Comprehensive Analysis: Makezine.com Responsive Website Design Report
VerifiedAdded on 2019/10/30
|12
|3666
|377
Report
AI Summary
This report provides a comprehensive analysis of the Makezine.com website, focusing on its responsive design and user experience. The report begins with an executive summary outlining the objective: to discuss the advantages and disadvantages of the website, along with user reviews, and an analysis of its responsiveness using a Chrome simulator. The introduction provides an overview of Makezine.com, its purpose as a platform for innovation projects in science and arts, and its accessibility across various devices. The report then delves into the website's overview, description, and primary features, highlighting its focus on DIY projects and its appeal to users globally. The positive and negative aspects of the website are discussed, including the benefits of responsive design and SEO optimization, as well as the drawbacks like potential slow loading times. User reviews from two individuals are included, offering insights into their experiences with the website, including satisfaction with its features, ease of use, and responsiveness. The report concludes with recommendations for improving the website's performance and user experience. The report is a student submission to Desklib, a platform providing AI-based study tools.

Running head: RESPONSIVE WEBSITE
RESPOSIVE WEBSITE
Name of the student
Name of the university
Author note
RESPOSIVE WEBSITE
Name of the student
Name of the university
Author note
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

1RESPONSIVE WEBSITE
Executive summary
The aim of this report is to discus about the website Makezine.com which is used to provide a
platform for the users to innovate several things and to execute several projects based on the
application of science and arts. In his report the advantages and the disadvantages of the website
are discussed in details with the review of some users. The chrome simulator s used here to
provide the analysis of the response of this website with diagrams. It is recommended that h
system should be respond faster. It is concluded that this website is good enough and interesting t
the users with the help of recommendations provide here.
Executive summary
The aim of this report is to discus about the website Makezine.com which is used to provide a
platform for the users to innovate several things and to execute several projects based on the
application of science and arts. In his report the advantages and the disadvantages of the website
are discussed in details with the review of some users. The chrome simulator s used here to
provide the analysis of the response of this website with diagrams. It is recommended that h
system should be respond faster. It is concluded that this website is good enough and interesting t
the users with the help of recommendations provide here.

2RESPONSIVE WEBSITE
Table of Contents
Introduction......................................................................................................................................3
Overview of Makezine....................................................................................................................3
Description.......................................................................................................................................4
Primary features of the website.......................................................................................................4
Identification of the positive and the negative aspects of Makezine website..................................4
Analysis of Responsiveness of Makezine Website.........................................................................6
Description of the review tool.........................................................................................................8
Advantages of the chrome simulator...........................................................................................8
Disadvantages of the chrome simulator.......................................................................................9
Conclusion.......................................................................................................................................9
Recommendations............................................................................................................................9
References......................................................................................................................................10
Table of Contents
Introduction......................................................................................................................................3
Overview of Makezine....................................................................................................................3
Description.......................................................................................................................................4
Primary features of the website.......................................................................................................4
Identification of the positive and the negative aspects of Makezine website..................................4
Analysis of Responsiveness of Makezine Website.........................................................................6
Description of the review tool.........................................................................................................8
Advantages of the chrome simulator...........................................................................................8
Disadvantages of the chrome simulator.......................................................................................9
Conclusion.......................................................................................................................................9
Recommendations............................................................................................................................9
References......................................................................................................................................10
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

3RESPONSIVE WEBSITE
Introduction
Makezine.com is one of the most popular American website which is used to publish
several magazines related to innovations and projects. Maker media is mainly responsible for
creating these magazines. The primary objective of this online site is to deal with the projects
which involve innovations related to the robotics, computers, electronics and metal working.
This website provides the platform for the individuals to make several complex and simple
projects and to entertain an individual with the joy of innovation (Hartman, 2014). These projects
may need very simple goods or materials which are easily available in our surrounding and even
the household goods can also be used to make such projects. This website was initially
introduced in the year of 2005 and it can be accessed from different systems like computers,
mobile and electronic tablets. It also had a HTML based platform which provided the users with
the free access to various blogs, forums.
This website launches various types of events including crafts, arts and engineering
projects for the public interest and to welfare of arts and science. This report discusses about the
responsive web design (Schultz, 2016). Responsive website design is used to understand the
outline of the design of the website from various devices like desktops, phones and tablets. It is
also used in order to improve the features of the website like resolutions and display on the
screen of any device.
In this report several reviews are drawn about the outlook and feature of the website and
analyze the responsive website design on the basis of different device simulator. The advantage
and disadvantages of using this websites are also discussed in this report.
Overview of Makezine
From the first look of this website it is seen that the standards and necessary objectives
are followed carefully in case of designing the interface of the website. It also put importance in
the primary needs and features which are important for the users. The outlook and the interface
of the website are attractive to the users from various part of the world. It also creates a brand
value with respect to the style and the content of the websites (Kloxin & Bowman, 2013).
Makezine mainly entertain people by providing a platform to innovate several objects based on
science, engineering and arts. This leads people to use this website from several devices like
mobile phones, computers, and tablets (Oplinger, 2014). It is necessary to include the features
which allow the website to be accessed from several websites. The responsive website analysis
has taken into account for the reason that the website is being accessed through several platforms
and devices. This website is accessed from different parts of the world and the applications are
accessed by people from different regions. For this reason this website has a proper navigation
which is also very important for the website. For the users who use the smart phone generally get
the navigation option in the top of the display screen and in computers this option is shown in the
required place (Ignore, 2012). It also follows an application of the flexible grid which helps to
differentiate this website with respect to its brand value (Perry, 2012). This website is also used
in terms of making the interface well managed in terms of content and the highlighted
information are shown properly. The interface is also not overcrowded with respect to the
contents.
Introduction
Makezine.com is one of the most popular American website which is used to publish
several magazines related to innovations and projects. Maker media is mainly responsible for
creating these magazines. The primary objective of this online site is to deal with the projects
which involve innovations related to the robotics, computers, electronics and metal working.
This website provides the platform for the individuals to make several complex and simple
projects and to entertain an individual with the joy of innovation (Hartman, 2014). These projects
may need very simple goods or materials which are easily available in our surrounding and even
the household goods can also be used to make such projects. This website was initially
introduced in the year of 2005 and it can be accessed from different systems like computers,
mobile and electronic tablets. It also had a HTML based platform which provided the users with
the free access to various blogs, forums.
This website launches various types of events including crafts, arts and engineering
projects for the public interest and to welfare of arts and science. This report discusses about the
responsive web design (Schultz, 2016). Responsive website design is used to understand the
outline of the design of the website from various devices like desktops, phones and tablets. It is
also used in order to improve the features of the website like resolutions and display on the
screen of any device.
In this report several reviews are drawn about the outlook and feature of the website and
analyze the responsive website design on the basis of different device simulator. The advantage
and disadvantages of using this websites are also discussed in this report.
Overview of Makezine
From the first look of this website it is seen that the standards and necessary objectives
are followed carefully in case of designing the interface of the website. It also put importance in
the primary needs and features which are important for the users. The outlook and the interface
of the website are attractive to the users from various part of the world. It also creates a brand
value with respect to the style and the content of the websites (Kloxin & Bowman, 2013).
Makezine mainly entertain people by providing a platform to innovate several objects based on
science, engineering and arts. This leads people to use this website from several devices like
mobile phones, computers, and tablets (Oplinger, 2014). It is necessary to include the features
which allow the website to be accessed from several websites. The responsive website analysis
has taken into account for the reason that the website is being accessed through several platforms
and devices. This website is accessed from different parts of the world and the applications are
accessed by people from different regions. For this reason this website has a proper navigation
which is also very important for the website. For the users who use the smart phone generally get
the navigation option in the top of the display screen and in computers this option is shown in the
required place (Ignore, 2012). It also follows an application of the flexible grid which helps to
differentiate this website with respect to its brand value (Perry, 2012). This website is also used
in terms of making the interface well managed in terms of content and the highlighted
information are shown properly. The interface is also not overcrowded with respect to the
contents.
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

4RESPONSIVE WEBSITE
Description
Makezine is an American online site which mainly serves new innovative concepts
consisted with technologies and ideas which can be implemented through several electronics
gadgets, computers and robotics (Schultz, 2016). The interface of the system is also attractive for
the people. The most popular things which are created through this website are consisted of
digital fabrication, 3D printer robotics, Dev boards, educational tools and the skill builders. The
primary elements of the projects are craft, science, arts, drone, digital fabrication and the gift
guide. This website arranges the main issues related to the system which can also make the
system more advanced in terms of implementing the beginner’s kit and the 3d printer. This
websites also provide the newsletter, portfolio, setting camp (Ratto and Boler 2014). An
interesting thing related to this website is that it requires the users for only general things and
goods which can be collected from our surrounding and house.
Primary features of the website
Website of Makezine primarily put emphasis on DIY which refers to Do It Yourself. That
tells about the website that the platform is provided for the users to design several projects by
them. The other feature is DIWO which refers to the concept Do It With Others. The
technologies and ideas which can be implemented through several electronics gadgets,
computers and robotics are mainly given importance in this website. The interface of the system
is also attractive for the people. The most popular things which are created through this website
are consisted of digital fabrication, 3D printer robotics, Dev boards, educational tools and the
skill builders (Reas & Fry, 2015). The primary elements of the projects are craft, science, arts,
drone, digital fabrication and the gift guide. This website arranges the main issues related to the
system which can also make the system more advanced in terms of implementing the beginner’s
kit and the 3d printer. This websites also provide the newsletter, portfolio, setting camp. An
interesting thing related to this website is that it requires the users for only general things and
goods which can be collected from our surrounding and house (Brown & Green, 2016). In the
future cases it is seen that the website is popular due to the implementation of the innovative
ideas to the common people and to provide them the platform for making the new technologies
related to arts and science.
Identification of the positive and the negative aspects of Makezine website
There are many advantages of using the Makezine website which are discussed in this
section (Igoe, 2012). The main advantages of using this website is that it provides the advantages
of using the responsive website utility that basically enables the website to run in several devices
including the computers, mobiles, tablets and other electronics display gadgets. This has also
different aspects of using the consistent branding by using the optimized SEO, simple
maintenance, user experience and optimized SEO and it also cuts the need of mobile version of a
website. A responsive website is that which can accumulate several devices for the
implementation of the information in those from the aspect of the responsive website (Morgan &
Eve, 2012). The responsive web design of the system is also an important tool for the Google
and the main advantage of using the system. The main advantage of using the website in the
Google can also lead to more popularity of the website. As it is already known that the website is
used from different devices, there is no need to update the system for different kinds of devices.
That means that the different systems do not need different updates for the different devices and
Description
Makezine is an American online site which mainly serves new innovative concepts
consisted with technologies and ideas which can be implemented through several electronics
gadgets, computers and robotics (Schultz, 2016). The interface of the system is also attractive for
the people. The most popular things which are created through this website are consisted of
digital fabrication, 3D printer robotics, Dev boards, educational tools and the skill builders. The
primary elements of the projects are craft, science, arts, drone, digital fabrication and the gift
guide. This website arranges the main issues related to the system which can also make the
system more advanced in terms of implementing the beginner’s kit and the 3d printer. This
websites also provide the newsletter, portfolio, setting camp (Ratto and Boler 2014). An
interesting thing related to this website is that it requires the users for only general things and
goods which can be collected from our surrounding and house.
Primary features of the website
Website of Makezine primarily put emphasis on DIY which refers to Do It Yourself. That
tells about the website that the platform is provided for the users to design several projects by
them. The other feature is DIWO which refers to the concept Do It With Others. The
technologies and ideas which can be implemented through several electronics gadgets,
computers and robotics are mainly given importance in this website. The interface of the system
is also attractive for the people. The most popular things which are created through this website
are consisted of digital fabrication, 3D printer robotics, Dev boards, educational tools and the
skill builders (Reas & Fry, 2015). The primary elements of the projects are craft, science, arts,
drone, digital fabrication and the gift guide. This website arranges the main issues related to the
system which can also make the system more advanced in terms of implementing the beginner’s
kit and the 3d printer. This websites also provide the newsletter, portfolio, setting camp. An
interesting thing related to this website is that it requires the users for only general things and
goods which can be collected from our surrounding and house (Brown & Green, 2016). In the
future cases it is seen that the website is popular due to the implementation of the innovative
ideas to the common people and to provide them the platform for making the new technologies
related to arts and science.
Identification of the positive and the negative aspects of Makezine website
There are many advantages of using the Makezine website which are discussed in this
section (Igoe, 2012). The main advantages of using this website is that it provides the advantages
of using the responsive website utility that basically enables the website to run in several devices
including the computers, mobiles, tablets and other electronics display gadgets. This has also
different aspects of using the consistent branding by using the optimized SEO, simple
maintenance, user experience and optimized SEO and it also cuts the need of mobile version of a
website. A responsive website is that which can accumulate several devices for the
implementation of the information in those from the aspect of the responsive website (Morgan &
Eve, 2012). The responsive web design of the system is also an important tool for the Google
and the main advantage of using the system. The main advantage of using the website in the
Google can also lead to more popularity of the website. As it is already known that the website is
used from different devices, there is no need to update the system for different kinds of devices.
That means that the different systems do not need different updates for the different devices and

5RESPONSIVE WEBSITE
the main advantages of this feature is that it can make the system more platform friendly.
Another important advantage of this website is its flexibility as it can be accessed from any
system software and platforms (Oplinger, 2014). Another advantage of this website is that it can
make the system faster in response.
There are also some issues related to this website (Wong, 2013). There are some
disadvantages related to the responsive website which is provided by the Makezine website. The
main disadvantage of making the system with respect to the responsive website is that the time of
the loading is increased and thus it leads to the sluggish response of the website. The different
aspects of the system are also related to the main disadvantage of the system which caused due to
the implementation of HTML/CSS codes to several types of domains (Mallon, 2014). In some
cases the images cannot be modified in terms of the size as the system has some issues related to
it. It also does not provide the aspects of changing the contents and the data of the website.
Responsive website is designed in terms of making the website in such a way so that the website
can be accessible for different types of devices. This process ultimately makes the whole
response of the website much slower (Brown & Green, 2016). This also put more emphasis on
the planning and the updating of the website from the point of view of increasing the load on the
main structure of the website.
Review of Makezine website from two users
In this section the review of two individuals are taken about the website. Those reviews
are discussed below.
Mr. John William of age 30 years is an engineer by profession and he rated the website 4
star. He was quite satisfied with the features and service provided by the website (Hurst & Kane,
2013). He wrote in the review about the response and the accessibility of the website and
expressed that it was a quite good experience to work in the platform of this website. The main
advantage of using the website is that it provides a platform for innovating new projects based
upon the concepts related to science and engineering and the main advantage of using the
website. The appearance of the website was also good enough to him as there are very few
amounts of ads in the page and the main page is also designed in a well structured way (Morgan
& Eve, 2012). He also stated that few issues were faced related to the response time of the
website.
Another lady Ms. Erik Smith of age 35 also used this website and rated it with 5 stars.
The main concept also impressed her as it delivers the users with a platform to make and
innovate several projects by using normal materials and things which are available in our
surroundings and in house and the main advantage of using these elements in making an
innovative thing is that the cost can be lowered in a huge amount. She stated that the response of
the website was good enough to run throughout the whole ti9me. She also stated that she liked
the interface of the website in overall (Moisio, Arnould & Gentry, 2013). The main advantage of
using the website was to create the system based on science and arts in an easier way. She was
also happy about the speed of the website. She is also very happy with the feature called DIY
which refers to Do It Yourself. This new feature has helped her a lot in making the project.
From the above discussion it is cleared that both the users of the website are quite happy
with the platform and are also very comfortable in using the website. Both of them have been
the main advantages of this feature is that it can make the system more platform friendly.
Another important advantage of this website is its flexibility as it can be accessed from any
system software and platforms (Oplinger, 2014). Another advantage of this website is that it can
make the system faster in response.
There are also some issues related to this website (Wong, 2013). There are some
disadvantages related to the responsive website which is provided by the Makezine website. The
main disadvantage of making the system with respect to the responsive website is that the time of
the loading is increased and thus it leads to the sluggish response of the website. The different
aspects of the system are also related to the main disadvantage of the system which caused due to
the implementation of HTML/CSS codes to several types of domains (Mallon, 2014). In some
cases the images cannot be modified in terms of the size as the system has some issues related to
it. It also does not provide the aspects of changing the contents and the data of the website.
Responsive website is designed in terms of making the website in such a way so that the website
can be accessible for different types of devices. This process ultimately makes the whole
response of the website much slower (Brown & Green, 2016). This also put more emphasis on
the planning and the updating of the website from the point of view of increasing the load on the
main structure of the website.
Review of Makezine website from two users
In this section the review of two individuals are taken about the website. Those reviews
are discussed below.
Mr. John William of age 30 years is an engineer by profession and he rated the website 4
star. He was quite satisfied with the features and service provided by the website (Hurst & Kane,
2013). He wrote in the review about the response and the accessibility of the website and
expressed that it was a quite good experience to work in the platform of this website. The main
advantage of using the website is that it provides a platform for innovating new projects based
upon the concepts related to science and engineering and the main advantage of using the
website. The appearance of the website was also good enough to him as there are very few
amounts of ads in the page and the main page is also designed in a well structured way (Morgan
& Eve, 2012). He also stated that few issues were faced related to the response time of the
website.
Another lady Ms. Erik Smith of age 35 also used this website and rated it with 5 stars.
The main concept also impressed her as it delivers the users with a platform to make and
innovate several projects by using normal materials and things which are available in our
surroundings and in house and the main advantage of using these elements in making an
innovative thing is that the cost can be lowered in a huge amount. She stated that the response of
the website was good enough to run throughout the whole ti9me. She also stated that she liked
the interface of the website in overall (Moisio, Arnould & Gentry, 2013). The main advantage of
using the website was to create the system based on science and arts in an easier way. She was
also happy about the speed of the website. She is also very happy with the feature called DIY
which refers to Do It Yourself. This new feature has helped her a lot in making the project.
From the above discussion it is cleared that both the users of the website are quite happy
with the platform and are also very comfortable in using the website. Both of them have been
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

6RESPONSIVE WEBSITE
quite satisfied by using the concepts extracted from the website in making several things based
on arts, science and engineering (Brown & Green, 2016). The first user has conveyed some
issues related to the speed of the response of the website in case of loading the videos.
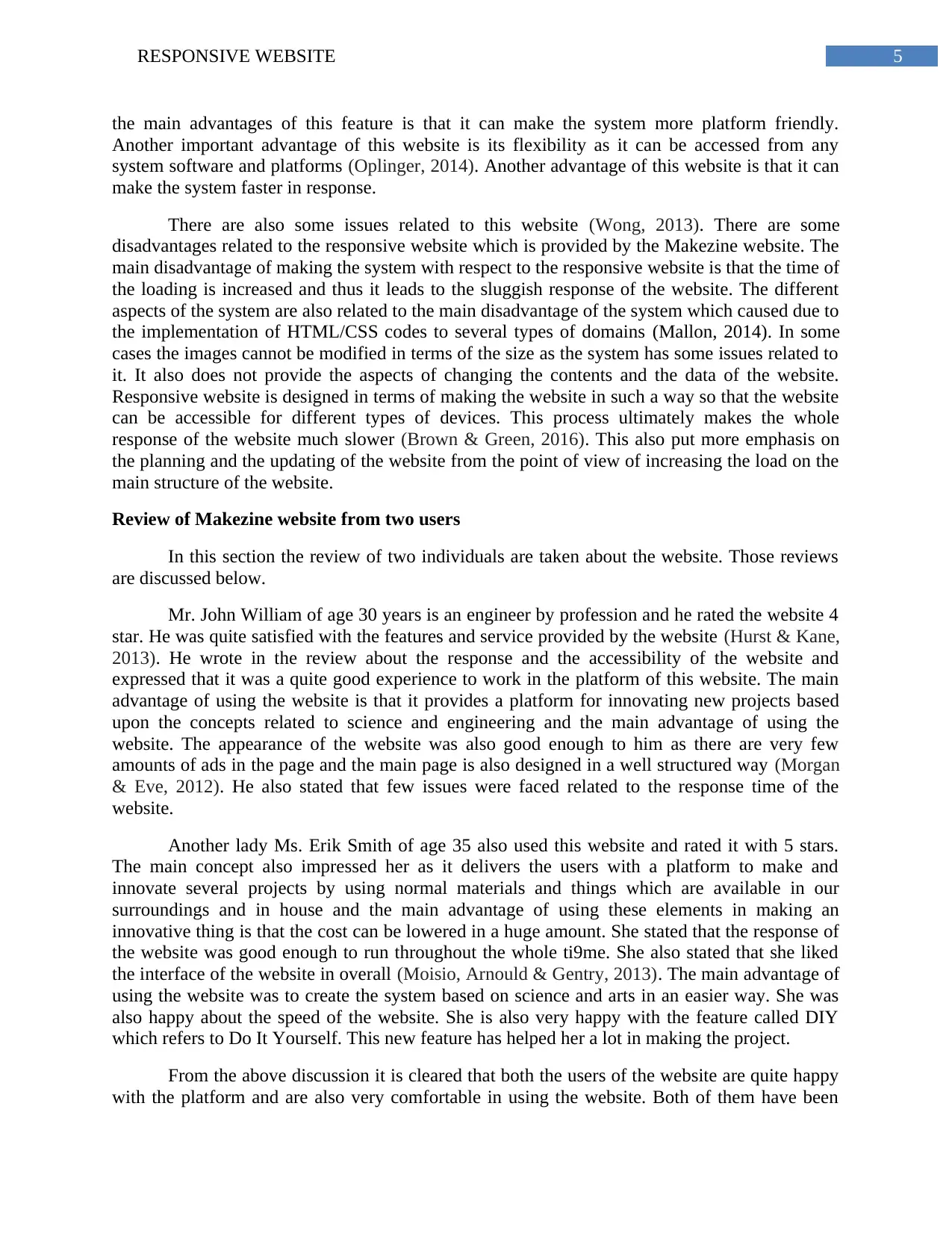
Analysis of Responsiveness of Makezine Website
Chrome simulator provides the following responses with respect to different reolutions.
Figure 1: 1280x768 pixels view
quite satisfied by using the concepts extracted from the website in making several things based
on arts, science and engineering (Brown & Green, 2016). The first user has conveyed some
issues related to the speed of the response of the website in case of loading the videos.
Analysis of Responsiveness of Makezine Website
Chrome simulator provides the following responses with respect to different reolutions.
Figure 1: 1280x768 pixels view
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

7RESPONSIVE WEBSITE
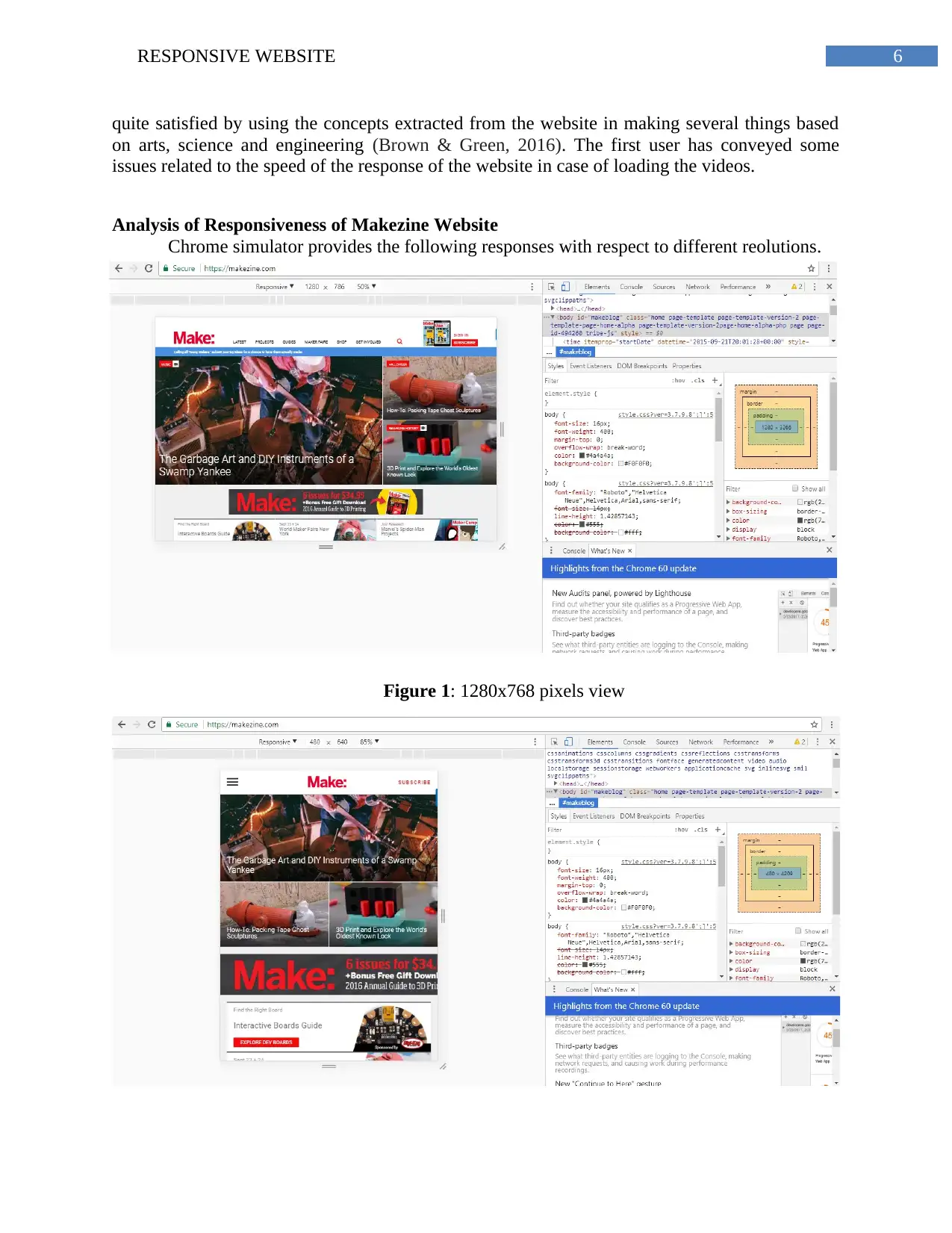
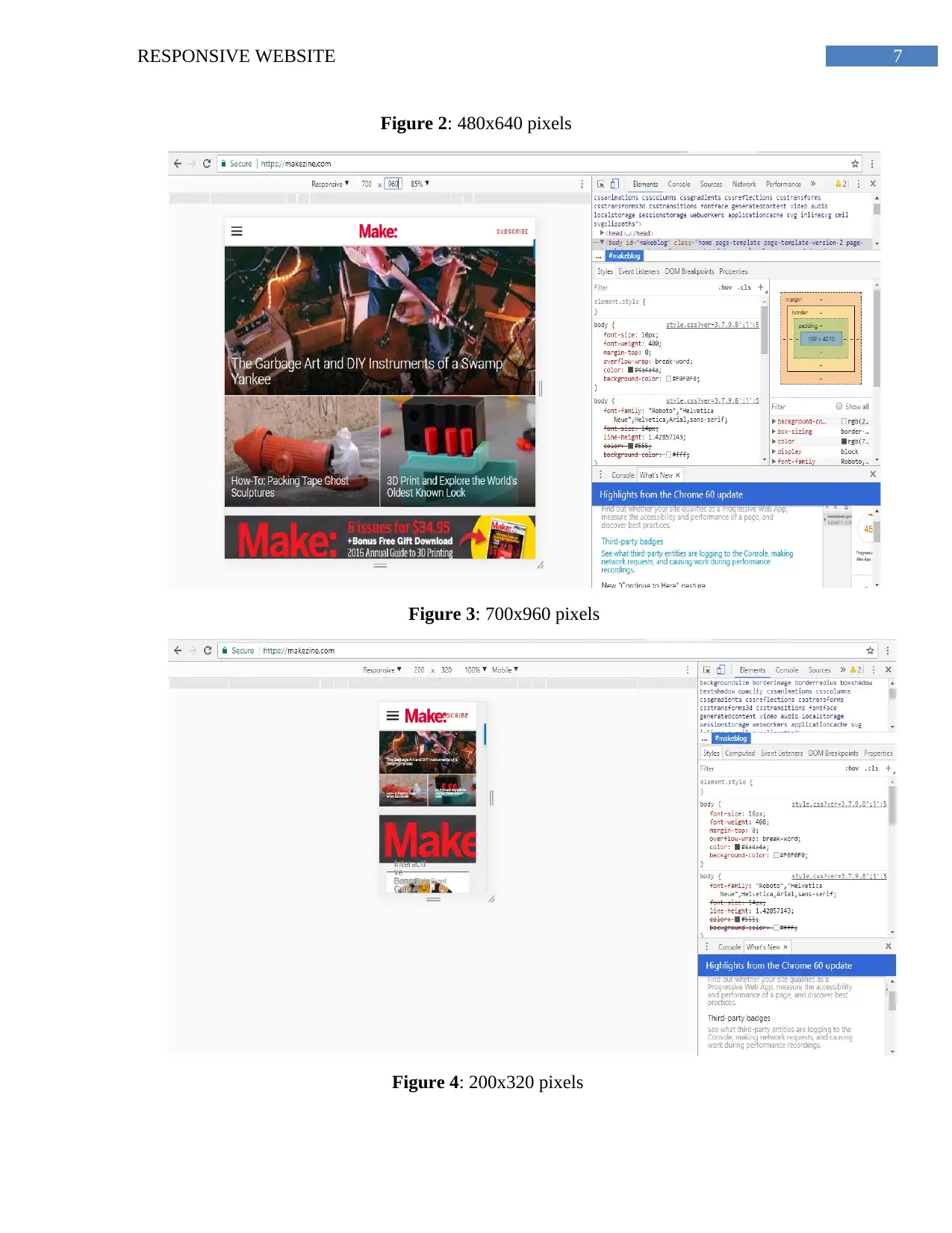
Figure 2: 480x640 pixels
Figure 3: 700x960 pixels
Figure 4: 200x320 pixels
Figure 2: 480x640 pixels
Figure 3: 700x960 pixels
Figure 4: 200x320 pixels

8RESPONSIVE WEBSITE
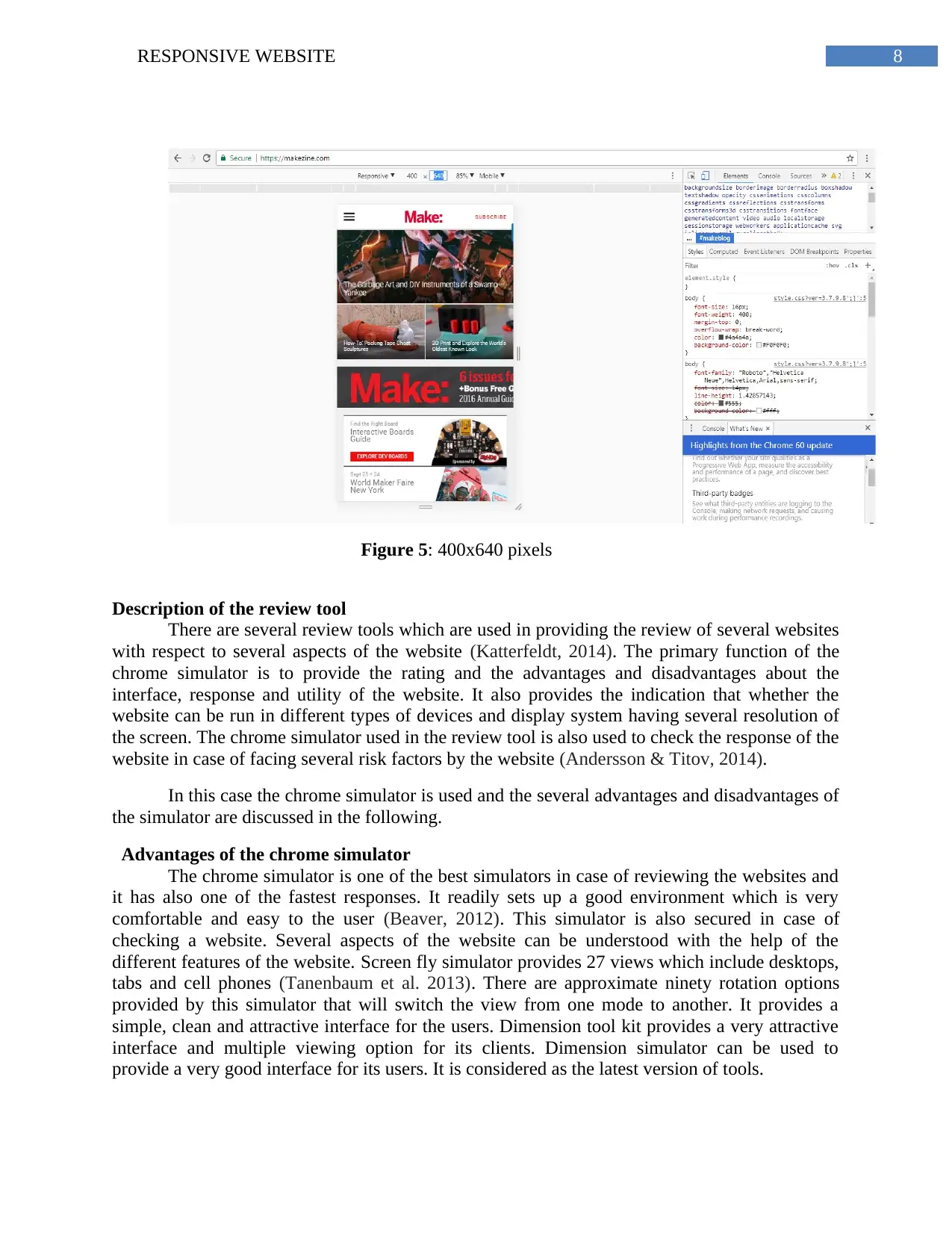
Figure 5: 400x640 pixels
Description of the review tool
There are several review tools which are used in providing the review of several websites
with respect to several aspects of the website (Katterfeldt, 2014). The primary function of the
chrome simulator is to provide the rating and the advantages and disadvantages about the
interface, response and utility of the website. It also provides the indication that whether the
website can be run in different types of devices and display system having several resolution of
the screen. The chrome simulator used in the review tool is also used to check the response of the
website in case of facing several risk factors by the website (Andersson & Titov, 2014).
In this case the chrome simulator is used and the several advantages and disadvantages of
the simulator are discussed in the following.
Advantages of the chrome simulator
The chrome simulator is one of the best simulators in case of reviewing the websites and
it has also one of the fastest responses. It readily sets up a good environment which is very
comfortable and easy to the user (Beaver, 2012). This simulator is also secured in case of
checking a website. Several aspects of the website can be understood with the help of the
different features of the website. Screen fly simulator provides 27 views which include desktops,
tabs and cell phones (Tanenbaum et al. 2013). There are approximate ninety rotation options
provided by this simulator that will switch the view from one mode to another. It provides a
simple, clean and attractive interface for the users. Dimension tool kit provides a very attractive
interface and multiple viewing option for its clients. Dimension simulator can be used to
provide a very good interface for its users. It is considered as the latest version of tools.
Figure 5: 400x640 pixels
Description of the review tool
There are several review tools which are used in providing the review of several websites
with respect to several aspects of the website (Katterfeldt, 2014). The primary function of the
chrome simulator is to provide the rating and the advantages and disadvantages about the
interface, response and utility of the website. It also provides the indication that whether the
website can be run in different types of devices and display system having several resolution of
the screen. The chrome simulator used in the review tool is also used to check the response of the
website in case of facing several risk factors by the website (Andersson & Titov, 2014).
In this case the chrome simulator is used and the several advantages and disadvantages of
the simulator are discussed in the following.
Advantages of the chrome simulator
The chrome simulator is one of the best simulators in case of reviewing the websites and
it has also one of the fastest responses. It readily sets up a good environment which is very
comfortable and easy to the user (Beaver, 2012). This simulator is also secured in case of
checking a website. Several aspects of the website can be understood with the help of the
different features of the website. Screen fly simulator provides 27 views which include desktops,
tabs and cell phones (Tanenbaum et al. 2013). There are approximate ninety rotation options
provided by this simulator that will switch the view from one mode to another. It provides a
simple, clean and attractive interface for the users. Dimension tool kit provides a very attractive
interface and multiple viewing option for its clients. Dimension simulator can be used to
provide a very good interface for its users. It is considered as the latest version of tools.
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

9RESPONSIVE WEBSITE
Disadvantages of the chrome simulator
Chrome device simulator does not take consideration of the hardware requirement of any
file. The results of simulation are very difficult to analyze due to incomplete availability of data
(Ma & Tian, 2014). Some simulators like screen fly, dimension toolkit, studio Press can be
considered similar to Google chrome simulator.
Other review tools other than chrome simulator
There are various kinds of simulator under the GNU that is the general public license
which collaborates in the simulation techniques. There is also several software which are used
for the simulations and those are Ascend, Facsimile, GNU Octave and Freema and many more
(Tanenbaum et al. 2013). These also provide several environments for the simulation of different
websites in various resolutions.
Recommendations
From the above discussion several issues have come out and to overcome those issues
following recommendations are given.
The response of the website can be made faster.
The time taken by the videos shown in the websites to be loaded can be deceased in
order to get a faster response.
The website should be updated and maintained on a regular basis in order to get a
secured platform for the users.
Conclusion
From the above discussion it is concluded that the Makezine website is an important
platform for providing the users in innovating several objects and projects based on science, arts
and engineering. The primary objective of this online site is to deal with the projects which
involve innovations related to the robotics, computers, electronics and metal working. This
website provides the platform for the individuals to make several complex and simple projects
and to entertain an individual with the joy of innovation. These projects may need very simple
goods or materials which are easily available in our surrounding and even the household goods
can also be used to make such projects. The advantages and the disadvantages are also discussed
in details and those are also justified with respect to the user’s reviews which are given in the
website. The chrome simulator is used here to get the review of the website from the aspects of
the displays having different resolutions. Finally it can be said that it is an outstanding platform
provided by the website for the users to innovate.
Disadvantages of the chrome simulator
Chrome device simulator does not take consideration of the hardware requirement of any
file. The results of simulation are very difficult to analyze due to incomplete availability of data
(Ma & Tian, 2014). Some simulators like screen fly, dimension toolkit, studio Press can be
considered similar to Google chrome simulator.
Other review tools other than chrome simulator
There are various kinds of simulator under the GNU that is the general public license
which collaborates in the simulation techniques. There is also several software which are used
for the simulations and those are Ascend, Facsimile, GNU Octave and Freema and many more
(Tanenbaum et al. 2013). These also provide several environments for the simulation of different
websites in various resolutions.
Recommendations
From the above discussion several issues have come out and to overcome those issues
following recommendations are given.
The response of the website can be made faster.
The time taken by the videos shown in the websites to be loaded can be deceased in
order to get a faster response.
The website should be updated and maintained on a regular basis in order to get a
secured platform for the users.
Conclusion
From the above discussion it is concluded that the Makezine website is an important
platform for providing the users in innovating several objects and projects based on science, arts
and engineering. The primary objective of this online site is to deal with the projects which
involve innovations related to the robotics, computers, electronics and metal working. This
website provides the platform for the individuals to make several complex and simple projects
and to entertain an individual with the joy of innovation. These projects may need very simple
goods or materials which are easily available in our surrounding and even the household goods
can also be used to make such projects. The advantages and the disadvantages are also discussed
in details and those are also justified with respect to the user’s reviews which are given in the
website. The chrome simulator is used here to get the review of the website from the aspects of
the displays having different resolutions. Finally it can be said that it is an outstanding platform
provided by the website for the users to innovate.
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

10RESPONSIVE WEBSITE
References
Andersson, G. and Titov, N., 2014. Advantages and limitations of Internet‐based interventions
for common mental disorders. World Psychiatry, 13(1), pp.4-11.
Beaver, T.D., 2012. “By the Skaters, for the Skaters” The DIY Ethos of the Roller Derby
Revival. Journal of Sport and Social Issues, 36(1), pp.25-49.
Beaver, T.D., 2012. “By the Skaters, for the Skaters” The DIY Ethos of the Roller Derby
Revival. Journal of Sport and Social Issues, 36(1), pp.25-49.
Brown, A. and Green, T., 2016. Virtual reality: Low-cost tools and resources for the
classroom. TechTrends, 60(5), pp.517-519.
Hartman, K., 2014. Make: Wearable Electronics: Design, prototype, and wear your own
interactive garments. Maker Media, Inc..
Hurst, A. and Kane, S., 2013, June. Making making accessible. In Proceedings of the 12th
International Conference on Interaction Design and Children (pp. 635-638). ACM.
Igoe, T., 2012. Getting Started with RFID: Identify Objects in the Physical World with Arduino.
" O'Reilly Media, Inc.".
Katterfeldt, E.S., 2014. Maker culture, digital tools and exploration support for
FabLabs. FabLab: Of Machines, Makers and Inventors, pp.139-147.
Kloxin, C.J. and Bowman, C.N., 2013. Covalent adaptable networks: smart, reconfigurable and
responsive network systems. Chemical Society Reviews, 42(17), pp.7161-7173.
Ma, X. and Tian, H., 2014. Stimuli-responsive supramolecular polymers in aqueous
solution. Accounts of chemical research, 47(7), pp.1971-1981.
Mallon, M., 2014. Maker Mania. Public Services Quarterly, 10(2), pp.115-124.
Moisio, R., Arnould, E.J. and Gentry, J.W., 2013. Productive consumption in the class-mediated
construction of domestic masculinity: Do-It-Yourself (DIY) home improvement in men's
identity work. Journal of Consumer Research, 40(2), pp.298-316.
Morgan, C. and Eve, S., 2012. DIY and digital archaeology: what are you doing to
participate?. World Archaeology, 44(4), pp.521-537.
Oplinger, J.L., Heiman, M.A.M., Dickens, M. and Foster, M.C.H., 2014. Making and
engineering: Understanding similarities and differences. age, 24, p.1.
Perry, B.W., 2012. Fitness for geeks: real science, great nutrition, and good health. " O'Reilly
Media, Inc.".
Ratto, M. and Boler, M. eds., 2014. DIY citizenship: Critical making and social media. MIT
Press.
References
Andersson, G. and Titov, N., 2014. Advantages and limitations of Internet‐based interventions
for common mental disorders. World Psychiatry, 13(1), pp.4-11.
Beaver, T.D., 2012. “By the Skaters, for the Skaters” The DIY Ethos of the Roller Derby
Revival. Journal of Sport and Social Issues, 36(1), pp.25-49.
Beaver, T.D., 2012. “By the Skaters, for the Skaters” The DIY Ethos of the Roller Derby
Revival. Journal of Sport and Social Issues, 36(1), pp.25-49.
Brown, A. and Green, T., 2016. Virtual reality: Low-cost tools and resources for the
classroom. TechTrends, 60(5), pp.517-519.
Hartman, K., 2014. Make: Wearable Electronics: Design, prototype, and wear your own
interactive garments. Maker Media, Inc..
Hurst, A. and Kane, S., 2013, June. Making making accessible. In Proceedings of the 12th
International Conference on Interaction Design and Children (pp. 635-638). ACM.
Igoe, T., 2012. Getting Started with RFID: Identify Objects in the Physical World with Arduino.
" O'Reilly Media, Inc.".
Katterfeldt, E.S., 2014. Maker culture, digital tools and exploration support for
FabLabs. FabLab: Of Machines, Makers and Inventors, pp.139-147.
Kloxin, C.J. and Bowman, C.N., 2013. Covalent adaptable networks: smart, reconfigurable and
responsive network systems. Chemical Society Reviews, 42(17), pp.7161-7173.
Ma, X. and Tian, H., 2014. Stimuli-responsive supramolecular polymers in aqueous
solution. Accounts of chemical research, 47(7), pp.1971-1981.
Mallon, M., 2014. Maker Mania. Public Services Quarterly, 10(2), pp.115-124.
Moisio, R., Arnould, E.J. and Gentry, J.W., 2013. Productive consumption in the class-mediated
construction of domestic masculinity: Do-It-Yourself (DIY) home improvement in men's
identity work. Journal of Consumer Research, 40(2), pp.298-316.
Morgan, C. and Eve, S., 2012. DIY and digital archaeology: what are you doing to
participate?. World Archaeology, 44(4), pp.521-537.
Oplinger, J.L., Heiman, M.A.M., Dickens, M. and Foster, M.C.H., 2014. Making and
engineering: Understanding similarities and differences. age, 24, p.1.
Perry, B.W., 2012. Fitness for geeks: real science, great nutrition, and good health. " O'Reilly
Media, Inc.".
Ratto, M. and Boler, M. eds., 2014. DIY citizenship: Critical making and social media. MIT
Press.

11RESPONSIVE WEBSITE
Reas, C. and Fry, B., 2015. Getting Started with Processing: A Hands-On Introduction to Making
Interactive Graphics. Maker Media, Inc..
Schultz, K.D., 2016. Phase-sensitive detection in the undergraduate lab using a low-cost
microcontroller. American Journal of Physics, 84(7), pp.557-561.
Tanenbaum, J.G., Williams, A.M., Desjardins, A. and Tanenbaum, K., 2013, April.
Democratizing technology: pleasure, utility and expressiveness in DIY and maker
practice. In Proceedings of the SIGCHI Conference on Human Factors in Computing
Systems (pp. 2603-2612). ACM.
Wong, K.K.K., 2013. Partial least squares structural equation modeling (PLS-SEM) techniques
using SmartPLS. Marketing Bulletin, 24(1), pp.1-32.
Reas, C. and Fry, B., 2015. Getting Started with Processing: A Hands-On Introduction to Making
Interactive Graphics. Maker Media, Inc..
Schultz, K.D., 2016. Phase-sensitive detection in the undergraduate lab using a low-cost
microcontroller. American Journal of Physics, 84(7), pp.557-561.
Tanenbaum, J.G., Williams, A.M., Desjardins, A. and Tanenbaum, K., 2013, April.
Democratizing technology: pleasure, utility and expressiveness in DIY and maker
practice. In Proceedings of the SIGCHI Conference on Human Factors in Computing
Systems (pp. 2603-2612). ACM.
Wong, K.K.K., 2013. Partial least squares structural equation modeling (PLS-SEM) techniques
using SmartPLS. Marketing Bulletin, 24(1), pp.1-32.
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide
1 out of 12
Related Documents
Your All-in-One AI-Powered Toolkit for Academic Success.
+13062052269
info@desklib.com
Available 24*7 on WhatsApp / Email
![[object Object]](/_next/static/media/star-bottom.7253800d.svg)
Unlock your academic potential
Copyright © 2020–2026 A2Z Services. All Rights Reserved. Developed and managed by ZUCOL.





