COIT20268 - RWD: House of Cards Website Development Project 2018
VerifiedAdded on 2023/06/11
|24
|1594
|203
Project
AI Summary
This document presents a student's project for developing a responsive website for a fictional shop called 'House of Cards'. The project includes wireframe mockups for the home page, cards page, feedback page, and opening/closing hours table page. It details the use of graphics, color schemes, and a standards document outlining navigation links and icon links. A flowchart illustrates the website's navigation structure, and testing results are provided for different screen resolutions (1280*1024 and 500*720). The project also incorporates peer reviews and website screenshots, showcasing the final design and functionality of the 'House of Cards' website. Desklib provides access to this and similar assignments to aid students in their studies.

Running head: HOUSE OF CARDS WEBSITE
House of Cards Website
Name of the Student:
Name of the University:
Author note:
House of Cards Website
Name of the Student:
Name of the University:
Author note:
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

2
HOUSE OF CARDS WEBSITE
Table of Contents
Wireframe Mockups........................................................................................................................3
Cards Page...................................................................................................................................3
Feedback Page.............................................................................................................................4
Opening/Closing hours table page...............................................................................................5
Use of Graphics...............................................................................................................................6
Standards Document....................................................................................................................7
Flowchart.........................................................................................................................................8
Testing...........................................................................................................................................10
Resolution 1280*1024...............................................................................................................10
Resolution 500*720...................................................................................................................13
Peer Review...................................................................................................................................15
Reviewer 1:................................................................................................................................15
Reviewer 2:................................................................................................................................16
Reviewer 3:................................................................................................................................16
Website Screenshots......................................................................................................................17
HOUSE OF CARDS WEBSITE
Table of Contents
Wireframe Mockups........................................................................................................................3
Cards Page...................................................................................................................................3
Feedback Page.............................................................................................................................4
Opening/Closing hours table page...............................................................................................5
Use of Graphics...............................................................................................................................6
Standards Document....................................................................................................................7
Flowchart.........................................................................................................................................8
Testing...........................................................................................................................................10
Resolution 1280*1024...............................................................................................................10
Resolution 500*720...................................................................................................................13
Peer Review...................................................................................................................................15
Reviewer 1:................................................................................................................................15
Reviewer 2:................................................................................................................................16
Reviewer 3:................................................................................................................................16
Website Screenshots......................................................................................................................17

3
HOUSE OF CARDS WEBSITE
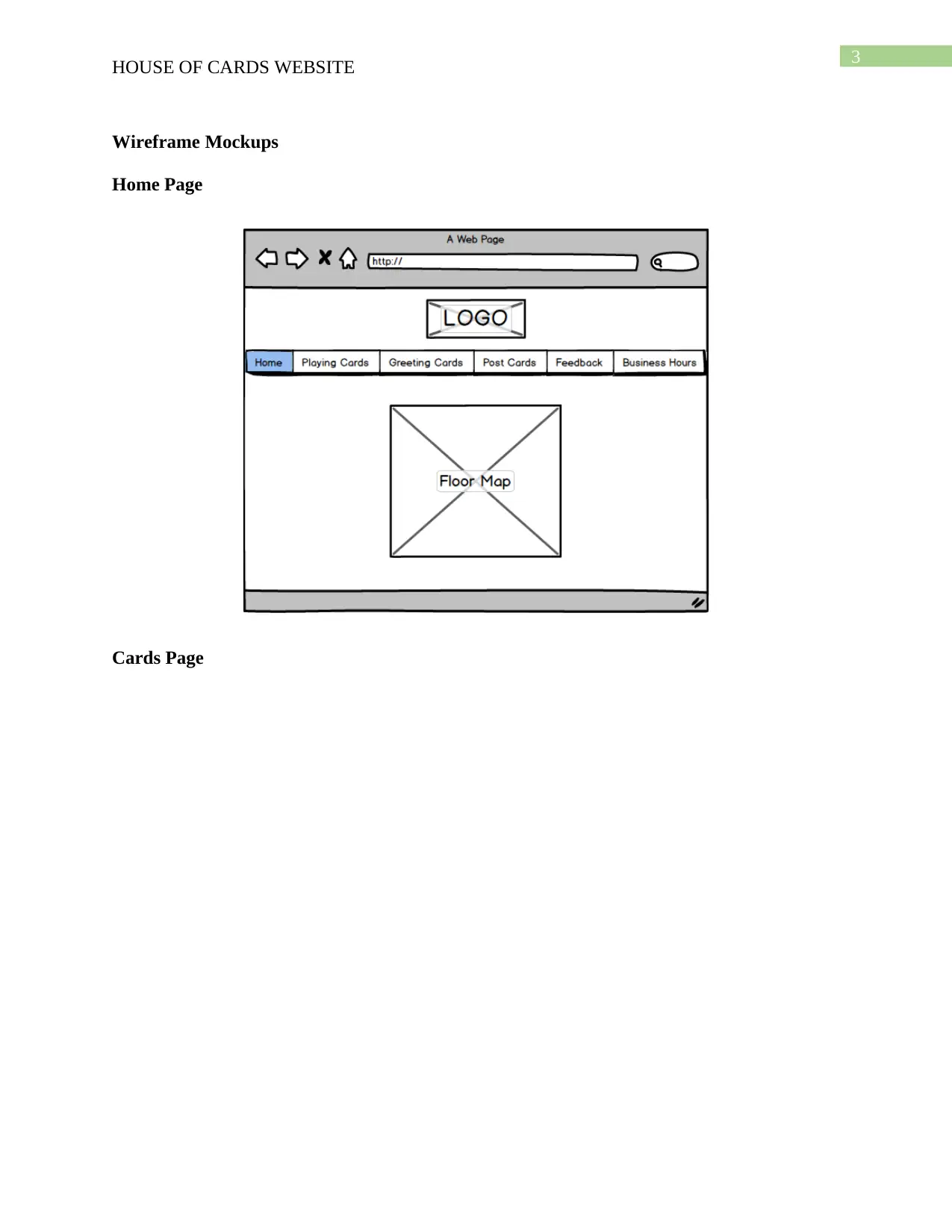
Wireframe Mockups
Home Page
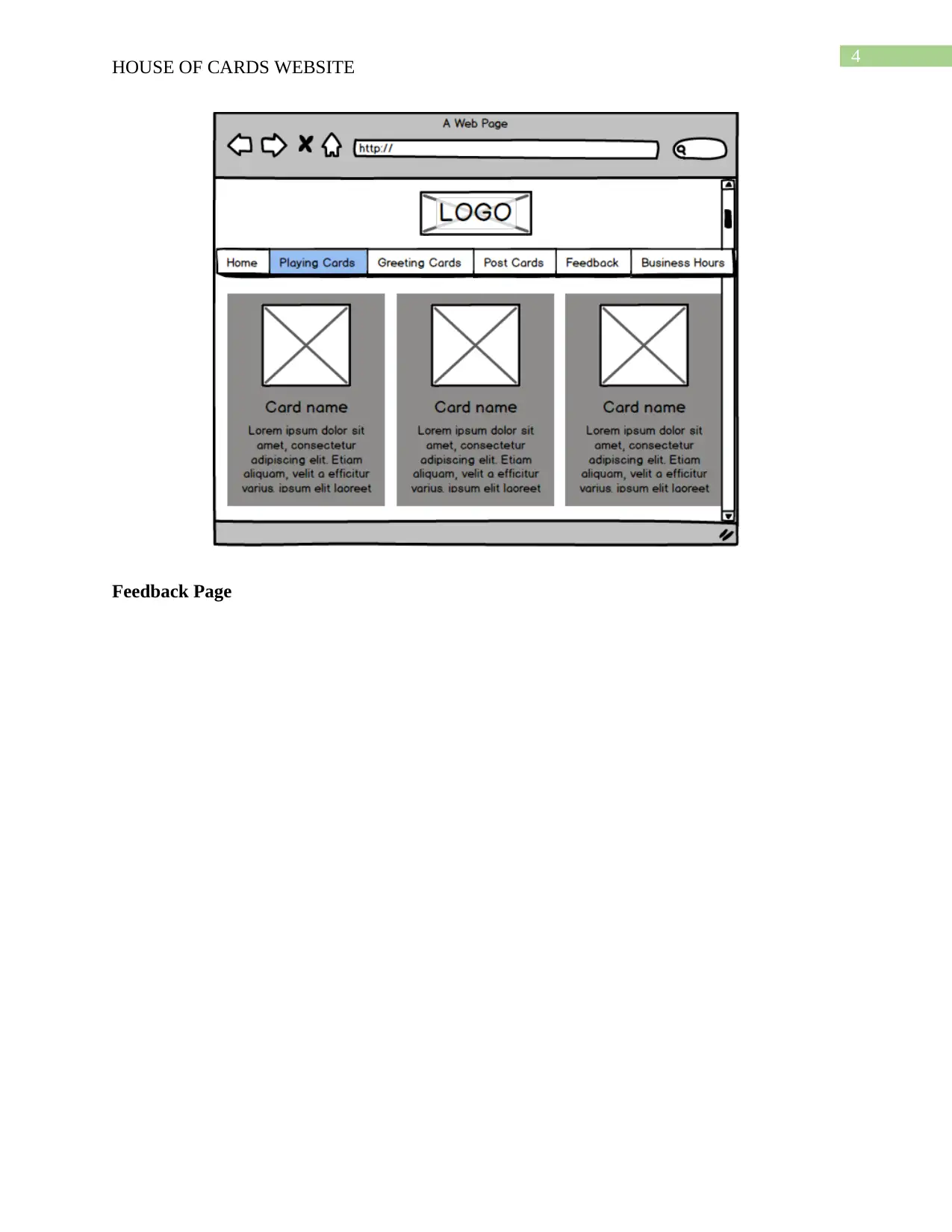
Cards Page
HOUSE OF CARDS WEBSITE
Wireframe Mockups
Home Page
Cards Page
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

4
HOUSE OF CARDS WEBSITE
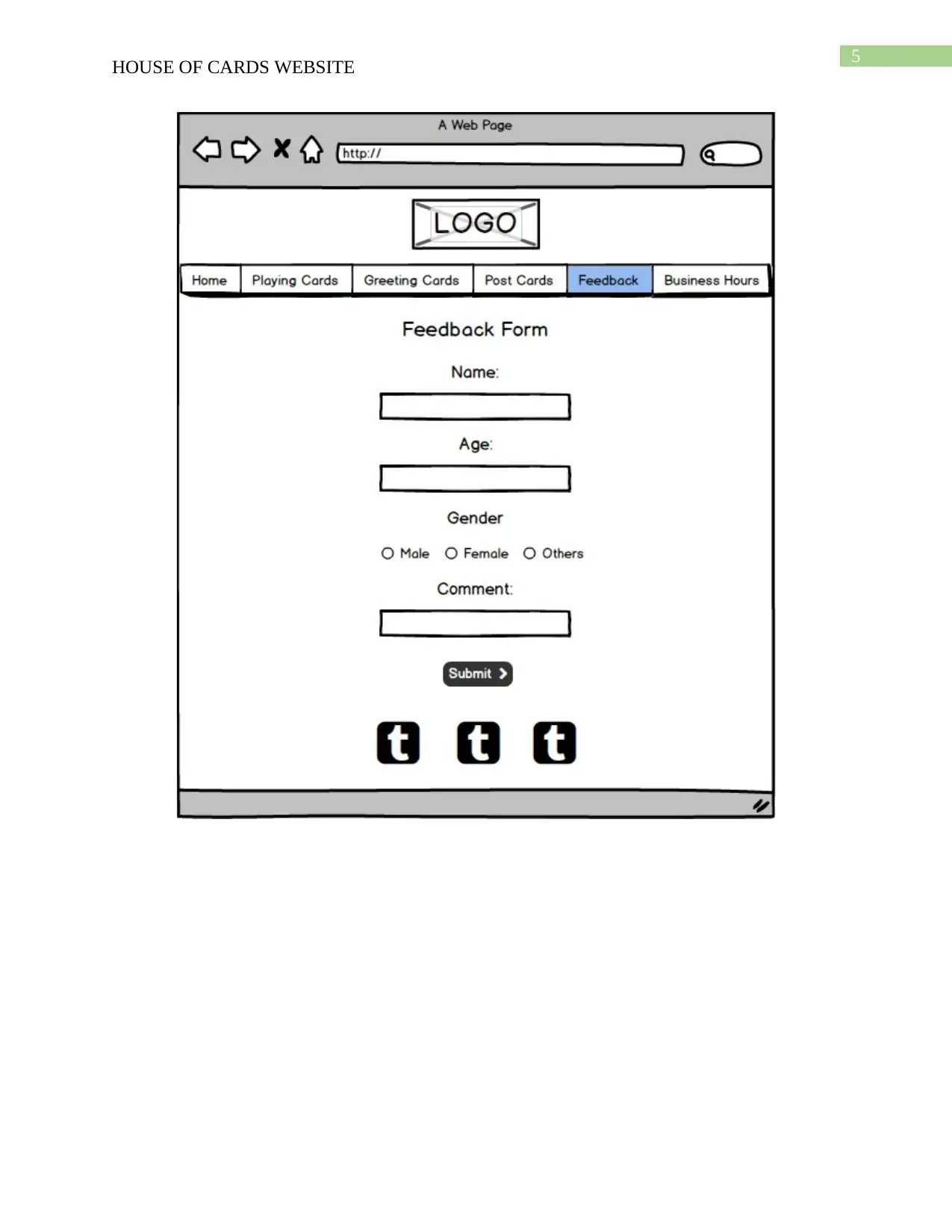
Feedback Page
HOUSE OF CARDS WEBSITE
Feedback Page
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

5
HOUSE OF CARDS WEBSITE
HOUSE OF CARDS WEBSITE

6
HOUSE OF CARDS WEBSITE
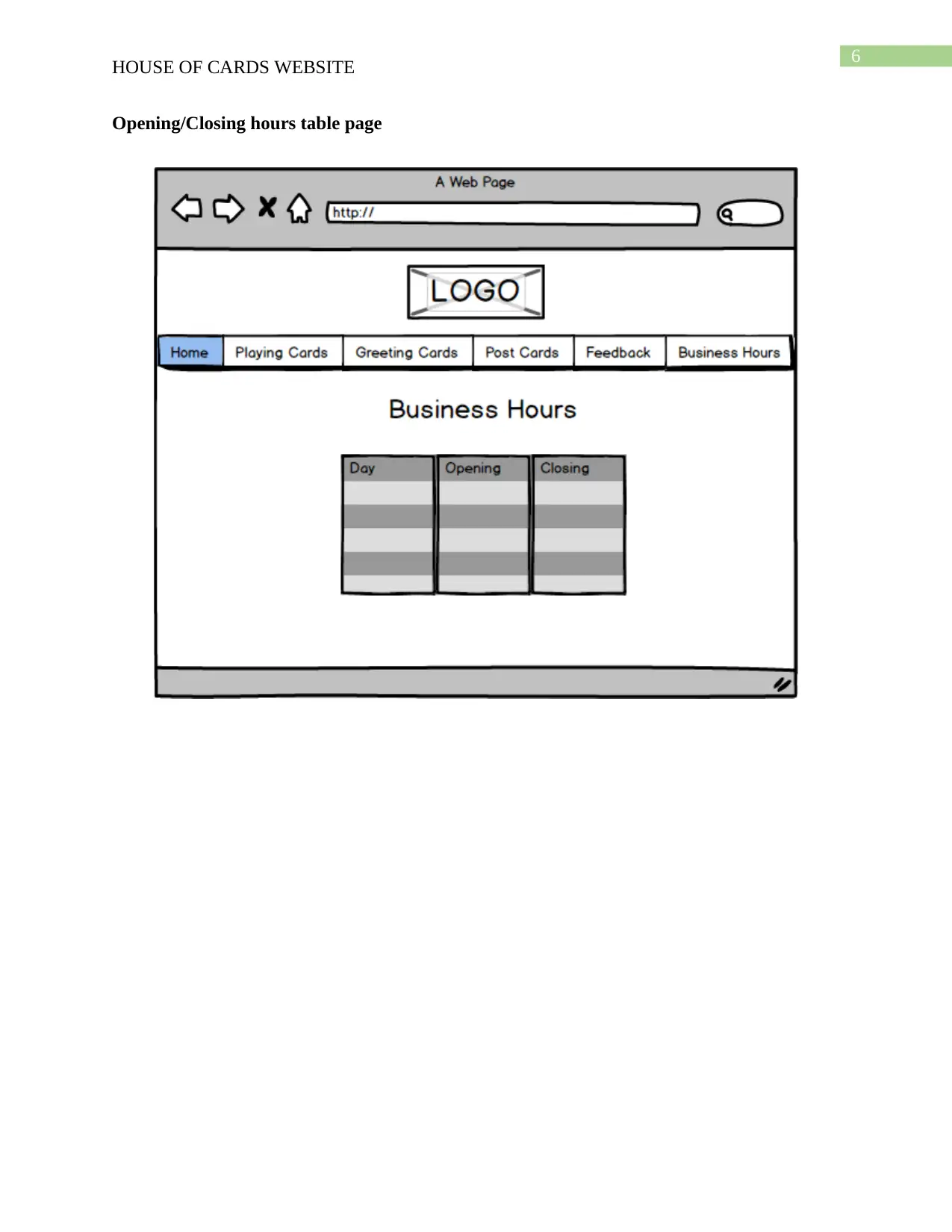
Opening/Closing hours table page
HOUSE OF CARDS WEBSITE
Opening/Closing hours table page
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

7
HOUSE OF CARDS WEBSITE
Use of Graphics
The images that has been used in the designing of this website has been carefully tested
using various browsers at a variety of screen resolutions. This helped to determine the
compatibility of the website with various browsers with reference the used images. This test also
helped in the process of figuring out the compressibility and the quality of the images when
represented within the website.
It is extremely important for any website to be built on the basis of a set of colours or
themes. This website has been designed keeping in mind the politeness of the entire project. It
was predetermined that the website will be designed with light colored tones. The primary colors
that has been used in the project are light grey, red-orange, navy-blue, brick-red and yellow-
green. Apart from the mentioned colors, other secondary uses of colors include black and white
as well. It is the use of these variant colors that guide the path into defragmenting the entire
website into specific sections and recognizing each with ease. Considering an example of the
navigation bar, as it can be seen, the entire navigation tab has been painted in the attractive red-
orange color. The background of the page has been colored as yellow-green. The combination of
this two colors creates a sense of classification in the minds of the viewers and also differentiates
the functionality and representation of the navigation bar from the rest of the webpage. Another
interesting visual effect can be seen when the white navigation links are hovered over or kept
active. This shows the contrast of the set and hence grabs the attention of the website visitors. A
majority of the colors that has been use in the website are considered under the set of flat colors.
These colors are very helpful in the process of designing minimalistic designs.
HOUSE OF CARDS WEBSITE
Use of Graphics
The images that has been used in the designing of this website has been carefully tested
using various browsers at a variety of screen resolutions. This helped to determine the
compatibility of the website with various browsers with reference the used images. This test also
helped in the process of figuring out the compressibility and the quality of the images when
represented within the website.
It is extremely important for any website to be built on the basis of a set of colours or
themes. This website has been designed keeping in mind the politeness of the entire project. It
was predetermined that the website will be designed with light colored tones. The primary colors
that has been used in the project are light grey, red-orange, navy-blue, brick-red and yellow-
green. Apart from the mentioned colors, other secondary uses of colors include black and white
as well. It is the use of these variant colors that guide the path into defragmenting the entire
website into specific sections and recognizing each with ease. Considering an example of the
navigation bar, as it can be seen, the entire navigation tab has been painted in the attractive red-
orange color. The background of the page has been colored as yellow-green. The combination of
this two colors creates a sense of classification in the minds of the viewers and also differentiates
the functionality and representation of the navigation bar from the rest of the webpage. Another
interesting visual effect can be seen when the white navigation links are hovered over or kept
active. This shows the contrast of the set and hence grabs the attention of the website visitors. A
majority of the colors that has been use in the website are considered under the set of flat colors.
These colors are very helpful in the process of designing minimalistic designs.
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

8
HOUSE OF CARDS WEBSITE
The cards’ images and details are coupled up into a division and that division is colored
sky-blue. This color provides a soothing contrast against the green background and draws
attention. The table used in the business hours page has a grayish look that segregates its
contents from the rest. Nevertheless, the color of regular texts have been kept black all through,
except for the card headings and so on.
Each image in the website is given a minimum of 12 pixels of margin and or padding on
all sides. This helps to separate the images from the rest of the description contents. In addition, a
black border has been provided to every image with a blunt, circle corner. All <img> tags are
provided with the alt=”something” attribute. This provides an alternative text as placeholder if
the image is not loaded.
Standards Document
Navigation Links
The navigation links are kept white on default. On drifting or hovering over these links
the color of these links change to dark and the present or current link of the page is set to the
yellow-green hue. The textual style of links is additionally made bold all through the design. No
text decorations are given to the nav-bar links.
Footer Link
The footer link has been given the brick shading with a strong-weight text style. On
hovering over the copyright message, the content turns block red. This shows less change
however unquestionably gives a vibe. Be that as it may, since the link in the footer is a one-time-
visit link and does not require went to markers, subsequently no color is given on being visited.
HOUSE OF CARDS WEBSITE
The cards’ images and details are coupled up into a division and that division is colored
sky-blue. This color provides a soothing contrast against the green background and draws
attention. The table used in the business hours page has a grayish look that segregates its
contents from the rest. Nevertheless, the color of regular texts have been kept black all through,
except for the card headings and so on.
Each image in the website is given a minimum of 12 pixels of margin and or padding on
all sides. This helps to separate the images from the rest of the description contents. In addition, a
black border has been provided to every image with a blunt, circle corner. All <img> tags are
provided with the alt=”something” attribute. This provides an alternative text as placeholder if
the image is not loaded.
Standards Document
Navigation Links
The navigation links are kept white on default. On drifting or hovering over these links
the color of these links change to dark and the present or current link of the page is set to the
yellow-green hue. The textual style of links is additionally made bold all through the design. No
text decorations are given to the nav-bar links.
Footer Link
The footer link has been given the brick shading with a strong-weight text style. On
hovering over the copyright message, the content turns block red. This shows less change
however unquestionably gives a vibe. Be that as it may, since the link in the footer is a one-time-
visit link and does not require went to markers, subsequently no color is given on being visited.

9
HOUSE OF CARDS WEBSITE
Icon Links
The symbols or icons utilized for the social media links, utilizes an exceptional
arrangement of link color standardization. They are set at a grayish tint normally. Nonetheless,
on floating over, the color changes to orange-red.
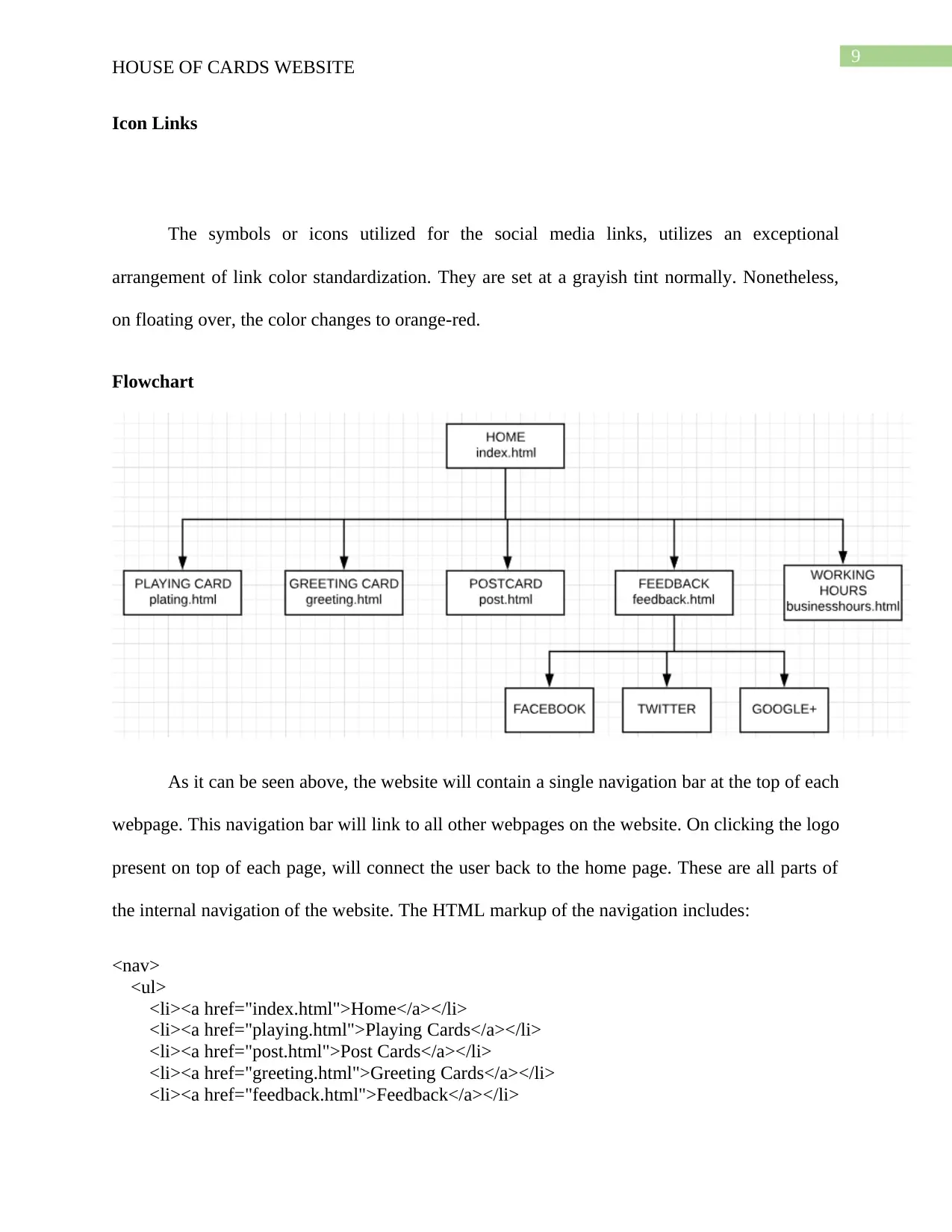
Flowchart
As it can be seen above, the website will contain a single navigation bar at the top of each
webpage. This navigation bar will link to all other webpages on the website. On clicking the logo
present on top of each page, will connect the user back to the home page. These are all parts of
the internal navigation of the website. The HTML markup of the navigation includes:
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="playing.html">Playing Cards</a></li>
<li><a href="post.html">Post Cards</a></li>
<li><a href="greeting.html">Greeting Cards</a></li>
<li><a href="feedback.html">Feedback</a></li>
HOUSE OF CARDS WEBSITE
Icon Links
The symbols or icons utilized for the social media links, utilizes an exceptional
arrangement of link color standardization. They are set at a grayish tint normally. Nonetheless,
on floating over, the color changes to orange-red.
Flowchart
As it can be seen above, the website will contain a single navigation bar at the top of each
webpage. This navigation bar will link to all other webpages on the website. On clicking the logo
present on top of each page, will connect the user back to the home page. These are all parts of
the internal navigation of the website. The HTML markup of the navigation includes:
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="playing.html">Playing Cards</a></li>
<li><a href="post.html">Post Cards</a></li>
<li><a href="greeting.html">Greeting Cards</a></li>
<li><a href="feedback.html">Feedback</a></li>
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

10
HOUSE OF CARDS WEBSITE
<li><a href="businesshours.html">Shop Timings</a></li>
</ul>
</nav>
HOUSE OF CARDS WEBSITE
<li><a href="businesshours.html">Shop Timings</a></li>
</ul>
</nav>
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

11
HOUSE OF CARDS WEBSITE
Navigation bar
Only the feedback webpage will offer the client with the option for the switching out of
the website and venturing into a new platform. This can be seen as one of the forms of external
navigation. The icons of the social media handles are only accessible through this page as
depicted in the flowchart diagram. The respective social media websites are then opened in a
new tab. The HTML code and mockup is as follows:
<div class="social">
<p>Contact us on:</p>
<a href="https://www.facebook.com/#"><i class="fa fa-facebook-square
fa-4x"></i></a>
<a href="https://www.twitter.com/#"><i class="fa fa-twitter-square fa-4x"></i></a>
<a href="https://www.googleplus.com/#"><i class="fa fa-google-plus-square
fa-4x"></i></a>
</div>
Social Media Links
As for maintenance and nomenclature of file and folders, each card image shall be
marked with the initials of their type. These cards are to be grouped into the folders with names
as per the type they belong to.
HOUSE OF CARDS WEBSITE
Navigation bar
Only the feedback webpage will offer the client with the option for the switching out of
the website and venturing into a new platform. This can be seen as one of the forms of external
navigation. The icons of the social media handles are only accessible through this page as
depicted in the flowchart diagram. The respective social media websites are then opened in a
new tab. The HTML code and mockup is as follows:
<div class="social">
<p>Contact us on:</p>
<a href="https://www.facebook.com/#"><i class="fa fa-facebook-square
fa-4x"></i></a>
<a href="https://www.twitter.com/#"><i class="fa fa-twitter-square fa-4x"></i></a>
<a href="https://www.googleplus.com/#"><i class="fa fa-google-plus-square
fa-4x"></i></a>
</div>
Social Media Links
As for maintenance and nomenclature of file and folders, each card image shall be
marked with the initials of their type. These cards are to be grouped into the folders with names
as per the type they belong to.

12
HOUSE OF CARDS WEBSITE
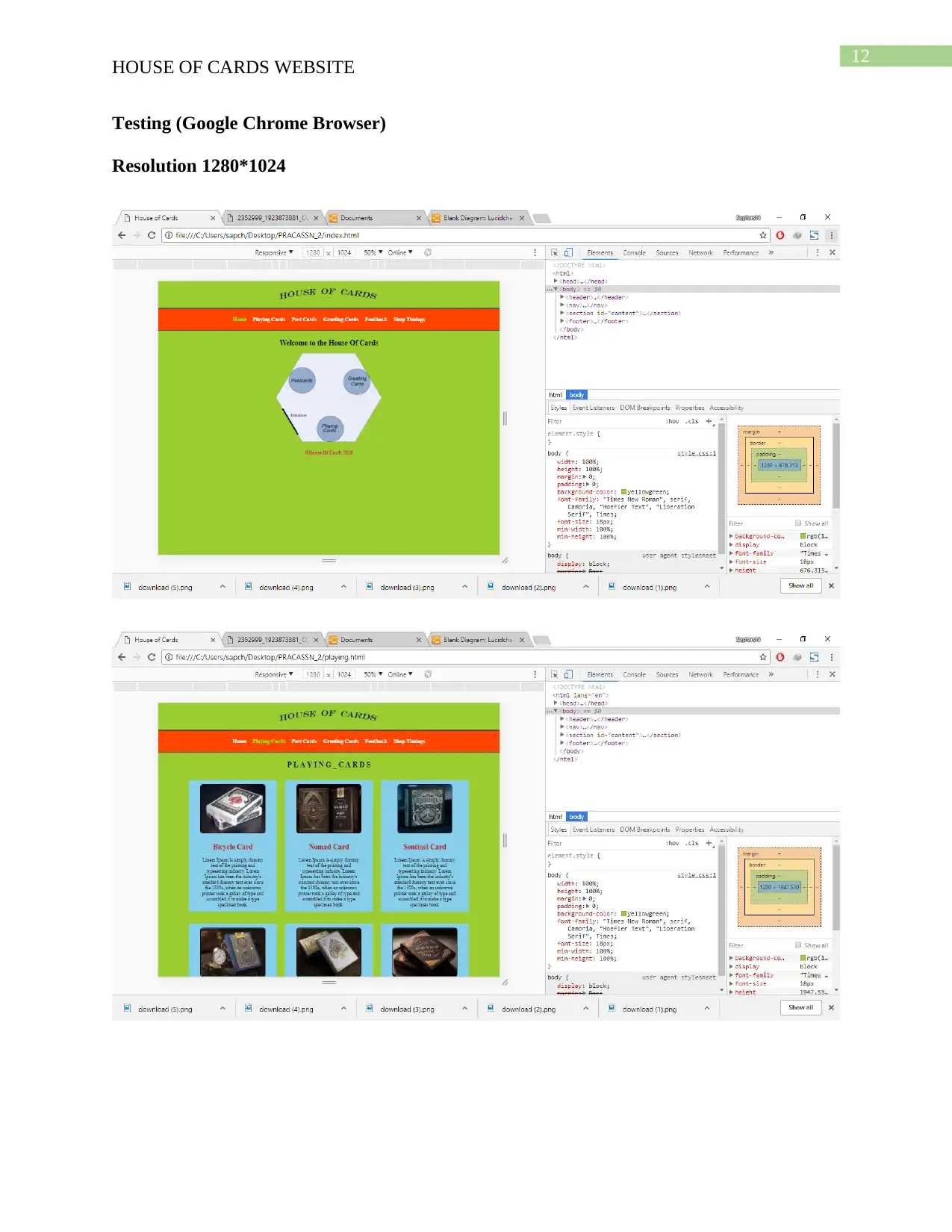
Testing (Google Chrome Browser)
Resolution 1280*1024
HOUSE OF CARDS WEBSITE
Testing (Google Chrome Browser)
Resolution 1280*1024
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide
1 out of 24
Related Documents
Your All-in-One AI-Powered Toolkit for Academic Success.
+13062052269
info@desklib.com
Available 24*7 on WhatsApp / Email
![[object Object]](/_next/static/media/star-bottom.7253800d.svg)
Unlock your academic potential
Copyright © 2020–2026 A2Z Services. All Rights Reserved. Developed and managed by ZUCOL.




