Web Design and Development Report: London Automobile Limited
VerifiedAdded on 2023/01/18
|14
|4059
|36
Report
AI Summary
This report delves into the multifaceted world of website design and development, focusing on the creation of a website for London Automobile Limited (LAL), a car dealer. It begins by identifying the purpose and types of DNS and their management, followed by an explanation of the interplay between server hardware, communication protocols, web servers, and operating systems in the context of website design and publishing. The report assesses the impact of web development frameworks, like Bootstrap, and the influence of search engines on website performance, emphasizing SEO strategies for improving index values. It justifies the techniques and tools used for building custom websites, including HTML5, CSS3, MySQL, and PHP, and illustrates the abilities and relationships between front-end and back-end technologies. Furthermore, the report compares online website creation tools with custom-built sites, evaluating their functionality, UI, UX, performance, and flexibility. Techniques and tools for designing and developing custom websites are also assessed. The report culminates in the development of a design document for a multi-page website, supported by wireframes and user requirements, followed by a comparison of the website with the design document. Finally, it critically evaluates the design and development process, analyzes technical disputes, and presents a test plan to assess the website's performance and functionality, along with a quality assurance evaluation, concluding with an overall assessment of the website's success.

Website DesignWebsite Design
andand
DevelopmentDevelopment
andand
DevelopmentDevelopment
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

Table of Contents
Introduction.................................................................................................................................................3
P1 Identify the purpose as well as types of DNS and ways in which they can be managed & organized.
.................................................................................................................................................................3
P2 Explicate purpose & relationship among server hardware, communication protocol, web server and
operating system software with respect to design, publish and accessing website...................................4
P3 Assess the influence of web development frameworks & technologies..............................................4
P4 Evaluation of influence of search engines on performance of website and render evidence based
support for improvisation of index value.................................................................................................5
P5 Justification of the techniques and tools used to comprehend custom-built website...........................6
P6 Illustrate abilities and relationship between back end and front end website technologies, along with
application & presentation layer..............................................................................................................6
P7 Compare online website creation tools with custom-built sites in context of functionality, UI, UX,
performance and flexibility......................................................................................................................7
P8 Assess techniques and tools that are available for designing as well as development of custom-built
website.....................................................................................................................................................8
P9 Develop a design document for multipage website that is supported with medium fidelity
wireframes and user requirements...........................................................................................................9
P10 Utilize design document with suitable standards, guidelines and principles for producing a
multipage website supported with realistic content.................................................................................9
P11 Compare as well as contrast the multipage website with design document....................................10
P12 Critical evaluation of design as well as development process with respect to design document and
analyze technical disputes......................................................................................................................10
P13 Creation of appropriate Test Plan identification key performance area as well as utilize it to
evaluate performance and functionality of website................................................................................11
P14 Evaluation of quality assurance (QA) process along with its execution while designing and
development stages................................................................................................................................11
P15 Critical evaluation of outcome of Test Plan and comprise a review of the overall success of your
multipage website..................................................................................................................................11
Conclusion.................................................................................................................................................11
References.................................................................................................................................................12
Introduction.................................................................................................................................................3
P1 Identify the purpose as well as types of DNS and ways in which they can be managed & organized.
.................................................................................................................................................................3
P2 Explicate purpose & relationship among server hardware, communication protocol, web server and
operating system software with respect to design, publish and accessing website...................................4
P3 Assess the influence of web development frameworks & technologies..............................................4
P4 Evaluation of influence of search engines on performance of website and render evidence based
support for improvisation of index value.................................................................................................5
P5 Justification of the techniques and tools used to comprehend custom-built website...........................6
P6 Illustrate abilities and relationship between back end and front end website technologies, along with
application & presentation layer..............................................................................................................6
P7 Compare online website creation tools with custom-built sites in context of functionality, UI, UX,
performance and flexibility......................................................................................................................7
P8 Assess techniques and tools that are available for designing as well as development of custom-built
website.....................................................................................................................................................8
P9 Develop a design document for multipage website that is supported with medium fidelity
wireframes and user requirements...........................................................................................................9
P10 Utilize design document with suitable standards, guidelines and principles for producing a
multipage website supported with realistic content.................................................................................9
P11 Compare as well as contrast the multipage website with design document....................................10
P12 Critical evaluation of design as well as development process with respect to design document and
analyze technical disputes......................................................................................................................10
P13 Creation of appropriate Test Plan identification key performance area as well as utilize it to
evaluate performance and functionality of website................................................................................11
P14 Evaluation of quality assurance (QA) process along with its execution while designing and
development stages................................................................................................................................11
P15 Critical evaluation of outcome of Test Plan and comprise a review of the overall success of your
multipage website..................................................................................................................................11
Conclusion.................................................................................................................................................11
References.................................................................................................................................................12

Introduction
Web design is defined as a process that is associated with creation of website and
comprise of wide range of aspects like webpage layout, graphic design and content production. It
is a subset of web development (Belanche, Casaló and Guinalíu, 2012). The process involved
within establishment of web site for intranet (private network) or internet (World Wide Web) is
referred to as website development. This report is based on a London Automobile Limited (LAL)
which is a car dealer firm and is developing their website for promoting their business in which
they will be selling new as well as used cars. This report comprises of server technologies &
management services, categorization of different software, tools and technologies. Apart from
this, usage of website technologies along with principles for development will be illustrated.
Furthermore, test plan will be created for reviewing the design as well as performance of
multipage website.
P1 Identify the purpose as well as types of DNS and ways in which they can be managed &
organized.
The internet system that can be utilized for conversion of alphabetic names into numbers
(IP address) is referred to as DNS (domain name system). For an example, www.google.com,
here google.com is a domain name and www is the name of host (Bhamra and Lofthouse,
2016). Types of DNS have been specified below:
DNS Recursive Resolver: This is first stop within DNS query which acts like a
middleman among nameserver and client. Recursive resolver may either reply with
cached data or send request which will be followed by TLD name server and at last again
appeal will be made to authoritative. Once response is attained, recursive resolver will
respond to client’s demand.
DNS Root Name server: This is the initial step from hostname to IP address which is
liable for extracting top level domain from query made by users. For an instance,
www.facebook.com which renders details associated with .com TLD and server will
furnish details related with domain .com (Erl, 2016).
TLD Nameserver: Top level domain server that is liable for maintaining information
related with common domain names like .net, .com or anything which comes after dot in
Web design is defined as a process that is associated with creation of website and
comprise of wide range of aspects like webpage layout, graphic design and content production. It
is a subset of web development (Belanche, Casaló and Guinalíu, 2012). The process involved
within establishment of web site for intranet (private network) or internet (World Wide Web) is
referred to as website development. This report is based on a London Automobile Limited (LAL)
which is a car dealer firm and is developing their website for promoting their business in which
they will be selling new as well as used cars. This report comprises of server technologies &
management services, categorization of different software, tools and technologies. Apart from
this, usage of website technologies along with principles for development will be illustrated.
Furthermore, test plan will be created for reviewing the design as well as performance of
multipage website.
P1 Identify the purpose as well as types of DNS and ways in which they can be managed &
organized.
The internet system that can be utilized for conversion of alphabetic names into numbers
(IP address) is referred to as DNS (domain name system). For an example, www.google.com,
here google.com is a domain name and www is the name of host (Bhamra and Lofthouse,
2016). Types of DNS have been specified below:
DNS Recursive Resolver: This is first stop within DNS query which acts like a
middleman among nameserver and client. Recursive resolver may either reply with
cached data or send request which will be followed by TLD name server and at last again
appeal will be made to authoritative. Once response is attained, recursive resolver will
respond to client’s demand.
DNS Root Name server: This is the initial step from hostname to IP address which is
liable for extracting top level domain from query made by users. For an instance,
www.facebook.com which renders details associated with .com TLD and server will
furnish details related with domain .com (Erl, 2016).
TLD Nameserver: Top level domain server that is liable for maintaining information
related with common domain names like .net, .com or anything which comes after dot in
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

URL. If user is looking for specific domain name then a query will be sent to TLD name
server that will respond via authoritative name server.
Authoritative Nameserver: When a response is attained by recursive resolver from TLD
name server, then it will be directed to authoritative name server. It comprises of
information peculiar to domain server which it serves (Jolliffe, Ritter and Stevens, 2012).
P2 Explicate purpose & relationship among server hardware, communication protocol, web
server and operating system software with respect to design, publish and accessing website.
Communication depends on interaction which takes place in between distinct protocols
that are liable for implementing conventions as well as rules which will govern the ways in
which devices communicate in a network. Web server is either a hardware or software which is
liable for rendering client satisfaction. It processes request over HTTP as well as other associated
protocols. Web servers of LAL can carry out storage, processing and delivery of web pages to
their clients. The communication among server as well as client occurs through the usage of
hypertext transfer protocol. Web hardware comprises of large memory as compared to computer
and posses faster hard drives and processors which makes it easy for clients to access the request
made by them (Kraak and Brown, 2014). Web server software is being utilized by server
computers for making programs and files available for clients. For an instance email software
and internet utilities are used.
P3 Assess the influence of web development frameworks & technologies.
Bootstrap 3 is the common framework which is being utilized at for development of
website. It entirely depends on web developer that how customized is the website. LAL can
make use of this as it renders CMS-powered sites along with dropped-in templates and bootstrap
exist in the middle. This implies that some work has been carried out in advance; it will also
provide customizable Bootstrap CSS and JavaScript effects. Bootstrap enables developers to start
from small and it can be scaled up as per requirements without getting complicated. For this,
developers of LAL can ensure that top-down approach is utilized as this is counterintuitive. In
this grid-based layout approach acts as a key in which 12 columns can be utilized in layout
which is then combined for wider columns those are planned within layout classes whose size
vary depending on device on which they are being accessed (Larman, 2012). It allows developers
for building up front ends without advance knowledge of CSS or HTML. Bootstrap can be
server that will respond via authoritative name server.
Authoritative Nameserver: When a response is attained by recursive resolver from TLD
name server, then it will be directed to authoritative name server. It comprises of
information peculiar to domain server which it serves (Jolliffe, Ritter and Stevens, 2012).
P2 Explicate purpose & relationship among server hardware, communication protocol, web
server and operating system software with respect to design, publish and accessing website.
Communication depends on interaction which takes place in between distinct protocols
that are liable for implementing conventions as well as rules which will govern the ways in
which devices communicate in a network. Web server is either a hardware or software which is
liable for rendering client satisfaction. It processes request over HTTP as well as other associated
protocols. Web servers of LAL can carry out storage, processing and delivery of web pages to
their clients. The communication among server as well as client occurs through the usage of
hypertext transfer protocol. Web hardware comprises of large memory as compared to computer
and posses faster hard drives and processors which makes it easy for clients to access the request
made by them (Kraak and Brown, 2014). Web server software is being utilized by server
computers for making programs and files available for clients. For an instance email software
and internet utilities are used.
P3 Assess the influence of web development frameworks & technologies.
Bootstrap 3 is the common framework which is being utilized at for development of
website. It entirely depends on web developer that how customized is the website. LAL can
make use of this as it renders CMS-powered sites along with dropped-in templates and bootstrap
exist in the middle. This implies that some work has been carried out in advance; it will also
provide customizable Bootstrap CSS and JavaScript effects. Bootstrap enables developers to start
from small and it can be scaled up as per requirements without getting complicated. For this,
developers of LAL can ensure that top-down approach is utilized as this is counterintuitive. In
this grid-based layout approach acts as a key in which 12 columns can be utilized in layout
which is then combined for wider columns those are planned within layout classes whose size
vary depending on device on which they are being accessed (Larman, 2012). It allows developers
for building up front ends without advance knowledge of CSS or HTML. Bootstrap can be
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

applied by developers for any kind of content management system, customized PHP coded site
or static HTML site as this is flexible.
P4 Evaluation of influence of search engines on performance of website and render evidence
based support for improvisation of index value.
SEO (Search Engine Optimization) denotes the process of enhancing quality as well as
quantity of traffic on website by improving the visibility of web page to the users who make use
o web search engine (Montgomery, 2017). In simple words, it can be utilized for making
improvements within ranking of the website of LAL or any other organization. This can be taken
as a framework which comprises of set of control and defined stages.
SEO plays crucial
role within the
performance of website.
People click on the top 5
suggestion present on the
result page, this imply that
website of LAL must
appear on this. SEO is a
practice which can be
utilized by them for improving experience of users along with website capability (Reiser and
Dempsey, 2012). This will act as an affirmative asset for LAL firm as it will amplify likelihood
of people who are engaged for having specified service from web. Along with this, load speed
will also lead to improvisation within ranking of search engine as web hosting quality can be
improved with this. Header tags can be placed in an appropriate manner and content can be
organized so that it becomes easy to read. The relevance as well as reliability is dependent on
how many times other sites have been linked with this. The content of website must be kept up-
to-date so that website of LAL can attain higher ranking.
or static HTML site as this is flexible.
P4 Evaluation of influence of search engines on performance of website and render evidence
based support for improvisation of index value.
SEO (Search Engine Optimization) denotes the process of enhancing quality as well as
quantity of traffic on website by improving the visibility of web page to the users who make use
o web search engine (Montgomery, 2017). In simple words, it can be utilized for making
improvements within ranking of the website of LAL or any other organization. This can be taken
as a framework which comprises of set of control and defined stages.
SEO plays crucial
role within the
performance of website.
People click on the top 5
suggestion present on the
result page, this imply that
website of LAL must
appear on this. SEO is a
practice which can be
utilized by them for improving experience of users along with website capability (Reiser and
Dempsey, 2012). This will act as an affirmative asset for LAL firm as it will amplify likelihood
of people who are engaged for having specified service from web. Along with this, load speed
will also lead to improvisation within ranking of search engine as web hosting quality can be
improved with this. Header tags can be placed in an appropriate manner and content can be
organized so that it becomes easy to read. The relevance as well as reliability is dependent on
how many times other sites have been linked with this. The content of website must be kept up-
to-date so that website of LAL can attain higher ranking.

P5 Justification of the techniques and tools used to comprehend custom-built website.
It is important for developer of LAL to identify that whether dynamic or static website is
to be created. Here, dynamic website will be created then MySQL, PHP, HTML5 and CSS3 will
be used. Then the framework has to be chosen which will be used, Sublime Text 3 (editor),
Bootstrap 3 (frontend design framework), MySQL and PHP (backend development framework).
The reason for making use of these technologies is to provide an interface which will render high
speed of downloads. HTML5 will furnish tags for drawing graphics on website by making use of
JavaScript (Richey and Klein, 2014). For having cascading style sheets which will amplify the
website CSS3 is being utilized. Furthermore, Bootstrap will assist developers of LAL to have
customized features and will also give flexibility in choosing suitable attributes for pursuing the
project.
P6 Illustrate abilities and relationship between back end and front end website technologies,
along with application & presentation layer.
A front end website technology denotes developing web pages as well as user interfaces
for web applications. This executes design, structure, animations and behavior of what is seen on
screen when mobile or web apps are opened. The technologies which can be used by developer
of LAL are Java Script, CSS3 and HTML5. A Backend website technology includes Java, PHP
and .Net. When page is requested then server will parse the dynamically created web pages
(Simonsen and Robertson, 2012). This enables have a controlled programming environment in
which software can be executed, installed and developed.
It is important for developer of LAL to identify that whether dynamic or static website is
to be created. Here, dynamic website will be created then MySQL, PHP, HTML5 and CSS3 will
be used. Then the framework has to be chosen which will be used, Sublime Text 3 (editor),
Bootstrap 3 (frontend design framework), MySQL and PHP (backend development framework).
The reason for making use of these technologies is to provide an interface which will render high
speed of downloads. HTML5 will furnish tags for drawing graphics on website by making use of
JavaScript (Richey and Klein, 2014). For having cascading style sheets which will amplify the
website CSS3 is being utilized. Furthermore, Bootstrap will assist developers of LAL to have
customized features and will also give flexibility in choosing suitable attributes for pursuing the
project.
P6 Illustrate abilities and relationship between back end and front end website technologies,
along with application & presentation layer.
A front end website technology denotes developing web pages as well as user interfaces
for web applications. This executes design, structure, animations and behavior of what is seen on
screen when mobile or web apps are opened. The technologies which can be used by developer
of LAL are Java Script, CSS3 and HTML5. A Backend website technology includes Java, PHP
and .Net. When page is requested then server will parse the dynamically created web pages
(Simonsen and Robertson, 2012). This enables have a controlled programming environment in
which software can be executed, installed and developed.
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

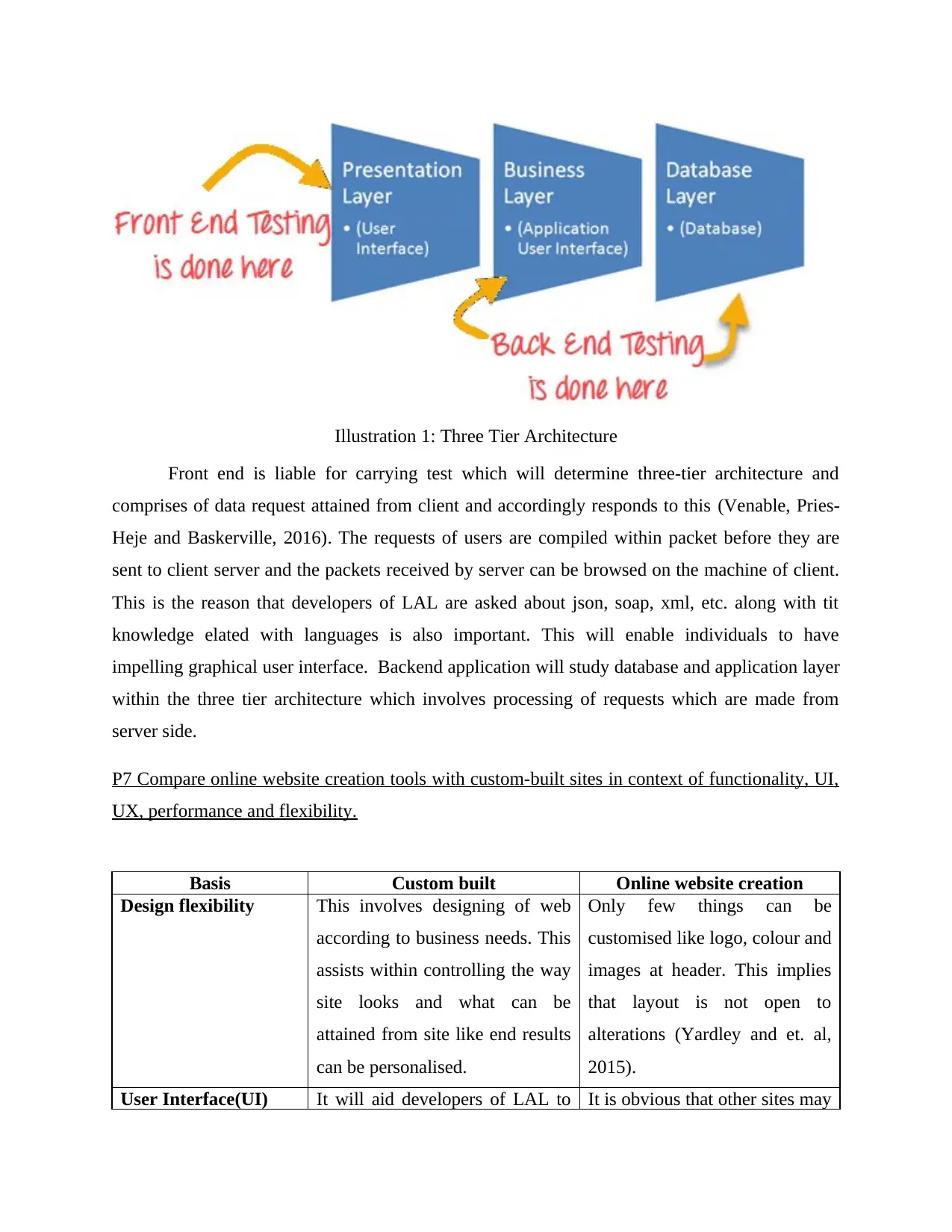
Illustration 1: Three Tier Architecture
Front end is liable for carrying test which will determine three-tier architecture and
comprises of data request attained from client and accordingly responds to this (Venable, Pries-
Heje and Baskerville, 2016). The requests of users are compiled within packet before they are
sent to client server and the packets received by server can be browsed on the machine of client.
This is the reason that developers of LAL are asked about json, soap, xml, etc. along with tit
knowledge elated with languages is also important. This will enable individuals to have
impelling graphical user interface. Backend application will study database and application layer
within the three tier architecture which involves processing of requests which are made from
server side.
P7 Compare online website creation tools with custom-built sites in context of functionality, UI,
UX, performance and flexibility.
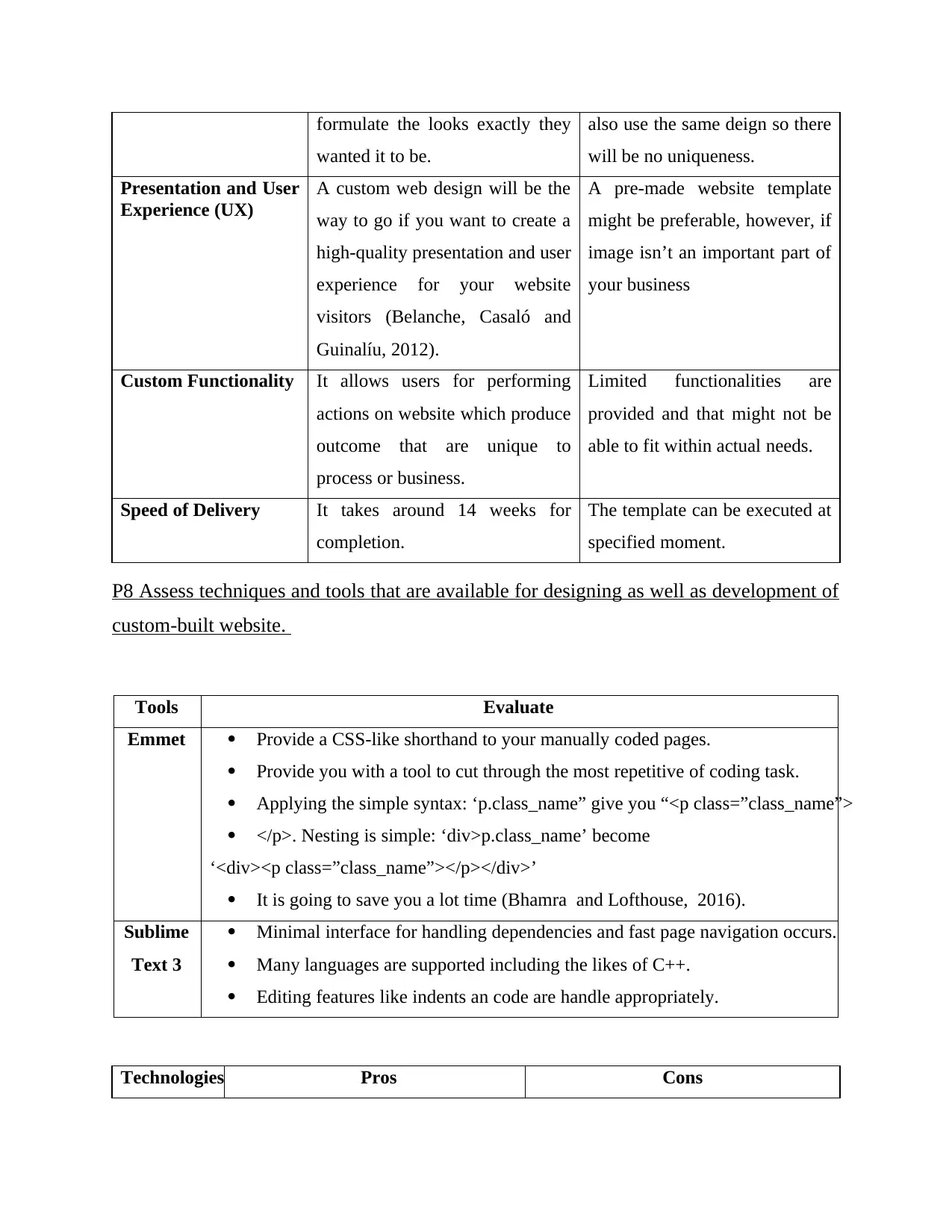
Basis Custom built Online website creation
Design flexibility This involves designing of web
according to business needs. This
assists within controlling the way
site looks and what can be
attained from site like end results
can be personalised.
Only few things can be
customised like logo, colour and
images at header. This implies
that layout is not open to
alterations (Yardley and et. al,
2015).
User Interface(UI) It will aid developers of LAL to It is obvious that other sites may
Front end is liable for carrying test which will determine three-tier architecture and
comprises of data request attained from client and accordingly responds to this (Venable, Pries-
Heje and Baskerville, 2016). The requests of users are compiled within packet before they are
sent to client server and the packets received by server can be browsed on the machine of client.
This is the reason that developers of LAL are asked about json, soap, xml, etc. along with tit
knowledge elated with languages is also important. This will enable individuals to have
impelling graphical user interface. Backend application will study database and application layer
within the three tier architecture which involves processing of requests which are made from
server side.
P7 Compare online website creation tools with custom-built sites in context of functionality, UI,
UX, performance and flexibility.
Basis Custom built Online website creation
Design flexibility This involves designing of web
according to business needs. This
assists within controlling the way
site looks and what can be
attained from site like end results
can be personalised.
Only few things can be
customised like logo, colour and
images at header. This implies
that layout is not open to
alterations (Yardley and et. al,
2015).
User Interface(UI) It will aid developers of LAL to It is obvious that other sites may
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

formulate the looks exactly they
wanted it to be.
also use the same deign so there
will be no uniqueness.
Presentation and User
Experience (UX)
A custom web design will be the
way to go if you want to create a
high-quality presentation and user
experience for your website
visitors (Belanche, Casaló and
Guinalíu, 2012).
A pre-made website template
might be preferable, however, if
image isn’t an important part of
your business
Custom Functionality It allows users for performing
actions on website which produce
outcome that are unique to
process or business.
Limited functionalities are
provided and that might not be
able to fit within actual needs.
Speed of Delivery It takes around 14 weeks for
completion.
The template can be executed at
specified moment.
P8 Assess techniques and tools that are available for designing as well as development of
custom-built website.
Tools Evaluate
Emmet Provide a CSS-like shorthand to your manually coded pages.
Provide you with a tool to cut through the most repetitive of coding task.
Applying the simple syntax: ‘p.class_name” give you “<p class=”class_name”>
</p>. Nesting is simple: ‘div>p.class_name’ become
‘<div><p class=”class_name”></p></div>’
It is going to save you a lot time (Bhamra and Lofthouse, 2016).
Sublime
Text 3
Minimal interface for handling dependencies and fast page navigation occurs.
Many languages are supported including the likes of C++.
Editing features like indents an code are handle appropriately.
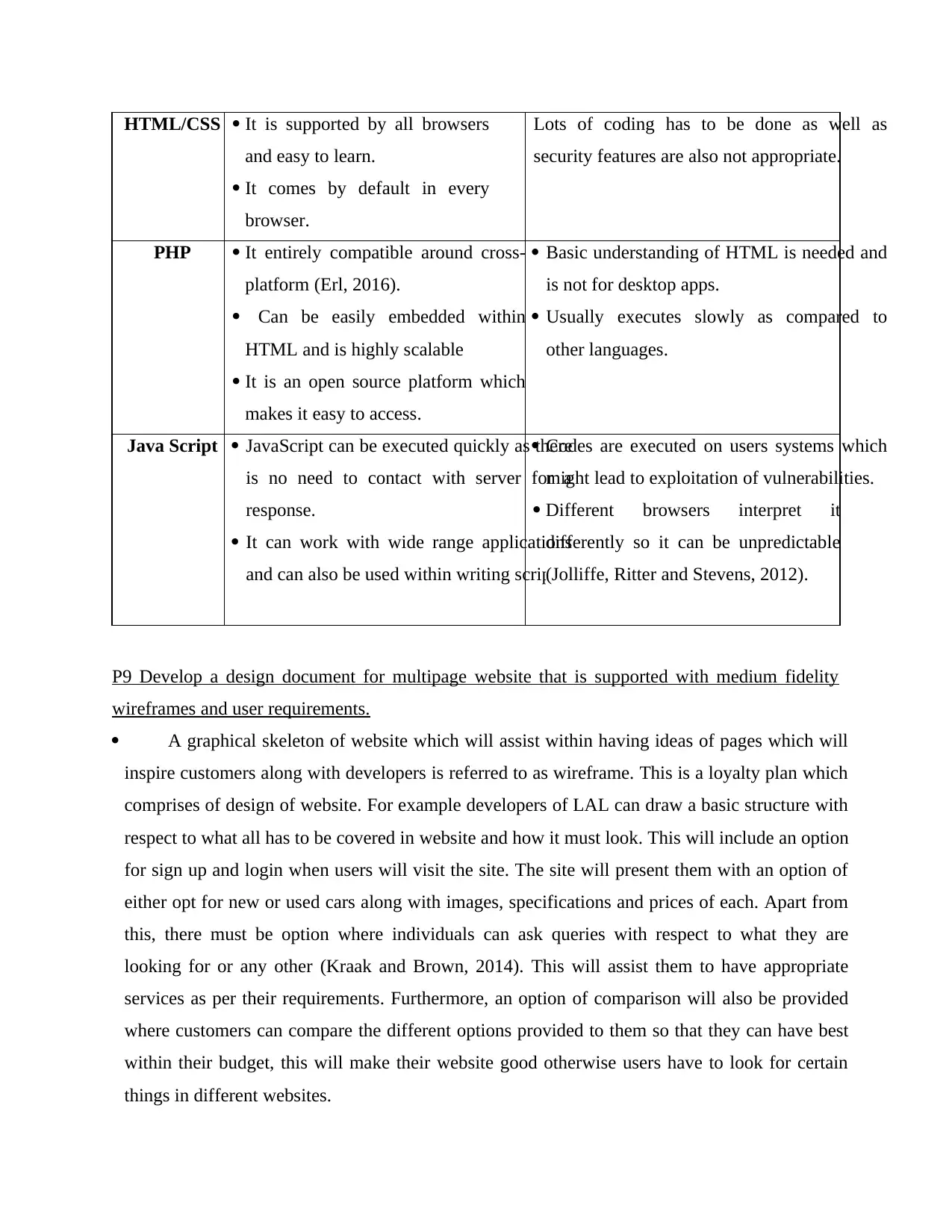
Technologies Pros Cons
wanted it to be.
also use the same deign so there
will be no uniqueness.
Presentation and User
Experience (UX)
A custom web design will be the
way to go if you want to create a
high-quality presentation and user
experience for your website
visitors (Belanche, Casaló and
Guinalíu, 2012).
A pre-made website template
might be preferable, however, if
image isn’t an important part of
your business
Custom Functionality It allows users for performing
actions on website which produce
outcome that are unique to
process or business.
Limited functionalities are
provided and that might not be
able to fit within actual needs.
Speed of Delivery It takes around 14 weeks for
completion.
The template can be executed at
specified moment.
P8 Assess techniques and tools that are available for designing as well as development of
custom-built website.
Tools Evaluate
Emmet Provide a CSS-like shorthand to your manually coded pages.
Provide you with a tool to cut through the most repetitive of coding task.
Applying the simple syntax: ‘p.class_name” give you “<p class=”class_name”>
</p>. Nesting is simple: ‘div>p.class_name’ become
‘<div><p class=”class_name”></p></div>’
It is going to save you a lot time (Bhamra and Lofthouse, 2016).
Sublime
Text 3
Minimal interface for handling dependencies and fast page navigation occurs.
Many languages are supported including the likes of C++.
Editing features like indents an code are handle appropriately.
Technologies Pros Cons

HTML/CSS It is supported by all browsers
and easy to learn.
It comes by default in every
browser.
Lots of coding has to be done as well as
security features are also not appropriate.
PHP It entirely compatible around cross-
platform (Erl, 2016).
Can be easily embedded within
HTML and is highly scalable
It is an open source platform which
makes it easy to access.
Basic understanding of HTML is needed and
is not for desktop apps.
Usually executes slowly as compared to
other languages.
Java Script JavaScript can be executed quickly as there
is no need to contact with server for a
response.
It can work with wide range applications
and can also be used within writing scripts
Codes are executed on users systems which
might lead to exploitation of vulnerabilities.
Different browsers interpret it
differently so it can be unpredictable
(Jolliffe, Ritter and Stevens, 2012).
P9 Develop a design document for multipage website that is supported with medium fidelity
wireframes and user requirements.
A graphical skeleton of website which will assist within having ideas of pages which will
inspire customers along with developers is referred to as wireframe. This is a loyalty plan which
comprises of design of website. For example developers of LAL can draw a basic structure with
respect to what all has to be covered in website and how it must look. This will include an option
for sign up and login when users will visit the site. The site will present them with an option of
either opt for new or used cars along with images, specifications and prices of each. Apart from
this, there must be option where individuals can ask queries with respect to what they are
looking for or any other (Kraak and Brown, 2014). This will assist them to have appropriate
services as per their requirements. Furthermore, an option of comparison will also be provided
where customers can compare the different options provided to them so that they can have best
within their budget, this will make their website good otherwise users have to look for certain
things in different websites.
and easy to learn.
It comes by default in every
browser.
Lots of coding has to be done as well as
security features are also not appropriate.
PHP It entirely compatible around cross-
platform (Erl, 2016).
Can be easily embedded within
HTML and is highly scalable
It is an open source platform which
makes it easy to access.
Basic understanding of HTML is needed and
is not for desktop apps.
Usually executes slowly as compared to
other languages.
Java Script JavaScript can be executed quickly as there
is no need to contact with server for a
response.
It can work with wide range applications
and can also be used within writing scripts
Codes are executed on users systems which
might lead to exploitation of vulnerabilities.
Different browsers interpret it
differently so it can be unpredictable
(Jolliffe, Ritter and Stevens, 2012).
P9 Develop a design document for multipage website that is supported with medium fidelity
wireframes and user requirements.
A graphical skeleton of website which will assist within having ideas of pages which will
inspire customers along with developers is referred to as wireframe. This is a loyalty plan which
comprises of design of website. For example developers of LAL can draw a basic structure with
respect to what all has to be covered in website and how it must look. This will include an option
for sign up and login when users will visit the site. The site will present them with an option of
either opt for new or used cars along with images, specifications and prices of each. Apart from
this, there must be option where individuals can ask queries with respect to what they are
looking for or any other (Kraak and Brown, 2014). This will assist them to have appropriate
services as per their requirements. Furthermore, an option of comparison will also be provided
where customers can compare the different options provided to them so that they can have best
within their budget, this will make their website good otherwise users have to look for certain
things in different websites.
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

P10 Utilize design document with suitable standards, guidelines and principles for producing a
multipage website supported with realistic content.
The design document will illustrate the basic business needs as well as what users are
anticipating from the system that is being developed. The document is formulated before systems
is being created and are written by end-users and owner of the system for providing quality
assurance (Larman, 2012). These requirements have to be tested within user acceptance testing.
The certain standards and principles are formulated by developers of LAL for making sure that
system designed by them is apt, they are as:
Users and members of the team needs to register and must login within the system or
website when they need to look for it. (The reason of this is to ensure that an
authenticated user gets into their system and any kind of unauthenticated activities are
not carried out).
Users have the option to update their profile along with passwords, the different options
will be provided to them (Yardley and et. al, 2015).
The user can look for what they need, make out comparison with other options
available, check out the specifications.
In case of any kind of queries, users can send mail through website only or can make
call to support executives for this.
P11 Compare as well as contrast the multipage website with design document.
The website has been and as it was supposed to providers customers of LAL with
information related with new and used cars, it is obvious that it is a multipage website. The design
document has been developed by taking into consideration all the aspects like one page for login,
other for- new cars, next for- old cars, their specifications, making queries or communicating with
support executives, contact us and a page for making comparison in between different models of
car available (Montgomery, 2017). The document is developed but its implementation is
important as it’s easy to formulate a report rather than building a system. Suppose there is page for
comparison where each specification has to be compared, the programming for this can be
complex and time consuming.
multipage website supported with realistic content.
The design document will illustrate the basic business needs as well as what users are
anticipating from the system that is being developed. The document is formulated before systems
is being created and are written by end-users and owner of the system for providing quality
assurance (Larman, 2012). These requirements have to be tested within user acceptance testing.
The certain standards and principles are formulated by developers of LAL for making sure that
system designed by them is apt, they are as:
Users and members of the team needs to register and must login within the system or
website when they need to look for it. (The reason of this is to ensure that an
authenticated user gets into their system and any kind of unauthenticated activities are
not carried out).
Users have the option to update their profile along with passwords, the different options
will be provided to them (Yardley and et. al, 2015).
The user can look for what they need, make out comparison with other options
available, check out the specifications.
In case of any kind of queries, users can send mail through website only or can make
call to support executives for this.
P11 Compare as well as contrast the multipage website with design document.
The website has been and as it was supposed to providers customers of LAL with
information related with new and used cars, it is obvious that it is a multipage website. The design
document has been developed by taking into consideration all the aspects like one page for login,
other for- new cars, next for- old cars, their specifications, making queries or communicating with
support executives, contact us and a page for making comparison in between different models of
car available (Montgomery, 2017). The document is developed but its implementation is
important as it’s easy to formulate a report rather than building a system. Suppose there is page for
comparison where each specification has to be compared, the programming for this can be
complex and time consuming.
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

P12 Critical evaluation of design as well as development process with respect to design
document and analyze technical disputes.
The problem with developers is that they are preoccupied with certain amazing features
and adds them within the website and forget the major aspect that is user interface. There do not
exist any problem while implementation but design may become complicated as if website of
LAL takes time to load them users will shift to other website (Reiser and Dempsey, 2012). The
other technical issue is impeccable user experience, if queries of users are not addressed then also
there can be a problem like if a mail is sent by an individual for knowing specific details of a car
but if there is no response then also users may go for others. There must be auto generated mails
which must acknowledge their users.
P13 Creation of appropriate Test Plan identification key performance area as well as utilize it to
evaluate performance and functionality of website.
Test plan must be formulated to ensure that website is working as per anticipation
of developers as well as the owners of LAL. For this the system has to be tested by making use of
unit testing to check each features like within new cars used cars not shown and many others
(Venable, Pries-Heje and Baskerville, 2016). Then regression testing can be carried out for
verifying that it is working as per desired functionalities.
P14 Evaluation of quality assurance (QA) process along with its execution while designing and
development stages.
Quality assurance is also referred to as QA testing which denotes activity that ensures that
firm is rendering best service and products to their customers. Emphasis is on improvisation of
processes for delivering quality products for their customers. For this, developers of LAL can
make use of different testing methods like unit, regression, etc. This will enable them to
acknowledge which section of the website needs to be improvised (Richey and Klein, 2014). The
focus must not be only on the way website looks or works but it should also be on security aspects
so that there do not exist any kind of vulnerabilities which can create a negative impact on overall
functioning of firm and users.
document and analyze technical disputes.
The problem with developers is that they are preoccupied with certain amazing features
and adds them within the website and forget the major aspect that is user interface. There do not
exist any problem while implementation but design may become complicated as if website of
LAL takes time to load them users will shift to other website (Reiser and Dempsey, 2012). The
other technical issue is impeccable user experience, if queries of users are not addressed then also
there can be a problem like if a mail is sent by an individual for knowing specific details of a car
but if there is no response then also users may go for others. There must be auto generated mails
which must acknowledge their users.
P13 Creation of appropriate Test Plan identification key performance area as well as utilize it to
evaluate performance and functionality of website.
Test plan must be formulated to ensure that website is working as per anticipation
of developers as well as the owners of LAL. For this the system has to be tested by making use of
unit testing to check each features like within new cars used cars not shown and many others
(Venable, Pries-Heje and Baskerville, 2016). Then regression testing can be carried out for
verifying that it is working as per desired functionalities.
P14 Evaluation of quality assurance (QA) process along with its execution while designing and
development stages.
Quality assurance is also referred to as QA testing which denotes activity that ensures that
firm is rendering best service and products to their customers. Emphasis is on improvisation of
processes for delivering quality products for their customers. For this, developers of LAL can
make use of different testing methods like unit, regression, etc. This will enable them to
acknowledge which section of the website needs to be improvised (Richey and Klein, 2014). The
focus must not be only on the way website looks or works but it should also be on security aspects
so that there do not exist any kind of vulnerabilities which can create a negative impact on overall
functioning of firm and users.

P15 Critical evaluation of outcome of Test Plan and comprise a review of the overall success of
your multipage website.
The test plan formulated will be tested for making sure that there website is working as per
desired standards. For this, any random end user can be asked to sign up within the system and
login into it (Simonsen and Robertson, 2012). Then they can go to different options provided
within the website. Along with working it will also provide them with clarity related accessibility
to the site.
Conclusion
From above it can be concluded, website development is a process which provides
interaction between organizations as well as their probable users. It is important for developers
to ensure which technology and tools are utilized for developing this by keeping into
considerations their negatives & positive. This will lead them to attain their desired objectives as
per formulated standards. Furthermore, the system developed must be tested to ensure that it is
working according to the formulated plan.
your multipage website.
The test plan formulated will be tested for making sure that there website is working as per
desired standards. For this, any random end user can be asked to sign up within the system and
login into it (Simonsen and Robertson, 2012). Then they can go to different options provided
within the website. Along with working it will also provide them with clarity related accessibility
to the site.
Conclusion
From above it can be concluded, website development is a process which provides
interaction between organizations as well as their probable users. It is important for developers
to ensure which technology and tools are utilized for developing this by keeping into
considerations their negatives & positive. This will lead them to attain their desired objectives as
per formulated standards. Furthermore, the system developed must be tested to ensure that it is
working according to the formulated plan.
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide
1 out of 14
Related Documents
Your All-in-One AI-Powered Toolkit for Academic Success.
+13062052269
info@desklib.com
Available 24*7 on WhatsApp / Email
![[object Object]](/_next/static/media/star-bottom.7253800d.svg)
Unlock your academic potential
Copyright © 2020–2026 A2Z Services. All Rights Reserved. Developed and managed by ZUCOL.


