.
Application of cognitive neuropsychology in human computer interaction can be done
based on the following theories.
i. Abstract Theory: The abstract theory is based on the idea of human nature of
reasoning using logical rules which can applied to any domain of knowledge.
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

6HUMAN COMPUTER INTERACTION AND DESIGN
This theory can be applied to the proposed system through navigation approach
(Kallergi et al. 2018). The user will be able to communicate with the system using
device and application simultaneously without any confusion because real world
hints and sequence processes will be used.
ii. Transference: It is referred to the expectation of a potential user’s behavior for an
interface based on past experiences of the user. This theory is significant in terms
of system’s learnability quality. The user will be able to realize what to be done
next to complete a process much faster if conventional interactions are included.
This is why the proposed system will have a voice recognition technology that
will allow user to interact with the system (Clemmensen, Kaptelinin and Nardi
2016). The voice communication will follow the flow of communication used in
IOs or Google.
iii. Limitation of Motor System: The humans are not capable of completing more
than one task simultaneously. The system must focus on how the tasks will be
sequenced so that it is not visible like system is forcing the user to do multitasking
(Kumar and Kumar 2016). In order to accomplish this, the system will record user
behavior and make various decisions. The system only confirm the decision from
the user.
2.3 Interaction Design Theory:
Interaction Mode: For a system the interaction mode refers to how the user will interact
or communicate with the system. For desktop applications, the primary interaction mode is using
mouse and keyboard. For smart phone devices, the mode is touch. The applications developed
for mobile devices, allows the users to touch on different sections of screen and communicate.
This theory can be applied to the proposed system through navigation approach
(Kallergi et al. 2018). The user will be able to communicate with the system using
device and application simultaneously without any confusion because real world
hints and sequence processes will be used.
ii. Transference: It is referred to the expectation of a potential user’s behavior for an
interface based on past experiences of the user. This theory is significant in terms
of system’s learnability quality. The user will be able to realize what to be done
next to complete a process much faster if conventional interactions are included.
This is why the proposed system will have a voice recognition technology that
will allow user to interact with the system (Clemmensen, Kaptelinin and Nardi
2016). The voice communication will follow the flow of communication used in
IOs or Google.
iii. Limitation of Motor System: The humans are not capable of completing more
than one task simultaneously. The system must focus on how the tasks will be
sequenced so that it is not visible like system is forcing the user to do multitasking
(Kumar and Kumar 2016). In order to accomplish this, the system will record user
behavior and make various decisions. The system only confirm the decision from
the user.
2.3 Interaction Design Theory:
Interaction Mode: For a system the interaction mode refers to how the user will interact
or communicate with the system. For desktop applications, the primary interaction mode is using
mouse and keyboard. For smart phone devices, the mode is touch. The applications developed
for mobile devices, allows the users to touch on different sections of screen and communicate.
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

7HUMAN COMPUTER INTERACTION AND DESIGN
The user will only be allowed to communicate with the system through the used modes. If the
application does not support touch then it is not possible to use the system in smart phone
devices. Another emerging and significant mode of interaction is voice communication. Many
smart phone devices now a days supports voice recognition (Lopes et al. 2015). Many hardware
devices such as smart home appliances also support voice mode of communication. The
proposed application will extensively use the voice communication mode for interaction. The
voice mode will be the primary interaction mode for the system. The voice mode will be
supported in both the smart device and synced mobile application. The synced feature will allow
the user to complete voice communication in both the application and device simultaneously.
The user can start communication through device and end it over the phone application because
every communication will be synced (Ferrari and Aquino 2016).
Interaction Type: There are four types of interactions in the HCI approach such as
instructing, conversing, manipulating and exploring. Instructing is when the system will inform
the user about something. It can be a form of daily update or status of chosen product or any
other information. Conversation is can be defined as when system is carrying out a general
communication which does not have an immediate effect but allows system to understand users’
behavior. Manipulate type of interaction will be the most important interaction type for the
proposed system. In this interaction type, the system will manipulate the user buying patterns
like a salesman would do (Lazar, Feng and Hochheiser 2017). The application will always
provide alterative suggestions, best value products over desired ones, manipulate the user to buy
new products and many more. The last point is exploring. Exploring is the interaction type which
enable user to discover the application environment. User can explore application from physical
or virtual space.
The user will only be allowed to communicate with the system through the used modes. If the
application does not support touch then it is not possible to use the system in smart phone
devices. Another emerging and significant mode of interaction is voice communication. Many
smart phone devices now a days supports voice recognition (Lopes et al. 2015). Many hardware
devices such as smart home appliances also support voice mode of communication. The
proposed application will extensively use the voice communication mode for interaction. The
voice mode will be the primary interaction mode for the system. The voice mode will be
supported in both the smart device and synced mobile application. The synced feature will allow
the user to complete voice communication in both the application and device simultaneously.
The user can start communication through device and end it over the phone application because
every communication will be synced (Ferrari and Aquino 2016).
Interaction Type: There are four types of interactions in the HCI approach such as
instructing, conversing, manipulating and exploring. Instructing is when the system will inform
the user about something. It can be a form of daily update or status of chosen product or any
other information. Conversation is can be defined as when system is carrying out a general
communication which does not have an immediate effect but allows system to understand users’
behavior. Manipulate type of interaction will be the most important interaction type for the
proposed system. In this interaction type, the system will manipulate the user buying patterns
like a salesman would do (Lazar, Feng and Hochheiser 2017). The application will always
provide alterative suggestions, best value products over desired ones, manipulate the user to buy
new products and many more. The last point is exploring. Exploring is the interaction type which
enable user to discover the application environment. User can explore application from physical
or virtual space.

8HUMAN COMPUTER INTERACTION AND DESIGN
3. Design Process:
3.1 Interaction Design Research:
The first thing done in the system interaction design process is collecting the user and
business requirements. The user and business requirements are extremely important for the
system development. It is because, every functionality of the system will be based on what have
been found in the requirement collection task. There are various ways of collecting data such as
interview, questionnaire, document analysis, observation, study external organization data and
many more. In the proposed project, interview, questionnaire, document analysis, these three
data gathering techniques has been used. The interview was extremely assisting in terms of
collecting quality data. The questionnaire allowed collection vast amount of data from many
participants in a short span of time. However, the business requirements were not clear from the
findings of these two techniques. That is why the third one, document analysis was included into
the interaction design process. This process concentrated on how the business take input, process
input data and generate output data. Using all the three techniques, complementing each other, it
has been found that supermarket wants to manipulate user’s buying patterns and create more
sale. On the other hand, the user need a handy companion to remember purchase lists, inform
when something need to be purchased and provide overview of a product that user wants to buy.
However, the user and supermarket both want a new application that can incorporate all the
conventional online retail features but can perform as an advanced unique piece of technology.
Based on the user requirements, few personas were created. These personas provided an
overview of what the user behavior is and what the user needs from the system. However, the
user suggestions must be based on personal buying patterns and user must customize it. That is
why few main personas were created. These main personas provided an in-depth understanding
3. Design Process:
3.1 Interaction Design Research:
The first thing done in the system interaction design process is collecting the user and
business requirements. The user and business requirements are extremely important for the
system development. It is because, every functionality of the system will be based on what have
been found in the requirement collection task. There are various ways of collecting data such as
interview, questionnaire, document analysis, observation, study external organization data and
many more. In the proposed project, interview, questionnaire, document analysis, these three
data gathering techniques has been used. The interview was extremely assisting in terms of
collecting quality data. The questionnaire allowed collection vast amount of data from many
participants in a short span of time. However, the business requirements were not clear from the
findings of these two techniques. That is why the third one, document analysis was included into
the interaction design process. This process concentrated on how the business take input, process
input data and generate output data. Using all the three techniques, complementing each other, it
has been found that supermarket wants to manipulate user’s buying patterns and create more
sale. On the other hand, the user need a handy companion to remember purchase lists, inform
when something need to be purchased and provide overview of a product that user wants to buy.
However, the user and supermarket both want a new application that can incorporate all the
conventional online retail features but can perform as an advanced unique piece of technology.
Based on the user requirements, few personas were created. These personas provided an
overview of what the user behavior is and what the user needs from the system. However, the
user suggestions must be based on personal buying patterns and user must customize it. That is
why few main personas were created. These main personas provided an in-depth understanding
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

9HUMAN COMPUTER INTERACTION AND DESIGN
how the system be used to support different dynamic needs of the customer. Many personas also
defined that user need to communicate to the device directly or through an application. It is not
possible by the user to carry the device everywhere. Because of this, it is proposed that the
device and mobile app must be synced. Some personas mentioned that they are frustrated
because they cannot see the products when a voice communication device is used. In order to
solve this issue, it is proposed that the mobile app will show all the products before confirming
order or the user even can see the products when they add them to cart. In order to eliminate the
risk of integrating multitasking scenario, the system will prevent the user to use the application
while commanding the device over voice command. The application will only show the products
or similar data on the screen related to communication.
The user will be able to realize what to be done next to complete a process much faster if
conventional interactions are included. This is why the proposed system will have a voice
recognition technology that will allow user to interact with the system. The voice communication
will follow the flow of communication used in IOs or Google. The system must focus on how the
tasks will be sequenced so that it is not visible like system is forcing the user to do multitasking.
In order to accomplish this, the system will record user behavior and make various decisions.
The system only confirm the decision from the user.
3.2 Conceptual Design:
The concept of the proposed system will be provided in a brief way. The system will
have two interfaces. The first is the device that communicate through voice and other one is
smart phone application which communicates through touch. The main device will have a
speaker and voice input sensor. These two i/o devices will be connected to the micro controller.
It will have a Bluetooth and wireless module to connect to mobile and internet. The sync of data
how the system be used to support different dynamic needs of the customer. Many personas also
defined that user need to communicate to the device directly or through an application. It is not
possible by the user to carry the device everywhere. Because of this, it is proposed that the
device and mobile app must be synced. Some personas mentioned that they are frustrated
because they cannot see the products when a voice communication device is used. In order to
solve this issue, it is proposed that the mobile app will show all the products before confirming
order or the user even can see the products when they add them to cart. In order to eliminate the
risk of integrating multitasking scenario, the system will prevent the user to use the application
while commanding the device over voice command. The application will only show the products
or similar data on the screen related to communication.
The user will be able to realize what to be done next to complete a process much faster if
conventional interactions are included. This is why the proposed system will have a voice
recognition technology that will allow user to interact with the system. The voice communication
will follow the flow of communication used in IOs or Google. The system must focus on how the
tasks will be sequenced so that it is not visible like system is forcing the user to do multitasking.
In order to accomplish this, the system will record user behavior and make various decisions.
The system only confirm the decision from the user.
3.2 Conceptual Design:
The concept of the proposed system will be provided in a brief way. The system will
have two interfaces. The first is the device that communicate through voice and other one is
smart phone application which communicates through touch. The main device will have a
speaker and voice input sensor. These two i/o devices will be connected to the micro controller.
It will have a Bluetooth and wireless module to connect to mobile and internet. The sync of data
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

10HUMAN COMPUTER INTERACTION AND DESIGN
can be done using both the Bluetooth and internet. The system will automatically chose the mode
of communication with the mobile based on the distance between two. The main focus is on the
mobile device interaction. The device will have a login page. After login is successful, the user
will connect to device manually for the first time. Later every time the connection between will
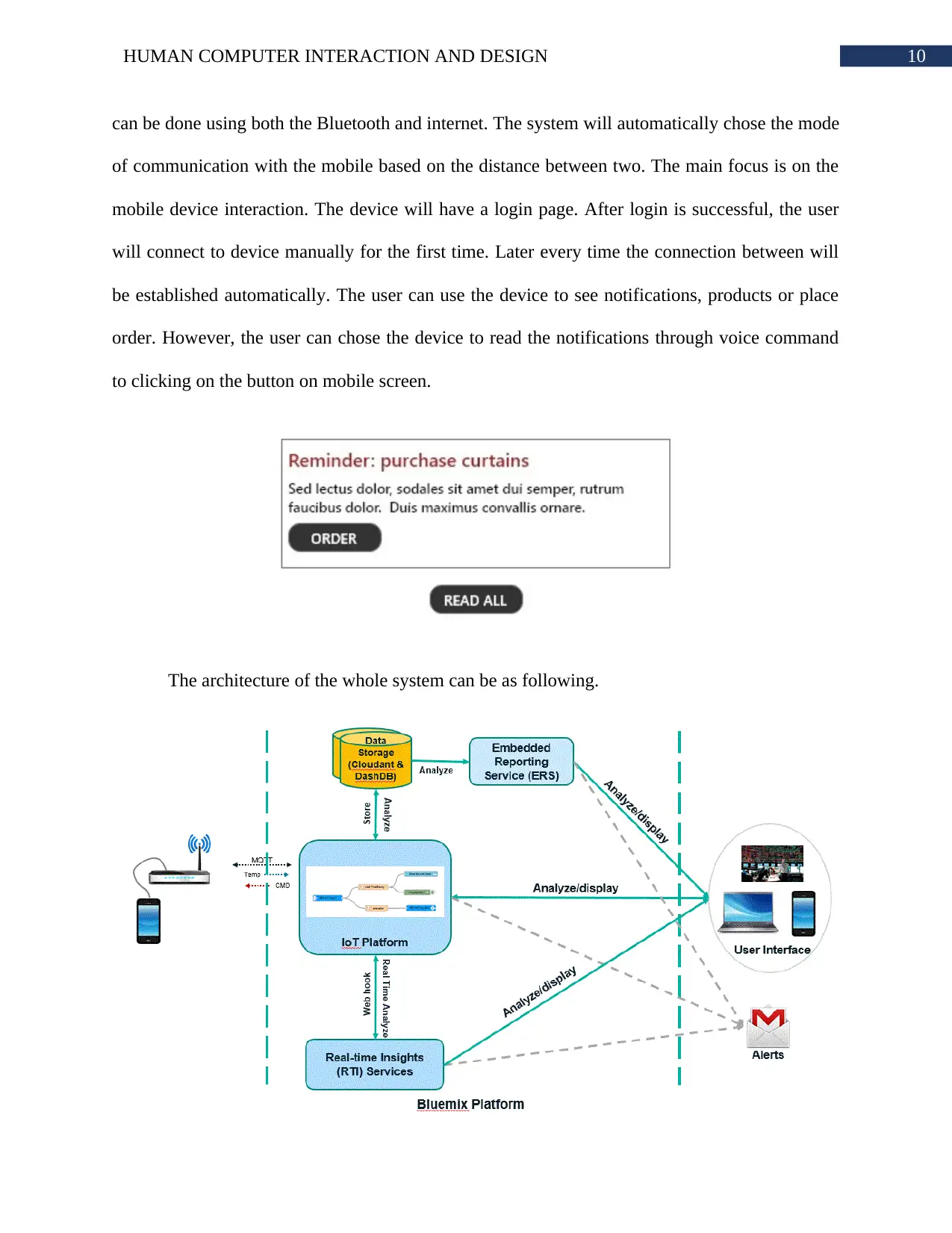
be established automatically. The user can use the device to see notifications, products or place
order. However, the user can chose the device to read the notifications through voice command
to clicking on the button on mobile screen.
The architecture of the whole system can be as following.
can be done using both the Bluetooth and internet. The system will automatically chose the mode
of communication with the mobile based on the distance between two. The main focus is on the
mobile device interaction. The device will have a login page. After login is successful, the user
will connect to device manually for the first time. Later every time the connection between will
be established automatically. The user can use the device to see notifications, products or place
order. However, the user can chose the device to read the notifications through voice command
to clicking on the button on mobile screen.
The architecture of the whole system can be as following.

11HUMAN COMPUTER INTERACTION AND DESIGN
Though the above diagram is not the exact architecture but it can be taken as a reference.
Summary of Prototype: The prototype will have a login, home, voice communication and
product overview page. The user wants to see the product before purchasing it. The product will
appear on the screen as soon as user ask the device to select the product. The user has to confirm
the product after it appears on screen to order it. The mobile application will show notifications
to the user on the screen. The user can chose to hear the notifications over the device. Each
interaction designed for touch can also be performed using voice communication. Each time,
user will communicate with the system through voice command, every sentence and its response
will be visible on the screen. If the user is on another room then same communication can be
continued over the phone.
Though the above diagram is not the exact architecture but it can be taken as a reference.
Summary of Prototype: The prototype will have a login, home, voice communication and
product overview page. The user wants to see the product before purchasing it. The product will
appear on the screen as soon as user ask the device to select the product. The user has to confirm
the product after it appears on screen to order it. The mobile application will show notifications
to the user on the screen. The user can chose to hear the notifications over the device. Each
interaction designed for touch can also be performed using voice communication. Each time,
user will communicate with the system through voice command, every sentence and its response
will be visible on the screen. If the user is on another room then same communication can be
continued over the phone.
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide
1 out of 20
Related Documents
Your All-in-One AI-Powered Toolkit for Academic Success.
+13062052269
info@desklib.com
Available 24*7 on WhatsApp / Email
![[object Object]](/_next/static/media/star-bottom.7253800d.svg)
Unlock your academic potential
Copyright © 2020–2026 A2Z Services. All Rights Reserved. Developed and managed by ZUCOL.




