COIT20268 Responsive Web Design: National Geographic Website
VerifiedAdded on 2024/05/30
|18
|3640
|127
Report
AI Summary
This report provides a detailed review of the National Geographic website, focusing on its responsive web design (RWD) implementation. It begins with an introduction to the importance of responsive design in today's multi-device environment, followed by an overview of the website's purpose and content. The report highlights key features such as the exploration of topics like science, space, and wildlife, TV shows, games, newsletters, ebook purchases, user-generated content, and a rich gallery. Positive aspects of the website include its user-friendliness, well-researched content, appropriate font usage, smooth navigation, and vibrant imagery, while negative aspects include inconsistent animation, limited content on other pages, accessibility issues, and the absence of a search box. User reviews and feedback are analyzed to understand user perceptions. The report also delves into the principles of responsive web design, such as responsive vs adaptive design, flow, relative units, breakpoints, and minimum/maximum values, and examines the use of Chrome's simulator tool to test responsiveness. It concludes with recommendations for improvement and emphasizes the importance of responsive design for optimal user experience. Desklib offers similar assignments and resources for students.

COIT 20268 - Responsive Web Design (RWD)
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

Table of Contents
Introduction.....................................................................................................................................2
Overview..........................................................................................................................................3
Main features of the website..........................................................................................................5
Positive and negative aspects of website........................................................................................6
Positive aspects:..........................................................................................................................6
Negative aspects:.........................................................................................................................6
User reviews and feedbacks............................................................................................................7
Responsive web design....................................................................................................................9
Simulator tool................................................................................................................................11
Recommendation..........................................................................................................................15
Conclusion......................................................................................................................................16
References.....................................................................................................................................17
1
Introduction.....................................................................................................................................2
Overview..........................................................................................................................................3
Main features of the website..........................................................................................................5
Positive and negative aspects of website........................................................................................6
Positive aspects:..........................................................................................................................6
Negative aspects:.........................................................................................................................6
User reviews and feedbacks............................................................................................................7
Responsive web design....................................................................................................................9
Simulator tool................................................................................................................................11
Recommendation..........................................................................................................................15
Conclusion......................................................................................................................................16
References.....................................................................................................................................17
1

Introduction
In the 21st century we can see a rapid growth in the types of devices that have been flourishing
the market. From laptops that display very large screens to the wearable watches, that display
a very tiny screen, all have become the part of our day-to-day life. But to keep them functional
their main purpose that is surfing the internet needs to be fulfilled. For this, designers and
developers should make their site so responsive as to fit each and every screen type to give a
very good user experience. The User Interface design is one the essential parts while making a
website, so it is important that every aspect of the designing are considered seriously and every
component in the website is chosen carefully and according to the device.
In this report we are going to review how responsive, the website of National Geographic is and
what are some common responsive design patterns it has followed to work across different
devices.
2
In the 21st century we can see a rapid growth in the types of devices that have been flourishing
the market. From laptops that display very large screens to the wearable watches, that display
a very tiny screen, all have become the part of our day-to-day life. But to keep them functional
their main purpose that is surfing the internet needs to be fulfilled. For this, designers and
developers should make their site so responsive as to fit each and every screen type to give a
very good user experience. The User Interface design is one the essential parts while making a
website, so it is important that every aspect of the designing are considered seriously and every
component in the website is chosen carefully and according to the device.
In this report we are going to review how responsive, the website of National Geographic is and
what are some common responsive design patterns it has followed to work across different
devices.
2
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

Overview
Responsive websites make the web page look good on devices (desktops, phones, and tablets).
It mostly uses HTML and CSS. Nowadays we see a large number of devices, they might have
very small screens like electronic watches or they might have screens as large as the full-size
laptop. The main aim of studying the responsive designing is directly related to making the
website adjustable on all kind of devices. It is basically the combination of grids, images and
media queries. HTML and CSS are used to move, hide, resize on the screen.
Nowadays, use of mobile devices is growing exponentially but not much of the websites are
optimized according to the mobile phones or the changing configurations. Mobile devices, as
we know are constrained by display size and require a different approach when deciding upon
the layout. You cannot simply list out things in a mobile phone, you need to know when and
where to put the combo box. The responsive design responds to the needs of the users and the
device they are using.
3
Responsive websites make the web page look good on devices (desktops, phones, and tablets).
It mostly uses HTML and CSS. Nowadays we see a large number of devices, they might have
very small screens like electronic watches or they might have screens as large as the full-size
laptop. The main aim of studying the responsive designing is directly related to making the
website adjustable on all kind of devices. It is basically the combination of grids, images and
media queries. HTML and CSS are used to move, hide, resize on the screen.
Nowadays, use of mobile devices is growing exponentially but not much of the websites are
optimized according to the mobile phones or the changing configurations. Mobile devices, as
we know are constrained by display size and require a different approach when deciding upon
the layout. You cannot simply list out things in a mobile phone, you need to know when and
where to put the combo box. The responsive design responds to the needs of the users and the
device they are using.
3
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

Description
The national geographic website provides a huge amount of researched information on
engineering, history, science, people, wildlife, nature, space, and travel. Among the countries of
the world, it mainly focuses on Australia. It provides this information via photos, videos and
written content on the site. This site also covers topics that affect people in their day-to-day
life. It has tried to cover social issues too. The website also contains certain games and also
shows T.V shows, Nat Geo Snaps, and Events. It contains a huge database of pictures and videos
from all around the world. The user can register on the website, create his account and then
can access the large amount of information that is provided by the National Geographic. It
contains a large amount of study material and things unknown to the world. The researchers all
over the world have tried to unveil different aspects of society and wildlife through this
website. The user can just log in and mark his favorite topics. Next time he opens the site he
will get all the recent insights of the chosen topic. The website also provides the facility of e-
books which can be purchased and read on the site. For big and small businesses, the National
Geographic society provides ad spaces, where they can place their ads by paying some amount
of money to the society (Baloglu, 2006).
4
The national geographic website provides a huge amount of researched information on
engineering, history, science, people, wildlife, nature, space, and travel. Among the countries of
the world, it mainly focuses on Australia. It provides this information via photos, videos and
written content on the site. This site also covers topics that affect people in their day-to-day
life. It has tried to cover social issues too. The website also contains certain games and also
shows T.V shows, Nat Geo Snaps, and Events. It contains a huge database of pictures and videos
from all around the world. The user can register on the website, create his account and then
can access the large amount of information that is provided by the National Geographic. It
contains a large amount of study material and things unknown to the world. The researchers all
over the world have tried to unveil different aspects of society and wildlife through this
website. The user can just log in and mark his favorite topics. Next time he opens the site he
will get all the recent insights of the chosen topic. The website also provides the facility of e-
books which can be purchased and read on the site. For big and small businesses, the National
Geographic society provides ad spaces, where they can place their ads by paying some amount
of money to the society (Baloglu, 2006).
4

Main features of the website
The National Geographic website provides ample number of features;
One can explore numerous topics like science, space, engineering, travel, people,
Australia, nature, wildlife, and history.
Also, there are TV shows and TV guides in context with Australia.
The website provides games like Fact or Fiction, Jetman, My Brilliant Brain, Are they
Identical and Crocs and Logs, where a user can make high scores and lay with online
players.
You can subscribe for newsletters from National Geographic. They will mail you any new
findings of your favorite topic.
Under the shop sections, National Geographic website, allows you to read and buy e-
books (Cyr, 2005).
Also, there is a section-“Your Snap”, where the users can upload their own clicks. Users
can also share their findings and experience with the world.
It has a rich gallery consisting of High-Quality pictures.
Animation has been used on the website. On the home page of the website, you can see
the slide view with pictures making the transition effect.
The website also consists of Facebook and Twitter option where you can follow their
page and can interact with the team.
The navigation of pages is smooth and directional.
When you open the same website on a mobile device you will see that grid view has
transformed to the list view to improving the user experience (Rosen, 2004).
5
The National Geographic website provides ample number of features;
One can explore numerous topics like science, space, engineering, travel, people,
Australia, nature, wildlife, and history.
Also, there are TV shows and TV guides in context with Australia.
The website provides games like Fact or Fiction, Jetman, My Brilliant Brain, Are they
Identical and Crocs and Logs, where a user can make high scores and lay with online
players.
You can subscribe for newsletters from National Geographic. They will mail you any new
findings of your favorite topic.
Under the shop sections, National Geographic website, allows you to read and buy e-
books (Cyr, 2005).
Also, there is a section-“Your Snap”, where the users can upload their own clicks. Users
can also share their findings and experience with the world.
It has a rich gallery consisting of High-Quality pictures.
Animation has been used on the website. On the home page of the website, you can see
the slide view with pictures making the transition effect.
The website also consists of Facebook and Twitter option where you can follow their
page and can interact with the team.
The navigation of pages is smooth and directional.
When you open the same website on a mobile device you will see that grid view has
transformed to the list view to improving the user experience (Rosen, 2004).
5
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

Positive and negative aspects of website
For every website, there is some positive and negative aspect. For the national geographic
website, the positive and negative aspects are described below:
Positive aspects:
a. The website is user-friendly and provides a very good user experience.
b. The website has been laid down on a grid view and includes a slider showing some
selected pictures.
c. The content of the website is well researched.
d. The font used on the website is appropriate according to the requirement.
e. The smooth navigation of the website shows the thoughtfulness of the developer.
f. The template used in the website supports the complex structure of this website very
well.
g. The images used on the website are colorful and vibrant. They have used all high-quality
pictures (EL Mansour, 2007).
Negative aspects:
a. The animation can only be seen on the home page. When making a transition from one
page to another, the animation is not quite maintained.
b. Others pages contentless content than the homepage.
c. The accessibility of some feature is not proper which make it poor accessible website.
d. The color chosen does not seem appropriate.
e. There is no search box to search for the relevant and specific topic (Huang, 2003).
6
For every website, there is some positive and negative aspect. For the national geographic
website, the positive and negative aspects are described below:
Positive aspects:
a. The website is user-friendly and provides a very good user experience.
b. The website has been laid down on a grid view and includes a slider showing some
selected pictures.
c. The content of the website is well researched.
d. The font used on the website is appropriate according to the requirement.
e. The smooth navigation of the website shows the thoughtfulness of the developer.
f. The template used in the website supports the complex structure of this website very
well.
g. The images used on the website are colorful and vibrant. They have used all high-quality
pictures (EL Mansour, 2007).
Negative aspects:
a. The animation can only be seen on the home page. When making a transition from one
page to another, the animation is not quite maintained.
b. Others pages contentless content than the homepage.
c. The accessibility of some feature is not proper which make it poor accessible website.
d. The color chosen does not seem appropriate.
e. There is no search box to search for the relevant and specific topic (Huang, 2003).
6
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

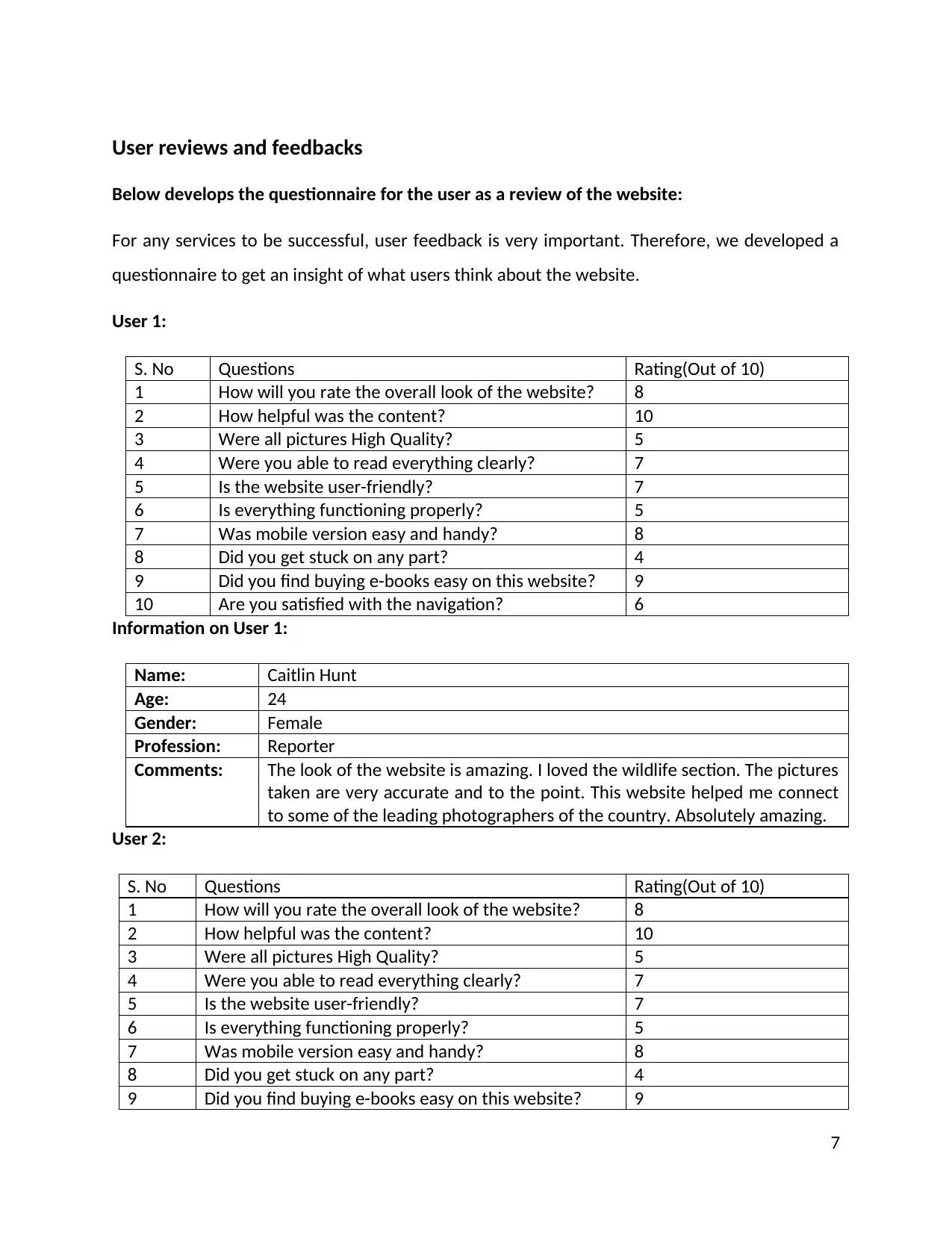
User reviews and feedbacks
Below develops the questionnaire for the user as a review of the website:
For any services to be successful, user feedback is very important. Therefore, we developed a
questionnaire to get an insight of what users think about the website.
User 1:
S. No Questions Rating(Out of 10)
1 How will you rate the overall look of the website? 8
2 How helpful was the content? 10
3 Were all pictures High Quality? 5
4 Were you able to read everything clearly? 7
5 Is the website user-friendly? 7
6 Is everything functioning properly? 5
7 Was mobile version easy and handy? 8
8 Did you get stuck on any part? 4
9 Did you find buying e-books easy on this website? 9
10 Are you satisfied with the navigation? 6
Information on User 1:
Name: Caitlin Hunt
Age: 24
Gender: Female
Profession: Reporter
Comments: The look of the website is amazing. I loved the wildlife section. The pictures
taken are very accurate and to the point. This website helped me connect
to some of the leading photographers of the country. Absolutely amazing.
User 2:
S. No Questions Rating(Out of 10)
1 How will you rate the overall look of the website? 8
2 How helpful was the content? 10
3 Were all pictures High Quality? 5
4 Were you able to read everything clearly? 7
5 Is the website user-friendly? 7
6 Is everything functioning properly? 5
7 Was mobile version easy and handy? 8
8 Did you get stuck on any part? 4
9 Did you find buying e-books easy on this website? 9
7
Below develops the questionnaire for the user as a review of the website:
For any services to be successful, user feedback is very important. Therefore, we developed a
questionnaire to get an insight of what users think about the website.
User 1:
S. No Questions Rating(Out of 10)
1 How will you rate the overall look of the website? 8
2 How helpful was the content? 10
3 Were all pictures High Quality? 5
4 Were you able to read everything clearly? 7
5 Is the website user-friendly? 7
6 Is everything functioning properly? 5
7 Was mobile version easy and handy? 8
8 Did you get stuck on any part? 4
9 Did you find buying e-books easy on this website? 9
10 Are you satisfied with the navigation? 6
Information on User 1:
Name: Caitlin Hunt
Age: 24
Gender: Female
Profession: Reporter
Comments: The look of the website is amazing. I loved the wildlife section. The pictures
taken are very accurate and to the point. This website helped me connect
to some of the leading photographers of the country. Absolutely amazing.
User 2:
S. No Questions Rating(Out of 10)
1 How will you rate the overall look of the website? 8
2 How helpful was the content? 10
3 Were all pictures High Quality? 5
4 Were you able to read everything clearly? 7
5 Is the website user-friendly? 7
6 Is everything functioning properly? 5
7 Was mobile version easy and handy? 8
8 Did you get stuck on any part? 4
9 Did you find buying e-books easy on this website? 9
7

10 Are you satisfied with the navigation? 6
Information on User 2:
Name: Rory Kester
Age: 34
Gender: Male
Profession: Engineer
Comments: The site has lots of information. I can say it’s a knowledge database. I like
reading about new topics and findings. The animation that has been given on
the website makes the site more attractive.
In this, both the users are using the same desktop view. Looking at their feedback it can be
concluded that the overall website is very good and well maintained.
8
Information on User 2:
Name: Rory Kester
Age: 34
Gender: Male
Profession: Engineer
Comments: The site has lots of information. I can say it’s a knowledge database. I like
reading about new topics and findings. The animation that has been given on
the website makes the site more attractive.
In this, both the users are using the same desktop view. Looking at their feedback it can be
concluded that the overall website is very good and well maintained.
8
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

Responsive web design
The responsive websites are those that provide a good user experience and rearrange itself
according to the device it is running on. There are basically nine principles for responsive web
design (Dynamics, 2017). All the nine principles are defined below:
1. Responsive vs adaptive web design: Responsive and adaptive designs might look same
but logically both are different. They both are dependent on the type of content the
page needs to display. In the National Geographic website, responsive web design is
followed. When we view the site on the phone the grid view of 3 columns (in desktop)
rearranges itself in 1 column (in a mobile device).
2. Flow: Whenever the screen of the device gets small, the components are shrined into
vertical form rather than horizontal. Like the 3 columns of the grid view in desktop
shrinks to 1 column in the mobile phone (Natda, 2013).
3. Relative units: The used canvas can be mobile, desktop or any screen in between these
two. The pixel density can be varying according to screen so to resolve this issue a unit
should is needed which are flexible and can be used. The units are of two type one is a
static unit and second is a relative unit. In relative unit, the data is in percentage and the
static data present in pixels. For national geographic website the test is done and
described below:
4. Breakpoints: The breakpoint principle allows the layout to change the predefined points
for e.g. in desktop view the website has three columns and if the page size is reduced
which turns in mobile view and move into a single column.
5. Minimum and maximum values: In this principle sometimes the content of screen
occupies the whole width of the screen like on a mobile device, but having some
content stretch to the whole width of TV makes less sense.
6. Nested Objects: Whenever size of the page is change, the entire object on the screen
moved at same time. Whenever page size is altering the images are also shifted
according to the size of page (Nene, 2015).
9
The responsive websites are those that provide a good user experience and rearrange itself
according to the device it is running on. There are basically nine principles for responsive web
design (Dynamics, 2017). All the nine principles are defined below:
1. Responsive vs adaptive web design: Responsive and adaptive designs might look same
but logically both are different. They both are dependent on the type of content the
page needs to display. In the National Geographic website, responsive web design is
followed. When we view the site on the phone the grid view of 3 columns (in desktop)
rearranges itself in 1 column (in a mobile device).
2. Flow: Whenever the screen of the device gets small, the components are shrined into
vertical form rather than horizontal. Like the 3 columns of the grid view in desktop
shrinks to 1 column in the mobile phone (Natda, 2013).
3. Relative units: The used canvas can be mobile, desktop or any screen in between these
two. The pixel density can be varying according to screen so to resolve this issue a unit
should is needed which are flexible and can be used. The units are of two type one is a
static unit and second is a relative unit. In relative unit, the data is in percentage and the
static data present in pixels. For national geographic website the test is done and
described below:
4. Breakpoints: The breakpoint principle allows the layout to change the predefined points
for e.g. in desktop view the website has three columns and if the page size is reduced
which turns in mobile view and move into a single column.
5. Minimum and maximum values: In this principle sometimes the content of screen
occupies the whole width of the screen like on a mobile device, but having some
content stretch to the whole width of TV makes less sense.
6. Nested Objects: Whenever size of the page is change, the entire object on the screen
moved at same time. Whenever page size is altering the images are also shifted
according to the size of page (Nene, 2015).
9
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

7. Desktop or mobile first: It does not create major difference but adds some additional
limitations when the application is developed in mobile first. The website can be
developed on any platform.
8. Web fonts and system fonts: This principle makes the website more responsive. At the
time of developing the website, the fonts of the website design according to the
requirements. The web fonts are looks attractive but take a longer time to upload the
image while on the other hand, the system fonts help to load the website fast.
9. Bitmap or images or vector: When there is need of including lot of details or some fancy
effects then at that time bitmap can be used. In png, jpg, gif the bitmap is used. For
using the icon or SVG the vector is used.
10
limitations when the application is developed in mobile first. The website can be
developed on any platform.
8. Web fonts and system fonts: This principle makes the website more responsive. At the
time of developing the website, the fonts of the website design according to the
requirements. The web fonts are looks attractive but take a longer time to upload the
image while on the other hand, the system fonts help to load the website fast.
9. Bitmap or images or vector: When there is need of including lot of details or some fancy
effects then at that time bitmap can be used. In png, jpg, gif the bitmap is used. For
using the icon or SVG the vector is used.
10

Simulator tool
Chrome simulator tool: Chrome is a very fast browser created by Google which uses Web kit
layout engine. It is known for its minimalistic design. It loads and displays pages quickly. Dragging
tabs is easy. The start-up page displays all the frequently visited pages so the user can quickly
access the pages important to him. It automatically translates the pages into the language you
understand. If any site crashes on one of your tabs, other tabs are not affected. The alteration
can be done in color and theme of the browser. It is faster than Explorer and Firefox. Installation
is easy (Soares, 2012).
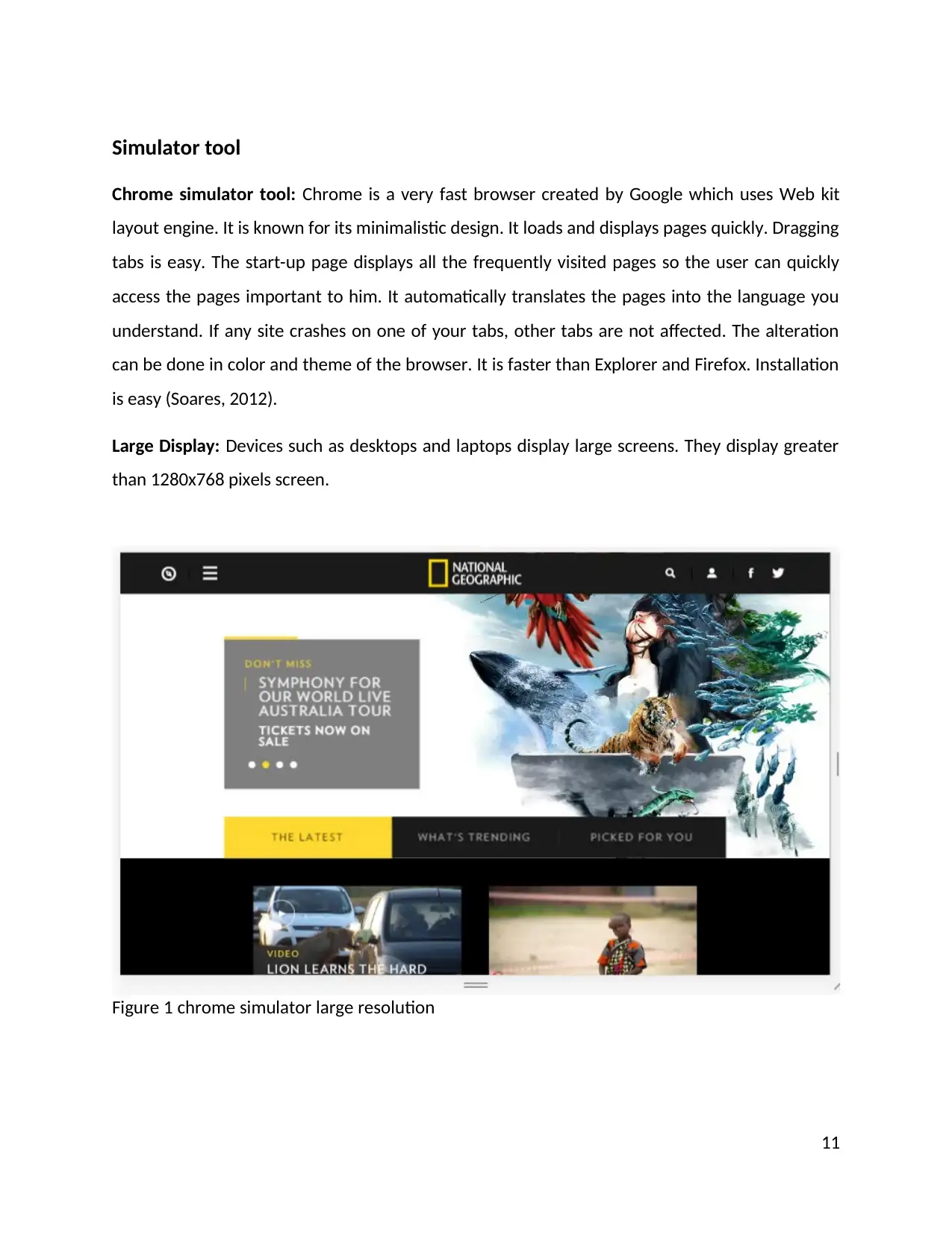
Large Display: Devices such as desktops and laptops display large screens. They display greater
than 1280x768 pixels screen.
Figure 1 chrome simulator large resolution
11
Chrome simulator tool: Chrome is a very fast browser created by Google which uses Web kit
layout engine. It is known for its minimalistic design. It loads and displays pages quickly. Dragging
tabs is easy. The start-up page displays all the frequently visited pages so the user can quickly
access the pages important to him. It automatically translates the pages into the language you
understand. If any site crashes on one of your tabs, other tabs are not affected. The alteration
can be done in color and theme of the browser. It is faster than Explorer and Firefox. Installation
is easy (Soares, 2012).
Large Display: Devices such as desktops and laptops display large screens. They display greater
than 1280x768 pixels screen.
Figure 1 chrome simulator large resolution
11
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide
1 out of 18
Related Documents
Your All-in-One AI-Powered Toolkit for Academic Success.
+13062052269
info@desklib.com
Available 24*7 on WhatsApp / Email
![[object Object]](/_next/static/media/star-bottom.7253800d.svg)
Unlock your academic potential
Copyright © 2020–2026 A2Z Services. All Rights Reserved. Developed and managed by ZUCOL.




