SOF535: E-Scooter Website Development Project - Auckland, NZ
VerifiedAdded on 2022/12/12
|9
|1269
|483
Project
AI Summary
This project report details the development of a website for an e-scooter service in Auckland. The project utilizes HTML and CSS to structure and style the website, with a focus on creating a user-friendly interface. The website includes a home page, login page, and admin page, each designed with specific functionalities. The home page features a menu, showcase section, 'about us' section, a contact form, and a footer. The login page is designed for user authentication, specifically for the admin. The admin page provides functionalities such as employee listings, scooter displays, and detailed e-scooter information in a table format. The report includes figures illustrating the website's design and functionality, along with references to relevant literature. The aim of the project is to provide a functional web application for the e-scooter service, enabling customer interaction and administrative control.

Running head: E-SCOOTER WEBSITE DEVELOPMENT
E-Scooter Website Development
Name of the Student
Name of the University
Author’s note:
E-Scooter Website Development
Name of the Student
Name of the University
Author’s note:
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

1E-SCOOTER WEBSITE DEVELOPMENT
Table of Contents
Introduction:....................................................................................................................................2
User Guide:......................................................................................................................................2
References:......................................................................................................................................7
Table of Contents
Introduction:....................................................................................................................................2
User Guide:......................................................................................................................................2
References:......................................................................................................................................7

2E-SCOOTER WEBSITE DEVELOPMENT
Introduction:
The HTML is abbreviation of Hyper Text Markup Language. The HTML is used for
creating the structure of a website. The raw elements within a website is the series of contents of
HTML. The HTML has two types of elements such as inline and block. The block elements
covers the entire section of parent element or browser. The inline element obtain the width of
data defined within it. The Cascading Style Sheet or CSS defines how the HTML elements will
be displayed within the browser. The CSS is capable of changing the nature and property of the
HTML elements. In simple words, the combination of HTML and CSS defines the static
presence of the website.
The aim of the project is to create a website for an organization which wants to start e-
scooter service in Auckland. Visualization of resources and organizational data is the main
purpose of the website. At the end of the project a web application will be developed which can
interact with the customer. The website will respond to the user request so that user can see
desired data. Implementing admin functions is also very important for the website.
User Guide:
Two types of users will be accessing the website. The customer is the main user and the
system will be customer centric. The admin will be able to perform various administrative
functions through the system. The first prototype is based on admin functions mainly. However,
the home page is designed for users.
Introduction:
The HTML is abbreviation of Hyper Text Markup Language. The HTML is used for
creating the structure of a website. The raw elements within a website is the series of contents of
HTML. The HTML has two types of elements such as inline and block. The block elements
covers the entire section of parent element or browser. The inline element obtain the width of
data defined within it. The Cascading Style Sheet or CSS defines how the HTML elements will
be displayed within the browser. The CSS is capable of changing the nature and property of the
HTML elements. In simple words, the combination of HTML and CSS defines the static
presence of the website.
The aim of the project is to create a website for an organization which wants to start e-
scooter service in Auckland. Visualization of resources and organizational data is the main
purpose of the website. At the end of the project a web application will be developed which can
interact with the customer. The website will respond to the user request so that user can see
desired data. Implementing admin functions is also very important for the website.
User Guide:
Two types of users will be accessing the website. The customer is the main user and the
system will be customer centric. The admin will be able to perform various administrative
functions through the system. The first prototype is based on admin functions mainly. However,
the home page is designed for users.
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

3E-SCOOTER WEBSITE DEVELOPMENT
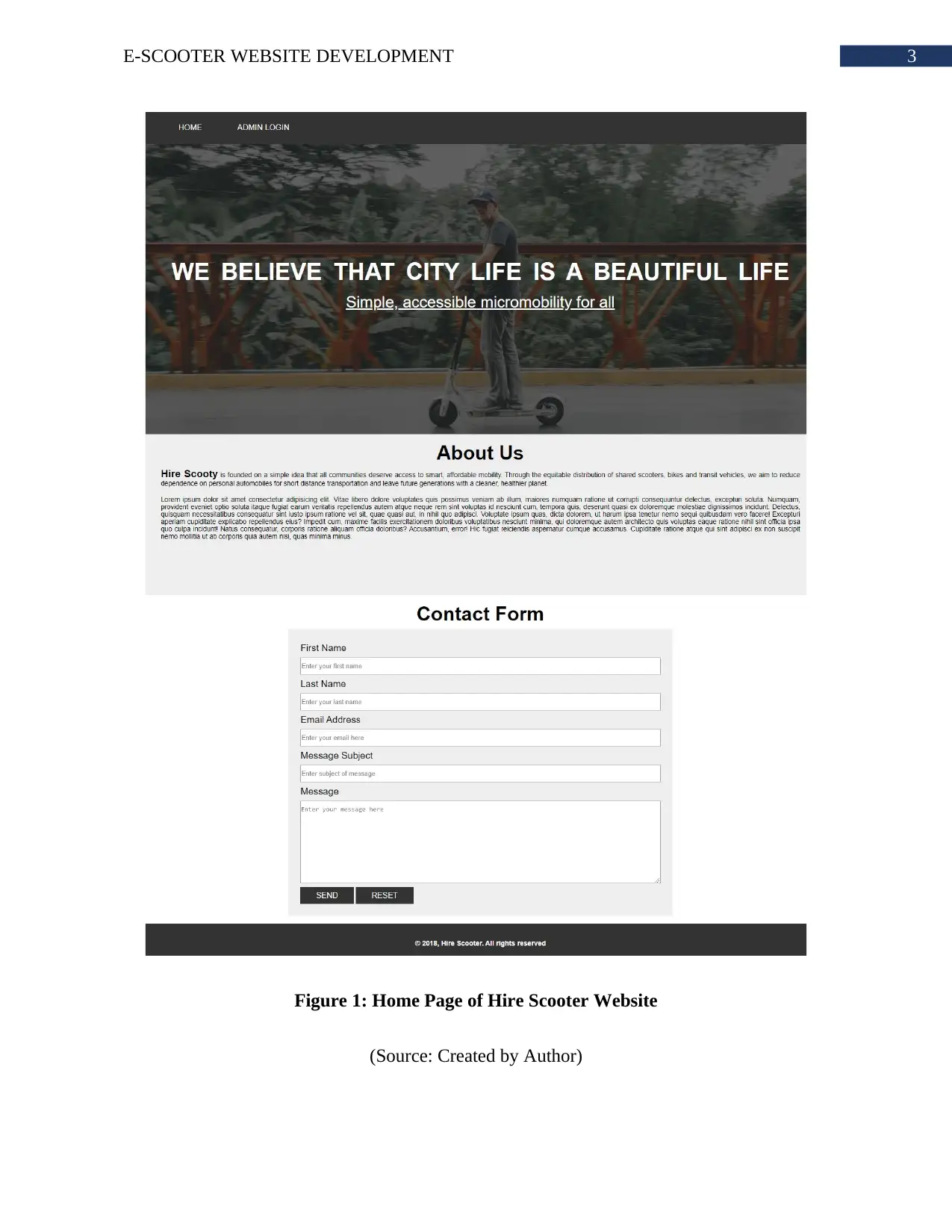
Figure 1: Home Page of Hire Scooter Website
(Source: Created by Author)
Figure 1: Home Page of Hire Scooter Website
(Source: Created by Author)
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

4E-SCOOTER WEBSITE DEVELOPMENT
The home page has two links at the top such as home and login. This section is called
menu. It is located within the header of the website. The bottom section of the header is
showcase section. This is used for transmitting organization’s believes. It has an image with dark
layer. The links in the menu are the only intractable elements in header. The ‘Home’ menu is for
home page and ‘Admin Login’ is for redirecting the user to login page. After header, the website
has about us section. In this section more detailed information about the organization is provided.
Next is the contact form. This is an intractable form. The user will use this form to contact with
the organization. The user can input name, email address, subject of the message and actual
message and then submit the form. The message should be at least thirty characters long. Each
filed should be filled by the user before submitting the form. If the form is not filled, the website
will show an error alert otherwise the website will alter that message has been sent. The final
section is footer. The website includes the copyright information only in the footer.
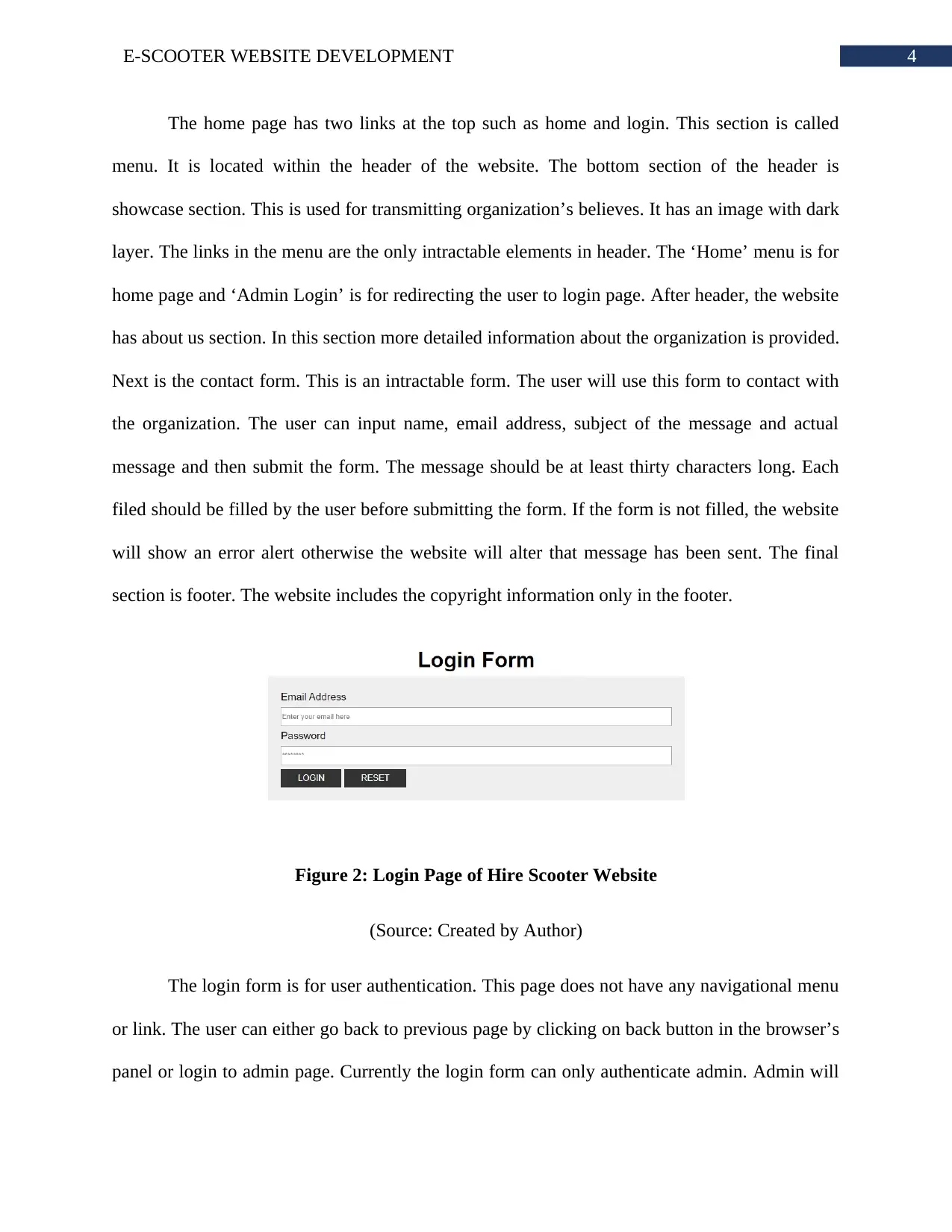
Figure 2: Login Page of Hire Scooter Website
(Source: Created by Author)
The login form is for user authentication. This page does not have any navigational menu
or link. The user can either go back to previous page by clicking on back button in the browser’s
panel or login to admin page. Currently the login form can only authenticate admin. Admin will
The home page has two links at the top such as home and login. This section is called
menu. It is located within the header of the website. The bottom section of the header is
showcase section. This is used for transmitting organization’s believes. It has an image with dark
layer. The links in the menu are the only intractable elements in header. The ‘Home’ menu is for
home page and ‘Admin Login’ is for redirecting the user to login page. After header, the website
has about us section. In this section more detailed information about the organization is provided.
Next is the contact form. This is an intractable form. The user will use this form to contact with
the organization. The user can input name, email address, subject of the message and actual
message and then submit the form. The message should be at least thirty characters long. Each
filed should be filled by the user before submitting the form. If the form is not filled, the website
will show an error alert otherwise the website will alter that message has been sent. The final
section is footer. The website includes the copyright information only in the footer.
Figure 2: Login Page of Hire Scooter Website
(Source: Created by Author)
The login form is for user authentication. This page does not have any navigational menu
or link. The user can either go back to previous page by clicking on back button in the browser’s
panel or login to admin page. Currently the login form can only authenticate admin. Admin will

5E-SCOOTER WEBSITE DEVELOPMENT
input the email address and password to login. Currently the email and password for login to
admin page is admin@mail.com and admin respectively. The user can reset the input values by
clicking the reset and the form will delete all the inserted values. If email and password is same
as mentioned above then system will redirect the user to admin page otherwise the user will the
alert ‘Please fill the username and password correctly’.
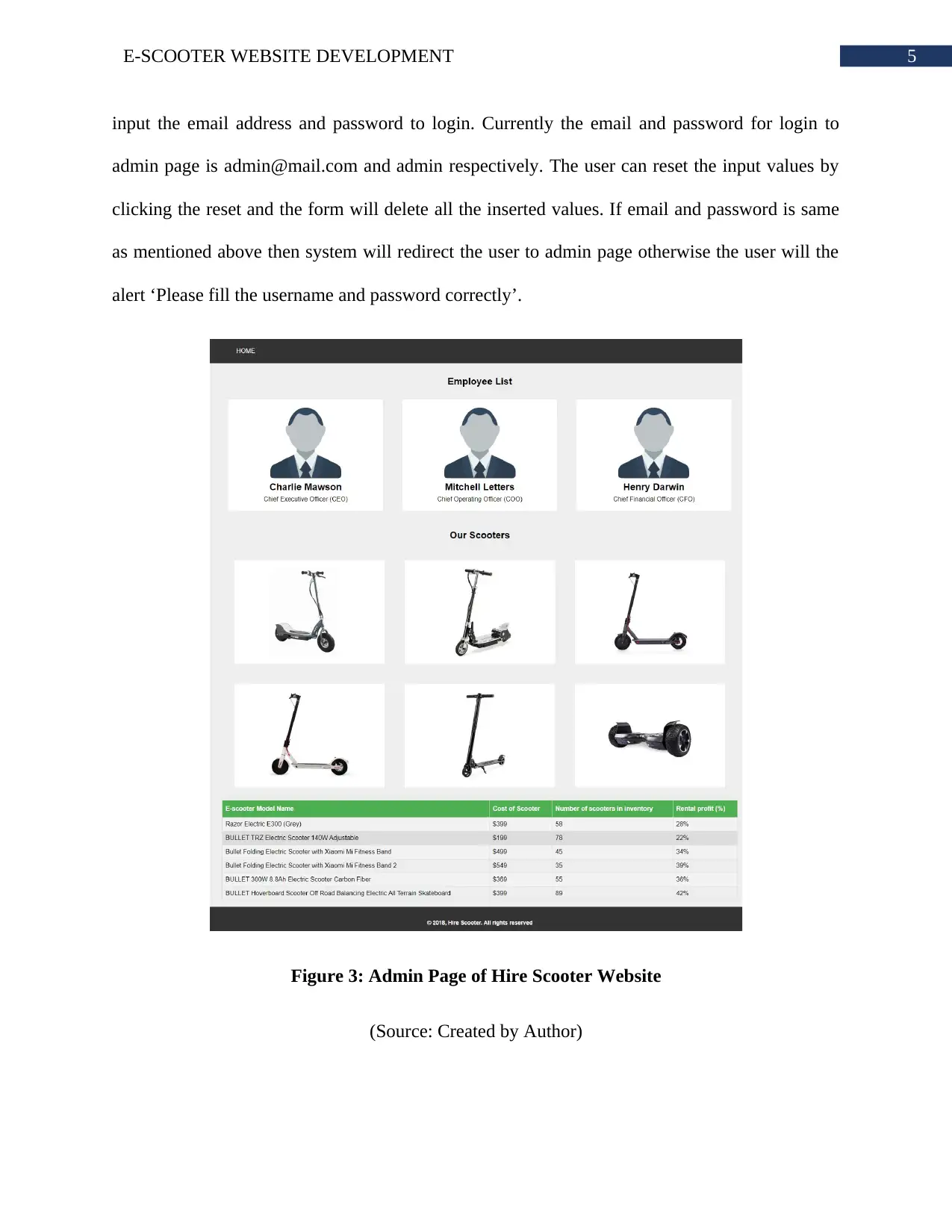
Figure 3: Admin Page of Hire Scooter Website
(Source: Created by Author)
input the email address and password to login. Currently the email and password for login to
admin page is admin@mail.com and admin respectively. The user can reset the input values by
clicking the reset and the form will delete all the inserted values. If email and password is same
as mentioned above then system will redirect the user to admin page otherwise the user will the
alert ‘Please fill the username and password correctly’.
Figure 3: Admin Page of Hire Scooter Website
(Source: Created by Author)
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

6E-SCOOTER WEBSITE DEVELOPMENT
The admin page only link to home page in the menu. As the user have already logged in,
the login button has been removed. The first section is the list of employees. The headers used in
the page shows the purpose of each section. Three main employees of the website has been
presented in the employee section. The next section is scooters. Total 6 images of different
scooters has been shown in a grid display. Each image in the gird display takes exact amount of
height and width. Gap between the grids has been given to separate each one from the others.
The next section is the table which gives detailed information of each e-scooter. The mode, price,
amount available and profit percentage has been shown in the section. Each row in the table has
different background color from its adjacent rows. Hovering over any of the row will result in
deepening the background color.
The admin page only link to home page in the menu. As the user have already logged in,
the login button has been removed. The first section is the list of employees. The headers used in
the page shows the purpose of each section. Three main employees of the website has been
presented in the employee section. The next section is scooters. Total 6 images of different
scooters has been shown in a grid display. Each image in the gird display takes exact amount of
height and width. Gap between the grids has been given to separate each one from the others.
The next section is the table which gives detailed information of each e-scooter. The mode, price,
amount available and profit percentage has been shown in the section. Each row in the table has
different background color from its adjacent rows. Hovering over any of the row will result in
deepening the background color.
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

7E-SCOOTER WEBSITE DEVELOPMENT
References:
Alawar, M.W. and Naser, S.S.A., 2017. CSS-Tutor: An intelligent tutoring system for CSS and
HTML.
Brunelle, J.F., Kelly, M., Weigle, M.C. and Nelson, M.L., 2016. The impact of JavaScript on
archivability. International Journal on Digital Libraries, 17(2), pp.95-117.
Duckett, J., 2015. JavaScript & jQuery. Wiley VCH.
Franz, M., Lopes, C.T., Huck, G., Dong, Y., Sumer, O. and Bader, G.D., 2015. Cytoscape. js: a
graph theory library for visualisation and analysis. Bioinformatics, 32(2), pp.309-311.
González, C.J. and Rodríguez, R.V., 2017. Editor web visual para HTML, CSS y JavaScript de
apoyo a la docencia. Virtualidad, Educación y Ciencia, 8(14), pp.136-152.
Jain, N., 2015. Review of different responsive css front-end frameworks. Journal of Global
Research in Computer Science, 5(11), pp.5-10.
Kogan, A., 2019. electric scooter for adults australia. [online] Kogan Australia. Available at:
https://www.kogan.com/au/deals/electric-scooter-for-adults-australia/ [Accessed 6 Sep. 2019].
Krause, J., 2016. HTML: Hypertext Markup Language. In Introducing Web Development (pp.
39-63). Apress, Berkeley, CA.
Mahajan, S. and Halfond, W.G., 2015, April. Detection and localization of html presentation
failures using computer vision-based techniques. In 2015 IEEE 8th International Conference on
Software Testing, Verification and Validation (ICST) (pp. 1-10). IEEE.
References:
Alawar, M.W. and Naser, S.S.A., 2017. CSS-Tutor: An intelligent tutoring system for CSS and
HTML.
Brunelle, J.F., Kelly, M., Weigle, M.C. and Nelson, M.L., 2016. The impact of JavaScript on
archivability. International Journal on Digital Libraries, 17(2), pp.95-117.
Duckett, J., 2015. JavaScript & jQuery. Wiley VCH.
Franz, M., Lopes, C.T., Huck, G., Dong, Y., Sumer, O. and Bader, G.D., 2015. Cytoscape. js: a
graph theory library for visualisation and analysis. Bioinformatics, 32(2), pp.309-311.
González, C.J. and Rodríguez, R.V., 2017. Editor web visual para HTML, CSS y JavaScript de
apoyo a la docencia. Virtualidad, Educación y Ciencia, 8(14), pp.136-152.
Jain, N., 2015. Review of different responsive css front-end frameworks. Journal of Global
Research in Computer Science, 5(11), pp.5-10.
Kogan, A., 2019. electric scooter for adults australia. [online] Kogan Australia. Available at:
https://www.kogan.com/au/deals/electric-scooter-for-adults-australia/ [Accessed 6 Sep. 2019].
Krause, J., 2016. HTML: Hypertext Markup Language. In Introducing Web Development (pp.
39-63). Apress, Berkeley, CA.
Mahajan, S. and Halfond, W.G., 2015, April. Detection and localization of html presentation
failures using computer vision-based techniques. In 2015 IEEE 8th International Conference on
Software Testing, Verification and Validation (ICST) (pp. 1-10). IEEE.

8E-SCOOTER WEBSITE DEVELOPMENT
Mahajan, S. and Halfond, W.G., 2015, April. Websee: A tool for debugging html presentation
failures. In 2015 IEEE 8th International Conference on Software Testing, Verification and
Validation (ICST) (pp. 1-8). IEEE.
Mahajan, S. and Halfond, W.G., 2015, April. Websee: A tool for debugging html presentation
failures. In 2015 IEEE 8th International Conference on Software Testing, Verification and
Validation (ICST) (pp. 1-8). IEEE.
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide
1 out of 9
Related Documents
Your All-in-One AI-Powered Toolkit for Academic Success.
+13062052269
info@desklib.com
Available 24*7 on WhatsApp / Email
![[object Object]](/_next/static/media/star-bottom.7253800d.svg)
Unlock your academic potential
Copyright © 2020–2026 A2Z Services. All Rights Reserved. Developed and managed by ZUCOL.





