Building a Single Page Web Application: ABC News Blog Project
VerifiedAdded on 2021/10/14
|16
|2785
|220
Project
AI Summary
This project report details the development of a Single Page Application (SPA) for an ABC News blog. The application utilizes a front-end built with JavaScript, CSS, and AngularJS, showcasing the structure of SPAs and the Model-View-Controller (MVC) design pattern. The report covers the application's architecture, including communication with the server using a REST API, and discusses the use of technologies like Apache, MySQL, PHP, and PERL. The project incorporates a MySQL database for data storage and retrieval, with the landing page accessible via a local environment. The report also provides an overview of the ABC News blog's dashboard layout and primary navigation, highlighting the benefits of SPAs for improved user experience and performance, where the server-side logic is moved to the client-side. The report also includes code snippets and dependency details to highlight the practical aspects of the development process.

Single Page Web Application 1
Single page application
Professors Name
Affiliate Institution
Date
Single page application
Professors Name
Affiliate Institution
Date
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

Single Page Web Application 2
Table of Contents
Introduction.................................................................................................................................................3
The structure of SPA...................................................................................................................................3
The model view controller...........................................................................................................................4
ABC single page application Validation......................................................................................................5
Architecture and Structure...........................................................................................................................5
Communications with the server (ABC).......................................................................................................5
Apache MySQL PHP PERL............................................................................................................................6
About ABC Dashboard................................................................................................................................8
Basic layout and primary navigation...........................................................................................................8
Conclusion...................................................................................................................................................9
References...................................................................................................................................................9
Table of Contents
Introduction.................................................................................................................................................3
The structure of SPA...................................................................................................................................3
The model view controller...........................................................................................................................4
ABC single page application Validation......................................................................................................5
Architecture and Structure...........................................................................................................................5
Communications with the server (ABC).......................................................................................................5
Apache MySQL PHP PERL............................................................................................................................6
About ABC Dashboard................................................................................................................................8
Basic layout and primary navigation...........................................................................................................8
Conclusion...................................................................................................................................................9
References...................................................................................................................................................9

Single Page Web Application 3
Introduction
This is a website that re-renders its content in relations to the navigations functions which
includes, clicking a link in the ABC news blog. The link will be able to give back a response
without necessarily having a functional server. Single page application varies on its
implementation, they rely on the native APIs and use the same browser characteristics to ensure
the main functionality.
The application employs a very responsive nature, rendering its great ability to work best in all
kinds of screen sizes.
The icons used for the application is supplied by the icons files that are called in bootstrap
classes. They are very convenient since they are easily implement and clone easily to the
webpage.
The text and modules animations were affected by the use of JavaScript and css cooperation.
These parameters were moderately implemented to attain a harmony co-existence in the different
models of presenting data.
The site has also been decorated by the use of images, which helped in bringing out the best out
the designers arm, and also to clearly and rightly present the data to the reader. (Lowe, 2010)
For a better performance of the ecosystem or the industry, new platforms for management
information systems are necessary. With this new platforms and devices, companies are able to
maximize the profit since the work is made easier. The emerging trends in new technologies has
actually made businesses possible across the world. They have built patterns on how one can be
able to predict the future outcomes.
Introduction
This is a website that re-renders its content in relations to the navigations functions which
includes, clicking a link in the ABC news blog. The link will be able to give back a response
without necessarily having a functional server. Single page application varies on its
implementation, they rely on the native APIs and use the same browser characteristics to ensure
the main functionality.
The application employs a very responsive nature, rendering its great ability to work best in all
kinds of screen sizes.
The icons used for the application is supplied by the icons files that are called in bootstrap
classes. They are very convenient since they are easily implement and clone easily to the
webpage.
The text and modules animations were affected by the use of JavaScript and css cooperation.
These parameters were moderately implemented to attain a harmony co-existence in the different
models of presenting data.
The site has also been decorated by the use of images, which helped in bringing out the best out
the designers arm, and also to clearly and rightly present the data to the reader. (Lowe, 2010)
For a better performance of the ecosystem or the industry, new platforms for management
information systems are necessary. With this new platforms and devices, companies are able to
maximize the profit since the work is made easier. The emerging trends in new technologies has
actually made businesses possible across the world. They have built patterns on how one can be
able to predict the future outcomes.
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

Single Page Web Application 4
This reports on client character with advanced abilities, execution of properties and distributors,
stage and gadget dissemination, and computerized gadget utilization, over a multiscreen
computerized world, including cell phones, tablets, work area, and smartphones, TVs and so on.
Part A
The structure of SPA
This kind of an application does not reload the page during usage so that it can give the best user
experience and performance. It is fixed on a one page and uses the links to connect to other parts
of the web application.
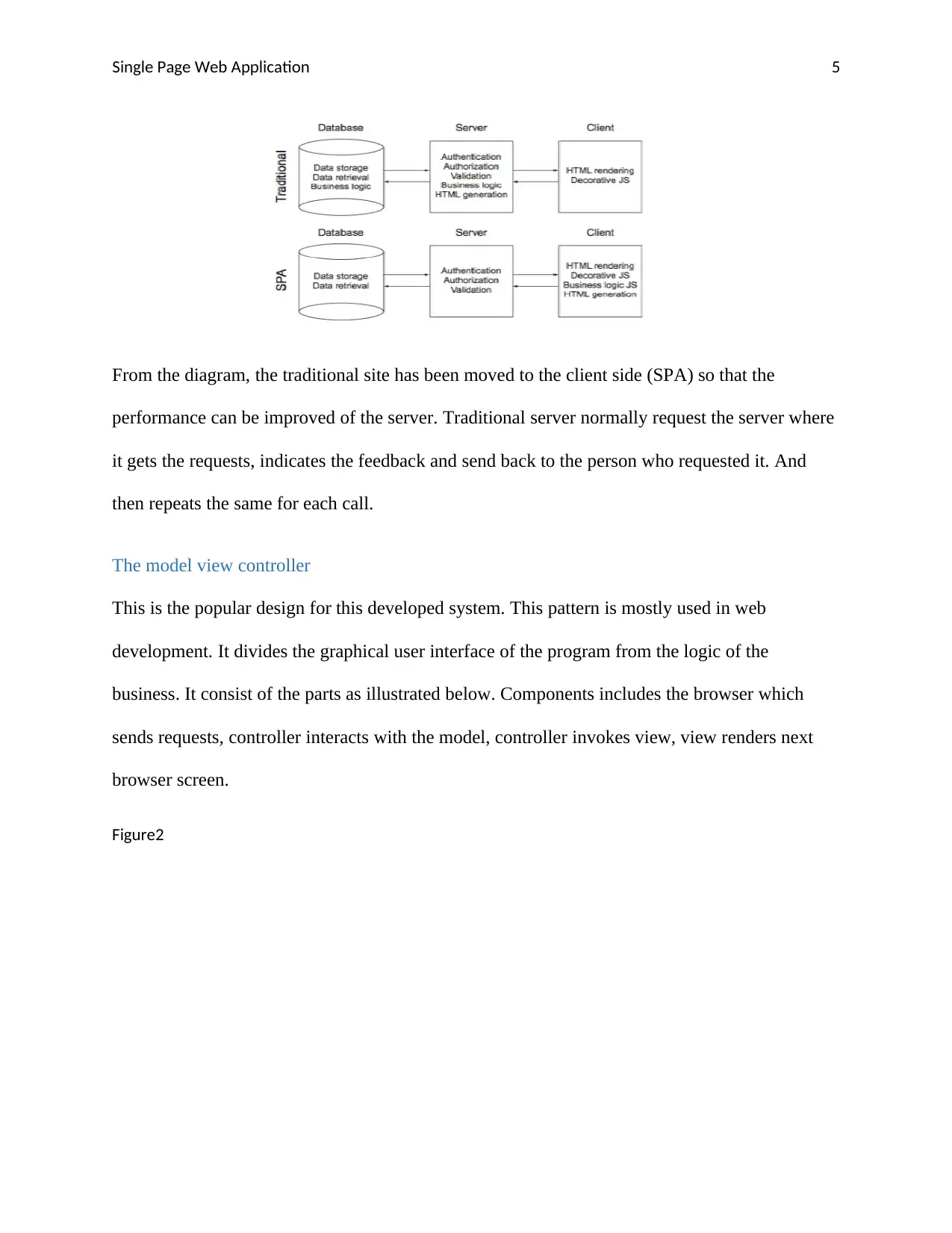
The figure below shows how the SPA works in the logics of a business and HTML templates
move from the server to the user. This makes it that
At the point when the web application moves to the programs, the necessities for execution in
server are very critical. The accompanying figure shows how SPAs take care of an execution
issue with the business rationale and HTML formats move from the server and the customer.
HTML was used to design the interface of the web application and the home page or the
dashboard of the ABC news blog consist of the navigation links which directs the users to the
resources they need from the site.
During the development of the ABC news application CSS was used to design the style of the
outlook of the application. Color of the interface together with the objects were used to design
the system.
Figure1
This reports on client character with advanced abilities, execution of properties and distributors,
stage and gadget dissemination, and computerized gadget utilization, over a multiscreen
computerized world, including cell phones, tablets, work area, and smartphones, TVs and so on.
Part A
The structure of SPA
This kind of an application does not reload the page during usage so that it can give the best user
experience and performance. It is fixed on a one page and uses the links to connect to other parts
of the web application.
The figure below shows how the SPA works in the logics of a business and HTML templates
move from the server to the user. This makes it that
At the point when the web application moves to the programs, the necessities for execution in
server are very critical. The accompanying figure shows how SPAs take care of an execution
issue with the business rationale and HTML formats move from the server and the customer.
HTML was used to design the interface of the web application and the home page or the
dashboard of the ABC news blog consist of the navigation links which directs the users to the
resources they need from the site.
During the development of the ABC news application CSS was used to design the style of the
outlook of the application. Color of the interface together with the objects were used to design
the system.
Figure1
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

Single Page Web Application 5
From the diagram, the traditional site has been moved to the client side (SPA) so that the
performance can be improved of the server. Traditional server normally request the server where
it gets the requests, indicates the feedback and send back to the person who requested it. And
then repeats the same for each call.
The model view controller
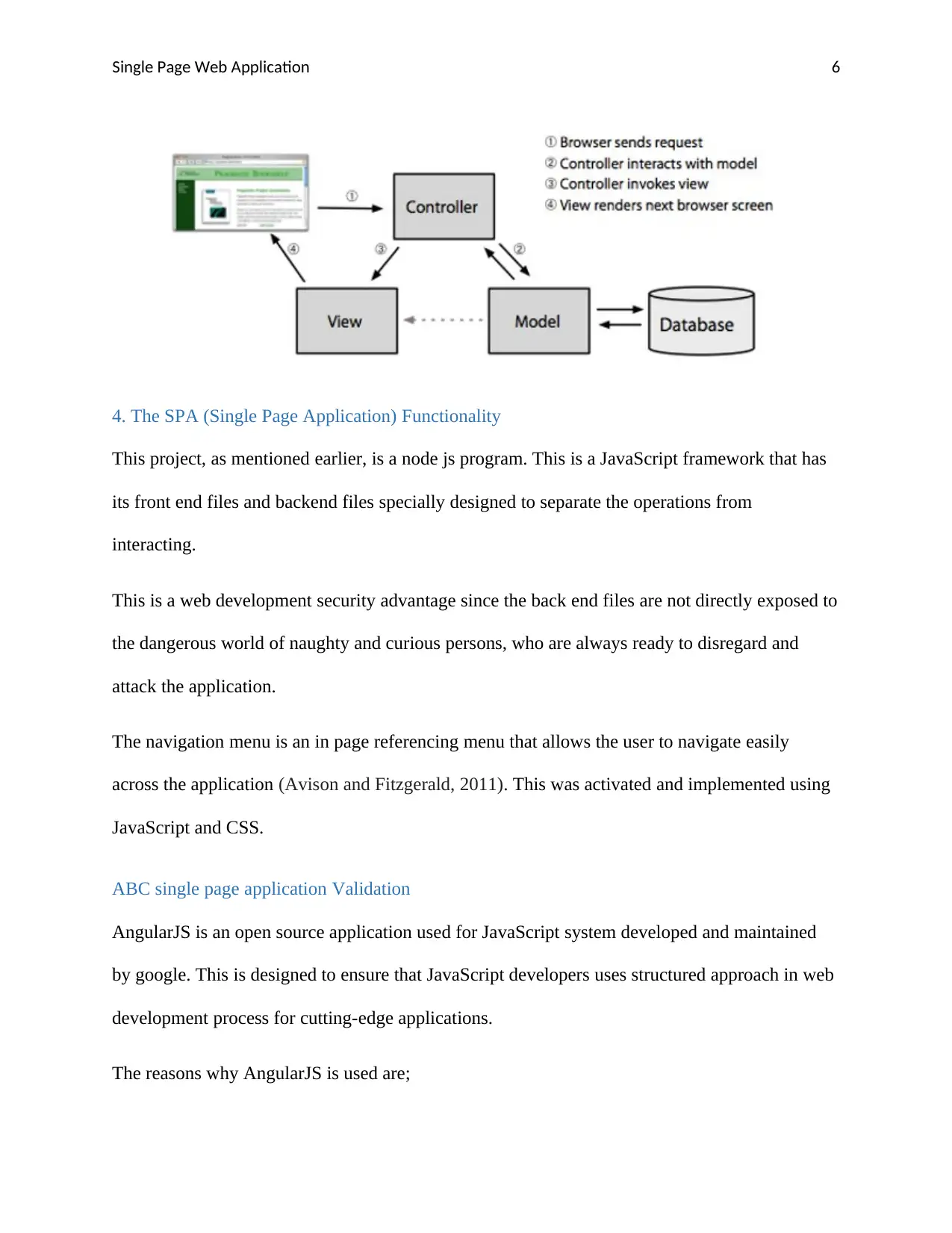
This is the popular design for this developed system. This pattern is mostly used in web
development. It divides the graphical user interface of the program from the logic of the
business. It consist of the parts as illustrated below. Components includes the browser which
sends requests, controller interacts with the model, controller invokes view, view renders next
browser screen.
Figure2
From the diagram, the traditional site has been moved to the client side (SPA) so that the
performance can be improved of the server. Traditional server normally request the server where
it gets the requests, indicates the feedback and send back to the person who requested it. And
then repeats the same for each call.
The model view controller
This is the popular design for this developed system. This pattern is mostly used in web
development. It divides the graphical user interface of the program from the logic of the
business. It consist of the parts as illustrated below. Components includes the browser which
sends requests, controller interacts with the model, controller invokes view, view renders next
browser screen.
Figure2

Single Page Web Application 6
4. The SPA (Single Page Application) Functionality
This project, as mentioned earlier, is a node js program. This is a JavaScript framework that has
its front end files and backend files specially designed to separate the operations from
interacting.
This is a web development security advantage since the back end files are not directly exposed to
the dangerous world of naughty and curious persons, who are always ready to disregard and
attack the application.
The navigation menu is an in page referencing menu that allows the user to navigate easily
across the application (Avison and Fitzgerald, 2011). This was activated and implemented using
JavaScript and CSS.
ABC single page application Validation
AngularJS is an open source application used for JavaScript system developed and maintained
by google. This is designed to ensure that JavaScript developers uses structured approach in web
development process for cutting-edge applications.
The reasons why AngularJS is used are;
4. The SPA (Single Page Application) Functionality
This project, as mentioned earlier, is a node js program. This is a JavaScript framework that has
its front end files and backend files specially designed to separate the operations from
interacting.
This is a web development security advantage since the back end files are not directly exposed to
the dangerous world of naughty and curious persons, who are always ready to disregard and
attack the application.
The navigation menu is an in page referencing menu that allows the user to navigate easily
across the application (Avison and Fitzgerald, 2011). This was activated and implemented using
JavaScript and CSS.
ABC single page application Validation
AngularJS is an open source application used for JavaScript system developed and maintained
by google. This is designed to ensure that JavaScript developers uses structured approach in web
development process for cutting-edge applications.
The reasons why AngularJS is used are;
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

Single Page Web Application 7
1. Maintainable since it is an open source application for web development
2. Testable- it supports both the unit and system testing which competes the use of
traditional methods of testing web applications.
3. Standardized- it helps to create a standard web applications which can employ modern
properties such as the HTML5 APIs. Also, it supports modern devices and systems which
can be used to access the applications. (Avison and Fitzgerald, 2011)
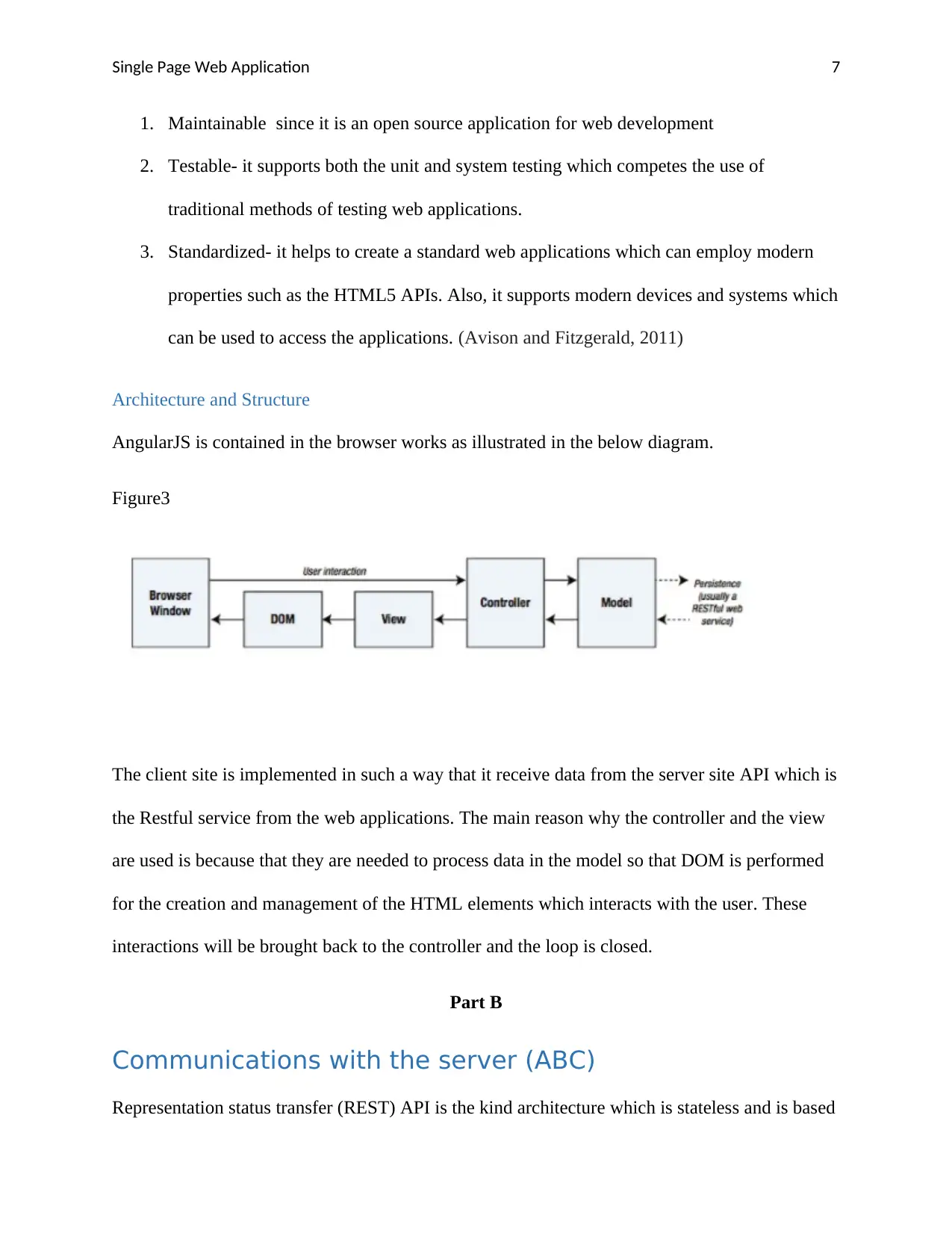
Architecture and Structure
AngularJS is contained in the browser works as illustrated in the below diagram.
Figure3
The client site is implemented in such a way that it receive data from the server site API which is
the Restful service from the web applications. The main reason why the controller and the view
are used is because that they are needed to process data in the model so that DOM is performed
for the creation and management of the HTML elements which interacts with the user. These
interactions will be brought back to the controller and the loop is closed.
Part B
Communications with the server (ABC)
Representation status transfer (REST) API is the kind architecture which is stateless and is based
1. Maintainable since it is an open source application for web development
2. Testable- it supports both the unit and system testing which competes the use of
traditional methods of testing web applications.
3. Standardized- it helps to create a standard web applications which can employ modern
properties such as the HTML5 APIs. Also, it supports modern devices and systems which
can be used to access the applications. (Avison and Fitzgerald, 2011)
Architecture and Structure
AngularJS is contained in the browser works as illustrated in the below diagram.
Figure3
The client site is implemented in such a way that it receive data from the server site API which is
the Restful service from the web applications. The main reason why the controller and the view
are used is because that they are needed to process data in the model so that DOM is performed
for the creation and management of the HTML elements which interacts with the user. These
interactions will be brought back to the controller and the loop is closed.
Part B
Communications with the server (ABC)
Representation status transfer (REST) API is the kind architecture which is stateless and is based
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

Single Page Web Application 8
on HTTP protocol to show the model how the new web application will work. REST utilizes the
existing technology and protocols to access the resources and modify them.
HTTP ACTION ON RESOURCE OPERATION DB
POST Create Insert
GET Retrieve Select
PUT Update Update
DELETE Delete Delete
The get, post, put and delete are used to modify information in the database. This contains verbs
such as create, read, update, and delete operations in the database system. The response for these
operations rely on the HTTP call type as shown in the table below.
First digit Meaning
1… Information
2… Success
3… Redirection
4… Client Error
5… Server Error
Apache MySQL PHP PERL
This kind of web application uses the Apache server as the source of files to the users. The server
communicates to the web application when it is connected to the internet. The web app will call
on HTTP protocol to show the model how the new web application will work. REST utilizes the
existing technology and protocols to access the resources and modify them.
HTTP ACTION ON RESOURCE OPERATION DB
POST Create Insert
GET Retrieve Select
PUT Update Update
DELETE Delete Delete
The get, post, put and delete are used to modify information in the database. This contains verbs
such as create, read, update, and delete operations in the database system. The response for these
operations rely on the HTTP call type as shown in the table below.
First digit Meaning
1… Information
2… Success
3… Redirection
4… Client Error
5… Server Error
Apache MySQL PHP PERL
This kind of web application uses the Apache server as the source of files to the users. The server
communicates to the web application when it is connected to the internet. The web app will call

Single Page Web Application 9
the server and retrieves the files if accepted by the database. The user uses Apache SQL queries
to call for resources from the database system. ABC news blog system has its database
centralized at specific location.
Differences between apache MySQL and the AMP environment
MySQL talks about queries which are run by the users so that they can access the resources
from the database while the AMP environment talks about the Mobile web pages which are
designed to load more instantaneously.
This application has been designed using a MySQL database, and the database file is attached to
the project files in a db folder. It only contains a single table (news).
The landing page on the local environment navigation is http//: localhost: 3000/index.
The rest of the application will work on the same page. This application does not require login or
authentication process, and therefore will be an open application.
This page is easily navigable, since node js is a light weight language and does not require a lot
of browser res0urces to be kept running.
The page also contains a headers that bear the application titles and welcome information. The
application footer is the collection of all the JavaScript files that have been employed to
enhanced visibility and ease of access
The following code shows how the web application is communicating together with the server.
GET – used by the user of the web to call for the display of a resource, identified by a link
the server and retrieves the files if accepted by the database. The user uses Apache SQL queries
to call for resources from the database system. ABC news blog system has its database
centralized at specific location.
Differences between apache MySQL and the AMP environment
MySQL talks about queries which are run by the users so that they can access the resources
from the database while the AMP environment talks about the Mobile web pages which are
designed to load more instantaneously.
This application has been designed using a MySQL database, and the database file is attached to
the project files in a db folder. It only contains a single table (news).
The landing page on the local environment navigation is http//: localhost: 3000/index.
The rest of the application will work on the same page. This application does not require login or
authentication process, and therefore will be an open application.
This page is easily navigable, since node js is a light weight language and does not require a lot
of browser res0urces to be kept running.
The page also contains a headers that bear the application titles and welcome information. The
application footer is the collection of all the JavaScript files that have been employed to
enhanced visibility and ease of access
The following code shows how the web application is communicating together with the server.
GET – used by the user of the web to call for the display of a resource, identified by a link
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

Single Page Web Application 10
provided. E.g. the use request for the metric branches and then the server sends it back in the
application as JSON formats the output results.
{
"name": "node-authentication",
"main": "server.js",
"dependencies": {
"bcrypt-nodejs": "latest",
"body-parser": "^1.18.3",
"connect-flash": "~0.1.1",
"cookie-parser": "^1.4.3",
"ejs": "^0.8.8",
"express": "^3.4.8",
"express-flash": "0.0.2",
"express-myconnection": "^1.0.4",
"express-session": "^1.15.6",
"express-validator": "^5.2.0",
"method-override": "^2.3.10",
"mongoose": "~3.8.1",
"mysql": "^2.15.0",
"passport": "~0.1.17",
"passport-facebook": "~1.0.2",
"passport-google-oauth": "~0.1.5",
"passport-local": "~0.1.6",
provided. E.g. the use request for the metric branches and then the server sends it back in the
application as JSON formats the output results.
{
"name": "node-authentication",
"main": "server.js",
"dependencies": {
"bcrypt-nodejs": "latest",
"body-parser": "^1.18.3",
"connect-flash": "~0.1.1",
"cookie-parser": "^1.4.3",
"ejs": "^0.8.8",
"express": "^3.4.8",
"express-flash": "0.0.2",
"express-myconnection": "^1.0.4",
"express-session": "^1.15.6",
"express-validator": "^5.2.0",
"method-override": "^2.3.10",
"mongoose": "~3.8.1",
"mysql": "^2.15.0",
"passport": "~0.1.17",
"passport-facebook": "~1.0.2",
"passport-google-oauth": "~0.1.5",
"passport-local": "~0.1.6",
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

Single Page Web Application 11
"passport-twitter": "~1.0.2"
}
}
The POST – client will sent a post call for a new service to be created in a given representation.
The post request will ensure that the client understand that a new resource has been created and
accepted. This is a show in the code below. (Ratner, 2002)
"mongoose": {
"version": "3.8.40",
"resolved": "https://registry.npmjs.org/mongoose/-/mongoose-3.8.40.tgz",
"integrity": "sha1-Ay9bpVWCSXVZqHwfP0s5WcJkBqc=",
"requires": {
"hooks": "0.2.1",
"mongodb": "1.4.38",
"mpath": "0.1.1",
"mpromise": "0.4.3",
"mquery": "1.10.0",
"ms": "0.1.0",
"muri": "1.1.0",
"regexp-clone": "0.0.1",
"sliced": "0.0.5"
},
"dependencies": {
"ms": {
"passport-twitter": "~1.0.2"
}
}
The POST – client will sent a post call for a new service to be created in a given representation.
The post request will ensure that the client understand that a new resource has been created and
accepted. This is a show in the code below. (Ratner, 2002)
"mongoose": {
"version": "3.8.40",
"resolved": "https://registry.npmjs.org/mongoose/-/mongoose-3.8.40.tgz",
"integrity": "sha1-Ay9bpVWCSXVZqHwfP0s5WcJkBqc=",
"requires": {
"hooks": "0.2.1",
"mongodb": "1.4.38",
"mpath": "0.1.1",
"mpromise": "0.4.3",
"mquery": "1.10.0",
"ms": "0.1.0",
"muri": "1.1.0",
"regexp-clone": "0.0.1",
"sliced": "0.0.5"
},
"dependencies": {
"ms": {

Single Page Web Application 12
"version": "0.1.0",
"resolved": "https://registry.npmjs.org/ms/-/ms-0.1.0.tgz",
"integrity": "sha1-8h+sSQ2vHXZn/RgP6QdzicyUQrI="
}
}
},
"mpath": {
"version": "0.1.1",
"resolved": "https://registry.npmjs.org/mpath/-/mpath-0.1.1.tgz",
"integrity": "sha1-I9qFK3wjLuCX9HWdKcDunNItXkY="
},
"mpromise": {
"version": "0.4.3",
"resolved": "https://registry.npmjs.org/mpromise/-/mpromise-0.4.3.tgz",
"integrity": "sha1-7cR6daKhd7DpOCc121Lb7DgIzDM="
},
"mquery": {
"version": "1.10.0",
"resolved": "https://registry.npmjs.org/mquery/-/mquery-1.10.0.tgz",
"integrity": "sha1-hgPwKwtSTResBTmoWZYSTuF7fLM=",
"requires": {
"bluebird": "2.10.2",
"debug": "2.2.0",
"version": "0.1.0",
"resolved": "https://registry.npmjs.org/ms/-/ms-0.1.0.tgz",
"integrity": "sha1-8h+sSQ2vHXZn/RgP6QdzicyUQrI="
}
}
},
"mpath": {
"version": "0.1.1",
"resolved": "https://registry.npmjs.org/mpath/-/mpath-0.1.1.tgz",
"integrity": "sha1-I9qFK3wjLuCX9HWdKcDunNItXkY="
},
"mpromise": {
"version": "0.4.3",
"resolved": "https://registry.npmjs.org/mpromise/-/mpromise-0.4.3.tgz",
"integrity": "sha1-7cR6daKhd7DpOCc121Lb7DgIzDM="
},
"mquery": {
"version": "1.10.0",
"resolved": "https://registry.npmjs.org/mquery/-/mquery-1.10.0.tgz",
"integrity": "sha1-hgPwKwtSTResBTmoWZYSTuF7fLM=",
"requires": {
"bluebird": "2.10.2",
"debug": "2.2.0",
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide
1 out of 16
Your All-in-One AI-Powered Toolkit for Academic Success.
+13062052269
info@desklib.com
Available 24*7 on WhatsApp / Email
![[object Object]](/_next/static/media/star-bottom.7253800d.svg)
Unlock your academic potential
Copyright © 2020–2026 A2Z Services. All Rights Reserved. Developed and managed by ZUCOL.
