Web Development: Design Documentation for Unique Wears Website
VerifiedAdded on 2022/11/17
|10
|586
|337
Project
AI Summary
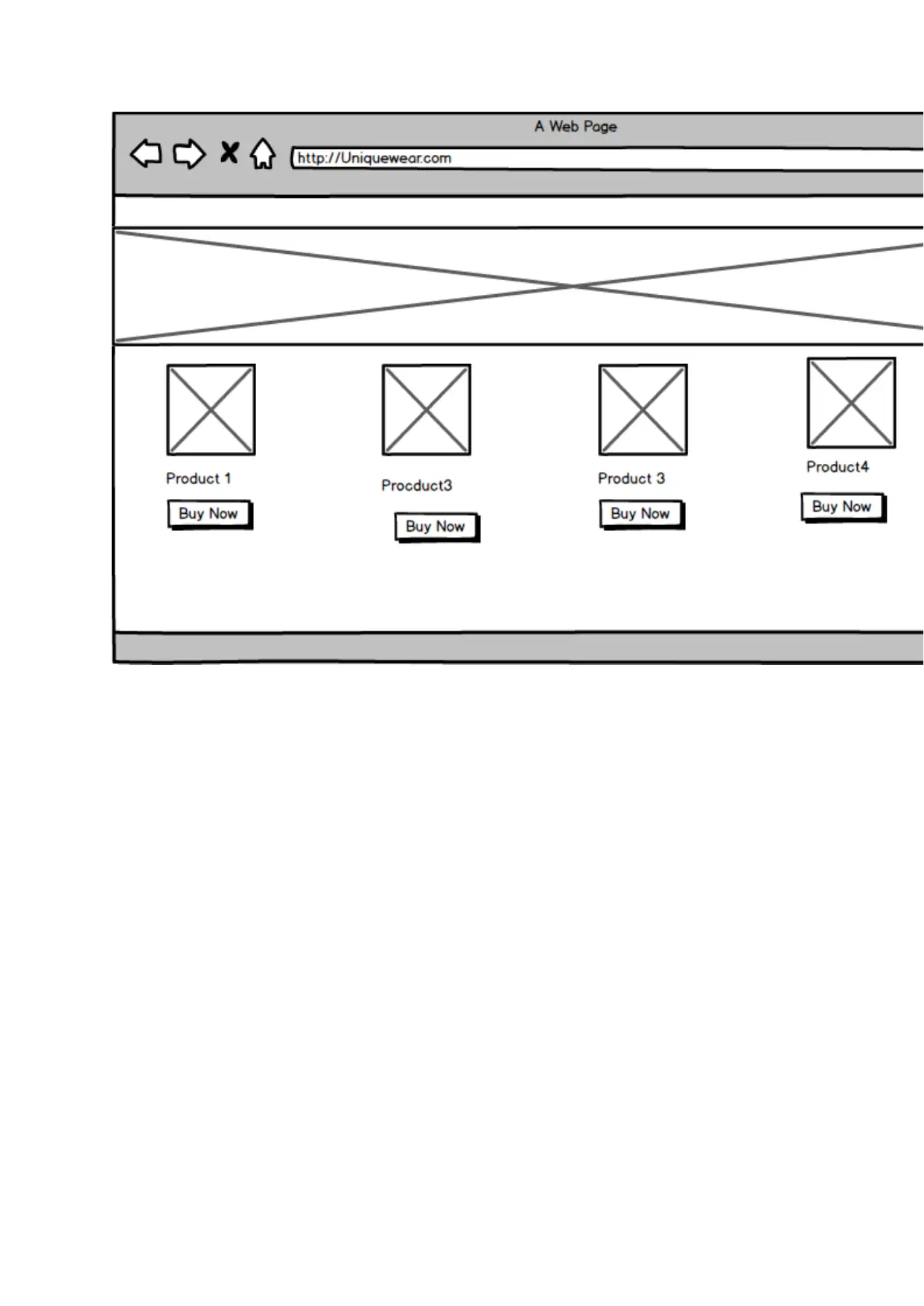
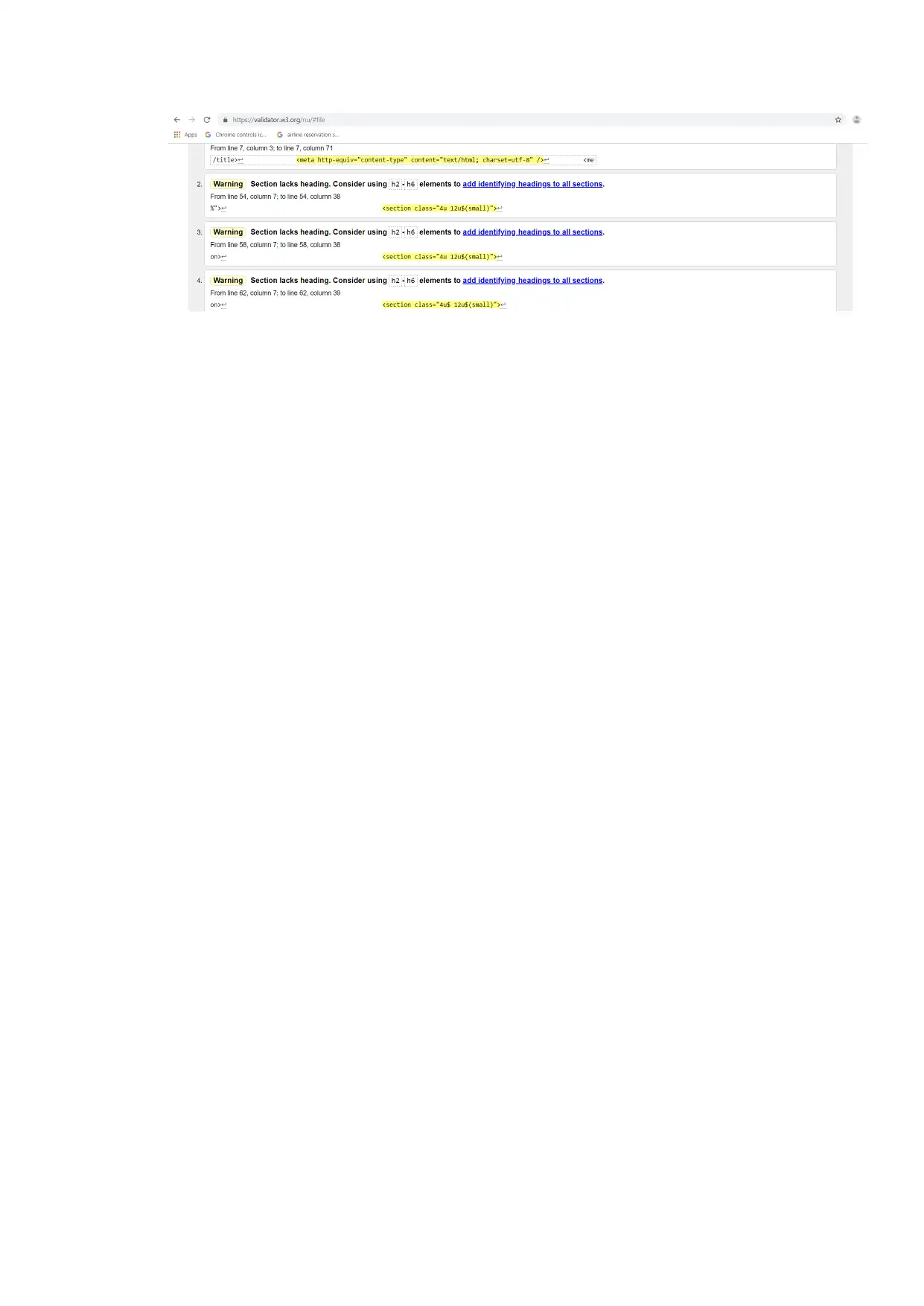
This document presents the design documentation for the Unique Wears website, an e-commerce project developed as part of a Web Development module (QAC020C153S) in Spring 2018/19, Semester 1, Year 1. The documentation emphasizes matching the website's design with the products sold, highlighting consistency as crucial for an impactful e-commerce presence. It details considerations for user experience, easy navigation, and mobile responsiveness to cater to the increasing number of mobile users. The project involved creating mockups using HTML, CSS, and JavaScript. The design incorporates concepts like content flow on smaller screens and the use of container elements for organized content display. Static pixel units are used for elements like buttons and logos, while breakpoints are implemented for layout adjustments across different devices. The assignment also includes screenshots of deployment on Wampserver and HTML validation results. This document provides a comprehensive overview of the design and development process for the Unique Wears website.
1 out of 10

















![[object Object]](/_next/static/media/star-bottom.7253800d.svg)