Macleay College IDE214 Interaction Design Report: UI Framework
VerifiedAdded on 2022/08/20
|11
|1152
|9
Report
AI Summary
This report focuses on an interaction design project, specifically addressing the development of a user interface (UI) framework for a responsive website. The report begins by identifying a user need related to an airline company's website, highlighting issues with online payment and account management. Insights are then derived to address these issues, proposing the integration of a payment portal and enhanced user account features. The core of the report lies in the design section, which utilizes wireframe prototypes to illustrate the user journey, from ticket availability checks to booking confirmations, including payment integration via card and PayPal. These wireframes depict key interfaces such as the homepage, login page, registration, passenger addition, payment, and booking confirmation pages. The report concludes by emphasizing the benefits of the proposed payment module and the user-friendly experience facilitated by the wireframes. The report references relevant literature on UI design and user experience to support its findings. The assignment was completed as part of the IDE214 course at Macleay College.

Running head: INTERACTION DESIGN
INTERACTION DESIGN
Name of student
Name of university
Author’s note:
INTERACTION DESIGN
Name of student
Name of university
Author’s note:
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

1
INTERACTION DESIGN
Table of Contents
Introduction....................................................................................................................2
User need........................................................................................................................2
Insights...........................................................................................................................3
Design............................................................................................................................3
Conclusion......................................................................................................................9
References....................................................................................................................10
INTERACTION DESIGN
Table of Contents
Introduction....................................................................................................................2
User need........................................................................................................................2
Insights...........................................................................................................................3
Design............................................................................................................................3
Conclusion......................................................................................................................9
References....................................................................................................................10

2
INTERACTION DESIGN
Introduction
The implementation of the various kinds of technologies in the present business
scenario has led to the introduction of simplified methods of doing business. This report
intends to analyse a user need and then gain the proper insights for improving the interaction
of the user on the website. A brief discussion of the client and the client needs has been
provided in this report. The insights of solving the problem has been discovered that would
help in ensuring that the interaction with the website is done easily by the user. The user
journey has been depicted using the wireframe prototypes that illustrates how the system
would be interacted with.
User need
The user Brian J. Noel is a frequent user of the airline company website and purchases
the tickets from BFJ airline. It has been observed that the user needs to login into the website
and then make the booking of tickets according to their preferences depending on the
availability of the tickets in the company. The company provides the users with the
functionality of saving the details of all the tickets booked in their account but the main
aspect that is not provided by the airline is the availability of making the online transactions.
The users are needed to make the booking of tickets and then collect the ticket from the
airport after making the payment for the tickets that have been booked. It does not simplify
the task of booking tickets and the user has to wait for significant time in the queue in airport
for collecting the tickets. The airline also does not provide the users to edit any details in their
personal account and no updating could be done to the information that has been provided
during the registration of the users.
INTERACTION DESIGN
Introduction
The implementation of the various kinds of technologies in the present business
scenario has led to the introduction of simplified methods of doing business. This report
intends to analyse a user need and then gain the proper insights for improving the interaction
of the user on the website. A brief discussion of the client and the client needs has been
provided in this report. The insights of solving the problem has been discovered that would
help in ensuring that the interaction with the website is done easily by the user. The user
journey has been depicted using the wireframe prototypes that illustrates how the system
would be interacted with.
User need
The user Brian J. Noel is a frequent user of the airline company website and purchases
the tickets from BFJ airline. It has been observed that the user needs to login into the website
and then make the booking of tickets according to their preferences depending on the
availability of the tickets in the company. The company provides the users with the
functionality of saving the details of all the tickets booked in their account but the main
aspect that is not provided by the airline is the availability of making the online transactions.
The users are needed to make the booking of tickets and then collect the ticket from the
airport after making the payment for the tickets that have been booked. It does not simplify
the task of booking tickets and the user has to wait for significant time in the queue in airport
for collecting the tickets. The airline also does not provide the users to edit any details in their
personal account and no updating could be done to the information that has been provided
during the registration of the users.
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

3
INTERACTION DESIGN
Insights
The insight that could be developed for mitigating the issues faced by the user is the
development of the payment page in the airline company that would allow the users to make
the appropriate payments for the booking they have made. The company would be gaining
significant increase in revenue as the payment portal of the company would help in increasing
the customer attraction and allow more and more customers to make the booking of tickets in
the company.
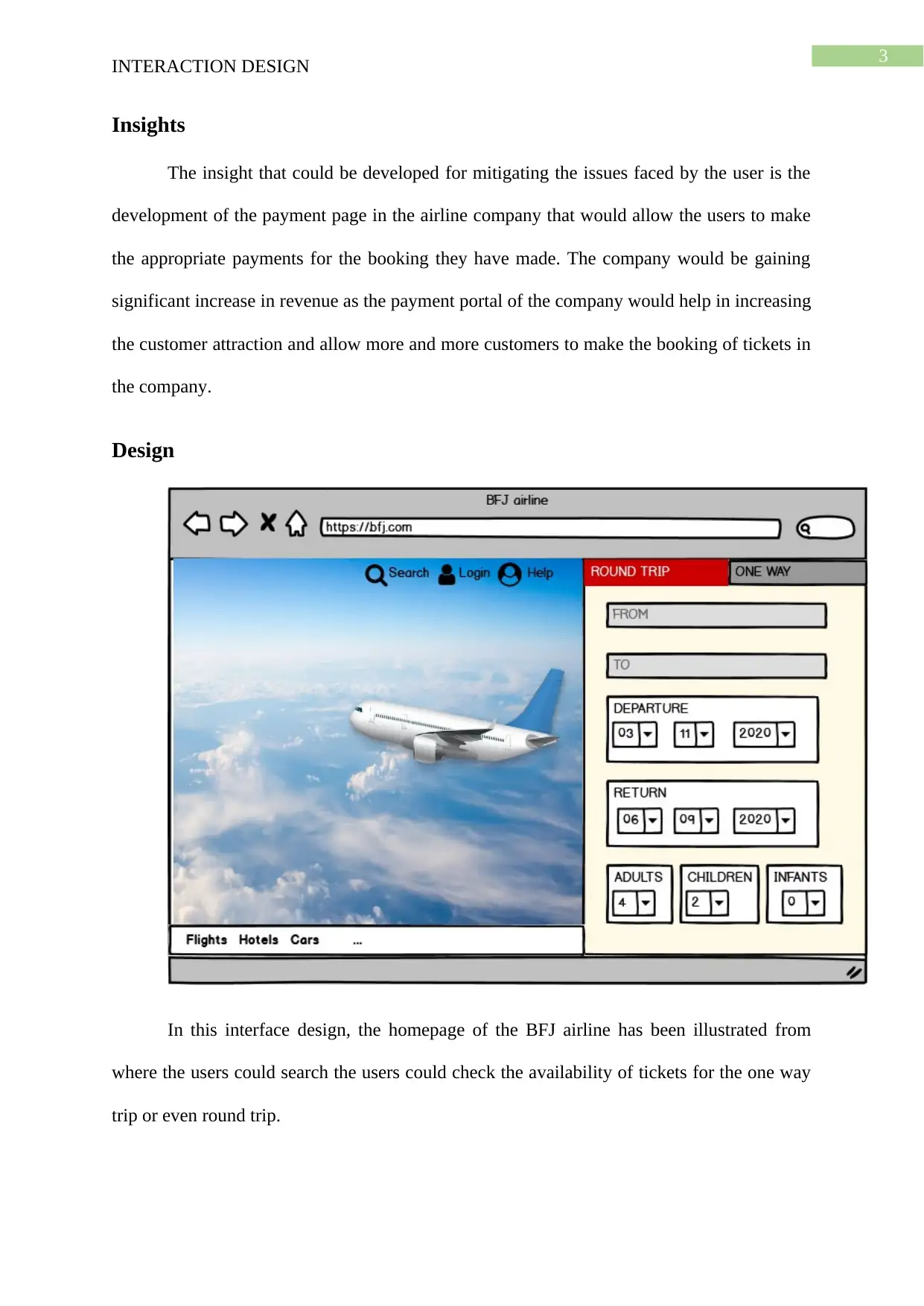
Design
In this interface design, the homepage of the BFJ airline has been illustrated from
where the users could search the users could check the availability of tickets for the one way
trip or even round trip.
INTERACTION DESIGN
Insights
The insight that could be developed for mitigating the issues faced by the user is the
development of the payment page in the airline company that would allow the users to make
the appropriate payments for the booking they have made. The company would be gaining
significant increase in revenue as the payment portal of the company would help in increasing
the customer attraction and allow more and more customers to make the booking of tickets in
the company.
Design
In this interface design, the homepage of the BFJ airline has been illustrated from
where the users could search the users could check the availability of tickets for the one way
trip or even round trip.
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

4
INTERACTION DESIGN
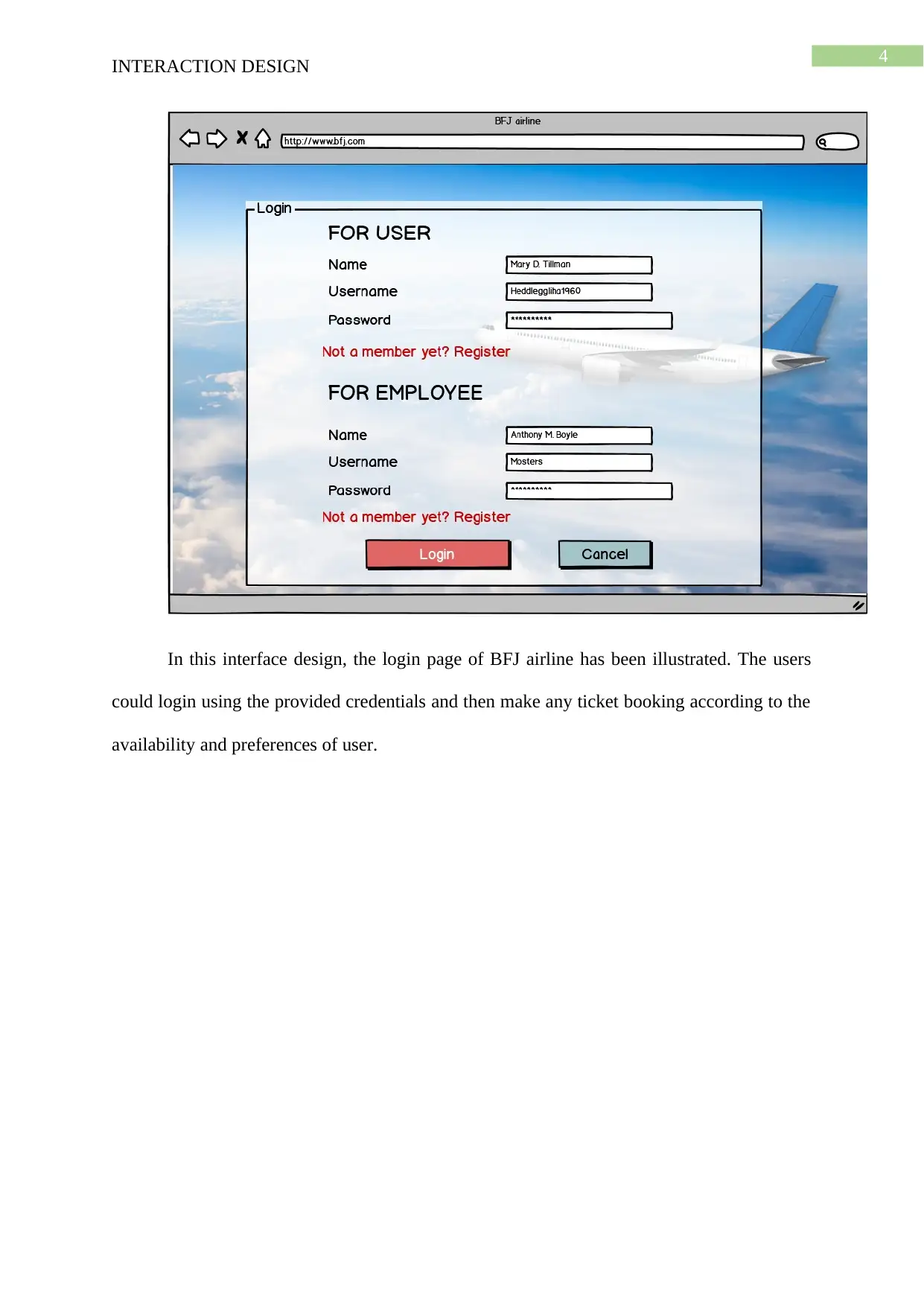
In this interface design, the login page of BFJ airline has been illustrated. The users
could login using the provided credentials and then make any ticket booking according to the
availability and preferences of user.
INTERACTION DESIGN
In this interface design, the login page of BFJ airline has been illustrated. The users
could login using the provided credentials and then make any ticket booking according to the
availability and preferences of user.

5
INTERACTION DESIGN
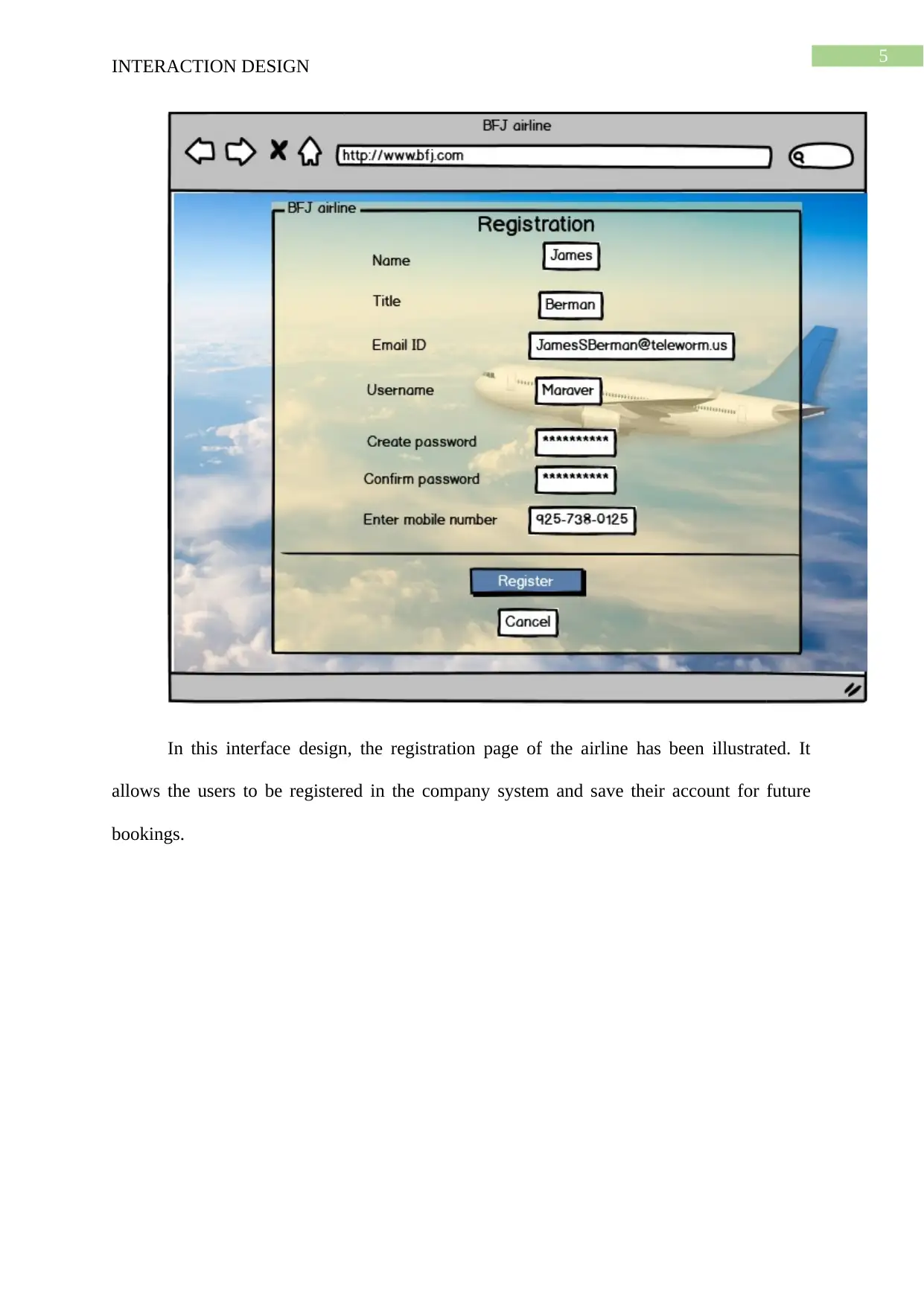
In this interface design, the registration page of the airline has been illustrated. It
allows the users to be registered in the company system and save their account for future
bookings.
INTERACTION DESIGN
In this interface design, the registration page of the airline has been illustrated. It
allows the users to be registered in the company system and save their account for future
bookings.
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

6
INTERACTION DESIGN
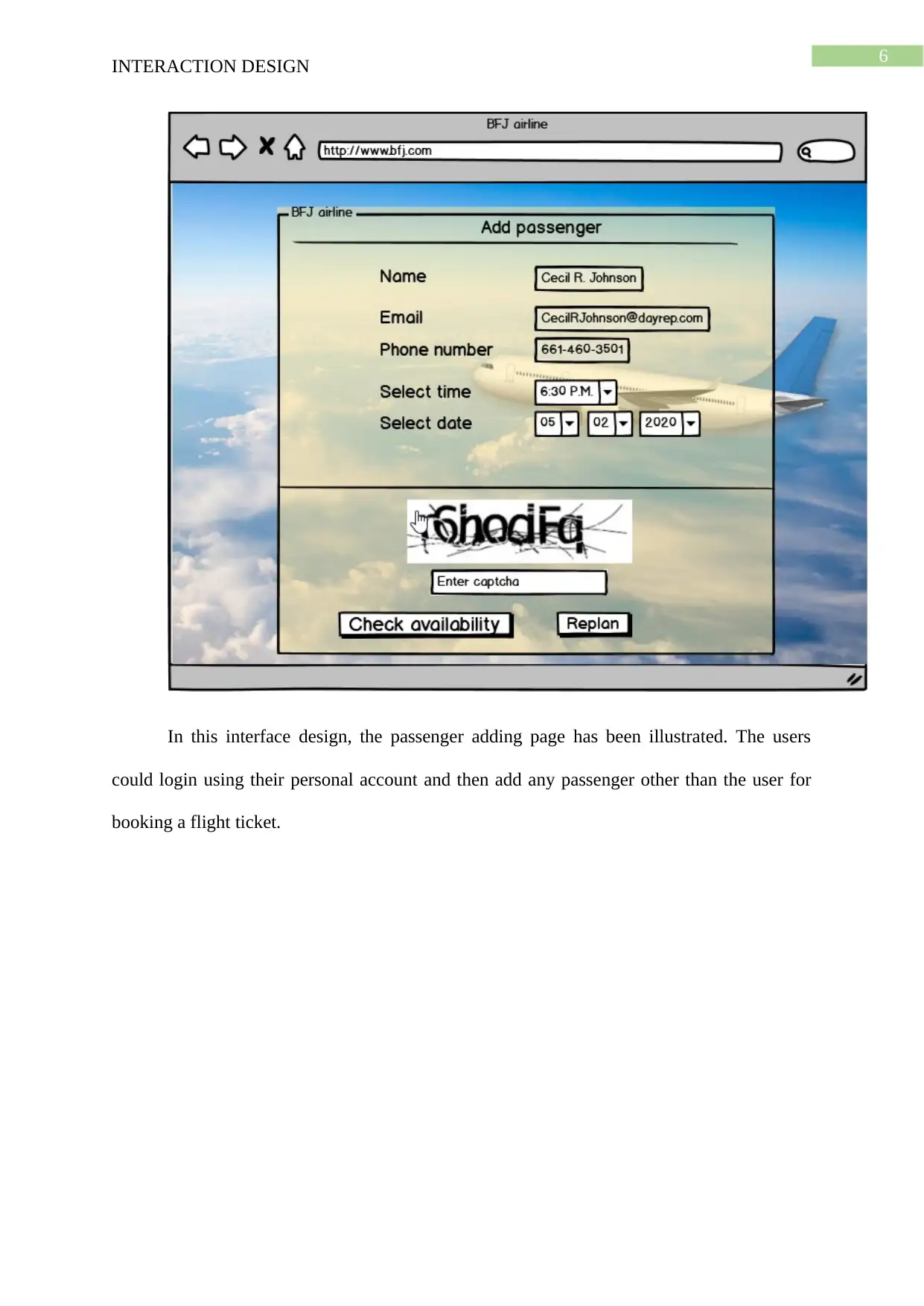
In this interface design, the passenger adding page has been illustrated. The users
could login using their personal account and then add any passenger other than the user for
booking a flight ticket.
INTERACTION DESIGN
In this interface design, the passenger adding page has been illustrated. The users
could login using their personal account and then add any passenger other than the user for
booking a flight ticket.
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

7
INTERACTION DESIGN
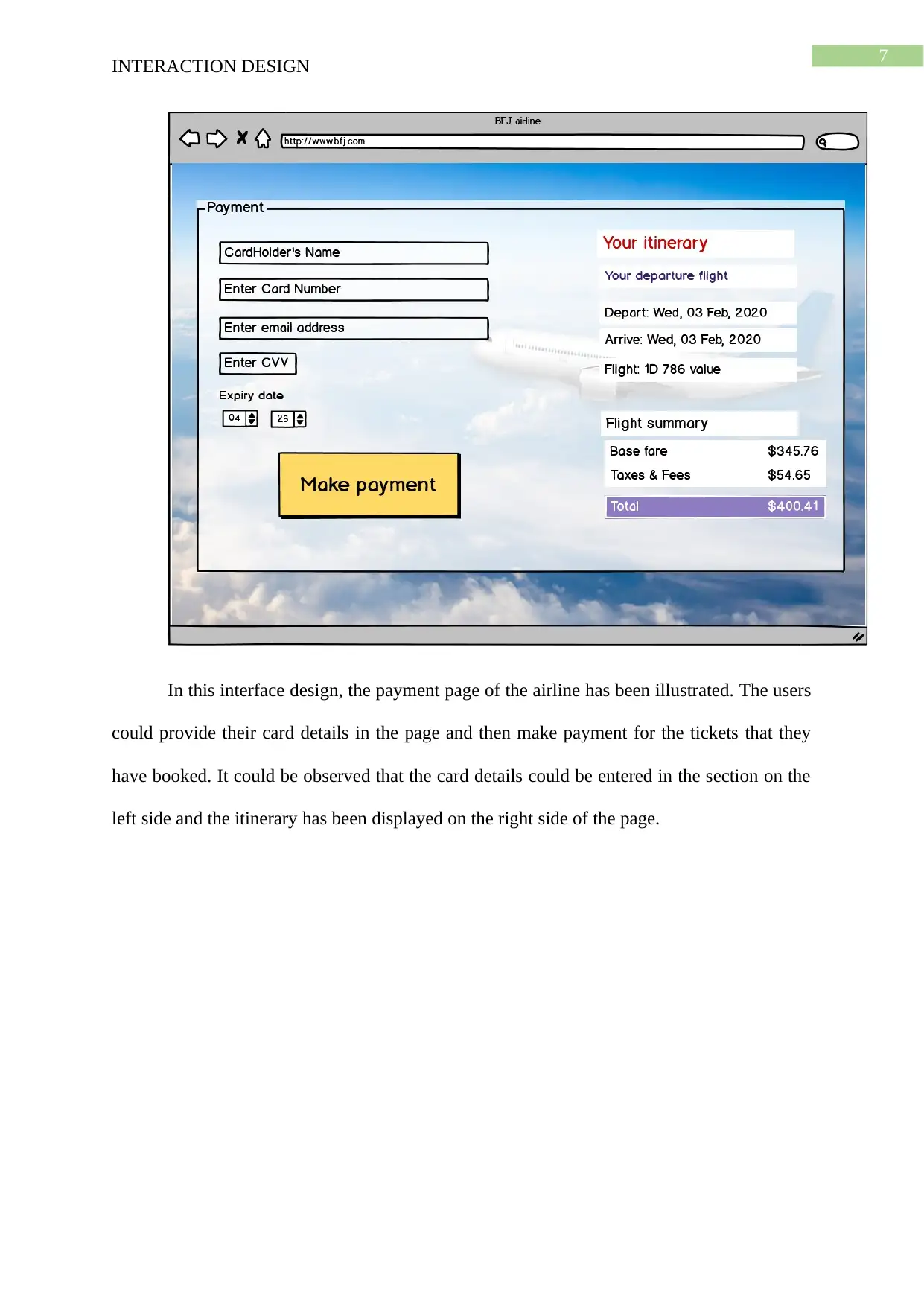
In this interface design, the payment page of the airline has been illustrated. The users
could provide their card details in the page and then make payment for the tickets that they
have booked. It could be observed that the card details could be entered in the section on the
left side and the itinerary has been displayed on the right side of the page.
INTERACTION DESIGN
In this interface design, the payment page of the airline has been illustrated. The users
could provide their card details in the page and then make payment for the tickets that they
have booked. It could be observed that the card details could be entered in the section on the
left side and the itinerary has been displayed on the right side of the page.

8
INTERACTION DESIGN
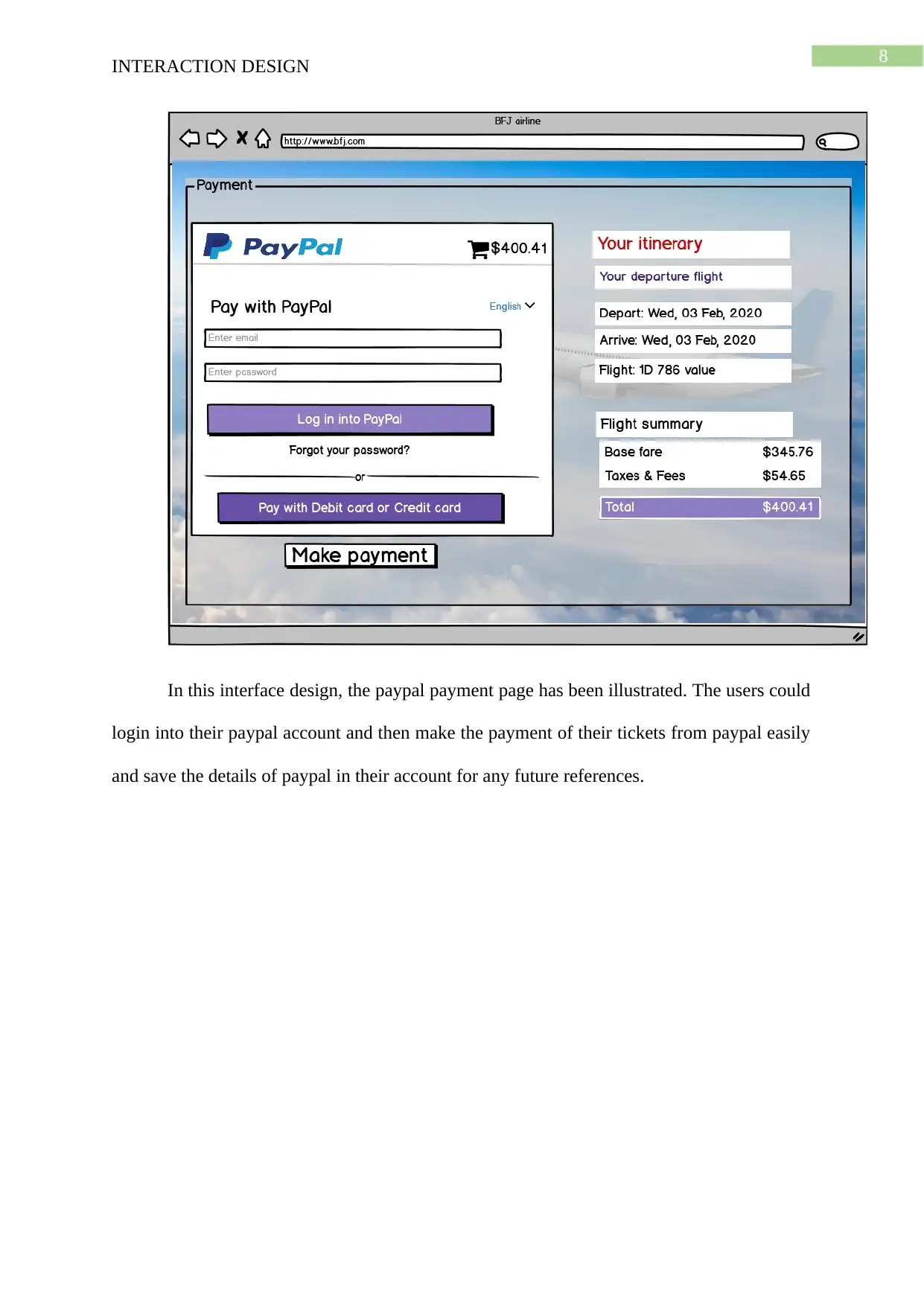
In this interface design, the paypal payment page has been illustrated. The users could
login into their paypal account and then make the payment of their tickets from paypal easily
and save the details of paypal in their account for any future references.
INTERACTION DESIGN
In this interface design, the paypal payment page has been illustrated. The users could
login into their paypal account and then make the payment of their tickets from paypal easily
and save the details of paypal in their account for any future references.
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

9
INTERACTION DESIGN
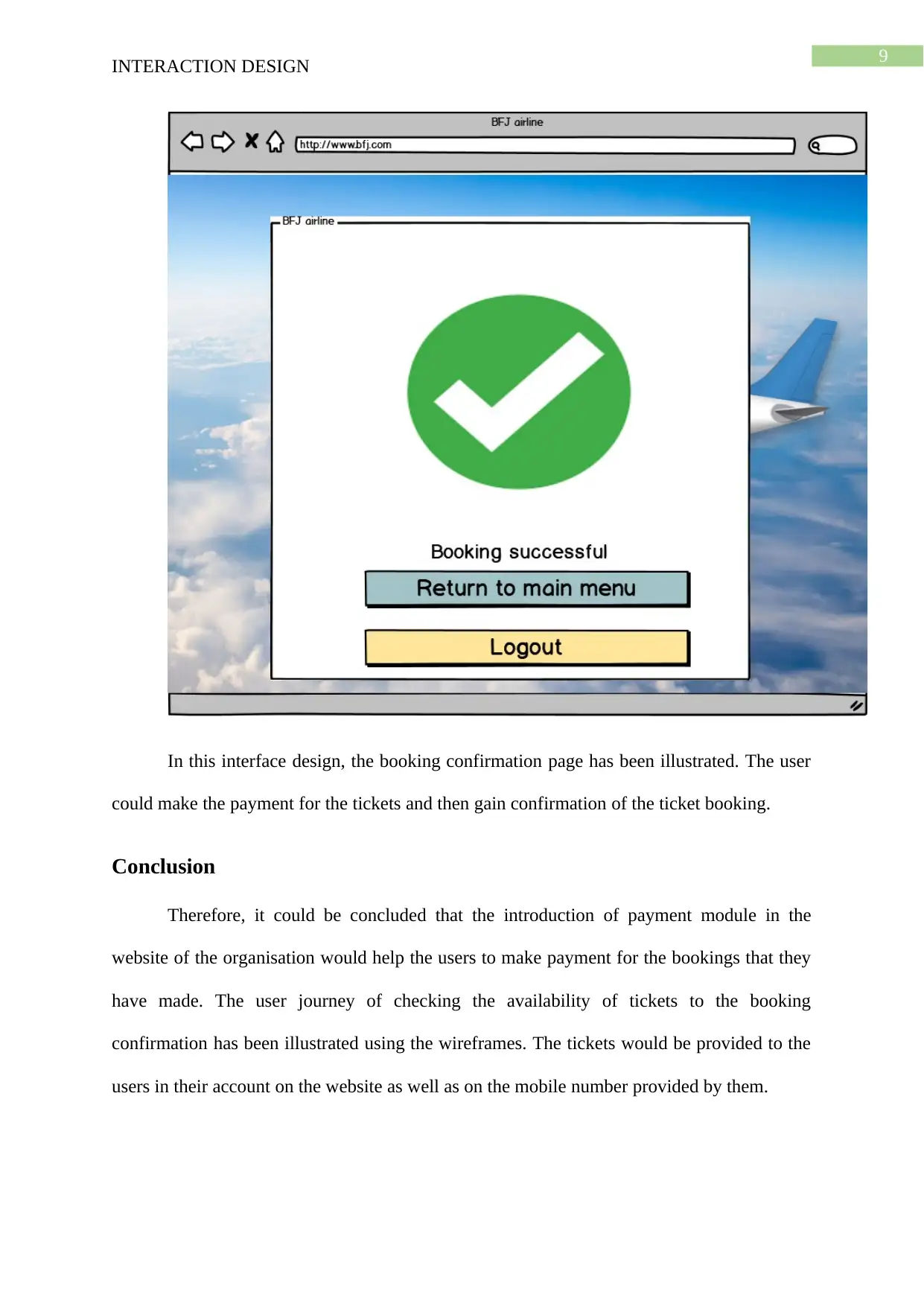
In this interface design, the booking confirmation page has been illustrated. The user
could make the payment for the tickets and then gain confirmation of the ticket booking.
Conclusion
Therefore, it could be concluded that the introduction of payment module in the
website of the organisation would help the users to make payment for the bookings that they
have made. The user journey of checking the availability of tickets to the booking
confirmation has been illustrated using the wireframes. The tickets would be provided to the
users in their account on the website as well as on the mobile number provided by them.
INTERACTION DESIGN
In this interface design, the booking confirmation page has been illustrated. The user
could make the payment for the tickets and then gain confirmation of the ticket booking.
Conclusion
Therefore, it could be concluded that the introduction of payment module in the
website of the organisation would help the users to make payment for the bookings that they
have made. The user journey of checking the availability of tickets to the booking
confirmation has been illustrated using the wireframes. The tickets would be provided to the
users in their account on the website as well as on the mobile number provided by them.
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

10
INTERACTION DESIGN
References
Chen, C., Su, T., Meng, G., Xing, Z. and Liu, Y., 2018, May. From UI design image to GUI
skeleton: a neural machine translator to bootstrap mobile GUI implementation.
In Proceedings of the 40th International Conference on Software Engineering (pp. 665-676).
Cheng, H.F., Yu, B., Fu, S., Zhao, J., Hecht, B., Konstan, J., Terveen, L., Yarosh, S. and Zhu,
H., 2019, June. Teaching UI design at global scales: A case study of the design of
collaborative capstone projects for MOOCs. In Proceedings of the Sixth (2019) ACM
Conference on Learning@ Scale (pp. 1-11).
Miraz, M.H., Excell, P.S. and Ali, M., 2016. User interface (UI) design issues for
multilingual users: a case study. Universal Access in the Information Society, 15(3), pp.431-
444.
Nguyen, T., Vu, P., Pham, H. and Nguyen, T., 2018, May. Deep learning UI design patterns
of mobile apps. In 2018 IEEE/ACM 40th International Conference on Software Engineering:
New Ideas and Emerging Technologies Results (ICSE-NIER) (pp. 65-68). IEEE.
Oulasvirta, A., 2017. User interface design with combinatorial
optimization. Computer, 50(1), pp.40-47.
Potluri, V., Grindeland, T., Froehlich, J.E. and Mankoff, J., 2019. AI-Assisted UI Design for
Blind and Low-Vision Creators. In the ASSETS'19 Workshop: AI Fairness for People with
Disabilities.
Sun, C., Hu, W. and Xu, D., 2019. Navigation modes, operation methods, observation scales
and background options in UI design for high learning performance in VR-based architectural
applications. Journal of Computational Design and Engineering, 6(2), pp.189-196.
INTERACTION DESIGN
References
Chen, C., Su, T., Meng, G., Xing, Z. and Liu, Y., 2018, May. From UI design image to GUI
skeleton: a neural machine translator to bootstrap mobile GUI implementation.
In Proceedings of the 40th International Conference on Software Engineering (pp. 665-676).
Cheng, H.F., Yu, B., Fu, S., Zhao, J., Hecht, B., Konstan, J., Terveen, L., Yarosh, S. and Zhu,
H., 2019, June. Teaching UI design at global scales: A case study of the design of
collaborative capstone projects for MOOCs. In Proceedings of the Sixth (2019) ACM
Conference on Learning@ Scale (pp. 1-11).
Miraz, M.H., Excell, P.S. and Ali, M., 2016. User interface (UI) design issues for
multilingual users: a case study. Universal Access in the Information Society, 15(3), pp.431-
444.
Nguyen, T., Vu, P., Pham, H. and Nguyen, T., 2018, May. Deep learning UI design patterns
of mobile apps. In 2018 IEEE/ACM 40th International Conference on Software Engineering:
New Ideas and Emerging Technologies Results (ICSE-NIER) (pp. 65-68). IEEE.
Oulasvirta, A., 2017. User interface design with combinatorial
optimization. Computer, 50(1), pp.40-47.
Potluri, V., Grindeland, T., Froehlich, J.E. and Mankoff, J., 2019. AI-Assisted UI Design for
Blind and Low-Vision Creators. In the ASSETS'19 Workshop: AI Fairness for People with
Disabilities.
Sun, C., Hu, W. and Xu, D., 2019. Navigation modes, operation methods, observation scales
and background options in UI design for high learning performance in VR-based architectural
applications. Journal of Computational Design and Engineering, 6(2), pp.189-196.
1 out of 11
Related Documents
Your All-in-One AI-Powered Toolkit for Academic Success.
+13062052269
info@desklib.com
Available 24*7 on WhatsApp / Email
![[object Object]](/_next/static/media/star-bottom.7253800d.svg)
Unlock your academic potential
Copyright © 2020–2026 A2Z Services. All Rights Reserved. Developed and managed by ZUCOL.




