CSC10214 Assignment 2: Design Documentation for a Jump 'n Run Game
VerifiedAdded on 2023/03/17
|12
|1651
|60
Report
AI Summary
This document is the design documentation for a web-based Jump 'n Run game developed using HTML5, JavaScript, and Google Web Designer, as part of the CSC10214 course at Southern Cross University. The report includes a concept paper outlining the game's introduction, background, description, key features, genre (Role Playing Games), and a concept map. It then details the functional specifications, covering navigation, user interface (with home, instruction, and game pages), storyboards for each page, and a media list. The game is designed to be a single-player experience playable in a web browser, inspired by the game Super Ninja Run, and targeting an age group of 10 to 15 years. The design focuses on a user-friendly interface with simple graphics and key features such as a home page, help page, and score counting. The storyboards provide a visual representation of the user experience for each page, including user interactions and feedback, while the media section lists the required assets for the game, covering art, sound, and animation, to be created or sourced, supporting the game's theme and style. The assignment aims to showcase user experience design skills and develop a casual online game with an immersive and fun experience for the user.

CSC10214 Assignment 2
SOUTHERN CROSS UNIVERSITY
ASSIGNMENT COVER SHEET
For use with online submission of assignments
Please complete all of the following details and then make this sheet the first page of each file
of your assignment – do not send it as a separate document.
Your assignments must be submitted as either Word documents, text documents with .rtf
extension or as .pdf documents. If you wish to submit in any other file format please discuss
this with your lecturer well before the assignment submission date.
Student Name: ____________________________
Student ID No.: ____________________________
Unit Name: Designing the User Experience
Unit Code: CSC10214
Tutor’s name: ____________________________
Assignment No.: Assignment 2, Part A - Design Documentation
Assignment Title: Jump ‘n Run Game
Due date: ____________________________
Date submitted: ____________________________
Declaration:
I have read and understand the Rules Relating to Awards (Rule 3 Section 18 –
Academic Misconduct Including Plagiarism) as contained in the SCU Policy
Library. I understand the penalties that apply for plagiarism and agree to be
bound by these rules. The work I am submitting electronically is entirely my own
work.
Signed:
(please type
your name)
____________________________
Date: ____________________________
SOUTHERN CROSS UNIVERSITY
ASSIGNMENT COVER SHEET
For use with online submission of assignments
Please complete all of the following details and then make this sheet the first page of each file
of your assignment – do not send it as a separate document.
Your assignments must be submitted as either Word documents, text documents with .rtf
extension or as .pdf documents. If you wish to submit in any other file format please discuss
this with your lecturer well before the assignment submission date.
Student Name: ____________________________
Student ID No.: ____________________________
Unit Name: Designing the User Experience
Unit Code: CSC10214
Tutor’s name: ____________________________
Assignment No.: Assignment 2, Part A - Design Documentation
Assignment Title: Jump ‘n Run Game
Due date: ____________________________
Date submitted: ____________________________
Declaration:
I have read and understand the Rules Relating to Awards (Rule 3 Section 18 –
Academic Misconduct Including Plagiarism) as contained in the SCU Policy
Library. I understand the penalties that apply for plagiarism and agree to be
bound by these rules. The work I am submitting electronically is entirely my own
work.
Signed:
(please type
your name)
____________________________
Date: ____________________________
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

CSC10214 Assignment 2
[INSERT THE NAME OF YOUR JUMP ‘N RUN GAME HERE]
Design Documentation
By [Your Name]
[INSERT THE NAME OF YOUR JUMP ‘N RUN GAME HERE]
Design Documentation
By [Your Name]

CSC10214 Assignment 2
Table of Contents
1 Concept Paper.......................................................................................... 1
1.1 Introduction........................................................................................ 1
1.2 Background........................................................................................ 1
1.3 Description......................................................................................... 1
1.4 Key Features...................................................................................... 2
1.5 Genre................................................................................................. 2
1.6 Concept Map...................................................................................... 3
2 Functional Specification............................................................................4
2.1 Navigation.......................................................................................... 4
2.2 User Interface..................................................................................... 5
2.3 Storyboards........................................................................................ 6
2.4 Media................................................................................................ 10
1 Concept Paper
1.1 Introduction
The proposed web application is a HTML5 and JavaScript based interactive ‘Jump and
Run’ game. It is a web browser based single player game. The application will also have
a home page, help page and main game page. This game is to be developed in Google
Web Designer. The project has the objective of developing a fully functioning web based
game. The Google Web Designer allows fewer code to be written for extensive and
good web application.
1.2 Background
The game is inspired from the legendary mobile game Super Ninja Run. For the
proposed game the ninja will be altered with other character but the concept will be
same. The game is designed for the web browser so that everyone can play the game.
The web platform has been selected because Operating System, such as Android and
iOS, specific games are difficult to make and requires extensive amount of time. Rather
than creating a same game for two different OS, the web based development made the
project easy. Because of this decision, additional time will be available to concentrate
on the game’s features. Currently smaller games are very popular among the world
because these games does not take much space in the system. Moreover, there is no
need to install the game in the system. Any modern day web browser can be used for
playing this game. This will increase the popularity of the game among the low end pc
Table of Contents
1 Concept Paper.......................................................................................... 1
1.1 Introduction........................................................................................ 1
1.2 Background........................................................................................ 1
1.3 Description......................................................................................... 1
1.4 Key Features...................................................................................... 2
1.5 Genre................................................................................................. 2
1.6 Concept Map...................................................................................... 3
2 Functional Specification............................................................................4
2.1 Navigation.......................................................................................... 4
2.2 User Interface..................................................................................... 5
2.3 Storyboards........................................................................................ 6
2.4 Media................................................................................................ 10
1 Concept Paper
1.1 Introduction
The proposed web application is a HTML5 and JavaScript based interactive ‘Jump and
Run’ game. It is a web browser based single player game. The application will also have
a home page, help page and main game page. This game is to be developed in Google
Web Designer. The project has the objective of developing a fully functioning web based
game. The Google Web Designer allows fewer code to be written for extensive and
good web application.
1.2 Background
The game is inspired from the legendary mobile game Super Ninja Run. For the
proposed game the ninja will be altered with other character but the concept will be
same. The game is designed for the web browser so that everyone can play the game.
The web platform has been selected because Operating System, such as Android and
iOS, specific games are difficult to make and requires extensive amount of time. Rather
than creating a same game for two different OS, the web based development made the
project easy. Because of this decision, additional time will be available to concentrate
on the game’s features. Currently smaller games are very popular among the world
because these games does not take much space in the system. Moreover, there is no
need to install the game in the system. Any modern day web browser can be used for
playing this game. This will increase the popularity of the game among the low end pc
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

CSC10214 Assignment 2
users who do not have high configured system. The game’s graphics will be simple yet
attractive.
1.3 Description
The application will have a home page. The user will access the home page first. The
home page will have the description of the game and a button that will lead to the
game. The page have a bright background color so that user can easily get attract to
the page at first tome visit. The home page also have a link to the instruction page
where all the game related instructions are provided. As the game will be developed in
the Google Web Designer, the look and graphics of the game will be better than low
quality obstacle games. The background of the home page will resemble the character
and theme of the game.
The instruction page will have a simple color combination. This is because user needs to
clearly see the instructions provide in the screen. The instructions page will inform the
user that anywhere on the game can be clicked to make the character jump. The
character must prevent the obstacles. The screen will record the score of the game for
each run. The user can re-start the game after game is over by clicking on the game
over screen. The game will calculate the score based on the obstacles the gamer has
dogged.
The game screen will be a small screen resolution and will be in the middle of the page.
The character will die if obstacle is touched. The game will show the score on the top-
left corner of the screen. The character will go out of the screen when it will die.
1.4 Key Features
The key features of the game are as following.
i. Home page for details
ii. Help page for instructions
iii. The graphics will be low-end
iv. Small screen for allowing any device to access the game
v. No-responsive
vi. Bright color combination
vii. Very playable
viii. Slow movement to make the animation better
ix. Score counting
1.5 Genre
The genre of the proposed game is Role Playing Games.
Target Age Group
users who do not have high configured system. The game’s graphics will be simple yet
attractive.
1.3 Description
The application will have a home page. The user will access the home page first. The
home page will have the description of the game and a button that will lead to the
game. The page have a bright background color so that user can easily get attract to
the page at first tome visit. The home page also have a link to the instruction page
where all the game related instructions are provided. As the game will be developed in
the Google Web Designer, the look and graphics of the game will be better than low
quality obstacle games. The background of the home page will resemble the character
and theme of the game.
The instruction page will have a simple color combination. This is because user needs to
clearly see the instructions provide in the screen. The instructions page will inform the
user that anywhere on the game can be clicked to make the character jump. The
character must prevent the obstacles. The screen will record the score of the game for
each run. The user can re-start the game after game is over by clicking on the game
over screen. The game will calculate the score based on the obstacles the gamer has
dogged.
The game screen will be a small screen resolution and will be in the middle of the page.
The character will die if obstacle is touched. The game will show the score on the top-
left corner of the screen. The character will go out of the screen when it will die.
1.4 Key Features
The key features of the game are as following.
i. Home page for details
ii. Help page for instructions
iii. The graphics will be low-end
iv. Small screen for allowing any device to access the game
v. No-responsive
vi. Bright color combination
vii. Very playable
viii. Slow movement to make the animation better
ix. Score counting
1.5 Genre
The genre of the proposed game is Role Playing Games.
Target Age Group
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

CSC10214 Assignment 2
The target age group is 10 to 15 years.
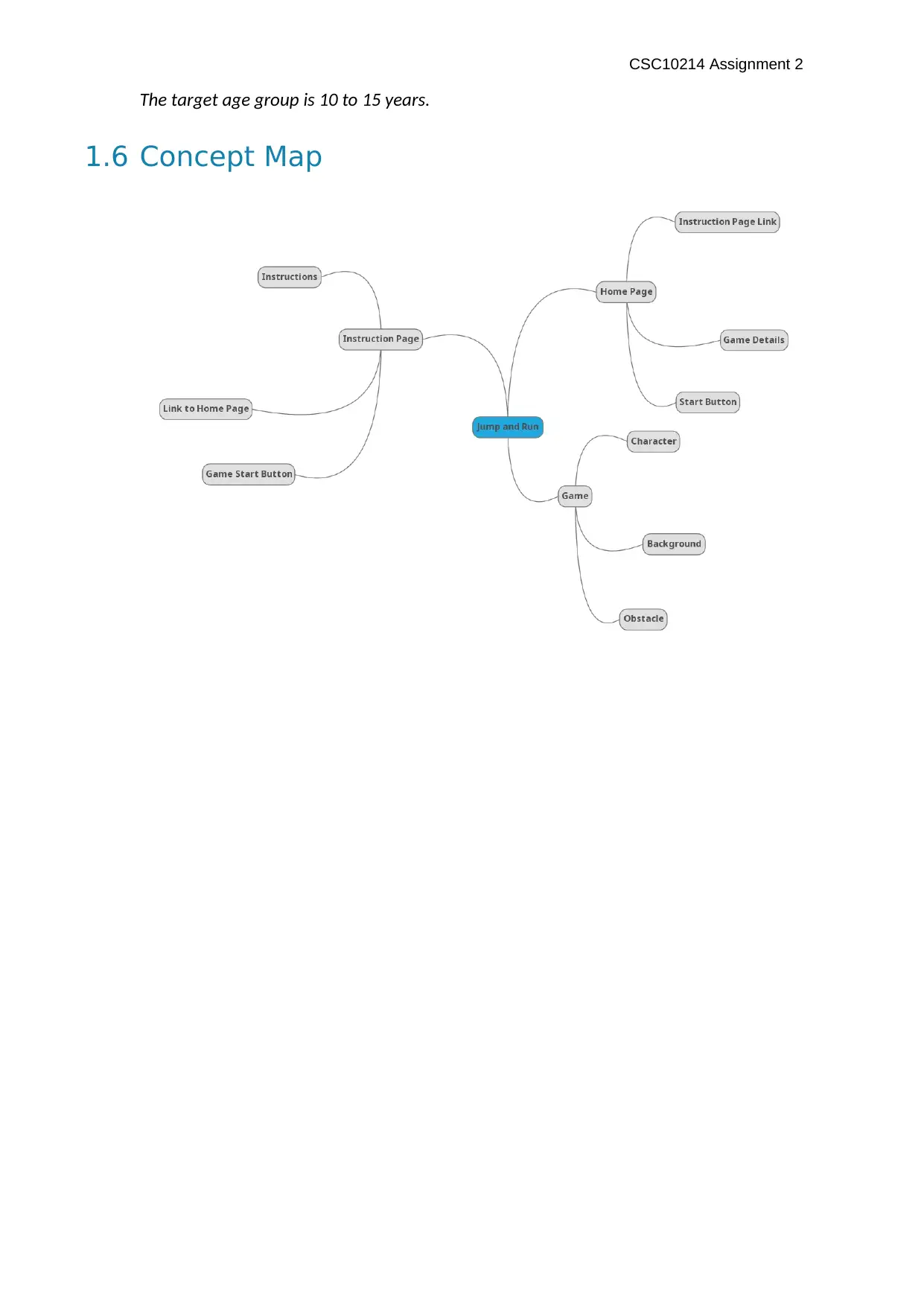
1.6 Concept Map
The target age group is 10 to 15 years.
1.6 Concept Map

CSC10214 Assignment 2
2 Functional Specification
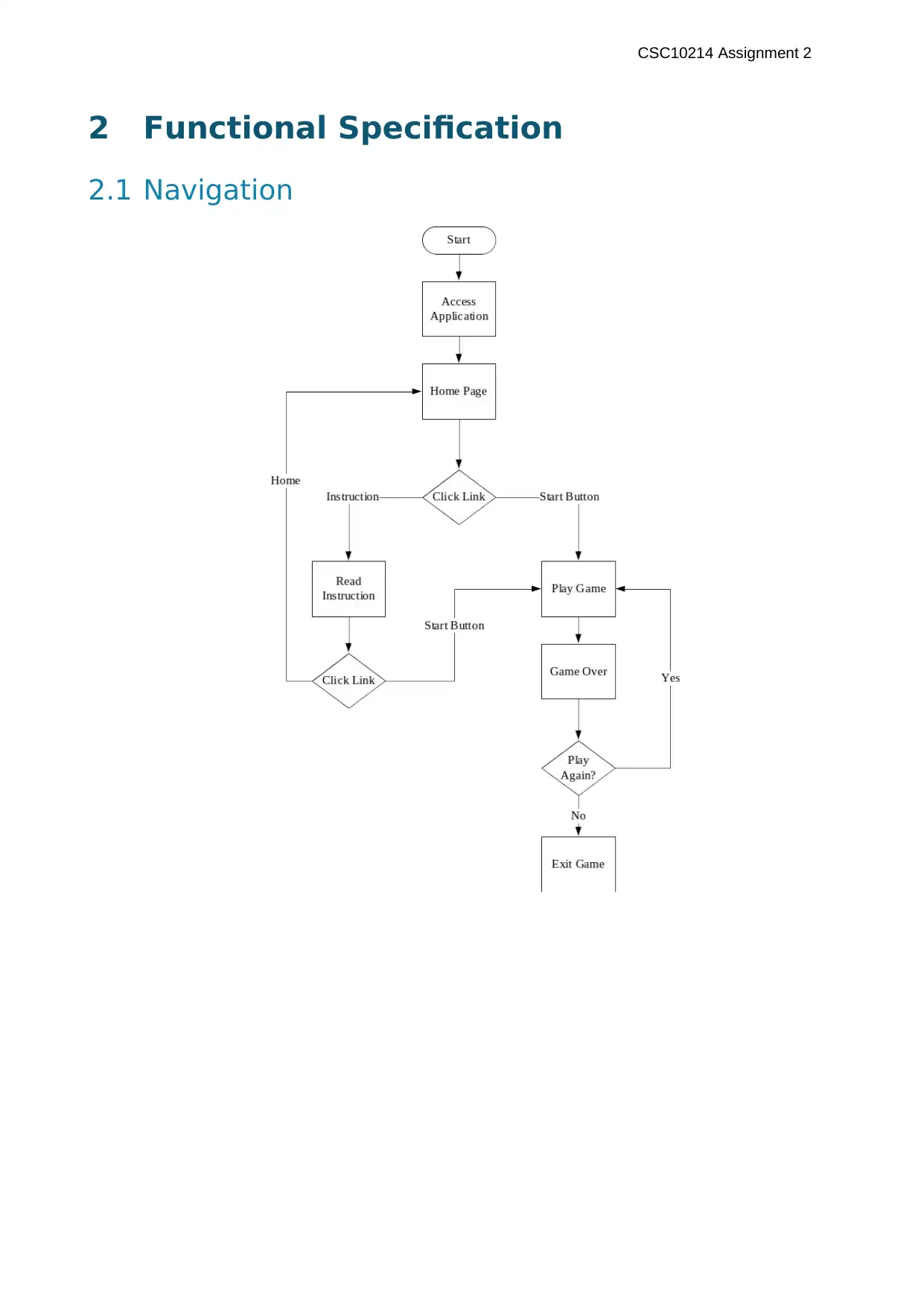
2.1 Navigation
2 Functional Specification
2.1 Navigation
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

CSC10214 Assignment 2
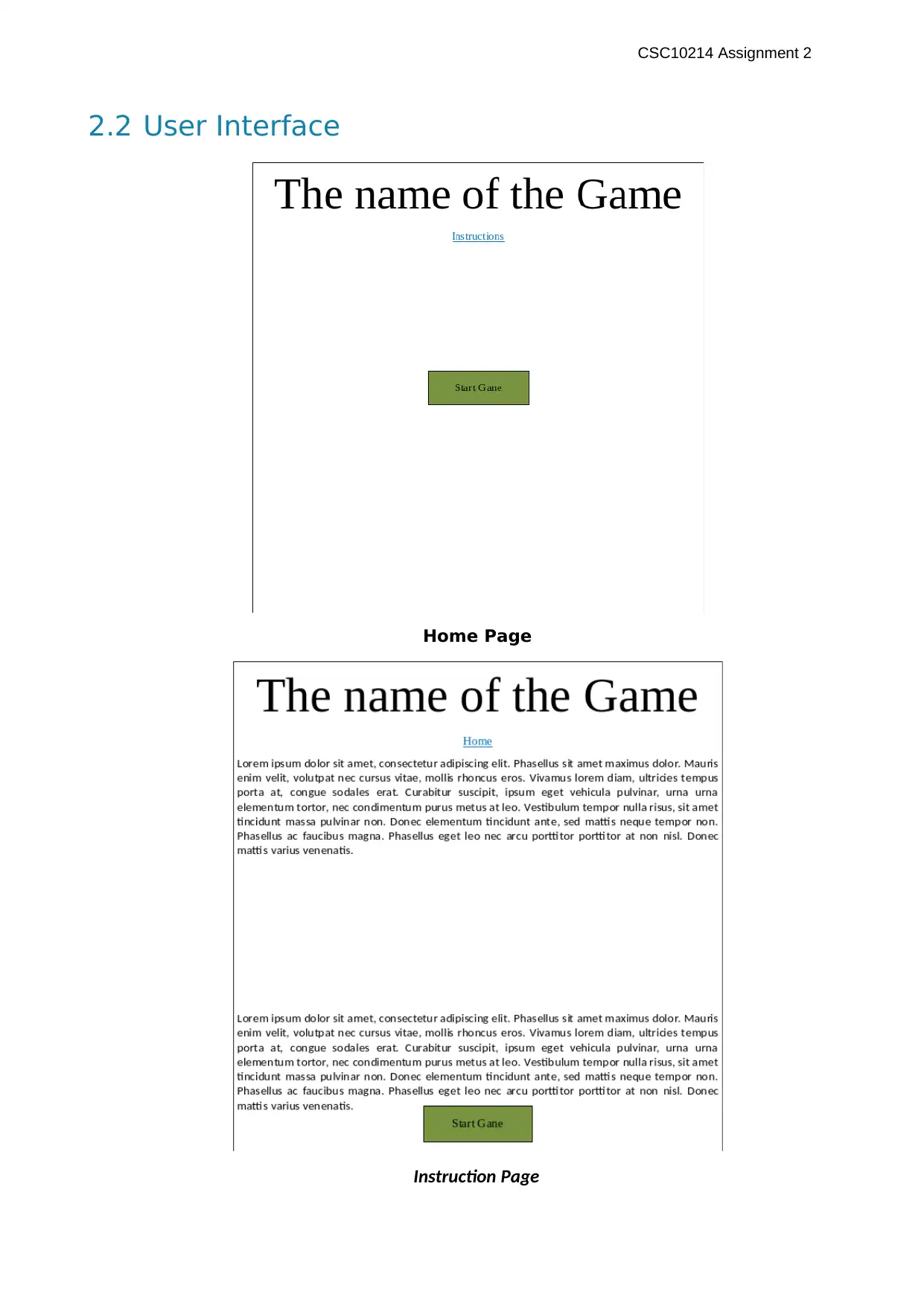
2.2 User Interface
Home Page
Instruction Page
2.2 User Interface
Home Page
Instruction Page
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

CSC10214 Assignment 2
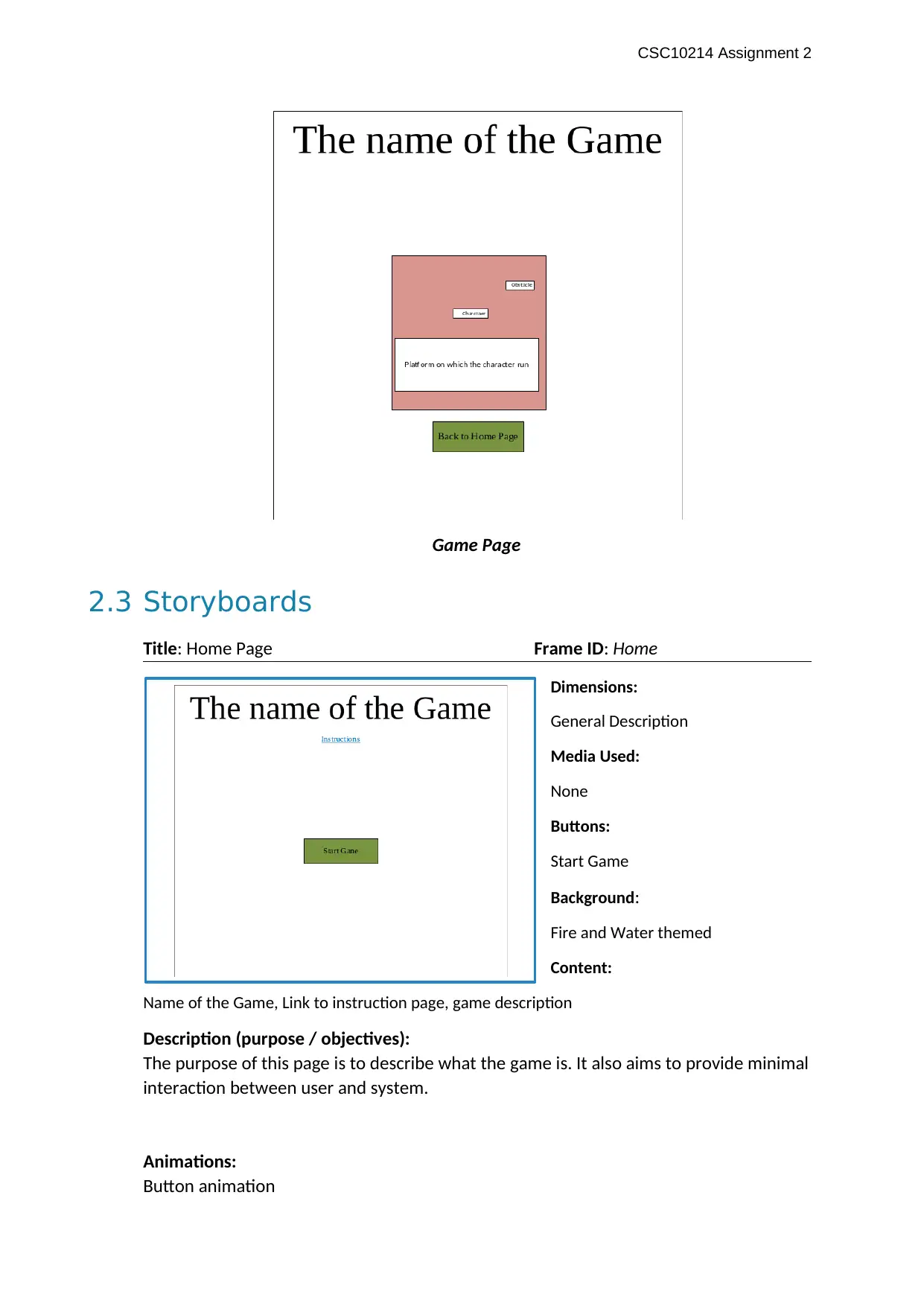
Game Page
2.3 Storyboards
Title: Home Page Frame ID: Home
Dimensions:
General Description
Media Used:
None
Buttons:
Start Game
Background:
Fire and Water themed
Content:
Name of the Game, Link to instruction page, game description
Description (purpose / objectives):
The purpose of this page is to describe what the game is. It also aims to provide minimal
interaction between user and system.
Animations:
Button animation
Game Page
2.3 Storyboards
Title: Home Page Frame ID: Home
Dimensions:
General Description
Media Used:
None
Buttons:
Start Game
Background:
Fire and Water themed
Content:
Name of the Game, Link to instruction page, game description
Description (purpose / objectives):
The purpose of this page is to describe what the game is. It also aims to provide minimal
interaction between user and system.
Animations:
Button animation

CSC10214 Assignment 2
User Interactions Required:
User click on button to start playing the game
User Feedback:
Less amount of interaction and information is making the
Navigation / Links:
Instructions page
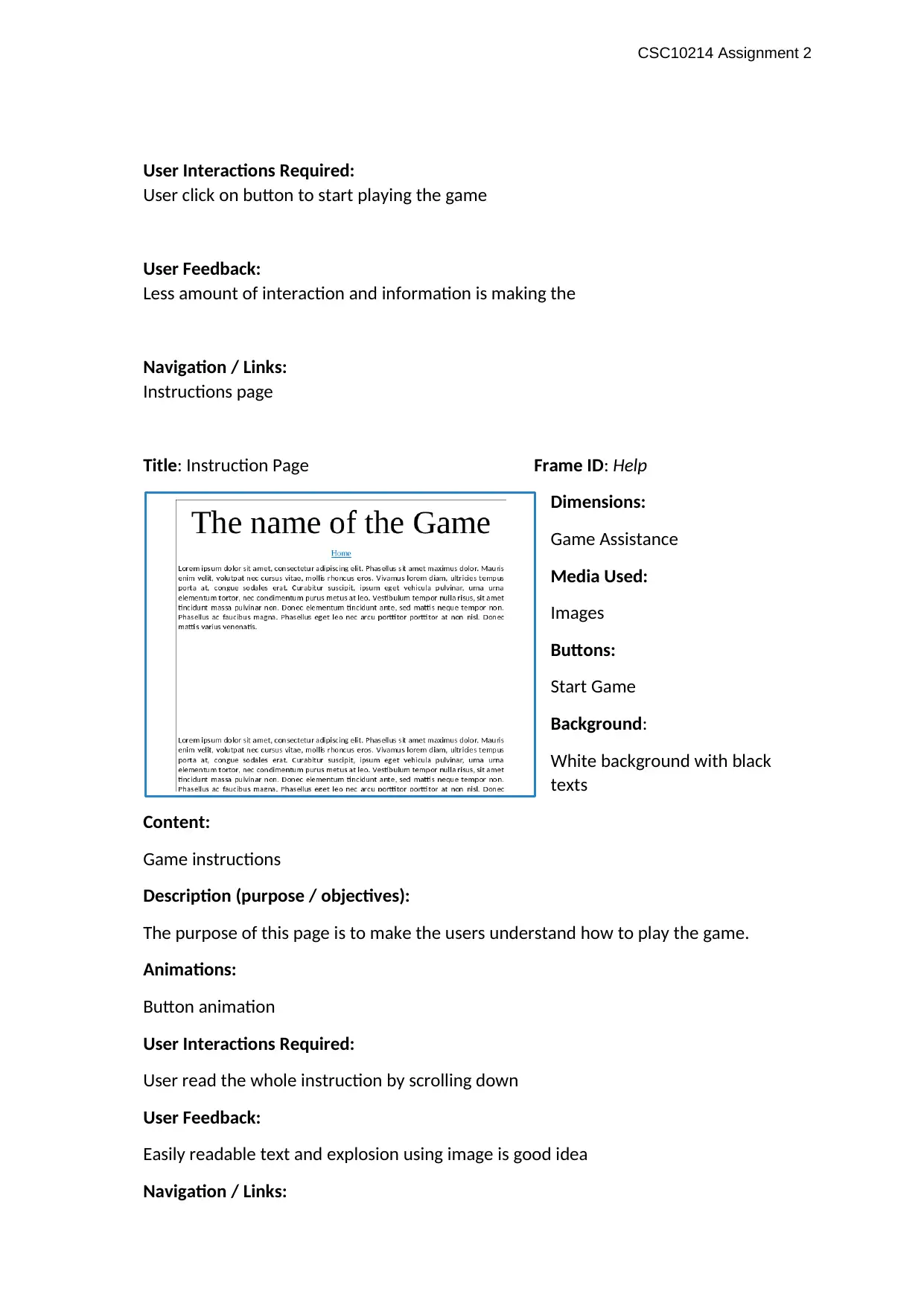
Title: Instruction Page Frame ID: Help
Dimensions:
Game Assistance
Media Used:
Images
Buttons:
Start Game
Background:
White background with black
texts
Content:
Game instructions
Description (purpose / objectives):
The purpose of this page is to make the users understand how to play the game.
Animations:
Button animation
User Interactions Required:
User read the whole instruction by scrolling down
User Feedback:
Easily readable text and explosion using image is good idea
Navigation / Links:
User Interactions Required:
User click on button to start playing the game
User Feedback:
Less amount of interaction and information is making the
Navigation / Links:
Instructions page
Title: Instruction Page Frame ID: Help
Dimensions:
Game Assistance
Media Used:
Images
Buttons:
Start Game
Background:
White background with black
texts
Content:
Game instructions
Description (purpose / objectives):
The purpose of this page is to make the users understand how to play the game.
Animations:
Button animation
User Interactions Required:
User read the whole instruction by scrolling down
User Feedback:
Easily readable text and explosion using image is good idea
Navigation / Links:
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

CSC10214 Assignment 2
Home Page
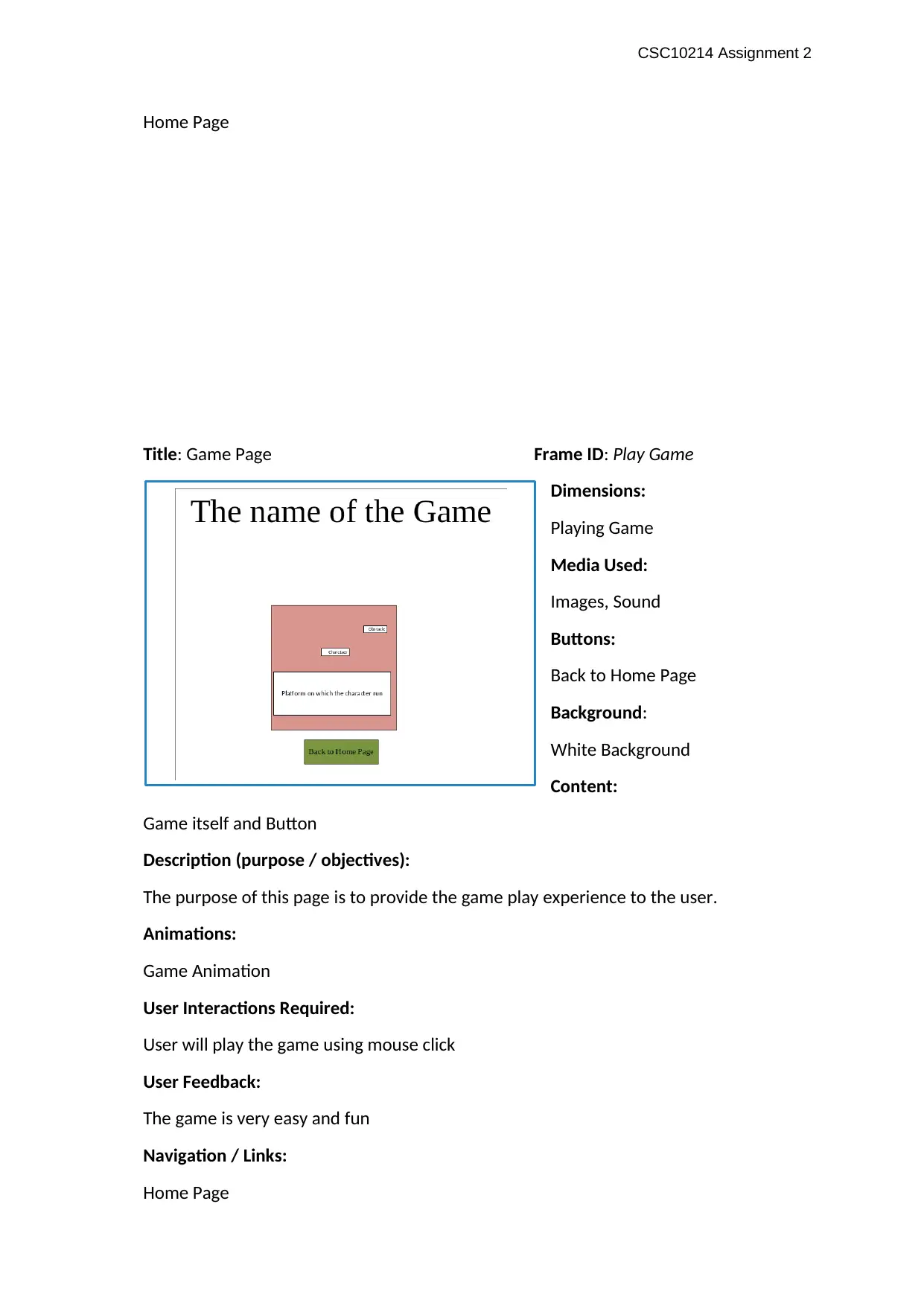
Title: Game Page Frame ID: Play Game
Dimensions:
Playing Game
Media Used:
Images, Sound
Buttons:
Back to Home Page
Background:
White Background
Content:
Game itself and Button
Description (purpose / objectives):
The purpose of this page is to provide the game play experience to the user.
Animations:
Game Animation
User Interactions Required:
User will play the game using mouse click
User Feedback:
The game is very easy and fun
Navigation / Links:
Home Page
Home Page
Title: Game Page Frame ID: Play Game
Dimensions:
Playing Game
Media Used:
Images, Sound
Buttons:
Back to Home Page
Background:
White Background
Content:
Game itself and Button
Description (purpose / objectives):
The purpose of this page is to provide the game play experience to the user.
Animations:
Game Animation
User Interactions Required:
User will play the game using mouse click
User Feedback:
The game is very easy and fun
Navigation / Links:
Home Page
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

CSC10214 Assignment 2
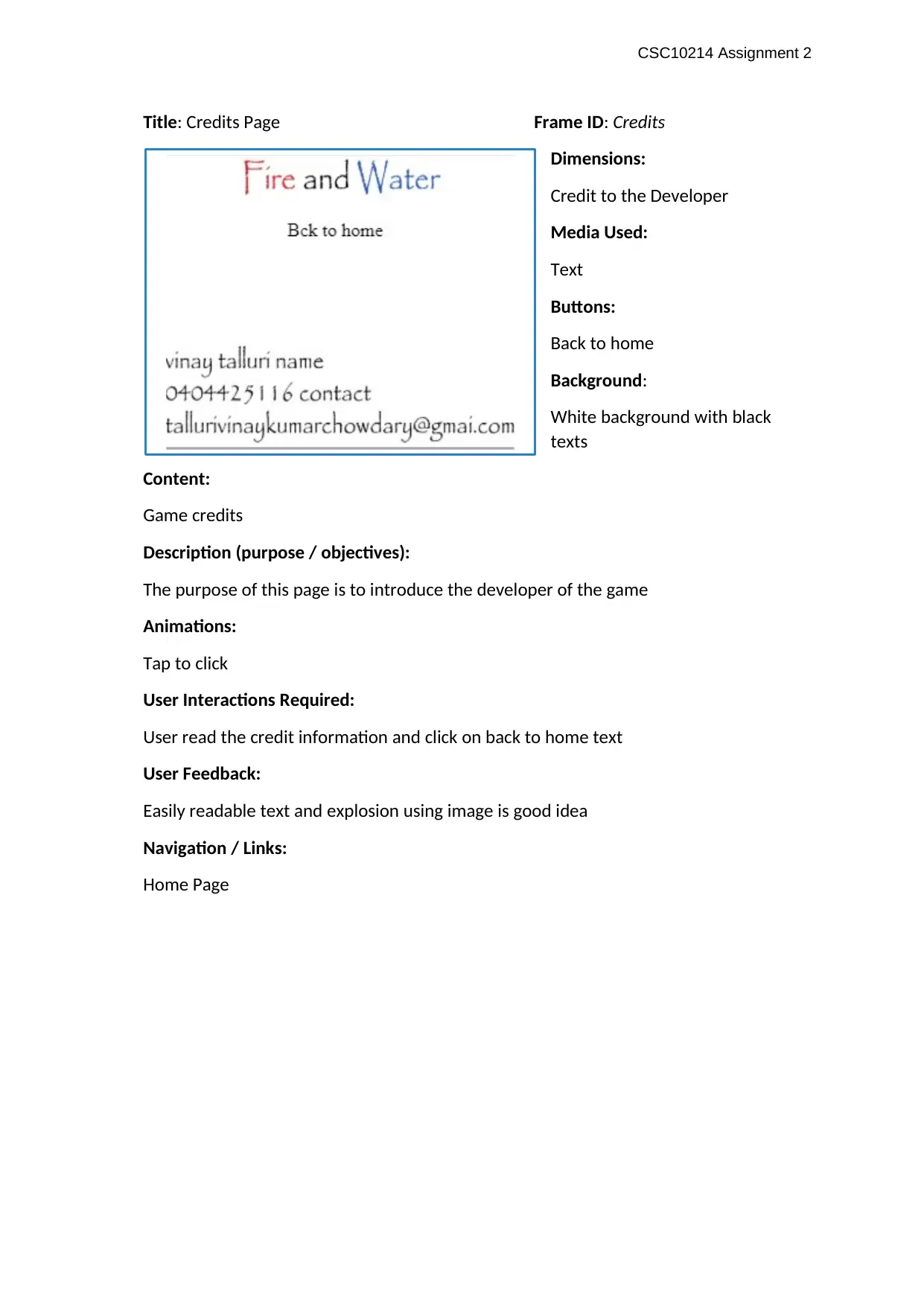
Title: Credits Page Frame ID: Credits
Dimensions:
Credit to the Developer
Media Used:
Text
Buttons:
Back to home
Background:
White background with black
texts
Content:
Game credits
Description (purpose / objectives):
The purpose of this page is to introduce the developer of the game
Animations:
Tap to click
User Interactions Required:
User read the credit information and click on back to home text
User Feedback:
Easily readable text and explosion using image is good idea
Navigation / Links:
Home Page
Title: Credits Page Frame ID: Credits
Dimensions:
Credit to the Developer
Media Used:
Text
Buttons:
Back to home
Background:
White background with black
texts
Content:
Game credits
Description (purpose / objectives):
The purpose of this page is to introduce the developer of the game
Animations:
Tap to click
User Interactions Required:
User read the credit information and click on back to home text
User Feedback:
Easily readable text and explosion using image is good idea
Navigation / Links:
Home Page

CSC10214 Assignment 2
2.4 Media
[From the storyboards, you should compile a list of media that will be needed in your
project. Again, you should be able to give this media list to someone else to develop the
media required for your project.
Define all the art, video, sound, animation and text within the project. Sounds are often
something that isn't immediately obvious from storyboards, but this is your opportunity
to define the sounds for your project.
For games, think about sounds for:
GUI: clicks, command acknowledgements;
Special effects: weapon fire, explosions;
Characters: voices, stomping, collisions;
Game elements: ambient sound, alerts,
Terrain: birds, jungle, crickets, creaks;
Motion: wind, footfalls, wading, puddle stepping
Music: background loops, jingles, level specific?
The media list should support the motifs, characters, style, mood and colours from your
user interface section. These two sections do overlap and can refer to each other.
If you create your own images, this section is not required. Otherwise, you should
reference all images that you found online or other sources for your game.
Note: It is recommended that when you search for images online to use, we suggest you
use search parameters set with permission for reuse or within creative commons.
Image name or
description
Resource address/URL
2.4 Media
[From the storyboards, you should compile a list of media that will be needed in your
project. Again, you should be able to give this media list to someone else to develop the
media required for your project.
Define all the art, video, sound, animation and text within the project. Sounds are often
something that isn't immediately obvious from storyboards, but this is your opportunity
to define the sounds for your project.
For games, think about sounds for:
GUI: clicks, command acknowledgements;
Special effects: weapon fire, explosions;
Characters: voices, stomping, collisions;
Game elements: ambient sound, alerts,
Terrain: birds, jungle, crickets, creaks;
Motion: wind, footfalls, wading, puddle stepping
Music: background loops, jingles, level specific?
The media list should support the motifs, characters, style, mood and colours from your
user interface section. These two sections do overlap and can refer to each other.
If you create your own images, this section is not required. Otherwise, you should
reference all images that you found online or other sources for your game.
Note: It is recommended that when you search for images online to use, we suggest you
use search parameters set with permission for reuse or within creative commons.
Image name or
description
Resource address/URL
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide
1 out of 12
Related Documents
Your All-in-One AI-Powered Toolkit for Academic Success.
+13062052269
info@desklib.com
Available 24*7 on WhatsApp / Email
![[object Object]](/_next/static/media/star-bottom.7253800d.svg)
Unlock your academic potential
Copyright © 2020–2026 A2Z Services. All Rights Reserved. Developed and managed by ZUCOL.