ITC504 Assignment 1: Evaluating and Recommending UI for FARM App
VerifiedAdded on 2024/05/20
|45
|1384
|380
Project
AI Summary
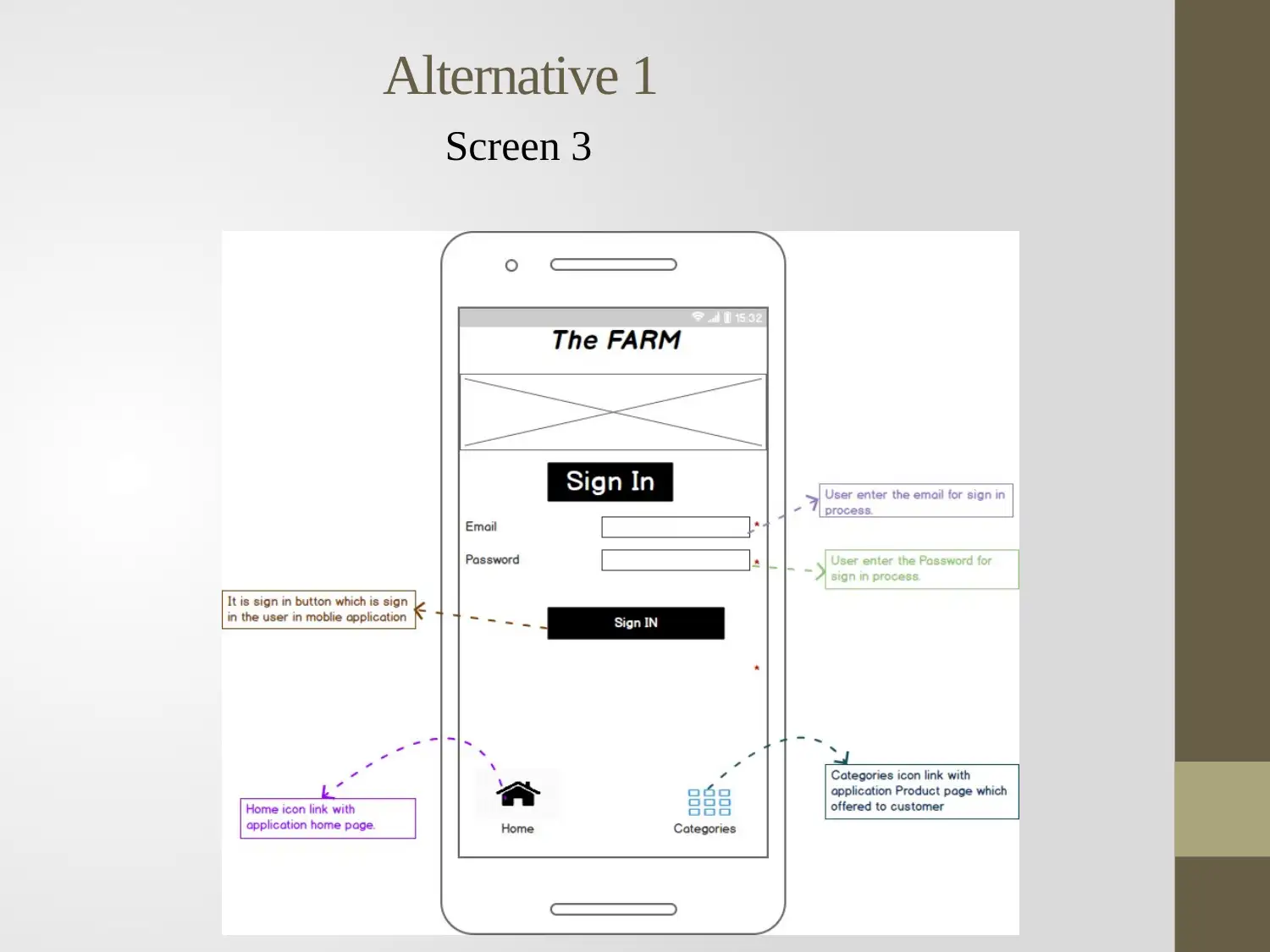
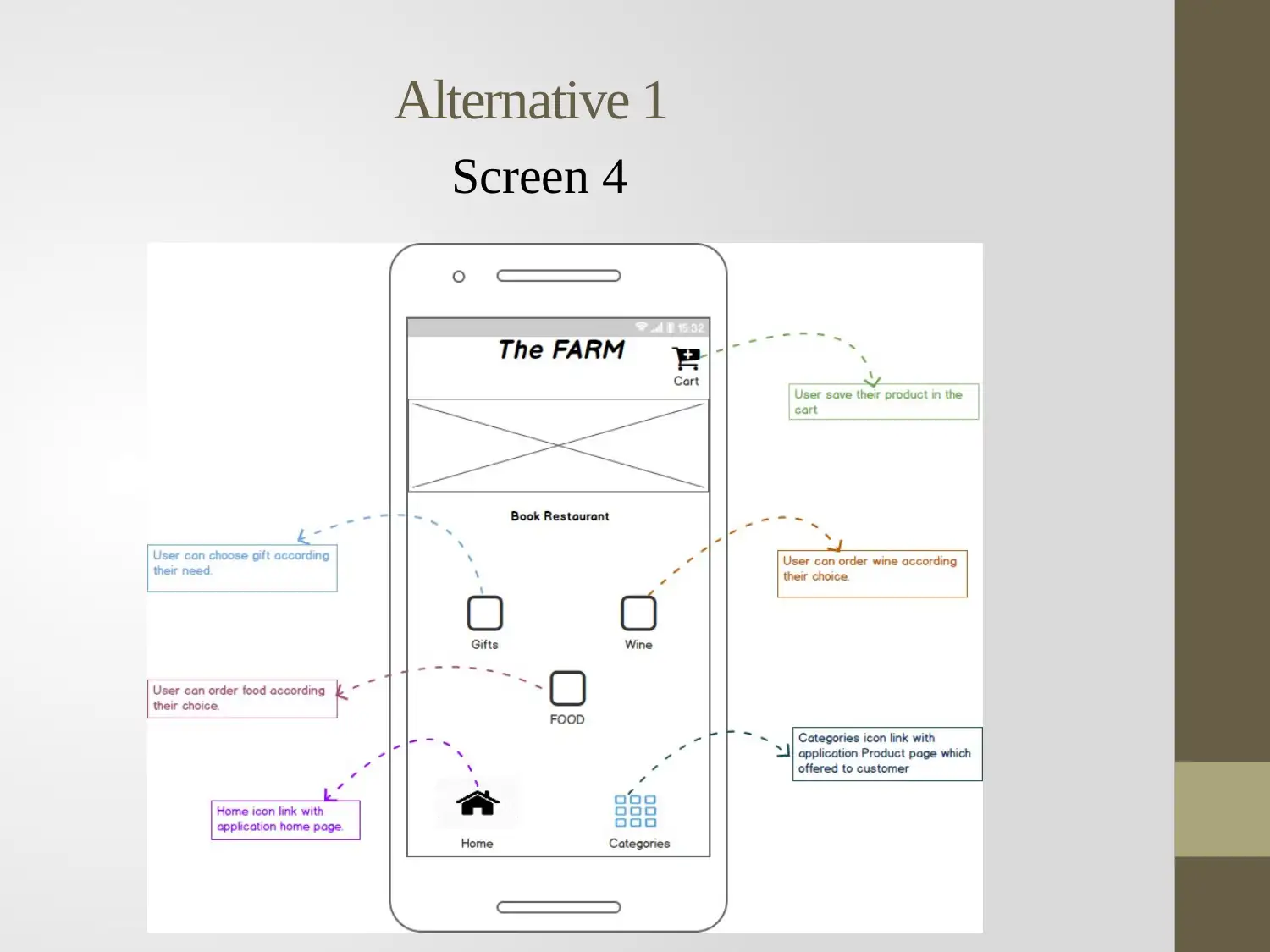
This ITC504 assignment presents and evaluates two alternative user interface (UI) design concepts for a FARM application. Each alternative includes descriptions and visuals of ten different screens, outlining their purpose, interface components, and functionality, covering aspects like market value, sign-up, sign-in, product selection, address updates, restaurant booking, food menus, wine selection, order placement, and customer communication. The assignment uses heuristics principles, such as standards and consistency, user freedom and control, and minimalist design, to assess the usability of each design. Alternative 2 is recommended due to its better user interface, greater functionality including account linking and secure sign-in with OTP. The assignment concludes with references to support the design choices and evaluations. Desklib provides access to solved assignments and past papers for students.
1 out of 45



















![[object Object]](/_next/static/media/star-bottom.7253800d.svg)